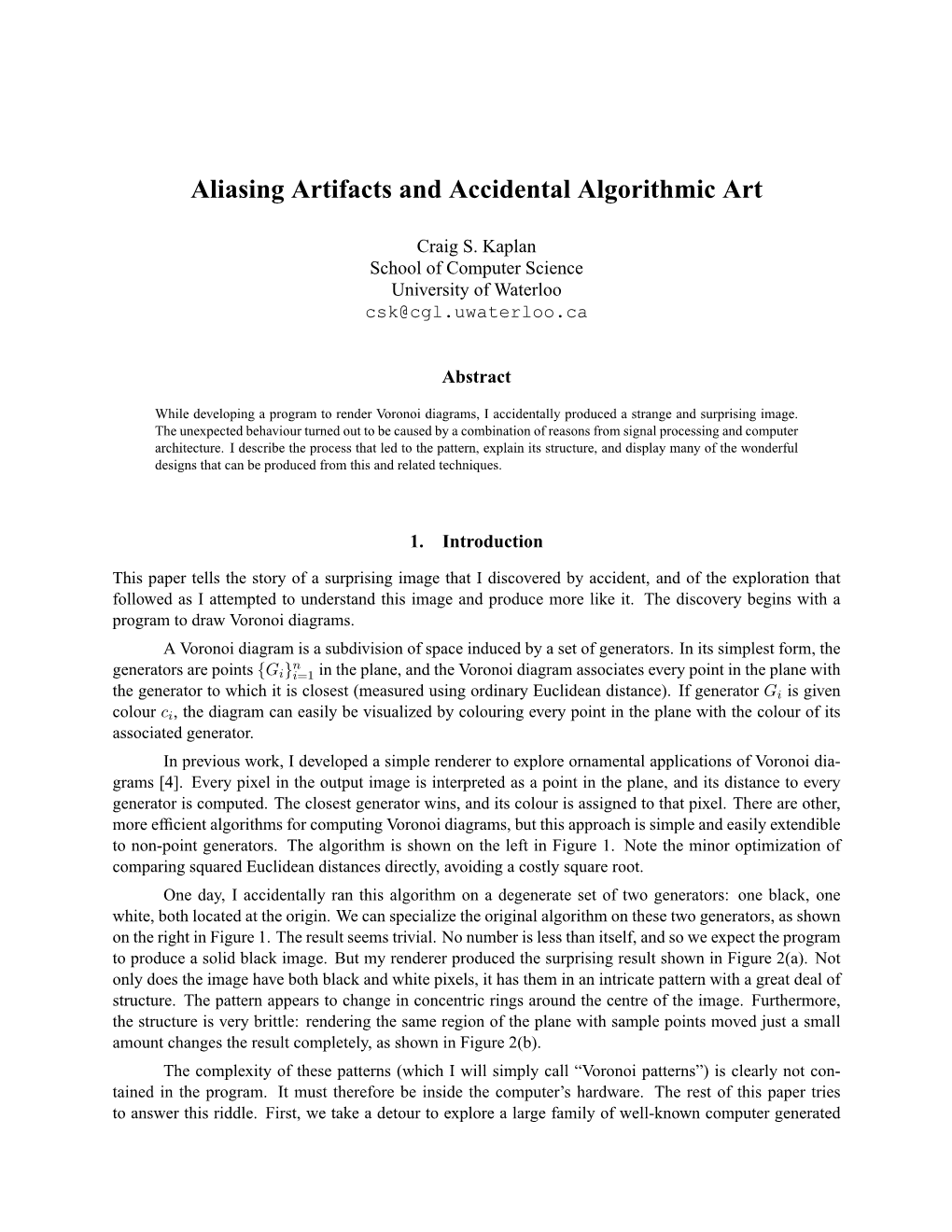
Aliasing Artifacts and Accidental Algorithmic Art
Total Page:16
File Type:pdf, Size:1020Kb

