Digital Image Processing
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

12. Optical Data Storage
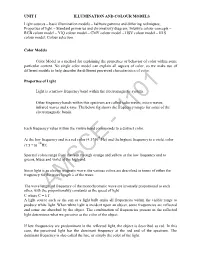
12. Optical data storage 12.1 Theory of color RGB additive color model B B Blue Magenta (0.6, 0.2, 1) (0,0,1) (1,0,1) Gray shades Cyan (g,g,g) (0,1,1) White (1,1,1) (0.6, 1, 0.7) R R Black Red (0,0,0) (1,0,0) G Green (0,1,0) (1, 0.7, 0.1) Yellow (1,1,0) G The RGB color model converts the additive color mixing system into a digital system, in which any color is represented by a point in a color tridimensional space and thus by a three coordinates vector. The coordinates are composed of the respective proportions of the primary light colors (Red, Green, Blue). The RGB model is often used by software as it requires no conversion in order to display colors on a computer screen. 169 CMY subtractive color model Y Y Yellow Green (0, 0.3, 0.9) (0,0,1) (1,0,1) Gray shades Red (g,g,g) (0,1,1) Black (1,1,1) C (0.4, 0, 0.3) C White Cyan (0,0,0) (1,0,0) M Magenta (0,1,0) (0.4, 0.8, 0) Blue (1,1,0) M The CMY color model corresponds to the subtractive color mixing system. The coordinates of a point in this color space are composed of the respective proportions of the primary filter colors (Cyan, Magenta, Yellow). The CMY model is used whenever a colored document is printed. The conversion RGB and CMY models can be written as follows: For the orange point, for example: 170 HSV color model V Green Yellow 120° 60° (37°, 0.9, 1) White H 1.0 S Cyan Red 180° 0° V Blue Magenta 240° 300° Hue is given in polar coordinate. -

14. Color Mapping
14. Color Mapping Jacobs University Visualization and Computer Graphics Lab Recall: RGB color model Jacobs University Visualization and Computer Graphics Lab Data Analytics 691 CMY color model • The CMY color model is related to the RGB color model. •Itsbasecolorsare –cyan(C) –magenta(M) –yellow(Y) • They are arranged in a 3D Cartesian coordinate system. • The scheme is subtractive. Jacobs University Visualization and Computer Graphics Lab Data Analytics 692 Subtractive color scheme • CMY color model is subtractive, i.e., adding colors makes the resulting color darker. • Application: color printers. • As it only works perfectly in theory, typically a black cartridge is added in practice (CMYK color model). Jacobs University Visualization and Computer Graphics Lab Data Analytics 693 CMY color cube • All colors c that can be generated are represented by the unit cube in the 3D Cartesian coordinate system. magenta blue red black grey white cyan yellow green Jacobs University Visualization and Computer Graphics Lab Data Analytics 694 CMY color cube Jacobs University Visualization and Computer Graphics Lab Data Analytics 695 CMY color model Jacobs University Visualization and Computer Graphics Lab Data Analytics 696 CMYK color model Jacobs University Visualization and Computer Graphics Lab Data Analytics 697 Conversion • RGB -> CMY: • CMY -> RGB: Jacobs University Visualization and Computer Graphics Lab Data Analytics 698 Conversion • CMY -> CMYK: • CMYK -> CMY: Jacobs University Visualization and Computer Graphics Lab Data Analytics 699 HSV color model • While RGB and CMY color models have their application in hardware implementations, the HSV color model is based on properties of human perception. • Its application is for human interfaces. Jacobs University Visualization and Computer Graphics Lab Data Analytics 700 HSV color model The HSV color model also consists of 3 channels: • H: When perceiving a color, we perceive the dominant wavelength. -

