Universal Design Today Universal Design Designing for Disabilities
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Accessibility and the Crowded Sidewalk: Micromobility’S Impact on Public Space CYNTHIA L
Accessibility and The Crowded Sidewalk: Micromobility’s Impact on Public Space CYNTHIA L. BENNETT Carnegie Mellon University, [email protected] EMILY E. ACKERMAN Univerisity of Pittsburgh, [email protected] BONNIE FAN Carnegie Mellon University, [email protected] JEFFREY P. BIGHAM Carnegie Mellon University, [email protected] PATRICK CARRINGTON Carnegie Mellon University, [email protected] SARAH E. FOX Carnegie Mellon University, [email protected] Over the past several years, micromobility devices—small-scale, networked vehicles used to travel short distances—have begun to pervade cities, bringing promises of sustainable transportation and decreased congestion. Though proponents herald their role in offering lightweight solutions to disconnected transit, smart scooters and autonomous delivery robots increasingly occupy pedestrian pathways, reanimating tensions around the right to public space. Drawing on interviews with disabled activists, government officials, and commercial representatives, we chart how devices and policies co-evolve to fulfill municipal sustainability goals, while creating obstacles for people with disabilities whose activism has long resisted inaccessible infrastructure. We reflect on efforts to redistribute space, institute tech governance, and offer accountability to those who involuntarily encounter interventions on the ground. In studying micromobility within spatial and political context, we call for the HCI community to consider how innovation transforms as it moves out from centers of development toward peripheries of design consideration. CCS CONCEPTS • Human-centered computing~Accessibility~Empirical studies in accessibility Additional Keywords and Phrases: Micromobility, Accessibility, Activism, Governance, Public space ACM Reference Format: Cynthia L. Bennett, Emily E. Ackerman, Bonnie Fan, Jeffrey P. Bigham, Patrick Carrington, and Sarah E. Fox. 2021. Accessibility and The Crowded Sidewalk: Micromobility’s Impact on Public Space. -

THE UNIVERSITY of SOUTHERN MISSISSIPPI Department of Parking and Transit Services
THE UNIVERSITY OF SOUTHERN MISSISSIPPI Department of Parking and Transit Services Parking and Traffic Regulations 2020-2021 Pursuant to the provisions of Chapter 105, Section 37-105-1 and Section 37-105-3, Mississippi Code of 1972, the Board of Trustees of State Institutions of Higher Learning hereby enacts the rules and regulations for vehicles, motorcycles and bicycles on the grounds of The University of Southern Mississippi campuses. A. GENERAL INFORMATION AND DEFINITIONS A.1. The University of Southern Mississippi reserves the right to regulate the use of all vehicles on the Hattiesburg and Gulf Park campuses and at the Gulf Coast Research Laboratory (GCRL), including the Halstead Road and Cedar Point locations, and to forbid the use of a vehicle by any person not complying with the regulations on its campuses or teaching/research sites under applicable Mississippi law and policies of the Mississippi State Institutions of Higher Learning. The University of Southern Mississippi, Department of Parking and Transit Services (PTS) is responsible for implementing and enforcing the parking regulations. Except where indicated, all regulations contained herein are enforced 24 hours a day, seven days a week. (Miss. Code Ann. § 37-105-3). A.2. The University utilizes a license plate recognition (LPR) system on all University-owned and controlled properties. License plates are used to verify that a vehicle can park at a particular location on university property. Faculty, staff and students are allowed up to four vehicles registered to a virtual parking permit. However, only one vehicle is allowed to park on a University property at any given time. -

