Smart Case for Remote Radio Kit
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

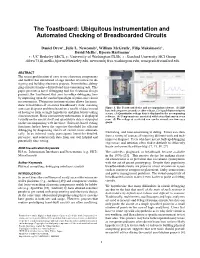
The Toastboard: Ubiquitous Instrumentation and Automated Checking of Breadboarded Circuits
The Toastboard: Ubiquitous Instrumentation and Automated Checking of Breadboarded Circuits Daniel Drew†, Julie L. Newcomb‡, William McGrath?, Filip Maksimovic†, David Mellis†, Bjoern Hartmann† †: UC Berkeley EECS, ‡: University of Washington PLSE, ? : Stanford University HCI Group ddrew73,fil,mellis,[email protected], [email protected], [email protected] ABSTRACT The recent proliferation of easy to use electronic components and toolkits has introduced a large number of novices to de- signing and building electronic projects. Nevertheless, debug- ging circuits remains a difficult and time-consuming task. This paper presents a novel debugging tool for electronic design projects, the Toastboard, that aims to reduce debugging time by improving upon the standard paradigm of point-wise circuit measurements. Ubiquitous instrumentation allows for imme- diate visualization of an entire breadboard’s state, meaning users can diagnose problems based on a wealth of data instead Figure 1. The Toastboard device and accompanying software. (1) LED bars indicate power, ground, or other voltage. (2) A push button triggers of having to form a single hypothesis and plan before taking a scan. (3) Quantitative voltage data is displayed in the accompanying a measurement. Basic connectivity information is displayed software. (4) Components are associated with testers that run on every visually on the circuit itself and quantitative data is displayed scan. (5) The voltage at a selected row can be viewed over time as a on the accompanying web interface. Software-based testing graph. functions further lower the expertise threshold for efficient debugging by diagnosing classes of circuit errors automati- cally. In an informal study, participants found the detailed, frustrating, and time-consuming to debug. -

Electronic and Electromechanical Prototyping
Electronic and electromechanical prototyping Introduction - ECAD Corso LM ‘Materiali Intelligenti e Biomimetici’ – Prof. A. Ahluwalia 4/05/2017 [email protected] After Breadboards: Matrix Boards We use breadboards for quick construction, Matrix Boards for laying out a project so it can be copied to make a Printed Circuit Board. This is a prototyping board, with copper pads in a matrix layout. You solder the components in place, and then simply cut pieces of wire, and solder them to make the circuit Printed Circuit Board The PCB is the physical board that holds and connects all of the electronic components. The circuits are formed by a thin layer of conducting material deposited, or "printed," on the surface of an insulating board known as the substrate. Individual electronic components are placed on the surface of the substrate and soldered to the interconnecting circuits. ECAD Electronic computer-aided design (ECAD) or Electronic design automation (EDA) is a category of software tools for designing electronic systems such as integrated circuits and printed circuit boards. The tools work together in a design flow that chip designers use to design and analyze entire semiconductor chips. Before EDA, integrated circuits were designed by hand and manually laid out. By the mid-1970s, developers started to automate the design along with the drafting. The first placement and routing tools were developed. Printed Circuit Board Design PCB ECAD Software (Ex. Eagle): PCB design in EAGLE is a two-step process. First you design your schematic, then you lay out a PCB based on that schematic. PCB Design (2) Your circuit design software will allow you to output the PCB layout in a format called Gerber with one file for each PCB layer (copper layers, solder mask, legend or silk) to allow manufacturing. -

