Desktop Publishing ICT Training
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Geography 360 Principles of Cartography
Geography 360 Principles of Cartography April 26, 2006 Typography Outlines 1. Principles of typography • Anatomy of letterform • Classifying type family • Typographic variables 2. Using type for map design • Choosing type family • Choosing typographic variables • Guidelines for type placement 1. Principles of typography • What constitutes letterform? – with focus on serif and shading • Classifying type family – based on common characteristics of letterform • Typographic variables – Type style, size, case, spacing, … Some design aspects of letterform •Serif: finishing strokes added to the end of the main strokes of the letter • Shading: main slant of letterforms Source: Dent Figure 14.1 •Serif vs. San Serif • Diagonal shading vs. horizontal shading Aspects of letterform • Serif vs. Sans Serif – Serif: lettering styles that contain such finishing strokes – Sans Serif: lettering styles that do not contain such finishing strokes • Diagonal Shading vs. horizontal/vertical Shading – Where is the position of the maximum stress in curved letters? – See Dent Figure 14.3 What is type family? • Type family: a group of type designs that reflect common design characteristics and share a common base name (Fig. 11.18) Palatino Helvetica Bookman Gill Sans Classifying type family Alexander Lawson, 1971, Printing types: An Introduction Classifying type family Class Appearance Distinct Other characteristics name Black Letter Hand Decorative Text lettering Oldstyle Lacking Diagonal Roman geometric shading Modern Geometric Vertical/horizo ntal shading Sans Precise, No serif Gothic serif clean-cut Typographic variables • Type family can be further differentiated by typographic variables such as • Type style: italic, normal, bold (Fig. 11.18 B) • Type size: 24 point (Fig. 11. 18D) • Type case: UPPERCASE, lowercase, Title Case, Sentence case (Fig. -

Introducing Opentype Ab
UBS AG ab Postfach CH-8098 Zürich Tel. +41-44-234 11 11 Brand Management Visual Identity Stephanie Teige FG09 G5R4-Z8S Tel. +41-1-234 59 09 Introducing OpenType Fax +41-1-234 36 41 [email protected] July 2005 www.ubs.com OpenType is a new font format developed collaboratively by Adobe and Microsoft. OpenType enhances the TrueType and PostScript technologies and extends their capabilities. Most fonts today are released in the OpenType format, now considered the industry standard. The resulting new generation of UBSHeadline and Frutiger fonts offers improved typographic and layout features. 1. What is OpenType? Frutiger is not always Frutiger Due to the wide variety of Frutiger styles available world- A single font format wide, be sure to install and use only the client-specific UBS OpenType provides a single universally acceptable font licensed version of this font. Do not use any other versions format that can be used on any major operating system of Frutiger to create UBS media. and in any application. Using the client-specific UBS Frutiger guarantees access to Macintosh Windows UBS-relevant cuts. It also prevents changes to kerning and line-break in comparison to random Frutiger styles. UBSHeadline, Frutiger UBSHeadline, Frutiger (PostScript) (TrueType) Linotype Frutiger UBS Frutiger Frutiger LT 45 Light Frutiger 45 Light Macintosh and Frutiger LT 46 Light Italic Frutiger 45 Light Italic Windows Frutiger LT 55 Roman Frutiger 55 Roman Frutiger LT 56 Italic Frutiger 55 Roman Italic UBSHeadline, Frutiger Frutiger LT 65 Bold Frutiger 45 Light Bold (OpenType) Frutiger LT 75 Black Frutiger 55 Roman Bold Frutiger LT 47 Light Condensed Frutiger 47 Light CN Unicode OpenType supports Unicode, which allows much larger Comparison of common Linotype Frutiger versus UBS client- character sets – more than 65,000 glyphs per font in many specific Frutiger. -

