Adobe Acrobat X Accessibility Accessible PDF Forms
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Content Moderation Help Card
Content Moderation Help Card Content Moderation Content Moderation allows you to approve or decline content before it is posted to your website. Click Content Moderation and select Moderated Groups to begin the setup process. You can configure Content Moderation two ways. 1. Choose workspaces that are always moderated (e.g., sections, site homepages). Content added to workspaces specified in a Content Group will require approval for all editors when you activate the Moderate All Editors checkbox for the Content Group. 2. Set combinations of workspaces and editors requiring moderation (e.g., the PTO section and user Eric Sparks). Creating Content Groups Adding Moderated Users You use Content Groups to define workspaces subject to Content Moderation. If you only wish to moderate some editors, you will need to add them as To create a Content Group... Moderated Users. Whenever a moderated user edits content in a workspace 1. In Site Manager, select Content Moderation from the Content Browser. specified in any of the Content Groups, that user will only be able to send 2. Select Moderated Groups. content for approval. 3. On the Content Groups tab, click New Content To add Moderated Users... Group. 1. In the Moderated Groups workspace, click Moderated Users. 4. Add a Name and a Description for your group and click 2. Click Add Group or Add User. Save. 3. Use Search to locate groups or users you wish to moderate. You can To add workspaces and moderators... filter groups by category. 1. Click on the name of your Content Group. 4. Click Select to the right of each group or user name. -

Mediabeacon 20 Administrator Manual
MediaBeacon 20 Administrator Manual 10 - 2020 MediaBeacon Contents 1. Copyright Notice............................................................................................................................................ 4 2. Welcome.........................................................................................................................................................6 3. WebUI Configuration......................................................................................................................................7 3.1. Workspace Configuration...................................................................................................................... 7 3.1.1. Admin Mode.................................................................................................................................8 3.1.2. Admin Only Menu Commands......................................................................................................9 3.2. Manage Workspace Dialog.................................................................................................................. 10 3.2.1. Dialog Sections.......................................................................................................................... 11 3.3. Using Workspaces............................................................................................................................... 18 Workspaces Overview.........................................................................................................................18 -

Documenting a Facility Enforcement
Documenting a Facility Enforcement Note: To document a facility enforcement, an assignment to the provider is required. 1. From your desktop, click the Providers tab. Click the icon for the appropriate provider. Click the Licenses button. Then click the Facility License hyperlink to open the Facility License page. 2. Click the Enforcements tab. Click the Insert button. This will open the Enforcement page. September 2021 1 3. On the Enforcement page, enter dates in any applicable fields. If relevant, select the Compliance Verified checkbox. Once a date is entered in the Action Date field, the Action field becomes enabled for you to select the action. • If the Action = Orders Letter, the Order Letter Date field will update to be the same as the Action Date field. • If the Action = Stipulation, Surrender in Lieu of Enforcement, or Warning Letter, the Enforcement Date Closed field will update to be the same as the Action Date field. • If the Action = Revocation Other, Revocation HFS12, Revocation – No Fee/App, or Revocation Tax Delinquency, the system will automatically revoke an ‘Active’ license as of the Action date entered on the Enforcement page. A license revocation can be appealed by selecting the Appeal checkbox on the Enforcement page. 4. If the enforcement is associated with a documented complaint/SIR, click the Select hyperlink in the Complaint/SIR ID(s) section. This will open the Complaint/SIR ID(s) page. September 2021 2 5. On the Complaint/SIR ID(s) page, select the checkbox next to the associated complaint/SIR(s) and click Continue. 6. If the enforcement is associated with a documented noncompliance (either from a site visit or outside of a site visit), click the Select hyperlink in the Noncompliance ID(s) section. -

How to Enable Keyboard Shortcuts for Accessibility Zoom
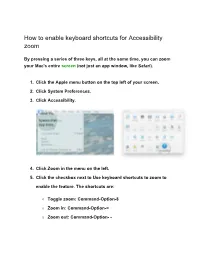
How to enable keyboard shortcuts for Accessibility zoom By pressing a series of three keys, all at the same time, you can zoom your Mac's entire screen (not just an app window, like Safari). 1. Click the Apple menu button on the top left of your screen. 2. Click System Preferences. 3. Click Accessibility. 4. Click Zoom in the menu on the left. 5. Click the checkbox next to Use keyboard shortcuts to zoom to enable the feature. The shortcuts are: ○ Toggle zoom: Command-Option-8 ○ Zoom in: Command-Option-= ○ Zoom out: Command-Option- - ○ Toggle smooth images: Command-Option-\ "Smooth images" means that, when super zoomed in, images have softer edges and don't look so heavily pixelated. This is useful if an image has words on it. How to enable the scroll gesture with modifier keys for Accessibility zoom By pressing a key, while at the same time as using the trackpad or mouse to scroll, you can zoom in your Mac's entire screen (not just an app window, like Safari). 1. Click the Apple menu button on the top left of your screen. 2. Click System Preferences. 3. Click Accessibility. 4. Click Zoom in the menu on the left. 5. Click the checkbox next to Use scroll gesture with modifier keys to zoom. 6. Click the dropdown menu to select a modifier key. 7. Click a modifier key. You can use Control, Alt, or Command. ○ You can add any combination of those by clicking in the box and typing. You can also add Shift into the mix and use all four if you really want to (but you don't). -

