Internet Explorer 9 Features
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Canvas Developer Guide
Canvas Developer Guide Version 53.0, Winter ’22 @salesforcedocs Last updated: August 5, 2021 © Copyright 2000–2021 salesforce.com, inc. All rights reserved. Salesforce is a registered trademark of salesforce.com, inc., as are other names and marks. Other marks appearing herein may be trademarks of their respective owners. CONTENTS GETTING STARTED . 1 Chapter 1: Introducing Canvas . 1 Canvas Scenarios . 3 Where Canvas Apps Appear . 3 Supported Browsers . 4 Supported Salesforce Editions . 4 User Permissions Required . 5 User Interface Considerations . 5 Canvas App Process . 6 Canvas Personal Apps . 8 Canvas Personal App Process . 8 Enabling Canvas Personal Apps within an Organization . 9 Making an App a Canvas Personal App . 10 Uninstalling a Canvas Personal App . 10 Chapter 2: Quick Start . 12 Prerequisites . 13 Create the App . 13 Set the App Location . 14 Chapter 3: Quick Start—Advanced . 16 Prerequisites . 17 Clone the Project from GitHub . 17 Run the Web App Locally . 18 Create the Canvas App . 19 Configure Who Can Access the Canvas App . 21 Deploy the Web App to Heroku . 22 Update the Canvas App . 23 Package the Canvas App . 24 Upload the Canvas App Package . 25 Install the Canvas App . 25 Configure Who Can Access the Installed Canvas App . 26 USING CANVAS . 27 Chapter 4: Canvas SDK . 27 Referencing the Canvas SDK . 28 Authentication . 28 Signed Request Authentication . 28 Contents OAuth Authorization . 36 SAML Single Sign-On for Canvas Apps . 40 Getting Context in Your Canvas App . 40 Cross-Domain XHR . 41 Getting a List of Chatter Users . 41 Posting to a Chatter Feed . 42 Alternatives to Cookies for User Tracking . -

Node.Js As a Networking Tool
Node.js As a networking tool 28.12.2010 About Contributor Co-founder Felix Geisendörfer node.js driver node-formidable Who are you? Node.js? JavaScript? Port = 80 ? Port != 80 ? Node's goal is to provide an easy way to build scalable network programs. Node.js • Created by Ryan Dahl • Google’s V8 JavaScript engine (no DOM) • Module system, I/O bindings, Common Protocols Network Edition Hello World $ cat hello.js var net = require('net'); net.createServer(function(socket) { socket.write('hello world\n'); socket.end(); }).listen(0x27C3); $ node hello.js & [1] 3591 $ nc localhost 10179 hello world Why JavaScript? 3 Reasons #1 - The good parts V8 (Chrome) SpiderMonkey (Firefox) JavaScriptCore (Safari) #2 - JS Engine Wars Chakra (IE9) Carakan (Opera) #3 - No I/O or Threads Non-blocking I/O Blocking I/O db.query('SELECT A'); console.log('query A done'); db.query('SELECT B'); console.log('query B done'); Time = SUM(A, B) Non-Blocking I/O db.query('SELECT A', function(result) { console.log('query A done'); }); db.query('SELECT B', function(result) { console.log('query B done'); }); Time = MAX(A, B) libev by Marc Lehmann libev • An infinite loop (event loop) • Polls the OS for events (select, epoll, kqueue, ...) • Allows you to register watchers / callbacks for the events you care about Buffers Buffers • Raw C memory allocation • Similar to an array of integers • Can be converted to and from JS strings Buffers buffer.write('Hello Buffer'); buffer.toString('utf-8'); buffer[0] = 23; buffer.slice(10, 20); Reverse Hello World $ cat reverse_hello.js -

