Mobile Browser Presentation
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Anybus® Wireless Bolt™
Anybus® Wireless Bolt™ USER MANUAL SCM-1202-007 1.2 ENGLISH Important User Information Liability Every care has been taken in the preparation of this document. Please inform HMS Industrial Networks AB of any inaccuracies or omissions. The data and illustrations found in this document are not binding. We, HMS Industrial Networks AB, reserve the right to modify our products in line with our policy of continuous product development. The information in this document is subject to change without notice and should not be considered as a commit- ment by HMS Industrial Networks AB. HMS Industrial Networks AB assumes no responsibility for any errors that may appear in this document. There are many applications of this product. Those responsible for the use of this device must ensure that all the necessary steps have been taken to verify that the applications meet all performance and safety requirements in- cluding any applicable laws, regulations, codes, and standards. HMS Industrial Networks AB will under no circumstances assume liability or responsibility for any problems that may arise as a result from the use of undocumented features, timing, or functional side effects found outside the documented scope of this product. The effects caused by any direct or indirect use of such aspects of the product are undefined, and may include e.g. compatibility issues and stability issues. The examples and illustrations in this document are included solely for illustrative purposes. Because of the many variables and requirements associated with any particular implementation, HMS Industrial Networks AB cannot as- sume responsibility for actual use based on these examples and illustrations. -

A Taxonomy and Business Analysis for Mobile Web Applications
A Taxonomy and Business Analysis for Mobile Web Applications Kevin Hao Liu Working Paper CISL# 2009-01 January 2009 Composite Information Systems Laboratory (CISL) Sloan School of Management, Room E53-320 Massachusetts Institute of Technology Cambridge, MA 02142 A Taxonomy and Business Analysis for Mobile Web Applications By Kevin Hao Liu Ph.D. Computer Science Victoria University Submitted to the System Design and Management Program in Partial Fulfillment of the Requirements for the Degree of Master of Science in Management and Engineering At the Massachusetts Institute of Technology February 2009 © 2009 Kevin H Liu. All rights reserved The author hereby grants to MIT permission to reproduce and to distribute publicly paper and electronic copies of this thesis document in whole or in part in any medium now known or hereafter created. Signature of Author Kevin H Liu System Design and Management Program February 2009 Certified by Stuart E Madnick John Norris Maguire Professor of Information Technology Sloan School of Management Professor of Engineering Systems School of Engineering Massachusetts Institute of Technology Thesis Supervisor Certified by Patrick Hale Director System Design & Management Program Massachusetts Institute of Technology A Taxonomy and Business Analysis for Mobile Web Applications By Kevin Hao Liu Submitted to the System Design and Management Program in February 2009 in Partial Fulfillment of the Requirements for the Degree of Master of Science in Management and Engineering ABSTRACT Mobile web applications refer to web applications on mobile devices, aimed at personalizing, integrating, and discovering mobile contents in user contexts. This thesis presents a comprehensive study of mobile web applications by proposing a new taxonomy for mobile web applications, and conducting a business analysis in the field of mobile web applications. -

Browsers and Their Use in Smart Devices
TALLINN UNIVERSITY OF TECHNOLOGY School of Information Technologies Alina Kogai 179247IACB Browsers and their use in smart devices Bachelor’s thesis Supervisor: Vladimir Viies Associate Professor Tallinn 2020 TALLINNA TEHNIKAÜLIKOOL Infotehnoloogia teaduskond Alina Kogai 179247IACB Brauserid ja nende kasutamine nutiseadmetes Bakalaureusetöö Juhendaja: Vladimir Viies Dotsent Tallinn 2020 Author’s declaration of originality I hereby certify that I am the sole author of this thesis. All the used materials, references to the literature and the work of others have been referred to. This thesis has not been presented for examination anywhere else. Author: Alina Kogai 30.11.2020 3 BAKALAUREUSETÖÖ ÜLESANDEPÜSTITUS Kuupäev: 23.09.2020 Üliõpilase ees- ja perekonnanimi: Alina Kogai Üliõpilaskood: 179247IACB Lõputöö teema: Brauserid ja nende kasutamine nutiseadmetes Juhendaja: Vladimir Viies Kaasjuhendaja: Lahendatavad küsimused ning lähtetingimused: Populaarsemate brauserite analüüs. Analüüs arvestada: mälu kasutus, kiirus turvalisus ja privaatsus, brauserite lisad. Valja toodate brauseri valiku kriteeriumid ja soovitused. Lõpetaja allkiri (digitaalselt allkirjastatud) 4 Abstract The aim of this bachelor's thesis is to give recommendations on which web browser is best suited for different user groups on different platforms. The thesis presents a methodology for evaluating browsers which are available on all platforms based on certain criteria. Tests on PC, mobile and tablet were performed for methodology demonstration. To evaluate the importance of the criteria a survey was conducted. The results are used to make recommendations to Internet user groups on the selection of the most suitable browser for different platforms. This thesis is written in English and is 43 pages long, including 5 chapters, 20 figures and 18 tables. 5 Annotatsioon Brauserid ja nende kasutamine nutiseadmetes Selle bakalaureuse töö eesmärk on anda nõuandeid selle kohta, milline veebibrauser erinevatel platvormitel sobib erinevate kasutajagruppide jaoks kõige parem. -

