Floating Pie Menus: Enhancing the Functionality of Contextual Tools
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Class 715 Data Processing: Presentation Processing of Document, 715 - 1 Operator Interface Processing, and Screen Saver Display Processing
CLASS 715 DATA PROCESSING: PRESENTATION PROCESSING OF DOCUMENT, 715 - 1 OPERATOR INTERFACE PROCESSING, AND SCREEN SAVER DISPLAY PROCESSING 715 DATA PROCESSING: PRESENTATION PROCESSING OF DOCUMENT, OPERATOR INTERFACE PROCESSING, AND SCREEN SAVER DISPLAY PROCESSING 200 PRESENTATION PROCESSING OF 236 ..Stylesheet based markup DOCUMENT language transformation/ 201 .Integration of diverse media translation (e.g., to a 202 ..Authoring diverse media published format using stylesheet, etc.) presentation 237 ..Markup language syntax 203 ..Synchronization of presentation validation 204 ..Presentation attribute (e.g., ..Accommodating varying screen layout, etc.) 238 size 205 .Hypermedia 239 ..Conversion from one markup 206 ..Hyperlink organization (e.g., language to another (e.g., XML grouping, bookmarking, etc.) to HTML or utilizing an 207 ..Hyperlink display attribute intermediate format, etc.) (e.g., color, shape, etc.) 240 ..Frames 208 ..Hyperlink editing (e.g., link 241 ..Placemark-based indexing authoring, rerouting, etc.) 242 ..Structured document compression 209 .Compound document 243 .Layout 210 ..Matching application process to 244 ..Spacing control displayed media 245 ...Horizontal spacing 211 .Drawing 246 ..Area designation 212 .Spreadsheet 247 ..Boundary processing 213 ..Alternative scenario management 248 ..Format information in separate 214 ..Having dimension greater than file two 249 ..Format transformation 215 ..Including graph or chart of 250 ..Detecting format code change spreadsheet information 251 ..Pagination 216 ..Cell protection -

Sample Paper Title
Marking the City: Interactions in Multiple Space Scales in Virtual Reality Marina Lima Medeiros Fig. 1. Desktop Menu in Following VR Viewer mode while HDM-user creates a Marker with Spatial Menu and Radial Menu options. Abstract—This article shows an overview of an immersive VR application to explore, to analyze and to mark large-scale photogrammetric 3D models. The objective is to interrogate the effectiveness of the proposed navigation process and annotation tools for spatial understanding. Due to the amount of interactions, different kinds of menus were necessary: desktop coordination menu, radial menu attached to the controller and 3D spatial menu for creating markers. Besides the menus, the navigation tasks through different perception space scales required a great number of interactions metaphors, patterns and techniques displaying the complexity of the user experience in Virtual Reality for understanding and analyzing urban digital twins. Those interactions allowed by the user interface were then analysed and classifyed according to a theoretical background and were experimented in preliminary tests with end users. Although designed for particular needs of the army, the tools and interactions can be adapted for city models explorations and urban planning. For future steps of the research, a usability study is going to be performed to test the performance of the interface and to have more end users feedback. Index Terms— Immersive User Interface, Interaction pattern, Interaction technique, Digital Urban Twins. 1 INTRODUCTION Digital twins’ technologies for simulating cities are a powerful tool understanding. This research proposes an immersive VR application for planners and stakeholders. They are especially important for the with navigation options through different space scales and annotation development of smart cities. -

Advanced Auditory Menus
Advanced Auditory Menus Pavani Yalla & Bruce N. Walker Georgia Institute of Technology GVU Center Technical Report # GIT-GVU-07-12 1 1 Introduction........................................................................................................................3 2 Visual Menus .....................................................................................................................3 2.1 General Characteristics .............................................................................................3 2.1.1 Parts of a Menu 3 2.1.2 Types of Menus 4 2.2 Menu Movement Rules.............................................................................................6 2.2.1 Intra-frame Movements 7 2.2.2 Inter-frame Movements 7 2.2.3 Shortcuts 9 2.3 Cognitive Process of Menu Selection........................................................................9 2.3.1 Outputs of Menu Selection 10 2.3.2 Components of Menu Selection 10 2.4 Designing Menus.................................................................................................... 12 2.4.1 Content Organization 12 2.4.2 Providing Action Feedback 14 2.4.3 Providing Contextual Information 15 2.4.4 Consistency 17 3 Auditory Menus ...............................................................................................................18 3.2 Non-Speech Sounds in Auditory Menus..................................................................19 3.2.1 Auditory Icons 19 3.2.2 Earcons 20 3.2.3 Spearcons 21 3.2.4 Sonification in Mobile Phones 22 3.3 Spatial Audio......................................................................................................... -

