Web Application Direct Download Files Web Application Direct Download Files
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

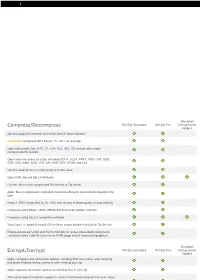
Compress/Decompress Encrypt/Decrypt
Windows Compress/Decompress WinZip Standard WinZip Pro Compressed Folders Zip and unzip files instantly with 64-bit, best-in-class software ENHANCED! Compress MP3 files by 15 - 20 % on average Open and extract Zipx, RAR, 7Z, LHA, BZ2, IMG, ISO and all other major compression file formats Open more files types as a Zip, including DOCX, XLSX, PPTX, XPS, ODT, ODS, ODP, ODG,WMZ, WSZ, YFS, XPI, XAP, CRX, EPUB, and C4Z Use the super picker to unzip locally or to the cloud Open CAB, Zip and Zip 2.0 Methods Convert other major compressed file formats to Zip format Apply 'Best Compression' method to maximize efficiency automatically based on file type Reduce JPEG image files by 20 - 25% with no loss of photo quality or data integrity Compress using BZip2, LZMA, PPMD and Enhanced Deflate methods Compress using Zip 2.0 compatible methods 'Auto Open' a zipped Microsoft Office file by simply double-clicking the Zip file icon Employ advanced 'Unzip and Try' functionality to review interrelated components contained within a Zip file (such as an HTML page and its associated graphics). Windows Encrypt/Decrypt WinZip Standard WinZip Pro Compressed Folders Apply encryption and conversion options, including PDF conversion, watermarking and photo resizing, before, during or after creating your zip Apply separate conversion options to individual files in your zip Take advantage of hardware support in certain Intel-based computers for even faster AES encryption Administrative lockdown of encryption methods and password policies Check 'Encrypt' to password protect your files using banking-level encryption and keep them completely secure Secure sensitive data with strong, FIPS-197 certified AES encryption (128- and 256- bit) Auto-wipe ('shred') temporarily extracted copies of encrypted files using the U.S. -

How to Download Mega Files for Free How to Download Mega Files for Free
how to download mega files for free How to download mega files for free. MegaDownloader is a unique online tool that allows users to download files directly in their devices from Mega.nz. As we all know that Mega is quite popular for storing heavy files on its cloud storage space but unfortunately it’s quite hard to download files directly in any device due to certain limitations. You can avoid all this lengthy process by simply using our MegaDownloader that will automatically grab the relevant files for you. Steps to use Mega Downloader. It won’t take more than a minute to download any customized file using MegaDownloader, All you need to do is just follow these simple and easy steps in a proper sequence as described below. Open the Mega URL and go to Mega.nz from your web browser. Open the file location in the Mega Dashboard and then Copy the link to the clipboard. Now Paste the download link in our Megadownloader by D4down and wait for few seconds of the file download. After some time, the automated download process will be initiated in your browser. You’re Done and Downloaded file in your Folder. Why choose Downloader for Mega? These are the following basic reasons that you should also consider wisely while choosing any Downloader for Mega. It offers a Superfast download speed that will save a lot of your precious time. You can avoid all the restrictions such as download limit using our online MegaDownloader. It doesn’t require any account access while downloading directly from Mega requires an active Mega account otherwise you won’t be able to download it. -