Load more
Recommended publications
-

Transformations in Sirigu Wall Painting and Fractal Art
TRANSFORMATIONS IN SIRIGU WALL PAINTING AND FRACTAL ART SIMULATIONS By Michael Nyarkoh, BFA, MFA (Painting) A Thesis Submitted to the School of Graduate Studies, Kwame Nkrumah University of Science and Technology in partial fulfilment of the requirements for the degree of DOCTOR OF PHILOSOPHY Faculty of Fine Art, College of Art and Social Sciences © September 2009, Department of Painting and Sculpture DECLARATION I hereby declare that this submission is my own work towards the PhD and that, to the best of my knowledge, it contains no material previously published by another person nor material which has been accepted for the award of any other degree of the University, except where due acknowledgement has been made in the text. Michael Nyarkoh (PG9130006) .................................... .......................... (Student’s Name and ID Number) Signature Date Certified by: Dr. Prof. Richmond Teye Ackam ................................. .......................... (Supervisor’s Name) Signature Date Certified by: K. B. Kissiedu .............................. ........................ (Head of Department) Signature Date CHAPTER ONE INTRODUCTION Background to the study Traditional wall painting is an old art practiced in many different parts of the world. This art form has existed since pre-historic times according to (Skira, 1950) and (Kissick, 1993). In Africa, cave paintings exist in many countries such as “Egypt, Algeria, Libya, Zimbabwe and South Africa”, (Wilcox, 1984). Traditional wall painting mostly by women can be found in many parts of Africa including Ghana, Southern Africa and Nigeria. These paintings are done mostly to enhance the appearance of the buildings and also serve other purposes as well. “Wall painting has been practiced in Northern Ghana for centuries after the collapse of the Songhai Empire,” (Ross and Cole, 1977). -

Glossaire Infographique
Glossaire Infographique André PASCUAL [email protected] Glossaire Infographique Table des Matières GLOSSAIRE ILLUSTRÉ...............................................................................................................................................................1 des Termes techniques & autres,.....................................................................................................................................1 Prologue.......................................................................................................................................................................................2 Notice Légale...............................................................................................................................................................................3 Définitions des termes & Illustrations.......................................................................................................................................4 −AaA−...........................................................................................................................................................................................5 Aberration chromatique :..................................................................................................................................................5 Accrochage − Snap :........................................................................................................................................................5 Aérosol, -

Biological Agency in Art
1 Vol 16 Issue 2 – 3 Biological Agency in Art Allison N. Kudla Artist, PhD Student Center for Digital Arts and Experimental Media: DXARTS, University of Washington 207 Raitt Hall Seattle, WA 98195 USA allisonx[at]u[dot]washington[dot]edu Keywords Agency, Semiotics, Biology, Technology, Emulation, Behavioral, Emergent, Earth Art, Systems Art, Bio-Tech Art Abstract This paper will discuss how the pictorial dilemma guided traditional art towards formalism and again guides new media art away from the screen and towards the generation of physical, phenomenologically based and often bio-technological artistic systems. This takes art into experiential territories, as it is no longer an illusory representation of an idea but an actual instantiation of its beauty and significance. Thus the process of making art is reinstated as a marker to physically manifest and accentuate an experience that takes the perceivers to their own edges so as to see themselves as open systems within a vast and interweaving non-linear network. Introduction “The artist is a positive force in perceiving how technology can be translated to new environments to serve needs and provide variety and enrichment of life.” Billy Klüver, Pavilion ([13] p x). “Art is not a mirror held up to reality, but a hammer with which to shape it.” Bertolt Brecht [2] When looking at the history of art through the lens of a new media artist engaged in several disciplines that interlace fields as varying as biology, algorithmic programming and signal processing, a fairly recent paradigm for art emerges that takes artistic practice away from depiction and towards a more systems based and biologically driven approach. -

Extending Mandelbox Fractals with Shape Inversions
Extending Mandelbox Fractals with Shape Inversions Gregg Helt Genomancer, Healdsburg, CA, USA; [email protected] Abstract The Mandelbox is a recently discovered class of escape-time fractals which use a conditional combination of reflection, spherical inversion, scaling, and translation to transform points under iteration. In this paper we introduce a new extension to Mandelbox fractals which replaces spherical inversion with a more generalized shape inversion. We then explore how this technique can be used to generate new fractals in 2D, 3D, and 4D. Mandelbox Fractals The Mandelbox is a class of escape-time fractals that was first discovered by Tom Lowe in 2010 [5]. It was named the Mandelbox both as an homage to the classic Mandelbrot set fractal and due to its overall boxlike shape when visualized, as shown in Figure 1a. The interior can be rich in self-similar fractal detail as well, as shown in Figure 1b. Many modifications to the original algorithm have been developed, almost exclusively by contributors to the FractalForums online community. Although most explorations of Mandelboxes have focused on 3D versions, the algorithm can be applied to any number of dimensions. (a) (b) (c) Figure 1: Mandelbox 3D fractal examples: (a) Mandelbox exterior , (b) same Mandelbox, but zoomed in view of small section of interior , (c) Juliabox indexed by same Mandelbox. Like the Mandelbrot set and other escape-time fractals, a Mandelbox set contains all the points whose orbits under iterative transformation by a function do not escape. For a basic Mandelbox the function to apply iteratively to each point �" is defined as a composition of transformations: �#$% = ��ℎ�������1,3 �������6 �# ∗ � + �" Boxfold and Spherefold are modified reflection and spherical inversion transforms, respectively, with parameters F, H, and L which are described below. -