Glossary 1 Terms Used in Graphic Design and Printing
Computer Presentation of Data 121 GLOSSARY 1 GLOSSARY 1 TERMS USED IN GRAPHIC DESIGN AND PRINTING Words in italics are separately defmed. alphabet length The space occupied by the 26 lowercase letters in a given typeface and size, when they are set in a single line without spaces. alphanumerics Letters and numbers, as opposed to other kinds of symbol. artwork Text or graphics presented in a form suitable for reproduction. In desktop publishing, the artwork is usu ally in the form of output from a laser printer. ascender Thepartofalowercase letter, such as 'd' or'h', that rises above the x-height. asymmetrical layout A page layout that has no central axis. Typically, both headings and text would be ranged left. back-edge In a bound document, the edge of the page nearest to the binding. baseline An imaginary horizontal line with which the bases of most lowercase letters (i.e. those without descenders) are aligned. baseline-to-baseline measurement The measurement (usually in points) from the baseline of one line of type to the baseline of the next. See also: linefeed. body size The term originates from metal type and it refers to the size of the 'body' on which each character is cast. The body size, usually measured in points, is the vertical di mension of the surfaces carrying the characters. With digital type there is no physical body, so the term has little relevance. See also: point size. brightness The subjective impression caused by the lumi nance of an object. cap. height See: capital-letter height. capital-letter height The height of the capital letters in a given typeface and size, measured from the baseline to the capita/line. -

Developing an Arabic Typography Course for Visual Communication Design
Developing an Arabic Typography course for Visual Communication Design Students in the Middle East and North African Region A thesis submitted to the School of Visual Communication Design, College of Communication and Information of Kent State University in partial fulfillment of the requirements for the degree of Master of Fine Arts by Basma Almusallam May, 2014 Thesis written by Basma Almusallam B.F.A, Kuwait University, 2008 M.F.A, Kent State University, 2014 Approved by ___________________________ Jillian Coorey, M.F.A., Advisor ___________________________ AnnMarie LeBlanc, M.F.A., Director, School of Visual Communication Design ___________________________ Stanley T. Wearden, Ph.D., Dean, College of Communication and Information Table of Contents TABLE OF CONTENTS………………………………………………………………...... iii LIST OF FIGURES……………………………………………………………………….. v PREFACE………………………………………………………………………………..... vi CHAPTER I. INTRODUCTION…………………………………………………………. 1 The Current Issue………………………………………………….. 1 Core Objectives……………………………………………………. 3 II. THE HISTORY OF THE ARABIC WRITING SYSTEM, CALLIGRAPHY AND TYPOGRAPHY………………………………………....………….. 4 The Arabic Writing System……………………………………….. 4 Arabic Calligraphy………………………………………………… 5 The Undocumented Art of Arabic Calligraphy……………….…… 6 The Shift Towards Typography and the Digital Era………………. 7 The Pressing Issue of the Present………………………………….. 8 A NOTE ON THE PROCESS…………………………………………………………….. 10 Applying a Framework for Research Documentation…………….. 11 Mental Model……………………………………………………… 12 Proposed User Testing……………………………………………. -

INTRODUCTORY CONCEPTS Desktop Publishing Terms Overview
INTRODUCTORY CONCEPTS Desktop Publishing Terms Overview GOAL: Produce a reference guide demonstrating desktop publishing (DTP) terms. Crosswalk Measurable Learner to Show-Me Instructional Activities Assessment Objectives Standards Define terms related to desktop CA1, 2.1 Accurately define at least 15 Use the Desktop Publishing Terms publishing. A1 alphabetized desktop publishing terms to assessment to evaluate the definitions Import text files and word CA1, 2.1 be used as a reference guide. Students provided of each term. Also evaluate processing documents into will select terms from a listing generated the ability to demonstrate the specified publications. C2 by the instructor or other provided terms; the use of appropriate desktop Set margins. B1 CA1, 2.1 source(s). The terms will be displayed publishing layout and design with text, Create columns. B2 CA1, 2.1 in an appropriate easy-to-read format graphics, columns, and gutters Set guttering. B3 CA1, 2.1 according to DTP concepts. Each effectively manipulated; the use of Create an effective focal point. CA1, 2.1 definition is to demonstrate the term appropriately selected graphics to B6 used, e.g., drop cap will begin with a represent definitions; proper font Utilize pasteboard. B7 CA1, 2.1 drop cap. Effective DTP layout and selection and sizing; and the use of the Import graphics from various CA3, 2.7 design are to be used in margins, focal number of terms and graphics specified. sources (e.g., software-specific point, columns and gutters, etc. A The ability to provide an error-free library, other applications, minimum of 5 related graphics are to be document will also be assessed. -

