CURS Y Activitate Didactica: Curs (14 Activitati) + Laborator (14 Activtati)
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

18T00562.Pdf
ESCUELA SUPERIOR POLITÉCNICA DE CHIMBORAZO FACULTAD DE INFORMÁTICA Y ELECTRÓNICA ESCUELA DE INGENIERÍA EN SISTEMAS “EVALUACIÓN DE CODECS DE VIDEO SOBRE TRÁFICO MULTICAST EN IPV6 PARA EL DESARROLLO DE UN PROTOTIPO EN EL LABORATORIO LIRSI – FIE” “TESIS DE GRADO PREVIO A LA OBTENCIÓN DEL TÍTULO DE INGENIERO EN SISTEMAS INFORMÁTICOS” PRESENTADO POR: EVELYN PAMELA CHAVEZ PAREDES DIEGO ARMANDO CASTRO ARROBO RIOBAMBA – ECUADOR - 2014 - El fin de una meta ha llegado, el sentimiento de alegría y gratitud en mi corazón es inmenso, por ello mi más sincero agradecimiento a Dios, por ser mi guía y compañero siempre; A toda mi familia por la confianza depositada en mí; A mi querida madre por su ternura, amor y comprensión internacional; A la ESPOCH por permitirme crecer intelectual y profesionalmente; A mis amigos por la motivación y cariño; A ti Diego por tu paciencia y tolerancia; Y una gratitud especial a los Ingenieros: Diego Ávila y Alberto Arellano, por sus consejos y apoyo necesario para culminar con éxito la presente tesis. Evelyn Pamela Chavez Paredes Para mí, es un verdadero placer utilizar este medio para expresar mi agradecimiento; A ti Dios, por darme la oportunidad de vivir, por estar conmigo en cada paso que doy, por fortalecer mi corazón e iluminar mi mente; A ti Marco, por tu incondicional apoyo, tanto al inicio como al final de mi carrera; A ti mami Betty, que tienes algo de Dios por la inmensidad de tu amor, y mucho de ángel por ser mi guarda y por tus incansables cuidados, porque si hay alguien que está detrás de todo este trabajo, eres tú mami, que has sido, eres y serás el pilar de mi vida; A todos mis amigos y en especial a ti Pamela por ser la persona que me ha apoyado siempre, por ser tolerante, comprensiva, paciente y por ayudarme a hacer realidad nuestro sueño; Agradecer al Ing. -

Lossless Video Codecs Comparison '2007
Lossless Video Codecs Comparison ‘2007 March 2007 CS MSU Graphics&Media Lab Video Group http://www.compression.ru/video/ [email protected] CS MSU GRAPHICS&MEDIA LAB 2 © MSU Video Group, 2007 http://www.compression.ru/video/ [email protected] MSU Lossless Video Codecs Comparison ‘2007 Project head: Dr. Dmitriy Vatolin Testing, analysis: Iwan Seleznev Verification: Dr. Maxim Smirnov http://www.compression.ru/video/ CS MSU GRAPHICS&MEDIA LAB 3 Contents 1 List of Figures.............................................................................................................5 2 Overview ....................................................................................................................8 2.1 Purpose ........................................................................................................................... 8 2.2 Comparison Rules........................................................................................................... 8 2.3 List of Tested Lossless Codecs ...................................................................................... 9 2.4 Short Test Set Description ............................................................................................ 10 3 Experiments .............................................................................................................11 3.1 Measurements............................................................................................................... 11 3.2 Environment ................................................................................................................. -