Interacting with Hidden Content Using Content-Aware Free-Space Transparency
Interacting with Hidden Content Using Content-Aware Free-Space Transparency Edward W. Ishak Steven K. Feiner Columbia University, Department of Computer Science New York, NY 10027 Email: {ishak, feiner}@cs.columbia.edu ABSTRACT We present content-aware free-space transparency, an ap- proach to viewing and manipulating the otherwise hidden content of obscured windows through unimportant regions of overlapping windows. Traditional approaches to interact- ing with otherwise obscured content in a window system render an entire window uniformly transparent. In contrast, content-aware free-space transparency uses opaque-to- transparent gradients and image-processing filters to mini- mize the interference from overlapping material, based on properties of that material. By increasing the amount of si- Figure 1: Window rendered (left) without free- multaneously visible content and allowing basic interaction space transparency, and (right) with content-aware with otherwise obscured content, without modifying win- free-space transparency, exposing blurred hidden dow geometry, we believe that free-space transparency has content underneath. the potential to improve user productivity. We also present a set of interaction techniques that utilize Categories and Subject Descriptors: H.5.2 [Information the benefits of FST. The pop-though technique allows a user Interfaces and Presentation]: User Interfaces—Graphical to interact with content beneath unimportant regions of an user interfaces (GUI), Interaction styles, Screen design, obscuring window without moving or resizing it. The focus Windowing systems filter allows a user to temporarily transform a filtered por- tion of obscured content to its original unfiltered form, General Terms: Human Factors, Design which clarifies the exposed content beneath an obscuring window. -

The Design and Evaluation of a Flick Gesture for 'Back'
View metadata, citation and similar papers at core.ac.uk brought to you by CORE provided by UC Research Repository The Design and Evaluation of a Flick Gesture for ‘Back’ and ‘Forward’ in Web Browsers Michael Moyle Andy Cockburn Human-Computer Interaction Lab Department of Computer Science University of Canterbury Christchurch, New Zealand {mjm184, andy}@cosc.canterbury.ac.nz does so by gesturing with the cursor in the direction of the Abstract desired item. If the user hesitates in their selection, the full Web navigation relies heavily on the use of the ‘back’ button to pie-menu is displayed. traverse pages. The traditional back button suffers from the The following fictitious scenario drives our evaluation of distance and targeting issues that govern Fitts’ Law. An gesture-based navigation: Microsoft and Netscape have alternative to the button approach is the use of marking menus—a released new versions of their browsers that support gesture based technique shown to improve access times of commonly repeated tasks. This paper describes the gestural navigation for the back and forward actions. We implementation and evaluation of a gesture-based mechanism for wish to understand whether these new features increase the issuing the back and forward commands in web navigation. efficiency of navigation, whether users quickly learn to use Results show that subjects were able to navigate significantly them, and whether users appreciate them. Efficiency is faster when using gestures compared to the normal back button. evaluated in two experiments that represent common web Furthermore, the subjects were extremely enthusiastic about the browsing tasks. Subjects used Microsoft Internet Explorer technique, with many expressing their wish that “all browsers for all evaluation tasks. -

(12) Patent Application Publication (10) Pub. No.: US 2011/0055760 A1 DRAYTON Et Al
US 2011 00557.60A1 (19) United States (12) Patent Application Publication (10) Pub. No.: US 2011/0055760 A1 DRAYTON et al. (43) Pub. Date: Mar. 3, 2011 (54) METHOD OF PROVIDING A GRAPHICAL Publication Classification USER INTERFACEUSINGA CONCENTRIC (51) Int. Cl MENU G06F 3/048 (2006.01) (52) U.S. Cl. ........................................................ 71.5/834 (76) Inventors: David Samuel DRAYTON, (57) ABSTRACT Mannheim (DE); Bernd Franz In a graphical user interface a display is animated by activa Lutz, Darmstadt (DE); Marco tion with an input device with a first concentric menu com Tillmann, Niddatal (DE) prising a first grouping of menu items having a Subset of one or more items from a set of menu items. Then, after selecting one menu item out of the first grouping of menu items, the (21) Appl. No.: 12/552,055 display is animated with at least one additional grouping of menu items that are each concentrically in a pie sliced shape. The graphical user interface can be activated by a user at any (22) Filed: Sep. 1, 2009 position on the display area via the input device. Patent Application Publication Mar. 3, 2011 Sheet 1 of 4 US 2011/005576.0 A1 Fig. 1 Fig. 2 Patent Application Publication Mar. 3, 2011 Sheet 2 of 4 US 2011/005576.0 A1 Fig. 3 Fig. 4 Patent Application Publication Mar. 3, 2011 Sheet 3 of 4 US 2011/005576.0 A1 Fig. 7 Patent Application Publication Mar. 3, 2011 Sheet 4 of 4 US 2011/005576.0 A1 Fig. 8 US 2011/0055760 A1 Mar. -

