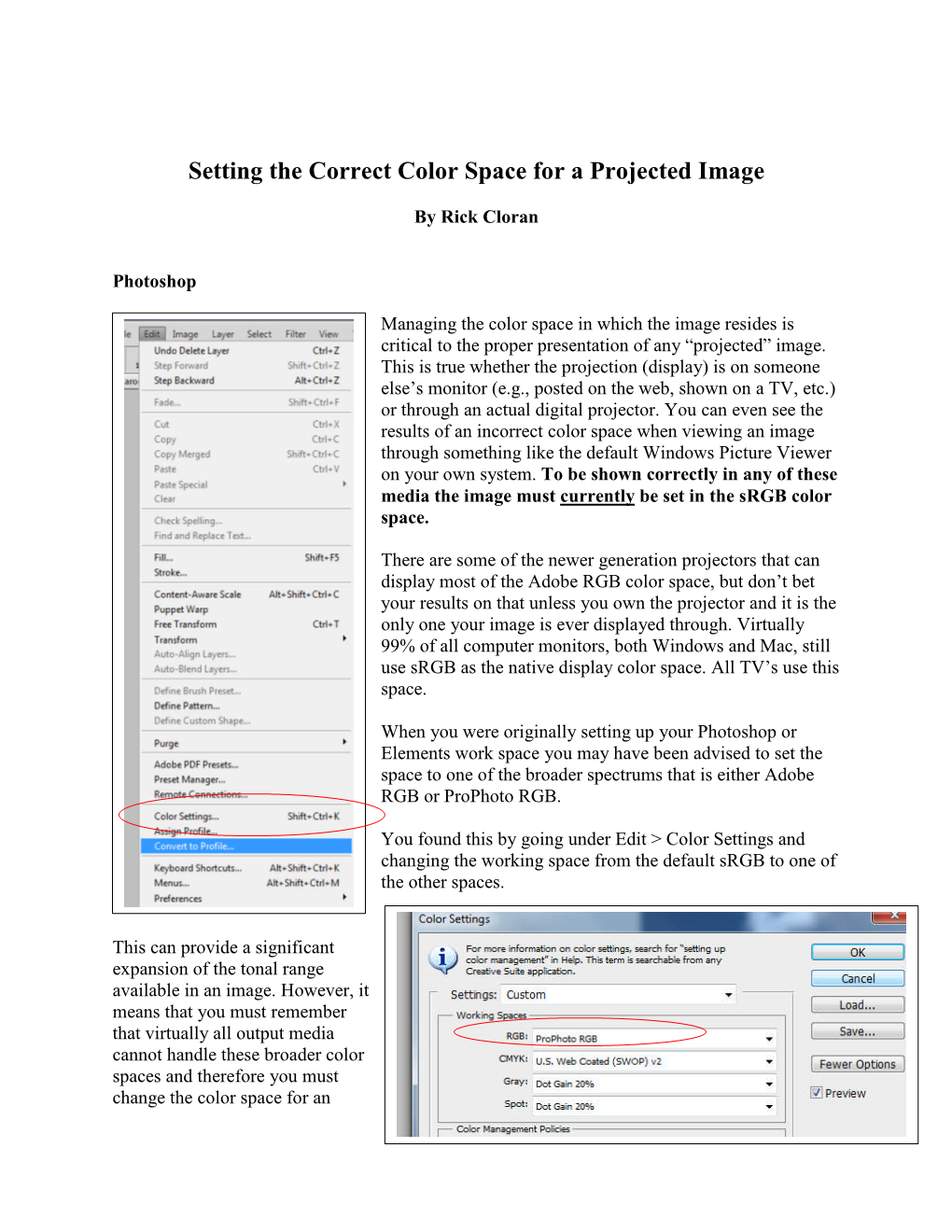
Setting the Correct Color Space for a Projected Image
Total Page:16
File Type:pdf, Size:1020Kb

