A Systematic Analysis of XSS Sanitization in Web Application Frameworks
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Fear the EAR: Discovering and Mitigating Execution After Redirect Vulnerabilities
Fear the EAR: Discovering and Mitigating Execution After Redirect Vulnerabilities Adam Doupé, Bryce Boe, Christopher Kruegel, and Giovanni Vigna University of California, Santa Barbara {adoupe, bboe, chris, vigna}@cs.ucsb.edu ABSTRACT 1. INTRODUCTION The complexity of modern web applications makes it diffi- An increasing number of services are being offered on- cult for developers to fully understand the security implica- line. For example, banking, shopping, socializing, reading tions of their code. Attackers exploit the resulting security the news, and enjoying entertainment are all available on the vulnerabilities to gain unauthorized access to the web appli- web. The increasing amount of sensitive data stored by web cation environment. Previous research into web application applications has attracted the attention of cyber-criminals, vulnerabilities has mostly focused on input validation flaws, who break into systems to steal valuable information such such as cross site scripting and SQL injection, while logic as passwords, credit card numbers, social security numbers, flaws have received comparably less attention. and bank account credentials. In this paper, we present a comprehensive study of a rela- Attackers use a variety of vulnerabilities to exploit web tively unknown logic flaw in web applications, which we call applications. In 2008, Albert Gonzalez was accused and Execution After Redirect, or EAR. A web application de- later convicted of stealing 40 million credit and debit cards veloper can introduce an EAR by calling a redirect method from major corporate retailers, by writing SQL injection under the assumption that execution will halt. A vulnera- attacks [20, 30]. Another common vulnerability, cross-site bility occurs when server-side execution continues after the scripting (XSS), is the second highest-ranked entry on the developer’s intended halting point, which can lead to bro- OWASP top ten security risks for web applications, behind ken/insufficient access controls and information leakage. -

A Web-Based Application for the Display of Geolocated Tweets on a Map
UNIVERSITY OF FRIBOURG Pervasive & Artificial Intelligence Research Group LTMap A web-based application for the display of geolocated Tweets on a map MASTER THESIS Aron Martinez Student number: 06-208-771 Address: Via Ravecchia 11b, CH-6512 Giubiasco Email: [email protected] Head: Prof. Beat Hirsbrunner Supervisor: Apostolos Malatras Giubiasco, March 24, 2013 Swiss Joint Master of Science in Computer Science Acknowledgements Acknowledgements First of all, I would like to thank Apostolos Malatras for his support, guidance and good advice, and also for all the valuable feedback he provided me. I would also like to thank Prof. Beat Hirsbrunner for giving me the chance to be part of the PAI group for the duration of my master thesis. It has been a great pleasure to collaborate with the PAI research group and to meet all its very kind members during the project meetings and presentations. Finally I want to thank my family and friends for their moral support, and last but not least, I want to thank my wife Lucile for having always believed in me, and for her invaluable support and her continuous encouragement during the writing of the thesis. iii Abstract Abstract Today, different services offer geolocated information based on social networks, but in most cases this information is available only for some major cities around the world, for only one social network at a time and without focusing on the actual personal interests of the user. The purpose of this master thesis is to create a web-based application that uses open- source APIs to access localization services and social network information and displays the retrieved information on a map, based on the user’s location. -

Opettajan Arvio Opinnäytetyöstä
Harrison Oriahi CONTENT MANAGEMENT SYSTEMS (CMS) CONTENT MANAGEMENT SYSTEMS (CMS) Harrison Oriahi Bachelor’s thesis Autumn 2014 Degree Programme in Information Technology Oulu University of Applied Sciences ABSTRACT Oulu University of Applied Sciences Degree in Information Technology, Internet Services Author(s): Harrison Oriahi Title of Bachelor’s thesis: Content Management Systems Supervisor(s): Veijo Väisänen Term and year of completion: Autumn 2014 Number of pages: 48 + 3 appendices ABSTRACT: This thesis describes the three most common and widely used content management systems (CMS) used to power several millions of business websites on the internet. Since there are many other content managements systems online, this report provides some helpful guides on each of these three most used systems and the web design projects that each of them maybe most suitable. There are plenty of options when it comes to selecting a content management system for a development project and this thesis focuses on making a detailed comparison between the three most commonly used ones. This comparison will help provide a clear understanding of why a content management system maybe preferred to the other when considering any web design project. To help detect the content management system (CMS) or development platform that an already existing website is built on, some helpful website analyzing tools are also discussed in this report. By reading this report, a reader with no previous experience with content management systems will be able to have a general view on what they are, what the commonly used ones are and what to consider when making a choice of content management system to use. -

