USER GUIDE Unit 3: Section Workspace Chapter 10: Flex Pages
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Deconstructing the Editorial and Production Workflow
Deconstructing the Editorial and Production Workflow Bill Kasdorf Vice President, Apex Content Solutions General Editor, The Columbia Guide to Digital Publishing Metadata Subgroup Lead, EPUB 3.0 & 3.0.1 WG Chair, BISG Content Structure Committee We all know what the stages of the editorial and production workflow are. Design. Copyediting. Typesetting. Artwork. Indexing. Quality Control. Ebook Creation. Ummm. They’re usually done in silos. Which are hard to see into, and are starting to break down. Thinking of these stages in the traditional way leads to suboptimization. In today’s digital ecosystem we need to deconstruct them in order to optimize: Who does what? At what stage(s) of the workflow? How to best manage the process? Who Does What? Do it in-house? Outsource it? Automate it? You can’t answer these questions properly without deconstructing the categories. And the answers differ from publisher to publisher. At What Stage(s) of the Workflow? How do these aspects intersect? How do you avoid duplication and rework? How do you get out of “loopy QC”? Getting the right things right upstream eliminates a lot of headaches downstream. How Best to Manage the Process? Balancing predictability and creativity: where to be strict, and where to be flexible? How can systems and standards help? Buy vs. build vs. wing it? Your systems, partners, and processes should make it easy for you to do the right work and keep you from doing the wrong work. Let’s deconstruct two key workflow stages to see what options there are for optimizing them. Copyediting -

The General Idea Behind Editing in Narrative Film Is the Coordination of One Shot with Another in Order to Create a Coherent, Artistically Pleasing, Meaningful Whole
Chapter 4: Editing Film 125: The Textbook © Lynne Lerych The general idea behind editing in narrative film is the coordination of one shot with another in order to create a coherent, artistically pleasing, meaningful whole. The system of editing employed in narrative film is called continuity editing – its purpose is to create and provide efficient, functional transitions. Sounds simple enough, right?1 Yeah, no. It’s not really that simple. These three desired qualities of narrative film editing – coherence, artistry, and meaning – are not easy to achieve, especially when you consider what the film editor begins with. The typical shooting phase of a typical two-hour narrative feature film lasts about eight weeks. During that time, the cinematography team may record anywhere from 20 or 30 hours of film on the relatively low end – up to the 240 hours of film that James Cameron and his cinematographer, Russell Carpenter, shot for Titanic – which eventually weighed in at 3 hours and 14 minutes by the time it reached theatres. Most filmmakers will shoot somewhere in between these extremes. No matter how you look at it, though, the editor knows from the outset that in all likelihood less than ten percent of the film shot will make its way into the final product. As if the sheer weight of the available footage weren’t enough, there is the reality that most scenes in feature films are shot out of sequence – in other words, they are typically shot in neither the chronological order of the story nor the temporal order of the film. -

Web Editing Guide
CAMERON UNIVERSITY 2021-2022 Website Editing Guide Table of Contents Getting Logged In………………………………………………………..2 Finding or Creating a Page……………………………………………….4 Setting Up Your Page for Edits…………………………………………..7 Page Layout Options…………………………………………………..…8 Layout Components……………………………………………………...9 Editing a Content Area………………………………………………….10 Making a List……………………………………………………………12 Adding or Editing a Contact Box………………………………………..13 Linking Email Addresses………………………………………………..14 File Manager…………………………………………………………….14 Forms…………………………………………………………………...15 1 Welcome to Cameron University Web Editing It is great to have you as part of our web editing team. A little bit of background on our website - it was launched in March 2020. It replaced the previous website that was built on the WebGui Content Management System (CMS). That site was born in 2012. By 2020, it had roughly 5600 pages. When we transitioned to our new site, we converted those 5600 pages into 1200. Our website was developed by a third-party company named Liquidfish. It was created on a content management system named Laravel. Luckily for our web editors, this CMS requires very little coding on your part. Feel free to reach out to me if you run into anything that you want help with. Your time is valuable, so lets get started. Getting Logged In By now, you should have credentials sent to you (included in the email this was attached to). If you did not, please take a moment to contact me so that I can get this taken care of for you. That way, you can get logged in and follow along if you like. For the best editing experience, please use Google Chrome or Mozilla Firefox 1. -

