National 4 & 5 Graphic Communication
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

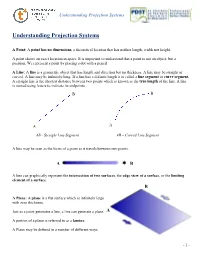
Understanding Projection Systems
Understanding Projection Systems Understanding Projection Systems A Point: A point has no dimensions, a theoretical location that has neither length, width nor height. A point shows an exact location in space. It is important to understand that a point is not an object, but a position. We represent a point by placing a dot with a pencil. A Line: A line is a geometric object that has length and direction but no thickness. A line may be straight or curved. A line may be infinitely long. If a line has a definite length it is called a line segment or curve segment. A straight line is the shortest distance between two points which is known as the true length of the line. A line is named using letters to indicate its endpoints. B B A A AB - Straight Line Segment AB – Curved Line Segment A line may be seen as the locus of a point as it travels between two points. A B A line can graphically represent the intersection of two surfaces, the edge view of a surface, or the limiting element of a surface. B A Plane: A plane is a flat surface which is infinitely large with zero thickness. Just as a point generates a line, a line can generate a plane. A A portion of a plane is referred to as a lamina. A Plane may be defined in a number of different ways. - 1 - Understanding Projection Systems A plane may be defined by; (i) 3 non-linear points (ii) A line and a point (iii) Two intersecting lines (iv) Two Parallel Lines (The point can not lie on the line) Descriptive Geometry: refers to the representation of 3D objects in a 2D format using points, lines and planes. -

3D Viewing Week 8, Lecture 15
CS 536 Computer Graphics 3D Viewing Week 8, Lecture 15 David Breen, William Regli and Maxim Peysakhov Department of Computer Science Drexel University 1 Overview • 3D Viewing • 3D Projective Geometry • Mapping 3D worlds to 2D screens • Introduction and discussion of homework #4 Lecture Credits: Most pictures are from Foley/VanDam; Additional and extensive thanks also goes to those credited on individual slides 2 Pics/Math courtesy of Dave Mount @ UMD-CP 1994 Foley/VanDam/Finer/Huges/Phillips ICG Recall the 2D Problem • Objects exist in a 2D WCS • Objects clipped/transformed to viewport • Viewport transformed and drawn on 2D screen 3 Pics/Math courtesy of Dave Mount @ UMD-CP From 3D Virtual World to 2D Screen • Not unlike The Allegory of the Cave (Plato’s “Republic", Book VII) • Viewers see a 2D shadow of 3D world • How do we create this shadow? • How do we make it as realistic as possible? 4 Pics/Math courtesy of Dave Mount @ UMD-CP History of Linear Perspective • Renaissance artists – Alberti (1435) – Della Francesca (1470) – Da Vinci (1490) – Pélerin (1505) – Dürer (1525) Dürer: Measurement Instruction with Compass and Straight Edge http://www.handprint.com/HP/WCL/tech10.html 5 The 3D Problem: Using a Synthetic Camera • Think of 3D viewing as taking a photo: – Select Projection – Specify viewing parameters – Clip objects in 3D – Project the results onto the display and draw 6 1994 Foley/VanDam/Finer/Huges/Phillips ICG The 3D Problem: (Slightly) Alternate Approach • Think of 3D viewing as taking a photo: – Select Projection – Specify -

U. S. Department of Agriculture Technical Release No
U. S. DEPARTMENT OF AGRICULTURE TECHNICAL RELEASE NO. 41 SO1 L CONSERVATION SERVICE GEOLOGY &INEERING DIVISION MARCH 1969 U. S. Department of Agriculture Technical Release No. 41 Soil Conservation Service Geology Engineering Division March 1969 GRAPHICAL SOLUTIONS OF GEOLOGIC PROBLEMS D. H. Hixson Geologist GRAPHICAL SOLUTIONS OF GEOLOGIC PROBLEMS Contents Page Introduction Scope Orthographic Projections Depth to a Dipping Bed Determine True Dip from One Apparent Dip and the Strike Determine True Dip from Two Apparent Dip Measurements at Same Point Three Point Problem Problems Involving Points, Lines, and Planes Problems Involving Points and Lines Shortest Distance between Two Non-Parallel, Non-Intersecting Lines Distance from a Point to a Plane Determine the Line of Intersection of Two Oblique Planes Displacement of a Vertical Fault Displacement of an Inclined Fault Stereographic Projection True Dip from Two Apparent Dips Apparent Dip from True Dip Line of Intersection of Two Oblique Planes Rotation of a Bed Rotation of a Fault Poles Rotation of a Bed Rotation of a Fault Vertical Drill Holes Inclined Drill Holes Combination Orthographic and Stereographic Technique References Figures Fig. 1 Orthographic Projection Fig. 2 Orthographic Projection Fig. 3 True Dip from Apparent Dip and Strike Fig. 4 True Dip from Two Apparent Dips Fig. 5 True Dip from Two Apparent Dips Fig. 6 True Dip from Two Apparent Dips Fig. 7 Three Point Problem Fig. 8 Three Point Problem Page Fig. Distance from a Point to a Line 17 Fig. Shortest Distance between Two Lines 19 Fig. Distance from a Point to a Plane 21 Fig. Nomenclature of Fault Displacement 23 Fig. -

