GUI Event-Driven Programming
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Content Moderation Help Card
Content Moderation Help Card Content Moderation Content Moderation allows you to approve or decline content before it is posted to your website. Click Content Moderation and select Moderated Groups to begin the setup process. You can configure Content Moderation two ways. 1. Choose workspaces that are always moderated (e.g., sections, site homepages). Content added to workspaces specified in a Content Group will require approval for all editors when you activate the Moderate All Editors checkbox for the Content Group. 2. Set combinations of workspaces and editors requiring moderation (e.g., the PTO section and user Eric Sparks). Creating Content Groups Adding Moderated Users You use Content Groups to define workspaces subject to Content Moderation. If you only wish to moderate some editors, you will need to add them as To create a Content Group... Moderated Users. Whenever a moderated user edits content in a workspace 1. In Site Manager, select Content Moderation from the Content Browser. specified in any of the Content Groups, that user will only be able to send 2. Select Moderated Groups. content for approval. 3. On the Content Groups tab, click New Content To add Moderated Users... Group. 1. In the Moderated Groups workspace, click Moderated Users. 4. Add a Name and a Description for your group and click 2. Click Add Group or Add User. Save. 3. Use Search to locate groups or users you wish to moderate. You can To add workspaces and moderators... filter groups by category. 1. Click on the name of your Content Group. 4. Click Select to the right of each group or user name. -

Tutorial Introduction
Tutorial Introduction PURPOSE: - To explain MCU processing of reset and and interrupt events OBJECTIVES: - Describe the differences between resets and interrupts. - Identify different sources of resets and interrupts. - Describe the MCU reset recovery process. - Identify the steps to configure and service an interrupt event. - Describe MCU exception processing. CONTENT: - 20 pages - 3 questions LEARNING TIME: - 25 minutes PREREQUESITE: - The 68HC08 CPU training module and a basic understanding of reset and interrupt events Welcome to this tutorial on resets and interrupts. The tutorial describes the different sources of reset and interrupt events and provides detailed training on 68HC08 MCU exception processing. Please note that on subsequent pages, you will find reference buttons in the upper right of the content window that access additional content. Upon completion of this tutorial, you’ll be able to describe the differences between resets and interrupts, identify different sources of reset and interrupt events, and describe MCU exception processing. The recommended prerequisite for this tutorial is the 68HC08 CPU training module. It is also assumed that you have a basic knowledge of reset and interrupt events. Click the Forward arrow when you’re ready to begin the tutorial. 1 Resets and Interrupts Overview • Reset sources: - External - power on, reset pin driven low - Internal - COP, LVI, illegal opcode, illegal address • Resets initialize the MCU to startup condition. • Interrupt sources: - Hardware - Software • Interrupts vector the program counter to a service routine. Resets and interrupts are responses to exceptional events during program execution. Resets can be caused by a signal on the external reset pin or by an internal reset signal. -

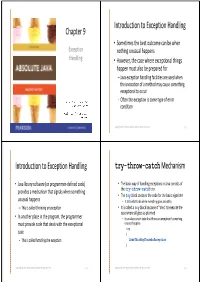
Introduction to Exception Handling
Introduction to Exception Handling Chapter 9 • Sometimes the best outcome can be when Exception nothing unusual happens HdliHandling • However, the case where exceptional things happen must also be ppprepared for – Java exception handling facilities are used when the invocation of a method may cause something exceptional to occur – Often the exception is some type of error condition Copyright © 2012 Pearson Addison‐Wesley. All rights reserved. 9‐2 Introduction to Exception Handling try-throw-catch Mechanism • Java library software (or programmer‐defined code) • The basic way of handling exceptions in Java consists of provides a mechanism that signals when something the try-throw-catch trio • The try block contains the code for the basic algorithm unusual happens – It tells what to do when everything goes smoothly – This is called throwing an exception • It is called a try block because it "tries" to execute the case where all goes as planned • In another place in the program, the programmer – It can also contain code that throws an exception if something must provide code that deals with the exceptional unusual happens try case { – This is called handling the exception CodeThatMayThrowAnException } Copyright © 2012 Pearson Addison‐Wesley. All rights reserved. 9‐3 Copyright © 2012 Pearson Addison‐Wesley. All rights reserved. 9‐4 try-throw-catch Mechanism try-throw-catch Mechanism throw new • A throw statement is siilimilar to a methdhod call: ExceptionClassName(PossiblySomeArguments); throw new ExceptionClassName(SomeString); • When an -

