Chapter 7 Shaded Structures
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Autumn Winter 19 Guide
DRESD ARTISANS OF BLACK TIE Autumn/Winter 2019 Cloth selection: Dormeuil & Alumo Made in Europe *** TIER I $3,000 - $5,000 ~ Example black tie ensemble ~ Ceremonial 2-piece suit in black wool barathea, self covered buttons, peak lapels faced in black silk satin. - Ceremonial dress shirt in white cotton, signature 9cm collar, french cuffs, self bib front, concealed placket, matching monogrammed pocket square. - Ceremonial 6.5cm hand finished classic butterfly bow tie in black silk satin. - Ceremonial whole cut oxford dress shoes in patent black leather. *** Suite 220, 33 Pirie Street Adelaide SA 5000, Australia Phone: +61 423 399 978 WWW.DRESD.COM.AU !1 of !3 DRESD ARTISANS OF BLACK TIE Autumn/Winter 2019 Cloth selection: Dormeuil & Alumo Made in Europe *** TIER II $5,000 - $7,000 ~ Example black tie ensemble ~ Ceremonial jacket in black cotton & silk velvet, self covered buttons, self faced peak lapels. - Ceremonial trouser in black wool & silk twill. Ceremonial dress shirt in white cotton, signature 9cm collar, french cuffs, self bib front, concealed placket, matching monogrammed pocket square. - Ceremonial 6.5cm hand finished classic butterfly bow tie in black silk satin. - Ceremonial whole cut oxford dress shoes in patent black leather. ~ Evening dress change ~ Evening dress shirt in black cotton, signature 9cm collar, french cuffs, self bib front, concealed placket, matching monogrammed pocket square. - Evening 6cm hand finished pointed butterfly bow tie in black silk faille. *** Suite 220, 33 Pirie Street Adelaide SA 5000, Australia Phone: +61 423 399 978 WWW.DRESD.COM.AU !2 of !3 DRESD ARTISANS OF BLACK TIE Autumn/Winter 2019 Cloth selection: Dormeuil & Alumo Made in Europe *** TIER III $7,000 - $9,000 ~ Example black tie ensemble ~ Ceremonial jacket in black wool & silk jacquard, self covered buttons, self faced peak lapels. -

Textiles Under Mughals
Chapter V Textiles under Mughals- The advent of the Mughal dynasty gave an undeniable boost to production of the up-market textile, as to other craft. Textiles are singled out for mentioned by Abul Fazl, the minister and biographer of Akbar (1556-1605), in his Ain-i-Akbari, compile in the 1590‟s as a subject in which the emperor took particular interest. Akbar favoured woollen garment – the chosen wear of Sufis (Muslim mystics) – „from his indifference to everything that is worldly‟ in preference to the richer stuffs. His penchant for wool is also indicated by the steps he took to improve shawl manufacture; especially in the relation to dyes and width of fabric.1 Ain-i- Akbari goes into fascinating details on the manner of classifying garments in the imperial wardrobe (toshkhana). The textiles were arranged according to the date of entry which was recorded, sometime with other information, on a label tacked on to the piece (practice which survived in provision toshkhana into the 20th century). Price, colour and weight were also taken into account. Within these boundaries, textile took precedence according to the nature of the day, astrologically auspicious or otherwise on which they were received. A further refinement took into account the colours, of which thirty five are listed in the order of precedence. Abul Fazl further records that imperial workshops had been set up in the cities of Lahore, Agra, Fatehpur Sikri and Ahmedabad, where the best of the local craftsmen were requisitioned to supply the needs of the court.2 Persian masters were brought in to teach improved techniques. -

