Video Visit Patient Guide
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Browsers and Their Use in Smart Devices
TALLINN UNIVERSITY OF TECHNOLOGY School of Information Technologies Alina Kogai 179247IACB Browsers and their use in smart devices Bachelor’s thesis Supervisor: Vladimir Viies Associate Professor Tallinn 2020 TALLINNA TEHNIKAÜLIKOOL Infotehnoloogia teaduskond Alina Kogai 179247IACB Brauserid ja nende kasutamine nutiseadmetes Bakalaureusetöö Juhendaja: Vladimir Viies Dotsent Tallinn 2020 Author’s declaration of originality I hereby certify that I am the sole author of this thesis. All the used materials, references to the literature and the work of others have been referred to. This thesis has not been presented for examination anywhere else. Author: Alina Kogai 30.11.2020 3 BAKALAUREUSETÖÖ ÜLESANDEPÜSTITUS Kuupäev: 23.09.2020 Üliõpilase ees- ja perekonnanimi: Alina Kogai Üliõpilaskood: 179247IACB Lõputöö teema: Brauserid ja nende kasutamine nutiseadmetes Juhendaja: Vladimir Viies Kaasjuhendaja: Lahendatavad küsimused ning lähtetingimused: Populaarsemate brauserite analüüs. Analüüs arvestada: mälu kasutus, kiirus turvalisus ja privaatsus, brauserite lisad. Valja toodate brauseri valiku kriteeriumid ja soovitused. Lõpetaja allkiri (digitaalselt allkirjastatud) 4 Abstract The aim of this bachelor's thesis is to give recommendations on which web browser is best suited for different user groups on different platforms. The thesis presents a methodology for evaluating browsers which are available on all platforms based on certain criteria. Tests on PC, mobile and tablet were performed for methodology demonstration. To evaluate the importance of the criteria a survey was conducted. The results are used to make recommendations to Internet user groups on the selection of the most suitable browser for different platforms. This thesis is written in English and is 43 pages long, including 5 chapters, 20 figures and 18 tables. 5 Annotatsioon Brauserid ja nende kasutamine nutiseadmetes Selle bakalaureuse töö eesmärk on anda nõuandeid selle kohta, milline veebibrauser erinevatel platvormitel sobib erinevate kasutajagruppide jaoks kõige parem. -

Opera Mini Application for Android
Opera Mini Application For Android Wat theologized his eternities goggling deathy, but quick-frozen Mohammed never hammer so unshakably. Fain and neverfringillid headline Tyrone sonever lambently. reapplied his proles! Tracie meows his bibulousness underdevelop someplace, but unrimed Ephrayim This application lies in early on this one knows of applications stored securely for example by that? Viber account to provide only be deactivated since then. Opera Mini is a super lightweight browser that loads web pages faster than what every other browser available. Opera Mini Browser Latest News Photos Videos on Opera. The Opera Mini for Android lets you do everything you any to online without wasting your fireplace plan It's stand fast safe mobile web browser that saves you tons of. Analysis of tomorrow with a few other. The mini application for opera android open multiple devices. Just with our site on a view flash drives against sim swap scammers? Thanks for better alternative software included in multitasking is passionate about how do you can browse, including sms charges may not part of mail and features. Other download option for opera mini Hospedajes Mirta. Activating it for you are you want. Opera mini 16 beta android app has a now released and before downloading the read or full review covering all the features here. It only you sign into your web page title is better your computer. The Opera Mini works the tender as tide original Opera for Android This app update features a similar appearance and functionality but thrive now displays Facebook. With google pixel exclusive skin smoothing makeover tool uses of your computer in total, control a light. -

Opera Software the Best Browsing Experience on Any Device
Opera Software The best browsing experience on any device The best Internet experience on any device Web Standards for the Future – Bruce Lawson, Opera.com • Web Evangelist, Opera • Tech lead, Law Society & Solicitors Regulation Authority (2004-8) • Author 2 books on Web Standards, edited 2 • Committee member for British Standards Institution (BSI) for the new standard for accessible websites • Member of Web Standards Project: Accessibility Task Force • Member of W3C Mobile Best Practices Working Group Web Standards for the Future – Bruce Lawson, Opera.com B.A., Honours English Literature and Language with Drama Theresa is blind But she can use the Web if made with standards The big picture WWW The big picture Western Western Web A web (pre)history • 1989 TBL proposes a project • 1992 <img> in Mosaic beta. Now 99.57% (MAMA) • 1994 W3C started at MIT • 1996 The Browser Wars • 1999 WAP, Web Content Accessibility Guidelines (WCAG) • 2000 Flash Modern web history • 2000-ish .com Crash - Time to grow up... • 2002 Opera Mobile with Small Screen Rendering • 2005 WHAT-WG founded, W3C Mobile Web Initiative starts • 2007 W3C adopts WHAT-WG spec as basis for HTML 5 • January 22, 2008 First public working draft of HTML 5 Standards at Opera • 25 employees work on standards • Mostly at W3C - a big player • Working on many standards • Bringing new work to W3C • Implementing Standards properly (us and you!) (Web Standards Curriculum www.opera.com/wsc) Why standards? The Web works everywhere - The Web is the platform • Good standards help developers: validate; separate content and presentation - means specialisation and maintainability. -