Introduction to Object-Oriented Programming in MATLAB
Object Oriented & Event-Driven Programming with MATLAB Ameya Deoras © 2014 The MathWorks, Inc.1 Agenda . Object-oriented programming in MATLAB – Classes in MATLAB – Advantages of object oriented design – Example: Designing a portfolio tracker . Events in MATLAB – Event-driven programming fundamentals – Writing event handlers – Example: Building a real-time portfolio tracker 2 Case Study: Portfolio Tracker 45.8 61.88 DD.N JNJ.N 45.7 61.86 45.6 61.84 45.5 61.82 61.8 06:05 06:06 06:07 06:06 06:07 49 -660 WMT.N Portfolio 48.9 48.8 -665 48.7 06:06 06:07 78.8 MMM.N -670 78.6 78.4 78.2 -675 06:04 06:05 06:06 06:07 06:02 06:03 06:04 06:05 06:06 06:07 . Subscribe to real-time quotes for 4 equities from Reuters service . Track real-time combined portfolio valueVisualize instrument & portfolio history graphically in real-time 3 What is a program? Data x = 12 while (x < 100) x = x+1 if (x == 23) x = 12 disp('Hello') while (x < 100) end x = x+1 end if (x == 23) disp('Hello') end Assignment end Looping Test Increment Test to Act Code Take Action End End Actions 4 Progression of Programming Techniques value Data variable structure Level of Abstraction / Sophistication function script command line Algorithm 5 Progression of Programming Techniques value Data variable structure (properties) Level of Abstraction / Sophistication class (methods) function script command line Algorithm 6 Object-Oriented Terminology . Class – Outline of an idea AKAM – Properties (data) GOOG YHOO MSFT – Methods (algorithms) ORCL An element of the set – object . -

Lesson-2: Interrupt and Interrupt Service Routine Concept
DEVICE DRIVERS AND INTERRUPTS SERVICE MECHANISM Lesson-2: Interrupt and Interrupt Service Routine Concept Chapter 6 L2: "Embedded Systems- Architecture, Programming and Design", 2015 1 Raj Kamal, Publs.: McGraw-Hill Education Interrupt Concept • Interrupt means event, which invites attention of the processor on occurrence of some action at hardware or software interrupt instruction event. Chapter 6 L2: "Embedded Systems- Architecture, Programming and Design", 2015 2 Raj Kamal, Publs.: McGraw-Hill Education Action on Interrupt In response to the interrupt, a routine or program (called foreground program), which is running presently interrupts and an interrupt service routine (ISR) executes. Chapter 6 L2: "Embedded Systems- Architecture, Programming and Design", 2015 3 Raj Kamal, Publs.: McGraw-Hill Education Interrupt Service Routine ISR is also called device driver in case of the devices and called exception or signal or trap handler in case of software interrupts Chapter 6 L2: "Embedded Systems- Architecture, Programming and Design", 2015 4 Raj Kamal, Publs.: McGraw-Hill Education Interrupt approach for the port or device functions Processor executes the program, called interrupt service routine or signal handler or trap handler or exception handler or device driver, related to input or output from the port or device or related to a device function on an interrupt and does not wait and look for the input ready or output completion or device-status ready or set Chapter 6 L2: "Embedded Systems- Architecture, Programming and Design", -

Lecture Notes on Programming Languages Elvis C
101 Lecture Notes on Programming Languages Elvis C. Foster Lecture 11: Exception and Event Handling This lecture discusses how programming languages support exceptions. Topics to be covered include: . Introduction . Exception Handling in C++ . Exception Handling in Java . Exception Handling in Ada and Other Pascal-like Languages . Event Handling Copyright © 2000 – 2016 by Elvis C. Foster All rights reserved. No part of this document may be reproduced, stored in a retrieval system, or transmitted in any form or by any means, electronic, mechanical, photocopying, or otherwise, without prior written permission of the author. 102 Lecture 11: Exception and Event Handling Elvis C. Foster 11.1 Introduction Inexperienced programmers usually think their program will always work as expected. On the other hand, experienced programmers know that things do not always work as expected. Smart programming is about taking care of the expected as well as the unexpected. Programmers refer to the unexpected situations as exceptions. The following are some examples of scenarios that will cause program errors (exceptions): . The user enters a character where an integer is expected; . The program uses an array subscript that is outside of the range of valid subscript values for a given array; . An attempt is made at dividing by zero; . An attempt is made to write to a file that does not exist. There are three broad categories of programming errors: . Syntax errors . Logic errors . Runtime errors We have already shown how programming languages take care of syntax errors through the translation process (review lecture 3). Logic errors are the responsibility of the programmer, but programming languages help by providing debugging features that the programmer can use. -