2021-2022 Parking and Trafficguidelines Minnesota State University, Mankato History Sesquicentennial Bus Wraps 1868-2018
2021-2022 Parking and Traffic Guidelines Minnesota State University, Mankato History Sesquicentennial Bus Wraps 1868-2018 ARTS & CULTURE The Odyssey - 2011 National Winner Kennedy Center American College Theatre Festival ARTS & CULTURE Music’s Maverick Machine RESIDENTIAL LIFE Daniel Buck Hall (oldest), Gage Towers & Margaret R. Preska Residence Community (newest) HERITAGE Old Main, Bell Tower, & Alumni Arch Parking & Traffic Guidelines 2021-22 “Our mission is to provide parking and transportation alternatives to meet the needs of the students, faculty, staff, and guests of the campus.” Parking and Transportation Advisory Committee Purchasing Parking Portal www.mnsu.edu/parking Parking Emergencies / Special Arrangements: 507-389-2111 or email [email protected] Citation Appeals: 507-389-2111 https://link.mnsu.edu/parkingportal Parking Policy/Permit Questions: 507-389-2111 or email [email protected] www.mnsu.edu/parking Minnesota State University, Mankato is an Affirmative Action/Equal Opportunity University. This document is available in alternative format to individuals with disabilities by calling the Campus Hub at 507-389-1866 (V), 800-627-3529 or 711 (MRS/TTY). SHOP20BK_06-21 i Minnesota State Parking & Busing The Ground Rules: This policy and procedures handbook includes changes from past editions that are the result of proposals adopted following public hearings and lengthy sessions of the Parking and Transportation Advisory Committee. This document contains more than one fragile consensus and reflects a series of compromises hammered out from among committee volunteers. Those volunteers represent the interests of the various campus component groups including students, faculty, support staff, and administrators. As you peruse these pages, should you have a question, feel free to call Parking Services (507- 389-2111), send an email [[email protected]], or call Facilities Services at 507-389-6931. -

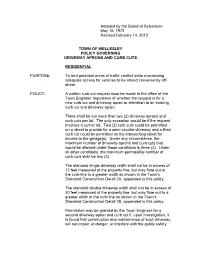
Engineering Division Driveway Aprons and Curb Cut Policy
Adopted by the Board of Selectmen May 15, 1973 Revised February 14, 2013 TOWN OF WELLESLEY POLICY GOVERNING DRIVEWAY APRONS AND CURB CUTS RESIDENTIAL PURPOSE: To limit potential areas of traffic conflict while maintaining adequate access for vehicles to be stored conveniently off- street. POLICY: A written curb cut request must be made to the office of the Town Engineer regardless of whether the request is for a new curb cut and driveway apron or alteration to an existing curb cut and driveway apron. There shall be not more than two (2) driveway aprons and curb cuts per lot. The only exception would be if the request involves a corner lot. Two (2) curb cuts could be permitted on a street to provide for a semi-circular driveway and a third curb cut could be permitted on the intersecting street for access to the garage(s). Under any circumstance, the maximum number of driveway aprons and curb cuts that would be allowed under those conditions is three (3). Under all other conditions, the maximum permissible number of curb cuts shall be two (2). The standard single driveway width shall not be in excess of 12 feet measured at the property line, but may flare out at the curb line to a greater width as shown in the Town’s Standard Construction Detail 2A, appended to this policy. The standard double driveway width shall not be in excess of 20 feet measured at the property line, but may flare out to a greater width at the curb line as shown in the Town’s Standard Construction Detail 2B, appended to this policy. -

Disability Rights Movement —The ADA Today
COVER STORY: ADA Today The Disability Rights Movement —The ADA Today Karen Knabel Jackson navigates Washington DC’s Metro. by Katherine Shaw ADA legislation brought f you’re over 30, you probably amazing changes to the landscape—expected, understood, remember a time in the and fostering independence, access not-too-distant past when a nation, but more needs and self-suffi ciency for people curb cut was unusual, there to be done to level the with a wide range of disabilities. were no beeping sounds at playing fi elds for citizens Icrosswalks on busy city street with disabilities. Yet, with all of these advances, corners, no Braille at ATM court decisions and inconsistent machines, no handicapped- policies have eroded the inten- accessible bathroom stalls at the airport, few if tion of the ADA, lessening protections for people any ramps anywhere, and automatic doors were with disabilities. As a result, the ADA Restoration common only in grocery stores. Act of 2007 (H.R. 3195/S. 1881) was introduced last year to restore and clarify the original intent Today, thanks in large part to the Americans with of the legislation. Hearings have been held in both Disabilities Act (ADA), which was signed into law the House and Senate and the bill is expected to in 1990, these things are part of our architectural pass in 2008. 20 Momentum • Fall.2008 Here’s how the ADA works or doesn’t work for some people with MS today. Creating a A no-win situation Pat had a successful career as a nursing home admin- istrator in the Chicago area. -

