Photoshop Masking & Compositing © 2005 by Katrin
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

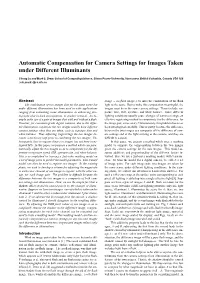
Automatic Compensation for Camera Settings for Images Taken Under Different Illuminants
Automatic Compensation for Camera Settings for Images Taken under Different Illuminants Cheng Lu and Mark S. Drew; School of Computing Science, Simon Fraser University, Vancouver, British Columbia, Canada V5A 1S6 fclu,[email protected] Abstract image − no-flash image ), to infer the contribution of the flash The combination of two images shot for the same scene but light to the scene. But to make this computation meaningful, the under different illumination has been used in wide applications images must be in the same camera settings. These include: ex- ranging from estimating scene illumination, to enhancing pho- posure time, ISO, aperture, and white balance. Since different tographs shot in dark environments, to shadow removal. An ex- lighting conditions usually cause changes of camera settings, an ample is the use of a pair of images shot with and without a flash. effective registering method to compensate for the difference, for However, for consumer-grade digital cameras, due to the differ- the image pair, is necessary. Unfortunately, this problem has never ent illumination conditions the two images usually have different been investigated carefully. This is partly because the difference camera settings when they are taken, such as exposure time and between the two images is a composite of the difference of cam- white balance. Thus adjusting (registering) the two images be- era settings and of the light arriving at the camera, and they are comes a necessary step prior to combining the two images. Un- difficult to separate. fortunately, how to register these two images has not been inves- In this paper, we present a method which uses a masking tigated fully. -

A Masking Technic for Photographic Reproduction of Roentgenograms
A MASKING TECHNIC FOR PHOTOGRAPHIC REPRODUCTION OF ROENTGENOGRAMS Preliminary Report T. WARREN STRAUSS Department of Photography and ARTHUR S. TUCKER, M.D. Department of Radiology OENTGENOGRAPHS detail that ordinarily cannot be reproduced by R- conventional photographic methods may at times be preserved by means of a masking technic. The method described here is not entirely original, but is a modification of several previously described technics aimed at development of a simple yet effective process. The basic problem with which radiologists and medical photographers are faced is the difference in contrast between roentgen film, which is viewed in transmitted light, and photographic paper, which is viewed in reflected light. The brightness range of a roentgenogram may run from 1 to 1000 or more; whereas, that of a photographic print may run from less than 1 to 50.1 To offset this wide difference in contrast ranges, it has been common practice in making prints of roentgenograms to use a dodging or blocking procedure that decreases the exposure of the less dense areas of the roentgenogram. Dodging usually is accomplished by passing the hand or other opaque object between the source of light and the printing easel. Dodging is a type of masking pro- cedure; in photographic terminology a mask is a device for screening light to secure visualization of details of contrast that otherwise would be lost in the process of reproduction. We currently are using a positive film mask. Exposure is made simultaneously through both a negative film and a positive film (mask) of the roentgenogram. This preserves details that otherwise would be beyond the range of contrast of the paper. -

Film Carriers, Proofs & Plates
FILM CARRIERS, PROOFS & PLATES There are many products manufactured specifically to assist the film assembly technician and to check the quality and accuracy of the technician’s work. These in- clude film carrier materials, masking materials and proofing materials. In addition, a wide-range of printing plates are available to meet various requirements. FILM CARRIERS AND MASKING MATERIALS The choice of a film carrier material, commonly called a flat, by a film assem- bly technician is based upon two major considerations. First, the technician must consider if the plates that are to be used for the job are positive- or negative-acting. Many lithographic plates (especially those used in Europe), screen-printing plates and gravure plates are positive-acting. The emulsion on a positive acting plate creates an image identical to the film from which it is exposed – a negative image from a negative or a positive image from a positive. In most cases, positive-acting plates will be exposed from positive films (the only exception would be reverse images that are, in fact, negative images). Exposed areas of positive-acting plates become non-image areas while unexposed areas become image areas. The positive films must be mounted to a transparent material so that all non-printing areas of the plates are exposed. The choice in this case is clear polyester. Most lithographic work in the United States uses negative-acting plates. Exposed areas of negative-acting plates become image areas while non-exposed areas become non-image areas. Negatives must be masked with a material that will not allow actinic light (the chemically-active light that exposes an emulsion) to reach the plate so that all non-printing areas of the plate are not exposed. -

