Points of View: Color Coding
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Visualization of Biomedical Data
Visualization of Biomedical Data Corresponding author: Seán I. O’Donoghue; email: [email protected] • Data61, Commonwealth Scientific and Industrial Research Organisation (CSIRO), Eveleigh NSW 2015, Australia • Genomics and Epigenetics Division, Garvan Institute of Medical Research, Sydney NSW 2010, Australia • School of Biotechnology and Biomolecular Sciences, UNSW, Kensington NSW 2033, Australia Benedetta Frida Baldi; email: [email protected] • Genomics and Epigenetics Division, Garvan Institute of Medical Research, Sydney NSW 2010, Australia Susan J Clark; email: [email protected] • Genomics and Epigenetics Division, Garvan Institute of Medical Research, Sydney NSW 2010, Australia Aaron E. Darling; email: [email protected] • The ithree institute, University of Technology Sydney, Ultimo NSW 2007, Australia James M. Hogan; email: [email protected] • School of Electrical Engineering and Computer Science, Queensland University of Technology, Brisbane QLD, 4000, Australia Sandeep Kaur; email: [email protected] • School of Computer Science and Engineering, UNSW, Kensington NSW 2033, Australia Lena Maier-Hein; email: [email protected] • Div. Computer Assisted Medical Interventions (CAMI), German Cancer Research Center (DKFZ), 69120 Heidelberg, Germany Davis J. McCarthy; email: [email protected] • European Molecular Biology Laboratory, European Bioinformatics Institute, Wellcome Genome Campus, CB10 1SD, Hinxton, Cambridge, UK • St. Vincent’s Institute of Medical Research, Fitzroy VIC 3065, Australia William -

Data Visualization by Nils Gehlenborg
Data Visualization Nils Gehlenborg ([email protected]) Center for Biomedical Informatics / Harvard Medical School Cancer Program / Broad Institute of MIT and Harvard ISMB/ECCB 2011 http://www.biovis.net Flyers at ISCB booth! Data Visualization / ISMB/ECCB 2011 / Nils Gehlenborg A good sketch is better than a long speech. Napoleon Bonaparte Data Visualization / ISMB/ECCB 2011 / Nils Gehlenborg Minard 1869 Napoleon’s March on Moscow Data Visualization / ISMB/ECCB 2011 / Nils Gehlenborg 4 I believe when I see it. Unknown Data Visualization / ISMB/ECCB 2011 / Nils Gehlenborg Anscombe 1973, The American Statistician Anscombe’s Quartet mean(X) = 9, var(X) = 11, mean(Y) = 7.5, var(Y) = 4.12, cor(X,Y) = 0.816, linear regression line Y = 3 + 0.5*X Data Visualization / ISMB/ECCB 2011 / Nils Gehlenborg 6 Anscombe 1973, The American Statistician Anscombe’s Quartet Data Visualization / ISMB/ECCB 2011 / Nils Gehlenborg 7 Exploration: Hypothesis Generation trends gaps outliers clusters - A large data set is given and the goal is to learn something about it. - Visualization is employed to perform pattern detection using the human visual system. - The goal is to generate hypotheses that can be tested with statistical methods or follow-up experiments. Data Visualization / ISMB/ECCB 2011 / Nils Gehlenborg 8 Visualization Use Cases Presentation Confirmation Exploration Data Visualization / ISMB/ECCB 2011 / Nils Gehlenborg 9 Definition The use of computer-supported, interactive, visual representations of data to amplify cognition. Stu Card, Jock Mackinlay & Ben Shneiderman Computer-based visualization systems provide visual representations of datasets intended to help people carry out some task more effectively.effectively. -

