Log in Adding Or Editing Content
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

PC Literacy II
Computer classes at The Library East Brunswick Public Library PC Literacy II Common Window Elements Most windows have common features, so once you become familiar with one program, you can use that knowledge in another program. Double-click the Internet Explorer icon on the desktop to start the program. Locate the following items on the computer screen. • Title bar: The top bar of a window displaying the title of the program and the document. • Menu bar: The bar containing names of menus, located below the title bar. You can use the menus on the menu bar to access many of the tools available in a program by clicking on a word in the menu bar. • Minimize button: The left button in the upper-right corner of a window used to minimize a program window. A minimized program remains open, but is visible only as a button on the taskbar. • Resize button: The middle button in the upper-right corner of a window used to resize a program window. If a program window is full-screen size it fills the entire screen and the Restore Down button is displayed. You can use the Restore Down button to reduce the size of a program window. If a program window is less than full-screen size, the Maximize button is displayed. You can use the Maximize button to enlarge a program window to full-screen size. • Close button: The right button in the upper-right corner of a window used to quit a program or close a document window – the X • Scroll bars: A vertical bar on the side of a window and a horizontal bar at the bottom of the window are used to move around in a document. -

Powerview Command Reference
PowerView Command Reference TRACE32 Online Help TRACE32 Directory TRACE32 Index TRACE32 Documents ...................................................................................................................... PowerView User Interface ............................................................................................................ PowerView Command Reference .............................................................................................1 History ...................................................................................................................................... 12 ABORT ...................................................................................................................................... 13 ABORT Abort driver program 13 AREA ........................................................................................................................................ 14 AREA Message windows 14 AREA.CLEAR Clear area 15 AREA.CLOSE Close output file 15 AREA.Create Create or modify message area 16 AREA.Delete Delete message area 17 AREA.List Display a detailed list off all message areas 18 AREA.OPEN Open output file 20 AREA.PIPE Redirect area to stdout 21 AREA.RESet Reset areas 21 AREA.SAVE Save AREA window contents to file 21 AREA.Select Select area 22 AREA.STDERR Redirect area to stderr 23 AREA.STDOUT Redirect area to stdout 23 AREA.view Display message area in AREA window 24 AutoSTOre .............................................................................................................................. -

Download Servers Alive V4.1 Documentation
Administrator’s Guide Servers Alive 4.1 Woodstone® bvba i Contents Chapter 1 Quick Start Guide 1 Installation ....................................................................................................................................................2 Getting Started in the Main Window ............................................................................................................6 Technical Support .......................................................................................................................................11 What’s New? ...............................................................................................................................................12 Chapter 2 File Menu 17 Setup Dialog Box (Main Window) .............................................................................................................18 Alerts ...............................................................................................................................................19 Logging............................................................................................................................................53 Output..............................................................................................................................................72 General ............................................................................................................................................91 Built-in Servers..............................................................................................................................102 -

Using Windows XP and File Management
C&NS Summer ’07 Faculty Computer Training Introduction to the Mac Table of Contents Introduction to the Mac....................................................................................................... 1 Mac vs. PC.......................................................................................................................... 2 Introduction to Apple OS X (Tiger).................................................................................... 2 The OS X Interface ......................................................................................................... 3 Tools for accessing items on your computer .................................................................. 3 Menus.............................................................................................................................. 7 Using Windows............................................................................................................... 8 The Dock....................................................................................................................... 10 Using Mac OS X............................................................................................................... 11 Hard Drive Organization............................................................................................... 11 Folder and File Creation, Managing, and Organization ............................................... 12 Opening and Working with Applications .................................................................... -

Eztasktitanium Documentation USER MANUAL
® ezTaskTitanium Documentation USER MANUAL © 2016 ezTask.com, Inc. Table of Contents 2 1. ezTaskTitanium - The Basics 5 1.1 Login to your website ......................................................................................................... 5 1.2 Page Management .............................................................................................................. 6 1.2.1 Sorting Pages ................................................................................................................. 7 1.2.2 Add & Rename a Page .................................................................................................. 8 1.2.3 Copy a Page ................................................................................................................... 9 1.2.4 Set Meta Tags for a Page ............................................................................................ 10 1.3 Page Editing ....................................................................................................................... 11 1.3.1 Drag & Drop ................................................................................................................ 12 2. Layouts 13 2.1 1 Column ............................................................................................................................ 14 2.2 2 Column ............................................................................................................................ 15 2.3 3 Column ........................................................................................................................... -