Masking Protection Solutions Masking Protection Solutions
Masking Protection Solutions Masking Protection Solutions 6,000+ masking parts in-stock and ready to ship caps plugs tapes die-cuts hooks & racks company overview SEARCH PRODUCTS BY TYPE I caps ................................................................................................16-35 For more than 65 years, Caplugs has been I plugs............................................................................................. 36-67 the leader in product protection with I miscellaneous masking & kits ................................................66-73 innovative parts that solve industrywide I masking tapes ............................................................................ 74-79 challenges. Comprehensive manufacturing I masking die-cuts.......................................................................80-95 capabilities, processes and a wide range of I hooks, bars and racks ............................................................96-103 materials allow us to meet your needs. PAGE GUIDE Over 400 million caps, plugs, packaging, selector guide .........................................................................................6-7 tubing and masking products are always why caplugs .............................................................................................. 8 in-stock and ready to ship. While a dedicated experience and expertise ...................................................................... 9 team of in-house engineers is also available for complete custom designs. With a global quality -

18. Handling and Preservation of Color Slide Collections
625 The Permanence and Care of Color Photographs Chapter 18 18. Handling and Preservation of Color Slide Collections Selection of Films, Slide Mounts, Slide Pages, and Individual Slide Sleeves Introduction Although color slides can be made from color negative cates are essential to protect an original slide if an image is originals, the great majority of 35mm slides are one-of-a- likely to receive extensive projection or handling. kind transparencies produced by reversal processing of the original chromogenic camera film. The Fujichrome or Choice of Color Film Is Kodachrome slide that you put in your projector is in most the Most Important Consideration cases the same piece of film that was exposed in your camera. When stored in a typical air-conditioned office environ- When an original color slide becomes faded, physically ment (i.e., 75°F [24°C], 50–60% RH), the dark fading stabil- damaged, or even lost, there is no camera negative from ity of slides made on current Kodachrome, Fujichrome, which a new slide can be made. In this respect, original Ektachrome, and the “improved” Agfachrome RS and CT color slides are like the daguerreotypes of a bygone era films introduced in 1988–89 is sufficiently good that most and the Polaroid instant color prints of today: none have photographers and commercial users will feel no immedi- usable negatives. ate need to refrigerate such slides. Most photographers More than one billion color slides are taken each year in are reasonably satisfied if a color transparency lasts their the United States alone. Many important collections have lifetime — or at least their working careers — without hundreds of thousands of 35mm color slides. -

Surface Preparation and Masking (Ref02e)
Surface Preparation andMasking Textbook (REF02e) Version:4.2 ©2002-2014Inter-IndustryConferenceOnAutoCollisionRepair REF02e-STMAN1-E Thispageisintentionallyleftblank. Textbook SurfacePreparationandMasking(REF02e) Contents Module1-FinishIdentification...............................................................................................7 FinishesAndRefinishMaterials............................................................................................ 7 DevelopingARefinishingPlan........................................................................................... 13 ModuleWrapUp............................................................................................................... 18 Module2-FinishProtectionAndRemoval........................................................................... 21 MaskingOrRemovingParts................................................................................................21 FinishRemoval................................................................................................................... 30 ModuleWrapUp............................................................................................................... 33 Module3-SprayGunTechnique.......................................................................................... 37 SprayGunSetup.................................................................................................................37 SprayGunApplicationTechniques.....................................................................................39 -

FILM IDENTIFICATION GUIDE January 2012 INSTRUCTIONS: This Guide Is Used to Identify Almost Any Film Size A
FILM IDENTIFICATION GUIDE January 2012 INSTRUCTIONS: This guide is used to identify almost any film size A. Please sort each fill size into a separate ever manufactured, and to determine what size order envelope! Do not mix color and prints can be produced from that film. B&W films in the same envelope. 1. Hold your film up to the films shown here un- til you identify what size you have. B. If a film size you have is not identified on these pages, order CUSTOM. 2. Refer to our Photofinishing Services & Price List so you can quote the correct price and C. Use the glossary at the end of this guide service time to the customer. to familiarize yourself with any photo- finishing terms you do not understand. 110, 126 & Disc FILM SIZES DO NOT CUT FILM SIZES ON THIS PAGE INTO SINGLE FRAMES! 110 126 Disc FILM IDENTIFICATION GUIDE Page 2 March 2009 35mm FILM SIZES Please sort each film size into a separate order envelope! Do not mix color & B&W. DO NOT CUT FILM SIZES ON THIS PAGE INTO SINGLE FRAMES! 35mm Full-Frame Panoramic 35mm 35mm Half- Frame I.D. Area 35mm Unperforated FILM IDENTIFICATION GUIDE Page 3 March 2009 127 &828 FILM SIZES Please sort each film size into a separate order envelope! Do not mix color & B&W. 828 127 Half - Frame 127Square 127 Full FILM IDENTIFICATION GUIDE Page 4 March 2009 120 & 620 FILM SIZES 120 or 620 Square 2¼x2¼ ” (6x6 cm) 120 Omega, “Perfect Format” Or “Ideal Format” 2¼x2¾ ” (6x7 cm) 120 or 620 Full 2¼x3¼ ” (6x9 cm) 120 - 15 exposure 6x4.5 cm 120 Half-Frame Also call “645” (16 exposures/roll) FILM IDENTIFICATION GUIDE Page 5 March 2009 70mm FILM SIZES 70mm Half-Frame Or 70mm Square Spilt 70mm I.D. -

