Build Page Layout and Content Building Pages Is Accomplished Via Page Designer's Three Building Blocks: Rows, Content Items, and Widgets
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Deconstructing the Editorial and Production Workflow
Deconstructing the Editorial and Production Workflow Bill Kasdorf Vice President, Apex Content Solutions General Editor, The Columbia Guide to Digital Publishing Metadata Subgroup Lead, EPUB 3.0 & 3.0.1 WG Chair, BISG Content Structure Committee We all know what the stages of the editorial and production workflow are. Design. Copyediting. Typesetting. Artwork. Indexing. Quality Control. Ebook Creation. Ummm. They’re usually done in silos. Which are hard to see into, and are starting to break down. Thinking of these stages in the traditional way leads to suboptimization. In today’s digital ecosystem we need to deconstruct them in order to optimize: Who does what? At what stage(s) of the workflow? How to best manage the process? Who Does What? Do it in-house? Outsource it? Automate it? You can’t answer these questions properly without deconstructing the categories. And the answers differ from publisher to publisher. At What Stage(s) of the Workflow? How do these aspects intersect? How do you avoid duplication and rework? How do you get out of “loopy QC”? Getting the right things right upstream eliminates a lot of headaches downstream. How Best to Manage the Process? Balancing predictability and creativity: where to be strict, and where to be flexible? How can systems and standards help? Buy vs. build vs. wing it? Your systems, partners, and processes should make it easy for you to do the right work and keep you from doing the wrong work. Let’s deconstruct two key workflow stages to see what options there are for optimizing them. Copyediting -

Visual Research Universal Communication Communication of Selling the Narrow Column Square Span Text in Color Change of Impact New Slaves
VISUAL RESEARCH UNIVERSAL COMMUNICATION COMMUNICATION OF SELLING THE NARROW COLUMN SQUARE SPAN TEXT IN COLOR CHANGE OF IMPACT NEW SLAVES ON TYPOGRAPHY by Herbert Bayer Typography is a service art, not a fine art, however pure and elemental the discipline may be. The graphic designer today seems to feel that the typographic means at his disposal have been exhausted. Accelerated by the speed of our time, a wish for new excitement is in the air. “New styles” are hopefully expected to appear. Nothing is more constructive than to look the facts in the face. What are they? The fact that nothing new has developed in recent decades? The boredom of the dead end without signs for a renewal? Or is it the realization that a forced change in search of a “new style” can only bring superficial gain? It seems appropriate at this point to recall the essence of statements made by progressive typographers of the 1920s: Previously used largely as a medium for making language visible, typographic material was discovered to have distinctive optical properties of its own, pointing toward specifically typographic expression. Typographers envisioned possibilities of deeper visual experiences from a new exploitation of the typographic material itself. Typography was for the first time seen not as an isolated discipline and technique, but in context with the ever-widening visual experiences that the picture symbol, photo, film, and television brought. They called for clarity, conciseness, precision; for more articulation, contrast, tension in the color and black and white values of the typographic page. They recognized that in all human endeavors a technology had adjusted to man’s demands; while no marked change or improvement had taken place in man’s most profound invention, printing-writing, since Gutenberg. -

The General Idea Behind Editing in Narrative Film Is the Coordination of One Shot with Another in Order to Create a Coherent, Artistically Pleasing, Meaningful Whole
Chapter 4: Editing Film 125: The Textbook © Lynne Lerych The general idea behind editing in narrative film is the coordination of one shot with another in order to create a coherent, artistically pleasing, meaningful whole. The system of editing employed in narrative film is called continuity editing – its purpose is to create and provide efficient, functional transitions. Sounds simple enough, right?1 Yeah, no. It’s not really that simple. These three desired qualities of narrative film editing – coherence, artistry, and meaning – are not easy to achieve, especially when you consider what the film editor begins with. The typical shooting phase of a typical two-hour narrative feature film lasts about eight weeks. During that time, the cinematography team may record anywhere from 20 or 30 hours of film on the relatively low end – up to the 240 hours of film that James Cameron and his cinematographer, Russell Carpenter, shot for Titanic – which eventually weighed in at 3 hours and 14 minutes by the time it reached theatres. Most filmmakers will shoot somewhere in between these extremes. No matter how you look at it, though, the editor knows from the outset that in all likelihood less than ten percent of the film shot will make its way into the final product. As if the sheer weight of the available footage weren’t enough, there is the reality that most scenes in feature films are shot out of sequence – in other words, they are typically shot in neither the chronological order of the story nor the temporal order of the film. -