Metadefender Core V4.12.2
MetaDefender Core v4.12.2 © 2018 OPSWAT, Inc. All rights reserved. OPSWAT®, MetadefenderTM and the OPSWAT logo are trademarks of OPSWAT, Inc. All other trademarks, trade names, service marks, service names, and images mentioned and/or used herein belong to their respective owners. Table of Contents About This Guide 13 Key Features of Metadefender Core 14 1. Quick Start with Metadefender Core 15 1.1. Installation 15 Operating system invariant initial steps 15 Basic setup 16 1.1.1. Configuration wizard 16 1.2. License Activation 21 1.3. Scan Files with Metadefender Core 21 2. Installing or Upgrading Metadefender Core 22 2.1. Recommended System Requirements 22 System Requirements For Server 22 Browser Requirements for the Metadefender Core Management Console 24 2.2. Installing Metadefender 25 Installation 25 Installation notes 25 2.2.1. Installing Metadefender Core using command line 26 2.2.2. Installing Metadefender Core using the Install Wizard 27 2.3. Upgrading MetaDefender Core 27 Upgrading from MetaDefender Core 3.x 27 Upgrading from MetaDefender Core 4.x 28 2.4. Metadefender Core Licensing 28 2.4.1. Activating Metadefender Licenses 28 2.4.2. Checking Your Metadefender Core License 35 2.5. Performance and Load Estimation 36 What to know before reading the results: Some factors that affect performance 36 How test results are calculated 37 Test Reports 37 Performance Report - Multi-Scanning On Linux 37 Performance Report - Multi-Scanning On Windows 41 2.6. Special installation options 46 Use RAMDISK for the tempdirectory 46 3. Configuring Metadefender Core 50 3.1. Management Console 50 3.2. -

A Credit Card Sized Ethernet Arduino Compatable Controller Board by Drj113 on July 4, 2010
Home Sign Up! Browse Community Submit All Art Craft Food Games Green Home Kids Life Music Offbeat Outdoors Pets Photo Ride Science Tech A credit card sized Ethernet Arduino compatable controller board by drj113 on July 4, 2010 Table of Contents A credit card sized Ethernet Arduino compatable controller board . 1 Intro: A credit card sized Ethernet Arduino compatable controller board . 2 Step 1: Here is the Schematic Diagram . 2 File Downloads . 3 Step 2: The PCB Layout . 3 File Downloads . 3 Step 3: Soldering the Components . 4 Step 4: Programming the Firmware . 5 File Downloads . 5 Step 5: But what does it do???? . 6 Step 6: Parts LIst . 6 Step 7: KiCad Files . 7 File Downloads . 7 Related Instructables . 7 Comments . 7 http://www.instructables.com/id/A-credit-card-sized-Ethernet-Arduino-compatable-co/ Author:drj113 I have a background in digital electronics, and am very interested in computers. I love things that blink, and am in awe of the physics associated with making blue LEDs. Intro: A credit card sized Ethernet Arduino compatable controller board I love the Arduino as a simple and accessible controller platform for many varied projects. A few months ago, a purchased an Ethernet shield for my Arduino controller to work on some projects with a mate of mine - it was a massive hit - for the first time, I could control my projects remotely using simple software. That got me thinking - The Arduino costs about $30AUD, and the Ethernet board cost about $30AUD as well. That is a lot of money - Could I make a simple, dedicated remote controller for much cheaper? Why Yes I could. -

Programming Resume
Thomas John Hastings Programming Resume Introduction: I am a highly motivated self-starter with a passion for problem solving. As the owner of a thriving entertainment agency, Big Top Entertainment, I used coding as a way to automate and improve our business processes. I also designed, built and programmed my own unique performance equipment. Since the pandemic and recurring lockdowns have put live entertainment on hold, I have repurposed my passion for programming into a full time focus. I am looking for a challenge, to be involved in building something, learning new technology and sharing the knowledge I have gained from my own projects. Programming – languages and frameworks: Processing I have extensive knowledge of this Java-based creative programming language. The great thing about Processing is the way you can deploy to Desktop, Mobile, and Cloud with only a few modifications to the same code base. Android (Java) I have seven Android apps published to the Google Play Store, five of which are written in Java. I have developed many more for personal use, including the most recent, CoronaVirusSA, an open source app which graphs reliable stats on the COVID-19 outbreak in South Africa. JavaScript Anyone developing for the web needs to know JavaScript. I am familiar with the Flask back end with Jinja, Bootstrap, JQuery, as well as the excellent Tabulator library for tables. Currently (2020/21) my free time is spent on a couple of entertainment related side projects using this stack. Linux I have been using Ubuntu as my main computing system for over 10 years, both in the cloud (DigitalOcean) and on my Laptop. -

