Assessing an Authoring Tool for Meta-Design of Serious Games Bertrand Marne
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

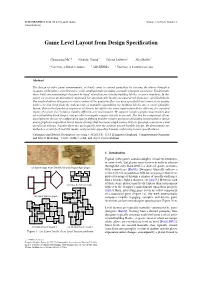
Game Level Layout from Design Specification
EUROGRAPHICS 2014 / B. Lévy and J. Kautz Volume 33 (2014), Number 2 (Guest Editors) Game Level Layout from Design Specification Chongyang Ma∗z Nicholas Vining∗ Sylvain Lefebvrey Alla Sheffer∗ ∗ University of British Columbia y ALICE/INRIA z University of Southern California Abstract The design of video game environments, or levels, aims to control gameplay by steering the player through a sequence of designer-controlled steps, while simultaneously providing a visually engaging experience. Traditionally these levels are painstakingly designed by hand, often from pre-existing building blocks, or space templates. In this paper, we propose an algorithmic approach for automatically laying out game levels from user-specified blocks. Our method allows designers to retain control of the gameplay flow via user-specified level connectivity graphs, while relieving them from the tedious task of manually assembling the building blocks into a valid, plausible layout. Our method produces sequences of diverse layouts for the same input connectivity, allowing for repeated replay of a given level within a visually different, new environment. We support complex graph connectivities and various building block shapes, and are able to compute complex layouts in seconds. The two key components of our algorithm are the use of configuration spaces defining feasible relative positions of building blocks within a layout and a graph-decomposition based layout strategy that leverages graph connectivity to speed up convergence and avoid local minima. Together these two tools quickly steer the solution toward feasible layouts. We demonstrate our method on a variety of real-life inputs, and generate appealing layouts conforming to user specifications. Categories and Subject Descriptors (according to ACM CCS): I.3.5 [Computer Graphics]: Computational Geometry and Object Modeling—Curve, surface, solid, and object representations 1. -

Introducing the Game Design Matrix: a Step-By-Step Process for Creating Serious Games
Air Force Institute of Technology AFIT Scholar Theses and Dissertations Student Graduate Works 3-2020 Introducing the Game Design Matrix: A Step-by-Step Process for Creating Serious Games Aaron J. Pendleton Follow this and additional works at: https://scholar.afit.edu/etd Part of the Educational Assessment, Evaluation, and Research Commons, Game Design Commons, and the Instructional Media Design Commons Recommended Citation Pendleton, Aaron J., "Introducing the Game Design Matrix: A Step-by-Step Process for Creating Serious Games" (2020). Theses and Dissertations. 4347. https://scholar.afit.edu/etd/4347 This Thesis is brought to you for free and open access by the Student Graduate Works at AFIT Scholar. It has been accepted for inclusion in Theses and Dissertations by an authorized administrator of AFIT Scholar. For more information, please contact [email protected]. INTRODUCING THE GAME DESIGN MATRIX: A STEP-BY-STEP PROCESS FOR CREATING SERIOUS GAMES THESIS Aaron J. Pendleton, Captain, USAF AFIT-ENG-MS-20-M-054 DEPARTMENT OF THE AIR FORCE AIR UNIVERSITY AIR FORCE INSTITUTE OF TECHNOLOGY Wright-Patterson Air Force Base, Ohio DISTRIBUTION STATEMENT A APPROVED FOR PUBLIC RELEASE; DISTRIBUTION UNLIMITED. The views expressed in this document are those of the author and do not reflect the official policy or position of the United States Air Force, the United States Department of Defense or the United States Government. This material is declared a work of the U.S. Government and is not subject to copyright protection in the United States. AFIT-ENG-MS-20-M-054 INTRODUCING THE GAME DESIGN MATRIX: A STEP-BY-STEP PROCESS FOR CREATING LEARNING OBJECTIVE BASED SERIOUS GAMES THESIS Presented to the Faculty Department of Electrical and Computer Engineering Graduate School of Engineering and Management Air Force Institute of Technology Air University Air Education and Training Command in Partial Fulfillment of the Requirements for the Degree of Master of Science in Cyberspace Operations Aaron J. -