Revision, Editing and Proofreading
Revision, Editing and Proofreading: What’s the Difference? Revision: Revision means “re-visioning” your paper. It is “big picture” work. Step back and ask yourself: does the paper you wrote respond directly to the assignment and its audience, answer the questions that were posed? Is the argument clear? Is it sufficiently complex? Check to see if any of the ideas need to be developed, and if you’ve articulated the relationships among ideas. See if you need to add further evidence or support. Revision can require adding material, taking material away, working with the big strokes of the paper. It might involve changing the order of paragraphs and re-crafting topic sentences/transitions. It may demand re-drafting the introduction and checking the conclusion to see what might be brought up to the front of the paper. All of this is part of “re-visioning” your paper. Editing: People often refer to all stages of revision as “editing,” but formal editing is typically what you do after you revise. Editing involves crafting with a fine tool, and it leads to improved style and coherence. Here is where you consider your paper as a writer/artist. Try reading your paper aloud, slowly, in parts. Is the voice clear and confident? Is there a sense of rhythm and flow in each paragraph, each sentence? Do the sentences connect up with one another like well-constructed joints? Editing occurs when you correct any awkwardness that may have occurred in the initial drafting or in revision (revision can be very helpful to the big picture but create problems within paragraphs, for example). -

Theescapist 071.Pdf
2 a : writing designed for publication in a covered, viewpoint covered, or details So, where does that leave me and my newspaper or magazine b : writing covered, a form of interpretation? research on journalism? Well, I have characterized by a direct presentation of discovered that journalism is a nebulous, facts or description of events without an Designing writing to appeal to taste nuanced beast which cannot be defined Before starting this letter, I sat down to attempt at interpretation c : writing aside, don’t all newspapers and without exceptions, contradictions and find the actual definition of “journalism.” designed to appeal to current popular magazines have some manner of much argument. But, in some attempt to We all have a hand-wavey idea of what it taste or public interest editorial injection of interpretation by discuss journalism further, as it pertains means – likely very close to at least one placement of articles on the cover or on to our beloved Game Industry, we of the definitions listed in any reference The first set smacks of Circular a certain page within, by allocating word present this week’s issue of The Escapist, tool. I looked in many different sources, Definitions. I may have just made up counts per story, etc.? Try as we may to The Rest of the Story. Enjoy! you know, to try to get some sort of this term, but what I mean is a definition report just the facts, we interpret of a consensus. in which the definition leads to another necessity, as there’s limited room for Cheers, word, whose definition leads right back input, both in publications and in our I will give only one set of definitions to the first word. -

Yearbook Tutorial
SURUDESIGNER YEARBOOK TUTORIAL TABLE OF CONTENTS INTRODUCTION Download, Layout, Getting Started .................................................................................................. p. 1-5 COVER/FRONT PAGE Text, Text Editing, Adding Images, Background ........................................................................... p. 6-11 CLASS PAGE Layout, Photo Frames, Creating Page Template, Adding Images, Text, Background, Photo Editing .................................................................................................. p. 12-27 HIGHLIGHTS PAGE Layout, Photo Frames, Design, Adding Images, Text, Background ......................................... p. 28-32 CONCLUSION How to Order, Reviewing your Proof ........................................................................................... p. 33-43 IMPORTANT: How to search this Tutorial for the exact topic you need. You can search this Tutorial for specific words with the built-in Find feature of Acrobat Reader. To search, click inside the Find box and type what you’re looking for. Hit the Enter key and Acrobat will search the PDF for your term, helping you get to a solution even quicker. Find box p.1 FREE YEARBOOK SOFTWARE TUTORIAL You can download the free yearbook software for free from our site, WWW.SPEEDWAYYEARBOOKS.COM After downloading, open the software. From the menu on the far left, select - “Photo Books.” After selecting photobooks, this sub-side menu will appear on the left. Select - “Create New” to start your new yearbook project. This message, “Loading book...” will appear and SuruDesigner will open your blank yearbook project file in just a matter of seconds. p.2 This pop-up window will open, prompting you to select your yearbook project by dimensions. You have 2 size options for your Yearbook: 8.5” x 11” or 9”x12”. Go ahead and click on your choice of yearbook. After clicking on your preferred yearbook size, click “Start Empty B o o k .” p.3 The blank Yearbook work space is then opened as shown below. -