General Report on the Activities of the European Union Gnrl Report General 2010 Nteatvte Fteerpa No — on the Activities of the European Union 2010
NA-AD-11-001-EN-C ISSN ISSN 1608-7321 GENERAL REPORT ON THE ACTIVITIES OF THE EUROPEAN UNION GENERAL GENERAL REPORT 2010 ON THE ACTIVITIES OF THE EUROPEAN UNION UNION EUROPEAN THE OF ACTIVITIES THE ON — 2010 doi:10.2775/59174 EN EUROPEAN COMMISSION Price (excluding VAT) in Luxembourg: EUR 7 The European Union 0500 km Açores (PT) Reykjavík Ísland Madeira (PT) Canarias (ES) Guadeloupe (FR) Martinique (FR) Suomi Paramaribo Finland Guyane Norge Suriname Réunion (FR) (FR) Helsinki Brasil Helsingfors Oslo Sverige Stockholm Tallinn Rossija Eesti Moskva United Kingdom RƯga Latvija Danmark Baile Átha Cliath Éire København Dublin Lietuva Ireland Vilnius R. Minsk Nederland Belarus' London Qazaqstan Amsterdam Berlin Warszawa België Brussel Polska Bruxelles Deutschland Belgique Kyïv Luxembourg Praha Paris Ukraʀna Luxembourg ýeská republika Slovensko Bratislava Wien Moldova France Schweiz Liechtenstein Budapest Bern Suisse Österreich Chiúinău Svizzera Magyarország Slovenija Ljubljana Zagreb România Hrvatska Sakartvelo Tbilisi Bucureúti Bosna i Beograd Azԥrbaycan San Marino Hercegovina Portugal Monaco Srbija Haʀastan General Report on the Activities of the European Union — 2010 Andorra Sarajevo Ȼɴɥɝɚɪɢɹ Yerevan Crna Priština Bulgaria (Azԥr.) Madrid Gora Lisboa Italia Kosovo ɋɨɮɢɹ Roma Podgorica * UNSCR 1244 Sofia Iran Skopje European Commission España Città del Vaticano Tiranë P.J.R.M. Shqipëria Ankara Directorate-General for Communication Türkiye ǼȜȜȐįĮ Publications Ellada ǹșȒȞĮȚ Athinai Alger 1049 Brussels Souriya Rabat Tunis ȁİȣțȦıȓĮ ȀȪʌȡȠȢ Lefkosia Iraq Lefkosa El Maghreb El Djazâir Valletta Kypros BELGIUM Tounis Malta Kibris Libnan Beyrouth Dimashq Member States of the European Union (2011) The General Report on the Activities of the European Union — 2010 Candidate countries was adopted by the European Commission on 16 February 2011 under reference number SEC(2011) 189. -

Browser Wars
Uppsala universitet Inst. för informationsvetenskap Browser Wars Kampen om webbläsarmarknaden Andreas Högström, Emil Pettersson Kurs: Examensarbete Nivå: C Termin: VT-10 Datum: 2010-06-07 Handledare: Anneli Edman "Anyone who slaps a 'this page is best viewed with Browser X' label on a Web page appears to be yearning for the bad old days, before the Web, when you had very little chance of read- ing a document written on another computer, another word processor, or another network" - Sir Timothy John Berners-Lee, grundare av World Wide Web Consortium, Technology Review juli 1996 Innehållsförteckning Abstract ...................................................................................................................................... 1 Sammanfattning ......................................................................................................................... 2 1 Inledning .................................................................................................................................. 3 1.1 Bakgrund .............................................................................................................................. 3 1.2 Syfte ..................................................................................................................................... 3 1.3 Frågeställningar .................................................................................................................... 3 1.4 Avgränsningar ..................................................................................................................... -

Rishi.Narang (At) Thirdbrigade.Com +91 988.6982.678
END USER PRIVACY BREACHES Rishi Narang Vulnerability Research Analyst Third Brigade Security Labs rishi.narang (at) thirdbrigade.com +91 988.6982.678 OWASP 06th September, 2007 Copyright © The OWASP Foundation Permission is granted to copy, distribute and/or modify this document under the terms of the OWASP License. The OWASP Foundation http://www.owasp.org HAWK‟S EYE Web Application Security - 10 Steps to Secure - IE vs. Firefox Competition Common User Behaviors - Warnings & Error Messages - SURVEY: What End Users Say About Warnings Security Products vs. Attacks - Current Security Architecture - Security Myths Ideal World vs. Real World - Security Awareness (Geographically) - Plans & Actions + Prime Focus Privacy Approach - Data Gathering - Privacy Policies & Drives OWASP 2 WEB APPLICATION SECURITY … lot many web apps, but are they secured ?? Can they live together ?? OWASP 3 10 STEPS TO SECURE WEB 2.0 brings Threat 2.0 STEP 01. Policy: Fair policy @ every Gateway STEP 02. Tuning the Policy: Tuning as per custom applications STEP 03. Dealing with Malwares: HOST level protection against Malwares STEP 04. Block Undesirable URLs: Block Black-Listed and undesirables STEP 05. File Format Scans: Protection against malicious file downloads STEP 06. Upload Scans: Upload scan log for malicious activities STEP 07. IM traffic scans: IM traffic scan for file sharing and scripts STEP 08. Web Activity Monitoring: Passive monitoring for Anomalies STEP 09. Policy Enforcements: User Education and simplified process STEP 10. Emerging Web Activities: Keep an Eye on it ! OWASP 4 BROWSER VULNERABILITIES Source: Internet Security Threat Report Volume XI, Symantec Corporation IE & FIREFOX reported high number of vulnerabilities as compared to other browsers. -