Programmable Logic Controllers Interrupt Basics
Programmable Logic Controllers Interrupts Electrical & Computer Engineering Dr. D. J. Jackson Lecture 13-1 Interrupt Basics In terms of a PLC What is an interrupt? When can the controller operation be interrupted? Priority of User Interrupts Interrupt Latency Interrupt Instructions Electrical & Computer Engineering Dr. D. J. Jackson Lecture 13-2 13-1 What is an Interrupt? • An interrupt is an event that causes the controller to suspend the task it is currently performing, perform a different task, and then return to the suspended task at the point where it suspended. • The Micrologix PLCs support the following User Interrupts: – User Fault Routine – Event Interrupts (4) – High-Speed Counter Interrupts(1) – Selectable Timed Interrupt Electrical & Computer Engineering Dr. D. J. Jackson Lecture 13-3 Interrupt Operation • An interrupt must be configured and enabled to execute. When any one of the interrupts is configured (and enabled) and subsequently occurs, the user program: 1. suspends its execution 2. performs a defined task based upon which interrupt occurred 3. returns to the suspended operation. Electrical & Computer Engineering Dr. D. J. Jackson Lecture 13-4 13-2 Interrupt Operation (continued) • Specifically, if the controller program is executing normally and an interrupt event occurs: 1. the controller stops its normal execution 2. determines which interrupt occurred 3. goes immediately to rung 0 of the subroutine specified for that User Interrupt 4. begins executing the User Interrupt subroutine (or set of subroutines if the specified subroutine calls a subsequent subroutine) 5. completes the subroutine(s) 6. resumes normal execution from the point where the controller program was interrupted Electrical & Computer Engineering Dr. -

Mediabeacon 20 Administrator Manual
MediaBeacon 20 Administrator Manual 10 - 2020 MediaBeacon Contents 1. Copyright Notice............................................................................................................................................ 4 2. Welcome.........................................................................................................................................................6 3. WebUI Configuration......................................................................................................................................7 3.1. Workspace Configuration...................................................................................................................... 7 3.1.1. Admin Mode.................................................................................................................................8 3.1.2. Admin Only Menu Commands......................................................................................................9 3.2. Manage Workspace Dialog.................................................................................................................. 10 3.2.1. Dialog Sections.......................................................................................................................... 11 3.3. Using Workspaces............................................................................................................................... 18 Workspaces Overview.........................................................................................................................18 -

Documenting a Facility Enforcement
Documenting a Facility Enforcement Note: To document a facility enforcement, an assignment to the provider is required. 1. From your desktop, click the Providers tab. Click the icon for the appropriate provider. Click the Licenses button. Then click the Facility License hyperlink to open the Facility License page. 2. Click the Enforcements tab. Click the Insert button. This will open the Enforcement page. September 2021 1 3. On the Enforcement page, enter dates in any applicable fields. If relevant, select the Compliance Verified checkbox. Once a date is entered in the Action Date field, the Action field becomes enabled for you to select the action. • If the Action = Orders Letter, the Order Letter Date field will update to be the same as the Action Date field. • If the Action = Stipulation, Surrender in Lieu of Enforcement, or Warning Letter, the Enforcement Date Closed field will update to be the same as the Action Date field. • If the Action = Revocation Other, Revocation HFS12, Revocation – No Fee/App, or Revocation Tax Delinquency, the system will automatically revoke an ‘Active’ license as of the Action date entered on the Enforcement page. A license revocation can be appealed by selecting the Appeal checkbox on the Enforcement page. 4. If the enforcement is associated with a documented complaint/SIR, click the Select hyperlink in the Complaint/SIR ID(s) section. This will open the Complaint/SIR ID(s) page. September 2021 2 5. On the Complaint/SIR ID(s) page, select the checkbox next to the associated complaint/SIR(s) and click Continue. 6. If the enforcement is associated with a documented noncompliance (either from a site visit or outside of a site visit), click the Select hyperlink in the Noncompliance ID(s) section. -

