GLUI a GLUT-Based User Interface Library
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Content Moderation Help Card
Content Moderation Help Card Content Moderation Content Moderation allows you to approve or decline content before it is posted to your website. Click Content Moderation and select Moderated Groups to begin the setup process. You can configure Content Moderation two ways. 1. Choose workspaces that are always moderated (e.g., sections, site homepages). Content added to workspaces specified in a Content Group will require approval for all editors when you activate the Moderate All Editors checkbox for the Content Group. 2. Set combinations of workspaces and editors requiring moderation (e.g., the PTO section and user Eric Sparks). Creating Content Groups Adding Moderated Users You use Content Groups to define workspaces subject to Content Moderation. If you only wish to moderate some editors, you will need to add them as To create a Content Group... Moderated Users. Whenever a moderated user edits content in a workspace 1. In Site Manager, select Content Moderation from the Content Browser. specified in any of the Content Groups, that user will only be able to send 2. Select Moderated Groups. content for approval. 3. On the Content Groups tab, click New Content To add Moderated Users... Group. 1. In the Moderated Groups workspace, click Moderated Users. 4. Add a Name and a Description for your group and click 2. Click Add Group or Add User. Save. 3. Use Search to locate groups or users you wish to moderate. You can To add workspaces and moderators... filter groups by category. 1. Click on the name of your Content Group. 4. Click Select to the right of each group or user name. -

Using the Sharing Feature in Wimba
Using the Sharing Feature in Wimba Overview of Application Sharing Sharing a Window Application Sharing allows you to share all or parts of your Description: desktop with other session participants. Selecting the Window radio button will allow you to share 1. To begin application sharing, click on the Share button in one window on your desktop. the Presenter’s Console. Advantages: This allows other participants to view the entire screen for a single application you have open on your desktop. Any changes you make within that window will be displayed synchronously on the screens of the other participants. For example, if you share an Internet browser window, then the participants can follow as you navigate from one website to another. Disadvantages: You can only share one Window at a time, so if you need to 2. Specify which desktop you wish to have shared by clicking display something from another application, you will need on the associated radio button in the Sharing Desktop to end the current Application Sharing session and start an‐ column. other one. To share a Window with other participants: 1. Select the Window radio button in the AppShare Selection dialog box. 3. Indicate where the content will be displayed by selecting the desired location from the “Display shared content in:” 2. Open the window you want to share, and drag the window drop‐down list: sharing icon and drop the icon on top of a screen a. Content Frame: within the open window. This will cause whatever you have Replaces the information currently displayed in the open in that window on your computer to be displayed in Content Frame. -

Mediabeacon 20 Administrator Manual
MediaBeacon 20 Administrator Manual 10 - 2020 MediaBeacon Contents 1. Copyright Notice............................................................................................................................................ 4 2. Welcome.........................................................................................................................................................6 3. WebUI Configuration......................................................................................................................................7 3.1. Workspace Configuration...................................................................................................................... 7 3.1.1. Admin Mode.................................................................................................................................8 3.1.2. Admin Only Menu Commands......................................................................................................9 3.2. Manage Workspace Dialog.................................................................................................................. 10 3.2.1. Dialog Sections.......................................................................................................................... 11 3.3. Using Workspaces............................................................................................................................... 18 Workspaces Overview.........................................................................................................................18 -

Documenting a Facility Enforcement
Documenting a Facility Enforcement Note: To document a facility enforcement, an assignment to the provider is required. 1. From your desktop, click the Providers tab. Click the icon for the appropriate provider. Click the Licenses button. Then click the Facility License hyperlink to open the Facility License page. 2. Click the Enforcements tab. Click the Insert button. This will open the Enforcement page. September 2021 1 3. On the Enforcement page, enter dates in any applicable fields. If relevant, select the Compliance Verified checkbox. Once a date is entered in the Action Date field, the Action field becomes enabled for you to select the action. • If the Action = Orders Letter, the Order Letter Date field will update to be the same as the Action Date field. • If the Action = Stipulation, Surrender in Lieu of Enforcement, or Warning Letter, the Enforcement Date Closed field will update to be the same as the Action Date field. • If the Action = Revocation Other, Revocation HFS12, Revocation – No Fee/App, or Revocation Tax Delinquency, the system will automatically revoke an ‘Active’ license as of the Action date entered on the Enforcement page. A license revocation can be appealed by selecting the Appeal checkbox on the Enforcement page. 4. If the enforcement is associated with a documented complaint/SIR, click the Select hyperlink in the Complaint/SIR ID(s) section. This will open the Complaint/SIR ID(s) page. September 2021 2 5. On the Complaint/SIR ID(s) page, select the checkbox next to the associated complaint/SIR(s) and click Continue. 6. If the enforcement is associated with a documented noncompliance (either from a site visit or outside of a site visit), click the Select hyperlink in the Noncompliance ID(s) section. -

