Capítulo 1: Instalación Y Arranque – Pág
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Techniques for Authoring Complex XML Documents Vincent Quint, Irène Vatton
Techniques for Authoring Complex XML Documents Vincent Quint, Irène Vatton To cite this version: Vincent Quint, Irène Vatton. Techniques for Authoring Complex XML Documents. Proceedings of the 2004 ACM symposium on Document Engineering, DocEng 2004, Oct 2004, MilWaukee, WI, United States. pp.115-123, 10.1145/1030397.1030422. inria-00423365 HAL Id: inria-00423365 https://hal.inria.fr/inria-00423365 Submitted on 9 Oct 2009 HAL is a multi-disciplinary open access L’archive ouverte pluridisciplinaire HAL, est archive for the deposit and dissemination of sci- destinée au dépôt et à la diffusion de documents entific research documents, whether they are pub- scientifiques de niveau recherche, publiés ou non, lished or not. The documents may come from émanant des établissements d’enseignement et de teaching and research institutions in France or recherche français ou étrangers, des laboratoires abroad, or from public or private research centers. publics ou privés. Techniques for Authoring Complex XML Documents Vincent Quint Irene` Vatton INRIA Rhone-Alpesˆ INRIA Rhone-Alpesˆ 655 avenue de l’Europe 655 avenue de l’Europe 38334 Saint Ismier Cedex, France 38334 Saint Ismier Cedex, France [email protected] [email protected] ABSTRACT 1. INTRODUCTION This paper reviews the main innovations of XML and con- Authoring techniques for structured documents consti- siders their impact on the editing techniques for structured tuted an active research area during the second half of the documents. Namespaces open the way to compound docu- 80’s and the early 90’s [10]. Several experimental systems ments; well-formedness brings more freedom in the editing such as Grif [7] and Rita [6] were developed and a few pro- task; CSS allows style to be associated easily with structured duction tools resulted from that work. -

Oracle Solaris 10 910 Release Notes
Oracle® Solaris 10 9/10 Release Notes Part No: 821–1839–11 September 2010 Copyright © 2010, Oracle and/or its affiliates. All rights reserved. This software and related documentation are provided under a license agreement containing restrictions on use and disclosure and are protected by intellectual property laws. Except as expressly permitted in your license agreement or allowed by law, you may not use, copy, reproduce, translate, broadcast, modify, license, transmit, distribute, exhibit, perform, publish, or display any part, in any form, or by any means. Reverse engineering, disassembly, or decompilation of this software, unless required by law for interoperability, is prohibited. The information contained herein is subject to change without notice and is not warranted to be error-free. If you find any errors, please report them to us in writing. If this is software or related software documentation that is delivered to the U.S. Government or anyone licensing it on behalf of the U.S. Government, the following notice is applicable: U.S. GOVERNMENT RIGHTS Programs, software, databases, and related documentation and technical data delivered to U.S. Government customers are “commercial computer software” or “commercial technical data” pursuant to the applicable Federal Acquisition Regulation and agency-specific supplemental regulations. As such, the use, duplication, disclosure, modification, and adaptation shall be subject to the restrictions and license terms setforth in the applicable Government contract, and, to the extent applicable by the terms of the Government contract, the additional rights set forth in FAR 52.227-19, Commercial Computer Software License (December 2007). Oracle America, Inc., 500 Oracle Parkway, Redwood City, CA 94065. -

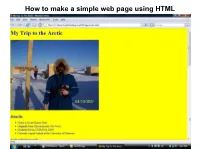
How to Make a Simple Web Page Using HTML
How to make a simple web page using HTML Introduction to HTML HTML For this class, you will have to create a web page using HTML Joke: (from http://www.w3schools.com/html/html_layout.asp): Student: How do you spell HTML? HTML stands for Hyper Text Markup Language Used to create web pages Made up of Tags - commands enclosed in < and >, example <HTML> Opening tag: <HTML> Closing tag: </HTML> HTML page “skeleton” <HTML> - opening HTML tag <HEAD> <TITLE>Page Title</TITLE> </HEAD> <BODY> Page Body </BODY> </HTML> - closing HTML TAG Not all tags need a closing tag, but its always safer to include it An html document should end with the extension “.html” or “.htm” As I will demonstrate, an html document can be written using notepad; no special software is needed HTML Tags First tag: <HTML> First tag in document Tag tells the Internet browser that it is reading an HTML document Without it, the browser would think it was viewing a text document Closed at end of document with </HTML> tag All content of web page is between <HTML> and </HTML> Can think of the <HTML> tag as being a container, since it “holds” the entire content of the web page between the <HTML> and </HTML> tags HTML Tags Next tag: <HEAD> Think of it as a container for aspects of the page that aren't part of the “meat” of the page For the purposes of this intro, will look at the <TITLE> tag and <META name=“description” content=”...”> tag that go within the <HEAD> container; that is, between the <HEAD> and </HEAD> tags Closed with </HEAD> tag <TITLE> Tag Belongs inside the <HEAD> container; -

