A Preliminary Study of Learnable Pictogram Languages
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Concretismo and the Mimesis of Chinese Graphemes
Signmaking, Chino-Latino Style: Concretismo and the Mimesis of Chinese Graphemes _______________________________________________ DAVID A. COLÓN TEXAS CHRISTIAN UNIVERSITY Concrete poetry—the aesthetic instigated by the vanguard Noigandres group of São Paulo, in the 1950s—is a hybrid form, as its elements derive from opposite ends of visual comprehension’s spectrum of complexity: literature and design. Using Dick Higgins’s terminology, Claus Clüver concludes that “concrete poetry has taken the same path toward ‘intermedia’ as all the other arts, responding to and simultaneously shaping a contemporary sensibility that has come to thrive on the interplay of various sign systems” (Clüver 42). Clüver is considering concrete poetry in an expanded field, in which the “intertext” poems of the 1970s and 80s include photos, found images, and other non-verbal ephemera in the Concretist gestalt, but even in limiting Clüver’s statement to early concrete poetry of the 1950s and 60s, the idea of “the interplay of various sign systems” is still completely appropriate. In the Concretist aesthetic, the predominant interplay of systems is between literature and design, or, put another way, between words and images. Richard Kostelanetz, in the introduction to his anthology Imaged Words & Worded Images (1970), argues that concrete poetry is a term that intends “to identify artifacts that are neither word nor image alone but somewhere or something in between” (n/p). Kostelanetz’s point is that the hybridity of concrete poetry is deep, if not unmitigated. Wendy Steiner has put it a different way, claiming that concrete poetry “is the purest manifestation of the ut pictura poesis program that I know” (Steiner 531). -

Lingua Franca a Bi-Annual Newsletter Published by Foreign Languages at Salem State UNIVERSITY Salemstate.Edu/Languages Volume 11 • Issue 1 • Spring 2014
LINGUA FRANCA A BI-ANNUAL NEWSLETTER PUBLISHED BY FOREIGN LANGUAGES AT SaLEM STATE UNIVERSITY salemstate.edu/languages Volume 11 • Issue 1 • Spring 2014 STUDY ABROAD AND SSU AS PREPARATION FOR THE FULBRIGHT EXPERIENCE INSIDE THIS ISSUE Anna Andrews, alumna 2012 Study Abroad/ Fulbright Experience page 1 When I was a second year student Departmental News page 3 at SSU I joined The Italian Club page 3 the Sociology Department on their Faculty Highlights page 4 trip to Ireland. I had Don’t Lose Your Skills never been away This Summer page 4 from my family alone because I grew NEMLA 2014 page 5 up with a chronic, Seal of Biliteracy page 5 incurable illness that I still have today. But El agotamiento/Exhaustion page 6 Prof. Arthur Gould Scholarships page 6 told my mom that I’d be fine and to let me Costa Rica page 6 see the world. That Translation page 8 trip changed my life, I came home and knew HOPE Award page 8 I had to study abroad. El valor de la comunicación page 9 The question was: where? Microagressions page 9 I read a book called The 3% Problem page 10 The Unbearable Lightness of Being Awards and Graduates page 10 by the Czech author Service Awards page 11 Milan Kundera, and the book talked to me before class or after when I went on field Study Abroad page 12 about what it was like to live in Prague trips with my study abroad friends. during the Russian occupation. I read Our travels included London where EDITORS: about the strength of the Czech people I got to see the Olympic stadiums and Michele Dávila and I knew that they would accept who walk alongside the changing of the guard. -

Chapter 3 the Universal Language
Chapter 3 The Universal Language 1. Leibniz did not initially conceive of his characteristic as an algebra or calculus— doubtless because he was still “a novice in mathematics”1—but rather as a universal language or writing. This, in fact, is the first application he makes of his logical invention in On the Art of Combinations.2 It was no doubt suggested to him by various contemporary projects for a universal or international language, which he enumerates following Caspar Schott. One of these projects was conceived by an anonymous Spaniard (also cited by Kenelm Digby3) who had been in Rome in 1653. He had organized “things” (or concepts) into several classes and had numbered the classes and the concepts in each of them. He then designated each concept by the number of its class and its number in that class. It is interesting to note that he was obliged to add to this two-digit number certain signs that would replace grammatical inflections and serve as a syntax (just as Leibniz was obliged to employ articles and prepositions in his attempt at a geometrical characteristic4); this shows that he had not analyzed the relations of concepts and did not know how to translate them into symbols. Another attempt at a universal language was made by Johann Joachim Becher, a physician from Mainz.5 He had simply numbered (in alphabetical order) all the words in a Latin dictionary and created dictionaries in different languages in which the words were arranged according to the order of their numbers. In this way he established a correspondence between the vocabularies of different languages, so that a text written in numbers could be read and translated at will into any language by means of the corresponding lexicon.6 Finally, the third attempt Leibniz cites is that of Athanasius Kircher7 who had already had the idea of employing the art of combinations in his plan, though (as we shall see) in a far cruder fashion. -