Editing for Today's Changing Media
PART 1 Editing in the Age of Convergence C HAPTER 1 Editing for Today’s Changing Media THE EDItor’s Changing ROLE For generations, news was produced and distributed in assembly-line fashion. Reporters gathered and wrote it, editors edited it, and publishers produced and dis- tributed it in print or broadcast form to mass audiences. It was a one-to-many model born in the Industrial Revolution. Editors in that environment served as gatekeepers. They decided when to open the gate, allowing information to flow to the public. Editors had total control over what was published or broadcast. They determined which stories were newsworthy— those they deemed useful, relevant or interesting to their audiences. Editors controlled the gate, and consumers got only what editors gave them. Editors also controlled the play a story received. Was it newsworthy enough for Page One, where almost everyone would notice it, or should it be relegated to a brief on Page 37, where few would read it? Did it make the cover of Time, or did it not make the magazine at all? Did it warrant top billing on the evening newscast, or was it left to the local newspaper? Editors were powerful. They called all the shots. Today, that is far from universally true. The Internet and wireless devices (mobile phones and tablet computers) allow users to choose what news they want to consume from multiple providers—some traditional and some not—and from digital databases of information vastly larger than the content of the nation’s largest newspaper or a 24-hour-a-day cable-television news channel. -

4 Class Materials: Worksheets, Copyediting Assignments, Transparency Masters
42—Class Materials 4 Class Materials: Worksheets, Copyediting Assignments, Transparency Masters This section of the manual offers materials that can be photocopied for in-class workshops and take-home assignments as well as transparency masters of edited documents. It supports basic copyediting projects with hard copy marking. Comparable materials to support comprehensive editing, including assignments and edited versions of these assignments, are available at this web site: www.ablongman.com/rude The electronic assignments require revisions of organization and visual design for which electronic editing is especially useful. The web site also offers digital versions of the discussion and application (D&A) activities for the basic copyediting chapters. You can download these materials to print masters for a workbook for students so that they can mark on their own copies rather than in the text. These assignments can also be used in a computer classroom for students to complete using computers rather than hard copy. Types of Class Materials in this Manual Whereas the first three parts of this manual are written for the instructor, the materials in this section are for use in class. The materials are organized by chapter. Thus, worksheets, transparency masters, and an assignment for Chapter 3 are grouped together. Worksheets These pages invite students to practice editing in class. They can be photocopied for an WS instructor’s course packet. WS identifies a worksheet in the running header. Transparency These pages provide marked versions of assignments and complex D&A exercises that might masters require class discussion. Type is large enough to be readable from an overhead projector. -

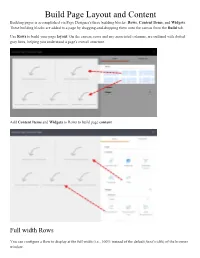
Build Page Layout and Content Building Pages Is Accomplished Via Page Designer's Three Building Blocks: Rows, Content Items, and Widgets
Build Page Layout and Content Building pages is accomplished via Page Designer's three building blocks: Rows, Content Items, and Widgets. These building blocks are added to a page by dragging-and-dropping them onto the canvas from the Build tab. Use Rows to build your page layout. On the canvas, rows and any associated columns, are outlined with dotted gray lines, helping you understand a page's overall structure. Add Content Items and Widgets to Rows to build page content. Full width Rows You can configure a Row to display at the full width (i.e., 100% instead of the default fixed width) of the browser window. 1. Select a Row (the content's container). The Properties tab (on the right) automatically opens. Alternatively, select a Content Item or Widget; Page Designer will automatically select the Row container. Click Row in the header. The Properties tab (on the right) automatically opens. 2. Check the box for Full-width row. The Row will now be the full width (i.e., 100%) of the browser. Build a page's layout You can add six Row types to a page, from single column to multiple two- and three-column Rows: To add a Row: 1. Select your page in the CMS and click Edit. You're now managing the page in Page Designer. 2. On the Build tab, drag-and-drop a Row type to the desired location on the canvas: Hover above or below existing Rows to determine its positioning. 3. Repeat this process until you've created your desired page layout. -