Transforming Library Service Through Information Commons Case Studies for the Digital Age
TRANSFORMING LIBRARY SERVICE THROUGH INFORMATION COMMONS Case Studies for the Digital Age D. Russell Bailey and Barbara Gunter Tierney TRANSFORMING LIBRARY SERVICE THROUGH INFORMATION COMMONS Case Studies for the Digital Age D. Russell Bailey and Barbara Gunter Tierney AMERICAN LIBRARY ASSOCIATION Chicago 2008 While extensive effort has gone into ensuring the reliability of information appearing in this book, the publisher makes no warranty, express or implied, on the accuracy or reliability of the information, and does not assume and hereby disclaims any liability to any person for any loss or damage caused by errors or omissions in this publication. Composition in Berkeley and Antique Olive typefaces using InDesign on a PC platform. The paper used in this publication meets the minimum requirements of American National Standard for Information Sciences—Permanence of Paper for Printed Library Materials, ANSI Z39.48-1992. Library of Congress Cataloging-in-Publication Data Bailey, D. Russell. Transforming library service through information commons : case studies for the digital age / D. Russell Bailey and Barbara Gunter Tierney. p. cm. Includes bibliographical references and index. ISBN-13: 978-0-8389-0958-4 (alk. paper) ISBN-10: 0-8389-0958-2 (alk. paper) 1. Information commons. I. Tierney, Barbara. II. Title. ZA3270.B35 2008 025.5'23—dc22 2007040040 Copyright © 2008 by the American Library Associ ation. All rights reserved except those which may be granted by Sections 107 and 108 of the Copyright Revision Act of 1976. ISBN-13: 978-0-8389-0958-4 -

About FOSS for Mac OS X (FREE)
Free and Open Source Software FREE for Mac OS X A selection of some of the best, yet totally free, software that’s available for the Mac, collected together on a single DVD… plus some bonus videos! Audio PrBoom Graphics First Person Shooter based on the Audacity original Doom. We’ve included Blender Simple sound recording and bonus IWADs from Freedoom. Fully integrated 3D graphics editing tool. creation suite allowing modeling, PySol Fan Club Edition animation, rendering, post- iPodDisk Collection of more than 1000 production, realtime interactive 3D Copy music off your iPod in the solitaire card games. There are and game creation and playback finder, just like a regular disk drive. games that use the 52 card with cross-platform compatibility - International Pattern deck, games all in one tidy, package! Games for the 78 card Tarock deck, eight and ten suit Ganjifa games, Seashore Aleph One Hanafuda games, Matrix games, Image editor that aims to serve the Engine for Bungie's free First Mahjongg games, and games for basic image editing needs of most Person Shooter series Marathon. an original hexadecimal-based computer users, but still has Play online, solo play with rich deck. features like gradients, textures and original story, many total Scorched 3D anti-aliasing for both text and conversions and thousands of brush strokes, as well as supporting Simple turn-based artillery game multiple layers and alpha channel maps. Includes Marathon, and also a real-time strategy game Marathon 2 & Marathon Infinity editing. It is based around the in which players can counter each GIMP's technology and uses the Armagetron Advanced others' weapons with other same native file format, but uses Multiplayer game in 3d that creative accessories, shields and Mac OS X native interface. -

Security Analysis of IP-Cameras Group DS101F21
Security Analysis of IP-cameras Aalborg University Group DS101F21 Software 10: "Security Analysis of Abstract: This project is about a security analysis of IP-cameras" IP-cameras and developing a solution to improve the security through automated firmware updates. We found it implausible to Group DS101F21 perform automated testing on firmware images to detect known vulnerabilities May 28, 2021 through the analysis. The solution developed through this project is an automated update framework that Semester: relies on the device manufacturers to develop 10. semester and maintain firmware updates for the Project theme: devices. Through said updates, the overall Security security of their devices would increase, but Project duration: only if the end-user applies the updates. We 1/02/2021 - 28/05/2021 propose a solution that can automate and ECTS: streamline the update process on IP-cameras 30 from multiple manufactures. Supervisor: The overall conclusion of this project is that René Rydhof Hansen the current approach to firmware [email protected] development, distribution, and consumption Danny Bøgsted Poulsen are all contributing factors to the security of [email protected] IP-cameras in general. The solution Authors: Thomas Lundsgaard Kammersgaard developed in this project automates the [email protected] update process for IP-cameras produced by Thue Vestergaard Iversen Hikvision and Herospeed. This is done by [email protected] selecting the correct firmware and making sensible choices such as calculating checksum matches, performing backups and reapplying user configurations. Number of pages: 84 Everyone is permitted to copy and distribute verbatim copies of this document. Preface This report was written by two Software students from group DS101F21 at Aalborg University during their 10th semester in Software Engineering. -

