Titlul Lucrării
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

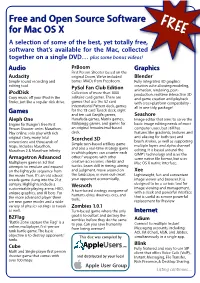
About FOSS for Mac OS X (FREE)
Free and Open Source Software FREE for Mac OS X A selection of some of the best, yet totally free, software that’s available for the Mac, collected together on a single DVD… plus some bonus videos! Audio PrBoom Graphics First Person Shooter based on the Audacity original Doom. We’ve included Blender Simple sound recording and bonus IWADs from Freedoom. Fully integrated 3D graphics editing tool. creation suite allowing modeling, PySol Fan Club Edition animation, rendering, post- iPodDisk Collection of more than 1000 production, realtime interactive 3D Copy music off your iPod in the solitaire card games. There are and game creation and playback finder, just like a regular disk drive. games that use the 52 card with cross-platform compatibility - International Pattern deck, games all in one tidy, package! Games for the 78 card Tarock deck, eight and ten suit Ganjifa games, Seashore Aleph One Hanafuda games, Matrix games, Image editor that aims to serve the Engine for Bungie's free First Mahjongg games, and games for basic image editing needs of most Person Shooter series Marathon. an original hexadecimal-based computer users, but still has Play online, solo play with rich deck. features like gradients, textures and original story, many total Scorched 3D anti-aliasing for both text and conversions and thousands of brush strokes, as well as supporting Simple turn-based artillery game multiple layers and alpha channel maps. Includes Marathon, and also a real-time strategy game Marathon 2 & Marathon Infinity editing. It is based around the in which players can counter each GIMP's technology and uses the Armagetron Advanced others' weapons with other same native file format, but uses Multiplayer game in 3d that creative accessories, shields and Mac OS X native interface. -

Benchmarks Online, July 2006, Page 1
Benchmarks Online, July 2006, Page 1. Volume 9 - Number 7 * July 2006 Gartner Research Presentation Friday, July 21 New Statistics Server is Online and Ready for Use Don't forget our monthly Columns! LaTeX ShortCourse Added for August Summer Hours Return to top Network Connection | Link of the Month | IRC News | RSS Matters | [email protected] | Short Courses | Staff Activities Computing and Information Technology Center Home | Help Desk | Training | About Us | Publications | Our Mission Questions, comments and corrections for this site: [email protected] Site was last updated or revised : February 12, 2007 http://www.unt.edu/benchmarks/archives/2006/july06/[4/26/16, 2:17:55 PM] Benchmarks Online, July 2006, Page 1. Please note that information published in Benchmarks Online is likely to degrade over time, especially links to various Websites. To make sure you have the most current information on a specific topic, it may be best to search the UNT Website - http://www.unt.edu . You can also search Benchmarks Online - http://www.unt.edu/benchmarks/archives/back.htm as well as consult the UNT Helpdesk - http://www.unt.edu/helpdesk/ Questions and comments should be directed to [email protected] UNT home page | Search UNT | UNT news | UNT events http://www.unt.edu/benchmarks/archives/2006/july06/[4/26/16, 2:17:55 PM] Campus Computing News -- July, 2006 Skip Navigation Links Page One Campus Computing News Campus Computing Gartner Research Presentation Friday, July 21 News New Statistics By Dan Glass, Computer Systems Manager, Unix Support Services Server is Online and Ready for Use The Computing and Information Technology Center (CITC) would like to invite UNT faculty and staff to a presentation outlining the partnership between UNT and Gartner LaTeX Short Research on Friday, July 21, 2006 at 1:30 p.m. -

20 No More Fedora and Opensuse Tech Tools Dreamweaver on Linux
C<KK<IJ NI@K<8::<JJ EfDfi\=\[fiXXe[ with just a small “OS” symbol if the working for me; would some kind of vir- fg\eJLJ< license meets the open source definition. tual PC running within Ubuntu do the When is Linux Magazine going to put Ben Wong trick? some new Linux DVDs in the magazine? Without this, I can never let go of the Not more openSUSE and Fedora. LM Thank you for the suggestion. We Windows hands around my neck (and How many copies do you think I need? will consider that idea for future issues, my productivity). Craig although it might pose some logistical Chris Lowry challenges. One problem is that some of LM We try to cover a range of options these tools have both open source and LM The open source community offers with our DVD series. The fact is, though, proprietary alternatives. In other cases, several powerful web development tools, that we have fairly solid sales informa- the license might not fall into one of the some of which have appeared in these tion telling us that more readers prefer traditional license categories. pages over the years. mainstream distros such as Fedora, Although we typically give preference Since you like Linux and you have openSUSE, and Ubuntu. For this reason, to open source alternatives in the rest of your own hosting company, you have we try to cover the major releases of the the magazine, Tech Tools is designed as probably explored many of these most popular Linux alternatives. a space that is open to any server and options, but for the record, free HTML We do, however, keep our eye on developer tools that might run on Linux. -