Libraries: Comparisons Between the Real and the Virtual in 3D, 2D Zoomable and 2D Arborescent
Libraries: comparisons between the real and the virtual in 3D, 2D zoomable and 2D arborescent Cédric Dumas, Frédéric Jourdan Patricia Plénacoste Ecole des Mines de Nantes LIFL 4, avenue Alfred Kastler Batiment M3, cité scientifique F-44300 Nantes, France F-59650 Villeneuves d’Ascq, France {cdumas,fjourdan}@emn.fr [email protected] ABSTRACT a difficulty of spatialization in the information space. In The HyperVise project tries to facilitate the access to the the same way, users often meet certain difficulties to large-scale digital libraries. One of its axes of research memorize the interesting information position previously consists in listing some methods of research that exist in found and the path done to arrive there. This problem, the real libraries and make defect in the virtual ones, and presumably bound to the deficit of spatialization already try to transfer them. Among these methods, we are espe- evoked, harm therefore to the efficiency of interactive re- cially interested in research by proximity and to the for- search situations where the user tempts to recover an in- tuitous and haphazard finding. formation already view. The technical focus+context can offer an interesting solution to solve partially some of To value the capacity to transfer knowledge (from the these problems. They first of all permit to decrease effects places and from the methods of researches) between the of decontextualization because objects of interest are real and the virtual world, an experimentation is currently visualized while preserving a global vision of their con- in progress. It consists to create a 3D and 2D models of a text. -

Swingstates: Adding State Machines to the Swing Toolkit Caroline Appert, Michel Beaudouin-Lafon
SwingStates: adding state machines to the swing toolkit Caroline Appert, Michel Beaudouin-Lafon To cite this version: Caroline Appert, Michel Beaudouin-Lafon. SwingStates: adding state machines to the swing toolkit. Symposium on User interface software and technology, 2006, Montreux, Switzerland. 10.1145/1166253.1166302. inria-00538387 HAL Id: inria-00538387 https://hal.inria.fr/inria-00538387 Submitted on 22 Nov 2010 HAL is a multi-disciplinary open access L’archive ouverte pluridisciplinaire HAL, est archive for the deposit and dissemination of sci- destinée au dépôt et à la diffusion de documents entific research documents, whether they are pub- scientifiques de niveau recherche, publiés ou non, lished or not. The documents may come from émanant des établissements d’enseignement et de teaching and research institutions in France or recherche français ou étrangers, des laboratoires abroad, or from public or private research centers. publics ou privés. SwingStates: Adding State Machines to the Swing Toolkit Caroline Appert & Michel Beaudouin-Lafon LRI (Univ. Paris-Sud & CNRS) / INRIA Futurs Bât. 490, Univ. Paris-Sud, 91405 Orsay, France [email protected], [email protected] Swing, an existing, widely used toolkit. Breaking away ABSTRACT from the traditional callback model, SwingStates uses This article describes SwingStates, a library that adds state state machines as a powerful control structure for machines to the Java Swing user interface toolkit. Unlike programming interaction. Since Newman’s seminal work traditional approaches, which use callbacks or listeners to [10], state machines have often been used to describe define interaction, state machines provide a powerful interaction but rarely to actually program it [7, 13]. -

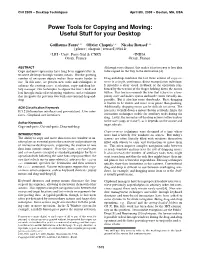
Power Tools for Copying and Moving: Useful Stuff for Your Desktop
CHI 2009 ~ Desktop Techniques April 8th, 2009 ~ Boston, MA, USA Power Tools for Copying and Moving: Useful Stuff for your Desktop Guillaume Faure1;2 Olivier Chapuis1;2 Nicolas Roussel1;2 fgfaure j chapuis j [email protected] 1LRI - Univ. Paris-Sud & CNRS 2INRIA Orsay, France Orsay, France ABSTRACT Although very efficient, this makes it far too easy to lose data Copy and move operations have long been supported by in- to be copied on the way to the destination [4]. teractive desktops through various means. But the growing number of on-screen objects makes these means harder to Drag-and-drop combines the last three actions of copy-or- use. In this note, we present new tools and techniques to move in a single, continuous, direct manipulation technique. enhance the existing ones: a selection, copy and drag his- It provides a clear visual feedback of the operation rein- tory manager; two techniques to expose the user’s desk and forced by the tension of the finger holding down the mouse leaf through stacks of overlapping windows; and a technique button. This tension reminds the user that (s)he is in a tem- that integrates the previous two with conventional drag-and- porary state and makes syntax and mode errors virtually im- drop. possible. But it also has some drawbacks. First, dragging is known to be slower and more error prone than pointing. ACM Classification Keywords Additionally, dropping errors can be difficult to correct. The H.5.2 [Information interfaces and presentation]: User inter- necessity to hold down a mouse button seriously limits the faces - Graphical user interfaces. -