Comprehensive Guide to a Professional Blog Site: a Wordpress Example
Comprehensive Guide to a Professional Blog Site: A WordPress Example by Michael K. Bergman September 2005 Michael K. Bergman is a co-founder, chief technology officer, and chairman of About BrightPlanet Corporation. He is also the lead project coordinator for the DiDia (document Mike intelligence, document information automation) open source project. Mike’s software management experience includes products in Internet search tools, data warehousing, bioinformatics, accounting, finance, management, planning, electronic mapping and technical areas. He is the author of an award-winning Internet search tutorial and the definitive deep Web white paper, among other publications. He is acknowledged as an expert in search, information theory, and document content. Mike’s current musings may be found on his Web blog site, http://mkbergman.com. © Copyright 2005. All rights reserved. Do not reproduce without permission. Gone beyond Blogger? Want to really be aggressive in functionality and scope of SUMMARY content for your personal, professional or corporate blog? If so, this Comprehensive Guide to a Professsional Blog Site may be useful to you. This Guide is the result of 350 hrs of learning and experimentation to test the boundaries of blog functionality, scope and capabilities. I myself began this process as a total newbie about six months ago – which likely shows in gaps and naïveté – but I have been aggressive in documenting as I have gone. The learning from my professional blog journey, still ongoing, is reflected in these pages. This Guide addresses about 100 individual “how to” blogging topics and lessons, all geared to the content-focused and not occasional blogger. More than 140 citations, 80 of which are unique, are provided to other experts with guidance for all of us. -

Firefox Hacks Is Ideal for Power Users Who Want to Maximize The
Firefox Hacks By Nigel McFarlane Publisher: O'Reilly Pub Date: March 2005 ISBN: 0-596-00928-3 Pages: 398 Table of • Contents • Index • Reviews Reader Firefox Hacks is ideal for power users who want to maximize the • Reviews effectiveness of Firefox, the next-generation web browser that is quickly • Errata gaining in popularity. This highly-focused book offers all the valuable tips • Academic and tools you need to enjoy a superior and safer browsing experience. Learn how to customize its deployment, appearance, features, and functionality. Firefox Hacks By Nigel McFarlane Publisher: O'Reilly Pub Date: March 2005 ISBN: 0-596-00928-3 Pages: 398 Table of • Contents • Index • Reviews Reader • Reviews • Errata • Academic Copyright Credits About the Author Contributors Acknowledgments Preface Why Firefox Hacks? How to Use This Book How This Book Is Organized Conventions Used in This Book Using Code Examples Safari® Enabled How to Contact Us Got a Hack? Chapter 1. Firefox Basics Section 1.1. Hacks 1-10 Section 1.2. Get Oriented Hack 1. Ten Ways to Display a Web Page Hack 2. Ten Ways to Navigate to a Web Page Hack 3. Find Stuff Hack 4. Identify and Use Toolbar Icons Hack 5. Use Keyboard Shortcuts Hack 6. Make Firefox Look Different Hack 7. Stop Once-Only Dialogs Safely Hack 8. Flush and Clear Absolutely Everything Hack 9. Make Firefox Go Fast Hack 10. Start Up from the Command Line Chapter 2. Security Section 2.1. Hacks 11-21 Hack 11. Drop Miscellaneous Security Blocks Hack 12. Raise Security to Protect Dummies Hack 13. Stop All Secret Network Activity Hack 14. -

Benchmarks Online, July 2006, Page 1
Benchmarks Online, July 2006, Page 1. Volume 9 - Number 7 * July 2006 Gartner Research Presentation Friday, July 21 New Statistics Server is Online and Ready for Use Don't forget our monthly Columns! LaTeX ShortCourse Added for August Summer Hours Return to top Network Connection | Link of the Month | IRC News | RSS Matters | [email protected] | Short Courses | Staff Activities Computing and Information Technology Center Home | Help Desk | Training | About Us | Publications | Our Mission Questions, comments and corrections for this site: [email protected] Site was last updated or revised : February 12, 2007 http://www.unt.edu/benchmarks/archives/2006/july06/[4/26/16, 2:17:55 PM] Benchmarks Online, July 2006, Page 1. Please note that information published in Benchmarks Online is likely to degrade over time, especially links to various Websites. To make sure you have the most current information on a specific topic, it may be best to search the UNT Website - http://www.unt.edu . You can also search Benchmarks Online - http://www.unt.edu/benchmarks/archives/back.htm as well as consult the UNT Helpdesk - http://www.unt.edu/helpdesk/ Questions and comments should be directed to [email protected] UNT home page | Search UNT | UNT news | UNT events http://www.unt.edu/benchmarks/archives/2006/july06/[4/26/16, 2:17:55 PM] Campus Computing News -- July, 2006 Skip Navigation Links Page One Campus Computing News Campus Computing Gartner Research Presentation Friday, July 21 News New Statistics By Dan Glass, Computer Systems Manager, Unix Support Services Server is Online and Ready for Use The Computing and Information Technology Center (CITC) would like to invite UNT faculty and staff to a presentation outlining the partnership between UNT and Gartner LaTeX Short Research on Friday, July 21, 2006 at 1:30 p.m. -