Load more
Recommended publications
-

NEC Multisync® PA311D Wide Gamut Color Critical Display Designed for Photography and Video Production
NEC MultiSync® PA311D Wide gamut color critical display designed for photography and video production 1419058943 High resolution and incredible, predictable color accuracy. The 31” MultiSync PA311D is the ultimate desktop display for applications where precise color is essential. The innovative wide-gamut LED backlight provides 100% coverage of Adobe RGB color space and 98% coverage of DCI-P3, enabling more accurate colors to be displayed on screen. Utilizing a high performance IPS LCD panel and backed by a 4 year warranty with Advanced Exchange, the MultiSync PA311D delivers high quality, accurate images simply and beautifully. Impeccable Image Performance The wide-gamut LED LCD backlight combined with NEC’s exclusive SpectraView Engine deliver precise color in every environment. • True 4K resolution (4096 x 2160) offers a high pixel density • Up to 100% coverage of Adobe RGB color space and 98% coverage of DCI-P3 • 10-bit HDMI and DisplayPort inputs display up to 1.07 billion colors out of a palette of 4.3 trillion colors Ultimate Color Management The sophisticated SpectraView Engine provides extensive, intuitive control over color settings. • MultiProfiler software and on-screen controls provide access to thousands of color gamut, gamma, white point, brightness and contrast combinations • Internal 14-bit 3D lookup tables (LUTs) work with optional SpectraViewII color calibration solution for unparalleled color accuracy A Perfect Fit for Your Workspace A Better Workflow Future-proof connectivity, great ergonomics, and VESA mount Exclusive, -

Color Images, Color Spaces and Color Image Processing
color images, color spaces and color image processing Ole-Johan Skrede 08.03.2017 INF2310 - Digital Image Processing Department of Informatics The Faculty of Mathematics and Natural Sciences University of Oslo After original slides by Fritz Albregtsen today’s lecture ∙ Color, color vision and color detection ∙ Color spaces and color models ∙ Transitions between color spaces ∙ Color image display ∙ Look up tables for colors ∙ Color image printing ∙ Pseudocolors and fake colors ∙ Color image processing ∙ Sections in Gonzales & Woods: ∙ 6.1 Color Funcdamentals ∙ 6.2 Color Models ∙ 6.3 Pseudocolor Image Processing ∙ 6.4 Basics of Full-Color Image Processing ∙ 6.5.5 Histogram Processing ∙ 6.6 Smoothing and Sharpening ∙ 6.7 Image Segmentation Based on Color 1 motivation ∙ We can differentiate between thousands of colors ∙ Colors make it easy to distinguish objects ∙ Visually ∙ And digitally ∙ We need to: ∙ Know what color space to use for different tasks ∙ Transit between color spaces ∙ Store color images rationally and compactly ∙ Know techniques for color image printing 2 the color of the light from the sun spectral exitance The light from the sun can be modeled with the spectral exitance of a black surface (the radiant exitance of a surface per unit wavelength) 2πhc2 1 M(λ) = { } : λ5 hc − exp λkT 1 where ∙ h ≈ 6:626 070 04 × 10−34 m2 kg s−1 is the Planck constant. ∙ c = 299 792 458 m s−1 is the speed of light. ∙ λ [m] is the radiation wavelength. ∙ k ≈ 1:380 648 52 × 10−23 m2 kg s−2 K−1 is the Boltzmann constant. T ∙ [K] is the surface temperature of the radiating Figure 1: Spectral exitance of a black body surface for different body. -

39 Color Variations in Pseudo Color Processing of Graphical Images
International Journal of Advanced Research and Development ISSN: 2455-4030 www.newresearchjournal.com/advanced Volume 1; Issue 2; February 2016; Page No. 39-43 Color variations in pseudo color processing of graphical images using multicolor perception 1 Selvapriya B, 2 Raghu B 1 Research Scholar, Department of Computer Science and Engineering, Bharath University, Chennai, India 2 Professor and Dean, Department of Computer Science and Engineering, Sri Raman jar Engineering College, Chennai, India Abstract In digital image processing, image enhancement is employed to give a better look to an image. Color is one of the best ways to visually enhance an image. Pseudo-color image processing assigns color to grayscale images. This is useful because the human eye can distinguish between millions of colures but relatively few shades of gray. Pseudo-coloring has many applications on images from devices capturing light outside the visible spectrum, for example, infrared and X-ray. A Color model is a specification of a color coordinate system and the subset of visible colors in this coordinate system. The key observation in this work is variation of colors in Pseudo color images using multicolor perception. This technique can be successfully applied to a variety of gray scale images and videos. Keywords: Pseudo color, color models, reference grey images, multicolor perception, image processing, computer graphics. 1. Introduction on the observer. Taking these advantages of human visual This paper is based on the idea that the human visual system perception to enhance an image a technique is applied which is more responsive to color than binary or monochrome is called pseudo color. -

