Colorstyle — Choices for Color
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Color Team # W/L Royal Blue EB 1 3-5 Red EB 2 1-7 Kelly Green EB 3
Color Team # W/L EB BOYS: 3rd/4th Grade Royal Blue EB 1 3-5 Red EB 2 1-7 Kelly Green EB 3 7-1 Yellow EB 4 7-0 Light Blue EB 5 5-3 Tennessee Orange EB 6 2-6 Forest Green EB 7 6-3 Navy Blue EB 8 5-3 Light Grey EB 9 5-3 Black EB 10 3-6 White EB 11 0-8 Color Team # W/L IB BOYS: 5th/6th Grade Royal Blue IB 1 1-7 Red IB 2 6-1 Kelly Green IB 3 6-1 Yellow IB 4 0-7 Light Blue IB 5 2-5 Tennessee Orange IB 6 6-3 Forest Green IB 7 4-3 Navy Blue IB 8 4-4 Light Grey IB 9 2-5 Black IB 10 2-6 White IB 11 5-3 Charcoal IB 12 3-4 Tan IB 13 5-2 Maroon IB 14 7-0 Salmon IB 15 3-4 Purple IB 16 3-4 Medium Brown IB 17 2-5 Burnt Orange IB 18 5-2 Pink IB 19 3-4 Color Team # W/L MB BOYS: 7th/8th Grade Royal Blue MB 1 6-3 Red MB 2 5-3 Kelly Green MB 3 6-1 Yellow MB 4 2-5 Light Blue MB 5 3-5 Tennessee Orange MB 6 5-3 Forest Green MB 7 8-0 Navy Blue MB 8 3-4 Light Grey MB 9 4-4 Black MB 10 6-3 White MB 11 4-3 Charcoal MB 12 4-3 Tan MB 13 1-6 Maroon MB 14 0-8 Salmon MB 15 6-2 Purple MB 16 2-4 Medium Brown MB 17 7-1 Burnt Orange MB 18 2-4 Pink MB 19 0-8 Color Team # W/L HSB BOYS: 9th/10th Grade Royal Blue HSB 1 7-1 Red HSB 2 3-6 Kelly Green HSB 3 1-7 Yellow HSB 4 3-5 Light Blue HSB 5 5-2 Tennessee Orange HSB 6 3-4 Forest Green HSB 7 4-4 Navy Blue HSB 8 4-4 Light Grey HSB 9 1-7 Black HSB 10 2-5 White HSB 11 3-5 Charcoal HSB 12 4-4 Tan HSB 13 8-0 Maroon HSB 14 1-7 Salmon HSB 15 7-2 Purple HSB 16 2-6 Medium Brown HSB 17 3-5 Burnt Orange HSB 18 2-6 Pink HSB 19 4-4 Lavender HSB 20 6-2 Color Team # W/L SB BOYS: 11th/12th Grade Royal Blue SB 1 1-6 Red SB 2 4-2 Kelly Green SB -

U8 Soccer Fall 2016 Updated 8/12/16 Team Color Coach 1 Royal Todd
U8 Soccer Fall 2016 Updated 8/12/16 Team Color Coach 1 Royal Todd Egan 2 Red Adam Loch 3 Maroon Joe Soss 4 Gold Jason Beadke 5 Orange John Scott 6 Silver Nick Kohn 7 Purple Eddie Gonzalez 8 Aqua Chris Scholer 9 Lt. Blue Tom Boniak 10 Navy Marc Klemencic 11 Forest Green Julie Filipek 12 Kelly Green Amanda Quiroz 13 Black Joe Cerny 14 Lemon Jeph Jeanlouis Adam 1-Royal Bumgardner 14-Lemon Almodovar 12-Kelly Green Bumgardner 14-Lemon Alvarez 11-Forest Green Caddick 4-Gold Amu 10-Navy Carrasco 12-Kelly Green Andresen 1-Royal Casper 6-Silver Angelilli 6-Silver Cazalet 13-Black Arevalo 1-Royal Cerny 13-Black Baedke 4-Gold Chakraborty 4-Gold Balovich 2-Red Chan 11-Forest Green Balseca 7-Purple Chandler 6-Silver Benedetti 8-Aqua Chanwongse 2-Red Bennett 13-Black Chase 6-Silver Bergren 3-Maroon Cianciarulo 7-Purple Black 14-Lemon Ciesla 4-Gold Blazen 2-Red Claudio 4-Gold Bollman 10-Navy L. Corso 3-Maroon Bondi 3-Maroon T. Corso 8-Aqua Boniak 9- Lt. Blue Cortes 12-Kelly Green Borchardt 1-Royal Croft 6-Silver Brayer 2-Red Crowe 2-Red Breon 2-Red Czesak 7-Purple Bromann 9-Lt. Blue Dajani 7-Purple Brown 11-Forest Green Dalessandro 12-Kelly Green Dase 9- Lt. Blue Dassie 13-Black Manning 12-Kelly Green Davis 6-Silver Marx 8-Aqua Debolt 2-Red McConnell 1-Royal Demonica 5-Orange McNally 3-Maroon Dias 6-Silver McReynolds 11-Forest Green Eagan 2-Red Mendez 4-Gold C. -

Medtronic Brand Color Chart
