Practical Game Design Tool: State Explorer
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

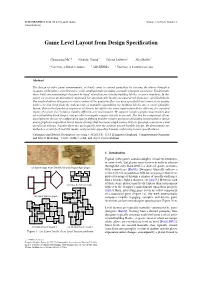
Game Level Layout from Design Specification
EUROGRAPHICS 2014 / B. Lévy and J. Kautz Volume 33 (2014), Number 2 (Guest Editors) Game Level Layout from Design Specification Chongyang Ma∗z Nicholas Vining∗ Sylvain Lefebvrey Alla Sheffer∗ ∗ University of British Columbia y ALICE/INRIA z University of Southern California Abstract The design of video game environments, or levels, aims to control gameplay by steering the player through a sequence of designer-controlled steps, while simultaneously providing a visually engaging experience. Traditionally these levels are painstakingly designed by hand, often from pre-existing building blocks, or space templates. In this paper, we propose an algorithmic approach for automatically laying out game levels from user-specified blocks. Our method allows designers to retain control of the gameplay flow via user-specified level connectivity graphs, while relieving them from the tedious task of manually assembling the building blocks into a valid, plausible layout. Our method produces sequences of diverse layouts for the same input connectivity, allowing for repeated replay of a given level within a visually different, new environment. We support complex graph connectivities and various building block shapes, and are able to compute complex layouts in seconds. The two key components of our algorithm are the use of configuration spaces defining feasible relative positions of building blocks within a layout and a graph-decomposition based layout strategy that leverages graph connectivity to speed up convergence and avoid local minima. Together these two tools quickly steer the solution toward feasible layouts. We demonstrate our method on a variety of real-life inputs, and generate appealing layouts conforming to user specifications. Categories and Subject Descriptors (according to ACM CCS): I.3.5 [Computer Graphics]: Computational Geometry and Object Modeling—Curve, surface, solid, and object representations 1. -

Appendix B – Eco-Charrette Report
Appendix B – Eco-Charrette Report 2010 Facility Master Plan Factoria Recycling and Transfer Station November 2010 2010 Facility Master Plan Factoria Recycling and Transfer Station November 2010 Appendix B‐1: Factoria Recycling and Transfer Station ‐ Eco‐Charrette – Final Report. June 24, 2010. Prepared for King County Department of Natural Resources and Parks‐‐ Solid Waste Division. HDR Engineering, Inc. Appendix B‐2: Initial Guidance from the Salmon‐Safe Assessment Team regarding The Factoria Recycling and Transfer Station – Site Design Evaluation. July 15, 2010. Salmon‐Safe, Inc. Appendix B‐1: Factoria Recycling and Transfer Station ‐ Eco‐Charrette – Final Report. June 24, 2010. Prepared for King County Department of Natural Resources and Parks‐‐ Solid Waste Division. HDR Engineering, Inc. Table of Contents PART 1: ECO‐CHARRETTE...................................................................................................................... 1 Introduction and Purpose ......................................................................................................................... 1 Project Background and Setting ................................................................................................................ 1 Day 1. Introduction to the Sustainable Design Process ........................................................................... 3 Day 2: LEED Scorecard Review ................................................................................................................. 4 The LEED Green Building Certification -