Co-Located Collaborative Block-Based Programming
Co-located Collaborative Block-Based Programming Ben Selwyn-Smith, Craig Anslow, Michael Homer James R. Wallace School of Engineering and Computer Science School of Public Health and Health Systems Victoria University of Wellington University of Waterloo Wellington, New Zealand Waterloo, Ontario, Canada Email: fselwynbenj,craig,[email protected] Email: [email protected] (a) Multiple users interacting on three de- (b) Multiple users interacting on Tabletop (c) Mobile Grace on a tablet and Tabletop vices separately: tablet, laptop, & tabletop. Grace in different workspaces. Grace with blocks being shared. Fig. 1: Multi-Device Grace: multiple novice programmers simultaneously working together on different devices (laptop, mobile tablet, and digital tabletop) within different independent workspaces to develop a new blocks-based program. Abstract—With the increasing need to teach programming approaches to learning. Advances in these programming lan- to novices using collaborative methods like pair programming, guages have not been accompanied by more collaborative it is important to understand how different input devices can hardware. Block-based programming languages are typically help support collaborative learning. In this paper we present Multi-Device Grace, the first application to explore block-based taught on PCs (mouse and keyboard) or laptops, but provide programming in a cross-device environment consisting of digital little support for building, sharing, and experimenting with tabletops, mobile tablets, and laptops. We conducted a user blocks in a co-located collaborative environment. study (n = 18) to explore how cross-device environments can support co-located collaborative block-based programming. The Cross-device techniques (with multiple devices) offer a study used Tiled Grace, an existing block-based programming compelling solution to support co-located collaborative envi- language, and our extensions: Tabletop Grace (designed for ronments [30]. -

Interaction Style Design Menu Fill-In Form Natural Language Command Language Window & Icon Screen Design
Interaction Style and Screen Design Interaction Style Design Menu Fill-in Form Natural Language Command Language Window & Icon Screen Design H. C. So Page 1 Semester A, 2008 Menu List of options from which user selects the desired choice H. C. So Page 2 Semester A, 2008 Menu Advantages: Self-explanatory: Easy to learn - make both the semantics (what can be done) and the syntax (how to do it) explicit Require little human memory: Users need not to remember command names as the interface always presents all valid options; Menus rely on recognition rather than recall memory Few keystrokes: Typing effort is minimal ⇒ less user error Easy error handling: Limited set of valid inputs at any one time Enhancements are visible: If we add new functions into the system, they will appear on the menu screen H. C. So Page 3 Semester A, 2008 Menu Disadvantages: Inefficient: In a complex menu system with many choices on each screen and many levels in the hierarchy ⇒ Difficult to find the desired function Inflexible: Menus also force a user through set sequences of steps; The dialog is system rather than user controlled to a greater extent Impractical for numerous choices: If there are too many options at any one time, this may make a menu dialog style to become too complex ⇒ Difficult to read & respond Take up screen space: It will compete with other aspects of a display Can we overcome the disadvantages of menu? H. C. So Page 4 Semester A, 2008 Menu Menu Types: H. C. So Page 5 Semester A, 2008 Menu Single menu Allow users to choose between 2 or more items, or multiple selections Remain permanent or in a pop up mode 1. -

Proposals for the Reborn Pharo Developer
IWST’09 Draft Submission Proposals for the Reborn Pharo Developer Simon Denier Damien Pollet Stephane´ Ducasse RMoD Project-Team, INRIA Lille-Nord Europe fsimon.denier, damien.pollet, [email protected] 2. Guidelines for Pharo Tools Guidelines are simple keywords which drive the specifica- Abstract tions and design of Pharo tools. This set allows one to assess which guideline a tool targets in priority and how well it Smalltalk was at the birth of current IDEs. Current Smalltalk fares with the others. IDEs, however, lost their abilities to adapt to developer needs (edit and jump, back button, auto-completion,...). Therefore focus the developer only needs a small subset of the system while offering a powerful sets of tools current Smalltalk at one time; IDEs looks clunky and often lacks the application of a con- context context is tailored to not disturb the developer yet sistent set of guidelines. In this paper we sketch some possi- provide opportunities to expand the focus; ble IDEs future features or reorganization. feedback the system should provide proper feedback in General Terms IDEs, User interfaces, code browser space and time; ubiquity seamless interaction everywhere; 1. Motivations discoverability the developer can easily discover new as- Pharo wants to vivify the Smalltalk experience. Hence, the pects of code; development experience with Pharo needs to be vivified. incrementality support incremental development; consistency and efficiency system interaction is consistent Although Smalltalk has supported from the beginning the and efficient. use of visual interfaces to browse and program systems, it now suffers from the age of its visual tools, which have basically not changed since their inception.