Engineering Directive on Walks and Wheelchair Ramps
Number: E-12-005 Date: 03/27/2012 ENGINEERING DIRECTIVE Thomas F. Broderick, P.E. (signature on original) CHIEF ENGINEER Walks and Wheelchair Ramps The purpose of this Engineering Directive is to issue revised and new Wheelchair Ramp drawings contained in the Construction Standard Details and new Notes on Walks and Wheelchair Ramps for Designers and Construction Engineers. This Engineering Directive supersedes E-04-007, Detectable Warning Panels – Revised, dated 12/16/04, and E- 97-008, Architectural Access Board and Americans with Disabilities Act Requirements, dated 10/9/97. This Directive is effective immediately for all projects under design or construction. The following revised Construction Standard Details drawings dated March 2012 are issued to replace existing corresponding Construction Standard Details drawings dated August 2010: • E 107.2.0R Wheelchair Ramps Less Than 12’-4” Sidewalk • E 107.2.1R Wheelchair Ramp on Narrow Sidewalk with Detectable Warning Panel • E 107.3.0R Wheelchair Ramps Greater Than 12’-4” Sidewalk • E 107.6.0R Wheelchair Ramp for One Continuous Direction of Pedestrian Travel • E 107.6.3R Wheelchair Ramp with 3” Curb Reveal • E 107.6.4R “T” Intersection Wheelchair Ramp • E 107.6.5R Detectable Warning Panel for Wheelchair Ramps and Standard Ramp Terminology • E 107.6.9R Wheelchair Ramp with Landscaping Strip The following new Construction Standard Details drawing dated March 2012 is issued: • E 107.1.0 Typical Intersection Crosswalk Layout The Notes on Walks and Wheelchair Ramps for Designers and Construction Engineers dated March 2012 are issued to supplement the Construction Standard Details and the Project Development & Design Guide. -

4-A Design for Trucks
1 CHAPTER 4 DESIGN CRITERIA The design of driveways shall comply with the guidelines of AASHTO‟s A Policy on Geometric Design of Highways and Bridges, current edition. However, this chapter provides a summary of the minimum design constraints that will be checked during the plan review process. All modes of transportation should be taken into consideration, cars, pedestrians, bikes and trucks. The geometric design of an intersection is a collection of various elements - such as radius, width, grade, angle of intersection, etc, - that in combination provide for satisfactory operation of the vehicles that will use the intersection. Since the operating characteristics vary dramatically for different types of vehicles, the designer must first establish the design vehicle on which to base the design. The designer should also check the final design to ensure the design vehicles can operate satisfactorily. In addition, if the applicant can demonstrate that his design can accommodate the appropriate design vehicle even though one or more design elements do not meet the minimum values contained in this chapter, the Department may approve the plans. 4-A DESIGN FOR TRUCKS The design criteria given in this chapter have more stringent requirements for trucks. Even though the general use of such guidance would result in more desirable operations for all vehicles, it is neither practical nor necessary to design all facilities to accommodate trucks. The designer must use judgment in selecting the proper design vehicle. When semi trailer combination trucks are expected to use the intersection on a regular basis and in numbers more than just an occasional vehicle, then the intersection should be designed to accommodate the truck movements. -