CHECKLIST for the MINOR in NEW MEDIA and DIGITAL DESIGN 6 TOTAL COURSES
CHECKLIST for THE MINOR IN NEW MEDIA AND DIGITAL DESIGN 6 TOTAL COURSES CORE COURSES (MUST TAKE BOTH COURSES): _____ NMDD 1001: EXPLORATIONS IN DIGITAL DESIGN ______CISC 2500: INFORMATION AND DATA MANAGEMENT COURSEWORK: MUST TAKE 4 COURSES (THESE MAY BE IN A SINGLE CONCENTRATION, OR IN ANY COMBINATION FROM ACROSS CONCENTRATIONS) THE FOLLOWING COURSES COUNT IN ALL CONCENTRATIONS: ______CISC 2530: Computer GraphiCs ______CMBU 4471: The Business of New Media ______DTEM 3476: SoCial Media ______DTEM 2421: Digital ProduCtion for New Media ______NMDD 3880: Designing Smart Cities (ServiCe Learning Course) ______VART 2003: GraphiC Design and Digital Tools ______VART 2400: Fundamentals of Web Design A. New Media and Information ______DTEM 1401: IntroduCtion to Digital TeChnology and Emerging Media ______CISC 2350: Information and Web Programming ______CISC 2530: Digital Video and Multimedia ______CISC 2850: Computer and Data Analysis or INSY 4431: Web AnalytiCs ______CISC 3850: Information Retrieval Systems ______CISC 4001: Computers and Robots in Film (ICC) ______DTEM 1402: Digital Cultures ______DTEM 2417: Data Visualization ______DTEM: 3463: CiviC Media ______DTEM 2427: Digital Audio ProduCtion ______FITV 2621: Digital Video Design ______COMC 3340: Freedom of Expression ______COMC 3380 International CommuniCation (Globalism) ______COMC 3374: Media EffeCts ______COMC3350 or BLBU 4451: New Media and CommuniCation Law ______DTEM 2775: Writing for Online Media ______INSY 4431: Web AnalytiCs or CISC 2850: Computer and Data Analysis ______INSY 3442: -

Tool Design Engineer
Job Description Tool Design Engineer Job Title: Tool Design Engineer FLSA Status: Non-exempt Department: Engineering Reports To: Tooling and Engineering Manager Prepared By: Rich Neubauer Prepared Date: 1/13/2021 Approved By: Approved Date: Summary Under the direction of department management, perform engineering assignments relative to the development and design of metal stamping tools, dies, jigs, adapters, gauging devices, machine attachments, and special or single purpose machine tools. Analyze operational requirements, designs, dimensions, materials and treating specifications, etc. Prepare initial drawings, cost estimates, material requisitions, work orders etc. Design progressive and stage dies, jigs, fixtures, gauges etc. Work from sketches, instructions, specifications, and application data. Utilize CAD techniques to perform applicable drafting work. Assist with determining the various design factors e.g. economical production use, tool cost, versatility, locating points, securing methods, tolerances, materials, material treatment etc. Detail sections of large tools to facilitate expediting of work to tool manufacturers or within company Toolroom. Job Duties and Responsibilities 1. Complete designs for progressive and stage tooling, die modifications, fixtures and jigs using SolidWorks. 2. Maintain CAD software and hardware. 3. Maintain materials, records, and resources in a documented system to enable others to use these materials. 4. Maintain proper up-to-date file management for all designs. 5. Create Purchase Orders (POs) in JobBOSS for the toolroom and die builds. 6. Conduct communication meetings and offer support during the design, build and debug process. Additional Job Duties and Responsibilities 7. Work with existing and new customers with product design support. 8. Perform quality assurance on completed designs. 9. Develop and maintain design standards. -

An Example-Centric Tool for Context-Driven Design of Biomedical Devices
Advances in Engineering Education WINTER 2015 An Example-Centric Tool for Context-Driven Design of Biomedical Devices RACHEL DZOMBAK Department of Civil Engineering University of California, Berkeley Berkeley, CA KHANJAN MEHTA Humanitarian Engineering and Social Entrepreneurship (HESE) Program AND PETER BUTLER Department of Bioengineering The Pennsylvania State University University Park, PA ABSTRACT Engineering is one of the most global professions, with design teams developing technologies for an increasingly interconnected and borderless world. In order for engineering students to be proficient in creating viable solutions to the challenges faced by diverse populations, they must receive an expe- riential education in rigorous engineering design processes as well as identify the needs of customers living in communities radically different from their own. Acquainting students with the unique context and constraints of developing countries is difficult because of the breadth of pertinent considerations and the time constraints of academic semesters. This article describes a tool called Global Biomedi- cal Device Design, or GloBDD, that facilitates simultaneous instruction in design methodology and global context considerations. GloBDD espouses an example-centric approach to educate students in the user-centered and context-driven design of biomedical devices. The tool employs real-world case studies to help students understand the importance of identifying external considerations early in the design process: issues like anthropometric, contextual, social, economic, and manufacturing considerations amongst many others. This article presents the rationale for the tool, its content and organization, and evaluation results from integration into a junior-level biomedical device design class. Results indicate that the tool engages students in design space exploration, leads them to making sound design decisions, and teaches them how to defend these decisions with a well-informed rationale. -

