Challenges in Getting Started in Motion Graphic Design: Perspectives from Casual and Professional Motion Designers
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Using Typography and Iconography to Express Emotion
Using typography and iconography to express emotion (or meaning) in motion graphics as a learning tool for ESL (English as a second language) in a multi-device platform. A thesis submitted to the School of Visual Communication Design, College of Communication and Information of Kent State University in partial fulfillment of the requirements for the degree of Master of Fine Arts by Anthony J. Ezzo May, 2016 Thesis written by Anthony J. Ezzo B.F.A. University of Akron, 1998 M.F.A., Kent State University, 2016 Approved by Gretchen Caldwell Rinnert, M.G.D., Advisor Jaime Kennedy, M.F.A., Director, School of Visual Communication Design Amy Reynolds, Ph.D., Dean, College of Communication and Information TABLE OF CONTENTS TABLE OF CONTENTS .................................................................................... iii LIST OF FIGURES ............................................................................................ v LIST OF TABLES .............................................................................................. v ACKNOWLEDGEMENTS ................................................................................ vi CHAPTER 1. THE PROBLEM .......................................................................................... 1 Thesis ..................................................................................................... 6 2. BACKGROUND AND CONTEXT ............................................................. 7 Understanding The Ell Process .............................................................. -

A Study on Development and Current Application of Motion Graphic in Taiwan’S Popular Music
PEOPLE: International Journal of Social Sciences ISSN 2454-5899 Chen & Chang, 2019 Volume 5 Issue 1, pp. 124-134 Date of Publication: 23rd March 2019 DOI-https://dx.doi.org/10.20319/pijss.2019.51.124134 This paper can be cited as: Chen, C. M., & Chang. Y. J., (2019). A Study on Development and Current Application of Motion Graphic in Taiwan’s Popular Music. PEOPLE: International Journal of Social Sciences, 5(1), 124-134. This work is licensed under the Creative Commons Attribution-Non Commercial 4.0 International License. To view a copy of this license, visit http://creativecommons.org/licenses/by-nc/4.0/ or send a letter to Creative Commons, PO Box 1866, Mountain View, CA 94042, USA. A STUDY ON DEVELOPMENT AND CURRENT APPLICATION OF MOTION GRAPHIC IN TAIWAN’S POPULAR MUSIC Chia Min Chen Department of Graphic Arts and Communications, National Taiwan Normal University, Taipei, Taiwan [email protected] Yen Jung Chang Department of Graphic Arts and Communications, National Taiwan Normal University, Taipei, Taiwan [email protected] Abstract With the advances in technology, the way of communications has become more diverse. Motion graphic combines graphic design, animation design, and film languages. Motion graphic is a new industry with intense performance styles and can be used in different media and platforms, such as commercials, music videos, film and television titles, web pages, and various display screen sizes, etc. Because motion graphic is a non-narrative time-based media, mostly it combines with music. The Taiwan 25th Golden Melody Awards introduced motion graphic design for the first time in 2014. -

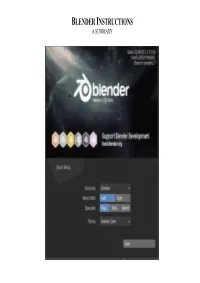
Blender Instructions a Summary
BLENDER INSTRUCTIONS A SUMMARY Attention all Mac users The first step for all Mac users who don’t have a three button mouse and/or a thumb wheel on the mouse is: 1.! Go under Edit menu 2.! Choose Preferences 3.! Click the Input tab 4.! Make sure there is a tick in the check boxes for “Emulate 3 Button Mouse” and “Continuous Grab”. 5.! Click the “Save As Default” button. This will allow you to navigate 3D space and move objects with a trackpad or one-mouse button and the keyboard. Also, if you prefer (but not critical as you do have the View menu to perform the same functions), you can emulate the numpad (the extra numbers on the right of extended keyboard devices). It means the numbers across the top of the standard keyboard will function the same way as the numpad. 1.! Go under Edit menu 2.! Choose Preferences 3. Click the Input tab 4.! Make sure there is a tick in the check box for “Emulate Numpad”. 5.! Click the “Save As Default” button. BLENDER BASIC SHORTCUT KEYS OBJECT MODE SHORTCUT KEYS EDIT MODE SHORTCUT KEYS The Interface The interface of Blender (version 2.8 and higher), is comprised of: 1. The Viewport This is the 3D scene showing you a default 3D object called a cube and a large mesh-like grid called the plane for helping you to visualize the X, Y and Z directions in space. And to save time, in Blender 2.8, the camera (left) and light (right in the distance) has been added to the viewport as default. -