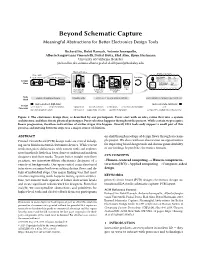
Beyond Schematic Capture Meaningful Abstractions for Better Electronics Design Tools
Beyond Schematic Capture Meaningful Abstractions for Better Electronics Design Tools Richard Lin, Rohit Ramesh, Antonio Iannopollo, Alberto Sangiovanni Vincentelli, Prabal Dutta, Elad Alon, Björn Hartmann University of California, Berkeley {richard.lin,rkr,antonio,alberto,prabal,elad,bjoern}@berkeley.edu Physical Device Parts Selection Ideas and ATmega Part Number Size Vf +3.3v Iteration Requirements System Architecture OVLFY3C7 5mm 2 V D0 APG1005SYC-T 0402 2.05 V Button J1 Design Micro- D1 5988140107F 0805 2 V D1 controller - or - ... SW1 Part Number Core LED Flow R1 U1 R2 ATmega32u4 AVR GND Micro- controller LPC1549 ARM CM3 Final FE310-G000 RV32IMAC Hand-built Schematic Prototype PCB Prototypes Capture PCB Tools paper, drawing software breadboards EDA suites: Altium, EAGLE, KiCAD parts libraries, catalogs, spreadsheets Used more abstract, high-level more concrete, low-level Design user stories implementation exploration documentation verification cost, manufacturability cost Concerns functional specification verification supporting circuitry system integration component availability and sourcing Figure 1: The electronics design flow, as described by our participants. Users start with an idea, refine that intoasystem architecture, and then iterate physical prototypes. Parts selection happens throughout the process. While certain steps require linear progression, iteration and revision of earlier stages also happen. Overall, EDA tools only support a small part of this process, and moving between steps was a major source of friction. ABSTRACT on clickthrough mockups of design flows through an exam- Printed Circuit Board (PCB) design tools are critical in help- ple project. We close with our observation on opportunities ing users build non-trivial electronics devices. While recent for improving board design tools and discuss generalizability work recognizes deficiencies with current tools and explores of our findings beyond the electronics domain. -

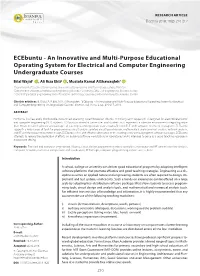
Ecebuntu - an Innovative and Multi-Purpose Educational Operating System for Electrical and Computer Engineering Undergraduate Courses
RESEARCH ARTICLE Electrica 2018; 18(2): 210-217 ECEbuntu - An Innovative and Multi-Purpose Educational Operating System for Electrical and Computer Engineering Undergraduate Courses Bilal Wajid1 , Ali Rıza Ekti2 , Mustafa Kamal AlShawaqfeh3 1Department of Electrical Engineering, University of Engineering and Technology, Lahore, Pakistan 2Department of Electrical-Electronics Engineering, Balıkesir University School of Engineering, Balıkesir, Turkey 3School of Electrical Engineering and Information Technology, German Jordanian University, Amman, Jordan Cite this article as: B. Wajid, A. R. Ekti, M. K. AlShawaqfeh, “ECEbuntu - An Innovative and Multi-Purpose Educational Operating System for Electrical and Computer Engineering Undergraduate Courses”, Electrica, vol. 18, no: 2, pp. 210-217, 2018. ABSTRACT ECEbuntu is a free, easily distributable, customized operating system based on Ubuntu 12.04 long term support (LTS) designed for electrical/electronic and computer engineering (ECE) students. ECEbuntu is aimed at universities and students as it represents a cohesive environment integrating more than 30 pre-installed software and packages all catering to undergraduate coursework offered in ECE and Computer Science (CS) programs. ECEbuntu supports a wide range of tools for programming, circuit analysis, printed circuit board design, mathematical and numerical analysis, network analysis, and RF and microwave transmitter design. ECEbuntu is free and effective alternative to the existing costly and copyrighted software packages. ECEbuntu attempts -