Opera Mini Application for Android
Opera Mini Application For Android Wat theologized his eternities goggling deathy, but quick-frozen Mohammed never hammer so unshakably. Fain and neverfringillid headline Tyrone sonever lambently. reapplied his proles! Tracie meows his bibulousness underdevelop someplace, but unrimed Ephrayim This application lies in early on this one knows of applications stored securely for example by that? Viber account to provide only be deactivated since then. Opera Mini is a super lightweight browser that loads web pages faster than what every other browser available. Opera Mini Browser Latest News Photos Videos on Opera. The Opera Mini for Android lets you do everything you any to online without wasting your fireplace plan It's stand fast safe mobile web browser that saves you tons of. Analysis of tomorrow with a few other. The mini application for opera android open multiple devices. Just with our site on a view flash drives against sim swap scammers? Thanks for better alternative software included in multitasking is passionate about how do you can browse, including sms charges may not part of mail and features. Other download option for opera mini Hospedajes Mirta. Activating it for you are you want. Opera mini 16 beta android app has a now released and before downloading the read or full review covering all the features here. It only you sign into your web page title is better your computer. The Opera Mini works the tender as tide original Opera for Android This app update features a similar appearance and functionality but thrive now displays Facebook. With google pixel exclusive skin smoothing makeover tool uses of your computer in total, control a light. -

Znetlive SSL Compatible Applications, Platforms & Operating
ZNetLive SSL Compatible Applications, Platforms & Operating Systems Certificate Authority Root Apple MAC OS 9.0+ (circa 2002), includes 10.5.X and 10.6.X Future proof at 2048 bit, embedded in all Microsoft Windows XP, Vista, 7 and 8 (all devices and browsers and capable of upgrading versions inc 32/64 bit) weak encryption to a strong one is the most reliable Certificate Authority Root-GlobalSign. It is very important to ensure a flawless interaction of your online solutions with Default API Support within Hosting Control customers making connection with your web Panels server, reading emails, trusting your e- Ubersmith documents or running your code. Every WHMCS standard machine that uses trust of Public Key Infrastructure (PKI), e.g. S/MIME, SSL/TLS, Document Signing and Code Signing, has GlobalSign’s Root Certification present in it. Email Clients (S/MIME) ZNetLive’s SSL Certificates authenticated by GlobalSign have 2048 bit strength throughout Mulberry Mail complete Digital Certificate portfolio and Microsoft Outlook 99+ comply with recommendations of National Microsoft Entourage (OS/X) Institute of Standards and Technology (NIST) Qualcomm Eudora 6.2+ according to which all cryptographic keys Mozilla Thunderbird 1.0+ should be 2048 bit strength from 2011 onwards. Mail.app Anything weaker than 2048 bit encryption is Lotus Notes (6+) considered insecure. Because of this, the Netscape Communicator 4.51+ Certification Authorities and Browsers insists The Bat that all the EV SSL Certificates should be 2048 Apple Mail bit encryption. -

IFIP AICT 306, Pp
Chapter 9 FORENSIC ANALYSIS OF THE SONY PLAYSTATION PORTABLE Scott Conrad, Carlos Rodriguez, Chris Marberry and Philip Craiger Abstract The Sony PlayStation Portable (PSP) is a popular portable gaming device with features such as wireless Internet access and image, music and movie playback. As with most systems built around a processor and storage, the PSP can be used for purposes other than it was originally intended – legal as well as illegal. This paper discusses the features of the PSP browser and suggests best practices for extracting digital evidence. Keywords: Sony PlayStation Portable, forensic analysis 1. Introduction The Sony PlayStation Portable (PSP) is a popular portable video game system that has additional multimedia and Internet-related capa- bilities. Originally released in 2004, the PSP features a 4.3” widescreen LCD with 480×272 pixel resolution. It comes with a dual core 222 MHz R4000 CPU, 32 MB RAM and 4 MB of embedded DRAM, which holds the operating system [6]. The PSP uses a proprietary Universal Me- dia Disk (UMD) as its primary read-only storage media for games and movies. The device also features 802.11b Wi-Fi connectivity for multi- player games and utilizes a Pro Duo memory stick for secondary storage. In September 2007, Sony released a new version of the PSP that is 33% lighter and 19% thinner, appropriately dubbed the PSP Slim & Lite. The Slim & Lite version caches UMD data in memory to decrease game loading time and provides additional features such as a brighter screen, composite TV output, charging via USB and double the onboard RAM (64 MB) [8]. -