A Theoretical Investigation of Color Correction Masking for the Graphic Arts Clarence Gutteridge Jr
Rochester Institute of Technology RIT Scholar Works Theses Thesis/Dissertation Collections 6-1-1968 A theoretical investigation of color correction masking for the graphic arts Clarence Gutteridge Jr Follow this and additional works at: http://scholarworks.rit.edu/theses Recommended Citation Gutteridge, Clarence Jr, "A theoretical investigation of color correction masking for the graphic arts" (1968). Thesis. Rochester Institute of Technology. Accessed from This Thesis is brought to you for free and open access by the Thesis/Dissertation Collections at RIT Scholar Works. It has been accepted for inclusion in Theses by an authorized administrator of RIT Scholar Works. For more information, please contact [email protected]. A THEORETICAL INVESTIGATION OF COLOR CORRECTION MASKING FOR THE GRAPHIC ARTS A Research Thesis Presented to the Faculty of the School of Photographic Arts and Sciences Rochester Institute of Technology In Partial Fulfillment of the Requirements for the Degree Master of Science by Clarence R. Gutteridge Jr. June 1968 ABSTRACT The theoretical functional relationship between mask density and original red, green, and blue densities has been described for a photomechanical reproduction system . A computational model simulating the reproduction system was derived and programmed on a digital computer . Spectrophoto metric curves were used as originals and the needed ink amounts to reproduce these colors were specified by a set of transformation equations . The rela tionship obtained by regression analysis did not completely agree with con ventional masking requirements . TThe results of this investigation are com pared with the negative photographic mask technique to investigate the inadequacies of the photographic process to give adequate masking . -
Mechanism of the Interimage-Effect in Color Reversal System and Its Application to Improve Color Reproduction
IS&T©s 50th Annual Conference IS&T©s 50th Annual Conference Copyright 1997, IS&T Mechanism of the Interimage-Effect in Color Reversal System and Its Application to Improve Color Reproduction Sadanobu Shuto, Shigeru Kuwashima, Shinsuke Bando and Shunji Takada Ashigara Research Laboratories, Fuji Photo Film Co., Ltd. Nakanuma, Minami-Ashigara, Kanagawa, Japan Thus, the purposes of the present research publication Introduction are, (1) reviewing the up-to-date information about the mechanism of the interimage-effect in color reversal system, Interimage-effect is a development effect which is generated (2) showing visually and understandably the relation be- by the mutual development inhibition among emulsion tween the interimage-effect and the color reproduction by use layers with different color sensitivities, and one of the of the computer-simulation images, and (3) presenting an important factors to influence the color reproduc-tion of actual example of color reversal film design where inter- color films together with spectral sensitivity and spectral image-effect is utilized to improve the color reproduction. characteristics of dyes. By taking advantage of interimage-effect, one can pre- Experimental vent the degradation of color quality due to the unwanted absorption of dyes or spectral mixing and improve the color Experiments to clarify the mechanism of interimage-effect of reproduction. In case of color reversal films, an orig-inal color reversal system were performed by use of model multi- photographic image is directly used for appreciation, and the layer films besides actual multi-layer color reversal films. masking technique by colored couplers which is generally The model multi-layer film was prepared by coating on a used to compensate for the unwanted absorption in case of base, a red sensitive emulsion layer which forms a cyan dye color negative films, may not be utilized. -