Designing Affective Games with Physiological Input Lennart E
Designing Affective Games with Physiological Input Lennart E. Nacke Regan L. Mandryk University of Saskatchewan University of Saskatchewan 110 Science Place, Saskatoon, SK 110 Science Place, Saskatoon, SK Canada Canada [email protected] [email protected] ABSTRACT information about user emotion [1] and/or cognition [6]) are With the advent of new game controllers, traditional input becoming more popular in desktop software design as well mechanisms for games have changed to include gestural [2]. For human-computer interaction evaluative studies, this interfaces and camera recognition techniques, which are marks a shift from analyses centering on usability to those being further explored with the likes of Sony’s PlayStation that are looking at the full spectrum of user experience Move and Microsoft’s Kinect. Soon these techniques will (UX). These studies focus on human aspects of interaction, include affective input to control game interaction and such as the behavioral, perceptual, emotional, and cognitive mechanics. Thus, it is important to explore which game capabilities of people [5]. designs work best with which affective input technologies, giving special regard to direct and indirect methods. In this In addition to evaluating affective user responses, the use of paper, we discuss some affective measurement techniques a player’s own cognitive and emotional state as input – and development ideas for using these as control known as affective input – is an exciting input possibility mechanisms for affective game design using that has not been fully explored in the context of games [4]. psychophysiological input. Affective input has seen use as a direct method of control in accessibility applications, and as an indirect method of Author Keywords control in biofeedback training for meditation and phobia Affective computing, entertainment computing, treatment. -

Game Design Involving Online Tools
Analyzing a Process of Collaborative Game Design Involving Online Tools Sandra B. Fan1, Brian R. Johnson2, Yun-En Liu1, Tyler S. Robison1, Rolfe R. Schmidt1, Steven L. Tanimoto1 1. Department of Computer Science and Engineering 2. Department of Architecture University of Washington, Seattle, WA 98195, USA 1: {sbfan, yunliu, trobison, rolfe, tanimoto}@cs.uw.edu; 2: [email protected] Abstract collaboration tools for problem solving across a range of disciplines. In particular, we take a state-space- In this study, we explore how problem solving and search approach to modeling the design process, based design can be modeled using state-space-search on the classical AI theory of problem solving. methodology, by engaging in the design of two During each design exercise, we utilized different educational games. Additionally, we wanted to online collaboration tools: our own INFACT system, discover how online communication tools could be Google Wave beta, as well as our CoSolve used to support collaborative design. We used three environment for modeling state-space problem solving, online tools: 1) CoSolve, a collaborative problem- and we developed two games: Go Atom, a chemistry solving environment that we developed, 2) Google game, and Eco-avelli, a climate change game. Wave, a wiki/chat hybrid communication tool, and 3) In Section 2, we will describe the existing INFACT, a discussion forum that we built for use in technologies and the state-space-search design education. We used these tools to design Go Atom, a methodology in more detail. In Sections 3, 4 & 5, we chemistry game, and Eco-avelli, a game that intended will describe our specific design process of creating to demonstrate the politics of climate change. -

The Role of Architecture in Constructing Gameworlds
Document generated on 09/25/2021 8:46 p.m. Loading The Journal of the Canadian Game Studies Association The Role of Architecture in Constructing Gameworlds: Intertextual Allusions, Metaphorical Representations and Societal Ethics in Dishonored Anthony Zonaga and Marcus Carter Volume 12, Number 20, Fall 2019 Article abstract In this article, we present a close analysis of the role that the steampunk URI: https://id.erudit.org/iderudit/1065898ar industrial Victorian architecture in Dishonored (2012) has in constructing the DOI: https://doi.org/10.7202/1065898ar player’s experience and knowledge of the gameworld. Through various intertextual allusions and metaphorical representations, we argue the See table of contents architecture works as an important storytelling element, contextualizing information that the player learns and conveying information about the game’s main characters, similar to the ways that architecture is utilized in Publisher(s) other visual media such as television and film. In addition, we also argue that the architecture in Dishonored plays a crucial role in conveying to the player Canadian Game Studies Association information about the morals and values of the fictional society, key to the game’s moral-choice gameplay. ISSN 1923-2691 (digital) Explore this journal Cite this article Zonaga, A. & Carter, M. (2019). The Role of Architecture in Constructing Gameworlds: Intertextual Allusions, Metaphorical Representations and Societal Ethics in Dishonored. Loading, 12(20), 71–89. https://doi.org/10.7202/1065898ar Copyright, 2019 Anthony Zonaga, Marcus Carter This document is protected by copyright law. Use of the services of Érudit (including reproduction) is subject to its terms and conditions, which can be viewed online. -

