Exploratory Three Dimensional Cartographic Visualisation of Geolocated Datasets
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Evolution of the Infographic
EVOLUTION OF THE INFOGRAPHIC: Then, now, and future-now. EVOLUTION People have been using images and data to tell stories for ages—long before the days of the Internet, smartphones, and Excel. In fact, the history of infographics pre-dates the web by more than 30,000 years with the earliest forms of these visuals being cave paintings that helped early humans find food, resources, and shelter. But as technology has advanced, so has our ability to tell meaningful stories. Here’s a look into the evolution of modern infographics—where they’ve been, how they’ve evolved, and where they’re headed. Then: Printed, static infographics The 20th Century introduced the infographic—a staple for how we communicate, visualize, and share information today. Early on, these print graphics married illustration and data to communicate information in a revolutionary way. ADVANTAGE Design elements enable people to quickly absorb information previously confined to long paragraphs of text. LIMITATION Static infographics didn’t allow for deeper dives into the data to explore granularities. Hoping to drill down for more detail or context? Tough luck—what you see is what you get. Source: http://www.wired.co.uk/news/archive/2012-01/16/painting- by-numbers-at-london-transport-museum INFOGRAPHICS THROUGH THE AGES DOMO 03 Now: Web-based, interactive infographics While the first wave of modern infographics made complex data more consumable, web-based, interactive infographics made data more explorable. These are everywhere today. ADVANTAGE Everyone looking to make data an asset, from executives to graphic designers, are now building interactive data stories that deliver additional context and value. -

The Use and Potential Misuse of Data in Higher Education: a Compilation of Examples
IHE Research Projects Series IHE Research in Progress Series 2019-001 Submitted to series: April 5, 2019 The Use and Potential Misuse of Data in Higher Education: A Compilation of Examples Karen L. Webber Institute of Higher Education, University of Georgia, [email protected] Find this research paper and other faculty works at: https://ihe.uga.edu/rps Webber, K.L. “The Use and Potential Misuse of Data in Higher Education: A Compilation of Examples” (2019). IHE Research Projects Series 2019-001. Available at: https://ihe.uga.edu/rps/2019_001 The Use and Potential Misuse of Data in Higher Education A Compilation of Examples Karen L. Webber, Ph.D. RAPID INCREASES IN TECHNOLOGY have led to a heightened demand for and use of data collection and data visualization software. There are a number of data analyses or visualisations that, when presented without the proper context or that do not follow principles of good graphic design, have resulted in inaccurate conclusions. Principles of cognition and good graphic design are available a number of scholars, including Amos Tversky, Daniel Kahneman, Edward Tufte, Stephen Kosslyn, and Alberto Cairo. In addition to good graphic design, context is critical for correct interpretation, as there are many questions around the legitimacy, intentionality, and even the ideology of data use within higher education (Calderon 2015). Inaccurate conclusions can lead to incorrect discussions for possible program development and/or policy changes. You may wish to read more detail from several important scholars; see references at the end of this document. Below are some examples found in books or on the internet that may help you see the possibility of misrepresentation or misunderstanding. -

State Infographic: Using Infographics to Visually Represent Data
Lesson/Activity Title: STATE INFOGRAPHIC: USING INFOGRAPHICS TO VISUALLY REPRESENT DATA Time: 1 class period for Teach/Model and Guided Practice; several class periods or homework nights for Independent Practice; 1 class period for Closure and Extend/Enrich Instructional Goals: • The student will use the PebbleGo Next State Studies and American Indian History database to research statistical information on a state in the United States of America. • The student will navigate an online database to locate needed information. • The student will use other information sources (such as nonfiction books and websites) to locate additional information, as needed. • The student will analyze data to determine the best way to visually represent that data. • The student will create an infographic that illustrates the state information discovered. Materials/Resources: • PebbleGo Next online database • Additional information sources, such as the U.S. Census Bureau’s “State amd County Quick Facts” website (quickfacts.census.gov) • Free app or website for creating infographics (search for “free infographic app” online or in applicable app store) or paper, markers, and pencils for hand-drawing an infographic • Example infographic (available online by searching “infographics for kids” or in a nonfiction book from the Infographics series by Chris Oxlade, Raintree, ©2014) • Text-based source (such as a nonfiction book or magazine article) presenting similar information as found in the example infographic, for comparison purposes • Note-taking graphic organizer, such as State Infographic Notes handout Procedures/Lesson Activities: Focus 1. Show students an age-appropriate infographic from the Infographic series by Chris Oxlade or one found on the Internet. Show them similar information provided in a text-based format. -

