Infographic Designer Quick Start
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Graphic Design & Illustration Using Adobe Illustrator CC 1 Dear Candidate, in Preparation for the Graphic Design & Illu
Graphic Design & Illustration Using Adobe Illustrator CC Dear Candidate, In preparation for the Graphic Design & Illustration Using Adobe Illustrator CC certification exam, we’ve put together a set of practice materials and example exam items for you to review. What you’ll find in this packet are: • Topic areas and objectives for the exam. • Links to practice tutorials and files. • Practice exam items. We’ve assembled excerpted material from the Adobe Illustrator CC Learn and Support page, and the Visual Design curriculum to highlight a few of the more challenging techniques covered on the exam. You can work through these technical guides and with the provided image files (provided separately). Additionally, we’ve included the certification objectives so that you are aware of the elements that are covered on the exam. Finally, we’ve included practice exam items to give you a feel for some of the items. These materials are meant to help you familiarize yourself with the areas of the exam so are not comprehensive across all the objectives. Thank you, Adobe Education Adobe, the Adobe logo, Adobe Photoshop and Creative Cloud are either registered trademarks or trademarks of Adobe Systems 1 Incorporated in the United States and/or other countries. All other trademarks are the property of their respective owners. © 2017 Adobe Systems Incorporated. All rights reserved. Graphic Design & Illustration Using Adobe Illustrator CC Adobe Certified Associate in Graphic Design & Illustration Using Adobe Illustrator CC (2015) Exam Structure The following lists the topic areas for the exam: • Setting project requirements • Understanding Digital Graphics and Illustrations • Understanding Adobe Illustrator • Creating Digital Graphics and Illustrations Using Adobe Illustrator • Archive, Export, and Publish Graphics Using Adobe Illustrator Number of Questions and Time • 40 questions • 50 minutes Exam Objectives Domain 1.0 Setting Project Requirements 1.1 Identify the purpose, audience, and audience needs for preparing graphics and illustrations. -

Evolution of the Infographic
EVOLUTION OF THE INFOGRAPHIC: Then, now, and future-now. EVOLUTION People have been using images and data to tell stories for ages—long before the days of the Internet, smartphones, and Excel. In fact, the history of infographics pre-dates the web by more than 30,000 years with the earliest forms of these visuals being cave paintings that helped early humans find food, resources, and shelter. But as technology has advanced, so has our ability to tell meaningful stories. Here’s a look into the evolution of modern infographics—where they’ve been, how they’ve evolved, and where they’re headed. Then: Printed, static infographics The 20th Century introduced the infographic—a staple for how we communicate, visualize, and share information today. Early on, these print graphics married illustration and data to communicate information in a revolutionary way. ADVANTAGE Design elements enable people to quickly absorb information previously confined to long paragraphs of text. LIMITATION Static infographics didn’t allow for deeper dives into the data to explore granularities. Hoping to drill down for more detail or context? Tough luck—what you see is what you get. Source: http://www.wired.co.uk/news/archive/2012-01/16/painting- by-numbers-at-london-transport-museum INFOGRAPHICS THROUGH THE AGES DOMO 03 Now: Web-based, interactive infographics While the first wave of modern infographics made complex data more consumable, web-based, interactive infographics made data more explorable. These are everywhere today. ADVANTAGE Everyone looking to make data an asset, from executives to graphic designers, are now building interactive data stories that deliver additional context and value. -

The Use and Potential Misuse of Data in Higher Education: a Compilation of Examples
IHE Research Projects Series IHE Research in Progress Series 2019-001 Submitted to series: April 5, 2019 The Use and Potential Misuse of Data in Higher Education: A Compilation of Examples Karen L. Webber Institute of Higher Education, University of Georgia, [email protected] Find this research paper and other faculty works at: https://ihe.uga.edu/rps Webber, K.L. “The Use and Potential Misuse of Data in Higher Education: A Compilation of Examples” (2019). IHE Research Projects Series 2019-001. Available at: https://ihe.uga.edu/rps/2019_001 The Use and Potential Misuse of Data in Higher Education A Compilation of Examples Karen L. Webber, Ph.D. RAPID INCREASES IN TECHNOLOGY have led to a heightened demand for and use of data collection and data visualization software. There are a number of data analyses or visualisations that, when presented without the proper context or that do not follow principles of good graphic design, have resulted in inaccurate conclusions. Principles of cognition and good graphic design are available a number of scholars, including Amos Tversky, Daniel Kahneman, Edward Tufte, Stephen Kosslyn, and Alberto Cairo. In addition to good graphic design, context is critical for correct interpretation, as there are many questions around the legitimacy, intentionality, and even the ideology of data use within higher education (Calderon 2015). Inaccurate conclusions can lead to incorrect discussions for possible program development and/or policy changes. You may wish to read more detail from several important scholars; see references at the end of this document. Below are some examples found in books or on the internet that may help you see the possibility of misrepresentation or misunderstanding. -