Visualization and Exploration of Transcriptomics Data Nils Gehlenborg
Visualization and Exploration of Transcriptomics Data 05 The identifier 800 year identifier Nils Gehlenborg Sidney Sussex College To celebrate our 800 year history an adaptation of the core identifier has been commissioned. This should be used on communications in the time period up to and including 2009. The 800 year identifier consists of three elements: the shield, the University of Cambridge logotype and the 800 years wording. It should not be redrawn, digitally manipulated or altered. The elements should not be A dissertation submitted to the University of Cambridge used independently and their relationship should for the degree of Doctor of Philosophy remain consistent. The 800 year identifier must always be reproduced from a digital master reference. This is available in eps, jpeg and gif format. Please ensure the appropriate artwork format is used. File formats European Molecular Biology Laboratory, eps: all professionally printed applications European Bioinformatics Institute, jpeg: Microsoft programmes Wellcome Trust Genome Campus, gif: online usage Hinxton, Cambridge, CB10 1SD, Colour United Kingdom. The 800 year identifier only appears in the five colour variants shown on this page. Email: [email protected] Black, Red Pantone 032, Yellow Pantone 109 and white October 12, 2010 shield with black (or white name). Single colour black or white. Please try to avoid any other colour combinations. Pantone 032 R237 G41 B57 Pantone 109 R254 G209 B0 To Maureen. This dissertation is my own work and contains nothing which is the outcome of work done in collaboration with others, except as specified in the text and acknowledgements. This dissertation is not substantially the same as any I have submit- ted for a degree, diploma or other qualification at any other university, and no part has already been, or is currently being submitted for any degree, diploma or other qualification. -

Ygb(I)V: Horizontal Color in the New York Subway
Robert R. Stenson Intro to Archaeology Joanna S. Smith 25 October 2007 R(o)ygb(i)v: Horizontal Color in the New York Subway The subway arrives in color. In our minds, our stations, and our maps, the New York City subway system arrives in colors: red, blue, orange, green, purple, etc. Whether you are holding a map, navigating the station, or standing on the platform, deciphering this subway means using color as a tool of instantaneous and conscious differentiation. That is, when we trace a line with our finger, spot a sign, or peer into the tunnel, we are consciously looking for a specific color, and can know instantaneously whether or not a train is “ours.” But the nature of this scheme is to operate in a “vertical” orientation. As we ride toward our destination, we ride with a color; as we glide north and south beneath the grey city, moving against the horizontal grid of cross-streets, the A train remains blue and the 1 remains red—no matter what station, either West 4th or 200th. But little-known in the New York subway complex is a limited, enigmatic system of “horizontal” color, bands of colored tile on station walls—a system which, theoretically, gives us the sense not of moving with a color, but through changing colors: green at West 4th, red at 200th etc. As a result of poor documentation and limited use, however, what we know of the colors is preserved primarily on the subway station walls; a once-modern scheme has silently become archaic, found only in an archaeological context. -

Digital Scholarship Commons Presentation 09.24.14
A short introduction: Information visualizations in teaching & research Isabel Meirelles | [email protected] Associate Professor, Graphic Design, CAMD Digital Scholarship Commons NU Sept.24 Information design Infographics! Information visualization Data visualization Information design Infographics Graphical representations that aim at communicating information with the purpose to reveal patterns and relationships not known or not easily deduced without the aid of the visual presentation of information. ! Information visualization Data visualization “the use of computer-supported, interactive, visual representations of abstract data to amplify cognition” Card et al. : Readings in Information Visualization: Using Vision to Think Information From Latin informare to give form or shape to, from in into + formare to form, from forma a form or shape + -ation indicating a process or condition The Oxford American Thesaurus of Current English Information Definition* Definition information = well-formed and meaningful data *Weak definition. The strong definition includes the further condition of truthfulness. Luciano Floridi (2010): Information, A Very Short Introduction Information taxonomy by Floridi M. Chen & L. Floridi (2012): An Analysis of Information in Visualization in Synthese, Springer (historical) intermezzo Visual/diagrammatic representations over history 9th-ct., France: M. Capella, De nuptiis,. c. 1310, England: Table of the Ten Commandments Planetary diagrams from the De Lisle Psalter To increase working memory 1582: Giordano -