Using Replicated Execution for a More Secure and Reliable Web Browser
Using Replicated Execution for a More Secure and Reliable Web Browser Hui Xue Nathan Dautenhahn Samuel T. King University of Illinois at Urbana Champaign huixue2, dautenh1, kingst @uiuc.edu { } Abstract Unfortunately, hackers actively exploit these vulnerabil- ities as indicated in reports from the University of Wash- Modern web browsers are complex. They provide a ington [46], Microsoft [61], and Google [49, 48]. high-performance and rich computational environment Both industry and academia have improved the se- for web-based applications, but they are prone to nu- curity and reliability of web browsers. Current com- merous types of security vulnerabilities that attackers modity browsers make large strides towards improving actively exploit. However, because major browser plat- the security and reliability of plugins by using sandbox- forms differ in their implementations they rarely exhibit ing techniques to isolate plugins from the rest of the the same vulnerabilities. browser [62, 33]. However, these browsers still scatter In this paper we present Cocktail, a system that uses security logic throughout millions of lines of code, leav- three different off-the-shelf web browsers in parallel to ing these systems susceptible to browser-based attacks. provide replicated execution for withstanding browser- Current research efforts, like Tahoma [32], the OP web based attacks and improving browser reliability. Cock- browser [36], the Gazelle web browser [59], and the Illi- tail mirrors inputs to each replica and votes on browser nois Browser Operating System [58] all propose build- states and outputs to detect potential attacks, while con- ing new web browsers to improve security. Although tinuing to run. -

Bibliography of Erik Wilde
dretbiblio dretbiblio Erik Wilde's Bibliography References [1] AFIPS Fall Joint Computer Conference, San Francisco, California, December 1968. [2] Seventeenth IEEE Conference on Computer Communication Networks, Washington, D.C., 1978. [3] ACM SIGACT-SIGMOD Symposium on Principles of Database Systems, Los Angeles, Cal- ifornia, March 1982. ACM Press. [4] First Conference on Computer-Supported Cooperative Work, 1986. [5] 1987 ACM Conference on Hypertext, Chapel Hill, North Carolina, November 1987. ACM Press. [6] 18th IEEE International Symposium on Fault-Tolerant Computing, Tokyo, Japan, 1988. IEEE Computer Society Press. [7] Conference on Computer-Supported Cooperative Work, Portland, Oregon, 1988. ACM Press. [8] Conference on Office Information Systems, Palo Alto, California, March 1988. [9] 1989 ACM Conference on Hypertext, Pittsburgh, Pennsylvania, November 1989. ACM Press. [10] UNIX | The Legend Evolves. Summer 1990 UKUUG Conference, Buntingford, UK, 1990. UKUUG. [11] Fourth ACM Symposium on User Interface Software and Technology, Hilton Head, South Carolina, November 1991. [12] GLOBECOM'91 Conference, Phoenix, Arizona, 1991. IEEE Computer Society Press. [13] IEEE INFOCOM '91 Conference on Computer Communications, Bal Harbour, Florida, 1991. IEEE Computer Society Press. [14] IEEE International Conference on Communications, Denver, Colorado, June 1991. [15] International Workshop on CSCW, Berlin, Germany, April 1991. [16] Third ACM Conference on Hypertext, San Antonio, Texas, December 1991. ACM Press. [17] 11th Symposium on Reliable Distributed Systems, Houston, Texas, 1992. IEEE Computer Society Press. [18] 3rd Joint European Networking Conference, Innsbruck, Austria, May 1992. [19] Fourth ACM Conference on Hypertext, Milano, Italy, November 1992. ACM Press. [20] GLOBECOM'92 Conference, Orlando, Florida, December 1992. IEEE Computer Society Press. http://github.com/dret/biblio (August 29, 2018) 1 dretbiblio [21] IEEE INFOCOM '92 Conference on Computer Communications, Florence, Italy, 1992. -