Medtronic Brand Color Chart Medtronic Visual Identity System: Color Ratios Navy Blue Medtronic Blue Cobalt Blue Charcoal Blue Gray Dark Gray Yellow Light Orange Gray Orange Medium Blue Sky Blue Light Blue Light Gray Pale Gray White Purple Green Turquoise Primary Blue Color Palette 70% Primary Neutral Color Palette 20% Accent Color Palette 10% The Medtronic Brand Color Palette was created for use in all material. Please use the CMYK, RGB, HEX, and LAB values as often as possible. If you are not able to use the LAB values, you can use the Pantone equivalents, but be aware the color output will vary from the other four color breakdowns. If you need a spot color, the preference is for you to use the LAB values. Primary Blue Color Palette Navy Blue Medtronic Blue C: 100 C: 99 R: 0 L: 15 R: 0 L: 31 M: 94 Web/HEX Pantone M: 74 Web/HEX Pantone G: 30 A: 2 G: 75 A: -2 Y: 47 #001E46 533 C Y: 17 #004B87 2154 C B: 70 B: -20 B: 135 B: -40 K: 43 K: 4 Cobalt Blue Medium Blue C: 81 C: 73 R: 0 L: 52 R: 0 L: 64 M: 35 Web/HEX Pantone M: 12 Web/HEX Pantone G: 133 A: -12 G: 169 A: -23 Y: 0 #0085CA 2382 C Y: 0 #00A9E0 2191 C B: 202 B: -45 B: 224 B: -39 K: 0 K : 0 Sky Blue Light Blue C: 55 C: 29 R: 113 L: 75 R: 185 L: 85 M: 4 Web/HEX Pantone M: 5 Web/HEX Pantone G: 197 A: -20 G: 217 A: -9 Y: 4 #71C5E8 297 C Y: 5 #B9D9EB 290 C B: 232 B: -26 B: 235 B: -13 K: 0 K: 0 Primary Neutral Color Palette Charcoal Gray Blue Gray C: 0 Pantone C: 68 R: 83 L: 36 R: 91 L: 51 M: 0 Web/HEX Cool M: 40 Web/HEX Pantone G: 86 A: 0 G: 127 A: -9 Y: 0 #53565a Gray Y: 28 #5B7F95 5415 -

UNIFORM TOPS: Shirts: Navy Blue, Light Blue Or White Short Or Long Sleeved CollaredShirts Without Pockets. CA Lo
UNIFORM TOPS: Shirts: ● Navy blue, light blue or white ● Short or long sleeved collared shirts without pockets. CA logo optional. (No brand name logo/symbol, patterns, ruffles, or embellishments). ● Mock or full turtlenecks. CA logo optional. (No brand name logo/symbol, patterns, ruffles, or embellishments). Sweatshirts: ● Navy blue or light blue crew neck (No hoods, zippers, brand name logo/symbol, patterns, ruffles, or embellishments). ● Sweatshirts purchased through Cologne Academy orders that are ‘uniform allowed’ are permissible. Not Spirit Wear. (CA logo sweatshirts with hoods are acceptable) ● A collared shirt or mock/full turtleneck needs to be worn underneath. Sweaters: ● Navy blue, light blue or white - CA Logo is optional (No brand name logo/symbol, patterns, ruffles, or embellishments). ● Sweaters should have a professional appearance, please see examples below. (No hoods) ● A collared shirt or mock/full turtleneck needs to be worn underneath. UNIFORM BOTTOMS: K-4 Uniform Bottoms: Pants and Shorts: ● Navy blue ● Flat or pleated front with slit pockets on the back. (No jean style pockets, cargo, carpenter, denim, jeggings, corduroy or sweatpants allowed). ● Hemlines must extend past student’s fingertips. Skirts, Skorts, Polo Dresses, or Jumpers: ● Navy blue, Donald’s plaid #57, or Land’s Ends’ classic navy plaid ● Hemlines must extend past student’s fingertips. ● To-the-ankle (white or navy) leggings can be worn as tights under skirts, skorts, polo dresses, or jumpers but not as pants. 5-8 Uniform Bottoms: Pants and Shorts: ● Navy blue or khaki ● Flat or pleated front with slit pockets on the back. (No jean style pockets, cargo, carpenter, denim, jeggings, corduroy or sweatpants allowed). -