Prepared by Dr.P.Sumathi COLOR MODELS
UNIT V: Colour models and colour applications – properties of light – standard primaries and the chromaticity diagram – xyz colour model – CIE chromaticity diagram – RGB colour model – YIQ, CMY, HSV colour models, conversion between HSV and RGB models, HLS colour model, colour selection and applications. TEXT BOOK 1. Donald Hearn and Pauline Baker, “Computer Graphics”, Prentice Hall of India, 2001. Prepared by Dr.P.Sumathi COLOR MODELS Color Model is a method for explaining the properties or behavior of color within some particular context. No single color model can explain all aspects of color, so we make use of different models to help describe the different perceived characteristics of color. 15-1. PROPERTIES OF LIGHT Light is a narrow frequency band within the electromagnetic system. Other frequency bands within this spectrum are called radio waves, micro waves, infrared waves and x-rays. The below figure shows the frequency ranges for some of the electromagnetic bands. Each frequency value within the visible band corresponds to a distinct color. The electromagnetic spectrum is the range of frequencies (the spectrum) of electromagnetic radiation and their respective wavelengths and photon energies. Spectral colors range from the reds through orange and yellow at the low-frequency end to greens, blues and violet at the high end. Since light is an electromagnetic wave, the various colors are described in terms of either the frequency for the wave length λ of the wave. The wavelength and frequency of the monochromatic wave is inversely proportional to each other, with the proportionality constants as the speed of light C where C = λ f. -

CS8092-Computer Graphics and Multimedia Notes
UNIT I ILLUMINATION AND COLOUR MODELS Light sources – basic illumination models – halftone patterns and dithering techniques; Properties of light – Standard primaries and chromaticity diagram; Intuitive colour concepts – RGB colour model – YIQ colour model – CMY colour model – HSV colour model – HLS colour model; Colour selection. Color Models Color Model is a method for explaining the properties or behavior of color within some particular context. No single color model can explain all aspects of color, so we make use of different models to help describe the different perceived characteristics of color. Properties of Light Light is a narrow frequency band within the electromagnetic system. Other frequency bands within this spectrum are called radio waves, micro waves, infrared waves and x-rays. The below fig shows the frequency ranges for some of the electromagnetic bands. Each frequency value within the visible band corresponds to a distinct color. 4 At the low frequency end is a red color (4.3*10 Hz) and the highest frequency is a violet color 14 (7.5 *10 Hz) Spectral colors range from the reds through orange and yellow at the low frequency end to greens, blues and violet at the high end. Since light is an electro magnetic wave, the various colors are described in terms of either the frequency for the wave length λ of the wave. The wave length ad frequency of the monochromatic wave are inversely proportional to each other, with the proportionality constants as the speed of light C where C = λ f A light source such as the sun or a light bulb emits all frequencies within the visible range to produce white light. -

ISSN 1848-6339 (Online)
A. Glowacz i dr. Otkrivanje kratkih spojeva istosmjernog motora primjenom termografskih slika, binarizacije i K-NN klasifikatora ISSN 1330-3651 (Print), ISSN 1848-6339 (Online) https://doi.org/10.17559/TV-20150924194102 DETECTION OF SHORT-CIRCUITS OF DC MOTOR USING THERMOGRAPHIC IMAGES, BINARIZATION AND K-NN CLASSIFIER Adam Glowacz, Andrzej Glowacz, Zygfryd Glowacz Original scientific paper Many fault diagnostic methods have been developed in recent years. One of them is thermography. It is a safe and non-invasive method of diagnostic. Fault diagnostic method of incipient states of Direct Current motor was described in the article. Thermographic images of the commutator of Direct Current motor were used in an analysis. Two kinds of thermographic images were analysed: thermographic image of commutator of healthy DC motor, thermographic image of commutator of DC motor with shorted rotor coils. The analysis was carried out for image processing methods such as: extraction of magenta colour, binarization, sum of vertical pixels and sum of all pixels in the image. Classification was conducted for K-Nearest Neighbour classifier. The results of analysis show that the proposed method is efficient. It can be also used for diagnostic purposes in industrial plants. Keywords: diagnostics; DC motor; K-NN classifier; maintenance; thermographic images Otkrivanje kratkih spojeva istosmjernog motora primjenom termografskih slika, binarizacije i K-NN klasifikatora Izvorni znanstveni članak Zadnjih je godina otkriveno mnogo metoda za otkrivanje greške. Jedna od njih je termografija, sigurna i neinvazivna metoda. U radu se opisuje otkrivanje početnog stanja greške u istosmjernom motoru. Analizirane su termografske slike ispravljača istosmjernog motora. Analizirane su dvije vrste termografskih slika: termografska slika ispravljača ispravnog istosmjernog motora i termografska slika ispravljača istosmjernog motora s pregorjelim zavojnicama rotora. -