Rec. 709 Color Space
Standards, HDR, and Colorspace Alan C. Brawn Principal, Brawn Consulting Introduction • Lets begin with a true/false question: Are high dynamic range (HDR) and wide color gamut (WCG) the next big things in displays? • If you answered “true”, then you get a gold star! • The concept of HDR has been around for years, but this technology (combined with advances in content) is now available at the reseller of your choice. • Halfway through 2017, all major display manufacturers started bringing out both midrange and high-end displays that have high dynamic range capabilities. • Just as importantly, HDR content is becoming more common, with UHD Blu-Ray and streaming services like Netflix. • Are these technologies worth the market hype? • Lets spend the next hour or so and find out. Broadcast Standards Evolution of Broadcast - NTSC • The first NTSC (National Television Standards Committee) broadcast standard was developed in 1941, and had no provision for color. • In 1953, a second NTSC standard was adopted, which allowed for color television broadcasting. This was designed to be compatible with existing black-and-white receivers. • NTSC was the first widely adopted broadcast color system and remained dominant until the early 2000s, when it started to be replaced with different digital standards such as ATSC. Evolution of Broadcast - ATSC 1.0 • Advanced Television Systems Committee (ATSC) standards are a set of broadcast standards for digital television transmission over the air (OTA), replacing the analog NTSC standard. • The ATSC standards were developed in the early 1990s by the Grand Alliance, a consortium of electronics and telecommunications companies assembled to develop a specification for what is now known as HDTV. -

Color Management the Basics Simply Explained
How-to: AccurioPro Flux Color management The basics simply explained In this How-to, we explain why color management is necessary and what happens in the background. AccurioPro Flux | Color management: The basics simply explained The colors in a print job can come from different sources: Images from cameras or scanners, as well as graphics, text and layout from various applications. In each source, color can be defined differently. Also the output of each printer is a little different. One printer can print many colors, another only a few. Even printers of the same type and manufacturer always print colors a little differently. In addition, the color rendering is influenced by the toner used and the selected paper. With good color management, it is possible to control the colors in the print job and set up a color-constant printing process. The aim is to achieve a constant color rendering across the various printers and papers according to a predefined standard. If you print a job on different printers with the same paper, you get consistent color rendering. If a customer orders a print job at a later date, they receive an output in the same colors as for the initial order. A few basics in advance for a better understanding: What is a color space A color space includes all the colors that a device or medium can display. The larger a color space is, the more colors can be displayed. Each printer and monitor has its own color space. These color spaces vary in size so that different monitors and printers can display different numbers of colors. -

Display Unit Display Controller
4-692-870-16 (1) Display Unit Display Controller Operating Instructions Before operating the unit, please read this manual and the supplied Before Using This Unit document thoroughly and retain it for future reference. ZRD-1/ZRD-2 ZRCT-100/ZRCT-200 © 2016 Sony Corporation Table of Contents Please Read This First .............................................. 3 Manual Structure ................................................... 3 Licenses ................................................................. 3 Condensation ......................................................... 3 Security .................................................................. 3 Burn-in ................................................................... 3 Defective pixels ..................................................... 3 General Precautions ............................................... 3 Overview .................................................................... 4 System Configuration Diagram ............................. 4 Parts Identification ................................................... 5 ZRD-1/ZRD-2 Display Unit .................................. 5 ZRCT-100/ZRCT-200 Display Controller ............ 6 Turning the Power On/Off ....................................... 8 Turning the Power On ............................................ 8 Turning the Power Off ........................................... 9 Selecting the Video Input ....................................... 10 Changing the Display Starting Positions of Pictures ............................................................. -

GMG Colorserver Tutorial: Creating a New MX4 Color Profile
Tutorial GMG ColorServer Profile Editor Creation of New MX4 Conversion or Separation Profiles © 2006–2007 GMG GmbH & Co. KG GMG GmbH & Co. KG Moempelgarder Weg 10 72072 Tuebingen Germany This documentation and described products are subject to change without notice. GMG GmbH & Co. KG makes no guaranty as to the accuracy of any and all information and procedures described in this documentation. To the maximum extent permitted by applicable law, in no event shall GMG GmbH & Co. KG or the author be liable for any special, incidental, direct, indirect, or consequential damages whatsoever (including, without limitation, injuries, damages for data loss, loss of business profits, business interruption, loss of business information, or any other pecuniary loss) arising out of the use of or inability to use the software or this documentation or the provision of or failure to provide Support Services, even if GMG GmbH & Co. KG has been advised of the possibility of such damages. Reprinting and copying, as well as other duplication including excerpts of this document, are prohibited without the written permission of GMG GmbH & Co. KG. This also applies to electronic copies. GMG, the GMG Logo, and GMG product names and logos are either registered trademarks or trademarks owned by GMG GmbH & Co. KG. All brand names and trademarks are the property of the respective owner and are expressly recognized as such. If brand names, trademarks, or other material are used without the permission of the respective owners, we request appropriate notification. We will immediately stop use of said items. PANTONE® colors displayed in the software application or in the user documentation may not match PANTONE identified standards. -