Steps to an Ecology of Networked Knowledge and Innovation Enabling New Forms of Collaboration Among Sciences, Engineering, Arts, and Design
Steps to an Ecology of Networked Knowledge and Innovation Enabling New Forms of Collaboration among Sciences, Engineering, Arts, and Design Roger F. Malina, Carol Strohecker, and Carol LaFayette on behalf of SEAD network contributors The MIT Press, Cambridge, Massachusetts and London, England Steps to an Ecology of Networked Knowledge and Innovation Enabling New Forms of Collaboration among Sciences, Engineering, Arts, and Design Roger F. Malina, Carol Strohecker, and Carol LaFayette on behalf of SEAD network contributors Cover image: “Map of Science Derived from Clickstream Data” (2009). Maps of science resulting from large-scale clickstream data provide a detailed, contemporary view of scientific activity and correct the under-representation of the social sciences and humanities that is commonly found in citation data. © Johan Bollen. Used with permission. Originally published in Bollen, J., H. Van de Sompel, A. Hagberg, L. Bettencourt, R. Chute, et al. (2009), “Clickstream Data Yields High-Resolution Maps of Science.” PLoS ONE 4 (3): e4803. doi: 10.1371/journal.pone.0004803. 3 This material is based on work supported by the National Science Foundation under Grant No. 1142510, IIS, Human-Centered Computing, “Collaborative Research: EAGER: Network for Science, Engineering, Arts and Design (NSEAD).” Any opinions, findings, and conclusions or recommendations expressed in this material are those of the authors and do not necessarily reflect the views of the National Science Foundation. © 2015 ISAST Published under a Creative Commons Attribution-NonCommercial 4.0 International license (CC BY-NC 4.0) eISBN: 978-0-262-75863-5 CONTENTS Acknowledgments ......................................................................................i SEAD White Papers Committees ...............................................................ii Introduction ...............................................................................................1 1. SEAD White Papers Methodology ......................................................13 2. -

School of Architecture 2016–2017 School of Architecture School Of
BULLETIN OF YALE UNIVERSITY BULLETIN OF YALE BULLETIN OF YALE UNIVERSITY Periodicals postage paid New Haven ct 06520-8227 New Haven, Connecticut School of Architecture 2016–2017 School of Architecture 2016 –2017 BULLETIN OF YALE UNIVERSITY Series 112 Number 4 June 30, 2016 BULLETIN OF YALE UNIVERSITY Series 112 Number 4 June 30, 2016 (USPS 078-500) The University is committed to basing judgments concerning the admission, education, is published seventeen times a year (one time in May and October; three times in June and employment of individuals upon their qualifications and abilities and a∞rmatively and September; four times in July; five times in August) by Yale University, 2 Whitney seeks to attract to its faculty, sta≠, and student body qualified persons of diverse back- Avenue, New Haven CT 0651o. Periodicals postage paid at New Haven, Connecticut. grounds. In accordance with this policy and as delineated by federal and Connecticut law, Yale does not discriminate in admissions, educational programs, or employment against Postmaster: Send address changes to Bulletin of Yale University, any individual on account of that individual’s sex, race, color, religion, age, disability, PO Box 208227, New Haven CT 06520-8227 status as a protected veteran, or national or ethnic origin; nor does Yale discriminate on the basis of sexual orientation or gender identity or expression. Managing Editor: Kimberly M. Go≠-Crews University policy is committed to a∞rmative action under law in employment of Editor: Lesley K. Baier women, minority group members, individuals with disabilities, and protected veterans. PO Box 208230, New Haven CT 06520-8230 Inquiries concerning these policies may be referred to Valarie Stanley, Director of the O∞ce for Equal Opportunity Programs, 221 Whitney Avenue, 3rd Floor, 203.432.0849. -