Smooth Writing with In-Line Formatting Louise S
NESUG 2007 Posters Smooth Writing with In-Line Formatting Louise S. Hadden, Abt Associates Inc., Cambridge, MA ABSTRACT PROC TEMPLATE and ODS provide SAS® programmers with the tools to create customized reports and tables that can be used multiple times, for multiple projects. For ad hoc reporting or the exploratory or design phase of creating custom reports and tables, SAS® provides us with an easy option: in-line formatting. There will be a greater range of in-line formatting available in SAS 9.2, but the technique is still useful today in SAS versions 8.2 and 9.1, in a variety of procedures and output destinations. Several examples of in-line formatting will be presented, including formatting titles, footnotes and specific cells, bolding specified lines, shading specified lines, and publishing with a custom font. INTRODUCTION In-line formatting within procedural output is generally limited to three procedures: PROC PRINT, PROC REPORT and PROC TABULATE. The exception to this rule is in-line formatting with the use of ODS ESCAPECHAR, which will be briefly discussed in this paper. Even without the use of ODSESCAPECHAR, the number of options with in- line formatting is still exciting and almost overwhelming. As I was preparing to write this paper, I found that I kept thinking of more ways to customize output than would be possible to explore at any given time. The scope of the paper therefore will be limited to a few examples outputting to two destination “families”, ODS PRINTER (RTF and PDF) and ODS HTML (HTML4). The examples presented are produced using SAS 9.1.3 (SP4) on a Microsoft XP operating system. -

Multimedia Foundations Glossary of Terms Chapter 5 – Page Layout
Multimedia Foundations Glossary of Terms Chapter 5 – Page Layout Body Copy The main text of a published document or advertisement. Border A visible outline or stroke denoting the outer frame of a design element such as a table cell, text box, or graphic. A border’s width and style can vary according to the aesthetic needs or preferences of the designer. Box Model Or CSS Box Model. A layout and design convention used in CSS for wrapping HTML text and images in a definable box consisting of: margins, borders, and padding. Cell The editable region of a data table or grid defined by the intersection of a row and column. Chunking The visual consolidation of related sentences or ideas into small blocks of information that can be quickly and easily digested (e.g. paragraphs, lists, callouts, text boxes, etc.). Column The vertically aligned cells in a data table or grid. Dynamic Page A multimedia page with content that changes (often) over time or with each individual viewing experience. F-Layout A layout design where the reader’s gaze is directed through the page in a pattern that resembles the letter F. Fixed Layout A multimedia layout where the width of the page (or wrapper) is constrained to a predetermined width and/or height. Floating Graphic The layout of a graphic on a page whereby the adjacent text wraps around it to the left and/or right. Fluid Layout Or liquid layout. A multimedia layout where the width of the page (or wrapper) is set to a percentage of the current user’s browser window size. -

Ocr: a Statistical Model of Multi-Engine Ocr Systems
University of Central Florida STARS Electronic Theses and Dissertations, 2004-2019 2004 Ocr: A Statistical Model Of Multi-engine Ocr Systems Mercedes Terre McDonald University of Central Florida Part of the Electrical and Computer Engineering Commons Find similar works at: https://stars.library.ucf.edu/etd University of Central Florida Libraries http://library.ucf.edu This Masters Thesis (Open Access) is brought to you for free and open access by STARS. It has been accepted for inclusion in Electronic Theses and Dissertations, 2004-2019 by an authorized administrator of STARS. For more information, please contact [email protected]. STARS Citation McDonald, Mercedes Terre, "Ocr: A Statistical Model Of Multi-engine Ocr Systems" (2004). Electronic Theses and Dissertations, 2004-2019. 38. https://stars.library.ucf.edu/etd/38 OCR: A STATISTICAL MODEL OF MULTI-ENGINE OCR SYSTEMS by MERCEDES TERRE ROGERS B.S. University of Central Florida, 2000 A thesis submitted in partial fulfillment of the requirements for the degree of Master of Science in the Department of Electrical and Computer Engineering in the College of Engineering and Computer Science at the University of Central Florida Orlando, Florida Summer Term 2004 ABSTRACT This thesis is a benchmark performed on three commercial Optical Character Recognition (OCR) engines. The purpose of this benchmark is to characterize the performance of the OCR engines with emphasis on the correlation of errors between each engine. The benchmarks are performed for the evaluation of the effect of a multi-OCR system employing a voting scheme to increase overall recognition accuracy. This is desirable since currently OCR systems are still unable to recognize characters with 100% accuracy. -

