Building a Browser for Automotive: Alternatives, Challenges and Recommendations
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Testing in Webkit-EFL from 0% to 99% in 6 Months
Testing in WebKit-EFL From 0% to 99% in 6 months Leandro Pereira ProFUSION Embedded Systems http://profusion.mobi February 04, 2012 WebKit WebKit I Good standards compliance I Comprised of WebCore, JavaScriptCore, one WebKit for each port WebKit I Heart of Epiphany, Chromium, Safari, Konqueror, and Eve I Comprised of WebCore, JavaScriptCore, one WebKit for each port WebKit I Heart of Epiphany, Chromium, Safari, Konqueror, and Eve I Good standards compliance , JavaScriptCore, one WebKit for each port WebKit I Heart of Epiphany, Chromium, Safari, Konqueror, and Eve I Good standards compliance I Comprised of WebCore , one WebKit for each port WebKit I Heart of Epiphany, Chromium, Safari, Konqueror, and Eve I Good standards compliance I Comprised of WebCore, JavaScriptCore WebKit I Heart of Epiphany, Chromium, Safari, Konqueror, and Eve I Good standards compliance I Comprised of WebCore, JavaScriptCore, one WebKit for each port WebKit I Heart of Epiphany, Chromium, Safari, Konqueror, and Eve I Good standards compliance I Comprised of WebCore, JavaScriptCore, one WebKit for each port, and WTF. I New feature ! new test I Over 9000 28000 tests I Some imported from other test suites (W3C, Mozilla, etc) I Some written by WebKit contributors I One of the reasons WebKit repo is so large (1.8GiB just for tests and expected results) I Most tests are port-independent I Test results are mostly port-dependent Testing in WebKit I Bug fixed ! new test I Over 9000 28000 tests I Some imported from other test suites (W3C, Mozilla, etc) I Some written by WebKit -

Cache Files Detect and Eliminate Privacy Threats
Award-Winning Privacy Software for OS X Every time you surf the web or use your computer, bits of Recover Disk Space data containing sensitive information are left behind that Over time, the files generated by web browsers can start could compromise your privacy. PrivacyScan provides to take up a large amount of space on your hard drive, protection by scanning for these threats and offers negatively impacting your computer’s performance. multiple removal options to securely erase them from PrivacyScan can locate and removes these space hogs, your system. freeing up valuable disk space and giving your system a speed boost in the process. PrivacyScan can seek and destroy internet files used for tracking your online whereabouts, including browsing history, cache files, cookies, search history, and more. Secure File Shredding Additionally, PrivacyScan can eliminate Flash Cookies, PrivacyScan utilizes advanced secure delete algorithms which are normally hidden away on your system. that meet and exceed US Department of Defense recommendations to ensure complete removal of Privacy Threat: Cookies sensitive data. Cookies can be used to track your usage of websites, determining which pages you visited and the length Intuitive Interface of time you spent on each page. Advertisers can use PrivacyScan’s award-winning design makes it easy to cookies to track you across multiple sites, building up track down privacy threats that exist on your system and a “profile” of who you are based on your web browsing quickly eliminate them. An integrated setup assistant and habits. tip system provide help every step of the way to make file cleaning a breeze. -