How to Enable Keyboard Shortcuts for Accessibility Zoom
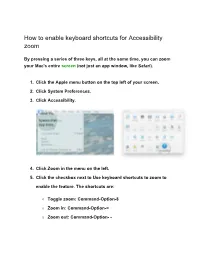
How to enable keyboard shortcuts for Accessibility zoom By pressing a series of three keys, all at the same time, you can zoom your Mac's entire screen (not just an app window, like Safari). 1. Click the Apple menu button on the top left of your screen. 2. Click System Preferences. 3. Click Accessibility. 4. Click Zoom in the menu on the left. 5. Click the checkbox next to Use keyboard shortcuts to zoom to enable the feature. The shortcuts are: ○ Toggle zoom: Command-Option-8 ○ Zoom in: Command-Option-= ○ Zoom out: Command-Option- - ○ Toggle smooth images: Command-Option-\ "Smooth images" means that, when super zoomed in, images have softer edges and don't look so heavily pixelated. This is useful if an image has words on it. How to enable the scroll gesture with modifier keys for Accessibility zoom By pressing a key, while at the same time as using the trackpad or mouse to scroll, you can zoom in your Mac's entire screen (not just an app window, like Safari). 1. Click the Apple menu button on the top left of your screen. 2. Click System Preferences. 3. Click Accessibility. 4. Click Zoom in the menu on the left. 5. Click the checkbox next to Use scroll gesture with modifier keys to zoom. 6. Click the dropdown menu to select a modifier key. 7. Click a modifier key. You can use Control, Alt, or Command. ○ You can add any combination of those by clicking in the box and typing. You can also add Shift into the mix and use all four if you really want to (but you don't). -

The Three-Dimensional User Interface
32 The Three-Dimensional User Interface Hou Wenjun Beijing University of Posts and Telecommunications China 1. Introduction This chapter introduced the three-dimensional user interface (3D UI). With the emergence of Virtual Environment (VE), augmented reality, pervasive computing, and other "desktop disengage" technology, 3D UI is constantly exploiting an important area. However, for most users, the 3D UI based on desktop is still a part that can not be ignored. This chapter interprets what is 3D UI, the importance of 3D UI and analyses some 3D UI application. At the same time, according to human-computer interaction strategy and research methods and conclusions of WIMP, it focus on desktop 3D UI, sums up some design principles of 3D UI. From the principle of spatial perception of people, spatial cognition, this chapter explained the depth clues and other theoretical knowledge, and introduced Hierarchical Semantic model of “UE”, Scenario-based User Behavior Model and Screen Layout for Information Minimization which can instruct the design and development of 3D UI. This chapter focuses on basic elements of 3D Interaction Behavior: Manipulation, Navigation, and System Control. It described in 3D UI, how to use manipulate the virtual objects effectively by using Manipulation which is the most fundamental task, how to reduce the user's cognitive load and enhance the user's space knowledge in use of exploration technology by using navigation, and how to issue an order and how to request the system for the implementation of a specific function and how to change the system status or change the interactive pattern by using System Control. -

