Creating a Set
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Animation: Types
Animation: Animation is a dynamic medium in which images or objects are manipulated to appear as moving images. In traditional animation, images are drawn or painted by hand on transparent celluloid sheets to be photographed and exhibited on film. Today most animations are made with computer generated (CGI). Commonly the effect of animation is achieved by a rapid succession of sequential images that minimally differ from each other. Apart from short films, feature films, animated gifs and other media dedicated to the display moving images, animation is also heavily used for video games, motion graphics and special effects. The history of animation started long before the development of cinematography. Humans have probably attempted to depict motion as far back as the Paleolithic period. Shadow play and the magic lantern offered popular shows with moving images as the result of manipulation by hand and/or some minor mechanics Computer animation has become popular since toy story (1995), the first feature-length animated film completely made using this technique. Types: Traditional animation (also called cel animation or hand-drawn animation) was the process used for most animated films of the 20th century. The individual frames of a traditionally animated film are photographs of drawings, first drawn on paper. To create the illusion of movement, each drawing differs slightly from the one before it. The animators' drawings are traced or photocopied onto transparent acetate sheets called cels which are filled in with paints in assigned colors or tones on the side opposite the line drawings. The completed character cels are photographed one-by-one against a painted background by rostrum camera onto motion picture film. -

The Uses of Animation 1
The Uses of Animation 1 1 The Uses of Animation ANIMATION Animation is the process of making the illusion of motion and change by means of the rapid display of a sequence of static images that minimally differ from each other. The illusion—as in motion pictures in general—is thought to rely on the phi phenomenon. Animators are artists who specialize in the creation of animation. Animation can be recorded with either analogue media, a flip book, motion picture film, video tape,digital media, including formats with animated GIF, Flash animation and digital video. To display animation, a digital camera, computer, or projector are used along with new technologies that are produced. Animation creation methods include the traditional animation creation method and those involving stop motion animation of two and three-dimensional objects, paper cutouts, puppets and clay figures. Images are displayed in a rapid succession, usually 24, 25, 30, or 60 frames per second. THE MOST COMMON USES OF ANIMATION Cartoons The most common use of animation, and perhaps the origin of it, is cartoons. Cartoons appear all the time on television and the cinema and can be used for entertainment, advertising, 2 Aspects of Animation: Steps to Learn Animated Cartoons presentations and many more applications that are only limited by the imagination of the designer. The most important factor about making cartoons on a computer is reusability and flexibility. The system that will actually do the animation needs to be such that all the actions that are going to be performed can be repeated easily, without much fuss from the side of the animator. -

Stop-Motion Animation an Introduction What Is Animation?
Stop-motion Animation An Introduction What is Animation? In its simplest form, animation is essentially making something that doesn’t move (inanimate) look like it is moving (animate). This can be done through repeated drawings or paintings (traditional 2D), using puppets or clay (stop-motion) and using computer programmes and software (CG and 3D). All of these methods have one aim in mind: to create ‘the illusion of life’. Key Resource: The Evolution of Animation The following video shows how animation has evolved from it’s very first days using contraptions like the ‘Zoetrope’. Whilst you watch these clips, think about the different types of animation used. How many of these films do you recognise? The Evolution of Animation 1833-2017 https://www.youtube.com/watch?v=z6TOQzCDO7Y Many older animations are available to watch on Youtube, such as ‘Gertie the Dinosaur’ and ‘Felix the Cat’, and it’s important to appreciate these as being the roots of modern animation. Younger Animators might also get a kick out of watching some classic ‘Looney Tunes’ cartoons. What is movement? A movement is when something goes from point A to point B in a certain amount of time. The amount of time it takes dictates how fast that movement is. In other words, if something goes from point A to B in a short amount of time then it is a fast movement, and if it takes a long time then it is a slow movement. Experiment: Try out some actions like waving, spinning in a circle and walking all at different speeds. -

