Getting Started Guide
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Toon Boom Harmony 12.2 Play Guide
Toon Boom Harmony 12.2.1 Play Guide Legal Notices Toon Boom Animation Inc. 4200 Saint-Laurent, Suite 1020 Montreal, Quebec, Canada H2W 2R2 Tel: +1 514 278 8666 Fax: +1 514 278 2666 toonboom.com Disclaimer The content of this guide is covered by a specific limited warranty and exclusions and limit of liability under the applicable License Agreement as supplemented by the special terms and conditions for Adobe®Flash® File Format (SWF). For details, refer to the License Agreement and to those special terms and conditions. The content of this guide is the property of Toon Boom Animation Inc. and is copyrighted. Any reproduction in whole or in part is strictly prohibited. Trademarks Harmony is a trademark of Toon Boom Animation Inc. Publication Date 7/6/2018 Copyright © 2016 Toon Boom Animation Inc. All rights reserved. 2 Harmony 12.2 Play Guide Contents Toon Boom Harmony 12.2.1 Play Guide 1 Contents 3 Chapter 1: Using Toon Boom Play 4 Starting Toon Boom Play 5 About Toon Boom Play 6 Loading an Image Sequence 8 Toon Boom Play Playback Toolbar 11 Toon Boom Play Commands 13 Glossary 17 3 Chapter 1: Using Toon Boom Play Chapter 1: Using Toon Boom Play The Toon Boom Play module is designed specifically for playing back and viewing animated projects once they have been rendered out into image sequences. This module opens directly from your program menu to load your final render. It's also used when playing back a scene with effects in Harmony. This section is divided as follows: Starting Toon Boom Play 5 About Toon Boom Play 6 Loading an Image Sequence 8 Toon Boom Play Playback Toolbar 11 Toon Boom Play Commands 13 4 Harmony 12.2 Play Guide Starting Toon Boom Play Before using Toon Boom Play, you must start the program. -

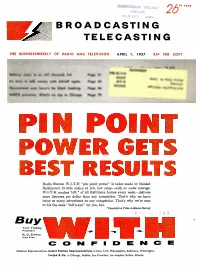
Broadcasting Telecasting
YEAR 101RN NOSI1)6 COLLEIih 26TH LIBRARY énoux CITY IOWA BROADCASTING TELECASTING THE BUSINESSWEEKLY OF RADIO AND TELEVISION APRIL 1, 1957 350 PER COPY c < .$'- Ki Ti3dddSIA3N Military zeros in on vhf channels 2 -6 Page 31 e&ol 9 A3I3 It's time to talk money with ASCAP again Page 42 'mars :.IE.iC! I ri Government sues Loew's for block booking Page 46 a2aTioO aFiE$r:i:;ao3 NARTB previews: What's on tap in Chicago Page 79 P N PO NT POW E R GETS BEST R E SULTS Radio Station W -I -T -H "pin point power" is tailor -made to blanket Baltimore's 15 -mile radius at low, low rates -with no waste coverage. W -I -T -H reaches 74% * of all Baltimore homes every week -delivers more listeners per dollar than any competitor. That's why we have twice as many advertisers as any competitor. That's why we're sure to hit the sales "bull's -eye" for you, too. 'Cumulative Pulse Audience Survey Buy Tom Tinsley President R. C. Embry Vice Pres. C O I N I F I I D E I N I C E National Representatives: Select Station Representatives in New York, Philadelphia, Baltimore, Washington. Forloe & Co. in Chicago, Seattle, San Francisco, Los Angeles, Dallas, Atlanta. RELAX and PLAY on a Remleee4#01%,/ You fly to Bermuda In less than 4 hours! FACELIFT FOR STATION WHTN-TV rebuilding to keep pace with the increasing importance of Central Ohio Valley . expanding to serve the needs of America's fastest growing industrial area better! Draw on this Powerhouse When OPERATION 'FACELIFT is completed this Spring, Station WNTN -TV's 316,000 watts will pour out of an antenna of Facts for your Slogan: 1000 feet above the average terrain! This means . -