BAB II LANDASAN TEORI 2.1 Sistem Informasi Menurut Laudon, K C Dan
5 BAB II LANDASAN TEORI 2.1 Sistem Informasi Menurut Laudon, K C dan Laudon, J.P dalam indonesian journal on networking and security menjelaskan, sistem informasi adalah teknologi informasi tang diorganisasikan untuk mencapai tujuan dalam sebuah organisasi. Secara teknis sistem informasi dapat didefinisikan sebagai kumpulan komponen yang saling berhubungan, mengumpulkan, memproses, menyimpan, dan mendistribusikan informasi untuk menunjang pengambilan keputusan dan pengawasan dalam suatu organisasi. 2.2 CodeIgniter CodeIgniter adalah framework web untuk bahasa pemrograman PHP, yang dibuat oleh Rick Ellis pada tahun 2006, penemu dan pendiri EllisLab(www.ellislab.com). EllisLab adalah suatu tim kerja yang terdiri pada tahun 2002 dan bergerak di bidang pembuatan software dan tool untuk para pengembang web. Sejak tahun 2014 EllisLab telah menyerahkan hak kepemilikan CodeIgniter ke British Columbia Institute of Technology (BCIT) untuk proses pengembangan lebih lanjut. saat ini, situs web resmi dari CodeIgniter telah berubah dari www.ellislab.com ke www.codeigniter.com. CodeIgniter memiliki banyak fitur (fasilitas) yang membantu para pengembang (developer) PHP untuk dapat membuat aplikasi web secara mudah dan cepat. Dibandingkan dengan framework web PHP lainnya, harus diakui bahwa CodeIgniter memiliki desain yang lebih sederhana dan bersifat fleksibel tidak kaku.(Budi Raharjo, 2015) 6 2.3 MVC (Model, View, Controller) Dalam teknik pemrograman berorientasi objek, Model-View-Controller(MVC) adalah nama dari suatu metodologi atau pola design (design patern) yang digunakan untuk merelasikan data dan user-interface aplikasi secara efesien. pola MVC awalnya digunakan untuk rancang bangun aplikasi dekstop, khusus nya untuk aplikasi-aplikasi yang dikembangkan menggunakan C++, Java, dan Smalltalk, Namun, saat ini arsitektur tersebut telah diadopsi untuk aplikasi berbasis web. -

Astrophysics Source Code Library Enhancements
Astronomical Data Analysis Software and Systems: XXIV ASP Conference Series, Vol. 495 A. R. Taylor and E. Rosolowsky, eds. c 2015 Astronomical Society of the Pacific Astrophysics Source Code Library Enhancements Robert J. Hanisch, 1 Alice Allen,2 G. Bruce Berriman, 3 Kimberly DuPrie,2,4 Jessica Mink,5 Robert J. Nemiro ff,6 Judy Schmidt,2 Lior Shamir,7 Keith Shortridge,8 Mark Taylor, 9 Peter J. Teuben, 10 and John Wallin 11 1National Institute of Standards and Technology 2Astrophysics Source Code Library 3Infrared Processing and Analysis Center, California Institute of Technology 4Space Telescope Science Institute 5Smithsonian Astrophysical Observatory 6Michigan Technological University 7Lawrence Technological University 8Australian Astronomical Observatory 9University of Bristol 10 University of Maryland 11 Middle Tennessee State University Abstract. The Astrophysics Source Code Library (ASCL)1 is a free online registry of codes used in astronomy research; it currently contains over 900 codes and is indexed by ADS. The ASCL has recently moved a new infrastructure into production. The new site provides a true database for the code entries and integrates the WordPress news and information pages and the discussion forum into one site. Previous capabilities are retained and permalinks to ascl.net continue to work. This improvement o ffers more functionality and flexibility than the previous site, is easier to maintain, and o ffers new possibilities for collaboration. This paper covers these recent changes to the ASCL. 1. Introduction Started in 1999, the Astrophysics Source Code Library (ASCL) is a free online reg- istry for source codes used in astronomy and astrophysics. It seeks to make scientist- written software used in research more discoverable for examination and thus improve the transparency of research. -