Japanese Cinema at the Digital Turn Laura Lee, Florida State University
1 Between Frames: Japanese Cinema at the Digital Turn Laura Lee, Florida State University Abstract: This article explores how the appearance of composite media arrangements and the prominence of the cinematic mechanism in Japanese film are connected to a nostalgic preoccupation with the materiality of the filmic image, and to a new critical function for film-based cinema in the digital age. Many popular Japanese films from the early 2000s layer perceptually distinct media forms within the image. Manipulation of the interval between film frames—for example with stop-motion, slow-motion and time-lapse techniques—often overlays the insisted-upon interval between separate media forms at these sites of media layering. Exploiting cinema’s temporal interval in this way not only foregrounds the filmic mechanism, but it in effect stages the cinematic apparatus, displaying it at a medial remove as a spectacular site of difference. In other words, cinema itself becomes refracted through these hybrid media combinations, which paradoxically facilitate a renewed encounter with cinema by reawakening a sensuous attachment to it at the very instant that it appears to be under threat. This particular response to developments in digital technologies suggests how we might more generally conceive of cinema finding itself anew in the contemporary media landscape. The advent of digital media and the perceived danger it has implied for the status of cinema have resulted in an inevitable nostalgia for the unique properties of the latter. In many Japanese films at the digital turn this manifests itself as a staging of the cinematic apparatus, in 1 which cinema is refracted through composite media arrangements. -

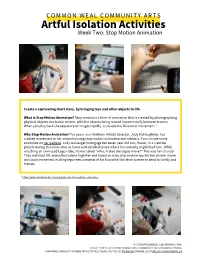
Stop Motion Animation
C O M M O N W E A L C O M M U N I T Y A R T S Artful Isolation Activities Week Two: Stop Motion Animation Create a captivating short story, by bringing toys and other objects to life. What is Stop Motion Animation? Stop motion is a form of animation that is created by photographing physical objects one frame 1at time, with the objects being moved incrementally between frames. When you play back the sequence of images rapidly, it creates the illusion of movement.* Why Stop Motion Animation? For years, our Northern Artistic Director, Judy McNaughton, has created movement in her artworks using stop motion animation and robotics. You can see some examples on her website. Judy was eager to engage her seven year old son, Xavier, in a creative project during this extra time at home and decided to see where his curiosity might lead him. While watching an animated Lego video, Xavier asked “what makes the Legos move?” This was her chance! They watched DIY animation videos together and found an easy stop motion app for her phone. Xavier was soon immersed, making lego reenactments of his favourite Star Wars scenes to send to family and friends. *https://www.studiobinder.com/blog/what-is-stop-motion-animation/ PHOTOS PROVIDED BY JUDY MCNAUGHTON. ACTIVITY SHEET CREATED BY COMMON WEAL COMMUNITY ARTS IN SASKATCHEWAN. FOR MORE COMMUNITY-MINDED ART ACTIVITIES, PLEASE VISIT US ON FACEBOOK OR EMAIL US AT [email protected] Suitable For: Ages 6+ (the stop motion app is simple to use but young ones will need help at first). -

Stop Motion Is an Animation Technique to Make a Physically Manipulated Object Appear to Move on Its Own
STOP MOTION ANIMATION WORKSHOP What is Stop Motion? Stop motion is an animation technique to make a physically manipulated object appear to move on its own. The object is moved in small increments between individually photographed frames, creating the illusion of movement when played as a continuous sequence. A lot of companies opt for CGI nowadays, but stop motion is cheaper and better at displaying textures, which is why directors such as Tim Burton like to use this method. Examples of Stop Motion films “Joyful Skeleton” (1897) https://www.youtube.com/watch?v=uNReoA8BV_Y “Funny Faces” (1906) https://www.youtube.com/watch?v=jjn4T5LlZpI “The Cameraman’s Revenge” (1912) https://www.youtube.com/watch?v=TCQCxk8M0Ls&list=PL9CDBFD1E3BB5750D “The Lost World” (1925) https://www.youtube.com/watch?v=ubdH7FQpZ9A “Jason and the Argonauts” (1963) https://www.youtube.com/watch?v=pF_Fi7x93PY “Star Wars” (1977) https://www.youtube.com/watch?v=cZE_gN4hB44 “California Raisins” commercials (1980s) https://www.youtube.com/watch?v=mkbA3E363So “Sledgehammer” music video (1986) https://www.youtube.com/watch?v=OJWJE0x7T4Q “Nightmare Before Christmas” (1993) https://www.youtube.com/watch?v=xpvdAJYvofI “Fantastic Mr. Fox” (2009) https://www.youtube.com/watch?v=n2igjYFojUo “In Your Arms” music video https://www.youtube.com/watch?v=IOu0DuxFAT0 Making of “In Your Arms” https://www.youtube.com/watch?v=cIH4MJAC2Tg Stop Motion App Keep your concept simple! Every second of a stop motion film requires 24 individual photos. Therefore, a 10-second film requires 240 photos. -