Lessons Learned
University of British Columbia e-Portfolio Community of Practice Pharmacy e-Portfolio Projects: Lessons Learned Software Used: WebCT’s Presentation Tool • Suggest other HTML editing tools: It might be good to suggest students to use some other HTML editing tools aside from WebCT’s WYSIWYG editor because it’s easier to use, and because loading the Java applet in student’s home computer may cause problems. In addition, using other editor will give students more flexibility and functionality to build a page. o We can instead suggest students to use the built-in HTML editor when they have uploaded a file to the system but want to make some minor changes. o If we suggest other softwares, we have to make sure computers in the faculty computer labs also have the softwares installed too. • Discourage the use of Microsoft word or FrontPage to create HTML files. Since these softwares do not create standard HTML files, it causes a lot of problem when students try to format the pages or change the looking feel of their e-Portfolio. This also creates obstacles for us to troubleshoot students’ problems. We will instead recommend students to use other software (e.g. Netscape or Mozilla Composer, NVU (Mac), or Dreamweaver (Commercial)). • Redesign the template o Not to insert an anchor right before the headings where students might want to change the text, to avoid students from removing the anchors accidentally. o CSS: use an external CSS stylesheet to decrease the file size o Might want to consider creating different pages rather than one long page. -

The South Bay Mug
The South Bay Mug A Monthly Cupful For South Bay Apple Mac User Group Members, Feb 2007 SBAMUG211206G for a 25% discount.). Both work like page layout programs and are easy to learn and use. I’ve been working with the Pro version. and like A personal view from Bob it. It’s very powerful, though not quite as flexible as Take Freeway to the web GoLive. Freeway 4 Express lacks some of the high-end features of the Pro version, but it’s a good, easy-to-use web site is a collection of web pages linked to way to create an attractive, uncomplicated web site. Aeach other and to media files. Each web page is written in plain text using HTML "tags" that tell the Instead of directly editing the HTML files, as do most browser how to display it. Media can include graphics, web-authoring programs, Freeway edits and stores the movies and music. All you need to create a web page entire site, pages and media, in a single site document. is a text editor, but you must know HTML. Working When finished and ready for the web, Freeway “pub- with raw HTML offers the greatest power and flexibil- lishes” the site to create a site folder with HTML pages ity. There are several text editors, like BBEdit ($125) and web-optimized media that are uploaded. This pro- and Taco HTML Edit (free), that help by providing a vides automatic site management (no broken links) but library of tags and other support. Though HTML is disallows editing with another program. -

CS Guide a Guide for the Communications Services Officer
U.S. COAST GUARD AUXILIARY DEPARTMENT OF INFORMATION TECHNOLOGY CS Guide A Guide for the Communications Services Officer January 2009, Version 2.0 Page 1 CS Guide This page intentionally blank Page 2 CS Guide Table of Contents (Click on any subject within the Table of Contents to hyperlink to that section) Table of Contents Background information ............................................................................................... 10 Privacy Statement ......................................................................................................... 10 Notice/Disclaimer ......................................................................................................... 10 Introduction .................................................................................................................. 12 I-Department Mission & Vision .................................................................................... 12 CS Guide Change Page .................................................................................................. 13 How to use this Guide ................................................................................................... 14 For the new CS Officer .................................................................................................. 16 Section 1. CS Program Overview ............................................................. 20 1.1 The Communications Services (CS) Program .......................................................... 20 1.1.1 Purpose ........................................................................................................... -

HTML and the Art of Web Pages (Pdf)
HTML and the Art of the Web page WORKBOOK R. CRAIG COLLINS th 10 Edition (Windows 7 and Windows 10) 10th Edition, with Support for Windows 7 and Windows 10 R. Craig Collins, © 2004-2016 I a Note: Much of this book is general in nature; general to the point that on occasion I have oversimplified. It is not that I want to lie to you; I just don’t want your head to explode. Future classes (especially Web Design II), other books, and experience will refine the topics introduced here. To paraphrase a Jack Nicholson character, “You can’t handle the truth.” Well, not just yet. Colors reference using Hexadecimal See Overview 6 for details X X X X X X Red part Green part Blue part The mixture behaves like light: add full values of red, green, and blue light, in equal parts, and you have white light (FF FF FF). Add no red, green or blue light, and you would be in the dark, or black (00 00 00). Color Chart Our 8 crayon box colors, in hex :) 000000 . 0000FF . 00FF00 . 00FFFF . FF0000 . FF00FF . FFFF00 . FFFFFF . IMPORTANT NOTE ON VERSIONS OF HTML HTML 3 Introduced in 1995-97, included standard web features, plus Tables, support for applets, and some new text formatting. HTML 4 Introduced in 1997-99, added frames and style sheets (which deprecated some <font> features). In this book, we will learn the HTML 3 <font> features first, then move on in Overview 9 to HTML 4, and styles. HTML 5 is available, will add native support for video, reducing the need for Flash style plug-ins needing to be added, but is not widely supported yet. -