A Taxonomy and Business Analysis for Mobile Web Applications
A Taxonomy and Business Analysis for Mobile Web Applications Kevin Hao Liu Working Paper CISL# 2009-01 January 2009 Composite Information Systems Laboratory (CISL) Sloan School of Management, Room E53-320 Massachusetts Institute of Technology Cambridge, MA 02142 A Taxonomy and Business Analysis for Mobile Web Applications By Kevin Hao Liu Ph.D. Computer Science Victoria University Submitted to the System Design and Management Program in Partial Fulfillment of the Requirements for the Degree of Master of Science in Management and Engineering At the Massachusetts Institute of Technology February 2009 © 2009 Kevin H Liu. All rights reserved The author hereby grants to MIT permission to reproduce and to distribute publicly paper and electronic copies of this thesis document in whole or in part in any medium now known or hereafter created. Signature of Author Kevin H Liu System Design and Management Program February 2009 Certified by Stuart E Madnick John Norris Maguire Professor of Information Technology Sloan School of Management Professor of Engineering Systems School of Engineering Massachusetts Institute of Technology Thesis Supervisor Certified by Patrick Hale Director System Design & Management Program Massachusetts Institute of Technology A Taxonomy and Business Analysis for Mobile Web Applications By Kevin Hao Liu Submitted to the System Design and Management Program in February 2009 in Partial Fulfillment of the Requirements for the Degree of Master of Science in Management and Engineering ABSTRACT Mobile web applications refer to web applications on mobile devices, aimed at personalizing, integrating, and discovering mobile contents in user contexts. This thesis presents a comprehensive study of mobile web applications by proposing a new taxonomy for mobile web applications, and conducting a business analysis in the field of mobile web applications. -

Browser Wars
Uppsala universitet Inst. för informationsvetenskap Browser Wars Kampen om webbläsarmarknaden Andreas Högström, Emil Pettersson Kurs: Examensarbete Nivå: C Termin: VT-10 Datum: 2010-06-07 Handledare: Anneli Edman "Anyone who slaps a 'this page is best viewed with Browser X' label on a Web page appears to be yearning for the bad old days, before the Web, when you had very little chance of read- ing a document written on another computer, another word processor, or another network" - Sir Timothy John Berners-Lee, grundare av World Wide Web Consortium, Technology Review juli 1996 Innehållsförteckning Abstract ...................................................................................................................................... 1 Sammanfattning ......................................................................................................................... 2 1 Inledning .................................................................................................................................. 3 1.1 Bakgrund .............................................................................................................................. 3 1.2 Syfte ..................................................................................................................................... 3 1.3 Frågeställningar .................................................................................................................... 3 1.4 Avgränsningar ..................................................................................................................... -

What Is Konqueror the Problem Solution
http://www.linuxhowtos.org/Network/fastkonqueror.pdf What is Konqueror Konqueror is the default browser/file manager for KDE. As time of this writing this is one of only 4 browsers who correctly display the acid2 test (http://www.webstandards.org/act/acid2/) correctly. The Problem One problem of this browser is the lack of an internal dns cache, that means for every http request (each image on a web page) it sends a dns query. Depending on your internet connection and speed of your dns servers, this can slow things down. Solution pdnsd pdnsd is a tiny dns proxy. pdnsd should be available on most distributions. Just install the tool via apt-get, rpm, emerge or whatever your distribution uses. configuring you can use the default example configuration and modify the cache size and dns server ip. My config reads this: global { perm_cache=2048; # cachesize in kB. cache_dir="/var/cache/pdnsd"; run_as="pdnsd"; server_ip = 127.0.0.1; status_ctl = on; paranoid=on; min_ttl=900; # store cache at least 15 minutes. max_ttl=604800; # store cache maximum one week. timeout=10; } server { label= "myisp"; ip = 192.168.0.1; # enter IP of your dns server proxy_only=on; timeout=4; uptest=if; interface=eth0; interval=600; purge_cache=off; } modify /etc/resolv domain yourdomain server 127.0.0.1 start the dns proxy /etc/init.d/pdnsd start page 1 of 2 http://www.linuxhowtos.org/Network/fastkonqueror.pdf check if the server works by pinging a server ping www.linuxhowtos.org if everything works, add the pdnsd to the started services and you are done. -