Windows 7 Group Policy
Penn State Berks Collaborative Virtual Computer Lab (CVCLAB) Windows 7 Group Policy In Windows 7, Group Policy is used to define user and computer configurations for groups of users and computers. You may create a specific desktop configuration for a particular group of users and computers by using the Group Policy Microsoft Management Console. A. Accessing the Group Policy Editor 1. Click Start, then type mmc into the search box and press Enter. This will open the Microsoft Management Console. 2. Under File, select Add/Remove SnapIn. Under Available snapins, click on Group Policy Object Editor and then click Add >. 3. In the window that appears, click Finish then click OK (note: If want to edit the Local Computer policy at other computers, click Browse to locate the group policy object that you want. Supply your user name and password if prompted, and then when you return to the Select Group Policy Object dialog box). 3. The selected Group Policy Object is now displayed in the Console Root as shown below: Penn State Berks Collaborative Virtual Computer Lab (CVCLAB) B. Example: Disabling Logoff Button from the Start Menu The following example illustrates the use of the Group Policy Editor to customize the Windows 7 user interface. In this example, we will use the Group Policy Editor to temporarily remove the Logoff button from the Start menu. To do this, follow these steps: 1. To open the Microsoft Management Console, click Start, then type mmc into the search box and press Enter. Under Console Root, click the + next to Local Computer Policy to expand the tree. -

Steps to Update a Menu
STEPS TO UPDATE A MENU You will need to update a menu to reect your changes to pages on your site. Even though you have created or deleted pages from Wordpress does not automatically mean that your menu will display such changes. To update a menu, please follow these steps: Hover over the Appearance tab in the WordPress Dashboard Navigation menu and click on Menus Appearance Menus Only select your menu from the Select a menu to edit dropdown. 2 Select a Menu Your Menu For more help with web related topics visit >> www.taftcollege.edu/website-help STEPS TO UPDATE A MENU Locate the pane entitled Pages. Within this pane, select the View All link to 3 bring up a list of all the currently published Pages on your site. Select the Pages that you want to add by clicking the checkbox next to each Page's title. Click the Add to Menu button located at the bottom of this pane to add your selection(s). Pages Pane New Page Add to Menu Once your page has been added to the menu, you can create multi-levels. To 4 do create multi-levels, position the mouse over the 'child' page, whilst holding the left mouse button, drag it to the right adn underneath the ‘parent’ page. Release the mouse button. Menu Multi-level { Child Page For more help with web related topics visit >> www.taftcollege.edu/website-help STEPS TO UPDATE A MENU Click Save Menu 6 Save Menu How To Delete A Menu Item Locate the menu item that you want to remove in the menu editor window 6 Click on the arrow icon in the top right-hand corner of the menu item/box to expand it. -

What Is Interaction for Data Visualization? Evanthia Dimara, Charles Perin
What is Interaction for Data Visualization? Evanthia Dimara, Charles Perin To cite this version: Evanthia Dimara, Charles Perin. What is Interaction for Data Visualization?. IEEE Transactions on Visualization and Computer Graphics, Institute of Electrical and Electronics Engineers, 2020, 26 (1), pp.119 - 129. 10.1109/TVCG.2019.2934283. hal-02197062 HAL Id: hal-02197062 https://hal.archives-ouvertes.fr/hal-02197062 Submitted on 30 Jul 2019 HAL is a multi-disciplinary open access L’archive ouverte pluridisciplinaire HAL, est archive for the deposit and dissemination of sci- destinée au dépôt et à la diffusion de documents entific research documents, whether they are pub- scientifiques de niveau recherche, publiés ou non, lished or not. The documents may come from émanant des établissements d’enseignement et de teaching and research institutions in France or recherche français ou étrangers, des laboratoires abroad, or from public or private research centers. publics ou privés. What is Interaction for Data Visualization? Evanthia Dimara and Charles Perin∗ Abstract—Interaction is fundamental to data visualization, but what “interaction” means in the context of visualization is ambiguous and confusing. We argue that this confusion is due to a lack of consensual definition. To tackle this problem, we start by synthesizing an inclusive view of interaction in the visualization community – including insights from information visualization, visual analytics and scientific visualization, as well as the input of both senior and junior visualization researchers. Once this view takes shape, we look at how interaction is defined in the field of human-computer interaction (HCI). By extracting commonalities and differences between the views of interaction in visualization and in HCI, we synthesize a definition of interaction for visualization. -