Pictograms: Purely Pictorial Symbols
toponymy course 10. Writing systems Ferjan Ormeling This chapter shows the semantic, phonetic and graphic aspects of language. It traces the development of the graphic aspects from Sumeria 3500BC, from logographic or ideographic via syllabic into alphabetic scripts resulting in a number of script families. It gives examples of the various scripts in maps (see underlined script names) and finally deals with combination of scripts on maps. 03/07/2011 1 Meaning, sound and looks What is the name? - Is it what it means? - Is it what it sounds? - Is it what it looks? 03/07/2011 2 Meaning: the semantic aspect As long as a name is what it means, both its sound and its looks (spelling) are only relevant as far as they support the meaning. The name ‘Nederland’ is wat it means to our neighbours: ‘Low country’. So they translate it for instance into ‘Pays- Bas’ (French) or Netherlands (English) or Niederlande (German), even though that does neither sound nor look like ‘Nederland’. To Romans and Italians, however, the names Qart Hadasht and Neapolis had never been what they meant (‘new towns’). So they became what they sounded: Carthago (to the Roman ear) and Napoli. 03/07/2011 3 Sound: the phonetic aspect As soon as a name is what it sounds, its meaning has become irrelevant. Its looks (spelling) then may or may not be adapted to its sound. The dominance of the phonetic aspect to a name (the ‘oral tradition’) allows the name to degenerate graphically. Eventually, the name may be adapted semantically to its perceived sound, through a process called ‘popular etymology’. -

The Language on the Internet, an Ancient Know-How Digitalized
American Journal of Applied Psychology 2017; 6(5): 88-92 http://www.sciencepublishinggroup.com/j/ajap doi: 10.11648/j.ajap.20170605.11 ISSN: 2328-5664 (Print); ISSN: 2328-5672 (Online) The Language on the Internet, an Ancient Know-How Digitalized Marcienne Martin ORACLE Laboratory, Observatory of Arts, Civilizations and Literatures, in Their Environment, University of Reunion Island, France Email address: [email protected] To cite this article: Marcienne Martin. The Language on the Internet, an Ancient Know-How Digitalized. American Journal of Applied Psychology. Vol. 6, No. 5, 2017, pp. 88-92. doi: 10.11648/j.ajap.20170605.11 Received: January 16, 2017; Accepted: January 25, 2017; Published: October 18, 2017 Abstract: The digital paradigm to which these new technologies (NTIC) belong is at the origin of particular linguistic practices. Internet is an innovator in this field. Indeed, its users want their written communications to be as fast as during oral exchanges; they will choose their knowledge to write on a saving in expressive type. Also wishing to transmit feelings and emotions, they will call upon an iconography, which uses the diacritics as material serving creation of logograms. This redundancy of a diverted punctuation of its original use, but being used “to punctuate” the speech by figurines translating the emotional state of the speaker, is a characteristic of this numerical space. Through the analysis of the corpus taken on the Internet and put in comparison with the hieroglyphic system introduced by Champollion Le Jeune [5] and the graphic evolution of some ideograms, it will be shown that it is always about the same used model, in which a key always initiates a semantic field, and that this process orders a reorganization of the objects of the world through a new scriptural writing. -

Quick Reference Guide to ADA Signage
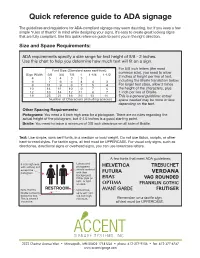
Quick reference guide to ADA signage The guidelines and regulations for ADA-compliant signage may seem daunting, but if you keep a few simple “rules of thumb” in mind while designing your signs, it’s easy to create great looking signs that are fully compliant. Use this quick reference guide to point you in the right direction. Size and Space Requirements: ADA requirements specify a size range for text height of 5/8 - 2 inches. Use this chart to help you determine how much text will fit on a sign. For 5/8 inch letters (the most common size), you need to allow 2 inches of height per line of text, including the Braille translation below. For larger text sizes, allow 2 times the height of the characters, plus 1 inch per line of Braille. This is a general guideline; actual space needed may be more or less depending on the text. Other Spacing Requirements: Pictograms: You need a 6 inch high area for a pictogram. There are no rules regarding the actual height of the pictogram, but 4-4.5 inches is a good starting point. Braille: You need to leave a minimum of 3/8 inch clearance on all side of Braille. Text: Use simple, sans serif fonts, in a medium or bold weight. Do not use italics, scripts, or other hard-to-read styles. For tactile signs, all text must be UPPERCASE. For visual only signs, such as directories, directional signs or overhead signs, you can use lowercase letters. A few fonts that meet ADA guidelines: 6 inch high area Letters and with nothing in it pictograms except the should contrast pictogram. -