Wireless Assistive Head Controlled Mouse with Eye-Blink Detection for Enhanced Actions
Turkish Journal of Physiotherapy and Rehabilitation; 32(2) ISSN 2651-4451 | e-ISSN 2651-446X WIRELESS ASSISTIVE HEAD CONTROLLED MOUSE WITH EYE-BLINK DETECTION FOR ENHANCED ACTIONS ALAN FRANCIS CHEERAMVELIL1, ARJUN ALOSHIOUS2, N. DHARANIDEVI3, S. VARUN4, ABEY ABRAHAM5 5Assistant Professor, Department of Information Technology, Rajagiri School of Engineering & Technology, Kerala, India- 682039 1,2,3,4Student, Department of Information Technology, Rajagiri School of Engineering & Technology, Kerala, India-682039 [email protected], [email protected], [email protected], [email protected], [email protected] ABSTRACT The Wireless Assistive Head Controlled Mouse with Eye-Blink Detection for enhanced actions is an assistive Human Interface Device aimed at quadriplegic people. The current pandemic has made the world more reliant on digital means of communications than ever before and people with motor disability have no means to access these resources. A majority of them have good head movement but no torso movement. The proposed device uses a Gyroscope sensor to accurately map the user’s head movements to the corresponding mouse coordinates. The device works with Bluetooth Low Energy technology enabling the user to control the digital devices at a comfortable range without the hassle of wires. The plug-N-play feature allows the use of the device without additional drivers. For more sophisticated usage scenarios, the user can choose between the various traditional mouse operations using a desktop software with the help of the eye-blink detection using image processing. Keywords— Assistive technologies; Persons with disability; Gyroscope sensor; Human Computer Interaction; Eye-blink Detection; I. INTRODUCTION According to the Census conducted in 2011, persons with disability (PwD) constitute 2.21% of the total population in India. -

Using Replicated Execution for a More Secure and Reliable Web Browser
Using Replicated Execution for a More Secure and Reliable Web Browser Hui Xue Nathan Dautenhahn Samuel T. King University of Illinois at Urbana Champaign huixue2, dautenh1, kingst @uiuc.edu { } Abstract Unfortunately, hackers actively exploit these vulnerabil- ities as indicated in reports from the University of Wash- Modern web browsers are complex. They provide a ington [46], Microsoft [61], and Google [49, 48]. high-performance and rich computational environment Both industry and academia have improved the se- for web-based applications, but they are prone to nu- curity and reliability of web browsers. Current com- merous types of security vulnerabilities that attackers modity browsers make large strides towards improving actively exploit. However, because major browser plat- the security and reliability of plugins by using sandbox- forms differ in their implementations they rarely exhibit ing techniques to isolate plugins from the rest of the the same vulnerabilities. browser [62, 33]. However, these browsers still scatter In this paper we present Cocktail, a system that uses security logic throughout millions of lines of code, leav- three different off-the-shelf web browsers in parallel to ing these systems susceptible to browser-based attacks. provide replicated execution for withstanding browser- Current research efforts, like Tahoma [32], the OP web based attacks and improving browser reliability. Cock- browser [36], the Gazelle web browser [59], and the Illi- tail mirrors inputs to each replica and votes on browser nois Browser Operating System [58] all propose build- states and outputs to detect potential attacks, while con- ing new web browsers to improve security. Although tinuing to run. -