Steps to Update a Menu
STEPS TO UPDATE A MENU You will need to update a menu to reect your changes to pages on your site. Even though you have created or deleted pages from Wordpress does not automatically mean that your menu will display such changes. To update a menu, please follow these steps: Hover over the Appearance tab in the WordPress Dashboard Navigation menu and click on Menus Appearance Menus Only select your menu from the Select a menu to edit dropdown. 2 Select a Menu Your Menu For more help with web related topics visit >> www.taftcollege.edu/website-help STEPS TO UPDATE A MENU Locate the pane entitled Pages. Within this pane, select the View All link to 3 bring up a list of all the currently published Pages on your site. Select the Pages that you want to add by clicking the checkbox next to each Page's title. Click the Add to Menu button located at the bottom of this pane to add your selection(s). Pages Pane New Page Add to Menu Once your page has been added to the menu, you can create multi-levels. To 4 do create multi-levels, position the mouse over the 'child' page, whilst holding the left mouse button, drag it to the right adn underneath the ‘parent’ page. Release the mouse button. Menu Multi-level { Child Page For more help with web related topics visit >> www.taftcollege.edu/website-help STEPS TO UPDATE A MENU Click Save Menu 6 Save Menu How To Delete A Menu Item Locate the menu item that you want to remove in the menu editor window 6 Click on the arrow icon in the top right-hand corner of the menu item/box to expand it. -

What Is Interaction for Data Visualization? Evanthia Dimara, Charles Perin
What is Interaction for Data Visualization? Evanthia Dimara, Charles Perin To cite this version: Evanthia Dimara, Charles Perin. What is Interaction for Data Visualization?. IEEE Transactions on Visualization and Computer Graphics, Institute of Electrical and Electronics Engineers, 2020, 26 (1), pp.119 - 129. 10.1109/TVCG.2019.2934283. hal-02197062 HAL Id: hal-02197062 https://hal.archives-ouvertes.fr/hal-02197062 Submitted on 30 Jul 2019 HAL is a multi-disciplinary open access L’archive ouverte pluridisciplinaire HAL, est archive for the deposit and dissemination of sci- destinée au dépôt et à la diffusion de documents entific research documents, whether they are pub- scientifiques de niveau recherche, publiés ou non, lished or not. The documents may come from émanant des établissements d’enseignement et de teaching and research institutions in France or recherche français ou étrangers, des laboratoires abroad, or from public or private research centers. publics ou privés. What is Interaction for Data Visualization? Evanthia Dimara and Charles Perin∗ Abstract—Interaction is fundamental to data visualization, but what “interaction” means in the context of visualization is ambiguous and confusing. We argue that this confusion is due to a lack of consensual definition. To tackle this problem, we start by synthesizing an inclusive view of interaction in the visualization community – including insights from information visualization, visual analytics and scientific visualization, as well as the input of both senior and junior visualization researchers. Once this view takes shape, we look at how interaction is defined in the field of human-computer interaction (HCI). By extracting commonalities and differences between the views of interaction in visualization and in HCI, we synthesize a definition of interaction for visualization. -

Editing Menu Items in Virtual Y
Editing Main Navigation Menu & Footer Content in Virtual Y There are two global items that you’ll likely wish to edit in your Virtual Y site • The Main Navigation Menu: The menu seen on the top of the website • The Footer Content: The copyright and social media placeholders The below guide will walk you through editing these items. Changing the Main Navigation Menu 1. Log into your association’s Virtual Y Site 2. Navigate to the edit menu page by hovering over the Structure menu and clicking Menus from the submenu 3. In the menu screen, one can edit the various menus. The ones relevant to the Virtual Y is the Main Navigation 4. To edit the menu, click Edit menu button. This will bring you to the screen where you may do the following: a. Edit the name of the menu by clicking Edit and changing the Menu link title on the subsequent screen. b. Removing a menu item by selecting Delete from the Operations drop down list c. Disable the menu (without removing it) by unchecking the Enabled checkbox and clicking Save d. Reorder the menus by dragging the menu items via the plus symbol to the desired location order. Change the Footer Menu Content 1. Navigate to the footer content section of the site by hovering on the Structure Menu and clicking the Block Layout Sub Menu item. Then click the Custom Block Library Tab at the top of the page. 2. On the Custom Block Page, you may edit the contents of each of the footer locations by clicking Edit in the Operations Column. -

