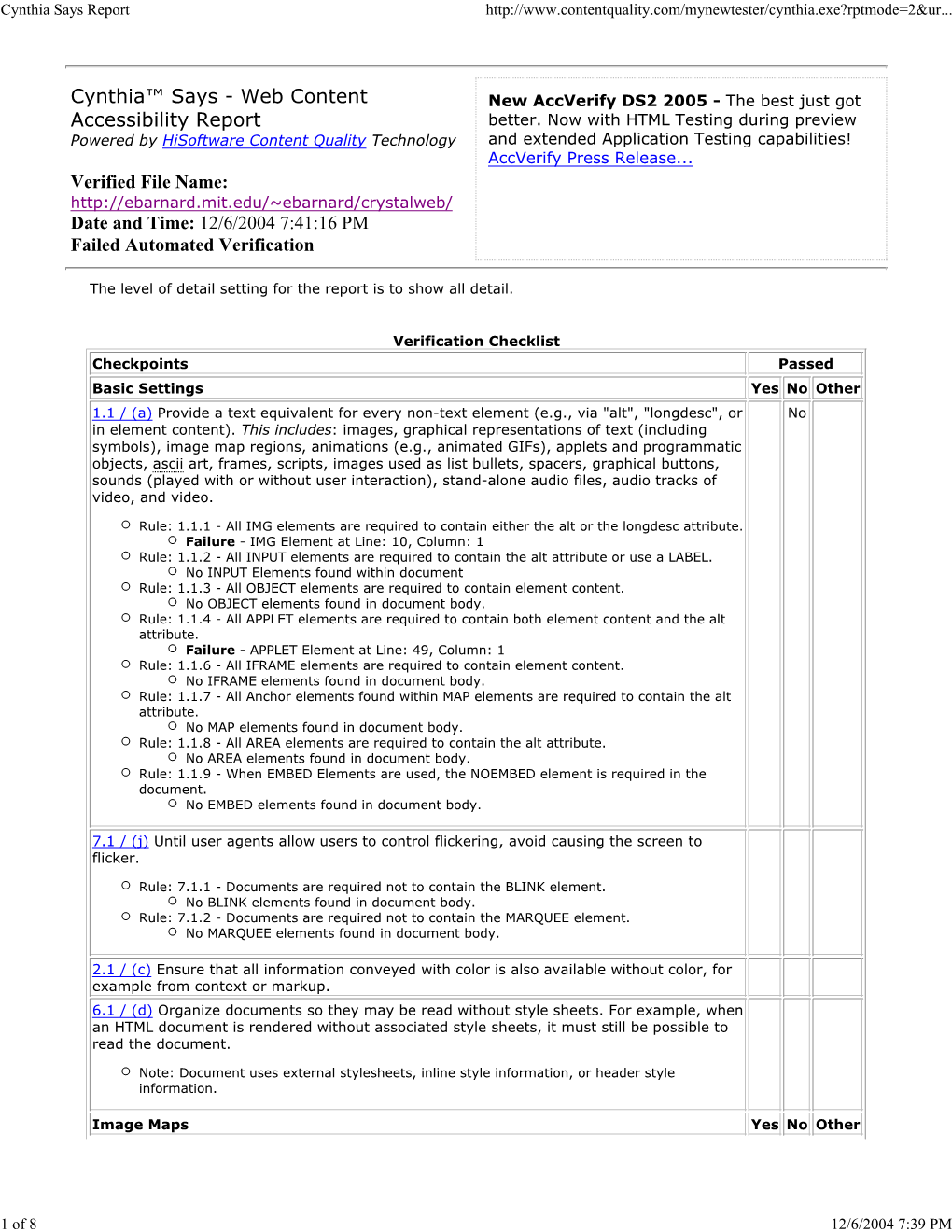
Cynthia Says Report
Total Page:16
File Type:pdf, Size:1020Kb