Docusign City Council Transmittal Coversheet
DocuSign Envelope ID: 77E59CA4-8312-4131-A8AC-30D35C765194 Docusign City Council Transmittal Coversheet 6470C FILE File Name PCWRP Raw Sewage Pump Station 2 - Change Order #2 Purchasing Contact Cindy Alonzo PUB Target Date July 9, 2018 City Council Target Date July 17, 2018 Contract Value Change Order #2: $137,016.17; Contract: $622,780.17 Piggy Back Option Not Applicable Contract Expiration N/A Ordinance DocuSign Envelope ID: 77E59CA4-8312-4131-A8AC-30D35C765194 EXHIBIT 2 FILE #6470 CHANGE ORDER NO. 2 XXXXXXXXXXXX XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX Approved as to Legal Form: 7/3/2018 By:_________________________ Aaron Leal, City Attorney City of Denton City of Denton Attest: Reviewed by: Approved by: 7/17/2018 PS Arora, P.E. Todd Hileman By:_________________________ Director of Wastewater City Manager Jennifer Walters, City Secretary DocuSign Envelope ID: 77E59CA4-8312-4131-A8AC-30D35C765194 DocuSign Envelope ID: 77E59CA4-8312-4131-A8AC-30D35C765194 DocuSign Envelope ID: 77E59CA4-8312-4131-A8AC-30D35C765194 Exhibit A House Bill 89 - Government Code 2270 VERIFICATION George Brown I, _______________________________________________, the undersigned representative of ______________________________CompanyControl Specialist Services, LP or Business name (hereafter referred to as company), being an adult over the age of eighteen (18) years of age, verify that the company named-above, under the provisions of Subtitle F, Title 10, Government Code Chapter 2270: 1. Does not boycott Israel currently; and 2. Will not boycott Israel during the term of the contract the above-named Company, business or individual with City of Denton. Pursuant to Section 2270.001, Texas Government Code: 1. “Boycott Israel” means refusing to deal with, terminating business activities with, or otherwise taking any action that is intended to penalize, inflict economic harm on, or limit commercial relations specifically with Israel, or with a person or entity doing business in Israel or in an Israeli-controlled territory, but does not include an action made for ordinary business purposes; and 2. -

User Manual Introduction
Item No. 8015 User Manual Introduction Congratulations on choosing the Robosapien Blue™, a sophisticated fusion of technology and personality. With a full range of dynamic motion, interactive sensors and a unique personality, Robosapien Blue™ is more than a mechanical companion; he’s a multi-functional, thinking, feeling robot with attitude! Explore Robosapien Blue™ ’s vast array of functions and programs. Mold his behavior any way you like. Be sure to read this manual carefully for a complete understanding of the many features of your new robot buddy. Product Contents: Robosapien Blue™ x1 Infra-red Remote Controller x1 Pick Up Accessory x1 THUMP SWEEP SWEEP THUMP TALK BACKPICK UP LEAN PICK UP HIGH 5 STRIKE 1 STRIKE 1 LEAN THROW WHISTLE THROW BURP SLEEP LISTEN STRIKE 2 STRIKE 2 B U LL P D E O T Z S E R R E S E T P TU E R T N S S N T R E U P T STRIKE 3 R E S E R T A O R STRIKE 3 B A C K S S P T O E O P SELECT RIGHT T LEF SONIC DANCE D EM 2 EXECUTE O O 1 DEM EXECUTE ALL DEMO WAKE UP POWER OFF Robosapien Blue™ Remote Pick Up Controller Accessory For more information visit: www.wowwee.com P. 1 Content Introduction & Contents P.1-2 Battery Details P.3 Robosapien Blue™ Overview P.4 Robosapien Blue™ Operation Overview P.5 Controller Index P.6 RED Commands - Upper Controller P.7 RED Commands - Middle & Lower Controller P.8 GREEN Commands - Upper Controller P.9 GREEN Commands - Middle & Lower Controller P.10 ORANGE Commands - Upper Controller P.11 ORANGE Commands - Middle & Lower Controller P.12 Programming Mode - Touch Sensors P.13 Programming Mode - Sonic Sensor P.14 Programming Mode - Master Command P.15 Troubleshooting Guide P.16 Warranty P.17 App Functionality P.19 P. -