Patent Application Publication (10) Pub. No.: US 2005/0010872 A1 Lee Et Al
US 2005OO10872A1 (19) United States (12) Patent Application Publication (10) Pub. No.: US 2005/0010872 A1 Lee et al. (43) Pub. Date: Jan. 13, 2005 (54) LOOK AND FEEIL TO ENHANCE USABILITY (21) Appl. No.: 10/614,687 ON UNIX PLATFORMS (22) Filed: Jul. 7, 2003 (75) Inventors: Letitia K. Lee, San Jose, CA (US); Siu-Nang See, Milpitas, CA (US); Publication Classification Frederick Thomas Sharp, Menlo Park, CA (US) (51) Int. Cl. ............................................... G09G 5/00 (52) U.S. Cl. ......................... 715/744; 34.5/619; 34.5/661; Correspondence Address: 34.5/581; 715/811; 715/837; Paul D. Greeley, Esq. 715/765; 715/747 Ohlandt, Greeley, Ruggiero & Perle, L.L.P. 10th Floor (57) ABSTRACT One Landmark Square A “Motif look and feel” of a component in a graphical user Stamford, CT 06901-2682 (US) interface (GUI) on a Unix platform is distinguishable based on Selection and enablement properties. The appearance and (73) Assignee: International Business Machines Cor behavior of the component, Such as a check box is altered poration from the traditional “Motif look and feel.” / 'r 5o Patent Application Publication Jan. 13, 2005 Sheet 1 of 3 US 2005/0010872 A1 FIG. 1 (PRIOR ART) FIG. 2 (PRIOR ART) Patent Application Publication Jan. 13, 2005 Sheet 2 of 3 US 2005/0010872 A1 FIG. 3 (PRIOR ART) &s FIG. 4 (PRIOR ART) Patent Application Publication Jan. 13, 2005 Sheet 3 of 3 US 2005/0010872 A1 Y Y - so US 2005/0010872 A1 Jan. 13, 2005 LOOK AND FEEIL TO ENHANCE USABILITY ON enabled and the value is checked. -

Programming with Windows Forms
A P P E N D I X A ■ ■ ■ Programming with Windows Forms Since the release of the .NET platform (circa 2001), the base class libraries have included a particular API named Windows Forms, represented primarily by the System.Windows.Forms.dll assembly. The Windows Forms toolkit provides the types necessary to build desktop graphical user interfaces (GUIs), create custom controls, manage resources (e.g., string tables and icons), and perform other desktop- centric programming tasks. In addition, a separate API named GDI+ (represented by the System.Drawing.dll assembly) provides additional types that allow programmers to generate 2D graphics, interact with networked printers, and manipulate image data. The Windows Forms (and GDI+) APIs remain alive and well within the .NET 4.0 platform, and they will exist within the base class library for quite some time (arguably forever). However, Microsoft has shipped a brand new GUI toolkit called Windows Presentation Foundation (WPF) since the release of .NET 3.0. As you saw in Chapters 27-31, WPF provides a massive amount of horsepower that you can use to build bleeding-edge user interfaces, and it has become the preferred desktop API for today’s .NET graphical user interfaces. The point of this appendix, however, is to provide a tour of the traditional Windows Forms API. One reason it is helpful to understand the original programming model: you can find many existing Windows Forms applications out there that will need to be maintained for some time to come. Also, many desktop GUIs simply might not require the horsepower offered by WPF. -