Forest Green Blend M11/M9 Spot
COLORS OF LUDOWICI FOREST GREEN BLEND M11/M9 SPOT Ludowici colors are not painted on the surface, but fired in under extreme temperatures to ensure they retain their original tones and hues for many years to come. Color is included in our 75-year material warranty. For more information on Ludowici colors, please see the Art and Science of Ludowici Color on the back of this card. Patial representation of expected color range shown. 4757 Tile Plant Road | P.O. Box 69 | New Lexington, OH 43764 | 800-945-TILE (8453) | www.ludowici.com | www.terrealna.com LRT-CC-M11M9S THE ART AND SCIENCE OF LUDOWICI COLOR Creating the color of a terra cotta roof tile is part science and part art. There is always a range of tones within any given color. It is impossible to produce a monochromatic terra cotta roof tile. In most cases, color is applied by spraying the surface of wet tile with glaze (a mixture of glass frit, silicas and pigments) prior to firing. At kiln temperatures over 2000 degrees Fahrenheit, the spray components fuse onto the surface, becoming an integral part of the tile itself. Some colors are made from a two-step process involving a base coat and overspray. These colors will naturally display a broader range in tones as the overspray varies in its coverage of the base coat. A broad range will also be produced with colors utilizing high iron content. • The variation of tones within a selected color is affected by many production factors including: • Temperature variations in the kiln; • Position of each tile in the kiln; • Spray patterns and resulting coverage; and • Subtle natural differences in clay, pigment and frit composition. -

Color Chart Colorchart
Color Chart AMERICANA ACRYLICS Snow (Titanium) White White Wash Cool White Warm White Light Buttermilk Buttermilk Oyster Beige Antique White Desert Sand Bleached Sand Eggshell Pink Chiffon Baby Blush Cotton Candy Electric Pink Poodleskirt Pink Baby Pink Petal Pink Bubblegum Pink Carousel Pink Royal Fuchsia Wild Berry Peony Pink Boysenberry Pink Dragon Fruit Joyful Pink Razzle Berry Berry Cobbler French Mauve Vintage Pink Terra Coral Blush Pink Coral Scarlet Watermelon Slice Cadmium Red Red Alert Cinnamon Drop True Red Calico Red Cherry Red Tuscan Red Berry Red Santa Red Brilliant Red Primary Red Country Red Tomato Red Naphthol Red Oxblood Burgundy Wine Heritage Brick Alizarin Crimson Deep Burgundy Napa Red Rookwood Red Antique Maroon Mulberry Cranberry Wine Natural Buff Sugared Peach White Peach Warm Beige Coral Cloud Cactus Flower Melon Coral Blush Bright Salmon Peaches 'n Cream Coral Shell Tangerine Bright Orange Jack-O'-Lantern Orange Spiced Pumpkin Tangelo Orange Orange Flame Canyon Orange Warm Sunset Cadmium Orange Dried Clay Persimmon Burnt Orange Georgia Clay Banana Cream Sand Pineapple Sunny Day Lemon Yellow Summer Squash Bright Yellow Cadmium Yellow Yellow Light Golden Yellow Primary Yellow Saffron Yellow Moon Yellow Marigold Golden Straw Yellow Ochre Camel True Ochre Antique Gold Antique Gold Deep Citron Green Margarita Chartreuse Yellow Olive Green Yellow Green Matcha Green Wasabi Green Celery Shoot Antique Green Light Sage Light Lime Pistachio Mint Irish Moss Sweet Mint Sage Mint Mint Julep Green Jadeite Glass Green Tree Jade -