Engineering Drawing
LECTURE NOTES For Environmental Health Science Students Engineering Drawing Wuttet Taffesse, Laikemariam Kassa Haramaya University In collaboration with the Ethiopia Public Health Training Initiative, The Carter Center, the Ethiopia Ministry of Health, and the Ethiopia Ministry of Education 2005 Funded under USAID Cooperative Agreement No. 663-A-00-00-0358-00. Produced in collaboration with the Ethiopia Public Health Training Initiative, The Carter Center, the Ethiopia Ministry of Health, and the Ethiopia Ministry of Education. Important Guidelines for Printing and Photocopying Limited permission is granted free of charge to print or photocopy all pages of this publication for educational, not-for-profit use by health care workers, students or faculty. All copies must retain all author credits and copyright notices included in the original document. Under no circumstances is it permissible to sell or distribute on a commercial basis, or to claim authorship of, copies of material reproduced from this publication. ©2005 by Wuttet Taffesse, Laikemariam Kassa All rights reserved. Except as expressly provided above, no part of this publication may be reproduced or transmitted in any form or by any means, electronic or mechanical, including photocopying, recording, or by any information storage and retrieval system, without written permission of the author or authors. This material is intended for educational use only by practicing health care workers or students and faculty in a health care field. PREFACE The problem faced today in the learning and teaching of engineering drawing for Environmental Health Sciences students in universities, colleges, health institutions, training of health center emanates primarily from the unavailability of text books that focus on the needs and scope of Ethiopian environmental students. -

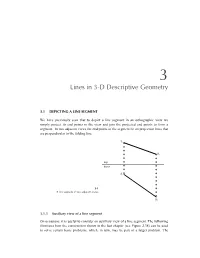
Lines in 3-D Descriptive Geometry
3 Lines in 3-D Descriptive Geometry 3.1 DEPICTING A LINE SEGMENT We have previously seen that to depict a line segment in an orthographic view we simply project its end points in the view and join the projected end points to form a segment. In two adjacent views the end points of the segment lie on projection lines that are perpendicular to the folding line. At Bt top front Af 3-1 A line segment in two adjacent views B f 3.1.1 Auxiliary view of a line segment On occasions, it is useful to consider an auxiliary view of a line segment. The following illustrates how the construction shown in the last chapter (see Figure 2.38) can be used to solve certain basic problems, which, in turn, may be part of a larger problem. The construction takes advantage of the fact that a parallel projection between planes maps segments on segments and preserves endpoints. Observe the transfer distance “rule” being applied to construct the auxiliary view. At d A Bt dB top front Af f aux dA Bf Aa dB Ba 3-2 Auxiliary view of a line segment 3.2 POINTS ON A LINE SEGMENT The basic problem considered here is to visualize a point on a segment in two adjacent views. There are two cases to consider: when the views of the segments are perpendicular to the folding line and when they are not, as illustrated by the following construction. Construction 3-1 Adjacent views of a point on a segment Given a segment in two adjacent views, top and front, and the view of a point, X, on the segment in one view, say top view, construct the view of X in front view, Xf. -

Composites, Conventions, Axonometrics from Thin to Thick
Composites, Conventions, Axonometrics From Thin to Thick 1 First And Second Positions Axonometric Position PLANE OF PROJECTION ORTHOGRAPHIC AXONOMETRIC Theory of Axonometric Projection Image by MIT OpenCourseWare. 2 AXONOMETRIC4.105: AxonometricCONSTRUCTIONS Constructions matrix of projectionmatrix of projection types types 3 trimetric as projection 4.105: Axonometric Constructions matrix of projection types TRIMETRICtrimetric AS PROJECTION as projection 4 TRIMETRICtrimetric AS PROJECTION as projection trimetric as projection all axes are foreshortened trimetric as projection TRIMETRICtrimetric AS PROJECTION as projection all axes are foreshortened all axes are foreshortened ISOMETRICisometric AS PROJECTION as projection special casespecial trimetric: case trimetric:all axes are all foreshortened axes are foreshortened equally equally 7 isometric as construction all axes are drawn true length - all shapes reconstructed isometric as projection special case trimetric: all axes are foreshortened equally ISOMETRICisometric AS PROJECTION as construction all axes are drawn true length - all shapes reconstructed all axes are drawn true length - all shapes reconstructed 8 ARCHITECTURALarchitectural AXONOMETRIC axonometric as AS projection PROJECTION parallel obliqueparallel projection oblique projection - projection - projection plane parallel plane to parallel one face to one face 9 architectural axonometric as construction cavalier axo: all axes are drawn true length - plan shape preserved [cavalier] architectural axonometric as projection parallel -