Considerations for Interoperable Master Formats – Discussion Paper
Considerations for Interoperable Master Formats – Discussion Paper September 7, 2009 Edition 1 Contents EXECUTIVE SUMMARY 3 INTRODUCTION 4 COMPRESSION AND VISUAL QUALITY / FILE SIZE 4 CODEC PERFORMANCE - SPEED VS. FILE SIZE 7 INDUSTRY COMPATIBILITY 9 MECHANISM FOR PICTURE-DEPENDENT METADATA 10 INDUSTRY ACCESSIBILITY 12 INDUSTRY EXTENSIBILITY 13 SUPPORT FOR SINGLE VS. MULTIPLE CODECS 13 CONCLUSION 15 APPENDIX A - VIDEO COMPRESSION TECHNOLOGY OVERVIEW 16 APPENDIX B - QUALITY VS. COMPLEXITY 19 CONTACT INFORMATION 21 2 EXecutive Summary Traditionally, film provided a standard medium for producing, editing, storing and replicating content. As the film and television industries evolve more and more into the digital domain, the lack of standard mechanisms for content interchange have meant significant inefficiencies, costs and limitations in the content production workflow. Specifying a well considered, standard “Interoperable Master Format” provides a tremendous opportunity to alleviate many of the issues that exist today, extending the robustness and consistency of film to digital production. In order to achieve this goal, the specification of an Interoperable Master Format needs to take into account not only quality, but longevity, flexibility, security and workflow efficiency. The choice of video codec or codecs has a significant bearing on these attributes and as such, this paper focuses on codec choice in relation to the following key areas: • Compression and Visual Quality / File Size • Codec Performance - Speed vs. File Size • Industry Compatibility • Mechanism for picture-dependent metadata • Industry accessibility • Industry extensibility • Support for Single vs. Multiple Codecs There are a number of codecs considered possible options for an IMF including JPEG 2K, Cineform, H.264/AVC-Intra-Pro, JPEG XR and VC2. -

Hanley, Janet E.; and Others TITLE Euriosiiy/Competence/Community
DOCUBENT RESUME 130 176 414 SC 012 074 AUTHOR Hanley, Janet E.; And Others TITLE euriosiiy/Competence/Community. An Evaluation of Man: A Course'of Study, Vol. 1. INSTITUTION Education Development Center, Inc., Cambridge, Mass. SPONS AGENCY National Science Foundation, liashingtcn C.C. PqB DATE 70 NOTE . .387p.; For related documents, see SC C12 075, ED 045 461 and ED 065 458 EDRS PRICE ME0-1/PC16 Plus Postage. DESCRIPIORS Anthropology; *Behavioral Science Research; Cultural 'Awareness; *Curriculum Evaluatidn; Eata Analysis; Educational Objectives; *Educational Researcfi; Elementary Education; Human D'evelopment; itBumanistic Eduction; *Sccial Studles Units; Student Attitudes; Teacher Attitudes; Teacher Education . IDENTIFIERS Man A Cdu.rse cf Study ABSTRACT TI:is volume evaluates learning gains, learning problems, and pedagogical climate related to the elementary school soclial studies curriculum, 7-Man: A Course of Study" (NACOS). MACOS, a behavioral/anthropological curr.iculkui, is intended to help elementary school children understand differences and similarities between man . and other animals by.investigating questions such as what .makes man human? how does a group 'survive?.what does dependency meab7 and what . makes a good parent? The document is presented in.three sections. Seotion I introduces the report and presents-an overview cf NACOS' development and objectiiei. In addition, an outline is presented of data in volumes I and 14 of the 'report. Section II presents trarfscripts and interpretations of interviews with students who have particlpated in a courSe basee on the MACOS curricaldm. The basic objective of the interviews waS tc encourage students to 'express in their Own words how they used MACOS ideas and materials. -

University of Southampton Research Repository Eprints Soton
University of Southampton Research Repository ePrints Soton Copyright © and Moral Rights for this thesis are retained by the author and/or other copyright owners. A copy can be downloaded for personal non-commercial research or study, without prior permission or charge. This thesis cannot be reproduced or quoted extensively from without first obtaining permission in writing from the copyright holder/s. The content must not be changed in any way or sold commercially in any format or medium without the formal permission of the copyright holders. When referring to this work, full bibliographic details including the author, title, awarding institution and date of the thesis must be given e.g. AUTHOR (year of submission) "Full thesis title", University of Southampton, name of the University School or Department, PhD Thesis, pagination http://eprints.soton.ac.uk UNIVERSITY OF SOUTHAMPTON FACULTY OF PHYSICAL SCIENCE AND ENGINEERING SCHOOL OF ELECTRONICS AND COMPUTER SCIENCE Joint Source-Channel Decoding and Unequal Error Protection Aided Video Transmission by Chuan Zhu A thesis submitted for the award of Doctor of Philosophy at the University of Southampton July 1, 2016 SUPERVISOR: Prof. Lajos Hanzo FREng, FIEEE, FIEE, Dsc, EIC IEEE Press Chair in Telecommunications, Head of Group Dr. Rong Zhang PhD, MIEEE Department of Electronics and Computer Science University of Southampton Southampton SO17 1BJ United Kingdom c Chuan Zhu 2015 Dedicated to my family UNIVERSITY OF SOUTHAMPTON ABSTRACT Faculty of Physical Sciences and Engineering School of Electronics and Computer Science Doctor of Philosophy Joint Source-Channel Decoding and Unequal Error Protection Aided Video Transmission by Chuan Zhu Shannon’s source and channel-coding separation theorem has been the basic philo- sophy followed by most state-of-the-art wireless transceivers, where all source signals are assumed to have the same importance and are protected equally by the chan- nel encoder. -