Secure Data Sharing in the Cloud
Eivind Nordal Gran Secure data sharing in the cloud Eivind Nordal Gran Eivind Nordal Master’s thesis in Communication Technology Supervisor: Colin Alexander Boyd, Gareth Thomas Davies & Clementine Gritti June 2019 Master’s thesis Master’s Secure data sharing in the cloud data Secure NTNU Engineering Communication Technology Communication Department of Information Security and Department of Information Faculty of Information Technology and Electrical Technology of Information Faculty Norwegian University of Science and Technology of Science University Norwegian Eivind Nordal Gran Secure data sharing in the cloud Master’s thesis in Communication Technology Supervisor: Colin Alexander Boyd, Gareth Thomas Davies & Clementine Gritti June 2019 Norwegian University of Science and Technology Faculty of Information Technology and Electrical Engineering Department of Information Security and Communication Technology Problem description: Data sharing using cloud platforms has become increasingly more popular over the last few years. With the increase in use comes a heightened demand for security and privacy. This project will conduct a thorough study of a key transport proto- col developed at NTNU, which targets strong security as its preeminent property, including a form of forward secrecy. More specifically, it will investigate how this escalation in security level affects the performance and usability of the protocol. How will the new protocol designed with security as its primary concern compare against other already established schemes when it comes to efficiency and practicality? Abstract Cloud sharing security is an important topic in today’s society. The majority of the most common cloud sharing solutions require that the user trust the Cloud Service Provider (CSP) to protect and conceal uploaded data. -

Building Joint Database on Curriculum, Syllabus and Reading Materials for Diplomatic Training Cooperation
BUILDING JOINT DATABASE ON CURRICULUM, SYLLABUS AND READING MATERIALS FOR DIPLOMATIC TRAINING COOPERATION DR. YAYAN GH MULYANA HEAD OF THE CENTER FOR EDUCATION & TRAINING MOFA INDONESIA HANOI, 23 OCTOBER 2019 @yayanghmulyana-oct-2019 WHY JOINT DATABASE? @yayanghmulyana-oct-2019 JOINT DATABASE – FILE SHARING FACILITATE THE PLACING, KEEPING, SHARING AS WELL AS RETRIEVING OF FILES/MATERIALS THAT RELATE TO DIPLOMATIC TRAINING IN A COLLECTIVE MANNER @yayanghmulyana-oct-2019 JOINT DATABASE – FILE SHARING A TOOL FOR INTERACTIVE AND LIVE ONLINE DISCUSSION AND EXCHANGE OF VIEWS CONCERNING FILES OR MATERIALS THAT RELATE TO DIPLOMATIC TRAINING @yayanghmulyana-oct-2019 JOINT DATABASE – FILE SHARING A RESERVOIR OF LESSONS LEARNED AND BEST PRACTICES THAT VALUE DIVERSITY AND RICHNESS IN THE EXPERIENCES OF DIPLOMATIC TRAINING @yayanghmulyana-oct-2019 ❑TECHNOLOGICAL TWO ASPECTS OF ❑CONTENTS JOINT DATABASE – FILE SHARING @yayanghmulyana-oct-2019 TYPES OF DATABASE - FILE SHARING @yayanghmulyana-oct-2019 TOP TEN FILE SHARING TOOLS JAMES A. MARTIN (COMPUTER WORLD, 17 SEPT 2019) @yayanghmulyana-oct-2019 TYPES OF DATABASE (1) AMAZON DRIVE: ❑ OFFERS ONLY BASIC FUNCTIONALITY. ❑ CAN SYNC YOUR ENTIRE DOCUMENTS FOLDER FROM YOUR COMPUTER, FOR INSTANCE, BUT YOU CAN’T CHOOSE SPECIFIC FOLDERS WITHIN THAT FOLDER TO SYNC. ❑ BEST SUITED FOR PHOTO BACKUP FOR PRIME MEMBERS, WHO GET UNLIMITED PHOTO STORAGE. ❑ 5GB FREE STORAGE FOR PRIME CUSTOMERS. @yayanghmulyana-oct-2019 TYPES OF DATABASE (2) BOX: ❑OFFERS A HEALTHY ECOSYSTEM OF INTEGRATED THIRD-PARTY APPS THAT MAKE THE SERVICES MORE ROBUST. ❑HAS ALWAYS BEEN GEARED TOWARD BUSINESSES AND ENTERPRISES, ❑10GB FREE STORAGE @yayanghmulyana-oct-2019 TYPES OF DATABASE (3) CITRIX SHAREFILE: ❑CAN SHARE FILES EASILY WITH CLIENTS, PARTNERS, CO-WORKERS AND OTHERS. -