Insight: Algorithmic Art in the Digital Age," the State Press, September 14, 2020
Ellefson, Sam. "Insight: Algorithmic art in the digital age," The State Press, September 14, 2020 Insight: Algorithmic art in the digital age Artists working with algorithms have existed for centuries, and computers have helped bolster their work Photo by Nghi Tran (https://www.statepress.com/staff/nghi-tran) | The State Press "Algorithmic art predates the rise of technology with evidence found from Islamic tessellation to 15th-century Renaissance art." Illustration published on Sunday Sept. 13 2020 By Sam Ellefson (https://www.statepress.com/staff/sam-ellefson) | 09/14/2020 8:10pm In our present-day, digital art is de ned by its limitless stylistic possibilities and methodologies. During its formative years, neoterics sought to further the existing relationship between mathematics and art through the burgeoning technologies of the postmodern age. One of the earliest instances of digital art, born out of an urge to challenge conventional means of creating work and explore technology's relationship between aesthetic and intellectual value, is Ben Laposky's "Oscillon (http://www.vasulka.org/archive/Artists3/Laposky,BenF/ElectronicAbstractions.pdf)" works. These abstract electrical compositions, as the Iowa-born mathematician-turned-abstractionist Laposky described them, were generated by photographing electronic beams outputted by a cathode ray oscilloscope with sine wave generators. As computers gradually became more accessible to academics in the latter portion of the 20th century, mathematicians and scientists began to delve into artistic -

Generalized Fractals for Computer Generated Art: Preliminary Results Charles F
Purdue University Purdue e-Pubs Weldon School of Biomedical Engineering Faculty Weldon School of Biomedical Engineering Working Papers 9-14-2017 Generalized Fractals for Computer Generated Art: Preliminary Results Charles F. Babbs Purdue University, [email protected] Follow this and additional works at: http://docs.lib.purdue.edu/bmewp Part of the Biomedical Engineering and Bioengineering Commons Recommended Citation Babbs, Charles F., "Generalized Fractals for Computer Generated Art: Preliminary Results" (2017). Weldon School of Biomedical Engineering Faculty Working Papers. Paper 15. http://docs.lib.purdue.edu/bmewp/15 This document has been made available through Purdue e-Pubs, a service of the Purdue University Libraries. Please contact [email protected] for additional information. GENERALIZED FRACTALS FOR COMPUTER GENERATED ART: PRELIMINARY RESULTS Charles F. Babbs, MD, PhD* *Weldon School of Biomedical Engineering, Purdue University, West Lafayette, Indiana, USA Abstract. This paper explores new types of fractals created by iteration of the functions xn+1 = f1(xn, yn) and yn+1 = f2(xn, yn) in a general plane, rather than in the complex plane. Iteration of such functions generates orbits with novel fractal patterns. Especially interesting are N-th order polynomials, raised to a positive or negative integer power, p, p p N N N N j i j i f1(xn , yn ) ai jxn yn and f2 (xn , yn ) bi jxn yn . i0 j0 i0 j0 Such functions create novel fractal patterns, including budding, spiked, striped, dragon head, and bat-like forms. The present faculty working paper shows how to create a rich variety of complex and fascinating fractals using this generalized approach, which is accessible to students with high school level skills in mathematics and coding. -

Algorithmic Art: Technology, Mathematics and Art
See discussions, stats, and author profiles for this publication at: https://www.researchgate.net/publication/4359618 Algorithmic art: Technology, mathematics and art Conference Paper · July 2008 DOI: 10.1109/ITI.2008.4588386 · Source: IEEE Xplore CITATIONS READS 3 2,297 1 author: Vlatko Ceric University of Zagreb 17 PUBLICATIONS 123 CITATIONS SEE PROFILE All content following this page was uploaded by Vlatko Ceric on 29 May 2014. The user has requested enhancement of the downloaded file. Algorithmic Art: Technology, Mathematics and Art Vlatko Ceric Faculty of Economics and Business, Trg J.F.Kennedyja 6, 10000 Zagreb, Croatia [email protected] Abstract. This paper describes algorithmic art, the more narrowly I limit my field of action and i.e. visual art created on the basis of algorithms the more I surround myself with obstacles». that completely describe generation of images. So it is not quite sure whether to start painting Algorithmic art is rooted in rational approach to on a blank paper without any constraints is art, technology and application of mathematics. necessarily easier than to have a constraint that, It is based on computer technology and for example, you only use squares of two sizes. particularly on programming that make The rest of this paper is organized as follows: algorithmic art possible and that influences it In Section 2 we describe relations between art most. Therefore we first explore relations of and technology, while Section 3 presents the role technology and mathematics to art and then of computer technology in development of describe algorithmic art itself. digital art, and particularly of algorithmic art. -