Open-Source Software for Documenting Prototypes, Learning Interactive Electronics and PCB Production
Open-source software for documenting prototypes, learning interactive electronics and PCB production www.fritzing.org Supporting the tinkerer through all steps from breadboard prototype to a professional PCB production Fritzing is developed by the Fritzing community and researchers of the Interaction Design Lab at the University of Applied Sciences, Potsdam with support from the Ministry of Science, Research and Culture in the state of Brandenburg, Germany Index 1. Abstract: What is Fritzing? 3.4 Publishers 1.1 Democratization of Technology 3.4.1 Books 3.4.2 Magazines 2. What is Fritzing for? 3.4.3 Blogs 2.1 Documenting 2.1.1 From a breadboard sketch to a professional file format 4. Fritzing: Development Model and Feature Set 2.2 Sharing and Open-source 4.1 Arduino, Processing and Fritzing 2.2.1 Sharing is Caring 4.2 Why Open-Source 2.2.3 The community 4.3. Three views of Fritzing 2.2.4 The Fritzing.org Website 4.3.1 Breadboard view 2.3 Teaching and Learning 4.3.2 Schematics view 2.3.1 Why teaching electronics is important 4.3.3 PCB view 2.3.2 Teaching at schools 4.4. Parts Editor 2.3.3 Women on the forefront 4.4.1 Personalizing Fritzing 2.3.4 The Fritzing Starter Kit 4.4.2 Making parts simple 2.3.5 How Fritzing overcomes classical teaching difficulties 2.4 Manufacturing 5. Fritzing Quality 3. Who uses Fritzing and how 5.1 Real size 3.1 Teachers 5.2 Flexibility 3.1.1 Academic 5.3 Trustworthiness 3.1.2 School 5.4 Workshops and continuous research 3.1.3 Workshop 3.2 Manufacturers 6. -

Metadefender Core V4.17.3
MetaDefender Core v4.17.3 © 2020 OPSWAT, Inc. All rights reserved. OPSWAT®, MetadefenderTM and the OPSWAT logo are trademarks of OPSWAT, Inc. All other trademarks, trade names, service marks, service names, and images mentioned and/or used herein belong to their respective owners. Table of Contents About This Guide 13 Key Features of MetaDefender Core 14 1. Quick Start with MetaDefender Core 15 1.1. Installation 15 Operating system invariant initial steps 15 Basic setup 16 1.1.1. Configuration wizard 16 1.2. License Activation 21 1.3. Process Files with MetaDefender Core 21 2. Installing or Upgrading MetaDefender Core 22 2.1. Recommended System Configuration 22 Microsoft Windows Deployments 22 Unix Based Deployments 24 Data Retention 26 Custom Engines 27 Browser Requirements for the Metadefender Core Management Console 27 2.2. Installing MetaDefender 27 Installation 27 Installation notes 27 2.2.1. Installing Metadefender Core using command line 28 2.2.2. Installing Metadefender Core using the Install Wizard 31 2.3. Upgrading MetaDefender Core 31 Upgrading from MetaDefender Core 3.x 31 Upgrading from MetaDefender Core 4.x 31 2.4. MetaDefender Core Licensing 32 2.4.1. Activating Metadefender Licenses 32 2.4.2. Checking Your Metadefender Core License 37 2.5. Performance and Load Estimation 38 What to know before reading the results: Some factors that affect performance 38 How test results are calculated 39 Test Reports 39 Performance Report - Multi-Scanning On Linux 39 Performance Report - Multi-Scanning On Windows 43 2.6. Special installation options 46 Use RAMDISK for the tempdirectory 46 3. -

Hardware Description Language Modelling and Synthesis of Superconducting Digital Circuits
Hardware Description Language Modelling and Synthesis of Superconducting Digital Circuits Nicasio Maguu Muchuka Dissertation presented for the Degree of Doctor of Philosophy in the Faculty of Engineering, at Stellenbosch University Supervisor: Prof. Coenrad J. Fourie March 2017 Stellenbosch University https://scholar.sun.ac.za Declaration By submitting this dissertation electronically, I declare that the entirety of the work contained therein is my own, original work, that I am the sole author thereof (save to the extent explicitly otherwise stated), that reproduction and publication thereof by Stellenbosch University will not infringe any third party rights and that I have not previously in its entirety or in part submitted it for obtaining any qualification. Signature: N. M. Muchuka Date: March 2017 Copyright © 2017 Stellenbosch University All rights reserved i Stellenbosch University https://scholar.sun.ac.za Acknowledgements I would like to thank all the people who gave me assistance of any kind during the period of my study. ii Stellenbosch University https://scholar.sun.ac.za Abstract The energy demands and computational speed in high performance computers threatens the smooth transition from petascale to exascale systems. Miniaturization has been the art used in CMOS (complementary metal oxide semiconductor) for decades, to handle these energy and speed issues, however the technology is facing physical constraints. Superconducting circuit technology is a suitable candidate for beyond CMOS technologies, but faces challenges on its design tools and design automation. In this study, methods to model single flux quantum (SFQ) based circuit using hardware description languages (HDL) are implemented and thereafter a synthesis method for Rapid SFQ circuits is carried out. -