Is Cloud Storage Secure? What Do the Providers Offer Concerning Security
Step 3 Step 4 Check Your Provider's Stance on Privacy Audit Your Files and Remove or Encrypt and Encryption Sensitive Data Is Cloud Storage If there's anything you'd hate to lose, or any- Secure? Next, do a little digging to see how your thing you're worried an overzealous algo- cloud storage service handles privacy, and rithm may close your account over, it's time how committed they are to protecting your to either remove it from the cloud and store data. We touched on this a while ago for it locally, or encrypt it. some of the most popular services, but not Encrypting those files and archives with a all of them. password may make it more of a hassle to Check what access your provider gives itself access on other devices, especially on your to your data. Review the security they claim smartphone or tablet, but it's a huge security to offer as well. Some companies encrypt boost, especially if you use your cloud ser- your data at rest on their servers, and note vice for things like financial documents, that even they have no idea what you're stor- contracts, or...anything else. ing with them. Others reserve the right to access your data Step 5 whenever they choose, and use vague, hand- Consider Diversifying with Privacy- and wavy terms like "bank level security" when Security-Conscious Services they talk about encryption. Those are all bad signs, and generally mean Spread out your critical data to different ser- that they either don't take security seriously, vices so if one of them gets hacked, loses or don't think you're smart enough to. -

Cloud Storage Augmentation with Multi User Repudiation and Data De-Duplication 1J.K
J.K. Periasamy et al., International Journal of Advanced Engineering Technology E-ISSN 0976-3945 Research Paper CLOUD STORAGE AUGMENTATION WITH MULTI USER REPUDIATION AND DATA DE-DUPLICATION 1J.K. Periasamy, 2B. Latha Address for Correspondence 1Research Scholar, Information and Communication Engineering, Anna University, Chennai & Computer Science and Engineering, Sri Sairam Engineering College, Chennai, Tamilnadu, India. 2Professor and Head, Computer Science and Engineering, Sri Sairam Engineering College, Chennai,Tamilnadu, India. ABSTRACT One of the major applications of Cloud computing is “Cloud Storage” where data is stored in virtual cloud servers provided by numerous third parties. De-duplication is a technique established in cloud storage for eliminating duplicate copies of repeated data. The storage space is reduced and the capacity of bandwidth is increased in the server using Data De- duplication. It is related to intelligent data compression and single-instance data storage.To take the complexity out of managing the Information Technology infrastructure, the storage outsourcing has become the popular option. The latest techniques to solve the complications of protective and efficient public auditing for dynamic and shared data are still not secure against the collusion that is, the illegal agreement of the cloud storage server and the multiple user repudiation in workable cloud storage. Hence, to prevent the collusion attack in the existing system and to provide an effective global auditing and data integrity, the group user repudiation is performed based on ordered sequence of values commit and group signature is generated with secure hash algorithm. The group user data is encrypted using block ciphers and bilinear transformation. This work also introduces a new approach in which each user holds an independent master key for encryption using convergent keys technique and out sourcing them to the cloud. -

Measurement and Analysis of Cyberlocker Services
WWW 2011 – Ph. D. Symposium March 28–April 1, 2011, Hyderabad, India Measurement and Analysis of Cyberlocker Services Aniket Mahanti University of Calgary Calgary, AB, Canada [email protected] ABSTRACT precursor to decentralized Peer-to-Peer (P2P) file sharing Cyberlocker Services (CLS) such as RapidShare and Megau- applications such as KaZaA and BitTorrent. P2P file shar- pload have recently become popular. The decline of Peer- ing was not restricted to music files, but included all sorts to-Peer (P2P) file sharing has prompted various services in- of content. The popularity of P2P file sharing surged and cluding CLS to replace it. We propose a comprehensive according to estimates was responsible for up to 60% of the multi-level characterization of the CLS ecosystem. We an- total Internet traffic in some regions during its peak [23]. swer three research questions: (a) what is a suitable mea- Recently, the popularity of Web 2.0 applications has caused surement infrastructure for gathering CLS workloads; (b) an increase in Web traffic, and P2P file sharing traffic ap- what are the characteristics of the CLS ecosystem; and (c) pears to be on the decline [12, 23, 24]. what are the implications of CLS on Web 2.0 (and the In- CLS differ from traditional P2P file sharing and other ternet). To the best of our knowledge, this work is the first new-age content sharing services. Many social media sites to characterize the CLS ecosystem. The work will highlight are restricted to sharing video files, while entertainment sites the content, usage, performance, infrastructure, quality of such as Hulu.com place geographic restrictions on its view- service, and evolution characteristics of CLS. -