Animated Presentation of Static Infographics with Infomotion
Eurographics Conference on Visualization (EuroVis) 2021 Volume 40 (2021), Number 3 R. Borgo, G. E. Marai, and T. von Landesberger (Guest Editors) Animated Presentation of Static Infographics with InfoMotion Yun Wang1, Yi Gao1;2, Ray Huang1, Weiwei Cui1, Haidong Zhang1, and Dongmei Zhang1 1Microsoft Research Asia 2Nanjing University (a) 5% (b) time Element Animation effect Meats, sweets slice spin link wipe dot zoom 35% icon zoom 10% Whole grains, title zoom OliVer oil pasta, beans, description wipe whole grain bread Mediterranean Diet 20% 30% 30% Vegetables and fruits Fish, seafood, poultry, Vegetables and fruits dairy food, eggs Figure 1: (a) An example infographic design. (b) The animated presentations for this infographic show the start time, duration, and animation effects applied to the visual elements. InfoMotion automatically generates animated presentations of static infographics. Abstract By displaying visual elements logically in temporal order, animated infographics can help readers better understand layers of information expressed in an infographic. While many techniques and tools target the quick generation of static infographics, few support animation designs. We propose InfoMotion that automatically generates animated presentations of static infographics. We first conduct a survey to explore the design space of animated infographics. Based on this survey, InfoMotion extracts graphical properties of an infographic to analyze the underlying information structures; then, animation effects are applied to the visual elements in the infographic in temporal order to present the infographic. The generated animations can be used in data videos or presentations. We demonstrate the utility of InfoMotion with two example applications, including mixed-initiative animation authoring and animation recommendation. -

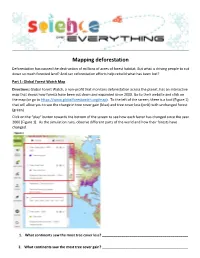
Mapping Deforestation Deforestation Has Caused the Destruction of Millions of Acres of Forest Habitat
Mapping deforestation Deforestation has caused the destruction of millions of acres of forest habitat. But what is driving people to cut down so much forested land? And can reforestation efforts help rebuild what has been lost? Part 1: Global Forest Watch Map Directions: Global Forest Watch, a non-profit that monitors deforestation across the planet, has an interactive map that shows how forests have been cut down and expanded since 2000. Go to their website and click on the map (or go to https://www.globalforestwatch.org/map). To the left of the screen, there is a tool (Figure 1) that will allow you to see the change in tree cover gain (blue) and tree cover loss (pink) with unchanged forest (green). Click on the “play” button towards the bottom of the screen to see how each factor has changed since the year 2000 (Figure 1). As the simulation runs, observe different parts of the world and how their forests have changed. 1. What continents saw the most tree cover loss? ____________________________________________ 2. What continents saw the most tree cover gain? ____________________________________________ Part 2: Change in tree cover by country Deforestation has not been evenly distributed across the Earth, some countries have seen a lot of their forests cut down while other have preserved and even expanded their natural habitats. Directions: Select a country by either using the search tool at the bottom left of the screen or by clicking on that country on the map. Once you have selected your country, click analyze (Figure 2) which will show that country’s forested area. -

Information Graphics Design Challenges and Workflow Management Marco Giardina, University of Neuchâtel, Switzerland, Pablo Medi
Online Journal of Communication and Media Technologies Volume: 3 – Issue: 1 – January - 2013 Information Graphics Design Challenges and Workflow Management Marco Giardina, University of Neuchâtel, Switzerland, Pablo Medina, Sensiel Research, Switzerland Abstract Infographics, though still in its infancy in the digital world, may offer an opportunity for media companies to enhance their business processes and value creation activities. This paper describes research about the influence of infographics production and dissemination on media companies’ workflow management. Drawing on infographics examples from New York Times print and online version, this contribution empirically explores the evolution from static to interactive multimedia infographics, the possibilities and design challenges of this journalistic emerging field and its impact on media companies’ activities in relation to technology changes and media-use patterns. Findings highlight some explorative ideas about the required workflow and journalism activities for a successful inception of infographics into online news dissemination practices of media companies. Conclusions suggest that delivering infographics represents a yet not fully tapped opportunity for media companies, but its successful inception on news production routines requires skilled professionals in audiovisual journalism and revised business models. Keywords: newspapers, visual communication, infographics, digital media technology © Online Journal of Communication and Media Technologies 108 Online Journal of Communication and Media Technologies Volume: 3 – Issue: 1 – January - 2013 During this time of unprecedented change in journalism, media practitioners and scholars find themselves mired in a new debate on the storytelling potential of data visualization narratives. News organization including the New York Times, Washington Post and The Guardian are at the fore of innovation and experimentation and regularly incorporate dynamic graphics into their journalism products (Segel, 2011). -

