Böngésző Programok 23. Tétel
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

How to Change Your Browser Preferences So It Uses Acrobat Or Reader PDF Viewer
How to change your browser preferences so it uses Acrobat or Reader PDF viewer. If you are unable to open the PDF version of the Emergency Action Plan, please use the instructions below to configure your settings for Firefox, Google Chrome, Apple Safari, Internet Explorer, and Microsoft Edge. Firefox on Windows 1. Choose Tools > Add-ons. 2. In the Add-ons Manager window, click the Plugins tab, then select Adobe Acrobat or Adobe Reader. 3. Choose an appropriate option in the drop-down list next to the name of the plug-in. 4. Always Activate sets the plug-in to open PDFs in the browser. 5. Ask to Activate prompts you to turn on the plug-in while opening PDFs in the browser. 6. Never Activate turns off the plug-in so it does not open PDFs in the browser. Select the Acrobat or Reader plugin in the Add-ons Manager. Firefox on Mac OS 1. Select Firefox. 2. Choose Preferences > Applications. 3. Select a relevant content type from the Content Type column. 4. Associate the content type with the application to open the PDF. For example, to use the Acrobat plug-in within the browser, choose Use Adobe Acrobat NPAPI Plug-in. Reviewed 2018 How to change your browser preferences so it uses Acrobat or Reader PDF viewer. Chrome 1. Open Chrome and select the three dots near the address bar 2. Click on Settings 3. Expand the Advanced settings menu at the bottom of the page 4. Under the Privacy and security, click on Content Settings 5. Find PDF documents and click on the arrow to expand the menu 6. -

Web Browser Pioneer Backs New Way to Surf Internet (Update 2) 7 November 2010, by MICHAEL LIEDTKE , AP Technology Writer
Web browser pioneer backs new way to surf Internet (Update 2) 7 November 2010, By MICHAEL LIEDTKE , AP Technology Writer (AP) -- The Web has changed a lot since Marc Facebook's imprint also is all over RockMelt, Andreessen revolutionized the Internet with the although the two companies' only business introduction of his Netscape browser in the connection so far is Andreessen. He also serves on mid-1990s. That's why he's betting people are Facebook's board of directors. ready to try a different Web-surfing technique on a new browser called RockMelt. RockMelt only works if you have a Facebook account. That restriction still gives RockMelt plenty The browser, available for the first time Monday, is of room to grow, given Facebook has more than built on the premise that most online activity today 500 million users. revolves around socializing on Facebook, searching on Google, tweeting on Twitter and After Facebook users log on RockMelt with their monitoring a handful of favorite websites. It tries to Facebook account information, the person's minimize the need to roam from one website to the Facebook profile picture is planted in the browser's next by corralling all vital information and favorite left hand corner and a list of favorite friends can be services in panes and drop-down windows. displayed in the browser's left hand pane. There's also a built-in tool for posting updates in a pop-up "This is a chance for us to build a browser all over box. again," Andreessen said. "These are all things we would have done (at Netscape) if we had known The features extend beyond Facebook and Twitter. -

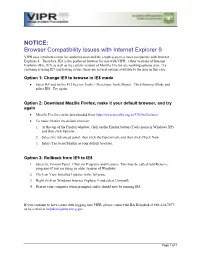
Issues with Using IE9 Browser
NOTICE: Browser Compatibility Issues with Internet Explorer 9 VIPR uses eAuthentication for authentication and the eAuth system is most compatible with Internet Explorer 8. Therefore, IE8 is the preferred browser for use with VIPR. Older versions of Internet Explorer (IE6, IE7) as well as the current version of Mozilla Firefox are working options also. If a customer is using IE9 and having issues, there are several options available to the user in this case: Option 1: Change IE9 to browse in IE8 mode • Open IE9 and hit the F12 key (or Tools > Developer Tools Menu). Click Browser Mode and select IE8. Try again. Option 2: Download Mozilla Firefox, make it your default browser, and try again • Mozilla Firefox can be downloaded from http://www.mozilla.org/en-US/firefox/new/ • To make Firefox the default browser: 1. At the top of the Firefox window, click on the Firefox button (Tools menu in Windows XP) and then click Options. 2. Select the Advanced panel, then click the General tab, and then click Check Now. 3. Select Yes to set Firefox as your default browser. Option 3: Rollback from IE9 to IE8 1. Open the Control Panel. Click on Programs and Features. This may be called Add/Remove programs if you are using an older version of Windows. 2. Click on View Installed Updates in the left pane. 3. Right click on Windows Internet Explorer 9 and select Uninstall. 4. Restart your computer when prompted and it should now be running IE8. If you continue to have issues with logging into VIPR, please contact the IIA Helpdesk at 866-224-7677, or by e-mail at [email protected]. -