Fabric Construction
Fabric Construction Textile materials are produced by different construction methods. There are many advantages and disadvantages to each method which affect their end use. Weaving and knitting are the most common fabric construction methods. Other methods include non-woven fabrics such as felting, laminating and bonding. Woven Fabric Fabrics are woven on a loom by interlacing two yarns at right angles to each other. The horizontal yarns are called weft yarns. Warp yarns run The weft yarns are wrapped around the vertical the length warp yarns to create of the fabric, known an edge to the fabric, as the grain. known as the Selvedge. • Bias-the diagonal or cross grain of a woven fabric. • Selvedge- is the edge of a woven fabric that doesn’t fray. • Grain- runs the length of the fabric. ADVANTAGES DISADVANTAGE • Woven fabrics are at their strongest • Woven fabrics easily fray when cut. along the grain. • Lack elasticity. • The closer the weave the stronger and firmer the fabric. There are various woven fabrics; however below are the varieties you are likely to encounter: Plain weave Cotton, calico, muslin, lawn, shantung and rip-stop Nylon are common examples of plain weave fabrics. Characteristics: it looks the same from the front and back, has an even surface making it an ideal choice to print on. Twill weave Denim is the most popular twill weave fabric other examples include, drill, serge and gabardine. Characteristics: the front and back of the fabric is different. It is a strong and durable fabric ideal for home furnishings and work wear. Satin weave Satin, Sateen, duchesse and damask are all examples of satin weave fabrics. -

Fabric Supplier List
FABRIC SUPPLIER LIST CANADA Kendor Textiles Ltd 1260 Cliveden Ave Delta BC V3M 6Y1 Canada 604.434.3233 [email protected] www.kendortextiles.com Fabrics Available: Fabric supplier. Eco-friendly. Organic. Knits: solids, prints, yarn dyes and warp. Wovens: solids and yarn dyes. End Use: activewear, bottomweights, medical, lingerie, childrenswear, swimwear, rainwear, skiwear and uniform. Natural & eco items include cottons, bamboo's, modals, linens, hemps, organic cottons & organic linens. Technical items include waterproof/breathable soft shells, antibacteric & wicking polyester & recycled polyesters. Is a proud representative of the British Millerain line of waxed cottons and wools, and are able to provide custom souring. Minimums: Carries stock. In-stock minimum: 5 yards/color. Minimum order for production: 10 yards/color. Gordon Fabrics LTD #1135-6900 Graybar Rd. Richmond BC Canada 604.275.2672 [email protected] Fabrics Available: Fabric Supplier. Importer. Jobber. Carries stock. Knits & Wovens: solids, prints, yarn dyes and novelties. End Use: activewear, borromweights, eveningwear/bridal, medical, lingerie and childrenswear. Minimums: In stock minimum 1 yard. Minimum order for production varies. StartUp Fashion Supplier List 2016 – Page 1 CHINA Ecopel (HX) Co., Ltd. China +86 216.767.9686 www.ecopel.cn Fabrics Available: Fake fur and leather garments. End Uses: Childrenswear, Menswear, Other, Womenswear. Minimums: Min. order 50-100 m Hangzhou New Design Source Textile Co., Ltd. China +86 057.182.530528 Fabrics Available: Knits, Polyester/Man-Made, Prints. End Uses: Juniors Fashion, Menswear, Womenswear. Minimums: Min order 50 m. Nantong Haukai Textile Co., Ltd. China +86 513.890.78626 www.huakaitex.com Fabrics Available: Cotton, Linen. End Uses: Corporatewear/Suiting, Menswear, Womenswear. -

President's Message
2013 — Issue 06 The Gazette of the FEBRUARY President’s Message Dear Fellow Members, This winter is turning out to be a super busy time for us. We recently had an interesting talk from Nicholas Thaete about chair caning. Many members have told me that they love the class he is now offering. Maybe we can ask for another class for those who were unable to attend this time. On February 7th we’ll have a presentation on IKAT weaving, by Marcia Weiss, at our meeting, with a workshop on the following day, February 8th. This is an interesting technique and I’m looking forward to attending the workshop. There’s still room for more members if you’re interested. Susan Davis will bring additional examples of IKAT pieces to the meeting. Among our goals for the new year, upgrading of the web site is very important. Nancy Shiffrin created our web site over ten years ago, and we appreciate her making it functional as long as it has been in place. With the acceleration of technology we now see that there is more that we need to add to make our site consistent with the latest expectations of cyber-technology. Our aim will be a system that is easier to use and still interesting for the readers. This may necessitate our getting a different server. We’re getting some cyber-ideas for the web site from Julia Wilson, our member with considerable com- puter savvy. A small committee will be working on the transition, chaired jointly by Tiffany Robbins and Amoi Goldman. -