Visual Highlighting Methods for Geovisualization
VISUAL HIGHLIGHTING METHODS FOR GEOVISUALIZATION Anthony C. Robinson GeoVISTA Center, Department of Geography 302 Walker Building The Pennsylvania State University University Park, PA 16802, USA [email protected] ABSTRACT A key advantage of interactive geovisualization tools is that users are able to quickly view data observations across multiple views. This is usually supported with a transient visual effect applied around the edges of an object during a mouse selection or rollover. This effect, commonly called highlighting, has not received much attention in geovisualization research. Today, most geovisualization tools rely on simple color-based highlighting. This paper proposes additional visual highlighting methods that could be used in geovisualizations. It also presents a typology of interactive highlighting behaviors that specify multiple ways in which highlighting techniques can be blended together or modified based on data values to enhance visual recognition in multiple coordinated view applications. INTRODUCTION The key analytical affordances of geovisualization tools include dynamic interactive behaviors and coordinated multiple views of geospatial data. Much attention in geovisualization research is devoted to developing new types of views, integrating new types of data, and designing customized systems for specific analytical tasks and domains (MacEachren and Kraak, 2001). This paper focuses on refining and extending the interactively-driven visual indication, known as highlighting, that allows users to make connections between data objects in multiple views in a geovisualization. As data and the number of views we use to explore those data become increasingly complicated (Andrienko et al., 2007), it is timely to consider new highlighting methods to ensure that visual discovery is efficient and effective. -

Connected 2D and 3D Visualizations for the Interactive Exploration of Spatial Information
CONNECTED 2D AND 3D VISUALIZATIONS FOR THE INTERACTIVE EXPLORATION OF SPATIAL INFORMATION S. Bleisch *, S. Nebiker FHNW, University of Applied Sciences Northwestern Switzerland, Institute of Geomatics Engineering, CH-4132 Muttenz, Switzerland - (susanne.bleisch, stephan.nebiker)@fhnw.ch KEY WORDS: Geovisualization, Three-dimensional representation, Interactive, Spatial Data Exploration, Virtual globe, Development ABSTRACT: This paper describes the concepts and the successful prototypal implementation of interactively connected 2D information visualizations and data displays in 3D virtual environments for the interactive exploration of spatial data and information. Virtual globes or earth viewers such as Google Earth have become very popular over the last few years. They are used for looking at holiday destinations but more importantly also for scientific visualizations. From a geovisualization point of view we might regard 3D data or information displays as yet another representation type that adds to the multitude of information visualization methods. Combining 3D views of data sets with traditional 2D displays offers the advantage of being able to use 3D if and when this type of representation is considered useful or effective for finding new insights into a data set. The traditional and newer displays of mainly 2D information visualization may be enhanced and new insights into the data may be generated by displays of the data in a 3D virtual environment. On the other hand, data in 3D displays might be better understood by simultaneously reading and querying connected 2D representations.The paper presents a prototypal implementation of the interactively connected visualizations of spatial information in 2D views and 3D virtual environments using the brushing technique. -

1. Cartography: the Development and Critique of Maps and Mapmaking
1. Cartography: the development and critique of maps and mapmaking Maps ‘are once again in the thick of it’ for critical social theorists, artists, literary critics and cultural geographers, but also in a very different way for planners, GIS researchers and scientists. Art and science offer different cartographic explanations. There are profound differences between those who research mapping as a practical form of applied knowledge, and those who seek to critique the map and the mapping process. (Perkins 2003: 341-342) Cartography is the study of maps and map-making. Classically, it focused on the art of the map-maker; today it includes the history of maps and their use in society. A map, as defined by the International Cartographic Association (2009), is ‘a symbolised image of geographical reality, representing selected features or characteristics, resulting from the creative effort of its author's execution of choices, and is designed for use when spatial relationships are of primary relevance’. While this definition eloquently indicates the varying constructions of maps, leading to the different ways maps are conceptualised and produced within society, its basic premise -- that a map is first and foremost ‘a symbolised image of a geographical reality’ -- has been challenged with the rise of a critical cartography/geography. Taking this definition as a starting premise, this chapter will seek to illustrate the ‘creativity’ and ‘selectivity’ of maps through a brief history of cartography, before embarking in later sections on a more critical analysis of the debates that surround the subject. The primary goal here is to understand the lessons that can be drawn from the historical development of cartography in a bid to assist contemporary criminologists in the development of more appropriate questions about maps and ultimately the process of crime mapping itself. -

