Underscore Reference — Smooth Coffeescript
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

The Origins of the Underline As Visual Representation of the Hyperlink on the Web: a Case Study in Skeuomorphism
The Origins of the Underline as Visual Representation of the Hyperlink on the Web: A Case Study in Skeuomorphism The Harvard community has made this article openly available. Please share how this access benefits you. Your story matters Citation Romano, John J. 2016. The Origins of the Underline as Visual Representation of the Hyperlink on the Web: A Case Study in Skeuomorphism. Master's thesis, Harvard Extension School. Citable link http://nrs.harvard.edu/urn-3:HUL.InstRepos:33797379 Terms of Use This article was downloaded from Harvard University’s DASH repository, and is made available under the terms and conditions applicable to Other Posted Material, as set forth at http:// nrs.harvard.edu/urn-3:HUL.InstRepos:dash.current.terms-of- use#LAA The Origins of the Underline as Visual Representation of the Hyperlink on the Web: A Case Study in Skeuomorphism John J Romano A Thesis in the Field of Visual Arts for the Degree of Master of Liberal Arts in Extension Studies Harvard University November 2016 Abstract This thesis investigates the process by which the underline came to be used as the default signifier of hyperlinks on the World Wide Web. Created in 1990 by Tim Berners- Lee, the web quickly became the most used hypertext system in the world, and most browsers default to indicating hyperlinks with an underline. To answer the question of why the underline was chosen over competing demarcation techniques, the thesis applies the methods of history of technology and sociology of technology. Before the invention of the web, the underline–also known as the vinculum–was used in many contexts in writing systems; collecting entities together to form a whole and ascribing additional meaning to the content. -

Unicode Nearly Plain-Text Encoding of Mathematics Murray Sargent III Office Authoring Services, Microsoft Corporation 4-Apr-06
Unicode Nearly Plain Text Encoding of Mathematics Unicode Nearly Plain-Text Encoding of Mathematics Murray Sargent III Office Authoring Services, Microsoft Corporation 4-Apr-06 1. Introduction ............................................................................................................ 2 2. Encoding Simple Math Expressions ...................................................................... 3 2.1 Fractions .......................................................................................................... 4 2.2 Subscripts and Superscripts........................................................................... 6 2.3 Use of the Blank (Space) Character ............................................................... 7 3. Encoding Other Math Expressions ........................................................................ 8 3.1 Delimiters ........................................................................................................ 8 3.2 Literal Operators ........................................................................................... 10 3.3 Prescripts and Above/Below Scripts........................................................... 11 3.4 n-ary Operators ............................................................................................. 11 3.5 Mathematical Functions ............................................................................... 12 3.6 Square Roots and Radicals ........................................................................... 13 3.7 Enclosures..................................................................................................... -

Lesson 3 8,UNBELIEVABLE60 HE SAYS4
L 3 Qotatio M, A, Pnt, S B, O, L L (U), Ssh Now learn the following additional punctuation signs: apostrophe ’ [or] ' ' (dot 3) opening one-cell (non-specific) quotation mark 8 (dots 236) closing one-cell (non-specific) quotation mark 0 (dots 356) opening single quotation mark ‘ [or] ' ,8 (dots 6, 236) closing single quotation mark ’ [or] ' ,0 (dots 6, 356) opening parenthesis ( "< (dots 5, 126) closing parenthesis ) "> (dots 5, 345) opening square bracket [ .< (dots 46, 126) (dots 46, 345) closing square bracket ] .> 3.1 S D Qotatio M [UEB §7.6] In braille, there are several different symbols to represent the various types of print quotation marks (additional information about quotation marks will be studied in Lesson 16). In most cases, the opening and clo one- (-ecific) tatio marks should be used to represent the primary or outer quotation marks in the text, and the two- cell opening and closing single quotation marks should represent the inner quotation marks. Examples: "Unbelievable!" he says. 8,BEIEABE60 HE A4 "I only wrote 'come home soon'," he claims. 3 - 1 8,I E ,8CE HE ,010 HE CAI4 3.2 Arop Follow print for the use of apostrophes. Example: "Tell 'em Sam's favorite music is new—1990's too old." 8,E 'E ,A' FAIE IC I E,-#AIIJ' D40 3.2 A api lette. A capital indicator is always placed immediately before the letter to which it applies. Therefore, if an apostrophe comes before a capital letter in print, the apostrophe is brailled before the capital indicator. Example: "'Twas a brilliant plan," says Dan O'Reilly. -