Digital Image Processing Question & Answers GRIET/ECE 1 1. Explain
for more :- http://www.UandiStar.org Digital Image Processing Question & Answers 1. Explain about color fundamentals. Color of an object is determined by the nature of the light reflected from it. When a beam of sunlight passes through a glass prism, the emerging beam of light is not white but consists instead of a continuous spectrum of colors ranging from violet at one end to red at the other. As Fig. 5.1.1 shows, the color spectrum may be divided into six broad regions: violet, blue, green, yellow, orange, and red. When viewed in full color (Fig. 5.1.2), no color in the spectrum ends abruptly, but rather each color blends smoothly into the next. Fig. 5.1.1 Color spectrum seen by passing white light through a prism. Fig. 5.1.2 Wavelengths comprising the visible range of the electromagnetic spectrum. As illustrated in Fig. 5.1.2, visible light is composed of a relatively narrow band of frequencies in the electromagnetic spectrum. A body that reflects light that is balanced in all visible wavelengths appears white to the observer. However, a body that favors reflectance in a limited range of the visible spectrum exhibits some shades of color. For example, green objects reflect light with wavelengths primarily in the 500 to 570 nm range while absorbing most of the energy at other wavelengths. Characterization of light is central to the science of color. If the light is achromatic (void of color), its only attribute is its intensity, or amount. Achromatic light is what viewers see on a black and white television set. -

Fiery Color Reference
Fiery® Color Server SERVER & CONTROLLER SOLUTIONS Fiery Color Reference © 2004 Electronics for Imaging, Inc. The information in this publication is covered under Legal Notices for this product. 45046197 24 September 2004 CONTENTS 3 CONTENTS INTRODUCTION 7 About this manual 7 For additional information 8 OVERVIEW OF COLOR MANAGEMENT CONCEPTS 9 Understanding color management systems 9 How color management works 10 Using ColorWise and application color management 11 Using ColorWise color management tools 12 USING COLOR MANAGEMENT WORKFLOWS 13 Understanding workflows 13 Standard recommended workflow 15 Choosing colors 16 Understanding color models 17 Optimizing for output type 18 Maintaining color accuracy 19 MANAGING COLOR IN OFFICE APPLICATIONS 20 Using office applications 20 Using color matching tools with office applications 21 Working with office applications 22 Defining colors 22 Working with imported files 22 Selecting options when printing 23 Output profiles 23 Ensuring color accuracy when you save a file 23 CONTENTS 4 MANAGING COLOR IN POSTSCRIPT APPLICATIONS 24 Working with PostScript applications 24 Using color matching tools with PostScript applications 25 Using swatch color matching tools 25 Using the CMYK Color Reference 25 Using the PANTONE reference 26 Defining colors 27 Working with imported images 29 Using CMYK simulations 30 Using application-defined halftone screens 31 Ensuring color accuracy when you save a file 32 MANAGING COLOR IN ADOBE PHOTOSHOP 33 Loading monitor settings files and ICC device profiles in Photoshop 6.x/7.x 33 Specifying -