(Geo-)Visualization
Geographic Data Science - Lecture III (Geo-)Visualization Dani Arribas-Bel Today Visualization What and why History Examples Geovisualization What "A map for everyone" Dangers of geovisualization Visualization "Data graphics visually display measured quantities by means of the combined use of points, lines, a coordinate system, numbers, symbols, words, shading, and color." The Visual Display of Quantitative Information. Edward R. Tufte. [Source] [Source] A bit of history Maps A bit of history Maps --> Data Maps (XVIIth.C.) A bit of history Maps --> Data Maps (XVIIth.C.) --> Time series (1786) A bit of history Maps --> Data Maps (XVIIth.C.) --> Time series (1786) --> Scatter plots A bit of history Maps --> Data Maps (XVIIth.C.) --> Time series (1786) --> Scatter plots Surprisingly recent: 1750-1800 approx. (much later than many other advances in math and stats!) William Playfair's "linear arithmetic": encode/replace numbers in tables into visual representations. Other relevant names throughout history: Lambert, Minard, Marey. Visualization The Visual Display of Quantitative Information. Edward R. Tufte. By encoding information visually, they allow to present large amounts of numbers in a meaninful way. If well made, visualizations provide leads into the processes underlying the graphic. Learning by seeing time... Time series [Source] XVIIIth. Cent. - Pytometrie by J. H Lambert Bar chart [Source] Playfair's bar chart in The Commercial and Political Atlas (1786) Abstract line plot [Source] Lambert - Evaporation rate against temperature, 1769 Minard - Napoleon army map (XIXth. Cent.) [Source] "It may well be the best statistical graphic ever drawn" (E. R. Tufte) Geovisualization Tufte (1983) "The most extensive data maps [...] place millions of bits of information on a single page before our eyes. -

The History of Cartography, Volume Six: Cartography in the Twentieth Century
The AAG Review of Books ISSN: (Print) 2325-548X (Online) Journal homepage: http://www.tandfonline.com/loi/rrob20 The History of Cartography, Volume Six: Cartography in the Twentieth Century Jörn Seemann To cite this article: Jörn Seemann (2016) The History of Cartography, Volume Six: Cartography in the Twentieth Century, The AAG Review of Books, 4:3, 159-161, DOI: 10.1080/2325548X.2016.1187504 To link to this article: https://doi.org/10.1080/2325548X.2016.1187504 Published online: 07 Jul 2016. Submit your article to this journal Article views: 312 View related articles View Crossmark data Full Terms & Conditions of access and use can be found at http://www.tandfonline.com/action/journalInformation?journalCode=rrob20 The AAG Review OF BOOKS The History of Cartography, Volume Six: Cartography in the Twentieth Century Mark Monmonier, ed. Chicago, document how all cultures of all his- IL: University of Chicago Press, torical periods represented the world 2015. 1,960 pp., set of 2 using maps” (Woodward 2001, 28). volumes, 805 color plates, What started as a chat on a relaxed 119 halftones, 242 line drawings, walk by these two authors in Devon, England, in May 1977 developed into 61 tables. $500.00 cloth (ISBN a monumental historia cartographica, 978-0-226-53469-5). a cartographic counterpart of Hum- boldt’s Kosmos. The project has not Reviewed by Jörn Seemann, been finished yet, as the volumes on Department of Geography, Ball the eighteenth and nineteenth cen- State University, Muncie, IN. tury are still in preparation, and will probably need a few more years to be published. -

Geovisualization: Integration and Visualization of Multiple Datasets Using Mapbox Cecilia Cadenas California Polytechnic State University, San Luis Obispo
Geovisualization: Integration and Visualization of Multiple Datasets Using Mapbox Cecilia Cadenas California Polytechnic State University, San Luis Obispo Abstract—The use of geovisualizations to different from information visualization dealing analyze multiple datasets can ease the with abstract data spaces. [3] research and investigation to find B. Mapbox & TileMill correlations between these datasets. However, making these visualizations with The creation of these visualizations can be multiple datasets can be challenging due to challenging due to the complexity and the lack of standardization within file formats differences between the geographical data types, and the software needed to render the and how easily they can be accessed and used. visualizations. In order to help with the creation of these visualizations, many cartographers and software This project investigates the making of engineers have created many different tools that these visualizations, maps in this case, using can make the creation of these visualizations an open source platforms like Mapbox. Using easier and accessible to anyone with a computer. Python scripts for the data parsing, For the creation of the maps in this project, CartoCSS for the designing of the maps, one of these tools was used. After some research JavaScript to make the maps interactive, and and testing different tools and platforms, HTML to combine all the layers together a Mapbox was selected as the best option for the set of maps were created. These maps customization level needed for the maps wanted. contained data regarding tons of wine grape Mapbox is an online platform that makes the data crushed and yearly heat accumulation viewing of these maps simple across multiple during the growing season that demonstrate platforms since it requires no extra software to how combining multiple data sets can lead to be downloaded.