Analisis Performansi Video Kompresi H.265 (Hevc) Dan Vp9 Pada Layanan Video Streaming Internet Protocol Television (Iptv) Dari Segi Quality of Service (Qos)
ISSN : 2355-9365 e-Proceeding of Engineering : Vol.6, No.2 Agustus 2019 | Page 3510 ANALISIS PERFORMANSI VIDEO KOMPRESI H.265 (HEVC) DAN VP9 PADA LAYANAN VIDEO STREAMING INTERNET PROTOCOL TELEVISION (IPTV) DARI SEGI QUALITY OF SERVICE (QOS) (PERFORMANCE ANALYSIS OF H.265 (HEVC) AND VP9 VIDEO COMPRESSION FOR INTERNET PROTOCOL TELEVISION (IPTV) BASED ON QUALITY OF SERVICE) 1 2 M Hafidh Idris , Ir. Ahmad Tri Hanuranto, M.T Prodi S1 Teknik Telekomunikasi, Fakultas Teknik Elektro, Universitas Telkom 1 mhafidhidris.student.telkomuniversity.ac.id, 2 [email protected]. Abstrak Layanan Internet Protocol Television (IPTV) terus berkembang karena permintaan dan kebutuhan masyarakat terhadap kualitas layanan televisi semakin tinggi. Pengguna menginginkan streaming video dengan kualitas yang bagus, hal tersebut berpengaruh pada pengalokasian bandwidth yang dibutuhkan, sehingga teknologi kompresi video menjadi cara agar kualitas video terjaga namun dapat meminimalisir konsumsi bandwidth yang dibutuhkan. Sebelum proses streaming, video diolah terlebih dahulu, maka dibutuhkan codec (untuk mengompresi dan mendekompresi video). H.265 High Efficiency Video Coding (HEVC) dan VP9. VP9 menghasilkan kualitas gambar yang hampir sama dengan H.265 namun menggunakan bandwidth yang lebih kecil. Pengujian dilakukan terhadap metode kompresi H.265 (HEVC) dan VP9 pada layanan IPTV berbasis video streaming dengan membandingkan resolusi video dari SDTV (480) dan HDTV (720 dan 1.080). Parameter Quality of Service menjadi tolak ukur data yang akan dianalisis. Pengujian dilakukan untuk mengetahui efek dari penggunaan video kompresi (codec) H.265 (HEVC) dan VP9 menurut perubahan bitrate, framerate dan bandwidth yang digunakan. Dari hasil pengujian akan diketahui video kompresi (codec) mana yang lebih baik performa nya. Video kompresi (codec) yang memiliki nilai durasi streaming lebih rendah, delay yang lebih kecil, nilai jitter yang lebih kecil, nilai packet loss yang lebih kecil dan throughput yang lebih tinggi adalah codec dengan performa lebih baik. -

