Computer Graphicsgraphics -- Weekweek 1212
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Chapter 6 COLOR and COLOR VISION
Chapter 6 – page 1 You need to learn the concepts and formulae highlighted in red. The rest of the text is for your intellectual enjoyment, but is not a requirement for homework or exams. Chapter 6 COLOR AND COLOR VISION COLOR White light is a mixture of lights of different wavelengths. If you break white light from the sun into its components, by using a prism or a diffraction grating, you see a sequence of colors that continuously vary from red to violet. The prism separates the different colors, because the index of refraction n is slightly different for each wavelength, that is, for each color. This phenomenon is called dispersion. When white light illuminates a prism, the colors of the spectrum are separated and refracted at the first as well as the second prism surface encountered. They are deflected towards the normal on the first refraction and away from the normal on the second. If the prism is made of crown glass, the index of refraction for violet rays n400nm= 1.59, while for red rays n700nm=1.58. From Snell’s law, the greater n, the more the rays are deflected, therefore violet rays are deflected more than red rays. The infinity of colors you see in the real spectrum (top panel above) are called spectral colors. The second panel is a simplified version of the spectrum, with abrupt and completely artificial separations between colors. As a figure of speech, however, we do identify quite a broad range of wavelengths as red, another as orange and so on. -

Radiometry of Light Emitting Diodes Table of Contents
TECHNICAL GUIDE THE RADIOMETRY OF LIGHT EMITTING DIODES TABLE OF CONTENTS 1.0 Introduction . .1 2.0 What is an LED? . .1 2.1 Device Physics and Package Design . .1 2.2 Electrical Properties . .3 2.2.1 Operation at Constant Current . .3 2.2.2 Modulated or Multiplexed Operation . .3 2.2.3 Single-Shot Operation . .3 3.0 Optical Characteristics of LEDs . .3 3.1 Spectral Properties of Light Emitting Diodes . .3 3.2 Comparison of Photometers and Spectroradiometers . .5 3.3 Color and Dominant Wavelength . .6 3.4 Influence of Temperature on Radiation . .6 4.0 Radiometric and Photopic Measurements . .7 4.1 Luminous and Radiant Intensity . .7 4.2 CIE 127 . .9 4.3 Spatial Distribution Characteristics . .10 4.4 Luminous Flux and Radiant Flux . .11 5.0 Terminology . .12 5.1 Radiometric Quantities . .12 5.2 Photometric Quantities . .12 6.0 References . .13 1.0 INTRODUCTION Almost everyone is familiar with light-emitting diodes (LEDs) from their use as indicator lights and numeric displays on consumer electronic devices. The low output and lack of color options of LEDs limited the technology to these uses for some time. New LED materials and improved production processes have produced bright LEDs in colors throughout the visible spectrum, including white light. With efficacies greater than incandescent (and approaching that of fluorescent lamps) along with their durability, small size, and light weight, LEDs are finding their way into many new applications within the lighting community. These new applications have placed increasingly stringent demands on the optical characterization of LEDs, which serves as the fundamental baseline for product quality and product design. -

Got Good Color? Controlling Color Temperature in Imaging Software
Got Good Color? Controlling Color Temperature in Imaging Software When you capture an image of a specimen, you want it to look like what you saw through the eyepieces. In this article we will cover the basic concepts of color management and what you can do to make sure what you capture is as close to what you see as possible. Get a Reference Let’s define what you want to achieve: you want the image you produce on your computer screen or on the printed page to look like what you see through the eyepieces of your microscope. In order to maximize the match between these images, your system must be setup to use the same reference. White light is the primary reference that you have most control of in your imaging system. It is your responsibility to set it properly at different points in your system. Many Colors of White Although “White” sounds like a defined color, there are different shades of white. This happens because white light is made up of all wavelengths in the visible spectrum. True white light has an equal intensity at every wavelength. If any wavelength has a higher intensity than the rest, the light takes on a hue related to the dominant wavelength. A simple definition of the hue cast of white light is called “Color Temperature”. This comes from its basis in the glow of heated materials. In general the lower the temperature (in °Kelvin = C° + 273) the redder the light, the higher the temperature the bluer the light. The one standard white lighting in photography and photomicrography is 5000°K (D50) and is called daylight neutral white. -