617.727.5944 2.7 Labeling a Picture Or a Diagram
BPS Curriculum Framework > Informational/Explanatory Text > Grade 2 > Drafting and Revising > Labeling a picture or diagram 2.7 Labeling a picture or a Connection : We have been noticing the beautiful pictures and helpful diagram diagrams in our mentor text for “all-about” books. We have even added pictures and diagrams to our own writing to really give our readers a better idea of what our subject looks like, but there is still one more thing we need to think about. We need to be sure our readers understand what they are looking at. Learning Objective: Students will label pictures and Teaching : Labeling our pictures gives our readers a better diagrams from the outdoor understanding of what they are looking at. Our labels help the reader classroom know exactly what they are seeing. It may tell the time of the year, the location, the size, or the specific parts of the subject they are looking at. Let’s look at The “Saddle Up!” Section in the “Kids book of Horses” and see how the author has used labels to teach us the parts of a Mentor Texts: “Volcanoes”; saddle. “Bears, Bears, Bears”; “Try It Think about something in the classroom and tell your partner “Apples”; “The Pumpkin what you might have to label if you were going to illustrate this object. Book”; “ The Kids Horse Book ”, Share out with class. Sylvia Funston Instructions to students for Independent Outdoor Writing : 1. Today, when we go out to the outdoor classroom we are going to choose an object to illustrate. It can be from our classroom list or anything else you see outside (at boat in the harbor, a truck or car going by, a small animal scampering away, or items on the playground: a slide or climbing frame. -

State Infographic: Using Infographics to Visually Represent Data
Lesson/Activity Title: STATE INFOGRAPHIC: USING INFOGRAPHICS TO VISUALLY REPRESENT DATA Time: 1 class period for Teach/Model and Guided Practice; several class periods or homework nights for Independent Practice; 1 class period for Closure and Extend/Enrich Instructional Goals: • The student will use the PebbleGo Next State Studies and American Indian History database to research statistical information on a state in the United States of America. • The student will navigate an online database to locate needed information. • The student will use other information sources (such as nonfiction books and websites) to locate additional information, as needed. • The student will analyze data to determine the best way to visually represent that data. • The student will create an infographic that illustrates the state information discovered. Materials/Resources: • PebbleGo Next online database • Additional information sources, such as the U.S. Census Bureau’s “State amd County Quick Facts” website (quickfacts.census.gov) • Free app or website for creating infographics (search for “free infographic app” online or in applicable app store) or paper, markers, and pencils for hand-drawing an infographic • Example infographic (available online by searching “infographics for kids” or in a nonfiction book from the Infographics series by Chris Oxlade, Raintree, ©2014) • Text-based source (such as a nonfiction book or magazine article) presenting similar information as found in the example infographic, for comparison purposes • Note-taking graphic organizer, such as State Infographic Notes handout Procedures/Lesson Activities: Focus 1. Show students an age-appropriate infographic from the Infographic series by Chris Oxlade or one found on the Internet. Show them similar information provided in a text-based format. -

Chartmaking in England and Its Context, 1500–1660
58 • Chartmaking in England and Its Context, 1500 –1660 Sarah Tyacke Introduction was necessary to challenge the Dutch carrying trade. In this transitional period, charts were an additional tool for The introduction of chartmaking was part of the profes- the navigator, who continued to use his own experience, sionalization of English navigation in this period, but the written notes, rutters, and human pilots when he could making of charts did not emerge inevitably. Mariners dis- acquire them, sometimes by force. Where the navigators trusted them, and their reluctance to use charts at all, of could not obtain up-to-date or even basic chart informa- any sort, continued until at least the 1580s. Before the tion from foreign sources, they had to make charts them- 1530s, chartmaking in any sense does not seem to have selves. Consequently, by the 1590s, a number of ship- been practiced by the English, or indeed the Scots, Irish, masters and other practitioners had begun to make and or Welsh.1 At that time, however, coastal views and plans sell hand-drawn charts in London. in connection with the defense of the country began to be In this chapter the focus is on charts as artifacts and made and, at the same time, measured land surveys were not on navigational methods and instruments.4 We are introduced into England by the Italians and others.2 This lack of domestic production does not mean that charts I acknowledge the assistance of Catherine Delano-Smith, Francis Her- and other navigational aids were unknown, but that they bert, Tony Campbell, Andrew Cook, and Peter Barber, who have kindly commented on the text and provided references and corrections. -