Web Editing Guide
CAMERON UNIVERSITY 2021-2022 Website Editing Guide Table of Contents Getting Logged In………………………………………………………..2 Finding or Creating a Page……………………………………………….4 Setting Up Your Page for Edits…………………………………………..7 Page Layout Options…………………………………………………..…8 Layout Components……………………………………………………...9 Editing a Content Area………………………………………………….10 Making a List……………………………………………………………12 Adding or Editing a Contact Box………………………………………..13 Linking Email Addresses………………………………………………..14 File Manager…………………………………………………………….14 Forms…………………………………………………………………...15 1 Welcome to Cameron University Web Editing It is great to have you as part of our web editing team. A little bit of background on our website - it was launched in March 2020. It replaced the previous website that was built on the WebGui Content Management System (CMS). That site was born in 2012. By 2020, it had roughly 5600 pages. When we transitioned to our new site, we converted those 5600 pages into 1200. Our website was developed by a third-party company named Liquidfish. It was created on a content management system named Laravel. Luckily for our web editors, this CMS requires very little coding on your part. Feel free to reach out to me if you run into anything that you want help with. Your time is valuable, so lets get started. Getting Logged In By now, you should have credentials sent to you (included in the email this was attached to). If you did not, please take a moment to contact me so that I can get this taken care of for you. That way, you can get logged in and follow along if you like. For the best editing experience, please use Google Chrome or Mozilla Firefox 1. -

Revision, Editing and Proofreading
Revision, Editing and Proofreading: What’s the Difference? Revision: Revision means “re-visioning” your paper. It is “big picture” work. Step back and ask yourself: does the paper you wrote respond directly to the assignment and its audience, answer the questions that were posed? Is the argument clear? Is it sufficiently complex? Check to see if any of the ideas need to be developed, and if you’ve articulated the relationships among ideas. See if you need to add further evidence or support. Revision can require adding material, taking material away, working with the big strokes of the paper. It might involve changing the order of paragraphs and re-crafting topic sentences/transitions. It may demand re-drafting the introduction and checking the conclusion to see what might be brought up to the front of the paper. All of this is part of “re-visioning” your paper. Editing: People often refer to all stages of revision as “editing,” but formal editing is typically what you do after you revise. Editing involves crafting with a fine tool, and it leads to improved style and coherence. Here is where you consider your paper as a writer/artist. Try reading your paper aloud, slowly, in parts. Is the voice clear and confident? Is there a sense of rhythm and flow in each paragraph, each sentence? Do the sentences connect up with one another like well-constructed joints? Editing occurs when you correct any awkwardness that may have occurred in the initial drafting or in revision (revision can be very helpful to the big picture but create problems within paragraphs, for example). -

2010 Type Quiz
Text TypeCon 2010 Typographic Quiz Here’s How It Works 30+ Questions to Test Your Typographic Smarts Divided Into Two Parts Part One • 12 Questions (OK, 17) • First right answer to each question wins a prize • Your proctor is the arbiter of answer correctness Part Two • 18 Questions • Answers should be put on “quiz” sheets • Every correct answer to a multiple part question counts as a point • 33 Possible right answers What’s it worth? • There are the bragging rights... • How about the the Grand Prize of the complete Monotype OpenType Library of over 1000 fonts? There’s More... • Something special from FontShop • Gimme hats from Font Bureau • Industrial strength prizes from House Industries • TDC annual complements of the TDC And Even More... • Posters from Hamilton Wood Type Museum • Complete OpenType Font families from Fonts.com • Books from Mark Batty Publisher • Fantastic stuff from P22 And Even More... • Fonts & books & lots of great things from Linotype • Great Prizes from Veer – including the very desirable “Kern” sweatshirt • Font packs and comics from Active Images Over 80 prizes Just about everyone can win something Some great companies • Active Images • Font Bureau • Font Shop • Hamilton Wood Type Museum • House Industries • Linotype • Mark Batty Publisher • Monotype Imaging • P22 • Type Directors Club • Veer Awards • Typophile of the Year • The Doyald Young Typographic Powerhouse Award • The Fred Goudy Honorable Mention • Typographer’s Apprentice (Nice Try) • Typographically Challenged Note: we’re in L.A., so some questions may -

Draft Student Name: Teacher
Draft Student Name: ______________________ Teacher: ______________________ Date: ___________ District: Johnston Assessment: 9_12 Business and IT BM10 - Microsoft Word and PowerPoint Test 1 Description: Quiz 3 Form: 501 Draft 1. What is the process of changing the way characters appear, both on screen and in print, to improve document readability? A. Text formatting B. Paragraph formatting C. Character formatting D. Document formatting 2. To make text appear in a smaller font size below the middle point of the line, which character formatting effect is applied? A. Superscript B. Strikethrough C. Subscript D. Italic 3. In Microsoft Word, what is the name of the group formatting characteristics called? A. Style B. Effects C. Cluster D. Group 4. Which option on the Apply Styles dialog box changes the settings for a selected style? A. Change Styles B. Edit C. Modify D. New Style 5. How are different underline styles selected when applying the underline font format to selected text? A. Choose the Underline drop-down arrow on the Home Ribbon to select various underline styles B. Right-click underlined text and choose underline styles from the Shortcut Menu C. Select the underlined text, then choose Underline Styles from the Insert Ribbon D. Double-click underlined text and choose Underline Styles from the Shortcut Menu 6. Which command on the Home Ribbon applies a shadow, glow, or reflection to selected text or paragraphs? A. Text Effects B. Text Highlight Color C. Shading D. Color 7. Which command on the Home Ribbon allows a user to change the case of selected text to all uppercase, lowercase, sentence case, toggle case, or capitalize each word? A. -