Using Property-Based Testing, Weighted Grammar-Based Generators and a Consensus Oracle to Test Browser Rendering Engines and To
USING PROPERTY-BASED TESTING, WEIGHTED GRAMMAR-BASED GENERATORS AND A CONSENSUS ORACLE TO TEST BROWSER RENDERING ENGINES AND TO REPRODUCE MINIMIZED VERSIONS OF EXISTING TEST CASES by JOEL DAVID MARTIN Presented to the Faculty of the Graduate School of The University of Texas at Arlington in Partial Fulfillment of the Requirements for the Degree of DOCTOR OF PHILOSOPHY THE UNIVERSITY OF TEXAS AT ARLINGTON December 2019 Supervising Committee: Farhad Kamangar, Supervising Professor David Levine, Supervising Professor Manfred Huber Gergley Zaruba Copyright by Joel David Martin 2019 The copyright of Chapter2 was transferred to the IEEE as part of publication in COMPSAC 2018 (\Property-Based Testing of Browser Rendering Engines with a Consensus Oracle") [1]. Please refer to the IEEE for information about licensing the content from Chapter2. Chapter3 is a manuscript that is intended for separated publication. All copyrights on Chapter3 are currently reserved to Joel Martin. The remainder of this work, excluding Chapter2 and Chapter3, is licensed under a Creative Commons Attribution-ShareAlike 4.0 International License. ACKNOWLEDGMENTS Thank you to the members of my Supervising Committee for their support and guidance. In particular, I would like to thank David Levine who spent many long hours with me discussing the research and helping with the numerous large and small details that were necessary to complete my thesis. Many thanks to my employer, Viasat, for the financial investment toward my education. Thank you to my supervisors at Viasat, Ingolf Krueger and Markus Kaltenbach, for their support and encouragement throughout my graduate education. I would like to apologize for the harm done to numerous figurative trees during the completion of this research. -

Microsoft in Education Professional Development Suite UNLOCK the POTENTIAL of YOUR DISTRICT
SERVICES FLYER Microsoft in Education Professional Development Suite UNLOCK THE POTENTIAL OF YOUR DISTRICT As the world’s leading provider of education IT, Lenovo understands that Why Lenovo and Education Collaborators? making technology matter to learning Real World – Real Results The unique demands of your school and students isn’t just about hardware and software. require a diverse set of learning strategies. We will work Teachers must be empowered with with your team to design a plan that leverages your existing resources and addresses both your needs and tools that build on their dedication your budget requirements. and expertise. Research shows that professional development drives stronger outcomes. Educators, and ultimately students, Through a partnership with Educational will benefit from the collaboration and differentiated Collaborators, a nationally recognized learning techniques, delivered in ways that matter to them. leader in educational training, Lenovo Multiple Learning Platforms offers a customizable combination Support your teachers’ own unique learning styles through face-to-face, train-the-trainer, or web-based of training programs that enable training, all conducted by experts skilled in their your school or district to support the specific area of interest. professional development that’s been • On-Site, hands-on, interactive workshops at proven fundamental to stronger student your location. outcomes — all delivered in a method that • Webinars, small group teaching and learning, best suits your budget and needs. capitalizing on the personal face-to-face collaboration of video conferencing and features such as screen sharing, Q&A app, and more. Facilitated by Educational Collaborators, the classes focus on the Microsoft • Mentoring, personalized one-on-one professional development via scheduled, remote mentoring that Professional Development Suite for facilitates continued personal learning and exposure Education, guiding participants through to tools they can learn today and use tomorrow. -