Cloth in Contemporary West Africa: a Symbiosis of Factory-Made and Hand-Made Cloth
University of Nebraska - Lincoln DigitalCommons@University of Nebraska - Lincoln Textile Society of America Symposium Proceedings Textile Society of America 2000 Cloth in Contemporary West Africa: A Symbiosis of Factory-made and Hand-made Cloth Heather Marie Akou Textile Society of America Follow this and additional works at: https://digitalcommons.unl.edu/tsaconf Akou, Heather Marie, "Cloth in Contemporary West Africa: A Symbiosis of Factory-made and Hand-made Cloth" (2000). Textile Society of America Symposium Proceedings. 778. https://digitalcommons.unl.edu/tsaconf/778 This Article is brought to you for free and open access by the Textile Society of America at DigitalCommons@University of Nebraska - Lincoln. It has been accepted for inclusion in Textile Society of America Symposium Proceedings by an authorized administrator of DigitalCommons@University of Nebraska - Lincoln. Cloth in Contemporary West Africa: A Symbiosis of Factory-made and Hand-made Cloth Heather Marie Akou Introduction The concepts of "tradition" and "fashion" both center on the idea of change. Fashion implies change, while tradition implies a lack of change. Many scholars have attempted to draw a line between the two, often with contradictory results. In a 1981 article titled, "Awareness: Requisite to Fashion," Mary Ellen Roach-Higgins argued that, If people in a society are generally not aware of change in form of dress during their lifetimes, fashion does not exist in that society. Awareness of change is a necessary condition for fashion to exist; the retrospective view of the historian does not produce fashion. I Although she praised an earlier scholar, Herbert Blumer, for promoting the serious study offashion2, their conceptualizations of the line between tradition and fashion differed. -

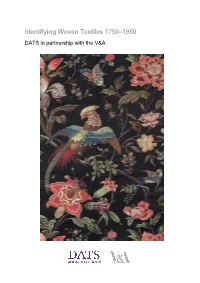
Identifying Woven Textiles 1750-1950 Identification
Identifying Woven Textiles 1750–1950 DATS in partnership with the V&A 1 Identifying Woven Textiles 1750–1950 This information pack has been produced to accompany two one-day workshops taught by Katy Wigley (Director, School of Textiles) and Mary Schoeser (Hon. V&A Senior Research Fellow), held at the V&A Clothworkers’ Centre on 19 April and 17 May 2018. The workshops are produced in collaboration between DATS and the V&A. The purpose of the workshops is to enable participants to improve the documentation and interpretation of collections and make them accessible to the widest audience. Participants will have the chance to study objects at first hand to help increase their confidence in identifying woven textile materials and techniques. This information pack is intended as a means of sharing the knowledge communicated in the workshops with colleagues and the wider public and is also intended as a stand-alone guide for basic weave identification. Other workshops / information packs in the series: Identifying Textile Types and Weaves Identifying Printed Textiles in Dress 1740–1890 Identifying Handmade and Machine Lace Identifying Fibres and Fabrics Identifying Handmade Lace Front Cover: Lamy et Giraud, Brocaded silk cannetille (detail), 1878. This Lyonnais firm won a silver gilt medal at the Paris Exposition Universelle with a silk of this design, probably by Eugene Prelle, their chief designer. Its impact partly derives from the textures within the many-coloured brocaded areas and the markedly twilled cannetille ground. Courtesy Francesca Galloway. 2 Identifying Woven Textiles 1750–1950 Table of Contents Page 1. Introduction 4 2. Tips for Dating 4 3. -