Prepared by Dr.P.Sumathi COLOR MODELS
UNIT V: Colour models and colour applications – properties of light – standard primaries and the chromaticity diagram – xyz colour model – CIE chromaticity diagram – RGB colour model – YIQ, CMY, HSV colour models, conversion between HSV and RGB models, HLS colour model, colour selection and applications. TEXT BOOK 1. Donald Hearn and Pauline Baker, “Computer Graphics”, Prentice Hall of India, 2001. Prepared by Dr.P.Sumathi COLOR MODELS Color Model is a method for explaining the properties or behavior of color within some particular context. No single color model can explain all aspects of color, so we make use of different models to help describe the different perceived characteristics of color. 15-1. PROPERTIES OF LIGHT Light is a narrow frequency band within the electromagnetic system. Other frequency bands within this spectrum are called radio waves, micro waves, infrared waves and x-rays. The below figure shows the frequency ranges for some of the electromagnetic bands. Each frequency value within the visible band corresponds to a distinct color. The electromagnetic spectrum is the range of frequencies (the spectrum) of electromagnetic radiation and their respective wavelengths and photon energies. Spectral colors range from the reds through orange and yellow at the low-frequency end to greens, blues and violet at the high end. Since light is an electromagnetic wave, the various colors are described in terms of either the frequency for the wave length λ of the wave. The wavelength and frequency of the monochromatic wave is inversely proportional to each other, with the proportionality constants as the speed of light C where C = λ f. -

Digital Color Processing
Lecture 6 in Computerized Image Analysis Digital Color Processing Lecture 6 in Computerized Image Analysis Digital Color Processing Hamid Sarve [email protected] Reading instructions: Chapter 6 The slides 1 Lecture 6 in Computerized Image Analysis Digital Color Processing Electromagnetic Radiation Visible light (for humans) is electromagnetic radiation with wavelengths in the approximate interval of 380- 780 nm Gamma Xrays UV IR μWaves TV Radio 0.001 nm 10 nm 0.01 m VISIBLE LIGHT 400 nm 500 nm 600 nm 700 nm 2 2 Lecture 6 in Computerized Image Analysis Digital Color Processing Light Properties Illumination Achromatic light - “White” or uncolored light that contains all visual wavelengths in a “complete mix”. Chromatic light - Colored light. Monochromatic light - A single wavelength, e.g., a laser. Reflection No color that we “see” consists of only one wavelength The dominating wavelength reflected by an object decides the “color tone” or hue. If many wavelengths are reflected in equal amounts, an object appears gray. 3 3 Lecture 6 in Computerized Image Analysis Digital Color Processing The Human Eye Rods and Cones rods (stavar och tappar) only rods cone mostly cones only rods optical nerves 4 4 Lecture 6 in Computerized Image Analysis Digital Color Processing The Rods Approx. 100 million rod cells per eye Light-sensitive receptors Used for night-vision Not used for color-vision! Rods have a slower response time compared to cones, i.e. the frequency of its temporal sampling is lower 5 5 Lecture 6 in Computerized Image Analysis Digital Color -