List of Approved Special Characters
List of Approved Special Characters The following list represents the Graduate Division's approved character list for display of dissertation titles in the Hooding Booklet. Please note these characters will not display when your dissertation is published on ProQuest's site. To insert a special character, simply hold the ALT key on your keyboard and enter in the corresponding code. This is only for entering in a special character for your title or your name. The abstract section has different requirements. See abstract for more details. Special Character Alt+ Description 0032 Space ! 0033 Exclamation mark '" 0034 Double quotes (or speech marks) # 0035 Number $ 0036 Dollar % 0037 Procenttecken & 0038 Ampersand '' 0039 Single quote ( 0040 Open parenthesis (or open bracket) ) 0041 Close parenthesis (or close bracket) * 0042 Asterisk + 0043 Plus , 0044 Comma ‐ 0045 Hyphen . 0046 Period, dot or full stop / 0047 Slash or divide 0 0048 Zero 1 0049 One 2 0050 Two 3 0051 Three 4 0052 Four 5 0053 Five 6 0054 Six 7 0055 Seven 8 0056 Eight 9 0057 Nine : 0058 Colon ; 0059 Semicolon < 0060 Less than (or open angled bracket) = 0061 Equals > 0062 Greater than (or close angled bracket) ? 0063 Question mark @ 0064 At symbol A 0065 Uppercase A B 0066 Uppercase B C 0067 Uppercase C D 0068 Uppercase D E 0069 Uppercase E List of Approved Special Characters F 0070 Uppercase F G 0071 Uppercase G H 0072 Uppercase H I 0073 Uppercase I J 0074 Uppercase J K 0075 Uppercase K L 0076 Uppercase L M 0077 Uppercase M N 0078 Uppercase N O 0079 Uppercase O P 0080 Uppercase -

Computer Braille Code (CBC) Update 2010 Special Symbols Page
Computer Braille Code (CBC) Update 2010 Special Symbols Page 3.3 Standard Computer Braille Code symbols, including any symbols that have been devised by the transcriber, should be listed on a “Special Symbols” page. These symbols must be transcribed in accordance with the rules of the Braille Formats: Principles of Print to Braille Transcription (latest edition). When putting CBC symbols on a special symbols page, the minor heading “Computer Braille Code” should appear before the symbols. The first two symbols on the list should always be the opening and closing computer code symbols. Other symbols listed should occur in the order shown below. Only symbols used within the volume are included in the list.. At the end of the list, insert the following paragraph, if applicable: All numbers in Computer Braille Code appear in the lower part of the cell, without the number sign. --------------------- SPECIAL SYMBOLS USED IN THIS VOLUME Computer Braille Code _+ begin Computer Braille Code _: end Computer Braille Code (End Nemeth Code, End shape indicator, etc.) _ (456) shift indicator _& continuation indicator _== countable spaces indicator _! transcriber’s option symbol [include any other description here] _. (456, 46) transcriber’s option symbol [include any other description here] _* begin emphasis indicator _/ end emphasis indicator _> caps lock indicator _< caps release indicator _% begin Nemeth Code indicator _? half-line shift down indicator _# half-line shift up indicator _$ begin shape indicator & ampersand = equal sign ( left parenthesis ) right parenthesis [ left bracket ] right bracket \ backslash * asterisk < less than sign > greater than sign % percent sign . -

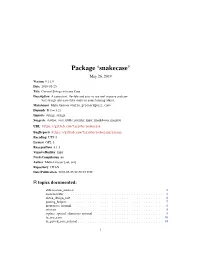
Package 'Snakecase'
Package ‘snakecase’ May 26, 2019 Version 0.11.0 Date 2019-05-25 Title Convert Strings into any Case Description A consistent, flexible and easy to use tool to parse and con- vert strings into cases like snake or camel among others. Maintainer Malte Grosser <[email protected]> Depends R (>= 3.2) Imports stringr, stringi Suggests testthat, covr, tibble, purrrlyr, knitr, rmarkdown, magrittr URL https://github.com/Tazinho/snakecase BugReports https://github.com/Tazinho/snakecase/issues Encoding UTF-8 License GPL-3 RoxygenNote 6.1.1 VignetteBuilder knitr NeedsCompilation no Author Malte Grosser [aut, cre] Repository CRAN Date/Publication 2019-05-25 22:50:03 UTC R topics documented: abbreviation_internal . .2 caseconverter . .2 check_design_rule . .6 parsing_helpers . .7 preprocess_internal . .8 relevant . .9 replace_special_characters_internal . .9 to_any_case . 10 to_parsed_case_internal . 14 1 2 caseconverter Index 16 abbreviation_internal Internal abbreviation marker, marks abbreviations with an underscore behind. Useful if parsing_option 1 is needed, but some abbrevia- tions need parsing_option 2. Description Internal abbreviation marker, marks abbreviations with an underscore behind. Useful if parsing_option 1 is needed, but some abbreviations need parsing_option 2. Usage abbreviation_internal(string, abbreviations = NULL) Arguments string A string (for example names of a data frame). abbreviations character with (uppercase) abbreviations. This marks abbreviations with an un- derscore behind (in front of the parsing). Useful if parsing_option -