Sunet Caracteristici: Y Frecventa Y Lungime Banda (Wavelength) Y Amplitudine Y Intensitate Y Viteza Y Directie Y Pitch Audio ‐ Sunet
Audio ‐ Sunet Caracteristici: y Frecventa y Lungime banda (Wavelength) y Amplitudine y Intensitate y Viteza y Directie y Pitch Audio ‐ Sunet Frecventa [WIKI] Audio ‐ Sunet Lungime banda [WIKI] Audio ‐ Sunet [http://personal.cityu.edu.hk/~bsapplec/characte.htm] Audio ‐ Sunet Frecventa: y Se masoara in Hz (Hertz) y 1 Hz ‐>o oscilatie pe secunda y Spectrul uman de perceptie a frecventei: 20 ‐ 20,000 Hz Audio ‐ Sunet Amplitudine [WIKI] Audio ‐ Sunet Material Viteza (m/s) Aer 344 Apa 1,372 Beton 3,048 Sticla 3,658 Fier 5,182 Plumb 1,219 Otel 5,182 Lemn(esenta tare) 4,267 Lemn(esenta moale) 3,353 Audio – Sunet digital [WIKI] Audio ‐ Codec y Permite codarea si decodarea sunetului ce este stocat intr‐un anumit tip de fisier y Implementeaza si metode de compresie a sunetului y Fara pierdere de informatie y Cu pierdere de informatie y Un format de fisier audio utilizeaza de obicei un codec Audio ‐ Codec MP3 y MPEG‐1 or MPEG‐2 Audio Layer 3 y Standard definit in 1993 si folosit intens pe Internet y Foloseste un algoritm de compresie cu pierdere de informatie (lossy compression): la 128 kbit/s fisierul audio mp3 este de aprox 11 ori mai mic decat fisierul audio neprelucrat (.cda) y Compresia se bazeaza pe eliminarea unor frecvente considerate peste capacitatea majoritatii oamenilor de a fi percepute Audio ‐ Codec MP3 y Compresia se face prin stabilirea unui bit rate ce stabileste cati Kb (Kilobiti) se vor folosi pentru fiecare secunda de audio y Exista o relatie stransa intre calitate si dimensiune fisier y Valori posibile pentru bit rate: 32, 40, -

An Analysis of Compression Methods and Implementation of Medical
World Academy of Science, Engineering and Technology International Journal of Computer and Information Engineering Vol:9, No:9, 2015 $Q$QDO\VLVRI&RPSUHVVLRQ0HWKRGVDQG ,PSOHPHQWDWLRQRI0HGLFDO,PDJHVLQ:LUHOHVV 1HWZRUN &5DMDQ.*HHWKD6*HHWKD LQDSDUWLFXODUILOHDQGLWLQFUHDVHVWKHPHPRU\VSDFH$QGDOVR Abstract²7KHPRWLYDWLRQRILPDJHFRPSUHVVLRQWHFKQLTXHLVWR LWGHFUHDVHVWKHWLPHWRJHWDQLPDJHDQGWRWUDQVPLWRYHUWKH UHGXFHWKHLUUHOHYDQFHDQGUHGXQGDQF\RIWKHLPDJHGDWDLQRUGHUWR LQWHUQHW VWRUHRUSDVVGDWDLQDQHIILFLHQWZD\IURPRQHSODFHWRDQRWKHUSODFH :HFDQREVHUYHWKDWWKHUHDUHPXOWLSOHZD\VWRFRPSUHVVDQ 7KHUHDUH VHYHUDO W\SHV RI FRPSUHVVLRQ PHWKRGV DYDLODEOH :LWKRXW LPDJH ILOH ,Q WKH FRPSXWHU ZRUOG WKH PRVW FRPPRQO\ XVHG WKHKHOSRIFRPSUHVVLRQWHFKQLTXHWKHILOHVL]HLVNQRZLQJO\ODUJHU XVXDOO\VHYHUDOPHJDE\WHVEXWE\GRLQJWKHFRPSUHVVLRQWHFKQLTXH FRPSUHVVLRQIRUPDWVDUH-3(*DQG*,)IRUPDWV,QZKLFKWKH LWLVSRVVLEOHWRUHGXFHILOHVL]HXSWRDVRIWKHRULJLQDOZLWKRXW -3(* IRUPDWV DUH IUHTXHQWO\ XVHG IRU SKRWRJUDSKLF LPDJHV QRWLFHDEOH ORVV LQ TXDOLW\ ,PDJH FRPSUHVVLRQ FDQ EH ORVVOHVV RU ZKHUHDV WKH *,) PHWKRG FDQ EH XVHG LQ OLQH DUWV ZKHUH WKH ORVV\ 7KH FRPSUHVVLRQ WHFKQLTXH FDQ EH DSSOLHG WR LPDJHV DXGLR JHRPHWULF VKDSHV DUH YHU\ VLPSOH >@ 7KH RWKHU PHWKRGV YLGHR DQG WH[W GDWD 7KLV UHVHDUFK ZRUN PDLQO\ FRQFHQWUDWHV RQ VXFKDVIUDFWDOVDQGZDYHOHWDUHXVHGLQFRPSXWHUWHFKQRORJ\ PHWKRGV RI HQFRGLQJ '&7 FRPSUHVVLRQ PHWKRGV VHFXULW\ HWF +RZHYHU LQ FDVH RI VLJQDO SURFHVVLQJ LW GRPLQDWHV RWKHU 'LIIHUHQWPHWKRGRORJLHVDQGQHWZRUNVLPXODWLRQVKDYHEHHQDQDO\]HG KHUH 9DULRXV PHWKRGV RI FRPSUHVVLRQ PHWKRGRORJLHV DQG LWV PHWKRGV %XW -