How to Migrate to Windows®7 & Internet Explorer® 8 While
Internet Explorer 6 Application Compatibility Solution How to Migrate to Windows®7 & Internet Explorer® 8 While Supporting Internet Explorer® 6 Applications Quest Software and Microsoft Can Provide a Supported and Compliant Solution Compatibility Problem SOLUTION The Windows 7 operating system and its default browser, Windows Internet Explorer 8, offer A Microsoft-Compliant and Endorsed many exciting new features and benefits. However, organizations may find that some of their Solution from Quest Software older applications are not yet functional or supported in the new Windows 7 operating system, Microsoft and Quest Software have including legacy business applications that were originally built to run on IE6 within a Windows developed an affordable, compliant XP or Windows Server 2003 environment. When migrating to Windows 7, you may have and endorsed solution that enables IE6 applications to run in a Windows® 2003 difficulty supporting these applications. Terminal Server farm. It can be delivered Maintaining Microsoft Support three different ways: While an application virtualization solution may seem like a reasonable near-term fix, Microsoft • After log-in, users can open their vWorkspace Web Access portal and strongly discourages the use of any solution or service (hosted or on-premises) that repackages access approved applications running in the executable components of Internet Explorer, or portions of those components, into a a terminal server session from within a separate installation, including solutions that incorporate “application” level virtualization. data center. • You can populate the desktop or start Any attempt to repackage Windows to execute multiple versions of Internet Explorer on a menu with assigned application icons single instance of Windows will result in an unsupported configuration by Microsoft Customer that actually execute in a terminal server Support Services. -

Web Browsing and Communication Notes
digital literacy movement e - learning building modern society ITdesk.info – project of computer e-education with open access human rights to e - inclusion education and information open access Web Browsing and Communication Notes Main title: ITdesk.info – project of computer e-education with open access Subtitle: Web Browsing and Communication, notes Expert reviwer: Supreet Kaur Translator: Gorana Celebic Proofreading: Ana Dzaja Cover: Silvija Bunic Publisher: Open Society for Idea Exchange (ODRAZI), Zagreb ISBN: 978-953-7908-18-8 Place and year of publication: Zagreb, 2011. Copyright: Feel free to copy, print, and further distribute this publication entirely or partly, including to the purpose of organized education, whether in public or private educational organizations, but exclusively for noncommercial purposes (i.e. free of charge to end users using this publication) and with attribution of the source (source: www.ITdesk.info - project of computer e-education with open access). Derivative works without prior approval of the copyright holder (NGO Open Society for Idea Exchange) are not permitted. Permission may be granted through the following email address: [email protected] ITdesk.info – project of computer e-education with open access Preface Today’s society is shaped by sudden growth and development of the information technology (IT) resulting with its great dependency on the knowledge and competence of individuals from the IT area. Although this dependency is growing day by day, the human right to education and information is not extended to the IT area. Problems that are affecting society as a whole are emerging, creating gaps and distancing people from the main reason and motivation for advancement-opportunity. -

Reference Manual for Skills Development Facilitators
Reference Manual for Skills Development Facilitators 2020 The MICT SETA SDF Reference Manual 2020 Table of Contents Our Vision: ........................................................................................................................................ 3 Our Mission: ..................................................................................................................................... 3 Our Values ........................................................................................................................................ 3 PART A .............................................................................................................................................. 4 Introduction and Background Information ..................................................................................... 5 Acronyms and Definitions ................................................................................................................ 7 Process Information ......................................................................................................................... 8 The Organizing Framework for Occupations (OFO) ..................................................................... 17 Expenses that may be included in the ATR/PTR and WSP/PTP .................................................. 26 The MICT SETA Perspective .......................................................................................................... 27 Applying for Discretionary Grant Funding .................................................................................. -