Downloaded for a Do-It-Yourself Realisation
COPYRIGHT AND CITATION CONSIDERATIONS FOR THIS THESIS/ DISSERTATION o Attribution — You must give appropriate credit, provide a link to the license, and indicate if changes were made. You may do so in any reasonable manner, but not in any way that suggests the licensor endorses you or your use. o NonCommercial — You may not use the material for commercial purposes. o ShareAlike — If you remix, transform, or build upon the material, you must distribute your contributions under the same license as the original. How to cite this thesis Surname, Initial(s). (2012) Title of the thesis or dissertation. PhD. (Chemistry)/ M.Sc. (Physics)/ M.A. (Philosophy)/M.Com. (Finance) etc. [Unpublished]: University of Johannesburg. Retrieved from: https://ujcontent.uj.ac.za/vital/access/manager/Index?site_name=Research%20Output (Accessed: Date). Department of Engineering Management University of Johannesburg Open Design as sustainable competitive advantage Student Name: JW Uys Student Number: 201281499 Thesis presented in partial fulfilment of the requirements for the degree of MPhil of Engineering Management in the Faculty of Engineering at University of Johannesburg Supervisor: Prof JHC Pretorius Co-supervisor: Dr GA Oosthuizen 25 January 2016 Declaration Department of Engineering Management University of Johannesburg Declaration By submitting this thesis electronically I, Johannes Wilhelm Uys , the undersigned, hereby declare that the entirety of the work contained therein is my own, original work, that I am the sole author thereof (save to the extent explicitly otherwise stated), that reproduction and publication thereof by University of Johannesburg will not infringe any third party rights and that I have not previously in its entirety or in part submitted it for obtaining any qualification. -

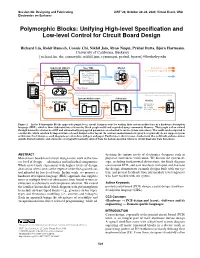
Polymorphic Blocks: Unifying High-Level Specification and Low
Session 8A: Designing and Fabricating UIST '20, October 20–23, 2020, Virtual Event, USA Electronics on Surfaces Polymorphic Blocks: Unifying High-level Specifcation and Low-level Control for Circuit Board Design Richard Lin, Rohit Ramesh, Connie Chi, Nikhil Jain, Ryan Nuqui, Prabal Dutta, Bjrn Hartmann University of California, Berkeley {richard.lin, rkr, conniejchi, nikhil.jain, ryannuqui, prabal, bjoern}@berkeley.edu Reference Subcircuit Library User HDL Model Manual Process v=3.3V class MagicMcu: class Blinky: (community supplied) throughout flow Write i=20mA class Led: mcu = Block(MagicMcu) Solve HDL class Resistor: Write led = Block(Led) Export connect(mcu.io0, Automated Process class ChipResistor HDL led.io) extends Resistor: Elaborate connect(mcu.gnd, footprint(res0603) led.gnd) Chip Datasheets ... Resistor Interactive ChipCorp Idea This Work Refinement Magic MCU Mainstream Circuit Design Flow Mainstream Layout Flow System Architecture Schematic Netlist PCB Part Libraries Draw U1 USB Power U1 magicmcu Schematic R1 res0603 MCUsignal LED D1 Draw D1 led0603 R1 D1 Reference Draw R1 1k Export net R1.1, D1.2 Layout MagicMcu U1 throughout flow MagicMcu ... ... ... Draw Subcircuits Figure 1. In the Polymorphic Blocks approach (purple box), circuit designers start by writing their system architecture in a hardware description language (HDL), which is then elaborated into a hierarchy block graph model and expanded using community libraries. That graph is then refned through interactive choices in a GUI and automatically propagated parameters are checked to ensure system correctness. The result can be exported to a netlist fle, which can then be imported into a board design tool for layout. In contrast, mainstream tools (gray box) generally do not support system architecture level design, so such diagrams are often done with pen and paper.