The Gamergate Controversy and Journalistic Paradigm Maintenance
Archived version from NCDOCKS Institutional Repository http://libres.uncg.edu/ir/asu/ The GamerGate Controversy And Journalistic Paradigm Maintenance By: Gregory Perreault and Tim Vos Abstract GamerGate is a viral campaign that became an occasion, particularly from August 2014 to January 2015, to both question journalistic ethics and badger women involved in game development and gaming criticism. Gaming journalists thus found themselves managing a debate on two fronts: defending the probity of gaming journalism and remediating attacks on women. This study explores how gaming journalists undertook paradigm maintenance in the midst of the controversy. This was analyzed through interviews with gaming journalists as well as a discourse analysis of the texts responding to GamerGate that were produced by their publications. Although gaming journalists operate within a form of lifestyle journalism, the journalists repaired their paradigm by linking their work to traditional journalism and emphasizing a paternal role. Perreault GP, Vos TP. The GamerGate controversy and journalistic paradigm maintenance. Journalism. 2018;19(4):553-569. doi:10.1177/1464884916670932. Publisher version of record available at: https://journals.sagepub.com/doi/full/10.1177/1464884916670932 The GamerGate controversy and journalistic paradigm maintenance Gregory P Perreault Appalachian State University, USA Tim P Vos University of Missouri, USA Abstract GamerGate is a viral campaign that became an occasion, particularly from August 2014 to January 2015, to both question journalistic ethics and badger women involved in game development and gaming criticism. Gaming journalists thus found themselves managing a debate on two fronts: defending the probity of gaming journalism and remediating attacks on women. This study explores how gaming journalists undertook paradigm maintenance in the midst of the controversy. -

Editing Designed.Pmd
DIPLOMA IN JOURNALISM & MASS COMMUNICATION DJMC-3 Editing Block 1 Editing Unit-1 Editing: concept, process and significance Unit-2 Editorial Values: objectivity, facts, impartiality and balance Unit-3 Concept of news and news making Unit-4 Difference between newspaper/ radio and TV news editing Unit-5 Challenges before editor: bias, slants and pressures 1 Expert Committee Members Dr. Mrinal Chatterjee (Chairman) Professor, IIMC, Dhenkanal Abhaya Padhi Former, ADG, Prasar Bharati Dr. Prdeep Mohapatra Former HOD, JMC, Berhampur University Sushant Kumar Mohanty Editor, The Samaja(Special Invitee) Dr. Dipak Samantarai Director, NABM, BBSR Dr. Asish Kumar Dwivedy Asst. Professor, Humanities and Social Science (Communication Studies), SoA University, BBSR Sujit Kumar Mohanty Asst. Professor, JMC, Central University of Orissa, Koraput Ardhendu Das Editor, News 7 Patanjali Kar Sharma State Correspondent, News 24X7 Jyoti Prakash Mohapatra (Member Convenor) Academic Consultant, Odisha State Open University Course Writer: Sourav Gupta Edited By: Dr. Mrinal Chatterjee, Professor, Indian Institute of Mass Communication, Dhenkanal 2 DJMC-3 Block 1 Content Unit-1 Editing: concept, process and significance 1.0 Unit Structure 5 1.1 Learning Objectives 5 1.2 Introduction 5 1.3 Concept of Editing 6 1.4 Relationship between Editing and Editors 6 1.5 Process of News Editing 7 1.6 Editing and its Need 8 1.7 Rules of Editing 9 1.8 Copy Editing 11 1.9 Editorial and Editorial Boards 11 1.10 Types of Editor 11 1.11 Significance of Editing 14 1.12 Check Your Progress -

Page Layout Version 7.18 This Documentation Is Provided Under Restrictions on Use and Are Protected by Intellectual Property Laws
Page layout Version 7.18 This documentation is provided under restrictions on use and are protected by intellectual property laws. Except as expressly permitted in your license agreement or allowed by law, you may not use, copy, reproduce, translate, broadcast, modify, license, transmit, distribute, exhibit, perform, publish or display any part, in any form, or by any means. Reverse engineering, disassembly, or decompilation of this documentation, unless required by law for interoperability, is prohibited. The information contained herein is subject to change without notice and is not warranted to be error-free. If you find any errors, please report them to us in writing. © 2021 Creatio. All rights reserved. Table of Contents | 3 Table of Contents Set up page fields 4 Add fields based on the existing columns 4 Add new columns 9 Set up page field groups 21 Set up page tabs 22 Add new element translations 23 Add dashboards as page widgets 24 Create a detail 30 Add a detail based on an existing object 31 Add a detail based on a new object 34 Create a detail to add it to a record page 36 Add an existing detail on a record page 39 Add an existing detail to a record page. 40 Edit an existing detail on a record page 42 Delete a detail from the record page 44 © 2021 Creatio. All rights reserved. Set up page fields | 4 Set up page fields PRODUCTS: ALL CREATIO PRODUCTS Add, modify, hide or delete fields on a record page in the Page Designer. You can also manage the section data structure (i.e., the list of section columns): adding a new column in the Page Designer will also add this column to the section data structure when saving the changes.