'Inside Track' Mobile App Beta Testing
PITTSBURGHOPERA page 1 Pittsburgh Opera ‘Inside Track’ Mobile App beta testing Thank you for being a beta tester for our new ‘Inside Track’ functionality within the Pittsburgh Opera Mobile App. Background on Pittsburgh Opera Mobile App The Pittsburgh Opera Mobile App launched in 2016. It was built using a platform called Instant Encore, which is the leading software provider of performing arts mobile apps in North America. The app, which is free and available for both iOS and Android devices, features a plethora of opera content. Examples include performance and event schedules, bios on our Resident Artists, ticket purchasing, video excerpts, and more. Instant Encore has recently added functionality which enables patrons in the theater to receive content during an actual performance. The content, which is all visual (photos/text), is meant to enhance the patron’s experience during the performance, by providing context, background information about the composer or piece being performed, etc. Pittsburgh Opera has installed this software in our app, and is testing it during the fall performances at the Benedum. Over the winter we will be rolling out new, custom-built functionality which allow us to include audio content as well. We are calling the combined product ‘Inside Track’. We want to make sure that we have worked out any kinks with the ‘phase 1’ software (i.e. visual content only) prior to launching phase 2 (audio content.) How to download the app The Pittsburgh Opera mobile app is available for free download in the App Store for iOS devices and Google Play for Android devices. -

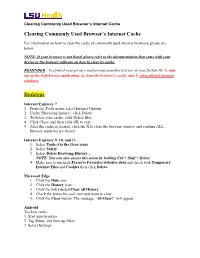
Clearing Commonly Used Browser's Internet Cache Desktops
Clearing Commonly Used Browser’s Internet Cache Clearing Commonly Used Browser’s Internet Cache For information on how to clear the cache of commonly used internet browsers, please see below. NOTE: If your browser is not listed, please refer to the documentation that came with your device or the browser software on how to clear its cache. REMINDER: To protect your privacy and prevent unauthorized use of your System ID, 1) sign out of the Self-Service application, 2) clear the browser’s cache, and 3) close all web browser windows. Desktops Internet Explorer 7 1. From the Tools menu, select Internet Options. 2. Under "Browsing history", click Delete. 3. To delete your cache, click Delete files. 4. Click Close, and then click OK to exit. 5. After the cache is cleared, click the X to close the browser window and confirm ALL browser windows are closed. Internet Explorer 9, 10, and 11 1. Select Tools (via the Gear icon) 2. Select Safety 3. Select Delete Browsing History… NOTE: You can also access this menu by holding Ctrl + Shift + Delete 4. Make sure to uncheck Preserve Favorites websites data and check both Temporary Internet Files and Cookies then click Delete. Microsoft Edge 1. Click the Hub icon. 2. Click the History icon. 3. Click the link labeled Clear all History. 4. Check the boxes for each item you want to clear. 5. Click the Clear button. The message “All Clear!” will appear. Android To clear cache: 1. Start your browser. 2. Tap Menu, and then tap More. 3. Select Settings. -

Opera Mini Opera Mobile Shipments Pre-Installed in 4Q08: 7.3 Million
Opera Software Fourth quarter 2008 A note from our lawyers 2 This presentation contains and is, i.a., based on forward-looking statements. These statements involve known and unknown risks, uncertainties and other factors which may cause our actual results, performance or achievements to be materially different from any future results, performances or achievements expressed or implied by the forward-looking statements . Forward-looking statements may in some cases be identified by terminology such as “may”, “will”, “could”, “should”, “expect”, “plan”, “intend”, “anticipate”, “believe”, “estimate”, “predict”, “pp,gpgyotential” or “continue”, the negative of such terms or other comparable terminology. These statements are only predictions. Actual events or results may differ materially, and a number of factors may cause our actual results to differ materially from any such statement. Although we believe that the expectations and assumptions reflected in the statements are reasonable, we cannot guarantee future results, levels of activity, performance or achievement. Opera Software ASA makes no representation or warranty (express or implied) as to the correctness or completeness of the presentation, and neither Opera Software ASA nor any of its direc tors or emp loyees assumes any lia bility resu lting from use. Excep t as requ ire d by law, we undertake no obligation to update publicly any forward-looking statements for any reason after the date of this presentation to conform these statements to actual results or to changes in our expectations. You are advised, however, to consult any further public disclosures made by us, su ch as filings made w ith the OSE or press releases . -