Photos Copied" Box
Our photos have never been as scattered as they are now... Do you know where your photos are? Digital Photo Roundup Checklist www.theswedishorganizer.com Online Storage Edition Let's Play Digital Photo Roundup! Congrats on making the decision to start organizing your digital photos! I know the task can seem daunting, so hopefully this handy checklist will help get your moving in the right direction. LET'S ORGANIZE! To start organizing your digital photos, you must first gather them all into one place, so that you'll be able to sort and edit your collection. Use this checklist to document your family's online storage accounts (i.e. where you have photos saved online), and whether they are copied onto your Master hub (the place where you are saving EVERYTHING). It'll make the gathering process a whole lot easier if you keep a record of what you have already copied and what is still to be done. HERE'S HOW The services in this checklist are categorized, so that you only need to print out what applies to you. If you have an account with the service listed, simply check the "Have Account" box. When you have copied all the photos, check the "Photos Copied" box. Enter your login credentials under the line between the boxes for easy retrieval. If you don't see your favorite service on the list, just add it to one of the blank lines provided after each category. Once you are done, you should find yourself with all your digital images in ONE place, and when you do, check back on the blog for tools to help you with the next step in the organizing process. -

Megaupload Indictment.Pdf
GENERAL ALLEGATIONS At all times relevant to this Indictment: 1. KIM DOTCOM, MEGAUPLOAD LIMITED, VESTOR LIMITED, FINN BATATO, JULIUS BENCKO, SVEN ECHTERNACH, MATHIAS ORTMANN, ANDRUS NOMM, and BRAM VAN DER KOLK, the defendants, and others known and unknown to the Grand Jury, were members of the “Mega Conspiracy,” a worldwide criminal organization whose members engaged in criminal copyright infringement and money laundering on a massive scale with estimated harm to copyright holders well in excess of $500,000,000 and reported income in excess of $175,000,000. 2. Megaupload.com is a commercial website and service operated by the Mega Conspiracy that reproduces and distributes copies of popular copyrighted content over the Internet without authorization. Since at least September 2005, Megaupload.com has been used by the defendants and other members and associates of the Mega Conspiracy to willfully reproduce and distribute many millions of infringing copies of copyrighted works, including motion pictures, television programs, musical recordings, electronic books, images, video games, and other computer software. Over the more than five years of its existence, the Mega Conspiracy has aggressively expanded its operations into a large number of related Internet businesses, which are connected directly to, or at least financially dependent upon, the criminal conduct associated with Megaupload.com. 3. Megaupload.com was at one point in its history estimated to be the 13th most frequently visited website on the entire Internet. The site claims to have had more than one billion visitors in its history, more than 180,000,000 registered users to date, an average of 2 50 million daily visits, and to account for approximately four percent of the total traffic on the Internet. -