Toon Boom Harmony 20 Premium: Getting Started Guide
Toon Boom Harmony 20 Premium Getting Started Guide TOON BOOM ANIMATION INC. +1 514 278 8666 4200 St.Laurent Blvd, Suite 1020 [email protected] Montreal, Quebec, Canada toonboom.com H2W 2R2 Harmony 20 Premium Getting Started Guide Legal Notices Toon Boom Animation Inc. 4200 Saint-Laurent, Suite 1020 Montreal, Quebec, Canada H2W 2R2 Tel: +1 514 278 8666 Fax: +1 514 278 2666 toonboom.com Disclaimer The content of this document is the property of Toon Boom Animation Inc. and is copyrighted. Any reproduction in whole or in part is strictly prohibited. The content of this document is covered by a specific limited warranty and exclusions and limit of liability under the applicable License Agreement as supplemented by the special terms and conditions for Adobe®Flash® File Format (SWF). For details, refer to the License Agreement and to those special terms and conditions. Trademarks Toon Boom® is a registered trademark. Harmony™ and the Toon Boom logo are trademarks of Toon Boom Animation Inc. All other trademarks of the property of their respective owners. Publication Date 03-11-2021 Copyright © 2021 Toon Boom Animation Inc., a Corus Entertainment Inc. company. All rights reserved. 1 Table of Contents Table of Contents Table of Contents 2 Introduction 6 Chapter 1: Creating a Scene 8 Chapter 2: Introduction to the Harmony User Interface 12 Views 12 Adding a View 13 Camera view 15 Drawing view 16 Tool Properties view 17 Colour view 18 Timeline view 18 Drawing Substitutions View 19 Xsheet view 20 Library view 21 Node view 22 Toolbars 22 Adding -

ANNUAL INFORMATION FORM Fiscal Year Ended August 31, 2015 Corus
ANNUAL INFORMATION FORM Fiscal year ended August 31, 2015 Corus Entertainment Inc. November 9, 2015 ANNUAL INFORMATION FORM ‐ CORUS ENTERTAINMENT INC. Table of Contents FORWARD‐LOOKING STATEMENTS ........................................................................................................ 3 INCORPORATION OF CORUS .................................................................................................................. 4 Organization and Name ............................................................................................................................ 4 Subsidiaries ............................................................................................................................................... 5 GENERAL DEVELOPMENT OF THE BUSINESS ........................................................................................... 5 Significant Acquisitions and Divestitures ................................................................................................. 5 DESCRIPTION OF THE BUSINESS ............................................................................................................. 6 Strategic Priorities .................................................................................................................................... 6 Radio ......................................................................................................................................................... 7 Description of the Industry ............................................................................................................... -

ANNUAL REPORT 2012 Table of Contents
CORUSCONNECTS People + Partners + Brands + Platforms ANNUAL REPORT 2012 taBLE OF CONTENTS 1 Financial Highlights 2 Message to Shareholders 8 Corus Connects 10 Corus Television 12 Corus Radio 14 Corus Cares 16 Management’s Discussion and Analysis 40 Management’s Responsibility for Financial Reporting 41 Independent Auditors’ Report 42 Consolidated Statements of Financial Position 43 Consolidated Statements of Income and Comprehensive Income 44 Consolidated Statements of Changes in Equity 45 Consolidated Statements of Cash Flows 46 Notes to Consolidated Financial Statements 102 List of Assets 103 Directors 104 Officers 105 Corporate Information FINANCIAL HIGHLIGHTS REVENUES (1) SEGMENT PROFIT (1) (2) (in millions of Canadian dollars) (in millions of Canadian dollars) 825.2 842.3 285.9 290.0 767.5 256.0 10 11 12 10 11 12 FINANCIAL HIGHLIGHTS (in millions of Canadian dollars except per share amounts) 2012 2011 2010(3) Revenues(1) 842.3 825.2 767.5 Segment profit(1) (2) 290.0 285.9 256.0 Net income attributable to shareholders from continuing operations 148.7 141.5 119.7 Net income attributable to shareholders from discontinued operations — 5.0 7.0 Basic earnings per share attributable to shareholders From continuing operations $1.79 $1.73 $1.48 From discontinued operations — $0.06 $0.09 $1.79 $1.79 $1.57 Diluted earnings per share attributable to shareholders From continuing operations $1.78 $1.72 $1.47 From discontinued operations — 0.06 0.09 $1.78 $1.78 $1.56 Total assets 2,081.5 2,113.6 2,059.3 Long-term debt 518.3 600.8 691.9 Cash dividends -