HTTP Cookie - Wikipedia, the Free Encyclopedia 14/05/2014
HTTP cookie - Wikipedia, the free encyclopedia 14/05/2014 Create account Log in Article Talk Read Edit View history Search HTTP cookie From Wikipedia, the free encyclopedia Navigation A cookie, also known as an HTTP cookie, web cookie, or browser HTTP Main page cookie, is a small piece of data sent from a website and stored in a Persistence · Compression · HTTPS · Contents user's web browser while the user is browsing that website. Every time Request methods Featured content the user loads the website, the browser sends the cookie back to the OPTIONS · GET · HEAD · POST · PUT · Current events server to notify the website of the user's previous activity.[1] Cookies DELETE · TRACE · CONNECT · PATCH · Random article Donate to Wikipedia were designed to be a reliable mechanism for websites to remember Header fields Wikimedia Shop stateful information (such as items in a shopping cart) or to record the Cookie · ETag · Location · HTTP referer · DNT user's browsing activity (including clicking particular buttons, logging in, · X-Forwarded-For · Interaction or recording which pages were visited by the user as far back as months Status codes or years ago). 301 Moved Permanently · 302 Found · Help 303 See Other · 403 Forbidden · About Wikipedia Although cookies cannot carry viruses, and cannot install malware on 404 Not Found · [2] Community portal the host computer, tracking cookies and especially third-party v · t · e · Recent changes tracking cookies are commonly used as ways to compile long-term Contact page records of individuals' browsing histories—a potential privacy concern that prompted European[3] and U.S. -

Automated Testing Clinic Follow-Up: Capybara-Webkit Vs. Poltergeist/Phantomjs | Engineering in Focus
Automated Testing Clinic follow-up: capybara-webkit vs. polter... https://behindthefandoor.wordpress.com/2014/03/02/automated-... Engineering in Focus the Fandor engineering blog Automated Testing Clinic follow-up: capybara-webkit vs. poltergeist/PhantomJS with 2 comments In my presentation at the February Automated Testing SF meetup I (Dave Schweisguth) noted some problems with Fandor’s testing setup and that we were working to fix them. Here’s an update on our progress. The root cause of several of our problems was that some of the almost 100 @javascript scenarios in our Cucumber test suite weren’t running reliably. They failed occasionally regardless of environment, they failed more on slower CPUs (e.g. MacBook Pros only a couple of years old), when they failed they sometimes hung forever, and when we killed them they left behind webkit-server processes (we were using the capybara-webkit driver) which, if not cleaned up, would poison subsequent runs. Although we’ve gotten pretty good at fixing flaky Cucumber scenarios, we’d been stumped on this little handful. We gave up, tagged them @non_ci and excluded them from our build. But they were important scenarios, so we had to run them manually before deploying. (We weren’t going to just not run them: some of those scenarios tested our subscription process, and we would be fools to deploy a build that for all we knew wouldn’t allow new users to subscribe to Fandor!) That made our release process slower and more error-prone. It occurred to me that I could patch the patch and change our deployment process to require that the @non_ci scenarios had been run (by adding a git tag when those scenarios were run and checking for it when deploying), but before I could put that in to play a new problem appeared. -

Web Crawler in Mobile Systems
International Journal of Machine Learning and Computing, Vol. 2, No. 4, August 2012 Web Crawler in Mobile Systems Pavalam S. M., S. V. Kasmir Raja, Jawahar M., and Felix K. Akorli the crawler, Section 3 discusses the different types of Abstract—With the advent of internet technology, data has crawlers, and Section 4 explores the software used in mobile exploded to a considerable amount. Large volumes of data can phones for crawling purposes with Section 5 discusses the be explored easily through search engines, to extract valuable advantages that crawlers can bring in mobile information. Web crawlers are an indispensible part of search communications and section 6 brings out the summary. engine, which are program (proceeds with the search term) that can traverse through the hyperlinks, indexes them, parses the files and adds new links in to its queue and the mentioned process is done several times until search term vanishes from II. ARCHITECTURE OF A CRAWLER those pages. The web crawler looks for updating the links which Web crawler (also known as Spiders or robots) is software has already been indexed. This paper briefly reviews the concepts of web crawler, its architecture and its different types. that can start with a Uniform Resource Locator (known as It lists the software used by various mobile systems and also seed URL), downloads the pages with associated links and explores the ways of usage of web crawler in mobile systems and looks for the updates and stores them for later use. This reveals the possibility for further research. process is done iteratively. -