Visualizing Biological Data
THIS MONTH y y x x 22 1 22 1 21 21 POINTS OF VIEW 20 20 2 2 19 19 18 18 3 3 17 17 Visualizing biological 16 16 4 4 15 15 data 14 5 14 5 Data visualization is increasingly important, 13 6 13 6 12 7 12 7 8 8 9 but it requires clear objectives and improved 11 11 9 10 10 implementation. Figure 1 | Visualization of whole-genome rearrangement. Representative Researchers today have access to an unprecedented amount of Circos plots1 of whole-genome sequence data from two different tumors data. The challenge is to benefit from this abundance without showing gene duplications and chromosome rearrangements. The outer ring depicts chromosomes arranged end to end. The inner ring displays being overwhelmed. Data visualization for efficient exploration copy-number data in green and interchromosomal translocations in purple. and effective communication is integral to scientific progress. Reprinted from ref. 2 with permission from Elsevier. For visualization to continue to be an important tool for discov- ery, its practitioners need to be present as members of research teams. rapidly turn sketches into software prototypes at a pace relevant One of the goals of data visualization is to enable people to to the research: as data types and research questions evolve, there explore and explain data through interactive software that takes is a constant need to refine and adapt visualizations. One funding advantage of human beings’ ability to recognize patterns. Its suc- mechanism that has enabled an integrated focus on visualiza- cess depends on the development of methods and techniques to tion in the context of biological research is supplemental sup- transform information into a visual form for comprehension. -

Addressing the Needs of Students with Color Vision Deficiencies in the Elementary School Library
Old Dominion University ODU Digital Commons Teaching & Learning Theses & Dissertations Teaching & Learning Summer 2013 Addressing the Needs of Students With Color Vision Deficiencies in the Elementary School Library Karla Bame Collins Old Dominion University Follow this and additional works at: https://digitalcommons.odu.edu/teachinglearning_etds Part of the Educational Assessment, Evaluation, and Research Commons, Elementary Education Commons, and the Library and Information Science Commons Recommended Citation Collins, Karla B.. "Addressing the Needs of Students With Color Vision Deficiencies in the Elementary School Library" (2013). Doctor of Philosophy (PhD), Dissertation, Teaching & Learning, Old Dominion University, DOI: 10.25777/ye1d-ps55 https://digitalcommons.odu.edu/teachinglearning_etds/46 This Dissertation is brought to you for free and open access by the Teaching & Learning at ODU Digital Commons. It has been accepted for inclusion in Teaching & Learning Theses & Dissertations by an authorized administrator of ODU Digital Commons. For more information, please contact [email protected]. ADDRESSING THE NEEDS OF STUDENTS WITH COLOR VISION DEFICIENCIES IN THE ELEMENTARY SCHOOL LIBRARY by Karla Bame Collins B.S. May 1991, James Madison University M.A.Ed. May 2003, College of William and Mary A Dissertation Submitted to the Faculty of Old Dominion University in Partial Fulfillment of the Requirements for the Degree of DOCTOR OF PHILOSOPHY EDUCATION OLD DOMINION UNIVERSITY August 2013 Approved by: Carol A. Doll (Committee Chair) -

The Scientist As Illustrator
TREIMM 1262 No. of Pages 4 Special Issue: and technology. Leonardo's careful study of visual communicators as it ever was Communicating Science of human anatomy and interest in propor- in the past. tions was demonstrated in the Vitruvian Scientific Life man, one of his most famous drawings. Drawing to Understand In molecular and cellular biology, our The Scientist as With the rise of the printing press, scien- understanding of processes is typically Illustrator tists could reach a larger audience with based on experimental data that are indi- whom they could share their findings. In rect, abstract, and collected by different [1_TD$IF] 1, Sidereus Nuncius, Galileo Galilei was the laboratories using an assortment of tech- Janet H. Iwasa * first to publish observations made using a niques over the course of decades. To telescope. A polymath who excelled in understand processes that are taking fi Pro ciency in art and illustration astronomy, mathematics, and physics, place at scales smaller than the wave- was once considered an essential Galileo had also studied medicine and length of light, biologists must synthesize skill for biologists, because text had once considered a career in painting diverse data to generate a working model alone often could not suffice to [1]. His manuscript included over 70 or hypothesis. In contrast with scientists of describe observations of biological detailed illustrations, including the first the past, we must rely on visualizations not systems. With modern imaging realistic depictions of the craggy and pit- to record and share our observations, but technology, it is no longer neces- ted surface of the moon. -