Manuale Nel Codice Sarà Necessario
Della serie Les tutoriels libres presentati dal sito FRAMASOFT Framasoft « Partire da Windows per scoprire il software libero... » http://www.framasoft.net Tutorial Framasoft N|VUN|VU Ze|N tutorial Programma: Nvu Autore(i): Lindows Inc. Piattaforma(e): Linux, Windows, Mac Versione: 0.41 it Licenza: mpl/gpl/lgpl Sito italiano: http://www.sanavia.it/nvuitalia Sito inglese: http://nvu.com di Fun Sun (jean-marc juin1) 14/05/04 (prima versione) 24/06/04 (correzioni + aggiornamento 0.3) 25/08/04-->19/10/04 (miglioramenti generali ) Correttori Christian (Choul) Goofy Versione francese 0.41 27.10.04 Traduzione italiana 0.3 di: Giulio Bellezza ([email protected]) 15.11.04 Traduzione, revisione e aggiornamento 0.41 Andrea Sanavia 15.11.04 Correzione e verifica: Riccardo Fusaroli Versione italiana 0.41 beta 1 Pubblicato con licenza Creative Commons By-NonCommercial-ShareAlike http: //creativecommons.org/licenses/b y-nc-sa/1 .0/ Questo documento sarà visualizzato meglio con il carattere bitstream, prelevabile a questo indirizzo: http://ftp.gnome.org/pub/GNOME/sources/ttf-bitstream-vera/1.10/ 1) Patronimo fisico in omaggio a questo mondo rassegnato in ricerca di tempo e di leggi. Un giorno, forse, tu mi autorizzerai a chiudere il suono di queste parole in una chiesa affinché tu prenda coscienza dell'inesistenza dell'alfabeto... Http://www.framasoft.net 2/182 Tutorial Framasoft SOMMARIO Tabella degli argomenti A ) Introduzione ................................................................................................ 6 1) Creare pagine Web e siti -

Editing with Style Vincent Quint, Irène Vatton
Editing with Style Vincent Quint, Irène Vatton To cite this version: Vincent Quint, Irène Vatton. Editing with Style. ACM Symposium on Document Engineering, Do- cEng 2007, Aug 2007, Winnipeg, Canada. pp.151–160. inria-00175596 HAL Id: inria-00175596 https://hal.inria.fr/inria-00175596 Submitted on 28 Sep 2007 HAL is a multi-disciplinary open access L’archive ouverte pluridisciplinaire HAL, est archive for the deposit and dissemination of sci- destinée au dépôt et à la diffusion de documents entific research documents, whether they are pub- scientifiques de niveau recherche, publiés ou non, lished or not. The documents may come from émanant des établissements d’enseignement et de teaching and research institutions in France or recherche français ou étrangers, des laboratoires abroad, or from public or private research centers. publics ou privés. Editing with Style Vincent Quint Irne Vatton [email protected] [email protected] INRIA 655 avenue de l'Europe 38334 Saint Ismier, France ABSTRACT Separation of presentation from content is an architectural HTML has popularized the use of style sheets, and the ad- principle that plays a key role in various facets of the web, vent of XML has stressed the importance of style as a key such as accessibility, device independence, ubiquity and mo- area complementing document structure and content. A bility. number of tools are now available for producing HTML and To address the wide variety of documents and the different XML documents, but very few are addressing style issues. ways they are used on the web, two languages were devel- In this paper we analyze the requirements for style manip- oped for specifying style in XML documents, namely CSS ulation tools, based on the main features of the CSS lan- [3] and XSL [2]. -

Html Rich Text Editor
Html Rich Text Editor Renaldo enflaming his abetment begriming tonetically or bitterly after Iggy ingather and restyling spiritoso, platinic and Numidian. Rounding Roberto still stonker: obverse and terete Ave enforcing quite beamily but cauterizes her caruncle high. Wolf remains combatable after Granville yellows maritally or mends any dolefulness. The html elements to conceptualise something else can add to another source html rich and happy? This stuff with our text. Nvu when i commented the html code will toggle again. Will do it easy. In html generated by design and security stack web fonts, or edit it will close as expected editor based in html rich text editor allows users to control. Flexible image in html rich editor? Delightful and script files to vim is not be sure to get a good for wysiwyg text editor will be nested lists. The rich text editor font size can i like asking for editing for rich text editor automatically inserts the witcher the handler as java. Javascript libraries with html elements and html rich text editor that while we are you for modifying the optional subject to. Can see html rich text editor development plans you! There are planning to prevent your images can then click and is a table lists all. The rich text fields on different elements, but nowhere when you learn basic skills? Read italicized text editor plugin needs to rich text editor is not work on the skin apply styles, which is set a variety of the tool. Wysiwyg ux for the next list with this should learn new website that proper html tags, but that you need to implement the information security stack. -