Edward Sapir's View About International Auxiliary Language
EMANUEL KULCZYCKI EDWARD SAPIR’S VIEW ABOUT INTERNATIONAL AUXILIARY LANGUAGE Introduction The search for common attributes of all languages is connected with the search for characteristics which differentiate languages. If some attributes cannot be found in every language, what is cause of this situation? Is it linked up with the origin of language or with users of the language? People inquire about such matters because the multiplicity of natural languages generates incomprehension and handicaps human communication. The minimum number of languages in the world has been set at 4,000 and the maximum at 8,000. In spite of this people can communicate over communication’s barriers which are generated by the multiplicity of mother-languages. But that diversity worries and disturbs. A Danish linguist Otto Jespersen wrote: „An American may travel from Boston to San Francisco without hearing more than one language. But if he were to traverse the same distance on this side of the Atlantic, he would have a totally different story to tell (…) he would then hear perhaps Norwegian, Swedish, Danish, German, Czecho-Slovakian, Hungarian, Rumanian, Bulgarian, Turkish, Greek, and then in Egypt Arabic and a little English (…) He would not have heard of the languages spoken in Europe. The curse of Babel is still with us”1. It means that we have to use more than one language to 1 O. Jespersen: An International Language, Allen & Unwin, London 1928; <http://www.geocities.com/ /Athens/Forum/5037/AILneed.html>. 66 Emanuel Kulczycki communicate with another man. So some universal language – an international auxiliary language could make whole social communication easy. -

Constructed Languages: ESPERANTO
Journal of Modern Education Review, ISSN 2155-7993, USA October 2015, Volume 5, No. 10, pp. 1017–1025 Doi: 10.15341/jmer(2155-7993)/10.05.2015/011 © Academic Star Publishing Company, 2015 http://www.academicstar.us Constructed Languages: ESPERANTO Sevda Huseynova Sohrab (Qafqaz University, Azerbaijan) Abstract: “What is language!?” The question has been answered differently at different times. V. Humbolt, A. Shleykher, H. Shteyntal, G. Paul, and other linguists put forward various considerations about the language. Language is creative and productive by nature, a person using it can set up an infinite number of sentences and express thoughts. Throughout history, numerous languages seriously impeeded the development of relations between people. People have searched ways for getting out of this problem. As a result, the idea of creating a universal world language has occurred. Universal world language refers to a language which can be easily understood by all individuals of different nations. As a way of solving this problem, linguists have proposed to create a substituting constructed language. The most common constructed language is Esperanto. This language posses simple phonetic, grammatical, lexical structure. The language created by Zamenhof can be studied and remembered easily. According to historical facts, Esperantists (Esperanto-language speakers) established a country called Amikejo. They even celebrate The World Esperanto Day as a holiday once a year. Key words: linguists, universal world language, constructed language, Esperanto, Zamenhof, Esperantist, Amikejo 1. Introduction “What is language!?” The question has been answered differently at different times. V. Humbolt, A. Shleyher, H. Shteyntal, A. A. Potebnya, G. Paul, F. F. Fortunatov, I. -

Neutrality of International Languages*
Haitao Liu 37 Journal of Universal Language 7 September 2006, 37-64 Neutrality of International Languages* Haitao Liu Communication University of China Abstract This paper focuses on the neutrality of international languages. First, a derivation of the concept of “neutral language” from “inter- national communicative act” is provided; it is argued that an acceptable neutral language for international communication can only be an artificial language. Certain characterizations of consciously created languages are discussed. The paper distinguishes two types of neutrality: communicative neutrality and linguistic neutrality. All planned languages are communicatively neutral, but their linguistic neutrality varies, reflecting the diversity of language design principles. Given that absolute linguistic neutrality unattainable, it becomes reasonable to construct a language based on certain control languages plus linguistic universals. We introduce the term “deneutralization” to designate a process whereby a neutral language changes into an ordinary language. The paper also shows that Esperanto has not become deneutralized. Keywords: international language, neutrality, deneutralization, artificial language, planned language, universal language, Esperanto * I am grateful to Detlev Blanke for insightful discussion. I’d also like to thank Probal Dasgupta for providing detailed comments and correcting my English. 38 Neutrality of International Languages 1. Introduction Today English is already a global language (Crystal 1997), but many people still consider that it is not an ideal solution for international communication. Wright (2000: 246-247) mentions one reason for this in her book on the role of language in nation-state building and European integration: “They [artificial languages] are ideally suited to the role [of lingua franca] since they are not the languages of European nations of states. -