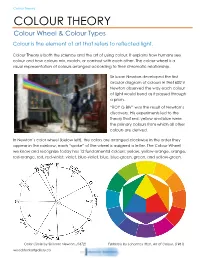
Colour Theory COLOUR THEORY Colour Wheel & Colour Types Colour Is the Element of Art That Refers to Reflected Light
Colour Theory COLOUR THEORY Colour Wheel & Colour Types Colour is the element of art that refers to reflected light. Colour Theory is both the science and the art of using colour. It explains how humans see colour and how colours mix, match, or contrast with each other. The colour wheel is a visual representation of colours arranged according to their chromatic relationship. Sir Isaac Newton developed the first circular diagram of colours in the1600’s! Newton observed the way each colour of light would bend as it passed through a prism. “ROY G BIV” was the result of Newton’s discovery. His experiments led to the theory that red, yellow and blue were the primary colours from which all other colours are derived. In Newton’s color wheel (below left), the colors are arranged clockwise in the order they appear in the rainbow, each “spoke” of the wheel is assigned a letter. The Colour Wheel we know and recognize today has 12 fundamental colours: yellow, yellow-orange, orange, red-orange, red, red-violet, violet, blue-violet, blue, blue-green, green, and yellow-green. Color Circle by Sir Isaac Newton, (1672) Farbkreis by Johannes Itten, Art of Colour, (1961) woodstockartgallery.ca Colour Theory The primary colours are yellow, red, and blue. No two colours can be mixed to create a PRIMARY primary colour. All other colours found on the colour wheel can be created by mixing primary colours. The secondary colours are orange, violet, and SECONDARY green which are created by mixing equal parts of any two primary colours Tertiary colours are created by mixing equal parts of a secondary colour and a primary TERTIARY colour. -

HUE, VALUE, SATURATION All Color Starts with Light
HUE, VALUE, SATURATION What is color? Color is the visual byproduct of the spectrum of light as it is either transmitted through a transparent medium, or as it is absorbed and reflected off a surface. Color is the light wavelengths that the human eye receives and processes from a reflected source. Color consists of three main integral parts: hue value saturation (also called “chroma”) HUE - - - more specifically described by the dominant wavelength and is the first item we refer to (i.e. “yellow”) when adding in the three components of a color. Hue is also a term which describes a dimension of color we readily experience when we look at color, or its purest form; it essentially refers to a color having full saturation, as follows: When discussing “pigment primaries” (CMY), no white, black, or gray is added when 100% pure. (Full desaturation is equivalent to a muddy dark grey. True black is not usually possible in the CMY combination.) When discussing spectral “light primaries” (RGB), a pure hue equivalent to full saturation is determined by the ratio of the dominant wavelength to other wavelengths in the color. VALUE - - - refers to the lightness or darkness of a color. It indicates the quantity of light reflected. When referring to pigments, dark values with black added are called “shades” of the given hue name. Light values with white pigment added are called “tints” of the hue name. SATURATION - - - (INTENSITY OR CHROMA) defines the brilliance and intensity of a color. When a pigment hue is “toned,” both white and black (grey) are added to the color to reduce the color’s saturation. -