Exploring the Long Tail of (Malicious) Software Downloads
Exploring the Long Tail of (Malicious) Software Downloads Babak Rahbarinia∗, Marco Balduzzi?, Roberto Perdisciz ∗Dept. of Math and Computer Science, Auburn University at Montgomery, Montgomery, AL ?Trend Micro, USA zDept. Computer Science, University of Georgia, Athens, GA [email protected], marco balduzzi(at)trendmicro.com, [email protected] Abstract—In this paper, we present a large-scale study of global This dataset contains detailed (anonymized) information about 3 trends in software download events, with an analysis of both benign million in-the-wild web-based software download events involving and malicious downloads, and a categorization of events for which no over a million of Internet machines, collected over a period of ground truth is currently available. Our measurement study is based on a unique, real-world dataset collected at Trend Micro containing seven months. Each download event includes information such as a more than 3 million in-the-wild web-based software download events unique (anonymous) global machine identifier, detailed information involving hundreds of thousands of Internet machines, collected over about the downloaded file, what process initiated the download and a period of seven months. the URL from which the file was downloaded. To label benign and Somewhat surprisingly, we found that despite our best efforts and malicious software download events and study their properties, we the use of multiple sources of ground truth, more than 83% of all downloaded software files remain unknown, i.e. cannot be classified make use of multiple sources of ground truth, including information as benign or malicious, even two years after they were first observed. -

Characterizing the File Hosting Service Ecosystem
Characterizing the File Hosting Service Ecosystem Aniket Mahanti, Niklas Carlsson~, and Carey Williamson University of Calgary, Canada ~ Linköping University, Sweden ABSTRACT et al. [1] who studied traffic, usage, and performance File Hosting Services (FHS) such as Rapidshare and Mega- characteristics of a single FHS, namely Rapidshare. upload have recently become popular. The decline of P2P We propose a comprehensive characterization study file sharing has prompted various services including FHS to of FHS workloads. We study four popular FHS: Rapid- replace it. We propose a comprehensive multi-level charac- share, Megaupload, Hotfile, and Mediafire. Using a terization of the FHS ecosystem. We devise a measurement year-long dataset of HTTP transaction summaries col- framework to collect datasets from multiple vantage points. lected from a large university edge network, we charac- To the best of our knowledge, this work is the first to char- terize usage behaviour, content properties, service in- acterize the FHS ecosystem. The work will highlight the frastructure, and performance of these services. To get content, usage, performance, infrastructure, and quality of a global picture, we use a large crawl dataset and com- service characteristics of FHS. FHS can have significant im- pare and contrast the content properties of the services plications on Internet traffic, if these services were to sup- with locally observed characteristics. plant P2P as the dominant content sharing technology. A distinguishing feature of our work is the use of de- tailed Web transactions that allowed us to distinguish free and premium services based on user clickstreams. 1. INTRODUCTION We present a case study comparing FHS with P2P, and File Hosting Services (FHS) were originally designed show preliminary results highlighting content properties for file backup purposes and for uploading files that were and performance of FHS. -

Cloudme Forensics: a Case of Big-Data Investigation
1 CloudMe Forensics: A Case of Big-Data Investigation Yee-Yang Teing, Ali Dehghantanha Senior Member IEEE, and Kim-Kwang Raymond Choo, Senior Member, IEEE cloud hosting environment means the examiners may need to Abstract—The issue of increasing volume, variety and velocity rely on the Cloud Service Provider (CSP) for preservation of of has been an area of concern in cloud forensics. The high evidence at a lower level of abstraction, and this may not often volume of data will, at some point, become computationally be viable due to service level agreements between a CSP and exhaustive to be fully extracted and analysed in a timely manner. its consumers [6]–[14]. Even if the location of the data could To cut down the size of investigation, it is important for a digital be identified, traditional practices and approaches to computer forensic practitioner to possess a well-rounded knowledge about forensics investigation are unlikely to be adequate [9] i.e., the the most relevant data artefacts from the cloud product investigating. In this paper, we seek to tackle on the residual existing digital forensic practices generally require a bit-by-bit artefacts from the use of CloudMe cloud storage service. We copy of an entire storage media [15]–[17] which is unrealistic demonstrate the types and locations of the artefacts relating to and perhaps computationally infeasible on a large-scale the installation, uninstallation, log-in, log-off, and file dataset [12]. It has been demonstrated that it could take more synchronisation activities from the computer desktop and mobile than 9 hours to merely acquire 30GB of data from an clients.