Sri Vidya College of Engineering & Technology, Virudhunagar
Sri Vidya College of Engineering & Technology, Virudhunagar Question Bank UNIT – IV ILLUMINATION AND COLOUR MODELS PART-A 1.What is a color model? A color model is a method for explaining the properties or behavior of color within some particularcontext. Example: XYZ model, RGB model. 2. Define intensity of light, brightness and hue. Intensity is the radiant energy emitted per unit time, per unit solid angle, and per unit projected area ofsource. Brightness is defined as the perceived intensity of the light. The perceived light has a dominantfrequency (or dominant wavelength). The dominant frequency is also called as hue or simply as color. 3. What is purity of light? Define purity or saturation. Purity describes how washed out or how “pure” the color of the light appears. Pastels and pale colors aredescribed as less pure. Purity describes how washed out or how "pure" the color of the light appears. 4. Define chromacity and intensity. The term chromacity is used to refer collectively to the two properties describing color characteristics: purity and dominant frequency.Intensity is the radiant energy emitted per unit time, per unit solid angle,and p:r unit projected area of the source. 5. Define complementary colors and primary colors. If the two color sources combine to produce white light, they are referred to as 'complementary colors. Examples of complementary color pairs are red and cyan, green and magenta, and blue and yellow.Thetwo or three colors used to produce other colors in a color model are referred to as primary colors. 6. State the use of chromaticity diagram. -

Color Theory What Is Color? Color Spectra Color Spectra
4/29/2009 Color Theory What is color? ‣ Interaction of light and eye-brain ‣ What is color? system ‣ How do we perceive it? ‣ Light: electromagnetic phenomenon ‣ How do we describe and match colors? • Discerned by different wavelength ‣ Color spaces Color Spectra Color Spectra Pure colors - single wavelength Sample lights: How do we perceive them? 1 4/29/2009 Human Visual System Tristimulus Theory of Color Rods Important principle: - black & white receptors Any color spectra is perceived by sensors with 3 different - peripheral vision response frequencies! -sensitive Cones Tristimulus theory of color: - 3 type tuned to different Color is inherently a three-dimensional space frequencies - 3 cones have different Metamers: sensitivities If two colors produce the same tristimulus values, then they -central vision are visually indistinguishable - less sensitive Spectral Response of Human Visual System Color Spectra Sample lights: How to describe them numerically? 2 4/29/2009 Color Spectra Dominant Wavelength Important principle: ‣ Stating the numbers Anyyp color spectra is p erceived as: - Dominant wavelength (hue) - a single dominant wavelength - its hue - Luminance - mixed with a certain amount of white light (saturation) (total power) - of a certain intensity or brightness - Saturation (purity) Luminance and Saturation RGB color description ‣ Luminance (L) = (D-A)B + AW ‣ Use three primary color (r,g,b) ‣ Saturation = (D-A)B/L * 100% - C(⎣) = r(⎣)R + g(⎣)G + b(⎣)B - White lig ht: D = A , i .e., S at . = 0 negative!! g(⎣) r(⎣) b(⎣) 3 4/29/2009 -