Incongruous Surrealism Within Narrative Animated Film
University of Central Florida STARS Electronic Theses and Dissertations, 2020- 2021 Incongruous Surrealism within Narrative Animated Film Daniel McCabe University of Central Florida Part of the Film and Media Studies Commons Find similar works at: https://stars.library.ucf.edu/etd2020 University of Central Florida Libraries http://library.ucf.edu This Masters Thesis (Open Access) is brought to you for free and open access by STARS. It has been accepted for inclusion in Electronic Theses and Dissertations, 2020- by an authorized administrator of STARS. For more information, please contact [email protected]. STARS Citation McCabe, Daniel, "Incongruous Surrealism within Narrative Animated Film" (2021). Electronic Theses and Dissertations, 2020-. 529. https://stars.library.ucf.edu/etd2020/529 INCONGRUOUS SURREALISM WITHIN NARRATIVE ANIMATED FILM by DANIEL MCCABE B.A. University of Central Florida, 2018 B.S.B.A. University of Central Florida, 2018 A thesis submitted in partial fulfillment of the requirements for the degree of Masters of Fine Arts in the School of Visual Arts and Design in the College of Arts and Humanities at the University of Central Florida Orlando, Florida Spring Term 2021 © Daniel Francis McCabe 2021 ii ABSTRACT A pop music video is a form of media containing incongruous surrealistic imagery with a narrative structure supplied by song lyrics. The lyrics’ presence allows filmmakers to digress from sequential imagery through introduction of nonlinear visual elements. I will analyze these surrealist film elements through several post-modern philosophies to better understand how this animated audio-visual synthesis resides in the larger world of art theory and its relationship to the popular music video. -

Saving Production Costs with Toon Boom Harmony
Saving Production Costs with Toon Boom Harmony Creating quality animation on time and on budget requires a masterful blend of art and technology. Toon Boom Harmony software solution provides all the input, output and integration tools that animators need- including digital animation with virtually no clean-up. Courtesy of Nelvana Limited What puts the “boing” in Gerald McBoing Boing? What cal Producer for Nelvana, says that Harmony provides the puts the groove in all the keen teens in 6TEEN? Anima- support his animation team needs. tion, of course—animation with Harmony. Montreal’s Toon Boom Animation Inc. launched its Harmony software for “The quality goals for 6TEEN were to create a cut-out style animators worldwide late 2004, and the animation pro- show with a higher overall production quality by using duction solution has already earned praise from leading Toon Boom Harmony’s advanced animation and composit- companies like Ottawa’s Mercury Filmworks (providing ing tools,” Lahay says. “While development and design animation for Gerald McBoing Boing) and Toronto’s Nel- began in Flash, we were able to successfully transfer our vana Limited (6TEEN). production to Harmony. This gave us the ability to not only build hierarchies of these complex characters, but create Animation tends to a final product be an art form with that would have a split personality. needed mul- One half is fanci- tiple software ful, with its head in packages to the creative clouds, achieve.” while the other half is focused on Toon Boom’s no-nonsense, well- Harmony so- grounded produc- lution offers tion that must meet animators all demanding sched- the production ules. -