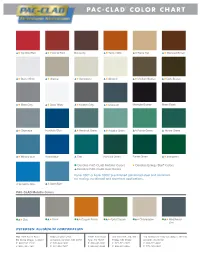
Pac-Clad® Color Chart
pa c - c l a d ® c O l O R c H a RT Cardinal Red Colonial Red Burgundy Terra Cotta Sierra Tan Mansard Brown Stone White Granite Sandstone Almond Medium Bronze Dark Bronze Slate Gray Bone White Musket Gray Charcoal Midnight Bronze Matte Black Cityscape Interstate Blue Hemlock Green Arcadia Green Patina Green Hunter Green Military Blue Award Blue Teal Hartford Green Forest Green Evergreen Denotes PAC-CLAD Metallic Colors Denotes Energy Star® Colors Denotes PAC-CLAD Cool Colors Kynar 500® or Hylar 5000® pre-finished galvanized steel and aluminum for roofing, curtainwall and storefront applications. Berkshire Blue Slate Blue PAC-CLAD Metallic Colors Zinc Silver Copper Penny Aged Copper Champagne Weathered Zinc PETERSEN ALUMINUM CORPORATION HQ: 1005 Tonne Road 9060 Junction Drive 10551 PAC Road 350 73rd Ave., NE, Ste 1 102 Northpoint Pkwy Ext, Bldg 1, Ste 100 Elk Grove Village, IL 60007 Annapolis Junction, MD 20701 Tyler, TX 75707 Fridley, MN 55432 Acworth, GA 30102 P: 800-PAC-CLAD P: 800-344-1400 P: 800-441-8661 P: 877-571-2025 P: 800-272-4482 F: 800-722-7150 F: 301-953-7627 F: 903-581-8592 F: 866-901-2935 F: 770-420-2533 pa c - c l a d ® c O l O R aVa I l a BI l ITY PAC-CLAD 3 year STeeL ALuMiNuM eNeRGy STANDARD RefLectiviTy EmissiviTy SRi 24ga. 22ga. .032 .040 .050 .063 ® COLORS exposuRe STAR Almond 0.56 0.83 0.27 64 √ √ √ √ √ • Arcadia Green 0.33 0.84 0.32 33 √ √ • Bone White 0.71 0.85 0.71 86 √ √ √ √ √ √ • Cardinal Red 0.42 0.84 0.41 45 √ √ √ • Charcoal 0.28 0.84 0.28 27 √ √ √ • Cityscape 0.37 0.85 0.34 39 √ √ √ √ • Colonial Red 0.34 -

Tan Or Navy Khaki Bottoms Solid White, Black, Or Navy Blue Undershirt Mostly Black Shoes KNCP Pullover Sweatshirt (Optional)
Student Uniform Policy 2021 - 2022 Uniform Item Details KNCP orange polo shirt ● KNCP polo shirts are available in both short sleeve and long sleeve options. ● The first KNCP polo shirt for new students is free at the beginning of the school year. Extra shirts can be purchased from our online vendor at kippncp.jbdesigns.com ● KNCP shirts must remain unaltered. Shirts with drawings or markings must be replaced. Tan or Navy khaki ● Bottoms must be khaki style pants in either khaki or navy color. bottoms ● Bottoms may be pants, capri pants, shorts, skorts, jumpers, or skirts. ● Bottoms must be loose fitting and comfortable; however, they may not be sagging. ● Designs on pants and cargo pants are not allowed. Joggers are allowed. ● Skirts and shorts must not be shorter than 1 inch above the knee when standing. ● Leggings worn under skirts must be solid white, black, or navy blue. Solid white, black, or ● Undershirts may be short or long-sleeved. navy blue undershirt ● Undershirts may not have hoods. Mostly Black shoes ● Shoes may be tennis shoes, flats, flat boots below the knee, or dress shoes. ● Shoes may not be sandals, heels, or wedges. ● Shoes may have a small amount of color if the majority is black. Solid black or brown belt ● Belts must be worn if pants, shorts, skirts etc. have belt loops. ● Belts may not have color designs. KNCP Pullover Sweatshirt ● KNCP navy blue pullovers are available for purchase from our online vendor at (optional) kippncp.jbdesigns.com. They are available in crewneck and half-zip options. ● If a student chooses not to purchase a sweatshirt, he or she may wear a long- sleeve white, black, or navy blue shirt under the polo. -