Load more
Recommended publications
-

Introducing HTML5.Pdf
ptg HTMLINTRODUCING 5 ptg BRUCE LAWSON REMY SHARP Introducing HTML5 Bruce Lawson and Remy Sharp New Riders 1249 Eighth Street Berkeley, CA 94710 510/524-2178 510/524-2221 (fax) Find us on the Web at: www.newriders.com To report errors, please send a note to [email protected] New Riders is an imprint of Peachpit, a division of Pearson Education Copyright © 2011 by Remy Sharp and Bruce Lawson Project Editor: Michael J. Nolan Development Editor: Jeff Riley/Box Twelve Communications Technical Editors: Patrick H. Lauke (www.splintered.co.uk), Robert Nyman (www.robertnyman.com) Production Editor: Cory Borman Copyeditor: Doug Adrianson Proofreader: Darren Meiss Compositor: Danielle Foster Indexer: Joy Dean Lee Back cover author photo: Patrick H. Lauke Notice of Rights ptg All rights reserved. No part of this book may be reproduced or transmitted in any form by any means, electronic, mechanical, photocopying, recording, or otherwise, without the prior written permission of the publisher. For informa- tion on getting permission for reprints and excerpts, contact permissions@ peachpit.com. Notice of Liability The information in this book is distributed on an “As Is” basis without war- ranty. While every precaution has been taken in the preparation of the book, neither the authors nor Peachpit shall have any liability to any person or entity with respect to any loss or damage caused or alleged to be caused directly or indirectly by the instructions contained in this book or by the com- puter software and hardware products described in it. Trademarks Many of the designations used by manufacturers and sellers to distinguish their products are claimed as trademarks. -

Appendix a the Ten Commandments for Websites
Appendix A The Ten Commandments for Websites Welcome to the appendixes! At this stage in your learning, you should have all the basic skills you require to build a high-quality website with insightful consideration given to aspects such as accessibility, search engine optimization, usability, and all the other concepts that web designers and developers think about on a daily basis. Hopefully with all the different elements covered in this book, you now have a solid understanding as to what goes into building a website (much more than code!). The main thing you should take from this book is that you don’t need to be an expert at everything but ensuring that you take the time to notice what’s out there and deciding what will best help your site are among the most important elements of the process. As you leave this book and go on to updating your website over time and perhaps learning new skills, always remember to be brave, take risks (through trial and error), and never feel that things are getting too hard. If you choose to learn skills that were only briefly mentioned in this book, like scripting, or to get involved in using content management systems and web software, go at a pace that you feel comfortable with. With that in mind, let’s go over the 10 most important messages I would personally recommend. After that, I’ll give you some useful resources like important websites for people learning to create for the Internet and handy software. Advice is something many professional designers and developers give out in spades after learning some harsh lessons from what their own bitter experiences. -

Introduction What Is Javascript?
CS2361–Internet & Java 2.1 Introduction What is JavaScript? Discuss its features ¾ JavaScript is a client-side scripting language and is the defacto scripting language for most web-based application. ¾ It is used to enhance the functionality and appearance of Web pages by making it more dynamic, interactive and creating web pages on the fly. ¾ JavaScript is interpreted by the browser. ¾ Statements are terminated by a ; but is not required. ¾ JavaScript standard is defined by ECMA to which Netscape is fully compliant whereas IE complies with a modified version known as JScript. ¾ The <script> element introduces a client-side scripting language. ¾ It is generally placed within the <head> element, but can also be part of <body> o The type attribute specifies the MIME scripting language and its value is text/javascript for JavaScript. <html> <head> ... <script type="text/javascript"> <!-- Put your JavaScript code here // --> </script> </head> <body></body> </html> ¾ The script is executed either when page is loaded or when given event occurs. ¾ The script will not be executed if it is disabled in the browser environment. ¾ For browsers that do not understand javascript, the entire script code is enclosed within xhtml comment. ¾ Script can also be placed in a separate file and pointed by src attribute. ¾ JavaScript is an object-oriented language and has a set of pre-defined objects (document, window, form, etc) to access and manipulate XHTML elements. ¾ An object's attribute is used to set/read data, whereas a method provides service. ¾ Javascripthas -