Mobile Web Development for the Modern Coder Written: 9/18/2013
Mobile Web Development for the Modern Coder Written: 9/18/2013 By: Brian Dainis of Curotec.com Table of contents 1. Introduction 2. Designing a good user interface 1. Considering usability 2. Keeping it simple 3. Consider the various screen sizes and resolutions 4. Simple navigation 5. No Flash 3. Content and images 4. Mobile ecommerce 5. Types of mobile sites 1. Parallel mobile sites 2. Responsive mobile sites 3. Dynamic serving mobile sites 4. Native mobile applications 5. Using all the technology together 6. Implementation methods 1. Parallel mobile site 2. Dynamic serving 3. Responsive design 4. User initiated methods 5. Pros and cons of each method 7. Mobile web frameworks 8. Debugging issues 9. Improving load time and lowering bandwidth 10. Conclusion 11. Brian Dainis's bio [1] Introduction The Internet has really come a long way in the last 20 years from its early less mainstream form in the 90's. I remember the days of coding HTML sites in tables and using all those very ugly inline style attributes. As I type this I'm reminded of how thankful I am for CSS! Fast forward to 2013 and the Internet has taken on a whole new shape. We are more connected than ever before with the world’s largest information bank in our pockets. It’s no wonder why companies and organizations have taken full advantage of this global market place, which has changed the world in more ways than one. Enter the web developer. As web developers, we are challenged with understanding our client’s objectives, creating an easy to use platform to express those objectives and making sure this platform is cross compatible over various devices and browsers. -

Why Websites Can Change Without Warning
Why Websites Can Change Without Warning WHY WOULD MY WEBSITE LOOK DIFFERENT WITHOUT NOTICE? HISTORY: Your website is a series of files & databases. Websites used to be “static” because there were only a few ways to view them. Now we have a complex system, and telling your webmaster what device, operating system and browser is crucial, here’s why: TERMINOLOGY: You have a desktop or mobile “device”. Desktop computers and mobile devices have “operating systems” which are software. To see your website, you’ll pull up a “browser” which is also software, to surf the Internet. Your website is a series of files that needs to be 100% compatible with all devices, operating systems and browsers. Your website is built on WordPress and gets a weekly check up (sometimes more often) to see if any changes have occured. Your site could also be attacked with bad files, links, spam, comments and other annoying internet pests! Or other components will suddenly need updating which is nothing out of the ordinary. WHAT DOES IT LOOK LIKE IF SOMETHING HAS CHANGED? Any update to the following can make your website look differently: There are 85 operating systems (OS) that can update (without warning). And any of the most popular roughly 7 browsers also update regularly which can affect your site visually and other ways. (Lists below) Now, with an OS or browser update, your site’s 18 website components likely will need updating too. Once website updates are implemented, there are currently about 21 mobile devices, and 141 desktop devices that need to be viewed for compatibility. -

Audience Overview Oct 1, 2011 May 21, 2013
Go to this report EERE Buildings http://www1.eere.energy.gov/buildings/ Energy Open House Audience Overview Oct 1, 2011 May 21, 2013 % of visits: 100.00% Overview Visits 20 10 January 2012 April 2012 July 2012 October 2012 January 2013 April 2013 1,739 people visited this site New Visitor Returning Visitor Visits Unique Visitors 2,150 1,739 19.4% Pageviews Pages / Visit 4,096 1.91 80.6% Avg. Visit Duration Bounce Rate 00:01:27 69.02% % New Visits 80.51% Language Visits % Visits 1. enus 1,891 87.95% 2. engb 52 2.42% 3. es 25 1.16% 4. en 19 0.88% 5. fr 12 0.56% 6. ru 12 0.56% 7. dede 9 0.42% 8. eses 9 0.42% 9. nl 8 0.37% 10. hu 7 0.33% view full report © 2013 Google Go to this report EERE Buildings http://www1.eere.energy.gov/buildings/ Energy Open House New vs Returning Oct 1, 2011 May 21, 2013 % of visits: 100.00% Explorer Site Usage Visits 20 10 January 2012 April 2012 July 2012 October 2012 January 2013 April 2013 Visitor Type Visits Pages / Visit Avg. Visit Duration Bounce Rate 2,150 1.91 00:01:27 69.02% % of Total: 100.00% (2,150) Site Avg: 1.91 (0.00%) Site Avg: 00:01:27 (0.00%) Site Avg: 69.02% (0.00%) 1. New Visitor 1,732 1.76 00:01:14 70.67% 2. Returning Visitor 418 2.49 00:02:21 62.20% Rows 1 2 of 2 © 2013 Google Go to this report EERE Buildings http://www1.eere.energy.gov/buildings/ Energy Open House Pages Oct 1, 2011 May 21, 2013 Pages are grouped by Page % of pageviews: 100.00% Explorer Site Usage Pageviews 80 40 January 2012 April 2012 July 2012 October 2012 January 2013 April 2013 Unique Pageviews Avg. -