Spatial Thinking Across the College Curriculum
Center for Spatial Studies University of California, Santa Barbara Position Papers, 2012 Specialist Meeting— Spatial Thinking across the College Curriculum TABLE OF CONTENTS Baker 1 Kolvoord 54 Bechtel 3 Kuhn, Bartoschek 56 Bell 6 Liben 58 Bernardini 9 Mayer 61 Bodenhamer 12 Montello 62 Bol 14 Newcombe 64 Carlson 17 O’Sullivan 66 Casey 19 Pani 68 DiBiase 22 Perez-Kriz 70 Downs 24 Shelton 71 Fields 27 Shipley 73 Fournier 29 Sinton 75 Gahegan 31 Slater 77 Goodchild, F. 33 Sorby 80 Grossner 35 Stieff 84 Hegarty 38 Sweetkind-Singer 87 Hirtle 40 Tullock 90 Janelle 43 Tversky 94 Janowicz 46 Uttal 96 Kastens 48 Wilson 98 Klippel 51 Yanow 101 2012 Specialist Meeting—Spatial Thinking Across the College Curriculum Baker—1 Advancing STEM Education, GIS and Spatial Thinking THOMAS R. BAKER Education Team, Industry Solutions ESRI Email: [email protected] he call for this specialist meeting asserts that spatial abilities are related to both success T and participation in STEM. More generally, it implies that spatiality is the unifier of [most] academic disciplines. These assertions beg many questions, perhaps beginning with, what is our goal? What should the educational community and industry partners do to clarify the need for and advance spatial abilities across the collegiate and K-12 curricula in the near term, from research and practice to curriculum development and promotion? Uttal and Cohen’s (2012) meta-analysis lends clarity to the many critical dependencies STEM education holds for spatial abilities and training. The longitudinal work of Wai, Lubinski, & Camilla (2009) demonstrate the propensity of most STEM learners to score well on measures of spatial skills. -

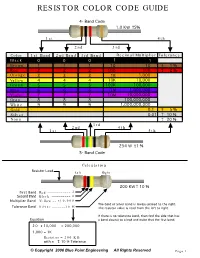
Resistor Color Code Guide
RESISTOR COLOR CODE GUIDE 4- Band Code 1.0 KW +- 5% 1st 4th 2nd 3rd Color 1st Band 2nd Band 3rd Band Decimal Multiplier Tolerance Black 0 0 0 1 1 Brown 1 1 1 10 10 +- 1 % Red 2 2 2 100 100 +- 2 % Orange 3 3 3 1K 1,000 Yellow 4 4 4 10K 10,000 Green 5 5 5 100K 100,000 Blue 6 6 6 1M 1,000,000 Violet 7 7 7 10M 10,000,000 Gray 8 8 8 100,000,000 White 9 9 9 1,000,000,000 Gold 0.1 +- 5 % Silver 0.01 +- 10 % None +- 20 % 3rd 2nd 4th 1st 5th 254 W +- 1 % 5- Band Code Calculation Resistor Lead Left Right 200 KW +- 10 % First Band Red 2 Second Band Black 0 Multiplier Band Yellow x10,000 The Gold or Silver band is always placed to the right. Tolerance Band Silver 10 % The resistor value is read from the left to right. If there is no tolerance band, then find the side that has Equation a band closest to a lead and make that the first band. 2 0 x 10,000 = 200,000 1,000 = 1K Resistor = 200 K with a + - 10 % Tolerance © Copyright 2006 Blue Point Engineering All Rights Reserved Page 1 Resistor Color Code 4 Band Quick Guide Resistance Notation Band 1 Band 2 Band 3 Tolerance .22 ohm R22 Red Red Silver S,G,R,B .27 ohm R27 Red Purple Silver S,G,R,B Color Value .33 ohm R33 Orange Orange Silver S,G,R,B Black 0 .39 ohm R39 Orange White Silver S,G,R,B Brown 1 .47 ohm R47 Yellow Purple Silver S,G,R,B Red 2 .56 ohm R56 Green Blue Silver S,G,R,B Orange 3 .68 ohm R68 Blue Gray Silver S,G,R,B Yellow 4 .82 ohm R82 Gray Red Silver S,G,R,B Green 5 1.0 ohm 1R0 Brown Black Gold S,G,R,B Blue 6 1.1 ohm 1R1 Brown Brown Gold S,G,R,B Violet 7 1.2 ohm 1R2 Brown Red Gold S,G,R,B