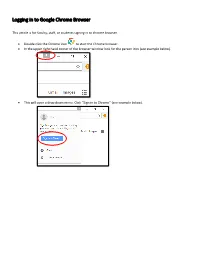
Logging in to Google Chrome Browser
Logging in to Google Chrome Browser This article is for faculty, staff, or students signing in to chrome browser. • Double click the Chrome icon to start the Chrome browser. • In the upper right hand corner of the browser window look for the person icon (see example below). 151 X * ••• Gma il Images ••• • This will open a drop down menu. Click “Sign in to Chrome” (see example below). Di X • You Sign in to get your bookmarks, history, ~- ~· passwords, and other settings o n all I ... your Smail Images ... 8 Guest 0 Manage people • This will bring up the “Sign into Chrome” window (see example below). Enter your email address and click “Next.” Sign in with your Google Account to get you r bookmarks, history, passwords, and other settings on all you r devices. ~ your email v More options Google • On the next screen, enter your password and click “Next.” Forgot password? • This will bring up the “Link your Chrome data to this account?” window. Click “Link data.” X Li nk your Ch rome dat a to t his account? This account is managed by sd25.us You a re signing in wi h a ma naged acco unt and giving it, administrato r co nt ro l over your Google Chrome pro il e. Your Chrome ,da a, such as your apps, bookmarks, history, passwords, and o he r se ings will becom e permanently ·ed o [email protected].. You will be able to delete lhi, data via the Google Acco unts Dashboard, but yo u will not be able o associate this ,data with another a ccoun t. -

Apple Has Built a Solution Into Every Mac
Overview Mac OS X iPhone iPod + iTunes Resources Vision Mac OS X solutions VoiceOver from third parties. Browse the wide variety of To make it easier for the blind and those with low-vision to use a accessibility solutions supported computer, Apple has built a solution into every Mac. Called VoiceOver, by Mac OS X. Learn more it’s reliable, simple to learn, and enjoyable to use. In Depth Device Support Application Support Downloads VoiceOver Application Support VoiceOver. A unique solution for the vision-impaired. Every new Mac comes with Mac OS X and VoiceOver installed and includes a variety of accessible More than 50 reasons to use applications. You can also purchase additional Apple and third-party applications to use with VoiceOver. VoiceOver. Learn more While this page lists a few of the most popular applications, many more are available. If you use an application with VoiceOver that’s not on this list, and you would like to have it added, send email to [email protected]. Unlike traditional screen readers, VoiceOver is integrated into the operating system, so you can start using new accessible applications right away. You don’t need to buy an update to VoiceOver, install a new copy, or add the application to a “white list.” Moreover, VoiceOver commands work the same way in every application, so once you learn how to use them, you’ll be able to apply what you know to any accessible application. Apple provides developers with a Cocoa framework that contains common, reusable application components (such as menus, text fields, buttons, and sliders), so developers don’t have to re-create these elements each time they write a new application. -

HTTP Cookie - Wikipedia, the Free Encyclopedia 14/05/2014
HTTP cookie - Wikipedia, the free encyclopedia 14/05/2014 Create account Log in Article Talk Read Edit View history Search HTTP cookie From Wikipedia, the free encyclopedia Navigation A cookie, also known as an HTTP cookie, web cookie, or browser HTTP Main page cookie, is a small piece of data sent from a website and stored in a Persistence · Compression · HTTPS · Contents user's web browser while the user is browsing that website. Every time Request methods Featured content the user loads the website, the browser sends the cookie back to the OPTIONS · GET · HEAD · POST · PUT · Current events server to notify the website of the user's previous activity.[1] Cookies DELETE · TRACE · CONNECT · PATCH · Random article Donate to Wikipedia were designed to be a reliable mechanism for websites to remember Header fields Wikimedia Shop stateful information (such as items in a shopping cart) or to record the Cookie · ETag · Location · HTTP referer · DNT user's browsing activity (including clicking particular buttons, logging in, · X-Forwarded-For · Interaction or recording which pages were visited by the user as far back as months Status codes or years ago). 301 Moved Permanently · 302 Found · Help 303 See Other · 403 Forbidden · About Wikipedia Although cookies cannot carry viruses, and cannot install malware on 404 Not Found · [2] Community portal the host computer, tracking cookies and especially third-party v · t · e · Recent changes tracking cookies are commonly used as ways to compile long-term Contact page records of individuals' browsing histories—a potential privacy concern that prompted European[3] and U.S.