Operating System and Browser Requirements
Operating System and Browser Requirements This chapter lists the system requirements for end users to host and access meetings. • Common System Requirements, page 1 • Windows Operating System Requirements, page 2 • Mac Operating System Requirements, page 3 • Mobile Device Operating Systems Requirements, page 4 • Cisco WebEx Meetings Application and Productivity Tools Compatibility Matrix, page 4 Common System Requirements System requirements common to all browsers and operating systems. Client and Browser Requirements • JavaScript and cookies enabled • Java 6 and Java 7 (for web browsers that support Java) enabled • Cisco WebEx plug-ins enabled for Chrome 32 and later and Firefox 27 and later • Plug-ins enabled in Safari • Active X enabled and unblocked for Microsoft Internet Explorer (recommended) Cisco WebEx Meetings Server System Requirements Release 1.5 1 Operating System and Browser Requirements Windows Operating System Requirements Note Because of Google and Mozilla policy changes, starting with Chrome 32 and Firefox 27, it might be necessary for users to manually enable the WebEx plug-in when using these browsers1 to join a WebEx meeting or to play a WebEx recording. More information and instructions can be found at https:// support.webex.com/webex/meetings/en_US/chrome-firefox-join-faq.htm. If a client is using a browser other than the specified versions of Chrome or Firefox and have Java enabled, the Cisco WebEx Meetings application automatically downloads onto the client system the first time that client starts or joins a meeting. We recommend that you direct all clients to install the latest update for your Java version. SSL and TLS Requirements Configure Internet settings on all user computers to use SSL and TLS encryption. -

Basic Browser Maintenance for Internet Explorer 6
Basic Browser Maintenance Contents Windows Basic Browser Maintenance .......................................................................................... 2 Internet Explorer 9 ................................................................................................................................ 2 Internet Explorer 10 or 11 ..................................................................................................................... 2 Firefox (Current Version) ..................................................................................................................... 3 Google Chrome (Current Version) ....................................................................................................... 3 Mac Basic Browser Maintenance .................................................................................................. 4 Safari 5, 6, 7 .......................................................................................................................................... 4 Firefox (Current Version) ..................................................................................................................... 4 Google Chrome (Current Version) ....................................................................................................... 4 Last Updated Summer 2014 [1] Windows Basic Browser Maintenance Internet Explorer 9 1. In Internet Explorer, click Tools > Internet Options (If no Tools tab showing, click gear icon, click Safety and click Delete Browsing History and skip to step -

Webkit and Blink: Open Development Powering the HTML5 Revolution
WebKit and Blink: Open Development Powering the HTML5 Revolution Juan J. Sánchez LinuxCon 2013, New Orleans Myself, Igalia and WebKit Co-founder, member of the WebKit/Blink/Browsers team Igalia is an open source consultancy founded in 2001 Igalia is Top 5 contributor to upstream WebKit/Blink Working with many industry actors: tablets, phones, smart tv, set-top boxes, IVI and home automation. WebKit and Blink Juan J. Sánchez Outline The WebKit technology: goals, features, architecture, code structure, ports, webkit2, ongoing work The WebKit community: contributors, committers, reviewers, tools, events How to contribute to WebKit: bugfixing, features, new ports Blink: history, motivations for the fork, differences, status and impact in the WebKit community WebKit and Blink Juan J. Sánchez WebKit: The technology WebKit and Blink Juan J. Sánchez The WebKit project Web rendering engine (HTML, JavaScript, CSS...) The engine is the product Started as a fork of KHTML and KJS in 2001 Open Source since 2005 Among other things, it’s useful for: Web browsers Using web technologies for UI development WebKit and Blink Juan J. Sánchez Goals of the project Web Content Engine: HTML, CSS, JavaScript, DOM Open Source: BSD-style and LGPL licenses Compatibility: regression testing Standards Compliance Stability Performance Security Portability: desktop, mobile, embedded... Usability Hackability WebKit and Blink Juan J. Sánchez Goals of the project NON-goals: “It’s an engine, not a browser” “It’s an engineering project not a science project” “It’s not a bundle of maximally general and reusable code” “It’s not the solution to every problem” http://www.webkit.org/projects/goals.html WebKit and Blink Juan J.