BC Transit. "Design Guidelines for Accessible Bus Stops."
BC TRANSIT MUNICIPAL SYSTEMS PROGRAM DESIGN GUIDELINES FOR ACCESSIBLE BUS STOPS FORWARD -- MINIMUM REQUIREMENTS FOR DESIGNATION OF ACCESSIBLE BUS STOPS The guidelines for an accessible stop are: In areas where a sidewalk is the pedestrian right-of-way: The preferable roadside condition for a transit stop is a concrete barrier curb 150 mm (6 in) high, without indentation for a catch basin. The transit stop-waiting pad should be a clear minimum of 2.1 m (7 ft) x 1.98 m (6.5 ft). This is necessary in order to accommodate the wheelchair ramp deployment from the bus and to allow for wheelchair movement after clearing the ramp. Provide one or two paved connections from waiting pad to the sidewalk for a width of 1.5 m (5 ft). If street furniture or other such objects are provided (i.e. newspaper box, overhead signage), they must be located to provide a minimum clear width of 1.5 m (5 ft) and clear headroom of 2.0 m (6.5 ft) for the pedestrian path. They must be kept clear of the transit loading and unloading area. If a bench for seating is installed within bus stop areas, it should not be placed on a sidewalk after having a width of less than 2 m (6.5 ft), or within 6 m (20 ft) of any fire hydrant. In areas where no sidewalk exists, a concrete or asphalt pad on the shoulder of the road, as illustrated in Figure 6, is recommended. As illustrated, the pad must be elevated above road grade 150 mm. -

Land Use Law and Sidewalk Requirements Under the Americans with Disabilities Act
LAND USE LAW AND SIDEWALK REQUIREMENTS UNDER THE AMERICANS WITH DISABILITIES ACT Robin Paul Malloy, Sarah Spencer & Shannon Crane Authors’ Synopsis: A significant percentage of American families have a family member with a mobility impairment. The numbers will increase as our population continues to age. Therefore, it is important to focus on accessibility so that people can safely and easily navigate their local communities. This Article deals with the legal obligation to make com- munities accessible under the Americans with Disabilities Act (ADA). Specifically, this Article addresses the intricate regulations applicable to sidewalks. Local communities must construct, repair, and maintain side- walks in compliance with the ADA. This obligation includes removing obstacles to accessibility such as snow, even in snow-belt communities that would prefer to avoid the cost of snow removal. I. INTRODUCTION .................................................................. 404 II. SIDEWALKS AND THEIR PROVISION BY LOCAL GOVERNMENT ................................................................... 405 III. SIDEWALK REPAIR AND MAINTENANCE ........................... 410 IV. GENERAL UPKEEP ............................................................. 414 V. ACCESSIBILITY AND SNOW REMOVAL .............................. 415 VI. PLANNING FOR ADA COMPLIANT SIDEWALKS ................ 422 VII. CONCLUSION ..................................................................... 424 APPENDIX ................................................................................... -

The Curb-Cut Effect by Angela Glover Blackwell
Features The Curb-Cut Effect By Angela Glover Blackwell Stanford Social Innovation Review Winter 2017 Copyright 2016 by Leland Stanford Jr. University All Rights Reserved Stanford Social Innovation Review www.ssir.org Email: [email protected] 28 Stanford Social Innovation Review / Winter 2017 Laws and programs designed to benefit vulnerable groups, such as the disabled or people of color, , often end up benefiting all of society. CurbTHE -Cut BY ANGELA GLOVER BLACKWELL Illustration by ALEX EBEN MEYER EFFECT ne evening in the early 1970s, Michael Pachovas and a across the country. Disabled advocates continued few friends wheeled themselves to a curb in Berkeley, to push for access to the basics that many Ameri- Calif., poured cement into the form of a crude ramp, cans take for granted—sidewalks, classrooms, dorm and rolled off into the night.1 For Pachovas and his rooms, restrooms, buses. At last, on July 26, 1990, fellow disability advocates, it was a political act, a ges- President George H.W. Bush signed the landmark ture of defiance. “The police threatened to arrest us,” Americans with Disabilities Act, which prohib- Pachovas recalls. “But they didn’t.” 2 It was also prag- its disability-based discrimination and mandated matic. Despite their unevenness, the makeshift sloping curbs provided the disabled changes to the built environment, including curb Ocommunity with something invaluable: mobility. cuts. “Let the shameful wall of exclusion finally At the time, getting around Berkeley—or any American city—in a wheelchair was come tumbling down,” he proclaimed.7 not easy. The Architectural Barriers Act of 1968 required government buildings to Then a magnificent and unexpected thing hap- make themselves universally accessible, but traversing the streets in a wheelchair pened. -