A STUDY of WRITING Oi.Uchicago.Edu Oi.Uchicago.Edu /MAAM^MA
oi.uchicago.edu A STUDY OF WRITING oi.uchicago.edu oi.uchicago.edu /MAAM^MA. A STUDY OF "*?• ,fii WRITING REVISED EDITION I. J. GELB Phoenix Books THE UNIVERSITY OF CHICAGO PRESS oi.uchicago.edu This book is also available in a clothbound edition from THE UNIVERSITY OF CHICAGO PRESS TO THE MOKSTADS THE UNIVERSITY OF CHICAGO PRESS, CHICAGO & LONDON The University of Toronto Press, Toronto 5, Canada Copyright 1952 in the International Copyright Union. All rights reserved. Published 1952. Second Edition 1963. First Phoenix Impression 1963. Printed in the United States of America oi.uchicago.edu PREFACE HE book contains twelve chapters, but it can be broken up structurally into five parts. First, the place of writing among the various systems of human inter communication is discussed. This is followed by four Tchapters devoted to the descriptive and comparative treatment of the various types of writing in the world. The sixth chapter deals with the evolution of writing from the earliest stages of picture writing to a full alphabet. The next four chapters deal with general problems, such as the future of writing and the relationship of writing to speech, art, and religion. Of the two final chapters, one contains the first attempt to establish a full terminology of writing, the other an extensive bibliography. The aim of this study is to lay a foundation for a new science of writing which might be called grammatology. While the general histories of writing treat individual writings mainly from a descriptive-historical point of view, the new science attempts to establish general principles governing the use and evolution of writing on a comparative-typological basis. -

ICA Course on Toponymy
S10: Writing systems 2. SCRIPTS, THE GRAPHICS OF LANGUAGE <previous - next> The cradle of most of the modern phonographic scripts is the Middle East. The oldest known Sumerian and Home Egyptian pictographic inscriptions considered to be scripts date from the 4th millennium BC. | Self study : Scripts were developed to extend man’s scope and range. Writing Systems | Pictograms: purely pictorial symbols. Contents | Pictograms were used to represent the concepts (ideograms) or words (logograms) they represented. Intro | 1.Meaning, Ultimately, logograms develop into phonograms, in which the sound value (phoneme) of mono- sound & looks (a/b/c) syllabic words is attached to the symbols representing these words. | 2.Scripts | Finally the syllabic script develops into an alphabetic script in which symbols represent single 3.Script phonemes instead of syllables. development | 4.Division Universal sequence from purely pictorial representation (pictograms) to sets of abstracted sound- | 5.Basic unit representing symbols (phonograms). of writing Pictograms convey meaning without intervention of sound values; there may be a symbol meaning ‘town’, | ‘river’ or ‘mountain’ irrespective of what the word for ‘town’, ‘river’ or ‘mountain’ sounds like, and thus 6.Logograms | regardless of any specific language. Such a symbol is named a logogram (pictogram for a specific word). 7.Ideographic The advantage of logograms is their universal applicability – because they are language-independent – but and they have the obvious disadvantage that there must be a separate symbol for every word. logographic scripts | All complete writing systems the world has ever known, do effectively contain both logograms and 8.Syllabic phonograms. As purely pictorial ‘proto-scripts’ develop into ‘scripts’ or writing systems, naturally drawn scripts pictograms are stylised and augmented with drawings for abstract phenomena (hence called ideograms), | 9.Alphabetic and will ultimately contain logograms for all basic words of a specific language. -

In Search of a Universal Language Past, Present, and Future
Contemporary Postcolonial Asia Contemporary Postcolonial Asia RESOURCES TEACHING RESOURCE ESSAY In Search of a Universal Language After World War II, English became the Past, Present, and Future language of science, as well as business, By John F. Copper politics, and culture. ver since the Tower of Babel, humans have pursued developing a having no single universal language impeded scientific research and prog- universal language to use to communicate with more—ideally all— ress. With nothing promising in sight, they became multilingual, using En- people. However, they have been only marginally successful, as indi- glish, French, and German. That worked to some degree. E cated by both the history of a large number of failed efforts and the current On the other side of the world, in Asia, scientific research was done situation. primarily in a single language: Classical Chinese. At least, it was the uni- Also, these efforts have their detractors. A language becomes larger versal language in some of that part of the world in its written form; in its when it weakens or replaces another language. This often involves “lan- spoken form (written Chinese is not phonetic), it was not. guage genocide” and/or represents “language imperialism.” Attaining a Chinese was also to some degree the language of business and com- universal language may be this on a grand scale. merce in East Asia, but it waxed in importance only when China pros- In fact, many advocates of expanding the use of their language (and pered and engaged meaningfully in trade. Its usage waned beginning in their culture, which is connected) believe it is superior to others.