Introducing the Game Design Matrix: a Step-By-Step Process for Creating Serious Games
Air Force Institute of Technology AFIT Scholar Theses and Dissertations Student Graduate Works 3-2020 Introducing the Game Design Matrix: A Step-by-Step Process for Creating Serious Games Aaron J. Pendleton Follow this and additional works at: https://scholar.afit.edu/etd Part of the Educational Assessment, Evaluation, and Research Commons, Game Design Commons, and the Instructional Media Design Commons Recommended Citation Pendleton, Aaron J., "Introducing the Game Design Matrix: A Step-by-Step Process for Creating Serious Games" (2020). Theses and Dissertations. 4347. https://scholar.afit.edu/etd/4347 This Thesis is brought to you for free and open access by the Student Graduate Works at AFIT Scholar. It has been accepted for inclusion in Theses and Dissertations by an authorized administrator of AFIT Scholar. For more information, please contact [email protected]. INTRODUCING THE GAME DESIGN MATRIX: A STEP-BY-STEP PROCESS FOR CREATING SERIOUS GAMES THESIS Aaron J. Pendleton, Captain, USAF AFIT-ENG-MS-20-M-054 DEPARTMENT OF THE AIR FORCE AIR UNIVERSITY AIR FORCE INSTITUTE OF TECHNOLOGY Wright-Patterson Air Force Base, Ohio DISTRIBUTION STATEMENT A APPROVED FOR PUBLIC RELEASE; DISTRIBUTION UNLIMITED. The views expressed in this document are those of the author and do not reflect the official policy or position of the United States Air Force, the United States Department of Defense or the United States Government. This material is declared a work of the U.S. Government and is not subject to copyright protection in the United States. AFIT-ENG-MS-20-M-054 INTRODUCING THE GAME DESIGN MATRIX: A STEP-BY-STEP PROCESS FOR CREATING LEARNING OBJECTIVE BASED SERIOUS GAMES THESIS Presented to the Faculty Department of Electrical and Computer Engineering Graduate School of Engineering and Management Air Force Institute of Technology Air University Air Education and Training Command in Partial Fulfillment of the Requirements for the Degree of Master of Science in Cyberspace Operations Aaron J. -

Interaction Design Studio - 711 Instructor: Patrick Thornton Email: [email protected] Thursday 6-8:45 Pm Location: Pac 1815 - Clarice Smith Performing Arts Center
Interaction Design Studio - 711 Instructor: Patrick Thornton Email: [email protected] Thursday 6-8:45 pm Location: Pac 1815 - Clarice Smith Performing Arts Center Course Description Interaction design is the process of defining products and the broad services built around them. When interacting with systems, people build expectations and mental models of how things work. They learn what they can and cannot achieve. This course is about how to design for interactions that will resonate with your audiences: How the features and functions of a product get translated into something people find usable, useful, and desirable. Through a series of lectures, discussions, in-class design practice, and projects, students will explore the role of interaction designers. Students will learn how to prototype interactive products, systems, and services, and how to defend their work through the cycle of brainstorming and shared critique. This is a studio class, focusing on production processes that are required to develop public-facing work. The studio is important both as a working space and a space for collaborative reflection. Studio practice also describes a working method. As such, the INST711 classroom will focus on two activities: ● Externalization: You will put your ideas and conceptualizations into tangible materials. ● Critique: You will both give and receive constructive feedback on your own work and the work of other students in class. Student Learning Outcomes On the successful completion of this course, students will be able to: ● Explain basic concepts, techniques, and knowledge of interaction design. ● Critically discuss common methods in the interaction design process ● Use visual thinking and communication techniques to develop design concepts ● Build prototypes at varying levels of fidelity and can evaluate them using appropriate methods ● Develop critiquing skills to analyze interaction design artifacts and concept design. -