Desktop Publishing: Page Layout Design Introduction
M2: Desktop Publishing Objectives Desktop Publishing: Page Layout Design Introduction Discrete Documents Course: Master of Arts Softwares Course Name: Computer and Information Technology Course Code: HIND4014 Basic Tools Semester: II File Extension Session: 2019-20 Desktop Publishing Software: Adobe Pagemaker Mr. Joynath Mishra Introduction Assistant Professor (Guest) Importance Computer Science and Information Technology Coverpage Creation Mahatma Gandhi Central University Poster Creation Motihari, Bihar Exercise References April 6, 2020 . Outline M2: Desktop Publishing 1 Objectives Objectives 2 Introduction Introduction Discrete 3 Discrete Documents Documents Softwares 4 Softwares Basic Tools File Extension 5 Basic Tools Desktop Publishing Software: Adobe 6 File Extension Pagemaker Introduction Importance 7 Desktop Publishing Software: Adobe Pagemaker Introduction Coverpage Creation Importance Poster Creation Coverpage Creation Poster Creation Exercise References 8 Exercise 9 References . Objectives M2: Desktop Publishing Objectives Introduction Discrete Documents Softwares Objectives Basic Tools Study on Context of Desktop Publishing File Extension Importance of Desktop Publishing Desktop Publishing Study on creation of title/cover page, advertisement Software: Adobe Pagemaker Introduction Importance Coverpage Creation Poster Creation Exercise References . Introduction M2: Desktop Publishing Introduction Objectives Desktop publishing is a process to produce organized soft copy format of text and graphics in a single page/platform. -

Desktop Publishing
ORDINANCE FOR DESKTOP PUBLISHING Offered by KUMAUN UNIVERSITY, NAINITAL 2015-2016 By Deen Dayal Upadhyay Kaushal Kendra S.B.S. Government P.G. College, Rudrapur (U.S. Nagar) Uttarakhand 1 B. Voc (Desktop Publishing) DESCRIPTION & OBJECTIVES COURSE DESKTOP PUBLISHING : 1. DESCRIPTION This course introduces students to the principles of design applicable to publications created using desktop publishing software and computer technology. Special attention is given to design principles, typography, and layout and production techniques. This class focuses on gaining professional-level skills and knowledge. In this course, the students will discover how to use the essential building blocks of design type, art and line in new and creative ways, learn clever ways to locate and use resources such as graphics and scanned art, learn to think about audience and medium and how those affect the way you craft your message and also be learning to use new technical tools to create those effective messages. In the end, the students will have a more critical eye for design and production techniques, be able to "talk the talk of desktop publishing" and will know how to design and create attractive publications. In short, the students have valuable skills that you can use in social or professional settings, from creating a newsletter for an organization. This class will follow a step-by-step process that gives you usable amounts of information in "byte-size" pieces; each assignment builds on what you have already learned. Teaching methods combine presentation, examples and discussion with considerable hands-on production and personal feedback. 2. OBJECTIVES: The principal goal for this class is to develop specific skills, competencies and points of view needed by professionals who use computer hardware and software in the hands-on production of publications. -