English Manual
Home | Seite zurück | Download | Shop | Kontakt English Manual Dear HTML ImageMapper users, On this site a new form of documentation for the software HTML ImageMapper is evolving. The contents of the HTML ImageMapper manual can be accessed here. Additionally you as the users of HTML ImageMapper are given the opportunity to contribute to this work of reference. Many insights come from the daily work with a software. You as the users are invited to use this platform to share your experience and take advantage from the contents others post here. From time to time we will compile a PDF document from this forum so that users can access the contents off-line as well and print the documentation on paper. The PDF will be available for download and free of charge. We are looking forward to your input. Table of Contents introduction installation and registration quickstart: from ArcGIS to the web the extension as authoring system output output files? view your HTML maps in a browser browser performance differences publish results on a webserver or CD/DVD configure already published projects your map in the browser licence agreement and restrictions of the demo version license agreement restrictions of the non-commercial versions tips and tricks Localization: Translating the GUI in other languages FAQ - frequently asked questions Product History: What's New, What's been resolved? EditText of this page (last edited September 11, 2006) [info] [diff]) FindPage by browsing or searching 07.11.2006 16:26 Home | Seite zurück | Download | Shop | Kontakt installation and registration Installation and licensing system requirements installation open HTML ImageMapper in ArcGIS belated licensing of a full version uninstall EditText of this page (last edited July 14, 2006) [info] [diff]) FindPage by browsing or searching 07.11.2006 16:27 Home | Seite zurück | Download | Shop | Kontakt installation HTML ImageMapper 10 - AJAX is an Internet-GIS-Extension for ArcGIS (ArcView, ArcEditor or ArcInfo) Version 9.0 or higher. -

Academic Technology Support
ACADEMIC TECHNOLOGY SUPPORT Classlist Student Quick Start Guide [email protected] | 439-8611 www.etsu.edu/ats Table of Contents: Accessing Classlist .................................................................................................... 1 Navigating the Classlist ............................................................................................ 1 Email and the Classlist ............................................................................................. 3 Accessing Classlist To access the Classlist in D2L, click on the Communication link group located in the top navigation bar and select Classlist from the drop-down menu. The Classlist stores information about the faculty and students enrolled in your D2L course. You can use Classlist to see who is online, send emails, page classmates, view blogs, and make changes to your public profile information. Use the image and related reference material below to familiarize yourself with the layout of the Classlist page. Navigating the Classlist The Classlist screen is organized by user role. There are four different user role tabs at the top of the page. Use these user role tabs to toggle between the different types of users enrolled in a specific class. Support Contact: Academic Technology Support ([email protected]; 439-8611) 1 1. Email Classlist – This button allows you to send an email to your entire classlist. Note that any replies you receive to this email will be routed to your Goldmail email account. 2. Role Tabs – Use these tabs to sort the classlist by user role. By default, the classlist displays only students. Clicking the ALL tab will show you a list of both students and instructors. 3. Search and Filter Options – Use the Search For textbox to search for a classmate or instructor. Note that the search box will only search the active role. -

Dialog Manager
CHAPTER 6 Dialog Manager Contents Introduction to Alerts and Dialog Boxes 6-6 Types of Alerts 6-8 Types of Dialog Boxes 6-9 Modal Dialog Boxes 6-10 Movable Modal Dialog Boxes 6-11 Modeless Dialog Boxes 6-12 Items in Alert and Dialog Boxes 6-13 Events in Alert and Dialog Boxes 6-14 Alert Boxes, Dialog Boxes, and the Window Manager 6-15 About the Dialog Manager 6-16 Using the Dialog Manager 6-17 Creating Alert Sounds and Alert Boxes 6-18 Creating Dialog Boxes 6-23 Providing Items for Alert and Dialog Boxes 6-26 Item Types 6-30 Display Rectangles 6-32 Enabled and Disabled Items 6-36 Resource IDs for Items 6-36 Titles for Buttons, Checkboxes, and Radio Buttons 6-37 Text Strings for Static Text and Editable Text Items 6-40 Pop-Up Menus as Items 6-42 Keyboard Navigation Among Items 6-44 Manipulating Items 6-44 Changing Static Text 6-46 Getting Text From Editable Text Items 6-48 Adding Items to an Existing Dialog Box 6-51 Using an Application-Defined Item to Draw the Bold Outline for a Default Button 6-56 Contents 6-1 CHAPTER 6 Displaying Alert and Dialog Boxes 6-61 Positioning Alert and Dialog Boxes 6-62 Deactivating Windows Behind Alert and Modal Dialog Boxes 6-64 Displaying Modeless Dialog Boxes 6-66 Adjusting Menus for Modal Dialog Boxes 6-68 Adjusting Menus for Movable Modal and Modeless Dialog Boxes 6-73 Displaying Multiple Alert and Dialog Boxes 6-74 Displaying Alert and Dialog Boxes From the Background 6-74 Including Color in Your Alert and Dialog Boxes 6-75 Handling Events in Alert and Dialog Boxes 6-77 Responding to Events in Controls