Animated Presentation of Static Infographics with Infomotion
Eurographics Conference on Visualization (EuroVis) 2021 Volume 40 (2021), Number 3 R. Borgo, G. E. Marai, and T. von Landesberger (Guest Editors) Animated Presentation of Static Infographics with InfoMotion Yun Wang1, Yi Gao1;2, Ray Huang1, Weiwei Cui1, Haidong Zhang1, and Dongmei Zhang1 1Microsoft Research Asia 2Nanjing University (a) 5% (b) time Element Animation effect Meats, sweets slice spin link wipe dot zoom 35% icon zoom 10% Whole grains, title zoom OliVer oil pasta, beans, description wipe whole grain bread Mediterranean Diet 20% 30% 30% Vegetables and fruits Fish, seafood, poultry, Vegetables and fruits dairy food, eggs Figure 1: (a) An example infographic design. (b) The animated presentations for this infographic show the start time, duration, and animation effects applied to the visual elements. InfoMotion automatically generates animated presentations of static infographics. Abstract By displaying visual elements logically in temporal order, animated infographics can help readers better understand layers of information expressed in an infographic. While many techniques and tools target the quick generation of static infographics, few support animation designs. We propose InfoMotion that automatically generates animated presentations of static infographics. We first conduct a survey to explore the design space of animated infographics. Based on this survey, InfoMotion extracts graphical properties of an infographic to analyze the underlying information structures; then, animation effects are applied to the visual elements in the infographic in temporal order to present the infographic. The generated animations can be used in data videos or presentations. We demonstrate the utility of InfoMotion with two example applications, including mixed-initiative animation authoring and animation recommendation. -

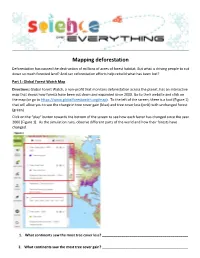
Mapping Deforestation Deforestation Has Caused the Destruction of Millions of Acres of Forest Habitat
Mapping deforestation Deforestation has caused the destruction of millions of acres of forest habitat. But what is driving people to cut down so much forested land? And can reforestation efforts help rebuild what has been lost? Part 1: Global Forest Watch Map Directions: Global Forest Watch, a non-profit that monitors deforestation across the planet, has an interactive map that shows how forests have been cut down and expanded since 2000. Go to their website and click on the map (or go to https://www.globalforestwatch.org/map). To the left of the screen, there is a tool (Figure 1) that will allow you to see the change in tree cover gain (blue) and tree cover loss (pink) with unchanged forest (green). Click on the “play” button towards the bottom of the screen to see how each factor has changed since the year 2000 (Figure 1). As the simulation runs, observe different parts of the world and how their forests have changed. 1. What continents saw the most tree cover loss? ____________________________________________ 2. What continents saw the most tree cover gain? ____________________________________________ Part 2: Change in tree cover by country Deforestation has not been evenly distributed across the Earth, some countries have seen a lot of their forests cut down while other have preserved and even expanded their natural habitats. Directions: Select a country by either using the search tool at the bottom left of the screen or by clicking on that country on the map. Once you have selected your country, click analyze (Figure 2) which will show that country’s forested area. -

Information Graphics Design Challenges and Workflow Management Marco Giardina, University of Neuchâtel, Switzerland, Pablo Medi
Online Journal of Communication and Media Technologies Volume: 3 – Issue: 1 – January - 2013 Information Graphics Design Challenges and Workflow Management Marco Giardina, University of Neuchâtel, Switzerland, Pablo Medina, Sensiel Research, Switzerland Abstract Infographics, though still in its infancy in the digital world, may offer an opportunity for media companies to enhance their business processes and value creation activities. This paper describes research about the influence of infographics production and dissemination on media companies’ workflow management. Drawing on infographics examples from New York Times print and online version, this contribution empirically explores the evolution from static to interactive multimedia infographics, the possibilities and design challenges of this journalistic emerging field and its impact on media companies’ activities in relation to technology changes and media-use patterns. Findings highlight some explorative ideas about the required workflow and journalism activities for a successful inception of infographics into online news dissemination practices of media companies. Conclusions suggest that delivering infographics represents a yet not fully tapped opportunity for media companies, but its successful inception on news production routines requires skilled professionals in audiovisual journalism and revised business models. Keywords: newspapers, visual communication, infographics, digital media technology © Online Journal of Communication and Media Technologies 108 Online Journal of Communication and Media Technologies Volume: 3 – Issue: 1 – January - 2013 During this time of unprecedented change in journalism, media practitioners and scholars find themselves mired in a new debate on the storytelling potential of data visualization narratives. News organization including the New York Times, Washington Post and The Guardian are at the fore of innovation and experimentation and regularly incorporate dynamic graphics into their journalism products (Segel, 2011). -