The Uses of Animation 1
The Uses of Animation 1 1 The Uses of Animation ANIMATION Animation is the process of making the illusion of motion and change by means of the rapid display of a sequence of static images that minimally differ from each other. The illusion—as in motion pictures in general—is thought to rely on the phi phenomenon. Animators are artists who specialize in the creation of animation. Animation can be recorded with either analogue media, a flip book, motion picture film, video tape,digital media, including formats with animated GIF, Flash animation and digital video. To display animation, a digital camera, computer, or projector are used along with new technologies that are produced. Animation creation methods include the traditional animation creation method and those involving stop motion animation of two and three-dimensional objects, paper cutouts, puppets and clay figures. Images are displayed in a rapid succession, usually 24, 25, 30, or 60 frames per second. THE MOST COMMON USES OF ANIMATION Cartoons The most common use of animation, and perhaps the origin of it, is cartoons. Cartoons appear all the time on television and the cinema and can be used for entertainment, advertising, 2 Aspects of Animation: Steps to Learn Animated Cartoons presentations and many more applications that are only limited by the imagination of the designer. The most important factor about making cartoons on a computer is reusability and flexibility. The system that will actually do the animation needs to be such that all the actions that are going to be performed can be repeated easily, without much fuss from the side of the animator. -

After Effects Duration: 3 Days Fundamentals
AFTER EFFECTS DURATION: 3 DAYS FUNDAMENTALS COURSE DESCRIPTION Adobe After Effects is a powerful program used for creating motion graphics and special effects for video and animation projects. In this beginner’s workshop you will learn tools and skills to effectively use this powerful program. This hands-on course is suitable for beginners and will teach you how to use After Effects for video editing, motion editing, adding special effects and compositing. This class is aimed at graphic and video professionals who need an essential understanding of motion graphics, title animation, plus powerful effects compositing. Experienced users will also benefit from many hands-on projects and tricks learned in the class. Live face-to-face instructor - still the best way to learn! DETAILED COURSE OUTLINE GETTING TO KNOW AFTER EFFECTS UNIT 2: WORKING WITH MASKS UNIT 5: AFTER EFFECTS DYNAMIC WORKFLOWS | | After Effects: What it is (and is not) Alpha channels, Masks, mattes, and keys - | | The After Effects enterprise workflow oh my! Packaging, prepping, and importing | | The power of Creative Cloud Creating Masks with the vector Shape and Illustrator files | | Leveraging your Creative Cloud subscription Pen Tools Working with Illustrator layers | | | Integrating After Effects with other file Creating Bezier Masks Packaging, prepping, and importing | formats Editing corner and smooth points Photoshop files | | | Linked media: Organizing your Projects Feathering the edges of a Mask Managing Photoshop layers | | | Tips and best practices for After Effects -

Ait 321 E-Content Development Using Advance Multimedia 3(1+2)
AIT 321 E-CONTENT DEVELOPMENT USING ADVANCE MULTIMEDIA 3(1+2) Objective(s) After completing the course the student shall be able to create advance e-content creation for different field and devices as per industries/organization needs using Vector Graphics, Logo, Icon in 2D and 3D, controlling a puppet, typographic portrait and cartoon character, video compositing, motion graphics design, 3D animation, green screen composition, Create high- quality visual effects(VFX), Creating Interior Visualizations, Modeling Lighting and Rendering, Create virtual studio and virtual product workflow, Learn the creative aspects and finer nuances of animation and video production, starting from pre-production to post production, including storyboarding and character animation. UNIT I Adobe Illustrator CC/ Inkscape - Workspace basics, Properties panel, Tools, Drawing basics, Draw simple lines and shapes, Perspective drawing, Symbols, Create 3D objects, Edit artwork using Image Trace, Select colors, About painting, Select and arrange objects, Reshape objects, Import, export, and save. Character Animator Workspace – Start, Rig, Record, stream, Character Animator workflow - Create Character Animator project, Create your first character, Control the puppet using webcam, microphone, and mouse, Adjust the behaviour of your puppet, Record and refine your performance, Export the recorded scene, Use your scene in other applications UNIT II After Effects Planning and setup, General user interface items, Working other applications, Workspaces, panels, and viewers, Projects and compositions basic, Precomposing, nesting, and pre-rendering, Importing footage - Working with footage items, Layers and properties - 3D layers, Cameras, lights, and points of interest, Animation and keyframes - Compositing tools for VR/360 videos, Apply immersive video effects, Create Motion Graphics templates in After Effects, Speed, Time-stretching and time-remapping, Tracking 3D camera movement, Animating with Puppet tools, Tracking and stabilizing motion. -