AN EXPLORATION INTO TWO SOLUTIONS to PROPAGATING WEB ACCESSIBILITY for BLIND COMPUTER USERS by Stephanie Rose Hackett B.S., Univ
AN EXPLORATION INTO TWO SOLUTIONS TO PROPAGATING WEB ACCESSIBILITY FOR BLIND COMPUTER USERS by Stephanie Rose Hackett B.S., University of Pittsburgh, 2000 M.S., University of Pittsburgh, 2004 Submitted to the Graduate Faculty of School of Health and Rehabilitation Sciences in partial fulfillment of the requirements for the degree of Doctor of Philosophy University of Pittsburgh 2007 UNIVERSITY OF PITTSBURGH SCHOOL OF HEALTH AND REHABILITATION SCIENCES This dissertation was presented by Stephanie Rose Hackett It was defended on November 29, 2007 and approved by Ellen Cohn, Ph.D., CCC-SLP, Associate Professor, Communication Science and Disorders Valerie Monaco, Ph.D., MHCI, Assistant Professor, Biomedical Informatics, School of Medicine Valerie J.M. Watzlaf, Ph.D., RHIA, FAHIMA, Associate Professor, Health Information Management Dissertation Advisor: Bambang Parmanto, Ph.D., Associate Professor, Health Information Management ii Copyright © by Stephanie Hackett 2007 iii AN EXPLORATION INTO TWO SOLUTIONS TO PROPAGATING WEB ACCESSIBILITY FOR BLIND COMPUTER USERS Stephanie Rose Hackett, Ph.D. University of Pittsburgh, 2007 A model is presented depicting the driving forces (Web industry, consumers, U.S. federal government, and technology) promoting an accessible Web and potential solutions within those forces. This project examines two distinct solutions, lawsuits (a consumer-driven solution) and AcceSS 2.1 transcoder (a technology-driven solution) to provide more information on two under- researched methods that could have far-reaching impacts on Web accessibility for the blind. First, an evaluation of the intraclass correlation (ICC) between homepage Web Accessibility Barrier (WAB) scores and WAB scores of levels 1-3 found that the homepage is not sufficient to detect the accessibility of the website. -

Extending Expression Web with Add-Ons
APPENDIX Extending Expression Web with Add-Ons Any good web editor must be extensible, because the Web is constantly changing. This capability is one of the strongest assets of Expression Web; it means that third parties can add new features that are easy to use inside of Expression Web. You don’t have to wait for Microsoft to release a new version to get more features. I am talking not about code snippets, like the one we created in Chapter 2, but about fea- tures that make it easy to add e-commerce capabilities using PayPal buttons or a shopping cart, improve your search engine ranking using Google Sitemaps, or add Flash banners and interactivity without becoming a programmer or a search engine specialist. Some of these add-ons are commercial applications that charge a fee, and others are created by someone who sees a need and creates a free add-on. At the time of this writing, there were over a dozen add-ons available for download and more actively under develop- ment. A current list is available at http://foundationsofexpressionweb.com/exercises/ appendix. Add-ons are usually easy to install and use. Once you have found an extension for Expression Web that offers you the ability to extend what you can do, download the add-on, and follow the extension maker’s instructions on how to install it. Most add-ons will have an installer that creates either a toolbar or an entry in one of the menus. Adding PayPal Buttons The first add-on I will show you creates a menu item. -

The Latest Web Developments', Paper Presented at IRISS 98 , Bristol, UK United Kingdom, 25/03/98 - 27/03/98
Citation for published version: Kelly, B 1998, 'The Latest Web Developments', Paper presented at IRISS 98 , Bristol, UK United Kingdom, 25/03/98 - 27/03/98. Publication date: 1998 Document Version Early version, also known as pre-print Link to publication Publisher Rights CC BY University of Bath Alternative formats If you require this document in an alternative format, please contact: [email protected] General rights Copyright and moral rights for the publications made accessible in the public portal are retained by the authors and/or other copyright owners and it is a condition of accessing publications that users recognise and abide by the legal requirements associated with these rights. Take down policy If you believe that this document breaches copyright please contact us providing details, and we will remove access to the work immediately and investigate your claim. Download date: 23. Sep. 2021 The Latest Web Developments Brian Kelly, UKOLN, University of Bath, Bath, UK [email protected] ABSTRACT This paper outlines some of the latest World Wide Web developments, in particular standards which are emerging from W3C, the World Wide Web Consortium. The paper gives an overview of the architectural components of the Web, summarise their deficiencies and describe how these deficiencies are being addressed. The paper should be of interest to people involved in developing applications and services on the Web and anyone who has a general interest in future developments of the Web. BACKGROUND The World Wide Web (often referred to as the web) is a distributed hypermedia system which is based on three key architectural components: 1. -