Editing Menu Items in Virtual Y
Editing Main Navigation Menu & Footer Content in Virtual Y There are two global items that you’ll likely wish to edit in your Virtual Y site • The Main Navigation Menu: The menu seen on the top of the website • The Footer Content: The copyright and social media placeholders The below guide will walk you through editing these items. Changing the Main Navigation Menu 1. Log into your association’s Virtual Y Site 2. Navigate to the edit menu page by hovering over the Structure menu and clicking Menus from the submenu 3. In the menu screen, one can edit the various menus. The ones relevant to the Virtual Y is the Main Navigation 4. To edit the menu, click Edit menu button. This will bring you to the screen where you may do the following: a. Edit the name of the menu by clicking Edit and changing the Menu link title on the subsequent screen. b. Removing a menu item by selecting Delete from the Operations drop down list c. Disable the menu (without removing it) by unchecking the Enabled checkbox and clicking Save d. Reorder the menus by dragging the menu items via the plus symbol to the desired location order. Change the Footer Menu Content 1. Navigate to the footer content section of the site by hovering on the Structure Menu and clicking the Block Layout Sub Menu item. Then click the Custom Block Library Tab at the top of the page. 2. On the Custom Block Page, you may edit the contents of each of the footer locations by clicking Edit in the Operations Column. -

Breakfast Menu Builder Version 2.0 USER GUIDE
Breakfast Menu Builder Version 2.0 USER GUIDE Overview 2 Navigating Breakfast Menu Builder 2.0 2 Creating a Menu 3 Building a Menu (Month) 4 Building a Menu (Day) 5 Editing a Menu 6 Finalizing and Printing Reports 7 Uploading a Logo 8 2019 NutriStudents K-12 1 © Our Breakfast Menu Builder helps you quickly and easily build your breakfast menus in a fraction of the time needed to manual plan them. We created this tool to help you simplify your breakfast program while improving student participation. **Tip: Print out the Breakfast Market Basket from the Training & Resources tab before you start. To access the Breakfast Menu Builder from the Client Home page, hover your mouse over the breakfast tab in the navigation menu, then click “Breakfast Menu Builder.” The Breakfast Menu Builder will open. The navigation menu has three options: Provides a full list of all the menus you’ve created. Allows you to upload a logo/picture to appear on your printable calendars and Food Production Reports (FPR). Returns you to the Client Home page. 2019 NutriStudents K-12 2 © To create a menu, click “New Menu” on the right side of the page. This opens a window prompting you to create a new menu. Pick the age group for which you would like to plan your menu. The tool uses your selection to determine the USDA grain requirements. If you serve multiple age groups, you may need to plan multiple menus. **Tip: The age groups listed ensure maximum nutritional flexibility and cost savings commonly caused by over-serving. -

Sewart User Manual
SEWCAT USER MANUAL V4.0.6 APRIL 14, 2017 S & S COMPUTING Oak Ridge, TN 37830 SewCat Contents 1. Introduction ................................................................................................................................ 3 1.1 Getting Started ...................................................................................................................... 3 1.2 Frequently Asked Questions (FAQ) ...................................................................................... 5 1.3 Contact Us ............................................................................................................................. 5 1.4 Purchase SewCat.................................................................................................................. 5 1.5 Videos ................................................................................................................................... 6 2. Menus ........................................................................................................................................ 6 2.1 File menu commands ............................................................................................................ 6 2.2 Edit menu command ............................................................................................................. 7 2.3 View menu commands .......................................................................................................... 7 2.4 Tools menu commands ........................................................................................................ -

Page | 1 Ektron CMS400 V8 – Content Editor Reference LOGGING IN
Page | 1 Ektron CMS400 v8 – Content Editor Reference Ektron CMS400 is the content management system Northeast State Community College uses to maintain its public website, beta.northeaststate.edu. Content editing of the website is widely decentralized, to encourage individual departments to keep their own areas of the site current and updated. If you’ve been given access to edit a content area, this is a short guide to the basic functions you’ll need to know. In most areas of the system, there is also help available via any icon that looks like . Note that this version of the CMS is not browser dependent—as long as you are running a fairly current version of Internet Explorer, Mozilla Firefox, or Google Chrome, the CMS editor should work fine. If you’ve got an older, outdated browser version, you may get an error and need to update it before editing in the CMS. LOGGING IN To log in to the CMS system from anywhere there is an internet connection, go to http://beta.northeaststate.edu/admlgn.aspx and click on the button or click the copyright icon at the bottom of the page just like we did in the old Firelogix system. A small login window will pop up that looks like this: Enter your assigned Ektron username and password, and click on ‘Login’, or just hit the Enter key. You should be forwarded to the main page you are responsible for editing. If not please send me an email and let me know. Edit Existing Content The most common thing you will want to do in the CMS is make changes to content that’s already on the website. -