Axonometric Projection W871
CHAPTER TWENTY-TWO AXONOMETRIC PROJECTION PROJECTION OBJECTIVES 22 After studying the material in this chapter, you should be able to: 1. Sketch examples of an isometric cube, a dimetric cube, and a trimetric cube. 2. Create an isometric drawing given a multiview drawing. 3. Use the isometric axes to locate drawing points. 4. Draw inclined and oblique surfaces in isometric. 5. Use projection to create an axonometric drawing. 6. Use offset measurements to show complex shapes in oblique drawings. 7. Add dimensions to oblique drawings. AXONOMETRIC 8. Explain why CAD software does not automatically create oblique drawings. Refer to the following standard: • ASME Y14.4M Pictorial Drawing AXONOMETRIC PROJECTION W871 A Portion of a Sales Brochure Showing General Dimensions in Pictorial Drawings (Courtesy of Dynojet Research, Inc.) OVERVIEW Multiview drawing makes it possible to represent the all three principal dimensions using a single drawing complex forms of a design accurately by showing a view, approximately as they appear to an observer. series of views and sections, but reading and interpret- These projections are often called pictorial drawings ing this type of representation requires a thorough because they look more like a picture than multiview understanding of the principles of multiview projec- drawings do. Because a pictorial drawing shows only tion. Although multiview drawings are commonly the appearance of an object, it is not usually suitable used to communicate information to a technical audi- for completely describing and dimensioning complex ence, they do not show length, width, and height in or detailed forms. a single view and are hard for a layperson to visualize. -

Ad Quadratum Construction and Study of the Regular Polyhedra
Ad Quadratum Construction and Study of the Regular Polyhedra by Jean Le Mée The Louis and Jeanette Brooks Engineering Design Center Department of Mechanical Engineering Studies in the Design Process Albert Nerken School of Engineering and Design Education The Cooper Union for the Advancement of Science & Art Series A, Number 8 New York, NY 10003 November 2001 Ad Quadratum Construction and Study of the Regular Polyhedra by Jean Le Mée The Louis and Jeanette Brooks Engineering Design Center Department of Mechanical Engineering Studies in the Design Process Albert Nerken School of Engineering and Design Education The Cooper Union for the Advancement of Science & Art Series A, Number 8 New York, NY 10003 November 2001 Copyright ¤ 2001 by Jean Le Mée iii Table of Contents Ad Quadratum Construction and Study of the Regular Polyhedra Acknowledgements ..................................................................................................vi Preface.......................................................................................................................vii Introduction..............................................................................................................1 Generation of the Platonic Forms ..........................................................................3 1. A view from the Center .............................................................................3 2. Complementary views ...............................................................................5 Platonic Forms and Circumsphere.........................................................................5 -

Engineering Drawing & Descriptive Geometry II Lecture 1
Engineering Drawing & Descriptive Geometry II Lecture 1 Mr. AHMED SAMIR M.Sc. P. E. Material Science AHMED SAMIR [email protected] INRODUCTION Descriptive Geometry: It is a science deals with the treatment way of representation of geometrical solids having three dimensions (length, width (breadth), and thickness) on the paper plane surface which has only two dimensions (length, width) in another word the descriptive geometry is the graphical solution of point, line, and plane in space. Descriptive Geometry is a method to study three dimensions (3D) geometry through two dimensions (2D) images. It provides insight into structure and metrical properties of spatial objects, processes and principles. Applications of D.G.: This subject deals with graphic representation of solid objects having three dimensions (length, width (breadth), and thickness) upon a plan surface of paper which has only two dimensions (length, width), It deals with the graphical solution of problems which are difficult to solve analytically such as determination of: True length of lines and true shapes of objects for representations made on the paper; Pictorial drawing for example isometric, perspective, and oblique projections; Development of surfaces for sheet metal working; Paths traced out by curve surface along a straight path and along curved surfaces. AHMED SAMIR 2 DEFINITIONS Throughout our study, repeatedly we are using the following terms, understanding their meaning is imperative for proper study of descriptive geometry. SOLID OBJECT It is any system which occupying a displacement in the space. It has three dimensions (length, width (breadth), and thickness). The amount of occupying space is its volume. SURFACE It is the boundary which separates the object from surrounding. -