Codeigniter Documentation 3.0-Dev
CodeIgniter Documentation 3.0-dev EllisLab, Inc. 2014 02 02 Contents i ii CodeIgniter Documentation, 3.0-dev • License Agreement • Change Log • • • • • • • • Driver • • CodeIgniter Contents 1 CodeIgniter Documentation, 3.0-dev 2 Contents CHAPTER 1 • Welcome to CodeIgniter 3 CodeIgniter Documentation, 3.0-dev 4 Chapter 1. CHAPTER 2 • Server Requirements • Credits 5 CodeIgniter Documentation, 3.0-dev 6 Chapter 2. CHAPTER 3 • Downloading CodeIgniter • Installation Instructions • Upgrading From a Previous Version • Troubleshooting 7 CodeIgniter Documentation, 3.0-dev 8 Chapter 3. CHAPTER 4 • Getting Started With CodeIgniter • CodeIgniter at a Glance • CodeIgniter Features • Application Flow Chart • Model-View-Controller • Design and Architectural Goals 9 CodeIgniter Documentation, 3.0-dev 10 Chapter 4. CHAPTER 5 • Tutorial • Static pages • News section • Create news items • Conclusion 11 CodeIgniter Documentation, 3.0-dev 12 Chapter 5. CHAPTER 6 6.1 General Topics 6.1.1 CodeIgniter URLs By default, URLs in CodeIgniter are designed to be search-engine and human friendly. Rather than using the standard “query string” approach to URLs that is synonymous with dynamic systems, CodeIgniter uses a segment-based approach: example.com/news/article/my_article : Query string URLs can be optionally enabled, as described below. URI Segments The segments in the URL, in following with the Model-View-Controller approach, usually represent: example.com/class/function/ID 1. The first segment represents the controller class that should be invoked. 2. The second segment represents the class function, or method, that should be called. 3. The third, and any additional segments, represent the ID and any variables that will be passed to the controller. -

Challenges for the Adoption of Model-Driven Web Engineering Approaches in Industry
Journal of Web Engineering, Vol. 17, No.3&4 (2018) 183-205 © Authors CHALLENGES FOR THE ADOPTION OF MODEL-DRIVEN WEB ENGINEERING APPROACHES IN INDUSTRY ESTEBAN ROBLES LUNA Research and Training in Advanced Computing Laboratory (LIFIA), National University of La Plata, La Plata (Argentina) [email protected] JUAN MIGUEL SÁNCHEZ BEGINES Web Engineering and Early Testing Group (IWT2), University of Seville, Seville (Spain) [email protected] JOSÉ MATÍAS RIVERO Research and Training in Advanced Computing Laboratory (LIFIA), National University of La Plata, La Plata (Argentina) [email protected] LETICIA MORALES Web Engineering and Early Testing Group (IWT2), University of Seville, Seville (Spain) [email protected] J.G. ENRÍQUEZ Computer Languages and Systems Department. University of Seville. Av. Reina Mercedes s/n, 41012, Seville, Seville. [email protected] GUSTAVO ROSSI Research and Training in Advanced Computing Laboratory (LIFIA), National University of, La Plata, La Plata (Argentina) [email protected] Received July 27, 2017 Revised April 23, 2018 Model-Driven Web Engineering approaches have become an attractive research and technology solution for Web application development. However, for more than 20 years of development, the industry has not adopted them due to the mismatch between technical versus research requirements. In the context of this joint work between academia and industry, the authors conduct a survey among hundreds of engineers from different companies around the world and, by statistical analysis, they present the current problems of these approaches in scale. Then, a set of guidelines is provided to improve Model-Driven Web Engineering approaches in order to make them viable industry solutions. -

