Towards Automated Infographic Design: Deep Learning-Based Auto-Extraction of Extensible Timeline
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Evolution of the Infographic
EVOLUTION OF THE INFOGRAPHIC: Then, now, and future-now. EVOLUTION People have been using images and data to tell stories for ages—long before the days of the Internet, smartphones, and Excel. In fact, the history of infographics pre-dates the web by more than 30,000 years with the earliest forms of these visuals being cave paintings that helped early humans find food, resources, and shelter. But as technology has advanced, so has our ability to tell meaningful stories. Here’s a look into the evolution of modern infographics—where they’ve been, how they’ve evolved, and where they’re headed. Then: Printed, static infographics The 20th Century introduced the infographic—a staple for how we communicate, visualize, and share information today. Early on, these print graphics married illustration and data to communicate information in a revolutionary way. ADVANTAGE Design elements enable people to quickly absorb information previously confined to long paragraphs of text. LIMITATION Static infographics didn’t allow for deeper dives into the data to explore granularities. Hoping to drill down for more detail or context? Tough luck—what you see is what you get. Source: http://www.wired.co.uk/news/archive/2012-01/16/painting- by-numbers-at-london-transport-museum INFOGRAPHICS THROUGH THE AGES DOMO 03 Now: Web-based, interactive infographics While the first wave of modern infographics made complex data more consumable, web-based, interactive infographics made data more explorable. These are everywhere today. ADVANTAGE Everyone looking to make data an asset, from executives to graphic designers, are now building interactive data stories that deliver additional context and value. -

The Use and Potential Misuse of Data in Higher Education: a Compilation of Examples
IHE Research Projects Series IHE Research in Progress Series 2019-001 Submitted to series: April 5, 2019 The Use and Potential Misuse of Data in Higher Education: A Compilation of Examples Karen L. Webber Institute of Higher Education, University of Georgia, [email protected] Find this research paper and other faculty works at: https://ihe.uga.edu/rps Webber, K.L. “The Use and Potential Misuse of Data in Higher Education: A Compilation of Examples” (2019). IHE Research Projects Series 2019-001. Available at: https://ihe.uga.edu/rps/2019_001 The Use and Potential Misuse of Data in Higher Education A Compilation of Examples Karen L. Webber, Ph.D. RAPID INCREASES IN TECHNOLOGY have led to a heightened demand for and use of data collection and data visualization software. There are a number of data analyses or visualisations that, when presented without the proper context or that do not follow principles of good graphic design, have resulted in inaccurate conclusions. Principles of cognition and good graphic design are available a number of scholars, including Amos Tversky, Daniel Kahneman, Edward Tufte, Stephen Kosslyn, and Alberto Cairo. In addition to good graphic design, context is critical for correct interpretation, as there are many questions around the legitimacy, intentionality, and even the ideology of data use within higher education (Calderon 2015). Inaccurate conclusions can lead to incorrect discussions for possible program development and/or policy changes. You may wish to read more detail from several important scholars; see references at the end of this document. Below are some examples found in books or on the internet that may help you see the possibility of misrepresentation or misunderstanding. -

State Infographic: Using Infographics to Visually Represent Data
Lesson/Activity Title: STATE INFOGRAPHIC: USING INFOGRAPHICS TO VISUALLY REPRESENT DATA Time: 1 class period for Teach/Model and Guided Practice; several class periods or homework nights for Independent Practice; 1 class period for Closure and Extend/Enrich Instructional Goals: • The student will use the PebbleGo Next State Studies and American Indian History database to research statistical information on a state in the United States of America. • The student will navigate an online database to locate needed information. • The student will use other information sources (such as nonfiction books and websites) to locate additional information, as needed. • The student will analyze data to determine the best way to visually represent that data. • The student will create an infographic that illustrates the state information discovered. Materials/Resources: • PebbleGo Next online database • Additional information sources, such as the U.S. Census Bureau’s “State amd County Quick Facts” website (quickfacts.census.gov) • Free app or website for creating infographics (search for “free infographic app” online or in applicable app store) or paper, markers, and pencils for hand-drawing an infographic • Example infographic (available online by searching “infographics for kids” or in a nonfiction book from the Infographics series by Chris Oxlade, Raintree, ©2014) • Text-based source (such as a nonfiction book or magazine article) presenting similar information as found in the example infographic, for comparison purposes • Note-taking graphic organizer, such as State Infographic Notes handout Procedures/Lesson Activities: Focus 1. Show students an age-appropriate infographic from the Infographic series by Chris Oxlade or one found on the Internet. Show them similar information provided in a text-based format. -