Obiko Art Wear Archive Project
TEXTILE ARTS COUNCIL FINE ARTS MUSEUMS OF SAN FRANCISCO OBIKO ART WEAR ARCHIVE PROJECT Feather collar by K.Lee Manuel “Electra” 1988. Photo: David Reese The Obiko ArtWear Archive documents and celebrates the work of Bay Area clothing and jewelry designers whose work was showcased at Sandra Sakata’s renowned boutique, Obiko. In the 1970s- through the 1990s, one-of-a-kind Art Wear blossomed in a culture that embraced global design. The influence of Asian and African ethnic costume and textile techniques is particularly evident in the aesthetic of this remarkable era. The archive includes a collection of designers’ work, four fashion shows, oral histories, photos and memories. The Textile Art Council hopes that the archive will be a great discovery and resource for future generations. © 2014 Textile Arts Council Fine Arts Museums of San Francisco, all rights reserved | Design: Nancy Rosenblum, Frisco Graphics OBIKO ART WEAR ARCHIVE PROJECT TABLE OF CONTENTS 1. Acknowledgements 2. History 3. Designers 4. Audio Interviews 5. Videos OBIKO ART WEAR ARCHIVE PROJECT ACKNOWLEDGEMENTS Jean Cacicedo Ana Lisa Hedstrom Thank Yous OBIKO ART WEAR ARCHIVE PROJECT | ACKNOWLEDGE- MENTS JEAN CACICEDO The hand-crafted garments and accessories that emerged in late 1960s and 1970s America played a significant role in our cultural identity. One-of-a-kind wearables emerged on both the east and west coasts, drawing on an anti-fashion street style approach. Two seminal galleries, Julie:Artisans in New York City and Obiko in San Francisco, provided a showcase for this work. I began my career on the east coast in the late 60s during an extraordinary time consumed by nationwide political protests and self expression. -

The Emperor's Humbler Clothes
SYLVIA HOUGHTELING THE EMPEROR’S HUMBLER CLOTHES Textures of Courtly Dress in Seventeenth- century South Asia Abstract This study reconstructs the humbler components of South Asian courtly ensembles worn by the greatest Mughal emperors, which included relatively inexpensive tie-dyed cloths made in Rajasthan and finely spun cotton muslins from Bengal. Court biographies, popular lexicons, and the letters sent from the Mughal court to its Rajput allies reveal that the fabrics used for dress in early modern South Asia were valued for sensory qualities, such as softness, saturation of color, and coolness on the skin, that went beyond the cost of the materials or the sophistication of the technology used to produce them. This project transports the study of dress in early modern South Asia beyond its current focus on the material wealth of imperial costumes to recover the sensory experience of wearing airy cotton and velvety wool, as well as the sophisticated intellectual, poetic, and political messages that could be carried in the fabric of a courtly coat. In his 1641 autobiography, the Jain merchant Banarasidas described the ways in which the tex- ture of life changed in the north Indian city of Jaunpur following news of the death of Emperor Akbar in 1605. “The people, bereft of their emperor, felt orphaned and hopeless,” he wrote.1 The wealthy feared that chaos would descend; they buried their jewelry and sealed their doors. They also changed their attire: Men began to wear plain clothes And casting off fine shawls, wrapped themselves in rough blankets The women too began to dress plainly.2 Conditions returned to normal ten days later, when the news spread that Prince Salim, QUICK CITATION Akbar’s son, had ascended to the throne as Emperor Jahangir and now reigned throughout the Houghteling, Sylvia. -

Digital Textiles™
Digital Textiles™ Following is a list of images included in Digital Textiles™. Most images are shown in two magnifications, and more than one example is shown of some, resulting in well over 1500 images in the complete set. So while this list does contain the repetition of multiple examples or magnifications, it should give you a good idea as to the content and coverage of the topic of textiles offered by Digital Textiles™. Volume 1: Natural Fibers PART 1: COTTON AND OTHER SEED HAIR FIBERS Cotton boll Photomicrographs of cotton fiber Photomicrographs of cotton fiber—cross section Picker lap Card sliver Drawn sliver Roving Filling yarn (untreated) Warp yarn (treated) Greige goods Bleached goods Dyed and finished goods Printed and glazed goods Pima cotton Organically colored cotton boll Organically colored cotton sliver Organically colored cotton knit Egyptian cotton organically colored washcloth Certified organically grown cotton t-shirt Organically colored, organically grown cotton So-called “green” cotton Recycled denim pencil and paper Cotton terry cloth Cotton batik Cotton shirting Cotton denim Cotton corduroy Cotton lace “Tussah” cotton Cotton drapery Mercerized cotton upholstery Cotton carpet Coir rug Kapok fiber Milkweed floss Volume 1: Natural Fibers PART 2: FLAX AND OTHER BAST FIBERS, AND MISC. CELLULOSICS Unbleached flax top Photomicrographs of flax fibers Photomicrographs of flax fibers—cross section Bleached flax top Handkerchief linen Linen damask Linen drapery Linen upholstery Ramie sliver Photomicrograph of cotton and ramie -