Image Segmentation for Multiple Face Detection Using CMY Color Model Dr.M.P
Dr.M.P. Indra Gandhi et al. / International Journal of Computer Science Engineering (IJCSE) Image Segmentation For Multiple Face Detection Using CMY Color Model Dr.M.P. Indra Gandhi Assistant Professor (SG), Department of Computer Science, Mother Teresa Women's University, Kodaikanal - 624 101. E-mail: [email protected] S. Saleth Shanthi Research Scholar, Mother Teresa Women's University Kodaikanal - 624 101. Abstract--- As constant research is being taken in the area of Biometrics; the construction of a face detection system is the one of the major practical application in strong development. Different aspects of human physiology are used to authenticate a person’s identity. Face detection is an important topic in many applications. The person’s face is an active entity and has a high quality of irregularity in its appearance, a difficult problem in computer vision is to makes face detection. In face recognition system, face detection is the initial step, with the performance of extracting and localizing the face portions from the background. The biometrics may perform a function called automated face recognition which is widely used because of the uniqueness of one human face to other human face. Color models is a system for measuring colors that can perceived by human, and a process of combining different values as a set of primary colors. In this work, the problem of face detection is addressed to overcome from this problem a new face detection method of CMY color model is introduced. This technique is used to avoid the non-faces and to detect the faces more accurately. -
Graphics and Multimedia
DEPARTMENT OF IT IT6501 – GRAPHICS AND MULTIMEDIA DEPARTMENT OF IT IT6501 – GRAPHICS AND MULTIMEDIA L T P C 3 1 0 4 UNIT I OUTPUT PRIMITIVES 9 Basic − Line − Curve and ellipse drawing algorithms − Attributes − Two-Dimensional geometric transformations − Two-Dimensional clipping and viewing –Input techniques. UNIT II THREE-DIMENSIONAL CONCEPTS 9 Three-Dimensional object representations − Three-Dimensional geometric and modeling transformations − Three-Dimensional viewing − Hidden surface elimination− Color models − Animation. UNIT III MULTIMEDIA SYSTEMS DESIGN 9 Multimedia basics − Multimedia applications − Multimedia system architecture −Evolving technologies for multimedia − Defining objects for multimedia systems −Multimedia data interface standards − Multimedia databases. UNIT IV MULTIMEDIA FILE HANDLING 9 Compression and decompression − Data and file format standards − Multimedia I/Otechnologies − Digital voice and audio − Video image and animation − Full motionvideo − Storage and retrieval technologies. UNIT V HYPERMEDIA 9 Multimedia authoring and user interface − Hypermedia messaging − Mobilemessaging − Hypermedia message component − Creating hypermedia message −Integrated multimedia message standards − Integrated document management −Distributed multimedia systems. L:45 T:15 Total : 60 TEXT BOOKS 1. Donald Hearn and M. Pauline Baker, “Computer Graphics C Version”,Pearson Education, 2003. 2. Andleigh, P. K and Kiran Thakrar, “Multimedia Systems and Design”, PHI,2003. REFERENCES 1. Judith Jeffcoate, “Multimedia in practice: Technology and Applications”, PHI,1998. 2. Foley, Vandam, Feiner and Huges, “Computer Graphics: Principles and Practice”, 2nd Edition, Pearson Education, 2003. UNIT I OUTPUT PRIMITIVES 9 Basic − Line − Curve and ellipse drawing algorithms − Attributes − Two-Dimensional geometric transformations − Two-Dimensional clipping and viewing –Input techniques. BASICS Computer graphics is a sub-field of computer science and is concerned with digitally synthesizing and manipulating visual content. -
Color Model • Attributes
Wireless Communication Systems @CS.NCTU Lecture 4: Color Instructor: Kate Ching-Ju Lin (林靖茹) Chap. 4 of “Fundamentals of Multimedia” Some reference from http://media.ee.ntu.edu.tw/courses/dvt/15F/ 1 Outline • Human Vision • Color model • Attributes 2 Colors • Light is an electromagnetic wave • Color is the wavelength of the light wave • Human visible light • wavelength 370 – 780 nm • Frequency spectrum Colors • Laser light consists of a single wavelength • Pure color • Most light sources are a combination of wavelength • Spectral analysis via spectrophotometer shows the contribution of each wavelength dispersion Human Vision • Human eye likes a camera • Lens focusing an image onto the retina • Retina consists of • An array of rods • Three kinds of cones, sensitive to R, G, B, respectively • ~6 million cones, proportion of R, G, and B cones is 40:20:1 • Eye is most sensitive to light in the middle of the visible spectrum 5 Outline • Human Vision • Color model • Attributes 6 RGB Color model • Additive color model • Y=R+G, M=B+R, C=B+G • Create a wide range of color by combining the three primary colors • Primary colors: cannot be generated from each other • Human eyes are most sensitive to RGB • The retina consists of sensing cells known as rods and cones. • More sensitive to green • Less sensitive to blue RGB Color Model • Usually 8 bits per color channel • How to increase brightness (intensity)? • Increase each component with the same ratio • RGB(50,100,200) RGB(25,50,100) • Grayscale values on the cube’s diagonal from (0,0,0) to (1,1,1)