And Weighing a Mere 12.5Lb., the Remarkable GD-32X1 Delivers Versatile Performance Anywhere, All the Time
JVC’s newest communication tool: A high-resolution monitor displaying GD-32X1 32-inch Full HD LCD Monitor enhanced stills and videos to heighten appeal wherever it is used. Boasting advanced technologies and a super-thin, lightweight design, the GD-32X1 is an innovative monitor that can be flexibly and conveniently positioned anywhere. Whether mounted on a wall or even hung from the ceiling, this new monitor is ideal for use in locations such as buildings for the general public, stores and shops, businesses, and academic institutions, as well as for surveillance and medical reference applications. What’s more, the use of fewer material resources in manufacture helps to minimise impact on the environment. I Array of input terminals I Major specifications To suit various applications, the monitor is equipped with a number of connectors Screen size 32-inch from HDMI to D-sub as well as USB and SD card slots to enable playback or Aspect ratio 16:9 reproduction of different sources including Blu-ray, PCs, digital photos, and HD Effective display area (W x H) 698.4 x 392.9mm broadcasting. Number of pixels (horizontal x vertical) 1920 x 1080 Displayable number of colours Approx. 1.073 billion VESA compliant mount Viewing angle 178° (top/bottom and left/right) Contrast ratio 4,000:1 Brightness 400cd/m2 HDMI x 2 (CEC) Analogue RGB (using supplied conversion cable) Input terminals Component/composite (using supplied conversion cable) RS-232C (using supplied conversion cable) Stereo 3.5mm diameter mini-jack D-sub Output terminal Audio for optional speaker AUDIO RS-232C Rated audio output (JEITA) 5w + 5w (using optional speaker at 12 ohms) Photo viewer slot SD/SDHC card , USB-type compliant, JPEG reproduction 100Hz/120Hz Clear Motion Drive III G (ON/OFF) SD card slot USB-type slot Weight 5.7kg Dimensions (W x H x D) 772.4 x 496.1 x 22.5mm (excluding VESA mount) DC28V, AC adaptor 100-240V, 50/60Hz Power requirements (cable lengths: approx. -

Numerical Analysis of the Change in Skin Color Due to Ecchymosis and Petechiae Generated by Cupping: a Pilot Study Soo-Byeong Kim 1, Yong-Heum Lee 2,*
J Acupunct Meridian Stud 2014;7(6):306e317 Available online at www.sciencedirect.com Journal of Acupuncture and Meridian Studies journal homepage: www.jams-kpi.com - RESEARCH ARTICLE - Numerical Analysis of the Change in Skin Color due to Ecchymosis and Petechiae Generated by Cupping: A Pilot Study Soo-Byeong Kim 1, Yong-Heum Lee 2,* 1 Wellness Technology R&D Center, Human and Culture Convergence Technology R&D Group, Korea Institute of Industrial Technology, Ansan, Republic of Korea 2 Eastern & Western Biomedical System Laboratory, Department of Biomedical Engineering, Yonsei University, Wonju, Republic of Korea Available online 18 September 2014 Received: Oct 22, 2012 Abstract Revised: Sep 23, 2013 Cupping is one of the various treatment methods used in traditional oriental medicine. Accepted: Sep 26, 2013 Cupping is also used as a diagnostic method and it may cause skin hyperpigmentation. Quantitative measurements and analysis of changes in skin color due to cupping are crit- KEYWORDS ical. The purpose of this study is to suggest an optical technique to visualize and identify acupoint; changes in skin color due to cupping. We suggest the following analysis methods: digital ) cupping; color spaces [red, green, and blue (RGB) and L*a b], the Erythema Index (E.I.), and the ecchymosis; Melanin Index (M.I.). For experiments, we selected and stimulated 10 acupoints at 80 ki- petechiae; lopascals (kPa) per minute. The RGB and L)a)b color spaces were observed to be pigmentation decreased (p < 0.05) after cupping. The E.I. and M.I. were observed to be increased significantly (p < 0.05) after cupping. -