British Standard Colours: BS 381C
British Standard Colours: BS 381C British Standard colours are the standard colours in the UK used for identification, coding and other special purposes for building and decorative paint. The most commonly used BS colours are BS 381C, BS 2660, BS 5252 and BS 4800. Please note that these colour swatches are for guidance only. Every effort is made to match the BS colours as closely as possible but the colours you see will vary according to your monitor and browser, while pearl and metallic colours cannot be properly displayed. BS381 101 BS381 102 BS381 103 BS381 104 BS381 105 Sky Blue Turquoise Blue Peacock Blue Azure Blue Oxford Blue BS381 106 BS381 107 BS381 108 BS381 109 BS381 110 Royal Blue Strong Blue Aircraft Blue Middle Blue/Anchusa Roundel Blue BS381 111 BS381 112 BS381 113 BS381 114 BS381 115 Arctic Blue/Fiesta Blue Deep Saxe Blue Rail Blue Cobalt Blue BS381 166 BS381 172 BS381 174 BS381 175 BS381 210 French Blue Pale Roundel Blue Light French Blue Sky BS381 216 BS381 217 BS381 218 BS381 220 BS381 221 Eau de Nil Sea Green Grass Green Olive Green Brilliant Green BS381 222 BS381 223 BS381 224 BS381 225 BS381 226 Light Bronze Green Middle Bronze Green Deep Bronze Green Light Brunswick Green Mid Brunswick Green BS381 227 BS381 228 BS381 241 BS381 262 BS381 267 Deep Brunswick Green Emerald Green/Viridian Dark Green Bold Green Deep Chrome Green / Traffic Green BS381 275 BS381 278 BS381 280 BS381 282 BS381 283 Opaline Green Light Olive Green Verdigris Green Forest Green Aircraft Grey Green BS381 284 BS381 285 BS381 298 BS381 309 BS381 -

SY13/14 SCHOOL UNIFORM COLOR CHART St
SY13/14 SCHOOL UNIFORM COLOR CHART St. Louis Public Schools Name of School Grade Level Shirts/Blouses Pants/Skirts/Skorts/Shorts Academy of Elementary K-8 Royal/Navy/or Light Blue Polo Khaki Pants or knee length shorts, Plain brown or Environmental Science black belt and Math (AESM) Adams Elementary White, Navy or Light Blue Khaki, Navy or Blue Ames VPA Elementary Any color polo or oxford shirt Navy, Black or Khaki Ashland Elementary White Blue Beaumont High Light gray or black polo-style shirt Khaki Bryan Hill Elementary White or Light Blue Khaki or Navy Buder Elementary NA NA Busch Middle Any color collared shirt Navy, Black, or Khaki Carnahan HSF High White, Black or Tan Khaki or Black Carr Lane Elementary White, Purple or Black Khaki or Black Central VPA High NA NA Clay Elementary White, Navy or Light Blue Khaki or Navy Cleveland JROTC – Navy High Tan Black Clyde C Miller High White or Navy Polo Khaki Cole Elementary Dark Blue, Light Blue or White Khaki or Dark Blue College Prep @ High 9th and 10th Orange Khaki or Navy Blue Madison 11th and 12th Navy Blue Columbia CFSS Elementary NA NA Compton-Drew ILC Middle Burgundy or Navy Blue Khaki or Navy Cote Brilliante Elementary NA NA Dewey IS Elementary Any Solid Color Polo or Shirt With Collar Khaki, Navy or Black Dunbar Elementary White, Yellow or Winter Green Khaki Fanning Middle White, Navy or Black Polo or Button Down Khaki, Blue or Black Pants with a plain belt Farragut Elementary White, Powdered Blue or Navy Khaki, Navy or Black Ford Elementary Navy, Light Blue, Red, Yellow or White -