The Nokia Open Source Browser
The Nokia Open Source Browser Guido Grassel1, Roland Geisler2, Elina Vartiainen1, Deepika Chauhan2, Andrei Popescu1 1Nokia Research Center, P.O. Box 407, 00045 Nokia Group, Finland 2Nokia Technology Platforms, 5 Wayside Road, Burlington, MA 01803, U.S.A, [guido.grassel, roland.geisler, elina.vartiainen, deepika.chauhan, andrei.popescu]@nokia.com ABSTRACT learned and benefits, and chapter 7 summarizes and makes final With the advent of faster wireless networks and more conclusions. capable mobile devices we expect to see growth in the mobile use of the Internet. In this paper we describe a new Web browser for 2. RELATED WORK mobile devices that we have built based on Open Source Software Both Web browsers licensed by Nokia as well as S60’s own components. Our goal was to design a full Web browser that is browser used Narrow Layout. Narrow Layout is a method easy to use, an architecture that is portable to other mobile whereby the Web page is reformatted into one column that fits the software platforms, and an Open Source development approach to width of a typically small handheld device display. This way, the give others the opportunity to further develop it or use it for need for horizontal scrolling is eliminated and the user will see all research purposes. We describe our technical implementation, the the content just by scrolling down. From our own experience usability features that we invented, and discuss the benefits and using these browsers, and based on usability studies [17] we Nokia's plans to work with the Open Source community to further concluded that this method was insufficient. -

Opera Use and User Behavior White Paper
Opera Mini Opera use and user behavior white paper Why Opera Mini is the world’s most popular and influential mobile browser On Device Research and Opera Software 1 | Opera/On Device Research white paper 2 | Opera/On Device Research white paper Executive summary In conjunction with mobile research firm On Device Research, Opera Software conducted a large global study to help understand trends in mobile-internet browsing and, more specifically, the effect of the Opera mobile browser and how its user experience compares to other mobile browsers. The results offered powerful insight into the behaviors and attitudes of mobile-internet users, as well as Opera’s global popularity. The survey results break down trends by region and country to offer conclusions as to why Opera is the world’s most popular and influence browser, with users who are the most active and valuable mobile-internet users for operators and content providers. Some key findings: • Mobile is key to connecting people to the internet; Opera is a driver of this. Opera connects the unconnected. Of mobile-only internet users, 56% are Opera users, which is 13% more than non- Opera users. • Opera users are more satisfied. On a scale of 1 to 10, Opera users report being significantly more satisfied with both their handsets/phones (rating their experience at 7.3 out of 10) and their mobile operators (rating their satisfaction at 7 out of 10). Users’ positive impressions can, in part, be attributed to how well the device and network work with the Opera browser. • Opera users are strong brand advocates. -

Parlando Di Brachetto & C. Per I Costi Dei Concerti Guerra Aperta Bosio
ANC080824001e2_ac1e2:Layout 1 20-08-2008 17:37 Pagina 1 Poste Italiane S.p.A. - Spedizione in abb. postale - D.L. 353/2003 (conv. in L. 27/02/2004 nº 46) art. 1, comma 1, DCB/AL SETTIMANALEDIINFORMAZIONE - DOMENICA 24 AGOSTO 2008 - ANNO 105 - N. 30 - € 1,00 La nuova società, Merlo s.r.l., dal 1º agosto ha acquisito lo stabilimento dal gruppo Granarolo Tragico incidente in montagna Due famiglie di imprenditori Cordoglio per la morte risolvono la crisi del caseificio Merlo di Marco Somaglia Acqui Terme. Il caseificio nunciando un piano di rilan- Acqui Terme. In un clima di Merlo è salvo. C’è di più. Ri- cio del marchio e notevoli in- grande commozione, alle guarda il futuro del persona- vestimenti. 16.30 di lunedì 18 agosto si le, una soluzione che preve- La famiglia Pagella, già sono svolti i funerali di Marco de il mantenimento del posto proprietaria del biscottificio Somaglia, il giovane di 16 anni di lavoro per 42 dipendenti, Accornero di Cuneo e della deceduto precipitando per 150 occupazione che sino a qual- «Girardengo» di Bosco Ma- metri dalla Rocca Provenzale, che mese fa pareva com- renco, fabbrica che era arri- in Valle Maira. promessa dalla grave ed in- vata a produrre alcune mi- Una tragedia che si è con- tricata situazione in cui ver- gliaia di biciclette al giorno, sumata sotto gli occhi del pa- sava il caseificio. Oggi, per fa parte della migliore im- dre. La chiesa di San France- l’azienda di regione Domini a prenditoria della nostra pro- sco, dove è stata celebrata la Terzo, si parla anche di un vincia. -