Patchtool Help
PatchTool Help Version 4.5 PatchTool Help © 2007-2013 Danny Pascale All rights reserved. No parts of this work may be reproduced in any form or by any means - graphic, electronic, or mechanical, including photocopying, recording, taping, or information storage and retrieval systems - without the written permission of the publisher. Products that are referred to in this document may be either trademarks and/or registered trademarks of the respective owners. While every precaution has been taken in the preparation of this document, the publisher and the author assume no responsibility for errors or omissions, or for damages resulting from the use of information contained in this document or from the use of programs and source code that may accompany it. In no event shall the publisher and the author be liable for any loss of profit or any other commercial damage caused or alleged to have been caused directly or indirectly by this document. Published in October 2013 in Montreal / Quebec / Canada. PatchTool Help -2- Version 4.5 Table of Contents 1. INTRODUCTION ................................................................................................................................ 5 1.1 WHAT YOU CAN DO WITH PATCHTOOL .................................................................................................................... 5 1.2 ADDITIONAL TECHNICAL INFORMATION ................................................................................................................. 7 2. THE PATCHTOOL WINDOWS AND DIALOGS ............................................................................ -

Color Management White Paper 3
Color Management White Paper 3 Color Spaces & Color Translation In previous LaCie White Papers we saw that color representation of color (collectively called chromaticity) and one of intensity. actually see light with wavelengths of up to about 810nm, but Color Spaces was not absolute, but essentially device-dependent. Color They then took a two-dimensional slice through this space with sensitivity that is many thousands of times lower than with management systems depend on, among other factors, at the level of maximum intensity. This slice became the green light. Color spaces derive from color models and provide reliable color models or spaces, which allow accurate and chromaticity diagram also called “The CIE xyY Chromaticity additional necessary scale or reference information. For predictable color correspondence between devices: generally Diagram” (fig.1). The CIELAB Color Model (L*a*b*) example, the sRGB color space or Adobe RGB color space RGB peripherals (displays, cameras, and scanners) and CMYK The Lab color model (fig. 3) was developed by the CIE in (1998) both define a scale that makes color representation 1976 in order to improve color representation. It is the most peripherals (printers, plotters, and output devices). The CIE xyY Chromaticity Diagram possible. They both derive from the RGB color model and complete color model used conventionally to describe all the offer a quantitatively measured three-dimensional geometric Transformation technologies allow correspondence between colors visible to the human eye. It is a three-dimensional color representation of the colors that can be seen or generated various peripheral color spaces through the use of advanced space in which color differences perceived to be equally large using the RGB color model. -

COLOR MANAGEMENT the Color Management Challenge
Color Workflow Taking the Mystery Out of Production Consistent Color for Photography Capture Edit Output Some Capture Tips • If shooting jpegs do not use Auto White Balance; use a Preset • Pay attention to Exposure and Histograms • To capture all that your dSLR can capture use RAW and process as ProPhoto 16 bit (more dynamic range) • Have a consistent way of doing things in terms of file naming and archiving. Programs like Lightroom 4, Aperture, Image Ingestor Pro, ACDSee and Media Pro (Capture One) can help • Need for redundant backup. Images on main hard drive will slow the CPU down • Follow UPDIG Guidelines – covered later Bits / bitdepth • A bit is the smallest piece of information recorded. • Bits per pixel refers to the number of colors available. • 8 bit files (common to jpegs) = 256 colors;16 bits = 65536 colors • As noted, a digital camera in RAW can capture more color than current output methods can reproduce. Most cameras actually record in 12 – 14 bit now. Why lose the color? • 16 bit files allow more editing flexibility – Photoshop uses 12 – 14 bit files as 16 bit files. Neat RAW Tool XRite Color Passport $99 Hardware and software. Stand alone or Lightroom plug-in Care and Feeding of Your Memory Cards MEMORY • Always format your cards in the camera they will be used in. • Never delete images from your card in the computer. • Always turn off the camera before inserting or removing a card. • When shooting never fill the card completely – images can get corrupted. • Make sure batteries have enough charge • Store properly • Use a card reader.