Principles of Color Measurement
PrinciplesPrinciples ofof ColorColor MeasurementMeasurement 520520 AnatomyAnatomy ofof thethe CIECIE ChromaticityChromaticity Diagram 540540 SpectralSpectral LocusLocus Colors at maximum saturation. 560560 Colors at maximum saturation. PlanckianPlanckian LocusLocus 580580 ColorColor ofof lightlight emittedemitted byby a black body at a given temperatutemperature.re. 500 UsedUsed toto calculatecalculate CorrelatedCorrelated Color TemperatureTemperature (CCT)(CCT) ofof 500 2500 2500 3000 3000 white light sources in Kelvin (K). white light sources in Kelvin (K). 40004000 600600 Dominant Wavelength 60006000 Dominant Wavelength 2000 2000 1500 150 IntersectionIntersection pointpoint on the spectral locuslocus 10010000 00 0 620620 byby aa line originating at white and then 490490 %% projectedprojected throughthrough a given color.. 00 5050%% 100100%% KelvinKelvin ( K( K ) ) PurityPurity (Excitation Purity) TheThe ratioratio of the distance of white to a 480480 stimulusstimulus with respectrespect to the distance ofof whitewhite to the dominant wavelength on thethe ExampleExample spectralspectral locus (expressed(expressed as a perpercentage).centage). 460460 StimulusStimulus MacAdamMacAdam ellipses ellipses define areas of color on the CIE chromaticity diagram that are CIECIE ColorColor Matching Functions indistinguishableindistinguishable to to the the human human eye eye (ellipses (ellipses shown shown here here at at ten ten times times their their actual actual size). size). 2.02.0 0.9y y 0.9 0.60.6 v’ v’ 0.80.8 0.50.5 1.5 풙풙풙 0.7 1.5 0.7 풙풙풙 0.6 0.6 0.4 0.4 � 0.5 1.0 0.5 1.0 0.3 0.3 0.4 0.4 0.3 0.2 0.5 0.3 0.2 0.5 0.2 0.2 0.1 0.1 0.1 0.1 x u’ 0.0 u’ 0.0 x 400 500 600 700 0 0.1 0.2 0.3 0.4 0.5 0.6 0.7 0.8 0 0.1 0.2 0.3 0.4 0.5 0.6 400 500 600 700 0 0.1 0.2 0.3 0.4 0.5 0.6 0.7 0.8 0 0.1 0.2 0.3 0.4 0.5 0.6 /nm CIECIE 1931 1931 CIECIE 1976 1976 / Calculating CIE color coordinates of a stimulus: Color gamut illustrates the RGB limits reproducible by digital displays. -

Determination of Dominant Wavelength on Green Plants in the Presence of Environmental Stresses
Journal of Multidisciplinary Engineering Science and Technology (JMEST) ISSN: 2458-9403 Vol. 3 Issue 10, October - 2016 Determination Of Dominant Wavelength On Green Plants In The Presence Of Environmental Stresses Matilda Memaa*, Fatbardha Babanib, Kejda Kristoc, Eriola Zhurid(Hida) a,b,c University of Tirana, Faculty of Natural Sciences , Department of Physics d University Polytechnic of Tirana, Faculty of Engineering Physics and Mathematics, Department of Physics, Department of Physics Abstract- Reflection spectra demonstrating the (a+b)/(x+c), as compared to shade leaves with their optical properties of leaves provide information shade chloroplasts (broad and high grana stacks) [6]. on reflectance of some specific wavelength. Within a tree crown there also exist the leaves of the These spectra allow to define the color of the north crown of trees termed blue-shade leaves which leaves by chromatic coordinates and in addition differ in their reception of light quality and quantity also the wavelength of the "dominant" color of from sun and shade leaves. These leaves are the leaves. The shape of the reflection spectra of receiving only blue sky light but never full sun light leaves as well as the values of certain ratios [8]. In addition, trees possess half-shade leaves exhibit typical changes between analyses leaves which are in the shade during the major part of the demonstrated structural and functional day, but that also receive full sunshine for a short modifications as a result of adaptation to period during the course of the day. different light environment. The measurements The purpose of this study is to evaluate the activity of were carried out with three types of leaves (sun, photosynthetic apparatus of some fruit trees in Tirana half-shade and shade) of two different pear area in the presence of environmental stresses to varieties: Santa Maria and Abbas. -