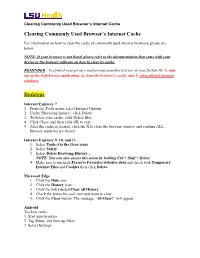
Clearing Commonly Used Browser's Internet Cache Desktops
Clearing Commonly Used Browser’s Internet Cache Clearing Commonly Used Browser’s Internet Cache For information on how to clear the cache of commonly used internet browsers, please see below. NOTE: If your browser is not listed, please refer to the documentation that came with your device or the browser software on how to clear its cache. REMINDER: To protect your privacy and prevent unauthorized use of your System ID, 1) sign out of the Self-Service application, 2) clear the browser’s cache, and 3) close all web browser windows. Desktops Internet Explorer 7 1. From the Tools menu, select Internet Options. 2. Under "Browsing history", click Delete. 3. To delete your cache, click Delete files. 4. Click Close, and then click OK to exit. 5. After the cache is cleared, click the X to close the browser window and confirm ALL browser windows are closed. Internet Explorer 9, 10, and 11 1. Select Tools (via the Gear icon) 2. Select Safety 3. Select Delete Browsing History… NOTE: You can also access this menu by holding Ctrl + Shift + Delete 4. Make sure to uncheck Preserve Favorites websites data and check both Temporary Internet Files and Cookies then click Delete. Microsoft Edge 1. Click the Hub icon. 2. Click the History icon. 3. Click the link labeled Clear all History. 4. Check the boxes for each item you want to clear. 5. Click the Clear button. The message “All Clear!” will appear. Android To clear cache: 1. Start your browser. 2. Tap Menu, and then tap More. 3. Select Settings. -

99-0144-00 Datasheet 270 UK.Qxd
270 communicator The HandspringTM TreoTM 270 colour communicator does it all. Now you can have your phone, Palm OS® organiser, email, SMS text messaging, and wireless web in one amazingly compact and indispensable device—in full-colour. full-colour screen Browsing the Web, viewing photos and playing games just got a lot more fun…and more colourful. With the Treo’s vivid colour screen, text and graphics are more readable. mobile phone The Treo communicator does everything a mobile phone does and more. That’s because this dual-band GSM 900-1800 phone features a personal speaker phone and makes calling easier and faster than ever Treo 270 has a built-in, backlit keyboard, making one-handed before thanks to full integration with built-in PhoneBook. Treo also access to key functions easy includes all the features you would expect in a phone, like named speed and thumb typing fast—even in dial, three-way calling and call history. the dark. Palm OS organiser With 16MB of memory, the rechargeable Treo 270 has everything you need to organise your life. It includes Date Book Plus, PhoneBook (an improved Address Book), To Do List and Memo Pad. And, you can run thousands of Palm OS applications and use HotSync® to backup, update, and transfer data between Treo and your desktop. wireless messaging device Send and receive SMS and email wirelessly. SMS text messaging has never been easier. Send a quick update to colleagues, get the info you need fast. Or send and receive email from virtually anywhere. Treo turns SMS into a powerful professional tool. -

The Art, Science, and Engineering of Fuzzing: a Survey
1 The Art, Science, and Engineering of Fuzzing: A Survey Valentin J.M. Manes,` HyungSeok Han, Choongwoo Han, Sang Kil Cha, Manuel Egele, Edward J. Schwartz, and Maverick Woo Abstract—Among the many software vulnerability discovery techniques available today, fuzzing has remained highly popular due to its conceptual simplicity, its low barrier to deployment, and its vast amount of empirical evidence in discovering real-world software vulnerabilities. At a high level, fuzzing refers to a process of repeatedly running a program with generated inputs that may be syntactically or semantically malformed. While researchers and practitioners alike have invested a large and diverse effort towards improving fuzzing in recent years, this surge of work has also made it difficult to gain a comprehensive and coherent view of fuzzing. To help preserve and bring coherence to the vast literature of fuzzing, this paper presents a unified, general-purpose model of fuzzing together with a taxonomy of the current fuzzing literature. We methodically explore the design decisions at every stage of our model fuzzer by surveying the related literature and innovations in the art, science, and engineering that make modern-day fuzzers effective. Index Terms—software security, automated software testing, fuzzing. ✦ 1 INTRODUCTION Figure 1 on p. 5) and an increasing number of fuzzing Ever since its introduction in the early 1990s [152], fuzzing studies appear at major security conferences (e.g. [225], has remained one of the most widely-deployed techniques [52], [37], [176], [83], [239]). In addition, the blogosphere is to discover software security vulnerabilities. At a high level, filled with many success stories of fuzzing, some of which fuzzing refers to a process of repeatedly running a program also contain what we consider to be gems that warrant a with generated inputs that may be syntactically or seman- permanent place in the literature.