Sidewalk and Curb Ramp Inventory the First Step in Ensuring Compliance with Accessibility Requirements
Sidewalk and Curb Ramp Inventory The first step in ensuring compliance with accessibility requirements September 2017 Sidewalk and Curb Ramp Inventory Summer 2017 Executive Summary In the summer of 2017, the Town of Falmouth undertook an inventory of its existing sidewalk network. This project was listed as a recommended action item in the 2016 Falmouth Bicycle and Pedestrian Plan . The inventory focused primarily on American with Disabilities Act (ADA) compliance of sidewalk segments, curb ramps, and crosswalks. Sidewalk segments and curb ramps were surveyed for the most common barriers to access, including: • Sidewalk width, vertical grade, and maintenance; • Curb ramp width, vertical grade, and cross slope; • The presence of level landing panels, detectable warnings, and other curb ramp elements; • Flush and level transitions between sidewalks, ramps, and crosswalks; etc. Over 10 miles of priority sidewalk segments were surveyed. The key results include: • 50 percent of sidewalk segments (17 segments) have at least one vertical or horizontal fault. • 29 percent of sidewalk segments (10 segments) have at least one obstructing or protruding object. • 62 percent of sidewalk segments (21 segments) have at least one non-conforming curb cut. • 6 percent of curb ramps (10 ramps) have a ramp panel less than 36 inches wide. • 15 percent of curb ramps (25 ramps) lack a level landing panel. • 36 percent of curb ramps (59 ramps) lack detectable warnings installed and in good condition. • 26 percent of curb ramps (42 ramps) lack flush and level transitions. The following recommendations are made to improve conditions and increase compliance: • Repair all vertical and horizontal faults (51 faults). -

Of 2021 a Local Law Amending
TOWN OF NORTH HEMPSTEAD LOCAL LAW NO. _____ OF 2021 A LOCAL LAW AMENDING CHAPTER 18 OF THE TOWN CODE ENTITLED “EXCAVATIONS, HIGHWAY” BE IN ENACTED by the Town Board of the Town of North Hempstead, as follows: Section 1. Legislative Intent. The Board finds that it is in the best interest of the Town of North Hempstead to amend Chapter 18 of the town Code entitled “Excavations, Highway” to make amendments to add certain standards and dimensional requirements for curb cuts and driveway aprons on residential and commercial properties. Section 2. Chapter 18 of the Town Code is hereby amended, as follows: Chapter 18 Highway Excavations[, Highway] and Curb Cuts §18-1. Highway excavations. No person, firm or corporation, public service, water, light or power authority shall make any curb cuts, road openings or excavate in any street, highway or sidewalk in the town for any purpose without first obtaining a permit from the Superintendent of Highways as hereinafter provided. §18-2. Permit. A. Upon application in writing filed with the Superintendent of Highways, stating the purpose, extent, location and nature of [a] proposed curb cuts, road openings or excavations or other disturbance of a street or highway in the town, the Town Superintendent of Highways may grant or refuse a permit therefor. B. If the application for a permit is denied, the Highway Superintendent shall send the applicant written notification of the denial and shall state the reason for denial. C. Except where such curb cut, road opening or excavation or disturbance shall be directly authorized by law, the Superintendent of Highways shall require the applicant to deposit with the Superintendent of Highways a sum of money or bond in a sum set by resolution of the Town Board, or which shall otherwise be deemed by him to be adequate to pay all of the expenses to which the town will be put to replace the street, highways or sidewalk, pavement, curb or gutter in proper condition, and the unexpended balance, if any, shall be refunded to the depositor.