Učinkovitost Stiskanja Tekstovnih, Slikovnih, Zvočnih in Video Vsebin Za Uporabo V Spletu
VIŠJA STROKOVNA ŠOLA ACADEMIA, MARIBOR DIPLOMSKO DELO UČINKOVITOST STISKANJA TEKSTOVNIH, SLIKOVNIH, ZVOČNIH IN VIDEO VSEBIN ZA UPORABO V SPLETU Kandidat: David Novak Študent izrednega študija Številka indeksa: 11190170016 Program: Medijska produkcija Mentor: univ.dipl.inž. Marko Peršin Maribor, oktober 2011 IZJAVA O AVTORSTVU DIPLOMSKEGA DELA Podpisan David Novak, št. Indeksa 11190170016, sem avtor diplomskega dela z naslovom Učinkovitost stiskanja tekstovnih, slikovnih, zvočnih in video vsebin za uporabo v spletu, ki sem ga napisal pod mentorstvom univ.dipl.inž. Marka Peršina. S svojim podpisom zagotavljam, da: - je predložena diplomska naloga izključno rezultat mojega dela; - sem poskrbel, da so dela in mnenja drugih avtorjev, ki jih uporabljam v predloženi nalogi, navedena oz. citirana skladno s pravili Višje strokovne šole Academia; - se zavedam, da je plagiatorstvo – predstavljanje tujih del oz. misli, kot moje lastne – kaznivo po Zakonu o avtorskih in sorodnih pravicah; UL št. 16/2007; (v nadaljevanju ZASP), prekršek pa podleže tudi ukrepom VSŠ Academia skladno z njenimi pravili; - skladno z 32. členom ZASP dovoljujem VSŠ Academia objavo diplomske naloge na spletnem portalu šole. Maribor, oktober 2011 Podpis študenta: ZAHVALA Zahvaljujem se mentorju Marku Peršinu za pomoč in vodenje med pisanjem diplomske naloge, gospodu Klavdiju Šanteju za lektoriranje in Žigu Ocvirk, za pomoč pri izdelavi fotografij, na katerih sem opravljal preizkuse in so predstavljene v tej diplomski nalogi. POVZETEK Namen te diplomske naloge je raziskati in predstaviti nekaj najpopularnejših metod in datotečnih formatov, ki se danes najpogosteje uporabljajo za stiskanje teksta, slik, zvoka in videa za uporabo v spletu. Masovna raba interneta zahteva, posebno obdelavo teh vsebin, sicer lahko v nasprotnem primeru hitro trpimo zaradi počasnih prenosov, programsko nekompatibilnostjo in raznimi prostorskimi stiskami. -

A Short Guide to Choosing a Digital Format for Video Archiving Masters | S
A short guide to choosing a digital format for video archiving masters | S... hps://www.scart.be/?q=en/content/short‐guide‐choosing‐digital‐forma... EN FR NL Contact Home Articles Interviews Case studies Guidelines Projects Blog A short guide to choosing a digital format for video archiving masters Author: EmanuelEmanuel LorrainLorrain (PACKED(PACKED vzw)vzw) Publication date: MarchMarch 20142014 Hundred of thousands of hours of audio-visualaudio-visual materialmaterial areare stillstill being held by Flemish cultural heritage institutions and broadcastbroadcast archives on alalreadyready – or soon to become – obsolete carriers. From the end of 2013 the Flemish Institute for Archiving (VIAA)1 willwill operateoperate asas aa serviceservice provider who will organise the digitisation and storagestorage of audio-visual contents for owners and caretakers. The digital files prodproduceduced will ultimatelyultimately replace old tape-based formats and become thethe newnew archivingarchiving mastersmasters2.. File-based video formats have brought a number ofof newnew termsterms (wrapper,(wrapper, codec,codec, compression,compression, etc.) and facets to video preservation that have toto be learned byby collecticollection caretakers. Confusion regarding technologies can cause heritage institutionsions toto bebe reluctantreluctant aboutabout entrustingentrusting their collections and devoting their reresourcessources to large-scalelarge-scale digitisatidigitisationon projects. In such a context choosing the destination format and specifications is always a very complex phase due to the lack of a real consensus in the archival world as toto whichwhich formatsformats and specificationsspecifications should be used forfor thethe long-termlong-term preservationpreservation ofof video.video. ThisThis dedecision is, however, a critical step that will have consequences on the future use and accessibility of the digitised content. -