Laboratory & Diagnosis
Laboratory & Diagnosis Official Journal of Iranian Association of Clinical Laboratory Doctors Supplement Issue for IQC 17 Editorial Board Members: Dr. Kamaledine. Bagheri, DCLS Dr. Saeed Mahdavi, DCLS Dr. Mohammad Reza Bakhtiari, DCLS, PhD Dr. Ali Sadeghitabar, DCLS Dr. Mohammad Ghasem Eslami, DCLS Dr. Mohammad Sahebalzamani, DCLS Dr. S. Mohammad Hasan Hashemimadani, DCLS Dr. Narges Salajegheh, DCLS Executive Board Members: Ali Adibzadeh Sara Tondro Sedigheh Jalili Azam Jalili Mohammad Kazemi Leyla Pourdehghan Maryam Fazli Marzieh Moradi Mehrnosh shokrollahzadeh Layout by: Navid Ghahremani Circulation: 1000 copies Address: 1414734711, No.29, Ardeshir Alley, Hashtbehesht S t., Golha Square, Fatemi Ave, Tehran – Iran Telefax: (+98 21) 88970700 Laboratory & Diagnosis Vol. 10, No 42, Supplement Issue Message of Congress Chairman Dr. Mohammad Sahebalzamani DCLS In the Name of God We are planning to hold the 12th International Congress and 17th National Congress on Quality Improvement of Clinical Laboratory Services on 21-23 April 2019. We have tried to invite prominent national and international scientists and experts to take part in the event and present their scientific theories in order to ensure the improvement of congress’ quality. Congress authorities are going to provide the participants with a peaceful, friendly and jolly environment, together with scientific initiatives, as the outcome of scientific research of the congress. Modern researches of clinical sciences are in the course of rapid development and our country has a significant role in this venture. Hence, the authorities have to make a fundamental planning in order to increase enthusiasms and motivations of this large and educated s tratum. We mus t not isolate the scientific elements, scientists and skilled and experienced experts by performing incorrect activities and mus t avoid emptying out the scientific channels by superficial approaches. -

Thoughts on Generative Art
Bridges Finland Conference Proceedings Thoughts on Generative Art David Chappell Department of Math, Physics and Computer Science University of La Verne, La Verne, CA, USA [email protected] Abstract I reflect on my mathematical art-making process and speculate on how it might relate to contemporary art practice. What does mathematical art represent and how does it relate to generative art? Is generative art a form of abstraction, illustration or realism? I use examples from my own work to guide the discussion. Introduction The term “generative art” usually applies to art in which the artist gives up some degree of control to an automated system. The system could be a mechanical drawing machine or a digital computer, or it could be a set of prescribed rules that the artist (or someone else) follows in producing the work. Galanter [1] defines generative art in the following way: Generative art refers to any art practice where the artist uses a system, such as a set of natural language rules, a computer program, a machine, or other procedural invention, which is set into motion with some degree of autonomy contributing to or resulting in a completed work of art. As Galanter observes, generative art is a classification of process rather than of style, content or ideology. Thus, it does not constitute a movement in the way that, for example abstract expressionism does, but rather represents a tool that can be used in a wide variety of ways. Adopting Galanter’s definition, generative art includes repetitive patterns, algorithmic art, many forms of op art, rule-based conceptual art, algorithmic music, computer-generated imagery (CGI), and, as we will see, many forms of mathematical art. -