After Effects, Or Velvet Revolution Lev Manovich, University of California, San Diego
2007 | Volume I, Issue 2 | Pages 67–75 After Effects, or Velvet Revolution Lev Manovich, University of California, San Diego This article is a first part of the series devoted to INTRODUCTION the analysis of the new hybrid visual language of During the heyday of postmodern debates, at least moving images that emerged during the period one critic in America noted the connection between postmodern pastiche and computerization. In his 1993–1998. Today this language dominates our book After the Great Divide, Andreas Huyssen writes: visual culture. It can be seen in commercials, “All modern and avantgardist techniques, forms music videos, motion graphics, TV graphics, and and images are now stored for instant recall in the other types of short non-narrative films and moving computerized memory banks of our culture. But the image sequences being produced around the world same memory also stores all of premodernist art by the media professionals including companies, as well as the genres, codes, and image worlds of popular cultures and modern mass culture” (1986, p. individual designers and artists, and students. This 196). article analyzes a particular software application which played the key role in the emergence of His analysis is accurate – except that these “computerized memory banks” did not really became this language: After Effects. Introduced in 1993, commonplace for another 15 years. Only when After Effects was the first software designed to the Web absorbed enough of the media archives do animation, compositing, and special effects on did it become this universal cultural memory bank the personal computer. Its broad effect on moving accessible to all cultural producers. -

2016 FEATURE FILM STUDY Photo: Diego Grandi / Shutterstock.Com TABLE of CONTENTS
2016 FEATURE FILM STUDY Photo: Diego Grandi / Shutterstock.com TABLE OF CONTENTS ABOUT THIS REPORT 2 FILMING LOCATIONS 3 GEORGIA IN FOCUS 5 CALIFORNIA IN FOCUS 5 FILM PRODUCTION: ECONOMIC IMPACTS 8 6255 W. Sunset Blvd. FILM PRODUCTION: BUDGETS AND SPENDING 10 12th Floor FILM PRODUCTION: JOBS 12 Hollywood, CA 90028 FILM PRODUCTION: VISUAL EFFECTS 14 FILM PRODUCTION: MUSIC SCORING 15 filmla.com FILM INCENTIVE PROGRAMS 16 CONCLUSION 18 @FilmLA STUDY METHODOLOGY 19 FilmLA SOURCES 20 FilmLAinc MOVIES OF 2016: APPENDIX A (TABLE) 21 MOVIES OF 2016: APPENDIX B (MAP) 24 CREDITS: QUESTIONS? CONTACT US! Research Analyst: Adrian McDonald Adrian McDonald Research Analyst (213) 977-8636 Graphic Design: [email protected] Shane Hirschman Photography: Shutterstock Lionsgate© Disney / Marvel© EPK.TV Cover Photograph: Dale Robinette ABOUT THIS REPORT For the last four years, FilmL.A. Research has tracked the movies released theatrically in the U.S. to determine where they were filmed, why they filmed in the locations they did and how much was spent to produce them. We do this to help businesspeople and policymakers, particularly those with investments in California, better understand the state’s place in the competitive business environment that is feature film production. For reasons described later in this report’s methodology section, FilmL.A. adopted a different film project sampling method for 2016. This year, our sample is based on the top 100 feature films at the domestic box office released theatrically within the U.S. during the 2016 calendar -

The Power of Storytelling
The Power of Storytelling Using a story to create a coherent experience from conception to execution FIRST®STEAMWORKSSM invites two adventurers’ clubs, in an era where steam power reigns, to prepare their airships for a long distance race. Each three-team alliance prepares in three ways: 1. Build steam pressure. Robots collect fuel (balls) and score it in their boiler via high and low efficiency goals. Boilers turn fuel into steam pressure which is stored in the steam tank on their airship – but it takes more fuel in the low efficiency goal to build steam than the high efficiency goal. 2. Start rotors. Robots deliver gears to pilots on their airship for installation. Once the gear train is complete, they turn the crank to start the rotor. 3. Prepare for flight. Robots must latch on to their airship before launch (the end of the match) by ascending their The Story of FIRST ropesto signal that they’re ready for Steamworks takeoff. Game Manual Fonts and Images • Header used steamworks inspired images • Color palette was pulled from logo colors • Font was selected from Steampunk artwork* *Shout out to Hananiah Wilson and FRC Team 4534, the Wired Wizards, from Wilmington, NC, USA for creating an amazing style guide that we used. Field Design: Airships The story said airships, but what did they look like? • Simulate flight • Large enough for human players • Interactive for human players and robots • Game piece transfer from robot to making the airship function Concept art for possible airship designs Field Design: Airships Gear implementation concept art Concept art for gear implementation. -