Content Management Systems (CMS) Explained
Content Management Systems (CMS) Explained A content management system (CMS) is a program used to create a framework for the content of a Web site. With most CMS's, the framework can be customized with a "skin" that defines the look & feel of the site. The CMS approach is often significantly more cost effective in the long run as all updates can be made "in house". The content managed by a CMS includes images, media, audio files, electronic documents and Web content (but can be enhanced to include absolutely anything). The idea behind a CMS is to make these files available inter-office, as well as over the Web via the website. A CMS can also be used as an archive & usually CMS's have built in rollback functionality & recovery tools. Many companies use a CMS to store files in a non-proprietary form & to share files with ease, as most systems use server-based software, further broadening file availability. "Workflow" is the idea of moving an electronic document along either for approval or for adding content. Some CMS's will easily facilitate this process with e-mail notification and automated routing. This is ideally a collaborative creation of documents. A CMS facilitates the organization, control, and publication of a large body of documents and other content, such as images and multimedia resources. A Web Content Management System (WCMS) is a content management system implemented as a web application, for creating and managing HTML content. It is used to manage and control a large, dynamic collection of web material (HTML documents and their associated images). -

PHP, Mysql, Framework, ORM: Lab Assignment
INF228, T´el´ecomParisTech PHP, MySQL, Framework, ORM: Lab assignment Pierre Senellart ([email protected]) 21 January 2015 The objective of this lab assignment is to discover Web development using PHP and MySQL with the help of a PHP framework (CodeIgniter) and an ORM (Doctrine). A simple news board will be developed to illustrate these technologies. Handing out your assignment The assignment must be handed out on the same day of the lab session, before 23:59:59 (no extension). Put on the repository http://services.infres.enst.fr/rendutp/depot/inf228-php/ an archive containing: • all files (PHP, etc.) used to develop the site • a README.txt file with the URL of the home page of your site and the assigned MySQL login Environment You will put the Web site developed in the subdirectory public html of your Unix home directory. If you Unix login is pierre, you can access a page index.php through a Web server at the URL: http://www.infres.enst.fr/~pierre/index.php. Make sure the Web server has read access on your home directory and the sub-directory public_html with the command: chmod a+rx ~ ~/public_html You may need to reuse this command on newly created files, depending on your configuration. We will use for this lab session the database management system MySQL/MariaDB available with the following parameters: Server: tiresias.enst.fr Login: of the form tpn (tp1, tp2, . , tp80), as assigned during the lab session Password: same as the login Database: same as the login These parameters can be used to connect to the database -

IT Organization, Staffing, and Financing
1 CDS 2017 Survey IT Organization, Staffing, and Financing IT Organization, Staffing, and Financing This module contains questions about central IT organization, staffing, and financing. This module is required for all participants. In responding to the survey questions in this module, unless specified otherwise, please enter data that describe your IT environment during the prior fiscal year (FY2016–17). Prior fiscal year is defined as the most recent fiscal year ending before July 1, 2017. NOTES: Unless otherwise specified, all questions in this survey request data for the prior fiscal year. Throughout the survey, "central IT" refers to the centralized information technology services and support organization reporting to the highest-ranking information technology administrator/officer in the institution. For CDS participants from central offices of multicampus systems and community college districts, "institution" refers to the central office only, not the entire multicampus entity. For all other participants, "institution" refers to the individual college or university (typically referred to as a "campus"). Please refer to the CDS glossary for definitions of other terms in the survey. IT Organization, Staffing, and Financing Q1–3 | Highest-Ranking IT Officer Position Q4 | IT Issues Q5 | Technology Adoption Q6 | Service Delivery Q7 | Fiscal Year Q8 | Central IT Funds Available Q9 | Student Technology Fee Q10–11 | Central IT Expenditures Q12 | Central IT Expenditures by IT Domain Q13 | Central IT Expenditures by Run, Grow, and Transform Q14 | Central IT Staffing Q15 | Distributed IT Q16 | Multicampus Systems/Districts Q17 | Institutions Outside the United States Q18–19 | Supplemental Information ©2017 EDUCAUSE. Reproduction by permission only. This the EDUCAUSE Core Data Service annual survey. -