Designing Typefaces for Maps. a Protocol of Tests
Designing typefaces for maps. A protocol of tests. Sébastien Biniek,a Guillaume Touya,a Gilles Rouffineau,b and Thomas Huot-Marchandc a Univ. Paris-Est, LASTIG COGIT, IGN, ENSG, F-94160 Saint-Mande, France b ÉSAD Grenoble Valence, 38 000, Grenoble, France c ANRT, ENSAD, 54013, Nancy, France. Abstract: The text management in map design is a topic generally linked to placement and composition issues. Whereas the type design issue is rarely addressed or at least only partially. Moreover the typefaces especially designed for maps are rare. This paper presents a protocol of tests to evaluate characters for digital topographic maps and fonts that were designed for the screen through the use of geographical information systems using this protocol. It was launched by the Atelier National de Recherche Typographique Research (ANRT, located in Nancy, France) and took place over his ‘post-master’ course in 2013. The purpose is to isolate different issues inherent to text in a topographic map: map background, nonlinear text placement and toponymic hierarchies. Further research is necessary to improve this kind of approach. Keywords: Typography, Fonts, Topographic maps cannot be said that cartography is used to exploit the 1. Introduction latest innovations in type design. Even some typographic The graphic and textual components of a map form a choices can be disappointing for type designers. For single image that is both seen and read but unlike map example, we would like to notice the recent change of objects, map texts doesn’t have pre-defined positions. On typeface that has been operated at Swisstopo (the Swiss the other hand, the text is always linked to a map object national mapping agency). -

Unit 1 Intro to Desktop Publishing
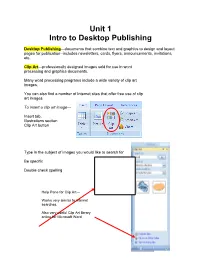
Unit 1 Intro to Desktop Publishing Desktop Publishing—documents that combine text and graphics to design and layout pages for publication--includes newsletters, cards, flyers, announcements, invitations, etc. Clip Art—professionally designed images sold for use in word processing and graphics documents. Many word processing programs include a wide variety of clip art images. You can also find a number of Internet sites that offer free use of clip art images. To insert a clip art image— Insert tab, Illustrations section Clip Art button Type in the subject of images you would like to search for Be specific Double check spelling Help Pane for Clip Art— Works very similar to Internet searches. Also very useful Clip Art library online for Microsoft Word Once search is complete, you will get a menu of pictures to choose from. Click on the drop down arrow next to the picture. Choose Insert from the menu. Text Wrapping—change the way text is placed around a selected graphic or other object. Make sure image is active (handles around picture)— Use Picture Tools tab and Format tab Arrange section Text Wrapping button Text Wrapping Choices In Line with Text—words are placed on a line above and below the picture Square—moves the words around the image leaving a square area containing the image Tight—moves the words around the image and follows the contours of the image. Behind Text—allows the words to show in front of (or float over) the picture. In Front of Text—allows you to “float” the graphic over the text and place it wherever you wish (the text is covered by the graphic). -

Typography Height
THIS MONTH POInts OF VIEW a Serif Sans serif b Ascender Serif Typography Height Typography is the art and technique of arranging type. Like a Serif Descender person’s speaking style and skill, the quality of our treatment of Figure 1 | Typefaces. (a) The anatomy of letterform for serif (Garamond) letters on a page can influence how people respond to our mes- and sans serif (Univers) type both set at 58 point. (b) Four of the most sage. It is an essential act of encoding and interpretation, linking readily available fonts. what we say to what people see. Typography has been known to affect perception of credibility. line and paragraph settings (Fig. 2b). The relative scale of white In one study, identical job resumes printed using different type- space in Figure 2b makes the hierarchy of the content apparent. faces were sent out for review. Resumes with typefaces deemed Differentially aligning the paragraph text and bulleted list, when appropriate for a given industry resulted in applicants being con- allowed, differentiates the content. sidered more knowledgeable, mature, experienced, professional, To achieve meaningfully spaced text, use the ‘space before’ and believable and trustworthy than when less appropriate typefaces ‘space after’ settings instead of extra carriage returns. Find the were used1. In this case, picking the right typeface can help some- settings under Font menu > Paragraphs (PowerPoint) or Format one’s chances of landing a job. menu > Paragraphs (Word). The paragraph text in Figure 2b is set The term typeface is frequently conflated with font; Arial is a with 5 point space after it; the bulleted list has 3 point space after ‘typeface’ that may include roman, bold and italic ‘fonts’. -