Design Methods for Democratising Mobile Game Design
Design Methods for Democratising Mobile Game Design Mark J. Nelson Abstract Swen E. Gaudl Playing mobile games is popular among a large and Simon Colton diverse set of players, contrasting sharply with the lim- Rob Saunders ited set of companies and people who design them. We Edward J. Powley would like to democratise mobile game design by ena- Peter Ivey bling players to design games on the same devices they Blanca Pérez Ferrer play them on, without needing to program. Our concept Michael Cook of fluidic games aims to realise this vision by drawing on three design methodologies. The interaction style of The MetaMakers Institute fluidic games is that of casual creators; their end-user Falmouth University design philosophy is adapted from metadesign; and Cornwall, UK their technical implementation is based on parametric metamakersinstitute.com design. In this short article, we discuss how we’ve adapted these three methods to mobile game design, and some open questions that remain in order to em- power end user game design on mobile phones in a way that rises beyond the level of typical user- generated content. Author Keywords Mobile games; casual creators; metadesign; parametric design; end-user creativity; mixed-initiative interfaces. ACM Classification Keywords H.5.m. Information interfaces and presentation: Miscel- laneous Introduction Fluidic Games Our starting point is the observation that mobile games To support on-device casual design, we are developing have attracted a large and diverse set of players, but a what we call fluidic games [5-7]. These blur the line smaller and less diverse set of designers. -

School of Game Development Program Brochure
School of Game Development STEM certified school academyart.edu SCHOOL OF GAME DEVELOPMENT Contents Program Overview .................................................. 5 What We Teach ......................................................... 7 The School of Game Development Difference ....... 9 Faculty .................................................................... 11 Degree Options ...................................................... 13 Our Facilities ........................................................... 15 Student & Alumni Testimonials ............................ 17 Partnerships .......................................................... 19 Career Paths .......................................................... 21 Additional Learning Experiences ......................... 23 Awards and Accolades ......................................... 25 Online Education .................................................. 27 Academy Life ........................................................ 29 San Francisco ........................................................ 31 Athletics ................................................................ 33 Apply Today .......................................................... 35 3 SCHOOL OF GAME DEVELOPMENT Program Overview We offer two degree tracks—Game Development and Game Programming. Pursue your love for both the art and science of games at the School of Game Development. OUR MISSION WHAT SETS US APART Don’t let the word “game” fool you. The gaming • Learn both the art, (Game Development) and -

Creativity Training Model for Game Design
(IJACSA) International Journal of Advanced Computer Science and Applications, Vol. 12, No. 5, 2021 Creativity Training Model for Game Design Raudyah Md Tap1, Nor Azan Mat Zin2, Hafiz Mohd Sarim3, Norizan Mat Diah4 Faculty of Information Science and Technology, The National University of Malaysia, 43600 Bangi, Malaysia1, 2, 3 Faculty of Computer and Mathematical Sciences, Universiti Teknologi MARA, 40450 Shah Alam, Selangor, Malaysia4 Abstract—The popularity of digital games is increasing with a efficient, beneficial, and of quality [3] [4] [5]. Regardless of global market value of RM197.6 billion. However, the game the purpose of the computer games, the fundamental emphasis produced locally still has no impact. One reason is that there is should be on the game design and the design process's creative no emphasis on the game design process in the game development aspect. education program. Games designed have a problem in terms of creativity, and there is still no specific method of training The game design process plays a crucial role in producing creative thinking. This study aims to identify and validate game a good and creative game. According to [6], the process of design's creativity components and develop a Creativity Training game design is divided into two main phases that need to be Model for Game Design (LK2RBPD Model) verified through the emphasized, namely ideation and conceptualization. Ideation Game Design Document Tool (GDD Tool) prototype. This refers to the process of generating creative and innovative research has four main phases: the requirements planning, game design ideas, while conceptualization is to outline the design, development, implementation, and testing phases. -

Practical Game Design Tool: State Explorer
Practical Game Design Tool: State Explorer Rokas Volkovas Michael Fairbank John R. Woodward Simon Lucas QMUL University of Essex QMUL QMUL London, UK Colchester, UK London, UK London, UK [email protected] [email protected] [email protected] [email protected] Abstract—This paper introduces a computer-game design tool B. Problem Scope which enables game designers to explore and develop game mechanics for arbitrary game systems. The tool is implemented To approach solving the problem of shortening the iteration as a plugin for the Godot game engine. It allows the designer to cycle of designing and building systems for games, we first view an abstraction of a game’s states while in active development narrow down its domain and define the scope of the problem and to quickly view and explore which states are navigable from in question. which other states. This information is used to rapidly explore, Our idealized set of features to address the problem of slow validate and improve the design of the game. The tool is most practical for game systems which are computer-explorable within video-game design iteration speed were identified. Conceptu- roughly 2000 states. The tool is demonstrated by presenting how ally, these were the ability to: it was used to create a small, yet complete, commercial game. • navigate game states manually • navigate game states automatically I. INTRODUCTION • to identify states of interest A. Video Game Design is Tedious • examine the explored states At their very core, games are systems built for human Given a tool with these features, a video game designer can interaction. -