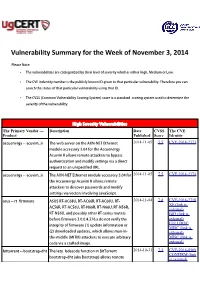
Vulnerability Summary for the Week of November 3, 2014
Vulnerability Summary for the Week of November 3, 2014 Please Note: • The vulnerabilities are cattegorized by their level of severity which is either High, Medium or Low. • The !" indentity number is the #ublicly $nown %& given to that #articular vulnerability. Therefore you can search the status of that #articular vulnerability using that %&. • The !'S (Common !ulnerability 'coring System) score is a standard scoring system used to determine the severity of the vulnerability. High Severity Vulnerabilities The Primary Vendor --- Description Date CVSS The CVE Product Published Score Identity accuenergy ** acuvim+ii The web server on the ,-N-NET Ethernet 2014-11-05 7.5 CVE-2014-2373 module accessory ../0 for the ,ccuenergy ,cuvim %% allows remote attac$ers to bypass authentication and modify settings via a direct re1uest to an uns#ecified 23L. accuenergy ** acuvim+ii The ,-N-NET Ethernet module accessory ..00 for 2014-11-05 7.5 CVE-2014-2374 the ,ccuenergy ,cuvim %% allows remote attac$ers to discover #asswords and modify settings via vectors involving 4ava'cri#t. asus ** rt+firmware ,'2' 3T*, 562, 3T*, 553, 3T*, 552, 3T* 2014-11-04 7.8 CVE-2014-2718 XF (link is , 753, 3T*, 752, 3T*N653, 3T*N652, 3T*N553, external) 3T*N552, and #ossibly other 3T*series routers BID (link is before firmware ..0.0.0.385.x do not verify the external) FULLDISC integrity of firmware (:) u#date information or MISC (link is (;) downloaded u#dates, which allows man*in* external) the*middle (M%TM) attac$ers to e9ecute arbitrary MISC (link is code via a crafted image. -

Analysis and Enforcement of Web Application Security Policies
Analysis and Enforcement of Web Application Security Policies by Joel Howard Willis Weinberger A dissertation submitted in partial satisfaction of the requirements for the degree of Doctor of Philosophy in Computer Science in the Graduate Division of the University of California, Berkeley Committee in charge: Professor Dawn Song, Chair Professor Brian Carver Professor David Wagner Fall 2012 Analysis and Enforcement of Web Application Security Policies Copyright 2012 by Joel Howard Willis Weinberger 1 Abstract Analysis and Enforcement of Web Application Security Policies by Joel Howard Willis Weinberger Doctor of Philosophy in Computer Science University of California, Berkeley Professor Dawn Song, Chair Web applications are generally more exposed to untrusted user content than traditional applications. Thus, web applications face a variety of new and unique threats, especially that of content injection. One method for preventing these types of attacks is web application security policies. These policies specify the behavior or structure of the web application. The goal of this work is twofold. First, we aim to understand how security policies and their systems are currently applied to web applications. Second, we aim to advance the mechanisms used to apply policies to web applications. We focus on the first part through two studies, examining two classes of current web application security policies. We focus on the second part by studying and working towards two new ways of applying policies. These areas will advance the state of the art in understanding and building web application security policies and provide a foundation for future work in securing web applications. i To my wife, Sarah.