Personas in Action: Ethnography in an Interaction Design Team
NordiCHI, October 19-23, 2002 Short Papers Personas in Action: Ethnography in an Interaction Design Team Åsa Blomquist Mattias Arvola Department of Information Technology Dept. of Computer and Information Science Swedish National Tax Board Linköpings universitet SE-117 94 Solna, Sweden SE-581 83 Linköping, Sweden +46 8 7648192 +46 13 285626 [email protected] [email protected] ABSTRACT was an IT-company with offices in six countries and had Alan Cooper’s view on interaction design is both appealing around 250 employees, before it went into bankruptcy. The and provoking since it avoids problems of involving users main business of Q was to develop and sell The Portal, by simply excluding them. The users are instead which is an individualised company portal, or an advanced represented by an archetype of a user, called persona. This intranet. The purpose of The Portal was, according to the paper reports a twelve-week participant observation in an description from the company, to help co-workers in large interaction design team with the purpose of learning what information intense and knowledge intense organisations to really goes on in a design team when they implement work more efficiently. The work behind this article was personas in their process. On the surface it seemed like they made in cooperation with the User Experience Team at Q. used personas, but our analysis show how they had They were responsible for the interaction design and the difficulties in using them and encountered problems when graphical design at the company. Working with personas trying to imagine the user. -

DEVELOPING a PARAMETRIC URBAN DESIGN TOOL. Some Structural Challenges and Possible Ways to Overcome Them
DEVELOPING A PARAMETRIC URBAN DESIGN TOOL. SOME STRUCTURAL CHALLENGES AND POSSIBLE WAYS TO OVERCOME THEM Nicolai Steinø1, Esben Obeling2 1 Aalborg University, Department of Architecture, Design and Media Technology, Østerågade 6, DK – 9000 Aalborg, Denmark 2 Urban Design Independent researcher E-mail: [email protected] E-mail: [email protected] Abstract Parametric urban design is a potentially powerful tool for collaborative urban design processes. Rather than making one- off designs which need to be redesigned from the ground up in case of changes, parametric design tools make it possible keep the design open while at the same time allowing for a level of detailing which is high enough to facilitate an understan- ding of the generic qualities of proposed designs. Starting from a brief overview of parametric design, this paper presents initial findings from the development of a parametric urban design tool with regard to developing a structural logic which is flexible and expandable. It then moves on to outline and discuss further development work. Finally, it offers a brief reflection on the potentials and shortcomings of the software – CityEngine – which is used for developing the parametric urban design tool. Keywords: parametric design; urban design; building footprint; sequential hierarchy; design tools INTRODUCTION The overall aim of the research presented in this important once the tool is put to use, it need not be the paper is to develop a parametric urban design tool. focus of design at the early design stages. Hence, the While the research is in its early stages of development, focus of this paper lies on developing a structural logic the aim of the paper is to present some initial results and for a parametric urban design tool which is parametri- to outline further development. -

Designing Affective Games with Physiological Input Lennart E
Designing Affective Games with Physiological Input Lennart E. Nacke Regan L. Mandryk University of Saskatchewan University of Saskatchewan 110 Science Place, Saskatoon, SK 110 Science Place, Saskatoon, SK Canada Canada [email protected] [email protected] ABSTRACT information about user emotion [1] and/or cognition [6]) are With the advent of new game controllers, traditional input becoming more popular in desktop software design as well mechanisms for games have changed to include gestural [2]. For human-computer interaction evaluative studies, this interfaces and camera recognition techniques, which are marks a shift from analyses centering on usability to those being further explored with the likes of Sony’s PlayStation that are looking at the full spectrum of user experience Move and Microsoft’s Kinect. Soon these techniques will (UX). These studies focus on human aspects of interaction, include affective input to control game interaction and such as the behavioral, perceptual, emotional, and cognitive mechanics. Thus, it is important to explore which game capabilities of people [5]. designs work best with which affective input technologies, giving special regard to direct and indirect methods. In this In addition to evaluating affective user responses, the use of paper, we discuss some affective measurement techniques a player’s own cognitive and emotional state as input – and development ideas for using these as control known as affective input – is an exciting input possibility mechanisms for affective game design using that has not been fully explored in the context of games [4]. psychophysiological input. Affective input has seen use as a direct method of control in accessibility applications, and as an indirect method of Author Keywords control in biofeedback training for meditation and phobia Affective computing, entertainment computing, treatment. -