Toonboom.Com FEELING GRATEFUL
SPRING 2012 toonboom.com FEELING GRATEFUL A WORD FROM THE PRESIDENT Dear Customers, Partners and Friends, I would like to open the Winter issue of Toon numerous studios and educational institutions Boom News by thanking all of you for your train animators and create jobs in a fast-changing tremendous support and loyalty. There are no market.” words to describe how privileged we all feel at Our dedication to making the global animation Toon Boom to continuously serve such a vibrant industry successful can only be matched by our and dynamic community composed of professional passion for working with incredible individuals, such content creators, hobbyists, educators, students as yourselves, and helping to create entertainment and children. and messaging for a better world. We are deeply grateful for receiving our second We would like to wish you a wonderful Holiday Primetime Emmy® Engineering Award, this time Season and the very best for 2013. May Peace, for Toon Boom Storyboard Pro. This wonderful Health, Love and Creativity fill up your days recognition granted by the Academy of Television throughout the New Year! Arts and Sciences is a true testament to Storyboard Pro’s significant contribution to the broadcast With warm regards, industry, be it live action or animated. I was also very touched to receive a special Humanitarian Prize at The World Animation Feature Films & VFX Summit in Marina del Rey, California. The award, presented by Animation Magazine president Jean Thoren in front of animation industry leaders, was given to me in -

Corus Entertainment Inc. Significant Events
CORUS ENTERTAINMENT INC. SIGNIFICANT EVENTS Fiscal 2012 July 4, 2012. Teletoon Canada Launches Cartoon Network The Company’s Teletoon Canada launched Cartoon Network (Canada), which offers hilarious and live action content for kids and families. Teletoon Canada is owned by Corus Entertainment Inc. (50%) and Astral (50%). June 29, 2012. Bill C-11 Passes Third Reading at the Senate and Receives Royal Ascent Bill C 11, the copyright reform bill, passed third reading at the Senate and received royal ascent. The new law will come into force once new regulations have been issued by the Governor in Council. June 29, 2012. Dividend Payment The Company paid a monthly dividend of $0.079583 and $0.08 to holders of its Class A and Class B Shares, respectively. June 27, 2012. Telelatino Network Gains License to Operate The Canadian Sportsmen Channel The Company’s Telelatino Network Inc. was awarded a broadcasting license to operate The Canadian Sportsmen Channel, a national, English language specialty Category B service that will provide a full spectrum of award winning hunting, shooting and fishing programming while promoting conservation and the tradition of the Canadian sportsman and Canadian sportswoman lifestyle. June 20, 2012. Ontario Government Cancels Planned Future Corporate Tax Reductions The Ontario government passed legislation cancelling planned future corporate tax rate reductions. As a result, the Company will be required to remeasure certain deferred tax assets and liabilities in its fourth quarter ending August 31, 2012 which will result in a non cash tax impact of approximately $6.0 million. June 20, 2012. TSX Accepts Notice Filed by Corus to Renew Normal Course Issuer Bid The Company announced that the Toronto Stock Exchange (TSX) had accepted the notice filed by Corus of its intention to renew its Normal Course Issuer Bid for its Class B Non Voting Participating Shares (“Class B Shares”) through the facilities of the TSX, or any other alternative Canadian trading system. -