Anime and Japanese Uniqueness: the Cultural Authenticity of Japanese Animation
ANIME AND JAPANESE UNIQUENESS: THE CULTURAL AUTHENTICITY OF JAPANESE ANIMATION by David Tyler Crump A Thesis Submitted to the Graduate Faculty of George Mason University in Partial Fulfillment of The Requirements for the Degree of Master of Arts Anthropology Committee: ___________________________________________ Director ___________________________________________ ___________________________________________ ___________________________________________ Department Chairperson ___________________________________________ Dean, College of Humanities and Social Sciences Date: _____________________________________ Spring Semester 2018 George Mason University Fairfax, VA Anime and Japanese Uniqueness: The Cultural Authenticity of Japanese Animation A thesis submitted in partial fulfillment of the requirements for the degree of Master of Arts at George Mason University by David Tyler Crump Bachelor of Science University of Mary Washington, 2013 Director: Susan Trencher, Associate Professor Department of Sociology and Anthropology Spring Semester 2018 George Mason University Fairfax, VA © 2018 David Tyler Crump ii ACKNOWLEDGEMENTS I would like to thank my friends, family, and other supporters who have helped me come this far. Specifically, my mother and father who encouraged me to receive a higher education, my older sister Alyssa who attended George Mason with me and helped me adjust to graduate life, and especially to Drs. Trencher, Hemmann, Hughes-Rinker and Schiller, as well as all my university professors, who helped guide me to completing -

Animation:Stop Motion Animation Notes
Morell Regional High School Creative Multimedia Animation: Stop Motion Animation Notes Source: http://www.stopmotionpro.com/whatis_1.htm What is Stop Motion Animation? Have you ever drawn pictures in the corners of old books? Drawing pictures slightly differently from one page to the next then flipping through them with your thumb makes the images animate. This is the key concept of animation - incremental changes to drawings or objects, creating movement or "life". Stop motion animation Stop motion animation utilises this incremental change process in its own special way. Traditionally a movie film camera was started and stopped, one frame at a time. While the camera was stopped an animator would adjust the figure or object the camera was pointing at. The camera would film another frame - this would continue until all the animation was filmed. Movie film is now very expensive and most video cameras cannot capture single frames. How does Stop Motion Pro fit in? Stop Motion Pro stores each frame on the computer, not video or film. Using a video camera, digital still camera or webcam, a Windows PC and Stop Motion Pro it is possible to capture one frame of a puppet or object, make a small change and then capture another frame. After this is repeated several times the illusion of movement builds. There are up to 30 frames every second in video, so it is possible to create very smooth animation. What would a set-up using Stop Motion Pro be like? Connecting a video camera or webcam to your computer Stop Motion Pro lets you monitor and capture individual video frames. -

Arjun: the Warrior Prince Invades Bollywood and Hollywood Visual Computing Labs Delivers Its Second Animated Feature Film In
Tata Elxsi-VCL Arjun: The Warrior Prince Invades www.tataelxsi.com/vcl Bollywood and Hollywood Mumbai, India Visual Computing Labs delivers its Autodesk® Maya® software Autodesk® 3ds Max® software second animated feature film in record Autodesk® Flame® software time using Autodesk® Maya® “From the very beginning, our ambition with Arjun: The Warrior Prince was to create a work of art that would visually transcend other animated Bollywood films created to date. The nature of the story calls for several challenging action scenes that feature breathtaking backdrops, chariot races and battle sequences. To make those appear rich and hyper- real, we relied heavily on Maya; it was our first choice and a natural fit Image courtesy of Tata Elxsi-VCL for the job – giving us all Summary between Walt Disney Animation Studios and UTV Founded in 2001, Visual Computing Labs (VCL) Pictures, Arjun: The Warrior Prince was released of the tools necessary is the visual effects and gaming arm of Tata Elxsi in movie theatres on May 25, 2012. Directed by to deliver the lush, Ltd., part of the multibillion-dollar Tata Group, Arnab Chaudhuri, the film features the vocal talents dynamic backgrounds and and a leading Indian animation and visual effects of Yudhveer Bakolia, Anjan Srivastava, Sachin powerhouse. Over the last 11 years, VCL has Khedekar, Ila Arun and Hemant Mahaur. characters that carry the contributed effects to a number of award-winning story.” films, TV programs and commercials. Operating out The Challenge of two offices, the company has studios in Santa Arjun: The Warrior Prince is an animated —Vishal Anand Monica, California and Mumbai — both supported mythological action film that recounts the untold by teams of phenomenally talented artists.