Liba Fabrics Corp
Liba Fabrics Corp. 132 West 36th Street, 6th Fl thth New York, NY 10018 5050 nn tel: 1-212-563-4991 AAnniivvee rrssaarryy fax: 1-212-268-5299 email: [email protected] www.libafabrics.com Liba Fabrics WOVEN INTO YOUR SUCCESS Liba Fabrics is "Woven Into Your Success"! Liba Fabrics is "Woven Into Your Success"! Table Of Contents Liba Fabrics, established in 1962, is proud to be celebrating our 50th anniver- Mystique Satin 4 sary. We are a leading Manufacturer, Converter and Importer of Fabrics in the Mystique Satin Stripe 4 USA used in a wide variety of trades. While our headquarters are based in the Mystique Crushed 4 Fabric Center of New York City, our customer base is spread widely across Slipper Satin 10 North America and the World. Liba Fabrics also has the ability to ship anywhere Voile 12 in the world including shipments manufactured overseas to other overseas loca- Crystal Organza 14 tions. Batiste 16 Bengaline 18 We stock all of our fabrics in ample quantities for immediate shipment. With the Bengaline Moire 18 ability to dye many of our fabrics in the USA, Liba Fabrics can offer custom Bengaline Crushed 18 colors with smaller quantities quickly. We pride ourselves in using the highest Habutae 22 quality yarns to make the best quality fabrics which are beautiful, washable and Imperial Taffeta 24 durable. Shantung 28 Poplin 30 Liba Fabrics’ Mission is to provide the very best Fabrics, Inventory and Service MJS Spun 32 available anywhere and to assist our customers in achieving their professional Ripstop Linen 34 growth and profit goals. -

U -Yuoo.Ho^Vi C^T-Gl 8
THE MUSETTM OF COSTUME APT, COSTUME INSTITUTE, INC. 630 Fifth Avenue New York City "COLOR THROUGH THE DECADES" February 25 to May 10, 194-1 Group I - COLOP CONTRASTS 1. Cerise and grey taffeta dress, 1369, French Gift of Mrs. James S. Parker; Ace. No. 40.76.labd Flowers in hair. 2. Ivory and tan silk dress, ca. 1882; American? Gift of Mrs. Sidney W. Ffoulkes; Ace. No. 38.98.1 ab Flowers in hair, and fan on lap (Ace.No. 38.23.356) 3. Blue satin and red and blue flowered silk dress, ca. 1882. Gift of Miss Muriel King, Worth, Paris; Ace. No. 39.102.ab Comb in hair (^old and pearl). /+. Shell-cream fancy weave dress 1833-1835, English Gift of Miss Irene Lewisohn; Ace. No. 37.46.5 Leaves and ribbon in hair. Scarf - creaa taffeta ^nd red velvet, European (on screenJ 5. Green taffeta, short cape - fringed;; ca. 184-4 1 Gift of Henry Samson; Ace. No. 39.130 6. Green and cream taffeta dress-; European; ca. 1844 Gift of Lee Simonson; Ace. No. 38.23.8 Shawl - Lent by Mrs. Dorothy Reaney L.40.48.2 Bonnet (Ace. No. 37.11.2); Veil (Ace. NO. 40.185.5) Brooch at neck. Group II - BROWNS AND TARS 7. Brown velvet and flowered cut and uncut velvet dress nerican; 1883-1886. -^ Gift of Mrs. Vanderbilt ?/ebb; Ace. No. 39.100.05 ab. _ _ U -yuoo.Ho^Vi C^t-Gl 8. Brown shot silk dress; European, 1854? Gift of Lee Simoneon; Ace. No. 38.23.53ab Black lace scarf on head; Ace.