Editing Menu Items in Virtual Y
Editing Main Navigation Menu & Footer Content in Virtual Y There are two global items that you’ll likely wish to edit in your Virtual Y site • The Main Navigation Menu: The menu seen on the top of the website • The Footer Content: The copyright and social media placeholders The below guide will walk you through editing these items. Changing the Main Navigation Menu 1. Log into your association’s Virtual Y Site 2. Navigate to the edit menu page by hovering over the Structure menu and clicking Menus from the submenu 3. In the menu screen, one can edit the various menus. The ones relevant to the Virtual Y is the Main Navigation 4. To edit the menu, click Edit menu button. This will bring you to the screen where you may do the following: a. Edit the name of the menu by clicking Edit and changing the Menu link title on the subsequent screen. b. Removing a menu item by selecting Delete from the Operations drop down list c. Disable the menu (without removing it) by unchecking the Enabled checkbox and clicking Save d. Reorder the menus by dragging the menu items via the plus symbol to the desired location order. Change the Footer Menu Content 1. Navigate to the footer content section of the site by hovering on the Structure Menu and clicking the Block Layout Sub Menu item. Then click the Custom Block Library Tab at the top of the page. 2. On the Custom Block Page, you may edit the contents of each of the footer locations by clicking Edit in the Operations Column. -

1. the Following Program Creates a Graphical User Interface Allowing the User to Enter a Sequence of Numbers and Calculate Either the Largest Value Or the Sum
1. The following program creates a graphical user interface allowing the user to enter a sequence of numbers and calculate either the largest value or the sum. Assume that the functions maxList and sumList each take a string as a parameter and return the appropriate value. For example, maxList("2 5 1 4") returns 5. from Tkinter import * #1 root = Tk() #2 f = Frame( root ) #3 f.pack() #4 def calculate(): #5 s = e.get() #6 r = v.get() #7 if r==1: #8 result = maxList(s) #9 else: #10 result = sumList(s) #11 l.configure( text = str(result) ) #12 l.update() #13 e = Entry( f ) #14 e.pack() #15 l = Label( f, text="" ) #16 l.pack() #17 v = IntVar() #18 r1 = Radiobutton( f, text = "Max", variable = v, #19 value = 1, command = calculate) #20 r1.pack() #21 r2 = Radiobutton( f, text = "Sum", variable = v, #22 value = 2, command = calculate) #23 r2.pack() #24 q = Button( f, text = "Quit", #25 command = root.destroy ) #26 q.pack() #27 root.mainloop() #28 (a) Explain the purpose of each line or group of lines in the program, and describe exactly how the user should interact with it. Ignore any errors that may occur due to inappropriate input. [20] (b) The question does not say what maxList and sumList do if their input is inappropriate. What would you like them to do, so that the user can see an error message in this case? You do not need to define maxList and sumList, but if your solution also requires modifications to calculate then you should define the new version of calculate. -

Unit 2 Lesson 2.1-3
Designing User Interface-1 Unit 2 Designing User Interface-1 Introduction In previous lesson, we have learned how to write simple Visual Basic code. In this lesson, we will learn how to work with some common controls and write codes for them. Some of the commonly used controls are label, text box, button, list box and combo box. However, in this lesson, we shall only deal with the text box the label, and buttons we shall deal with other controls later. Lesson 2.1-3 Adding Basic Controls Upon completion of this unit you will be able to . Place textbox control on the Form. Place label control on the Form. Place command button on the Form. Outcomes TextBox Controls The TextBox is the standard control for accepting input from the user as well as to display the output. For this reason, they tend to be the most frequently used controls in the majority of Windows applications. It can handle string (text) and numeric data but not images or pictures. String in a TextBox can be converted to a numeric data by using the function Val (text). In this section, we will discuss the most useful properties of TextBox controls. After you place a TextBox control on a form, you must set a few basic properties. The first thing I do as soon as I create a new TextBox control is clear its Textproperty. If this is a multiline field, I also set the MultiLineproperty to True. You can set the Alignment property of TextBox controls to left align, right align, or center the contents of the control.