20 No More Fedora and Opensuse Tech Tools Dreamweaver on Linux
C<KK<IJ NI@K<8::<JJ EfDfi\=\[fiXXe[ with just a small “OS” symbol if the working for me; would some kind of vir- fg\eJLJ< license meets the open source definition. tual PC running within Ubuntu do the When is Linux Magazine going to put Ben Wong trick? some new Linux DVDs in the magazine? Without this, I can never let go of the Not more openSUSE and Fedora. LM Thank you for the suggestion. We Windows hands around my neck (and How many copies do you think I need? will consider that idea for future issues, my productivity). Craig although it might pose some logistical Chris Lowry challenges. One problem is that some of LM We try to cover a range of options these tools have both open source and LM The open source community offers with our DVD series. The fact is, though, proprietary alternatives. In other cases, several powerful web development tools, that we have fairly solid sales informa- the license might not fall into one of the some of which have appeared in these tion telling us that more readers prefer traditional license categories. pages over the years. mainstream distros such as Fedora, Although we typically give preference Since you like Linux and you have openSUSE, and Ubuntu. For this reason, to open source alternatives in the rest of your own hosting company, you have we try to cover the major releases of the the magazine, Tech Tools is designed as probably explored many of these most popular Linux alternatives. a space that is open to any server and options, but for the record, free HTML We do, however, keep our eye on developer tools that might run on Linux. -

Lessons Learned
University of British Columbia e-Portfolio Community of Practice Pharmacy e-Portfolio Projects: Lessons Learned Software Used: WebCT’s Presentation Tool • Suggest other HTML editing tools: It might be good to suggest students to use some other HTML editing tools aside from WebCT’s WYSIWYG editor because it’s easier to use, and because loading the Java applet in student’s home computer may cause problems. In addition, using other editor will give students more flexibility and functionality to build a page. o We can instead suggest students to use the built-in HTML editor when they have uploaded a file to the system but want to make some minor changes. o If we suggest other softwares, we have to make sure computers in the faculty computer labs also have the softwares installed too. • Discourage the use of Microsoft word or FrontPage to create HTML files. Since these softwares do not create standard HTML files, it causes a lot of problem when students try to format the pages or change the looking feel of their e-Portfolio. This also creates obstacles for us to troubleshoot students’ problems. We will instead recommend students to use other software (e.g. Netscape or Mozilla Composer, NVU (Mac), or Dreamweaver (Commercial)). • Redesign the template o Not to insert an anchor right before the headings where students might want to change the text, to avoid students from removing the anchors accidentally. o CSS: use an external CSS stylesheet to decrease the file size o Might want to consider creating different pages rather than one long page. -

The South Bay Mug
The South Bay Mug A Monthly Cupful For South Bay Apple Mac User Group Members, Feb 2007 SBAMUG211206G for a 25% discount.). Both work like page layout programs and are easy to learn and use. I’ve been working with the Pro version. and like A personal view from Bob it. It’s very powerful, though not quite as flexible as Take Freeway to the web GoLive. Freeway 4 Express lacks some of the high-end features of the Pro version, but it’s a good, easy-to-use web site is a collection of web pages linked to way to create an attractive, uncomplicated web site. Aeach other and to media files. Each web page is written in plain text using HTML "tags" that tell the Instead of directly editing the HTML files, as do most browser how to display it. Media can include graphics, web-authoring programs, Freeway edits and stores the movies and music. All you need to create a web page entire site, pages and media, in a single site document. is a text editor, but you must know HTML. Working When finished and ready for the web, Freeway “pub- with raw HTML offers the greatest power and flexibil- lishes” the site to create a site folder with HTML pages ity. There are several text editors, like BBEdit ($125) and web-optimized media that are uploaded. This pro- and Taco HTML Edit (free), that help by providing a vides automatic site management (no broken links) but library of tags and other support. Though HTML is disallows editing with another program.