Animated Presentation of Static Infographics with Infomotion
Eurographics Conference on Visualization (EuroVis) 2021 Volume 40 (2021), Number 3 R. Borgo, G. E. Marai, and T. von Landesberger (Guest Editors) Animated Presentation of Static Infographics with InfoMotion Yun Wang1, Yi Gao1;2, Ray Huang1, Weiwei Cui1, Haidong Zhang1, and Dongmei Zhang1 1Microsoft Research Asia 2Nanjing University (a) 5% (b) time Element Animation effect Meats, sweets slice spin link wipe dot zoom 35% icon zoom 10% Whole grains, title zoom OliVer oil pasta, beans, description wipe whole grain bread Mediterranean Diet 20% 30% 30% Vegetables and fruits Fish, seafood, poultry, Vegetables and fruits dairy food, eggs Figure 1: (a) An example infographic design. (b) The animated presentations for this infographic show the start time, duration, and animation effects applied to the visual elements. InfoMotion automatically generates animated presentations of static infographics. Abstract By displaying visual elements logically in temporal order, animated infographics can help readers better understand layers of information expressed in an infographic. While many techniques and tools target the quick generation of static infographics, few support animation designs. We propose InfoMotion that automatically generates animated presentations of static infographics. We first conduct a survey to explore the design space of animated infographics. Based on this survey, InfoMotion extracts graphical properties of an infographic to analyze the underlying information structures; then, animation effects are applied to the visual elements in the infographic in temporal order to present the infographic. The generated animations can be used in data videos or presentations. We demonstrate the utility of InfoMotion with two example applications, including mixed-initiative animation authoring and animation recommendation. -

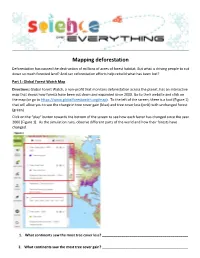
Mapping Deforestation Deforestation Has Caused the Destruction of Millions of Acres of Forest Habitat
Mapping deforestation Deforestation has caused the destruction of millions of acres of forest habitat. But what is driving people to cut down so much forested land? And can reforestation efforts help rebuild what has been lost? Part 1: Global Forest Watch Map Directions: Global Forest Watch, a non-profit that monitors deforestation across the planet, has an interactive map that shows how forests have been cut down and expanded since 2000. Go to their website and click on the map (or go to https://www.globalforestwatch.org/map). To the left of the screen, there is a tool (Figure 1) that will allow you to see the change in tree cover gain (blue) and tree cover loss (pink) with unchanged forest (green). Click on the “play” button towards the bottom of the screen to see how each factor has changed since the year 2000 (Figure 1). As the simulation runs, observe different parts of the world and how their forests have changed. 1. What continents saw the most tree cover loss? ____________________________________________ 2. What continents saw the most tree cover gain? ____________________________________________ Part 2: Change in tree cover by country Deforestation has not been evenly distributed across the Earth, some countries have seen a lot of their forests cut down while other have preserved and even expanded their natural habitats. Directions: Select a country by either using the search tool at the bottom left of the screen or by clicking on that country on the map. Once you have selected your country, click analyze (Figure 2) which will show that country’s forested area. -

Information Graphics Design Challenges and Workflow Management Marco Giardina, University of Neuchâtel, Switzerland, Pablo Medi
Online Journal of Communication and Media Technologies Volume: 3 – Issue: 1 – January - 2013 Information Graphics Design Challenges and Workflow Management Marco Giardina, University of Neuchâtel, Switzerland, Pablo Medina, Sensiel Research, Switzerland Abstract Infographics, though still in its infancy in the digital world, may offer an opportunity for media companies to enhance their business processes and value creation activities. This paper describes research about the influence of infographics production and dissemination on media companies’ workflow management. Drawing on infographics examples from New York Times print and online version, this contribution empirically explores the evolution from static to interactive multimedia infographics, the possibilities and design challenges of this journalistic emerging field and its impact on media companies’ activities in relation to technology changes and media-use patterns. Findings highlight some explorative ideas about the required workflow and journalism activities for a successful inception of infographics into online news dissemination practices of media companies. Conclusions suggest that delivering infographics represents a yet not fully tapped opportunity for media companies, but its successful inception on news production routines requires skilled professionals in audiovisual journalism and revised business models. Keywords: newspapers, visual communication, infographics, digital media technology © Online Journal of Communication and Media Technologies 108 Online Journal of Communication and Media Technologies Volume: 3 – Issue: 1 – January - 2013 During this time of unprecedented change in journalism, media practitioners and scholars find themselves mired in a new debate on the storytelling potential of data visualization narratives. News organization including the New York Times, Washington Post and The Guardian are at the fore of innovation and experimentation and regularly incorporate dynamic graphics into their journalism products (Segel, 2011). -