Arts, Audio Video Technology, and Communications Graphic Design and Multimedia Arts
',*,7$/ &20081,&$7,216 ARTS, AUDIO VIDEO TECHNOLOGY, AND COMMUNICATIONS GRAPHIC DESIGN AND MULTIMEDIA ARTS Local Implementation Considerations: Students completing two or more courses for two or more credits within a program of study earn concentrator status for Perkins V federal accountability reporting. Proposed Indicator: Students finishing three or more courses for four or more credits with one course from level 3 or 4 within a program of study earn completer status for federal accountability reporting. Texas Education Agency® COURSES Principles of Arts,A/V Technology, and Communications Professional Communications LEVEL 1 Web Communications Digital Communications in the 21st Century NS IO AT IC N U Audio/Video Production/Lab M Digital Audio Technology M O LEVEL 2 C D N A DIGITAL Y Y G COMMUNICATIONS Audio Video Production II/Lab O L Digital Audio Technology II O N LEVEL 3 H C E T V / A , S T Practicum of Audio/Video Production R A Practicum of Digital Audio (TBD) Practicum of Entrepreneurship (TBD) LEVEL 4 MASTERhS/ MEDIAN ANNUAL % HIGH SCHOOL/ OCCUPATIONS CERTIFICATE/ ASSOCIATEhS BACHELORhS DOCTORAL WAGE OPENINGS GROWTH INDUSTRY LICENSE* DEGREE DEGREE PROFESSIONAL CERTIFICATION DEGREE Sound Engineering $39,562 79 27% Technicians Apple Final Cut Certified Video Recording Arts Communications Camera Operators, $50,024 129 9% Pro X Engineer Technology/Technician Technology/ Television, Video Technician and Motion Picture Audio and Video $40,581 757 Apple Logic Commercial Cinematography and Film/ 29% Equipment Pro X Audio Technician -

Game Design Involving Online Tools
Analyzing a Process of Collaborative Game Design Involving Online Tools Sandra B. Fan1, Brian R. Johnson2, Yun-En Liu1, Tyler S. Robison1, Rolfe R. Schmidt1, Steven L. Tanimoto1 1. Department of Computer Science and Engineering 2. Department of Architecture University of Washington, Seattle, WA 98195, USA 1: {sbfan, yunliu, trobison, rolfe, tanimoto}@cs.uw.edu; 2: [email protected] Abstract collaboration tools for problem solving across a range of disciplines. In particular, we take a state-space- In this study, we explore how problem solving and search approach to modeling the design process, based design can be modeled using state-space-search on the classical AI theory of problem solving. methodology, by engaging in the design of two During each design exercise, we utilized different educational games. Additionally, we wanted to online collaboration tools: our own INFACT system, discover how online communication tools could be Google Wave beta, as well as our CoSolve used to support collaborative design. We used three environment for modeling state-space problem solving, online tools: 1) CoSolve, a collaborative problem- and we developed two games: Go Atom, a chemistry solving environment that we developed, 2) Google game, and Eco-avelli, a climate change game. Wave, a wiki/chat hybrid communication tool, and 3) In Section 2, we will describe the existing INFACT, a discussion forum that we built for use in technologies and the state-space-search design education. We used these tools to design Go Atom, a methodology in more detail. In Sections 3, 4 & 5, we chemistry game, and Eco-avelli, a game that intended will describe our specific design process of creating to demonstrate the politics of climate change.