Designing Beneath the Surface of the Web Sarah Horton Dartmouth College 6224 Baker/Berry Hanover, NH 03755 USA 603 646-1087 [email protected]
Designing Beneath the Surface of the Web Sarah Horton Dartmouth College 6224 Baker/Berry Hanover, NH 03755 USA 603 646-1087 [email protected] ABSTRACT clarity influence how well software can read and interpret the At its most basic, the web allows for two modes of access: visual source code. Nonvisual web access can be improved by applying and non-visual. For the most part, our design attention is focused the following guidelines for source code design. on making decisions that affect the visual, or surface, layer — Shneiderman defines universal usability as an approach to design colors and type, screen dimensions, fixed or flexible layouts. that is focused on “enabling all citizens to succeed in using However, much of the power of the technology lies beneath the information and communication technologies to support their surface, in the underlying code of the page. There, in the unseen tasks” [18]. A focus on page code design improves the universal depths of the page code, we make decisions that influence how usability of web pages by addressing access challenges in a well, or poorly, our pages are read and interpreted by software. In variety of contexts. For instance, the small viewport on mobile this paper, we shift our attention beneath the surface of the web devices presents many of the same challenges as nonvisual access. and focus on design decisions that affect nonvisual access to web This paper concludes with a discussion of how these guidelines pages. can be applied to improve web access for mobile users. Categories and Subject Descriptors 2. -

Introducing HTML5 Second Edition
HTMLINTRODUCING SECOND 5EDITION BRUCE LAWSON REMY SHARP Introducing HTML5, Second Edition Bruce Lawson and Remy Sharp New Riders 1249 Eighth Street Berkeley, CA 94710 510/524-2178 510/524-2221 (fax) Find us on the Web at: www.newriders.com To report errors, please send a note to [email protected] New Riders is an imprint of Peachpit, a division of Pearson Education Copyright © 2012 by Remy Sharp and Bruce Lawson Project Editor: Michael J. Nolan Development Editor: Margaret S. Anderson/Stellarvisions Technical Editors: Patrick H. Lauke (www.splintered.co.uk), Robert Nyman (www.robertnyman.com) Production Editor: Cory Borman Copyeditor: Gretchen Dykstra Proofreader: Jan Seymour Indexer: Joy Dean Lee Compositor: Danielle Foster Cover Designer: Aren Howell Straiger Cover photo: Patrick H. Lauke (splintered.co.uk) Notice of Rights All rights reserved. No part of this book may be reproduced or transmitted in any form by any means, electronic, mechanical, photocopying, recording, or otherwise, without the prior written permission of the publisher. For informa- tion on getting permission for reprints and excerpts, contact permissions@ peachpit.com. Notice of Liability The information in this book is distributed on an “As Is” basis without war- ranty. While every precaution has been taken in the preparation of the book, neither the authors nor Peachpit shall have any liability to any person or entity with respect to any loss or damage caused or alleged to be caused directly or indirectly by the instructions contained in this book or by the com- puter software and hardware products described in it. Trademarks Many of the designations used by manufacturers and sellers to distinguish their products are claimed as trademarks. -

A Taxonomy of Hyperlink Hiding Techniques
A Taxonomy of Hyperlink Hiding Techniques Guang-Gang Geng1, Xiu-Tao Yang2, Wei Wang1, and Chi-Jie Meng1 1 China Internet Network Information Center, Computer Network Information Center, Chinese Academy of Sciences, Beijing, China, 100180 {gengguanggang,wangwei,mengchijie}@cnnic.cn 2 Beijing Institute of Electronic System Engineering, Beijing, China, 100854 xiutaoyang [email protected] Abstract. Hidden links are designed solely for search engines rather than visitors. To get high search engine rankings, link hiding techniques are usually used for the profitability of underground economies, such as illicit game servers, false medical services, illegal gambling, and less attractive high-profit industry. This paper investigates hyperlink hiding techniques on the Web, and gives a detailed taxonomy. We believe the taxonomy can help develop appropriate countermeasures. Statistical experimental results on real Web data indicate that link hiding techniques are very prevalent. We also tried to explore the attitude of Google towards link hiding spam by analyzing the PageRank values of relative links. The results show that more should be done to punish the hidden link spam. Keywords: Web spam, link hiding, hidden spam, spam detection 1 Introduction Most Web surfers depend on search engines to locate information on the Web. Link analysis algorithms [1], such as PageRank [2] and HITS [3], are usually used for Search engines ranking. Link analysis algorithms assume that every link represents a vote of support, in the sense that if there is a link from page x to page y and these two pages are authored by different people, then the author of page x is recommending page y. -