Toon Boom Studio 4 .5 User Guide
User Guide Legal Notices Corporate Headquarters 7 Laurier Avenue East Montreal, Quebec Canada H2T 1E4 Tel: (514) 278-8666 Fax: (514) 278-2666 www.toonboom.com Disclaimer The content of this manual is covered by a specific limited warranty and exclusions and limit of liability under the applicable License Agreement as supplemented by the special terms and conditions for Adobe®Flash® File Format (SWF). Please refer to the License Agreement and to those special terms and conditions for details. The content of this manual is the property of Toon Boom Animation Inc. and is copyrighted. Any reproduction in whole or in part is strictly prohibited. For additional copies of this manual, please contact Toon Boom Animation Inc. at the Corporate Headquarters address. Copyright © 2008 by Toon Boom Animation Inc. All rights reserved. Trademarks Toon Boom Studio is a trademark owned by Toon Boom Animation Inc. All other trademarks are the property of their respective owners. Credits Documentation Development: Peter Cawthorne Content Development and Art: Tania Gray, Annie Rodrigue Publication Date July 2008 Contents Chapter 1: Toon Boom Studio Basics ................................................... 9 Launching Toon Boom Studio .........................................................................................10 Workspace Functionality ................................................................................................12 Select a Workspace ..................................................................................................12 -

Animate 2 Getting Started Guide
Getting Started Guide Legal Notices Corporate Headquarters 7 Laurier Avenue East Montreal, Quebec Canada H2T 1E4 Tel: (514) 278-8666 Fax: (514) 278-2666 toonboom.com Disclaimer The content of this manual is covered by a specific limited warranty and exclusions and limit of liability under the applicable License Agreement as supplemented by the special terms and conditions for Adobe®Flash® File Format (SWF). Please refer to the License Agreement and to those special terms and conditions for details. The content of this manual is the property of Toon Boom Animation Inc. and is copyrighted. Any reproduction in whole or in part is strictly prohibited. For additional copies of this manual, please contact Toon Boom Animation Inc. at the Corporate Headquarters address. Copyright © 2010 by Toon Boom Animation Inc. All rights reserved. Trademarks Toon Boom Animate is a trademark owned by Toon Boom Animation Inc. All other trademarks are the property of their respective owners. Credits Documentation Development: Peter Cawthorne. Content Development: Marie-Eve Chartrand, Anouk Whissell, Shabana Ali Art Development: Marie-Eve Chartrand, Anouk Whissell, Shabana Ali, Annie Rodrigue Product Manager: Sébastien Miglio Publication Date March 2010 Published by Toon Boom Animation Inc. Contents Chapter 1 Introduction ................................................................................................ 7 Your Training Outline .................................................................................................................................. -

Toon Boom Harmony 20 Advanced: Getting Started Guide
Toon Boom Harmony 20 Advanced Getting Started Guide TOON BOOM ANIMATION INC. +1 514 278 8666 4200 St.Laurent Blvd, Suite 1020 [email protected] Montreal, Quebec, Canada toonboom.com H2W 2R2 Harmony 20 Advanced Getting Started Guide Legal Notices Toon Boom Animation Inc. 4200 Saint-Laurent, Suite 1020 Montreal, Quebec, Canada H2W 2R2 Tel: +1 514 278 8666 Fax: +1 514 278 2666 toonboom.com Disclaimer The content of this document is the property of Toon Boom Animation Inc. and is copyrighted. Any reproduction in whole or in part is strictly prohibited. The content of this document is covered by a specific limited warranty and exclusions and limit of liability under the applicable License Agreement as supplemented by the special terms and conditions for Adobe®Flash® File Format (SWF). For details, refer to the License Agreement and to those special terms and conditions. Trademarks Toon Boom® is a registered trademark. Harmony™ and the Toon Boom logo are trademarks of Toon Boom Animation Inc. All other trademarks of the property of their respective owners. Publication Date 03-11-2021 Copyright © 2021 Toon Boom Animation Inc., a Corus Entertainment Inc. company. All rights reserved. 1 Table of Contents Table of Contents Table of Contents 2 Introduction 6 Chapter 1: Creating a Scene 8 Chapter 2: Introduction to the Harmony User Interface 10 Views 10 Adding a View 11 Camera view 13 Drawing view 14 Tool Properties view 15 Colour view 16 Timeline view 16 Drawing Substitutions View 17 Xsheet view 18 Library view 19 Toolbars 20 Adding Toolbars 20