Scaling the Level of Difficulty in Single Player Video Games
Scaling the Level of Difficulty in Single Player Video Games Maria-Virginia Aponte, Guillaume Levieux, and St´ephane Natkin Centre d’Etudes et de Recherches en Informatique du CNAM Conservatoire National des Arts et M´etiers, Paris, France [email protected] Abstract. In this this paper, we discuss the interest and the need to evaluate the difficulty of single player video games. We first show the importance of difficulty, drawing from semiotics to explain the link be- tween tension-resolution cycles, and challenge with the player’s enjoy- ment. Then, we report related work on automatic gameplay analysis. We show through a simple experimentation that automatic video game analysis is both practicable and can lead to interesting results. We argue that automatic analysis tools are limited if they do not consider diffi- culty from the player point of view. The last section provides a player and Game Design oriented definition of the challenge and difficulty no- tions in games. As a consequence we derive the property that must fulfill a measurable definition of difficulty. Keywords : video games, challenge, difficulty, learning, evaluation. 1 Introduction One of the fundamental issues to tackle in the design of video games is mostly referred as creating a well-shaped difficulty curve. This means that one of the core element of a good game design is to make the game just as difficult as it has to be, so that the player feels challenged enough, but not too much. However, game creators cannot rely on strong tools to help them in this task, and there is not even a clear and accepted definition of difficulty as a measurable parameter. -

The Art of Computer Game Design the Art of Computer Game Design by Chris Crawford
The Art of Computer Game Design The Art of Computer Game Design by Chris Crawford Preface to the Electronic Version: This text was originally composed by computer game designer Chris Crawford in 1982. When searching for literature on the nature of gaming and its relationship to narrative in 1997, Prof. Sue Peabody learned of The Art of Computer Game Design, which was then long out of print. Prof. Peabody requested Mr. Crawford's permission to publish an electronic version of the text on the World Wide Web so that it would be available to her students and to others interested in game design. Washington State University Vancouver generously made resources available to hire graphic artist Donna Loper to produce this electronic version. WSUV currently houses and maintains the site. Correspondance regarding this site should be addressed to Prof. Sue Peabody, Department of History, Washington State University Vancouver, [email protected]. If you are interested in more recent writings by Chris Crawford, see the "Reflections" interview at the end of The Art of Computer Game Design. Also, visit Chris Crawford's webpage, Erasmatazz. An acrobat version of this text is mirrored at this site: Acrobat Table of Contents ■ Acknowledgement ■ Preface ■ Chapter 1 - What is a Game? ■ Chapter 2 - Why Do People Play Games? ■ Chapter 3 - A Taxonomy of Computer Games ■ Chapter 4 - The Computer as a Game Technology ■ Chapter 5 - The Game Design Sequence ■ Chapter 6 - Design Techniques and Ideals ■ Chapter 7 - The Future of Computer Games ■ Chapter 8 - Development of Excalibur ■ Reflections - Interview with Chris WSUV Home Page | Prof. -

Principles of Game Design
SeGaBu project 1 (7) GAME AND GAMIFICATION DESIGN Principles of game design Introduction Game design is the art of applying design and aesthetics to create a game to facilitate interaction between players and the game (Wikipedia 2017). The starting point for good game design is a creative team and a good game idea (Dörner, Göbel, Effelsberg & Wiemeyer 2016). In the case of serious games the purpose, the goal, the domain and the target group of the game are essential key factors. Game design covers the game world, story, rules, actions, resources, conflicts, boundaries and challenges of the game. Game may have one path or several alternate paths. Game may have one level or multiple levels. Game may be a single-player game or multi-player game. In the case of serious games guidance may be needed for player. Games can have different paces. Some games are fast reactive games and some games require thinking and thus the pace of the game can be very slow. Game design is the design of all these different things in order to make game to fulfill its purpose. (Dörner, Göbel, Effelsberg & Wiemeyer 2016; Ijäs & Viitala 2017.) Interdisciplinary teamwork There are many contributing disciplines behind the development of games. The most important are computer science, art, design, psychology, didactics, pedagogy and storytelling. Interdisciplinary collaboration is very important and because of this excellent teamwork skills are common requirement in game development positions. Member of a team has a specific role and s/he is an expert of his/her area of responsibility. (Dörner, Göbel, Effelsberg & Wiemeyer 2016; Ijäs & Viitala 2017.) In practice the roles and responsibilities of game development team members are case-dependent.