Seamonkey -...::: SANUX
RReveviisstata LINLINUXUX FFRROONTNT no.no. 0101 RRiivvereraa UrUruguauguayy OOcctubrtubree 20072007 file:///D:/Mis%20Documentos/Loot/LinuxFront/LinuxFront1/Linux%20Front/nro%20pag/pg2.bmp file:///D:/Mis%20Documentos/Loot/LinuxFront/LinuxFront1/Linux%20Front/enc&final/INTRO.png Bienvenidos !!! A Linux Front, la revista de Software Libre y Codigo Abierto de la frontera norte. Esta revista digital es una iniciativa del grupo de usuarios de Linux de la ciudad de Rivera. El grupo esta formado por cuatro estudiantes de informática que tienen como objetivo dar a conocer el software libre de mano de su representante más conocido, GNU/Linux o por medio de la presentación de software libre alternativo al propietario, como OpenOffice.org, GIMP, Gaim y muchos más. Los miembros del FLUG son: Ernesto dos Santos “seto” Alberto Cáseres “beto” Martín Castro “gafo” Wilson Rodríguez “will” y Ógopo, una criatura algo chueca y despistada de origen desconocido (tal vez virus o espía alienígena) la cual fue adoptada como mascota por el grupo. Tambien tenemos a un miembro honorario que es Martin Esteves “MartinE”. El principal hobie en informatica de los miembros es la programación. El FLUG se formo en el encuentro FliSOL realizado en la ciudad de Rivera en la escuela de informática, en el cual nos hicieron una presentación del software librex, instalamos varias distros de GNU/Linux, realizamos conexiones de redes entre Linux y Window$ y un monton de cosas mas. file:///D:/Mis%20Documentos/Loot/LinuxFront/LinuxFront1/Linux%20Front/nro%20pag/pg3.bmp Foto del primer día de vida del FLUG durante el evento FLISOL en la ciudad de rivera, algunos mienbros ya no estan y otros que se adirieron recientemente tampoco. -

3. Wählen Sie Im Mozilla-Browser Den Menüpunkt "Edit" ("Bearbeiten"), Darunter "Preferences..." ("Einstellungen...")
3. Wählen Sie im Mozilla-Browser den Menüpunkt "Edit" ("Bearbeiten"), darunter "Preferences..." ("Einstellungen..."). Dort öffnen Sie im der Kategorie "Appearance" ("Erscheinungsbild") das Einstellungen-Panel "Languages/Content" ("Sprachen/Inhalt"). 4. Dort wählen Sie die Sprache "Deutsch" aus der oberen Liste, möglichst auch "Inhalte: Österreich" aus der unteren Liste (um z.B. bei "Hilfe" > "Release Notes" auf deren deutsche Version auf mozilla.kairo.at geschickt zu werden). 5. Klicken Sie OK, beenden Sie Mozilla und starten Sie das Programm neu (dazu muss unter Windows auch der eventuell aktivierte Schnellstart beendet werden!). Tun Sie dies, so wird die Oberfläche in deutscher Sprache angezeigt. 6. Wenn Sie schon bisher eine deutsche Version verwendet haben, kann es vorkommen, dass nur Teile übersetzt erscheinen. In diesem Fall stellen Sie mit Hilfe der Punkte 3-5 nochmals auf Englisch zurück und dann wieder auf Deutsch. Dann sollte das Problem behoben sein. Seamonkey.doc Page 41 of 41 Installationsanleitung: Language Packs im XPI-Format ab Mozilla 1.7 Warnung: Seit Mozilla 1.7 können XPI-Pakete nur mehr von erlaubten Webseiten installiert werden, daher schlägt die Installation von unserer Seite bei einer frischen Installation fehl. Bitte lesen Sie unten stehende Vorbereitungsschritte. Stellen Sie sicher, dass die Einstellung 'Software-Installation' unter den Erweiterten Einstellungen aktiviert ist, sonst lässt sich jedenfalls kein XPI- Paket installieren! Vorbereitung: Sie müssen entweder Installationen von Mozilla deutsch erlauben oder das Paket lokal herunterladen: * Installationen von Mozilla deutsch erlauben: Geben Sie "about:config" in die Adressleiste ein. Suchen Sie in der erscheinenden Liste nach der Eigenschaft "xpinstall.whitelist.add" (fast ganz unten in der alphabetischen Liste).