3B – a Guide to Pictograms
3b – A Guide to Pictograms A pictogram involves the use of a symbol in place of a word or statistic. Why would we use a pictogram? Pictograms can be very useful when trying to interpret data. The use of pictures allows the reader to easily see the frequency of a geographical phenomenon without having to always read labels and annotations. They are best used when the aesthetic qualities of the data presentation are more important than the ability to read the data accurately. Pictogram bar charts A normal bar chart can be made using a set of pictures to make up the required bar height. These pictures should be related to the data in question and in some cases it may not be necessary to provide a key or explanation as the pictures themselves will demonstrate the nature of the data inherently. A key may be needed if large numbers are being displayed – this may also mean that ‘half’ sized symbols may need to be used too. This project was funded by the Nuffield Foundation, but the views expressed are those of the authors and not necessarily those of the Foundation. Proportional shapes and symbols Scaling the size of the picture to represent the amount or frequency of something within a data set can be an effective way of visually representing data. The symbol should be representative of the data in question, or if the data does not lend itself to a particular symbol, a simple shape like a circle or square can be equally effective. Proportional symbols can work well with GIS, where the symbols can be placed on different sites on the map to show a geospatial connection to the data. -

1) Key Words 2) Tally Charts 3) Pictograms 4) Block Graph 5) Bar
KS2 1) Key Words 2) Tally Charts 3) Pictograms 4) Block Graph 5) Bar Graphs 6) Pie Charts 7) Grouped Tally Charts (KS2/3 analysis) 8) Grouped Frequency Diagrams 9) Frequency Polygons 10) Line Graphs 11) Scatter Diagrams 12) Cumulative Frequency Diagrams 13) Box Plots 14) Histograms KS4 15) Grouped Tally Charts (KS4 analysis) 16) What Makes A Good Graph * Analysing Data Key words Axes Linear Continuous Median Correlation Origin Plot Data Discrete Scale Frequency x -axis Grouped y -axis Interquartile Title Labels Tally Types of data Discrete data can only take specific values, e.g. siblings, key stage 3 levels, numbers of objects Continuous data can take any value, e.g. height, weight, age, time, etc. Tally Chart A tally chart is used to organise data from a list into a table. The data shows the number of children in each of 30 families. 2, 1, 5, 0, 2, 1, 3, 0, 2, 3, 2, 4, 3, 1, 2, 3, 2, 1, 4, 0, 1, 3, 1, 2, 2, 6, 3, 2, 2, 3 Number of children in a Tally Frequency family 0 1 2 3 4 or more Year 3/4/5/6:- represent data using: lists, tally charts, tables and diagrams Tally Chart This data can now be represented in a Pictogram or a Bar Graph The data shows the number of children in each family. 30 families were studied. Add up the tally Number of children in a Tally Frequency family 0 III 3 1 IIII I 6 2 IIII IIII 10 3 IIII II 7 4 or more IIII 4 Total 30 Check the total is 30 IIII = 5 Year 3/4/5/6:- represent data using: lists, tally charts, tables and diagrams Pictogram This data could be represented by a Pictogram: Number of Tally Frequency -

2021 Garmin & Navionics Cartography Catalog
2021 CARTOGRAPHY CATALOG CONTENTS BlueChart® Coastal Charts �� � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � 04 LakeVü Inland Maps �� � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � 06 Canada LakeVü G3 �� � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � 08 ActiveCaptain® App �� � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � 09 New Chart Guarantee� � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � 10 How to Read Your Product ID Code �� � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � 10 Inland Maps ��������������������������������������������������� 12 Coastal Charts ������������������������������������������������� 16 United States� � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � 18 Canada ���������������������������������������������������� 24 Caribbean �������������������������������������������������� 26 South America� � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � 27 Europe����������������������������������������������������� 28 Africa ����������������������������������������������������� 39 Asia ������������������������������������������������������ 40 Australia/New Zealand �� � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � � 42 Pacific Islands �� � � � � � � � � � � � � � � � � � � � � � � � � � � � � � �