Beyondsharpness Beyondsharpness
Unsharp Masks Offer Benefits beyond Sharpness by Paul F. Wainwright Many photographers know that the major benefit of surface (a pencil or metal ruler works best). Allow the object to sit a little longer than you would typically expose it, then develop the unsharp masking in black-and-white printing is film. Any fogging will show up as a lighter area under where the object was placed. I used five minutes in my test, and no visible increased edge sharpness. However, other wonderful shadow was cast on my film. byproducts, while not immediately obvious, can result Another benefit of Ilford Ortho film is that its exposure speed isn’t too terribly different from photographic paper. This allows in even greater improvement in prints. masks to be exposed under the enlarger using times that resemble typical printing times. A few years ago, I began making unsharp masks for many of my In addition, I made a special mask exposure system that works photographs after reading Howard Bond’s series of masking arti- very well. I placed a 4-watt light bulb (the type used in night lights) cles in PT [March/April 2001, and Special Issue #11, Mastering inside a small plywood box with a diffuser over it, and mounted it the B&W Fine Print]. My primary motivation was to get more out to my darkroom ceiling about four feet above my work surface. I of the negative and show more detail in my prints without losing power the light using an old mechanical enlarging timer, and have shadow detail or blowing the highlights into pure paper-base found that a 30-second exposure results in a mask that lies on the white. -

Masking Techniques
Masking Techniques Tech Tips Masking Techniques General Definitions Masking Paper • Masking Paper comes in a variety of sizes including 6, 12, 18 and 36 inches. • Maskingpapercanbeappliedbyhandor with a Masking Machine. • A good quality Masking paper will have a coating like Poly Gold masking paper (pictured right) that prevents the bleed through of solvents or water (water borne coatings). • Removing solvents from a finish that have TRM 17612 bled through cheap masking paper (or newspaper) can be time consuming and expensive. Please Note: Using cheap masking paper can lead to bleed thru of paint, solvents, and water (if using waterborne basecoats). 2 Masking Techniques General Definitions Masking Machines • Masking Machines offer a convenient way to dispense Masking Paper. • One of the more popular ones is called a tree, and it dispenses three or four sizes of paper. • The machine dispenses both paper and tape together. The tape is half on the paper and the other half off, so it can be applied with ease to the vehicle. AST ASMS2 3 Masking Techniques General Definitions Plastic Covers • Plastic Covers, also referred to as Plastic Sheeting, or Bags, are a relatively inexpensive and quick way to protect surrounding vehicle surfaces from paint overspray. Plastic Hand Masker RBL-101 Plastic Covers 16 feet x 350 feet, 3M-06724 Plastic Machine Masker 3M-06780 4 12 feet x 400 feet, 3M-06723 Masking Techniques General Definitions Plastic Covers for Wheels & Rims • Plastic Covers are also available to both mask off tires to quickly paint rims, and to mask off tires to avoid having overspray land on the tire or rim. -

Luminosity Masking Photoshop Panel
Luminosity Masking Photoshop Panel www.digitalblackandwhite.co.uk Luminosity Masking Panel for Photoshop Page !2 Table Of Contents Table of Contents 1 Introduction 4 What are luminosity masks 5 Creating Luminosity masks 6 Luminance Layer. 9 Luminosity Masking Panel Introduction 11 Semi Theme Based Interface. 12 Panel Options 13 Highlights Mid-tones & shadows 16 Large Adjustment Layer Window 17 Luminance Layer 18 Target Zones 19 Contrast Painting 20 Utilities 22 Typical Digital Workflow 24 Conclusion 26 www.DigitalBlackandWhite.co.uk © 2017 Ian Barber Luminosity Masking Panel for Photoshop Page !3 COPYRIGHT NOTICE: You may use the Luminosity Masking Panel on an unlimited number of your own computers but the sale or redistribution of the panel is prohibited. Promotion of the panel is always welcome and you can do so by including the website address www.digitalblackandwhite.co.uk on your own personal website(s) or blogs , etc. A lot of my personal time goes into creating these panels and I ask you to respect that by not re-distributing the product to any third party without the written consent of myself. No part of the material protected by this copyright notice may be reproduced or utilised in any form, electronic or mechanical, including photocopying, recording, or by any information storage and retrieval system, without written permission of the copyright owner. While reasonable care has been exercised in the preparation of this document, the author assumes no responsibility for errors or omissions, or for damages resulting from the use of the information contained herein. PDF DOCUMENT: This document has been compiled in Apple Pages version 6,0,5 LUMINOSITY MASKING PHOTOSHOP PANEL: The Luminosity Masking Panel has been designed to conform to the new requirements set out by Adobe for Photoshop versions CC and above.