CHAT Firmware Release Notes
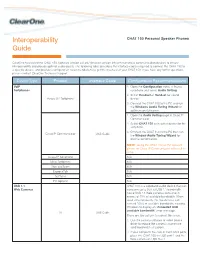
Interoperability CHAT 150 Personal Speaker Phones Guide ClearOne has tested the CHAT 150 (software version 2.0.28 / firmware version 39) with numerous communication devices to ensure interoperability and provide optimal audio quality. The following table describes the interface cables required to connect the CHAT 150 to a specific device, and provides configuration recommendations to get the most out of your CHAT 150. If you have any further questions, please contact ClearOne Technical Support. Device Type Product Interface Cable Configuration Recommendations VoIP 1. Open the Configuration menu in Avaya Softphones softphone and select Audio Setting. 2. Select Headset or Handset for sound Avaya SIP Softphone device. 3. Connect the CHAT 150 to the PC and run the Windows Audio Tuning Wizard for optimum performance. 1. Open the Audio Setting page in Cisco IP Communicator. 2. Select CHAT 150 as headset device for the softphone. 3. Connect the CHAT 150 to the PC then run Cisco IP Communicator USB Cable the Window Audio Tuning Wizard for optimal performance. NOTE: Using the CHAT 150 as the speaker phone for Cisco IP Communicator will result in echo. Avaya IP Softphone N/A Mirial Softphone N/A Xten eyeBeam N/A ExpressTalk N/A SJPhone N/A PC Gphone N/A USB 1.1 CHAT 150 is a wideband audio device that can Web Cameras consume up to 35% of USB 1.1 bandwidth. Some USB 1.1 Web cameras consume in excess of 75% of available bandwidth. When used simultaneously, the two devices can exceed 100% of available bandwidth, causing Windows to display an “Exceeded USB available bandwidth” error message. -

Strategies of Computer Worms
304543_ch09.qxd 1/7/05 9:05 AM Page 313 CHAPTER 9 Strategies of Computer Worms “Worm: n., A self-replicating program able to propagate itself across network, typically having a detrimental effect.” —Concise Oxford English Dictionary, Revised Tenth Edition 313 304543_ch09.qxd 1/7/05 9:05 AM Page 314 Chapter 9—Strategies of Computer Worms 9.1 Introduction This chapter discusses the generic (or at least “typical”) structure of advanced computer worms and the common strategies that computer worms use to invade new target systems. Computer worms primarily replicate on networks, but they represent a subclass of computer viruses. Interestingly enough, even in security research communities, many people imply that computer worms are dramatically different from computer viruses. In fact, even within CARO (Computer Antivirus Researchers Organization), researchers do not share a common view about what exactly can be classified as a “worm.” We wish to share a common view, but well, at least a few of us agree that all computer worms are ultimately viruses1. Let me explain. The network-oriented infection strategy is indeed a primary difference between viruses and computer worms. Moreover, worms usually do not need to infect files but propagate as standalone programs. Additionally, several worms can take con- trol of remote systems without any help from the users, usually exploiting a vul- nerability or set of vulnerabilities. These usual characteristics of computer worms, however, do not always hold. Table 9.1 shows several well-known threats. Table -

SVG Tutorial
SVG Tutorial David Duce *, Ivan Herman +, Bob Hopgood * * Oxford Brookes University, + World Wide Web Consortium Contents ¡ 1. Introduction n 1.1 Images on the Web n 1.2 Supported Image Formats n 1.3 Images are not Computer Graphics n 1.4 Multimedia is not Computer Graphics ¡ 2. Early Vector Graphics on the Web n 2.1 CGM n 2.2 CGM on the Web n 2.3 WebCGM Profile n 2.4 WebCGM Viewers ¡ 3. SVG: An Introduction n 3.1 Scalable Vector Graphics n 3.2 An XML Application n 3.3 Submissions to W3C n 3.4 SVG: an XML Application n 3.5 Getting Started with SVG ¡ 4. Coordinates and Rendering n 4.1 Rectangles and Text n 4.2 Coordinates n 4.3 Rendering Model n 4.4 Rendering Attributes and Styling Properties n 4.5 Following Examples ¡ 5. SVG Drawing Elements n 5.1 Path and Text n 5.2 Path n 5.3 Text n 5.4 Basic Shapes ¡ 6. Grouping n 6.1 Introduction n 6.2 Coordinate Transformations n 6.3 Clipping ¡ 7. Filling n 7.1 Fill Properties n 7.2 Colour n 7.3 Fill Rule n 7.4 Opacity n 7.5 Colour Gradients ¡ 8. Stroking n 8.1 Stroke Properties n 8.2 Width and Style n 8.3 Line Termination and Joining ¡ 9. Text n 9.1 Rendering Text n 9.2 Font Properties n 9.3 Text Properties -- ii -- ¡ 10. Animation n 10.1 Simple Animation n 10.2 How the Animation takes Place n 10.3 Animation along a Path n 10.4 When the Animation takes Place ¡ 11.