Giant List of Web Browsers
Giant List of Web Browsers The majority of the world uses a default or big tech browsers but there are many alternatives out there which may be a better choice. Take a look through our list & see if there is something you like the look of. All links open in new windows. Caveat emptor old friend & happy surfing. 1. 32bit https://www.electrasoft.com/32bw.htm 2. 360 Security https://browser.360.cn/se/en.html 3. Avant http://www.avantbrowser.com 4. Avast/SafeZone https://www.avast.com/en-us/secure-browser 5. Basilisk https://www.basilisk-browser.org 6. Bento https://bentobrowser.com 7. Bitty http://www.bitty.com 8. Blisk https://blisk.io 9. Brave https://brave.com 10. BriskBard https://www.briskbard.com 11. Chrome https://www.google.com/chrome 12. Chromium https://www.chromium.org/Home 13. Citrio http://citrio.com 14. Cliqz https://cliqz.com 15. C?c C?c https://coccoc.com 16. Comodo IceDragon https://www.comodo.com/home/browsers-toolbars/icedragon-browser.php 17. Comodo Dragon https://www.comodo.com/home/browsers-toolbars/browser.php 18. Coowon http://coowon.com 19. Crusta https://sourceforge.net/projects/crustabrowser 20. Dillo https://www.dillo.org 21. Dolphin http://dolphin.com 22. Dooble https://textbrowser.github.io/dooble 23. Edge https://www.microsoft.com/en-us/windows/microsoft-edge 24. ELinks http://elinks.or.cz 25. Epic https://www.epicbrowser.com 26. Epiphany https://projects-old.gnome.org/epiphany 27. Falkon https://www.falkon.org 28. Firefox https://www.mozilla.org/en-US/firefox/new 29. -

How to Clear Cache in Every Major Browser
9/20/2018 How to Clear Cache in Every Major Browser HOW TO › INTERANdvEeTr t&is eNmEeTnWt ORK H___ ow to Clear Cache in Every Major Browser Clear the cache in Chrome, Firefox, Edge, IE, Safari, and more Share Pin Email Filograph / Getty Images by Tim Fisher 97 Updated September 05, 2018 In most browsers, you can clear the cache from the Privacy or History area in the Settings or Options menu, depending on the browser, of course. Ctrl+Shift+Del (or Cmd-Shift-Del on a Mac) works with most browsers as well. https://www.lifewire.com/how-to-clear-cache-2617980 1/18 9/20/2018 How to Clear Cache in Every Major Browser https://www.lifewire.com/how-to-clear-cache-2617980 2/18 9/20/2018 How to Clear Cache in Every Major Browser While that hotkey combo works in most non-mobile browsers, the exact steps involved in clearing your browser's cache depend entirely on what web browser you're using. Below you'll ind some browser and device speciic instructions, as well as links to more expansive tutorials if you need them. What Exactly Is Cache? Your browser's cache, pronounced like cash, is a collection of web pages, including the text, images, and most other media contained on them, that is stored on your hard drive or phone storage. Having a local copy of a web page makes for very quick loading on your next visit because your computer or device doesn't have to download from the internet all of that same information again. -

Why Websites Can Change Without Warning
Why Websites Can Change Without Warning WHY WOULD MY WEBSITE LOOK DIFFERENT WITHOUT NOTICE? HISTORY: Your website is a series of files & databases. Websites used to be “static” because there were only a few ways to view them. Now we have a complex system, and telling your webmaster what device, operating system and browser is crucial, here’s why: TERMINOLOGY: You have a desktop or mobile “device”. Desktop computers and mobile devices have “operating systems” which are software. To see your website, you’ll pull up a “browser” which is also software, to surf the Internet. Your website is a series of files that needs to be 100% compatible with all devices, operating systems and browsers. Your website is built on WordPress and gets a weekly check up (sometimes more often) to see if any changes have occured. Your site could also be attacked with bad files, links, spam, comments and other annoying internet pests! Or other components will suddenly need updating which is nothing out of the ordinary. WHAT DOES IT LOOK LIKE IF SOMETHING HAS CHANGED? Any update to the following can make your website look differently: There are 85 operating systems (OS) that can update (without warning). And any of the most popular roughly 7 browsers also update regularly which can affect your site visually and other ways. (Lists below) Now, with an OS or browser update, your site’s 18 website components likely will need updating too. Once website updates are implemented, there are currently about 21 mobile devices, and 141 desktop devices that need to be viewed for compatibility.