Rowland's Motion Graphics Video Process
rowland video. Rowland’s Motion Graphics Video Process You know it’s essential to tell your story as clearly as possible. Getting it right isn’t as easy as it sounds. There’s always one more product spec or customer success story to share. How can you get the message across while being authentic, informative and, dare we say, entertaining? And most important of all, brief. The solution? Video. At the most basic level, videos combine the aural and visual parts of our brains – meaning that when it catches our attention, more of our brains are involved. More importantly, presenting information via video lets us tell clear stories about complex problems—which is what Rowland does best. Complexity is what Minitab’s Companion software is designed to solve. The leading provider of statistical software needed to introduce their new process implementation product in a clear and visually engaging way. So they turned to Rowland. We used our signature motion graphics style to create a video that triumphantly announced the product to the world. And we made sure everyone knew why it mattered. rowland video. 1/ Discovery 2 / Story & Script Development 3/ Storyboards & Style Frames 4/ Narration 5/ Animation Photography & Video 6/ Post-Production, Delivery & Promotion Phase 1: Discovery It might seem like overkill to do in-depth research into your audience and competitors for just A deep dive into product positioning and potential users a video project. We firmly believe it’s not. Here’s why: even the best visual execution won’t and decision makers for Companion by Minitab had reach your goals if there’s no meaning behind it. -

Motion Graphic Design
the pictorial composition designing in space There are many ways that pictorial compositional “The painter’s canvas was too limited for me. I space has been interpreted, constructed, and deployed have treated canvas and in motion graphics compositions. Innovative creative wooden board as a build- ing site, which placed the strategies have given designers the potential of over- fewest restrictions on my coming the homogeny of the fixed rectangular frame constructional ideas.” —El Lissitzky 7that has been associated with conventional film and television production. Space and Composition Principles of Composition Constructing Space Summary 00:00:00:07 Assignments 215 The Pictorial Composition Space and Composition: An Overview Space is interpreted through the prism of composition—in this case, The formal aspects of pictorial pictorial (versus sequential) composition. Spatial composition is the composition can be compared to the grammar of a language. In blueprint from which elements are organized. In painting, it describes writing, good literature and poetry the two-dimensional canvas. In graphic design, it is the viewing area of is about organization, sentence a poster or an interface. In motion graphics, it describes the environ- structure, and style, as opposed to ment containing the action—the frame. just words and subject matter. Through history, artists have explored different types of space because of its affinity with the content they are trying to express. Primitive space (or flat space), for example, is characterized by a flat surface that has little or no depth or perspective and is devoid of three dimensions. Utilized by many early and untrained artists, it often has a decorative quality, emphasizing pure design, flat colors, and repetitive patterns. -

Visual Arts, B.A., Digital Art and Design Concentration Eastern Connecticut State University
1 Visual Arts, B.A., Digital Art and Design Concentration Eastern Connecticut State University Campus contact for this program: Professor Anne Dawson, [email protected] Professor Gail Gelburd, [email protected] Once you complete the CSCU Pathway Transfer Degree: Art Studies, A.A., the following requirements remain at Eastern Connecticut State University for you to complete the Visual Arts, B.A., Digital Art and Design Concentration. You should meet with your campus contact for this program before registering for courses to ensure that you select the correct courses and the best order for taking them. For admission to ECSU’s Visual Arts Concentration in Digital Art and Design: Students interested in the digital art and design concentration are required to submit a portfolio for admission to the program after completing the two Digital Art Techniques courses: ART 122 (or CC equivalent) and ART 124. The portfolio will include 10 samples of the student’s work (two examples each from Illustrator, InDesign, Photoshop and Dreamweaver and two samples from either Drawing I or 2-Dimensional Design). Portfolios must be carefully prepared according to guidelines available in the Visual Arts Department office. Portfolios must be submitted and program admission approved before students can enroll in 300-level design courses. Grades of less than 2.0 (C) will not count toward the major. General Education Requirements: 12-18 credits Link to course options for general education Cultural Perspectives: ART 225 or ART 271 3 credits Applied Information -

Visual Graphics Design (VGD)8 Module 3 Week 5-6
Department of Education Visual Graphics Design (VGD)8 Module 3 Week 5-6 ALBERT MANALO Writer YVONNE R. ALBA Validator Schools Division Office – Muntinlupa City Student Center for Life Skills Bldg., Centennial Ave., Brgy. Tunasan, Muntinlupa City (02) 8805-9935 / (02) 8805-9940 What I Need to Know This module was designed and written with you in mind. It is here to help you master the Visual Graphics Design (VGD). The scope of this module permits it to be used in many different learning situations. The language used recognizes the diverse vocabulary level of students. The lessons are arranged to follow the standard sequence of the course. The module is divided into 7 lessons, namely: Lesson 1 – Types of Media Lesson 2 – Branding and Product Packaging Lesson 3 – Target Audience and Market Segment Lesson 4 – Concept of Visual Graphics Design Lesson 5 – Principles of Graphic and Visual Communication Design Lesson 6 - Characteristics and Differences Of Digital and Traditional Graphic Design Lesson 7 – Graphic Design Tools After going through this module, you are expected to: 1. Define Media; 2. Identify the different types of media; 3. Differentiate branding and product packaging; 4. Identify the target audience and market sermet; 5. Identify the concept of visual graphics design; 6. Identify the principles of graphic and visual communication design; 7. Identify the characteristics and differences of digital and traditional graphic design; and 8. Identify the graphic design tools. What I Know Study and analyze the following questions carefully. Write the letter of the best answer on space provided. ______1. It is a form of graphic or visual design.34EFV A. -