Newton's Conclusions
12/4/2013 Newton’s Color Experiments 1671 Newton’s Conclusions • White light has seven constituent components: red, orange, yellow, green, blue, indigo and violet. • Dispersed light can be recombined to form white light. • Magenta and purple can be obtained by combining only portions of the spectrum. 1 12/4/2013 Color and Color Vision The perceived color of an object depends on four factors: 1. Spectrum of the illumination source 2. Spectral Reflectance of the object 3. Spectral response of the photoreceptors (including bleaching) 4. Interactions between photoreceptors Light Sources Spectral Spectral Spectral Output Output Output nm nm nm 400 700 400 700 400 700 White Monochromatic Colored 2 12/4/2013 Pigments Spectral Spectral Spectral Reflectance Reflectance Reflectance nm nm nm 400 700 400 700 400 700 Red Green Blue Subtractive Colors Pigments (e.g. paints and inks) absorb different portions of the spectrum Spectral Spectral Spectral Multiply the spectrum Output Output Output of the light source by the spectral reflectivity of the object to find nm nm nm the distribution 400 700 400 700 400 700 entering the eye. nm nm nm 400 700 400 700 400 700 3 12/4/2013 Blackbody Radiation For lower temperatures, blackbodies appear red. As they heat up, the shift through the spectrum towards blue. Our sun looks like a 6500K blackbody. Incandescent lights are poor efficiency blackbodies radiators. Gas‐Discharge & Fluorescent Lamps A low pressure gas or vapor is encased in a glass tube. Electrical connections are made at the ends of the tube. Electrical discharge excites the atoms and they emit in a series of spectral lines. -

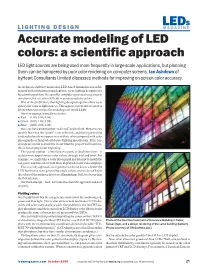
Accurate Modeling of LED Colors
S LIGHTING DESIGN LEDMAGAZINE Accurate modeling of LED colors: a scientific approach LED light sources are being used more frequently in large-scale applications, but planning them can be hampered by poor color rendering on computer screens. Ian Ashdown of byHeart Consultants Limited discusses methods for improving on-screen color accuracy. As architects embrace multicolor LED-based luminaires for archi- tectural and entertainment applications, we as lighting designers are faced with a problem. We can offer computer-generated renderings to our clients, but it is often difficult to produce realistic colors. One of the problems is that lighting design programs allow us to specify the color of light sources. This is great, except that we need to know what colors to use for modeling real-world LEDs. Our first attempt is usually to do this: ● Red: (1.00, 0.00, 0.00) ● Green: (0.00, 1.00, 0.00) ● Blue: (0.00, 0.00, 1.00). Here, we have assumed that “red is red” and so forth. However, we quickly learn that the “green” is too yellowish, and that in general the rendered colors do not appear very realistic when compared with color photographs of finished solid-state lighting installations. If the ren- derings are meant to show the client what the project will look like, this is not an auspicious beginning. The second attempt – often done in a panic as deadlines loom – is to determine approximate color values through trial and error. For example, we might take a color photograph and attempt to match the red, green and blue colors with those displayed on our video displays. -

Color Reading
Lecture 2: Color Reading w Hearn & Baker, Chapter 15. Further reading: w Brian Wandell. Foundations of Vision. Chapter 4. Sinauer Associates, Sunderland, MA, 1995. w Gerald S. Wasserman. Color Vision: An Historical Introduction. John Wiley & Sons, New York, 1978 Outline •Spectrum and color •Measuring color •The CIE XYZ color space •Color spaces for computer graphics What is Color? The eyes and brain turn an incoming emission spectrum into a discrete set of values. The signal sent to our brain is somehow interpreted as color. Color science asks some basic questions: w When are two colors alike? w How many pigments or primaries does it take to match another color? One more question: why should we care? Light as Waves Maxwell described the electromagnetic spectrum and showed that visible light was just part of the spectrum. 2 10 0 10 Radio waves 2 10 700 nm Red 4 10 Infrared Orange 6 Yellow 10 Visible Green 8 10 Ultraviolet Blue 10 10 Indigo X-rays Violet 12 10 400 nm Wavelength (meters) Light as Particles At any given moment, a light source emits some relative amount of photons at each frequency. We can plot the emission spectrum of a light source as power vs. wavelength. Cones w Cones come in three varieties: S, M, and L. Transmitting color Color information is transmitted to the brain in three nerve bundles or channels: w Achromatic channel A = M + L w Red-green chromatic channel R/G = M - L w Blue-yellow chromatic channel B/Y = S - A Saturation is perceived as the ratio of chromatic to achromatic response.