Drupal 8 User Guide
DRUPAL 8 U S E R G U I D E ETV Endowment Etvendowment.org Copyright 2020 Cyberwoven, LLC, all rights reserved. All information contained within is confidential. LOGGING IN To log into Drupal, visit http://www.etvendowment.org/user and enter your Username and Password. Once logged in, click Manage in the upper left corner. ADDING AND EDITING CONTENT To add new content to the website, navigate to the Content Menu and click Add Content. This will display a list of all the manageable content types on your website. Details about creating each type of content are included below. For all content types: • If an image field has a required alt-text field, fill it in with descriptive text (do not use the file name). If the alt-text is not required, fill in descriptive text if the image contributes to fully understanding the content. If the image is purely decorative, leave the alt-text field blank. • Clicking Save will immediately publish the content to the live site. To save content without publishing, navigate to the Publishing Options tab, unselect the Published checkbox, and then click Save. The Kitchen Sink page is a hidden page that shows all the different layers and offers a visual explanation of how they can be used. • Test site Kitchen Sink page: https://www.etvendowment.org.test.cyberwoven.net/kitchen-sink • Live site Kitchen Sink page: https://www.etvendowment.org/kitchen-sink View a specific content type: • Page • Event • Article • Webform • Layers 1 Adding a Page On the Create Page screen: • Enter the page Title. -

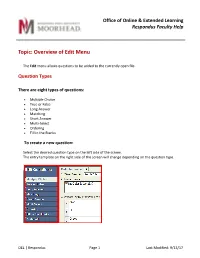
Topic: Overview of Edit Menu
Office of Online & Extended Learning Respondus Faculty Help Topic: Overview of Edit Menu The Edit menu allows questions to be added to the currently open file. Question Types There are eight types of questions: • Multiple Choice • True or False • Long Answer • Matching • Short Answer • Multi-Select • Ordering • Fill in the Blanks To create a new question: Select the desired question type on the left side of the screen. The entry template on the right side of the screen will change depending on the question type. OEL | Respondus Page 1 Last Modified: 9/13/17 Common Features among All Question Types • All question types require you to enter a Title. The title can be up to 64 characters. If you do not enter a title, Respondus will use the first 20 characters from the Question Wording for it. • All question types have a Question Wording section. This is where the main body of the question is entered. • All question types allow the entry of feedback. If feedback is enabled for an exam, students will see the feedback for the answers they selected after they submit their answers. To enter feedback for a question, select the Enable Feedback option on the left side of the screen. The form will then display fields, directly below each answer choice, where feedback can be entered. General Feedback can also be entered by clicking the General Feedback button and entering the desired information. (Note: If you deselect the Enable Feedback checkbox on the side of the screen, all feedback remains stored with the question. It simply does not display the feedback on the Edit screen until the option is reselected.) • Four buttons appear at the bottom of all edit forms. -

Menus Overview
Table of Contents!> Getting Started!> Introduction!> A first look at the Dreamweaver workspace!> Menus overview Menus overview This section provides a brief overview of the menus in Dreamweaver. The File menu and Edit menu contain the standard menu items for File and Edit menus, such as New, Open, Save, Cut, Copy, and Paste. The File menu also contains various other commands for viewing or acting on the current document, such as Preview in Browser and Print Code. The Edit menu includes selection and searching commands, such as Select Parent Tag and Find and Replace, and provides access to the Keyboard Shortcut Editor and the Tag Library Editor. The Edit menu also provides access to Preferences, except on the Macintosh in Mac OS X, where Preferences are in the Dreamweaver menu. The View menu allows you to see various views of your document (such as Design view and Code view) and to show and hide various kinds of page elements and various Dreamweaver tools. The Insert menu provides an alternative to the Insert bar for inserting objects into your document. The Modify menu allows you to change properties of the selected page element or item. Using this menu, you can edit tag attributes, change tables and table elements, and perform various actions for library items and templates. The Text menu allows you to easily format text. The Commands menu provides access to a variety of commands, including one to format code according to your formatting preferences, one to create a photo album, and one to optimize an image using Macromedia Fireworks.