Wenzhou Kean University
WORLD-CLASS EDUCATION KEAN UNIVERSITY, USA Founded in 1855, Kean University is one of the biggest public comprehensive universities in New Jersey with a large array of professionally accredited programs. It is located just 32 km from New York City. A CITY OF THE WORLD A UNIVERSITY OF THE FUTURE 1 WENZHOU-KEAN UNIVERSITY START HERE GO ANYWHERE WENZHOU-KEAN UNIVERSITY The Ministry of Education of the People’s Republic of China officially approved the establishment of Wenzhou-Kean University on March 31, 2014. It is a Chinese-American cooperative university situated in Wenzhou — a vibrant city known for its world-wide entrepreneurship and pioneering spirit. WENZHOU-KEAN UNIVERSITY 2 CAMPUS MAP 3 WENZHOU-KEAN UNIVERSITY CONTENTS 05· WELCOME LETTER 07· THE CITY OF WENZHOU 08· SCENIC AREAS OF WENZHOU 09· ABOUT WENZHOU-KEAN UNIVERSITY 10· SCHOLARSHIPS AND GRANTS 11· SCIENTIFIC RESEARCH 13· CAREER PROSPECTS 16· ACADEMIC PROGRAMS 37· CHINESE CURRICULA 39· CAMPUS FACILITIES 40· RESIDENCE HALLS 41· CAMPUS ACTIVITIES 43· MESSAGES FROM DEANS 45· TUITION & FEES 47· APPLICATION MATERIALS 48· APPLICATION FORM WENZHOU-KEAN UNIVERSITY 4 WELCOME LETTER FROM THE VICE CHANCELLOR FOR STUDENT AFFAIRS Greetings. Thank you for your interest in exploring what Wenzhou-Kean University (WKU) has to offer! With the rapid development of the global economic integration, joint-venture universities have taken the stage and developed in a strong and healthy manner as China further opens its door to the outside and deepens its higher education reform. As a Sino-US jointly established higher education institution, WKU offers an education that leads to a bachelor’s, master’s or doctoral degree and is dedicated to provide students with different ways of development. -

CAPE® Digital Media Syllabus, Specimen Paper and Mark Scheme
Caribbean Examinations Council CAPE® DigitalMediaDigital Media MediaDigital DigitalMedia MediaDigital SYLLABUS SPECIMEN PAPER DigitalMediaMARK SCHEME Macmillan Education 4 Crinan Street, London, N1 9XW A division of Macmillan Publishers Limited Companies and representatives throughout the world www.macmillan-caribbean.com ISBN 978-0-230-48198-5 AER © Caribbean Examinations Council (CXC®) 2014 www.cxc.org www.cxc-store.com The author has asserted their right to be identified as the author of this work in accordance with the Copyright, Design and Patents Act 1988. First published 2014 Permission to copy The material in this book is copyright. However, the publisher grants permission for copies to be made without fee. Individuals may make copies for their own use or for use by classes of which they are in charge; institutions may make copies for use within and by the staff and students of that institution. For copying in any other circumstances, prior permission in writing must be obtained from Macmillan Publishers Limited. Under no circumstances may the material in this book be used, in part or in its entirety, for commercial gain. It must not be sold in any format. Designed by Macmillan Publishers Limited Cover design by Macmillan Publishers Limited and Red Giraffe CAPE® Digital Media Free Resources LIST OF CONTENTS ® CAPE Digital Media Syllabus Extract 3 ® CAPE Digital Media Syllabus 4 ® CAPE Digital Media Specimen Papers & Mark Schemes Unit 1 Paper 1 Specimen Paper 62 Unit 1 Paper 1 Mark Scheme 70 Unit 1 Paper 2 Specimen Paper 71 Unit 2 Paper 2 Mark Scheme 74 Unit 2 Paper 1 Specimen Paper 78 Unit 2 Paper 1 Mark Scheme 87 Unit 2 Paper 2 Specimen Paper 88 Unit 2 Paper 2 Mark Scheme 91 Digital Media In the Caribbean, knowledge and information are increasingly communicated through digital images and electronic media.