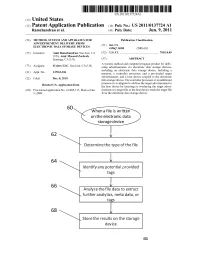
\ Identity Any Potential Provided \ Tags
US 20110137724Al (19) United States (12) Patent Application Publication (10) Pub. No.: US 2011/0137724 A1 Ramchandran et al. (43) Pub. Date: Jun. 9, 2011 (54) METHOD, SYSTEM AND APPARATUS FOR Publication Classi?cation ADVERTISEMENT DELIVERY FROM (51) Int Cl ELECTRONIC DATA STORAGE DEVICES G06Q 30/00 (200601) Inventors: (US); Ramchandran’Amir Masoud Zarkesh, San Jose’ US. Cl- . .. Saratoga, CA (US) (57) ABSTRACT _ _ _ A system, method and computer program product for deliv (73) Asslgnee' lcelero LLC’ San Jose’ CA (Us) ering advertisements via electronic data storage devices, _ including an electronic data storage device, including a (21) Appl' NO" 12/963’306 memory, a controller processor, and a pre-loaded target (22) Filed Dec 8 2010 advertisement; and a host device coupled to the electronic . , data storage device. The controller processor or an additional . processor is con?gured to deliver the target advertisement to Related U's' Apphcatlon Data the host device by inserting or overlaying the target adver (60) Provisional application No, 61/285,1 17 , ?led on Dec, tisement in a target ?le as the host device reads the target ?le 9, 2009. from the electronic data storage device. When a file is written on the electronic data storage device \ Determine the type of the ftte 64 \ identity any potential provided \ tags 66 . \ Anatyze the tlte data to extract \ further analytics, meta data, or tavs \ Store the resutts on the storage device Patent Application Publication Jun. 9, 2011 Sheet 1 0f 4 US 2011/0137724 A1 m 18 2426 1 FIG.1 Patent Application Publication Jun. -

„ Wo 2011/072044 A2
(12) INTERNATIONAL APPLICATION PUBLISHED UNDER THE PATENT COOPERATION TREATY (PCT) (19) World Intellectual Property Organization International Bureau „ (10) International Publication Number (43) International Publication Date _ . ... , _ 16 June 2011 (16.06.2011) WO 2011/072044 A2 (51) International Patent Classification: (81) Designated States (unless otherwise indicated, for every G06Q 30/00 (2006.01) kind of national protection available): AE, AG, AL, AM, AO, AT, AU, AZ, BA, BB, BG, BH, BR, BW, BY, BZ, (21) International Application Number: CA, CH, CL, CN, CO, CR, CU, CZ, DE, DK, DM, DO, PCT/US2010/0595 1 DZ, EC, EE, EG, ES, FI, GB, GD, GE, GH, GM, GT, (22) International Filing Date: HN, HR, HU, ID, IL, IN, IS, JP, KE, KG, KM, KN, KP, 8 December 2010 (08.12.2010) KR, KZ, LA, LC, LK, LR, LS, LT, LU, LY, MA, MD, ME, MG, MK, MN, MW, MX, MY, MZ, NA, NG, NI, (25) Filing Language: English NO, NZ, OM, PE, PG, PH, PL, PT, RO, RS, RU, SC, SD, (26) Publication Language: English SE, SG, SK, SL, SM, ST, SV, SY, TH, TJ, TM, TN, TR, TT, TZ, UA, UG, US, UZ, VC, VN, ZA, ZM, ZW. (30) Priority Data: 61/285,1 17 9 December 2009 (09.12.2009) US (84) Designated States (unless otherwise indicated, for every kind of regional protection available): ARIPO (BW, GH, (71) Applicant (for all designated States except US): GM, KE, LR, LS, MW, MZ, NA, SD, SL, SZ, TZ, UG, ICELERO LLC [US/US]; 1190 Saratoga Ave., Suite ZM, ZW), Eurasian (AM, AZ, BY, KG, KZ, MD, RU, TJ, 240, San Jose, CA 95 129 (US).