Internet Programming Chapter Name: Markup Language UNIT 1 MARKUP LANGUAGE
Course Code: SIT1302 Course Name: Internet Programming Chapter Name: Markup Language UNIT 1 MARKUP LANGUAGE UNIT 1: Introduction to HTML - Structure of HTML, HTML elements - Mark up tags for inserting URL, Images, Tables, Frames - Form and its controls - Image maps - Client and Server Side – CSS – Inline – Internal and External - Multimedia components - Audio and Video - Dynamic HTML. 1.1 Introduction to HTML 1.1.1 Brief History of HTML In the late 1980's , A physicist, Tim Berners-Lee who was a contractor at CERN, proposed a system for CERN researchers. In 1989, he wrote a memo proposing an internet based hypertext system. Tim Berners-Lee is known as father of HTML. The first available description of HTML was a document called "HTML Tags" proposed by Tim in late 1991. 1.1.2 Features of HTML 1) It is a very easy and simple language. It can be easily understood and modified. 2) It is very easy to make effective presentation with HTML because it has a lot of formatting tags. 3) It is a markup language so it provides a flexible way to design web pages along with the text. 4) It facilitates programmers to add link on the web pages (by html anchor tag) , so it enhances the interest of browsing of the user. 5) It is platform-independent because it can be displayed on any platform like Windows, Linux and Macintosh etc. 6) It facilitates the programmer to add Graphics, Videos, and Sound to the web pages which makes it more attractive and interactive. ➢ HTML stands for Hyper Text Markup Language. -

Copyrighted Material
4209indx.qxd 2/21/03 12:22 PM Page 921 Index Note to the reader: Throughout this index boldfaced page numbers indicate primary discussions of a topic. Italicized page numbers indicate illustrations. “404 - Document not Found” error Symbols & Numbers message, 129 & (ampersand) in attribute values, 625 for character entities, 643 A (nonbreaking spaces) <a> tag. See anchor element for empty table cell, 353 abbr attribute for indentation, 87, 277, 277 of td element, 830 for vertical white space, 204 of th element, 842 # (number sign) abbr element, 662–663 in hyperlinks, 109, 659 above attribute, of layer element, 760 for id selector in style, 525 absolute size for font, 876 " (quotation marks), for attribute values, absolute URLs, 119–120 49, 53 absolute width for frame column, 244 * (asterisk) accept attribute to set frame column width, 244–245 of form element, 720 to set table column width, 373–374 of input element, 557, 748 .. (parent directory), 121 for file fields, 569 /* and */, for style sheet comments, 866 accept-charset attribute, of form / (slash), for directories, 121 element, 720 @page element, for printed media style access logs, ISP maintenance of, 137 sheets (CSS2), 915 accessibility _blank target for link, 258, 266 alt attribute and, 306 _parent target forCOPYRIGHTED link, 258 aural MATERIAL style sheet, 536–537 _self target for link, 258–259 color and, 94 _top target for link, 259, 266 planning for, 177–186 <!-- and --> for comments, 656 adaptive technologies, 181–184 < > (angle brackets), for element need to address -

HTML and CSS Tutorial Chapter 1: Getting Started
HTML and CSS Tutorial This work is licensed under a Creative Commons License: Attribution 3.0 Unported. You are free: • to Share — to copy, distribute, and transmit the work • to Remix — to adapt the work Under the following conditions: • Attribution. You must attribute the work in the manner specified by the author or licensor. For attribution purposes, the URL to be associated with the work is http://www.goer.org/HTML, and the Title and Author of this work are as follows: “The Pocket HTML Tutorial” Copyright 2012 by Evan Goer. For any reuse or distribution, you must make clear to others the license terms of this work. Any of these conditions can be waived if you get permission from the copyright holder. Your fair use and other rights are in no way affected by the above. This is a human-readable summary of the Legal Code (the full license). Chapter 1: Getting Started Welcome to the world of HTML! If you have never written HTML code before, you should start with this section. If you’ve written HTML before, you should feel free to skip ahead to Chapter 2, Markup Basics. When you’re done with this chapter, you should be able to: • create and alter a simple web page • explain what HTML elements and attributes are • use your browser to help you view and reuse code from other websites Section Summaries The Getting Started chapter contains these sections: 1. Diving In — Demonstrates basic HTML concepts by diving in and creating a simple web page. 2. Structure — Examines document structure: the html element, the head, the title, and the body.