An Interactive Shader Editor Made for Programmers and Artists
An Interactive Shader Editor Made for Programmers and Artists Master's Project Thesis Joshua Bailey MSc Computer Animation and Visual Effects 23rd August 2021 Abstract This project documents the process of creating a Ray Marching tool, accessible to both programmers and artists, used to create 3D fragment shaders. The tool aims to provide a sandbox-like environment to shader development, be inclusive of a range of abilities and have the capability to be used as a scaffolding tool within a pedagogical environ- ment. The resultant tool successfully provides users with a choice between a code or node editor, with the former relying on previous graphics programming experience and the later not. Further development of the tool would require an increased complexity and variety of nodes available within the node editor, to create more elaborate shader programs. 1 Contents 1 Introduction 1 2 Previous Work 2 2.1 Shadertoy . .2 2.2 hg sdf .......................................2 2.3 Learning Graphics Programming . .3 2.4 Node-based Editors . .4 3 Technical Background 6 3.1 Object Representation . .6 3.2 Ray Marching . .6 3.3 Lighting . .8 4 Implementation 9 4.1 Project Objectives . .9 4.1.1 Objective 1 { Shader Development . .9 4.1.2 Objective 2 - Accessibility and Inclusivity . .9 4.1.3 Objective 3 - Teaching and Learning . .9 4.1.4 Considerations . .9 4.2 Core Functionality . 10 4.2.1 Code Editor . 10 4.2.2 Node Editor . 11 4.3 Saving / Loading . 13 4.4 Examples . 13 4.4.1 RGB Spheres . 13 4.4.2 Constructive Solid Geometry (CSG) . -

VIEWPOINTS Mathematical Perspective and Fractal Geometry in Art
VIEWPOINTS Mathematical Perspective and Fractal Geometry in Art Marc Frantz Indiana University Annalisa Crannell Franklin & Marshall College Draft, May 19, 2007 Contents Preface v 1 Introduction to Perspective and Space Coordinates 1 Artist Vignette: Sherry Stone Clifton 9 2 Perspective by the Numbers 15 Artist Vignette: Peter Galante 26 3 Vanishing Points and Viewpoints 33 Artist Vignette: Jim Rose 43 4 Rectangles in One-Point Perspective 51 What’s My Line: A Perspective Game 62 5 Two-Point Perspective 67 Artist Vignette: Robert Bosch 85 6 Three-Point Perspective and Beyond 93 Artist Vignette: Dick Termes 116 7 Anamorphic Art 123 Artist Vignette: Teri Wagner 128 8 Fractal Geometry 135 Artist Vignette: Kerry Mitchell 150 iii Preface Origin of the Text Viewpoints is an undergraduate text in mathematics and art suit- able for math-for-liberal-arts courses, mathematics courses for fine art majors, and introductory art classes. Instructors in such courses at more than 25 institutions have already used an earlier online ver- sion of the text, called Lessons in Mathematics and Art. The material in these texts evolved from courses in mathematics and art which we developed in collaboration and taught at our respective institutions. In addition, this material has been tested at, and influenced by, a series of week-long Viewpoints faculty development workshops (see php.indiana.edu/˜mathart/viewpoints). The initial course development and the first Viewpoints workshops were supported by the Indiana University Mathematics Through- out the Curriculum project, the Indiana University Strategic Direc- tions Initiative, Franklin & Marshall College, and the National Sci- ence Foundation (NSF-DUE 9555408). -

Poetic, Aesthetic and Technical Considerations of a Dance Spectacle Exploring Neural Connections
TecnoLógicas Artículo de Investigación/Research Article ISSN-p 0123-7799 ISSN-e 2256-5337 Vol. 21, No. 41, pp. 81-102 Enero-abril de 2018 MindFluctuations: Poetic, Aesthetic and Technical Considerations of a Dance Spectacle Exploring Neural Connections MindFluctuations: consideraciones Poéticas, Estéticas y Técnicas de un Espectáculo de Baile Explorando Conexiones Neuronales Tania Fraga1 Recibido: 30 de septiembre de 2017 Aceptado: 23 de noviembre de 2017 Cómo citar / How to cite T. Fraga, MindFluctuations: Poetic, Aesthetic and Technical Considerations of a Dance Spectacle Exploring Neural Connections. TecnoLógicas, vol. 21, no. 41, pp. 81-102, 2018. © Copyright 2015 por autores y Tecno Lógicas Este trabajo está licenciado bajo una Licencia Internacional Creative Commons Atribución (CC BY) 1 Architect and artist, Ph.D. in Communication and Semiotics, Institute of Mathematics and Art of Sao Paulo, University of Brasilia, Sao Paulo-Brazil, [email protected] MindFluctuations: Poetic, Aesthetic and Technical Considerations of a Dance Spectacle Exploring Neural Connections Abstract In this era of co-evolution of humans and computers, we are witnessing a lot of fear that humanity will lose control and autonomy. This is a possibility. Another is the development of symbiotic systems among men and machines. To accomplish this goal, it is necessary to research ways to apply some key concepts that have a catalytic effect over such ideas. In the discussion of this hypothesis through the case study of the spectacle MindFluctuations— an experimental artwork exploring neural connections—we are looking for ways to develop them from conception to realization. The discussion also establishes a process of reflection on the design, development and production of this dance spectacle.