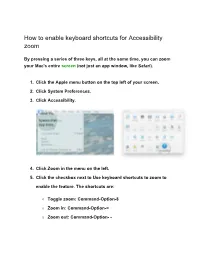
How to Enable Keyboard Shortcuts for Accessibility Zoom
How to enable keyboard shortcuts for Accessibility zoom By pressing a series of three keys, all at the same time, you can zoom your Mac's entire screen (not just an app window, like Safari). 1. Click the Apple menu button on the top left of your screen. 2. Click System Preferences. 3. Click Accessibility. 4. Click Zoom in the menu on the left. 5. Click the checkbox next to Use keyboard shortcuts to zoom to enable the feature. The shortcuts are: ○ Toggle zoom: Command-Option-8 ○ Zoom in: Command-Option-= ○ Zoom out: Command-Option- - ○ Toggle smooth images: Command-Option-\ "Smooth images" means that, when super zoomed in, images have softer edges and don't look so heavily pixelated. This is useful if an image has words on it. How to enable the scroll gesture with modifier keys for Accessibility zoom By pressing a key, while at the same time as using the trackpad or mouse to scroll, you can zoom in your Mac's entire screen (not just an app window, like Safari). 1. Click the Apple menu button on the top left of your screen. 2. Click System Preferences. 3. Click Accessibility. 4. Click Zoom in the menu on the left. 5. Click the checkbox next to Use scroll gesture with modifier keys to zoom. 6. Click the dropdown menu to select a modifier key. 7. Click a modifier key. You can use Control, Alt, or Command. ○ You can add any combination of those by clicking in the box and typing. You can also add Shift into the mix and use all four if you really want to (but you don't). -

Modular Reasoning in the Presence of Event Subtyping Mehdi Bagherzadeh Iowa State University, [email protected]
Computer Science Technical Reports Computer Science 8-4-2014 Modular Reasoning in the Presence of Event Subtyping Mehdi Bagherzadeh Iowa State University, [email protected] Robert Dyer Bowling Green State University, [email protected] Rex D. Fernando University of Wisconsin - Madison, [email protected] Hridesh Rajan Iowa State University, [email protected] Jose Sanchez University of Central Florida, [email protected] Follow this and additional works at: http://lib.dr.iastate.edu/cs_techreports Part of the Programming Languages and Compilers Commons Recommended Citation Bagherzadeh, Mehdi; Dyer, Robert; Fernando, Rex D.; Rajan, Hridesh; and Sanchez, Jose, "Modular Reasoning in the Presence of Event Subtyping" (2014). Computer Science Technical Reports. 363. http://lib.dr.iastate.edu/cs_techreports/363 This Article is brought to you for free and open access by the Computer Science at Iowa State University Digital Repository. It has been accepted for inclusion in Computer Science Technical Reports by an authorized administrator of Iowa State University Digital Repository. For more information, please contact [email protected]. Modular Reasoning in the Presence of Event Subtyping Abstract Separating crosscutting concerns while preserving modular reasoning is challenging. Type-based interfaces (event types) separate modularized crosscutting concerns (observers) and traditional object-oriented concerns (subjects). Event types paired with event specifications have been shown to be effective in enabling modular reasoning about subjects and observers. Similar to class subtyping there are benefits ot organizing event types into subtyping hierarchies. However, unrelated behaviors of observers and their arbitrary execution orders could cause unique, somewhat counterintuitive, reasoning challenges in the presence of event subtyping. These challenges threaten both tractability of reasoning and reuse of event types. -

Steps to Update a Menu
STEPS TO UPDATE A MENU You will need to update a menu to reect your changes to pages on your site. Even though you have created or deleted pages from Wordpress does not automatically mean that your menu will display such changes. To update a menu, please follow these steps: Hover over the Appearance tab in the WordPress Dashboard Navigation menu and click on Menus Appearance Menus Only select your menu from the Select a menu to edit dropdown. 2 Select a Menu Your Menu For more help with web related topics visit >> www.taftcollege.edu/website-help STEPS TO UPDATE A MENU Locate the pane entitled Pages. Within this pane, select the View All link to 3 bring up a list of all the currently published Pages on your site. Select the Pages that you want to add by clicking the checkbox next to each Page's title. Click the Add to Menu button located at the bottom of this pane to add your selection(s). Pages Pane New Page Add to Menu Once your page has been added to the menu, you can create multi-levels. To 4 do create multi-levels, position the mouse over the 'child' page, whilst holding the left mouse button, drag it to the right adn underneath the ‘parent’ page. Release the mouse button. Menu Multi-level { Child Page For more help with web related topics visit >> www.taftcollege.edu/website-help STEPS TO UPDATE A MENU Click Save Menu 6 Save Menu How To Delete A Menu Item Locate the menu item that you want to remove in the menu editor window 6 Click on the arrow icon in the top right-hand corner of the menu item/box to expand it.