Introduction Infographics 3D Computer Graphics
Planetary Science Multimedia Animated Infographics for Scientific Education and Public Outreach INTRODUCTION INFOGRAPHICS 3D COMPUTER GRAPHICS Visual and graphic representation of scientific knowledge is one of the most effective ways to present The production of infographics are made by using software creation and manipulation of vector The 3D computer graphics are modeled in CAD software like Blender, 3DSMax and Bryce and then complex scientific information in a clear and fast way. Furthermore, the use of animated infographics, graphics, such as Adobe Illustrator, CorelDraw and Inkscape. These programs generate SVG files to be rendered with plugins like Vray, Maxwell and Flamingo for a photorealistic finish. Terrain models are video and computerized graphics becomes a vital tool for education in Planetary Science. Using viewed in the multimedia. taken directly from DTM (Digital Terrain Models) data available of Solar System objects in various infographics resources arouse the interest of new generations of scientists, engineers and general official sources as NASA, ESA, JAXA, USGS, Google Mars and Google Moon. The DTM can also be raised public, and if it visually represents the concepts and data with high scientific rigor, outreach of from topographic maps available online from the same sources, using GIS tools like ArcScene, ArcMap infographics resources multiplies exponentially and Planetary Science will be broadcast with a precise and Global Mapper. conceptualization and interest generated and it will benefit immensely the ability to stimulate the formation of new scientists, engineers and researchers. This multimedia work mixes animated infographics, 3D computer graphics and video with vfx, with the goal of making an introduction to the Planetary Science and its basic concepts. -

Tempe AZ 85281 | 480-965-5005
Institute for Social Science Research Seed Grant Awards Executive Summary February 4, 2019 Director: H. Russell Bernard Associate Director: Elizabeth Wentz, Dean of Social Sciences, The College Operations: Sherry Thurston Seed Grant Cycle: Once per semester, 7 cycles completed Semester break down: Fall 2015 11 Investigators $61,000 ISSR awards $1,577,102 external funding received Spring 2016 15 Investigators $80,625 ISSR awards $574,697 external funding received Fall 2016 15 Investigators $86,290 ISSR awards $2,724,909 external funding received Spring 2017 14 Investigators $89,821 ISSR awards $672,805 external funding received Fall 2017 15 Investigators $94,121 ISSR awards Spring 2018 20 Investigators $144,723 ISSR awards Fall 2018 9 Investigators $64,380 ISSR awards ASU Units represented ISSR Awards ISSR Total Funds External Funding College of Health Solutions 8 $54,206 College of Integrated Science and Arts 1 $6,875 College of Nursing and Health Innovation 13 $89,975 $534,697 Department of Psychology 7 $41,100 $60,000 Herberger Institute for Design and the Arts 1 $3,000 Hugh Downs School of Human Communication 4 $24,350 Mary Lou Fulton Teachers College 9 $56,279 School for the Future of Innovation in Society 3 $11,522 $300,000 School for the Science of Health Care Delivery 1 $8000 School of Biological and Health Systems Engineering 1 $3850 School of Community Resources & Development 3 $22,387 School of Computing, Informatics, and Decision Systems Engineering 1 $8000 $623,000 School of Criminology & Criminal Justice 2 $11,982 $659,454 School of Geographical Sciences and Urban Planning 7 $37,992 $3,099,909 School of Human Evolution and Social Change 6 $40,599 School of Life Sciences 1 $4000 School of Mathematical and Natural Sciences 1 $8000 School of Public Affairs 1 $4500 School of Social and Behavioral Sciences 5 $33,098 School of Social Transformation 2 $15,000 $19,648 School of Social Work 4 $23,750 School of Sustainability 7 $45,400 $40,000 The Sanford School of Social and Family Dynamics 2 $13,000 W. -

Graphics Lies, Misleading Visuals
Chapter 5 Graphics Lies, Misleading Visuals Reflections on the Challenges and Pitfalls of Evidence-Driven Visual Communication Alberto Cairo Abstract The past two decades have witnessed an increased awareness of the power of information visualization to bring attention to relevant issues and to inform audiences. However, the mirror image of that awareness, the study of how graphs, charts, maps, and diagrams can be used to deceive, has remained within the boundaries of academic circles in statistics, cartography, and computer science. Visual journalists and information graphics designers—who we will call evidence- driven visual communicators—have been mostly absent of this debate. This has led to disastrous results in many cases, as those professions are—even in an era of shrinking news media companies—the main intermediaries between the complexity of the world and citizens of democratic nations. This present essay explains the scope of the problem and proposes tweaks in educational programs to overcome it. 5.1 Introduction Can information graphics (infographics) and visualizations1 lie? Most designers and journalists I know would yell a rotund “yes” and rush to present us with examples of outrageously misleading charts and maps. Watchdog organizations such as Media Matters for America have recently began collecting them (Groch-Begley and Shere 2012), and a few satirical Web sites have gained popularity criticizing them.2 Needless to say, they are all great fun. 1 I will be using the words “information graphics,”“infographics,” and “visualization” with the same meaning: Any visual representation based on graphs, charts, maps, diagrams, and pictorial illustrations designed to inform an audience, or to let that same audience explore data at will. -