Enhancing Spatial Visualization Skills in Engineering Drawing Courses
Paper ID #11367 Enhancing Spatial Visualization Skills in Engineering Drawing Course Dr. Tumkor Serdar, University of Pittsburgh, Johnstown Serdar Tumkor is an Assistant Professor of Mechanical Engineering Technology at University of Pitts- burgh at Johnstown. Dr. Tumkor has 20 years of experience in academia, having taught at Stevens Institute of Technology and Istanbul Technical University. His 25 years engineering experience includes design, manufacturing, and product development. He has been lecturing Manufacturing Processes, Machine De- sign, Engineering Design, and Computer Aided Technical Drawing courses. Prof. Roelof Harm deVries P.E., University of Pittsburgh at Johnstown Assistant Professor of Mechanical Engineering Technology at the University of Pittsburgh at Johnstown since 2008, with 25 years of experience in design and engineering management. Page 26.663.1 Page c American Society for Engineering Education, 2015 Enhancing Spatial Visualization Skills in Engineering Drawing Course Abstract Strong spatial visualization skills are important to an engineer’s ability to create and interpret technical drawings, which is critical in thinking, modeling, and problem solving processes. The ability to visualize in three dimensions is a cognitive skill that is linked to success in engineering. Spatial visualization skill and its correlation with students’ success has received much attention in technical education. The ability to understand important topics in engineering drawing such as orthographic projection, isometric drawing, hidden views, and sectional views is very critical as it represents the fundamentals of engineering drawing education. However, research shows that some learners with poor spatial ability had trouble understanding basic fundamental concepts of engineering drawing. This study investigates the correlation between spatial visualization ability and academic success in a Technical Drawing course which has three sections (i) hand drafting, (ii) two dimensional (2D) CAD drawing, and (iii) three dimensional (3D) CAD drawing. -

UNIT 5A STANDARD ORTHOGRAPHIC VIEW
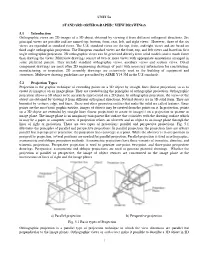
UNIT 5a STANDARD ORTHOGRAPHIC VIEW DRAWINGS 5.1 Introduction Orthographic views are 2D images of a 3D object obtained by viewing it from different orthogonal directions. Six principal views are possible and are named top, bottom, front, rear, left, and right views. However, three of the six views are regarded as standard views. The U.S. standard views are the top, front, and right views and are based on third angle orthographic projection. The European standard views are the front, top, and left views and based on first angle orthographic projection. 2D orthographic views can be generated directly from solid models and is much faster than drawing the views. Multiview drawings consist of two or more views with appropriate annotations arranged in some preferred pattern. They include standard orthographic views, auxiliary views and section views. Detail component drawings are most often 2D engineering drawings of parts with necessary information for constructing, manufacturing, or inspection. 2D assembly drawings are extensively used in the building of equipment and structures. Multiview drawing guidelines are prescribed by ASME Y14.3M in the U.S standards. 5.2 Projection Types Projection is the graphic technique of extending points on a 3D object by straight lines (linear projection) so as to create its image(s) on an image plane. They are created using the principles of orthographic projection. Orthographic projection allows a 3D object to be accurately represented on a 2D plane. In orthographic projection, the views of the object are obtained by viewing it from different orthogonal directions. Natural objects are in 3D solid form. -

Multi-View Drawing
6 Multi –View Drawing UNIT MULTI-VIEW 6 DRAWING Learning Competencies: Up on completion of this unit you should be able to: Explain the importance of multi-view drawings; Define the concept of projection; Explain the concept of orthographic projection; Identify the three main projection planes; Describe the methods of orthographic projection; Prepare arranged view with first and third angle projection; Identify the six principal views; Arrange the six principal views in 1st and 3rd angle projection methods; Identify the common dimensions of views; Analyze guide lines for orientation and choice of views that most describe an object; Lay out one view, two view, and three view drawings; Prepare the multi – view drawing of an object; Show hidden features of an object; Apply the rule of precedence of line in view drawings; Identify normal, inclined and oblique surface; Apply visualization skills by solid and surface to multi-view drawings. 84 6 Multi –View Drawing 6.1 Introduction 6.2.1 Types of projection A projection is a drawing of an object which is three dimensional on a two dimensional • Have you ever seen a building drawn on a blueprint, plan paper? What do you surface or plane. The two dimensional understand from drawing? surface used for the projection is called plane of projection or the picture Multi-view drawings are conventional plane. projections of a three dimensional object on There are different types of projections a two dimensional plane. Anything which is which are classified depending on: going to be produced or constructed is based The angle the lines of sight (projection on the proposal given by multi-view line) make with the projection plane, drawings.