CHAPTER 9 DATA DISPLAY and CARTOGRAPHY 9.1 Cartographic
CHAPTER 9 DATA DISPLAY AND CARTOGRAPHY 9.1 Cartographic Representation 9.1.1 Spatial Features and Map Symbols 9.1.2 Use of Color 9.1.3 Data Classification 9.1.4 Generalization Box 9.1 Representations 9.2 Types of Quantitative Maps Box 9.2 Locating Dots on a Dot Map Box 9.3 Mapping Derived and Absolute Values 9.3 Typography 9.3.1 Type Variations 9.3.2 Selection of Type Variations 9.3.3 Placement of Text in the Map Body Box 9.4 Options for Dynamic Labeling 9.4 Map Design 9.4.1 Layout Box 9.5 Wizards for Adding Map Elements 9.4.2 Visual Hierarchy 9.5 Map Production Box 9.6 Working with Soft-Copy Maps Box 9.7 A Web Tool for Making Color Maps Key Concepts and Terms Review Questions Copyright © The McGraw-Hill Companies, Inc. Permission required for reproduction or display. Applications: Data Display and Cartography Task 1: Make a Choropleth Map Task 2: Use Graduated Symbols, Line Symbols, Highway Shield Symbols, and Text Symbols Task 3: Label Streams Challenge Task References 1 Common Map Elements zCommon map elements are the title, body, legend, north arrow, scale, acknowledgment, and neatline/map border. zOther elements include the graticule or grid, name of map projection, inset or location map, and data quality information. Figure 9.1 Common map elements. 2 Cartographic Representation zCartography is the making and study of maps in all their aspects. zCartographers classify maps into general reference or thematic, and qualitative or quantitative. Spatial Features and Map Symbols zTo display a spatial feature on a map, we use a map symbol to indicate the feature’s location and a visual variable, or visual variables, with the symbol to show the feature’s attribute data. -

Desktop Publishing 45, Anurag Nagar, Behind Press Complex, Indore
B.Com 1st Year (Plain) Subject- Desktop Publishing SYLLABUS Class – B.Com. I Year Subject – Desktop Publishing UNIT – I Importance and Advantages of DTP, DTP Software and Hardware, Commercial DTP Packages, Page Layout programs, Introduction to Word Processing, Commercial DTP Packages, Difference between DTP Software and word Processing. UNIT – II Types of Graphics, Uses of Computer Graphics Introduction to Graphics Programs, Font and Typeface, Types of Fonts, Creation of Fonts (Photographer), Anatomy of Typefaces, Printers, Types of Printers used in DTP, Plotter, Scanner. UNIT – III History and Versions of PageMaker, Creating a New Page, Document Setup Dialog Box, Paper size, Page Orientation, Margins, Different Methods of Placing text and graphics in a document, master Page, Story Editor, Formatting of Text, Indent, Leading, Hyphenation, Spelling Check, Creating Index, Text Wrap, Position (Superscript/Subscript), Control Palette. UNIT – IV History of Multimedia Elements, Text, Images, Sound, Animation and Video, Text, concept of Plain Text and Formatted Text, RTF& HTML Text, Image, Importance of Graphics in Multimedia, Image Capturing Methods, Scanner, Digital Camera, Sound0 Sound and its effect in Multimedia, Analog and Digital sound, Animation, Basics, Principles and use of Animation, video, Basics of Video, Analog and Digital Video. UNIT – V Features Of Multimedia, Overview of Multimedia, Multimedia Software Tools, Multimedia Authoring- Production and Presentation, Graphics File Formats, MIDI-Overviews, Concepts, Structure of MIDI, MIDI Devices, MIDI Messages. 45, Anurag Nagar, Behind Press Complex, Indore (M.P.) Ph.: 4262100, www.rccmindore.com 1 B.Com 1st Year (Plain) Subject- Desktop Publishing UNIT I 1.1 Introduction to Desktop Publishing Desktop Publishing (DTP) is the creation of electronic forms of information documents using page layout skills on a personal computer primarily for print.