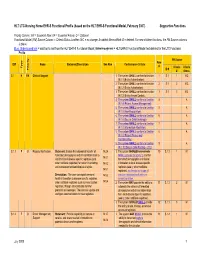
HL7 LTC-Nursing Home EHR-S Functional Profile (Based on the HL7 EHR-S Functional Model, February 2007) Supportive Functions
HL7 LTC-Nursing Home EHR-S Functional Profile (based on the HL7 EHR-S Functional Model, February 2007) Supportive Functions Priority Column: EN = Essential Now; EF = Essential Future; O = Optional Functional Model (FM) Source Column -- Criteria Status is either: N/C = no change; A=added; M=modified; D = deleted. For new children functions, the FM Source columns is blank. Blue, Underscored text = addition to text from the HL7 EHR-S Functional Model; Strikethrough text = HL7 EHR-S Functional Model text deleted for the LTC Functional Profile FM Source Row ID# Name Statement/Description See Also Conformance Criteria # Type Criteria Criteria Priority ID # # Status S.1 H EN Clinical Support 1. The system SHALL conform to function 1 S.1 1 N/C IN.1.1 (Entity Authentication). 2. The system SHALL conform to function 2 S.1 2 N/C IN.1.2 (Entity Authorization). 3. The system SHALL conform to function 3 S.1 3 N/C IN.1.3 (Entity Access Control). 4. The system SHALL conform to function 4 A IN.1.4 (Patient Access Management) 5. The system SHALL conform to function 5 A IN.1.5 (Non-Repudiation) 6. The system SHALL conform to function 6 A IN.1.6 (Secure Data Exchange) 7. The system SHALL conform to function 7 A IN.1.8 (Information Attestation) 8. The system SHALL conform to function 8 A IN.1.9 (Patient Privacy and Confidentiality) 9. The system SHALL conform to function 9 A IN.1.10 (Secure Data Routing – LTC) S.1.1 F O Registry Notification Statement: Enable the automated transfer of IN.2.4 1. -

INTERNATIONAL TYPEFACE CORPORATION, to an Insightful 866 SECOND AVENUE, 18 Editorial Mix
INTERNATIONAL CORPORATION TYPEFACE UPPER AND LOWER CASE , THE INTERNATIONAL JOURNAL OF T YPE AND GRAPHI C DESIGN , PUBLI SHED BY I NTE RN ATIONAL TYPEFAC E CORPORATION . VO LUME 2 0 , NUMBER 4 , SPRING 1994 . $5 .00 U .S . $9 .90 AUD Adobe, Bitstream &AutologicTogether On One CD-ROM. C5tta 15000L Juniper, Wm Utopia, A d a, :Viabe Fort Collection. Birc , Btarkaok, On, Pcetita Nadel-ma, Poplar. Telma, Willow are tradmarks of Adobe System 1 *animated oh. • be oglitered nt certain Mrisdictions. Agfa, Boris and Cali Graphic ate registered te a Ten fonts non is a trademark of AGFA Elaision Miles in Womb* is a ma alkali of Alpha lanida is a registered trademark of Bigelow and Holmes. Charm. Ea ha Fowl Is. sent With the purchase of the Autologic APS- Stempel Schnei Ilk and Weiss are registimi trademarks afF mdi riot 11 atea hmthille TypeScriber CD from FontHaus, you can - Berthold Easkertille Rook, Berthold Bodoni. Berthold Coy, Bertha', d i i Book, Chottiana. Colas Larger. Fermata, Berthold Garauannt, Berthold Imago a nd Noire! end tradematts of Bern select 10 FREE FONTS from the over 130 outs Berthold Bodoni Old Face. AG Book Rounded, Imaleaa rd, forma* a. Comas. AG Old Face, Poppl Autologic typefaces available. Below is Post liedimiti, AG Sitoploal, Berthold Sr tapt sad Berthold IS albami Book art tr just a sampling of this range. Itt, .11, Armed is a trademark of Haas. ITC American T}pewmer ITi A, 31n. Garde at. Bantam, ITC Reogutat. Bmigmat Buick Cad Malt, HY Bis.5155a5, ITC Caslot '2114, (11 imam.