Infographic Designer Quick Start
Infographic Designer Quick Start Infographic Designer is a Power BI custom visual to provide infographic presentation of data. For example, using Infographic Designer, you can create pictographic style column charts or bar charts as shown in Fig. 1. Unlike standard column charts or bar charts, they use a single icon or stacked multiple icons to constitute a column or bar. Icons convey the data concepts in concrete objects, and the size and number of icons can represent data quantities intuitively. Research reveals that such infographics can improve the effectiveness of visualizations by making data quickly understood and easily remembered. As a result, they are getting popular and have been widely adopted in the real world. Now with Infographic Designer, you are able to create infographic visuals in Power BI easily. (A) (B) (C) (D) Fig. 1. Example infographics created by Infographic Designer Overview Infographic Designer visual is structured as a small multiple, where each individual view is a chart of a particular chart type (Fig. 2). Currently it supports column chart, bar chart, and card chart. More chart types (line chart, scatter chart, etc.) will be added in the future. In Fig. 2, A is a small multiple of card chart, and B is a small multiple of column chart. As a special case, when a small multiple comes to 1X1, it is identical to a single chart (see the charts in Fig. 1). (A) (B) Fig. 2. Infographic Designer small multiples For the individual views of the small multiple, Infographic Designer allows you to customize the chart marks to achieve beautiful, readable, and friendly visualizations. -

Data-Driven Guides: Supporting Expressive Design for Information Graphics
Data-Driven Guides: Supporting Expressive Design for Information Graphics Nam Wook Kim, Eston Schweickart, Zhicheng Liu, Mira Dontcheva, Wilmot Li, Jovan Popovic, and Hanspeter Pfister 300 240 200 300 240 200 120 80 60 120 80 60 '82est '82est '80 '80 300 '78 '78 '76 '76 '74 '74 1972 1972 240 200 120 80 300 300 60 '82est 240 '80 240 '78 120 '76 200 200 '74 120 80 1972 60 '82est 80 60 '80 '82est '78 '80 '76 '78 '74 '76 1972 '74 1972 Fig. 1: Nigel Holmes’ Monstrous Costs chart, recreated by importing a monster graphic (left) and retargeting the teeth of the monster with DDG (middle). Taking advantage of the data-binding capability of DDG, small multiples are easily created by copying the chart and changing the data for each cloned chart (right). Abstract—In recent years, there is a growing need for communicating complex data in an accessible graphical form. Existing visualization creation tools support automatic visual encoding, but lack flexibility for creating custom design; on the other hand, freeform illustration tools require manual visual encoding, making the design process time-consuming and error-prone. In this paper, we present Data-Driven Guides (DDG), a technique for designing expressive information graphics in a graphic design environment. Instead of being confined by predefined templates or marks, designers can generate guides from data and use the guides to draw, place and measure custom shapes. We provide guides to encode data using three fundamental visual encoding channels: length, area, and position. Users can combine more than one guide to construct complex visual structures and map these structures to data. -

Infographics 101
Infographics 101 JANUARY 2019 NOCE OFFICE OF INSTITUTIONAL RESEARCH & PLANNING Introductions Name Role Experience with infographics Survey Results Community/Program/? Profile Newsletter How do you see Repurpose them into slideshows Simplifying a complicated yourself using concept/Explaining how something works infographics? Comparisons What's an infographic? An infographic is a basically an artistic representation of data and information using different elements (graphs, pictures, diagrams, narrative, timelines, check lists, etc.) The purpose of an infographic is to translate a topic or idea into a form of visual content. Therefore, before you populate your infographic, step back and ask yourself a few questions: What is the purpose? Who is going to be my audience? What messages do I want to portray to the viewers? Why an infographic? Types of Infographics: Which is right for you? 1. Visualized Article: Takes an otherwise lengthy piece of writing and makes it visual. This makes it easier to understand, helping it to get shared. 2. Flowchart: Can answer a specific question by giving choices to the reader so they reach the right answer for them. 3. Timeline: Made up of chronological dates that are visualized to make the graphic interesting and shareable. 4. Useful Bait: Explains something or answers a question by visually showing how to do it/how it’s done. Types of Infographics (Cont.) 5. Versus Infographic: Compares two things and places them in a head-to- head comparison so we can visually see their differences. 6. Number Crunch: Describes an infographic which oozes impressive numbers and is filled with data and statistics to visualize.