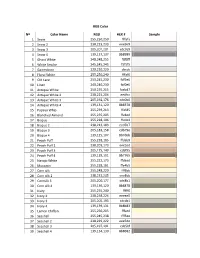
RGB Color Nº Color Name RGB HEX # Sample 1 Snow 255,250,250
RGB Color Nº Color Name RGB HEX # Sample 1 Snow 255,250,250 fffafa 2 Snow 2 238,233,233 eee9e9 3 Snow 3 205,201,201 cdc9c9 4 Snow 4 139,137,137 8b8989 5 Ghost White 248,248,255 f8f8ff 6 White Smoke 245,245,245 f5f5f5 7 Gainesboro 220,220,220 dccdc 8 Floral White 255,250,240 fffaf0 9 Old Lace 253,245,230 fdf5e6 10 Linen 240,240,230 faf0e6 11 Antique White 250,235,215 faebd7 12 Antique White 2 238,223,204 eedfcc 13 Antique White 3 205,192,176 cdc0b0 14 Antique White 4 139,131,120 8b8378 15 Papaya Whip 255,239,213 ffefd5 16 Blanched Almond 255,235,205 ffebcd 17 Bisque 255,228,196 ffe4c4 18 Bisque 2 238,213,183 eed5b7 19 Bisque 3 205,183,158 cdb79e 20 Bisque 4 139,125,107 8b7d6b 21 Peach Puff 255,218,185 ffdab9 22 Peach Puff 2 238,203,173 eecbad 23 Peach Puff 3 205,175,149 cdaf95 24 Peach Puff 4 139,119,101 8b7765 25 Navajo White 255,222,173 ffdead 26 Moccasin 255,228,181 ffe4b5 27 Corn silk 255,248,220 fff8dc 28 Corn silk 2 238,232,205 eee8dc 29 Cornsilk 3 205,200,177 cdc8b1 30 Corn silk 4 139,136,120 8b8878 31 Ivory 255,255,240 fffff0 32 Ivory 2 238,238,224 eeeee0 33 Ivory 3 205,205,193 cdcdc1 34 Ivory 4 139,139,131 8b8b83 35 Lemon Chiffon 255,250,205 fffacd 36 Seashell 255,245,238 fff5ee 37 Seashell 2 238,229,222 eee5de 38 Seashell 3 205,197,191 cdc5bf 39 Seashell 4 139,134,130 8b8682 40 Honeydew 240,255,240 f0fff0 41 Honeydew 2 244,238,224 e0eee0 42 Honeydew 3 193,205,193 c1cdc1 43 Honeydew 4 131,139,131 838b83 44 Mint Cream 245,255,250 f5fffa 45 Azure 240,255,255 f0ffff 46 Alice Blue 240,248,255 f0f8ff 47 Lavender 230,230,250 e6e6fa -

CLASSIC RAYON 100% Viscose
CLASSIC RAYON 100% viscose While every attempt is made to reproduce thread colors accurately, colors on your monitor or print out may not precisely match thread colors. Color names are for your reference only. When ordering please refer to each color by color number. 1013 Peach Blush 1111 Evening Mist 1015 Desert Bloom 1031 Frosted Lavender 1317 Blush Pink 1235 Crocus 1220 Conch Shell 1320 Purple Heart 1307 Raspberry Punch 1388 Plum 1485 Electric Red 1319 Iris 1039 Brick Red 1488 Dark Magenta 1038 Barn Red 1310 Magenta 1114 Pink Petal 1321 Bubble Gum Pink 1115 Powder Puff 1121 Candy Heart 1315 Pink Grapefruit 1309 Dahlia 1148 Rustic Pink 1109 Pink Rose 1384 Merlot 1110 Fuchsia 1385 Garnet 1383 Pink Pansy 1182 Mulberry 1187 Orchid 1281 Radish 1234 Hibiscus 1184 Scarlet Rose 1117 Flamingo Pink 1154 Lipstick Rose 1183 Cranberry 1107 Honeysuckle 1389 Bordeaux 1014 Bermuda Sand 1034 Vintage Rose 1120 Baby Pink 1119 English Rose 1116 Cotton Candy 1035 Burgundy 1108 Pink Carnation 1386 Eggplant 1354 Watermelon 1356 Pink Pearl 1081 Azalea 1141 Mauve 1186 Ruby Slipper 1382 Colonial Rose 1381 Ripe Raspberry 1236 Plum Brandy 3 4 CLASSIC RAYON 100% viscose While every attempt is made to reproduce thread colors accurately, colors on your monitor or print out may not precisely match thread colors. Color names are for your reference only. When ordering please refer to each color by color number. 1261 Lavendula 1198 Moonstone 1266 Regal Blue 1030 Light Periwinkle 1166 Hanukkah Blue 1364 Storm Sky Blue 1466 Sailor Blue 1365 Dusty Plum 1335 Dark Periwinkle