Best Practices for File Naming and Organizing
Smithsonian Data Management Best Practices Naming and Organizing Files Name and organize your files in a way that indicates their contents and specifies any relationships to other files. The five precepts of file naming and organization: Have a distinctive, human-readable name that gives an indication of the content. Follow a consistent pattern that is machine-friendly. Organize files into directories (when necessary) that follow a consistent pattern. Avoid repetition of semantic elements among file and directory names. Have a file extension that matches the file format (no changing extensions!) FILE NAMING A file name should enable disambiguation among similar files and, for large numbers of files that make up a dataset, facilitate sorting and reviewing. Ideally, file names should be unique. Keep in mind that files can be moved and, without the inherited folder structure, important descriptive information about the contents could be lost. Consider whether a filename would be meaningful outside of your chosen directory structure, and if not, how important the loss of that context would be, e.g., if the date a file was created is important, include it in the filename rather than just the directory name. To provide a description of the file contents in the name itself, you should include elements such as: a date, or at least the year, the contents of the file were created, in the YYYYMMDD format (four digit year, two digit month, two digit day.) o start the filename with the date if it is important to store or sort files in chronological order. the project name, or documented abbreviation for the project. -

The Comprehensive LATEX Symbol List
The Comprehensive LATEX Symbol List Scott Pakin <[email protected]>∗ 22 September 2005 Abstract This document lists 3300 symbols and the corresponding LATEX commands that produce them. Some of these symbols are guaranteed to be available in every LATEX 2ε system; others require fonts and packages that may not accompany a given distribution and that therefore need to be installed. All of the fonts and packages used to prepare this document—as well as this document itself—are freely available from the Comprehensive TEX Archive Network (http://www.ctan.org/). Contents 1 Introduction 6 1.1 Document Usage . 6 1.2 Frequently Requested Symbols . 6 2 Body-text symbols 7 Table 1: LATEX 2ε Escapable “Special” Characters . 7 Table 2: Predefined LATEX 2ε Text-mode Commands . 7 Table 3: LATEX 2ε Commands Defined to Work in Both Math and Text Mode . 7 Table 4: AMS Commands Defined to Work in Both Math and Text Mode . 7 Table 5: Non-ASCII Letters (Excluding Accented Letters) . 8 Table 6: Letters Used to Typeset African Languages . 8 Table 7: Letters Used to Typeset Vietnamese . 8 Table 8: Punctuation Marks Not Found in OT1 . 8 Table 9: pifont Decorative Punctuation Marks . 8 Table 10: tipa Phonetic Symbols . 9 Table 11: tipx Phonetic Symbols . 10 Table 13: wsuipa Phonetic Symbols . 10 Table 14: wasysym Phonetic Symbols . 11 Table 15: phonetic Phonetic Symbols . 11 Table 16: t4phonet Phonetic Symbols . 12 Table 17: semtrans Transliteration Symbols . 12 Table 18: Text-mode Accents . 12 Table 19: tipa Text-mode Accents . 12 Table 20: extraipa Text-mode Accents . -

The Brill Typeface User Guide & Complete List of Characters
The Brill Typeface User Guide & Complete List of Characters Version 2.06, October 31, 2014 Pim Rietbroek Preamble Few typefaces – if any – allow the user to access every Latin character, every IPA character, every diacritic, and to have these combine in a typographically satisfactory manner, in a range of styles (roman, italic, and more); even fewer add full support for Greek, both modern and ancient, with specialised characters that papyrologists and epigraphers need; not to mention coverage of the Slavic languages in the Cyrillic range. The Brill typeface aims to do just that, and to be a tool for all scholars in the humanities; for Brill’s authors and editors; for Brill’s staff and service providers; and finally, for anyone in need of this tool, as long as it is not used for any commercial gain.* There are several fonts in different styles, each of which has the same set of characters as all the others. The Unicode Standard is rigorously adhered to: there is no dependence on the Private Use Area (PUA), as it happens frequently in other fonts with regard to characters carrying rare diacritics or combinations of diacritics. Instead, all alphabetic characters can carry any diacritic or combination of diacritics, even stacked, with automatic correct positioning. This is made possible by the inclusion of all of Unicode’s combining characters and by the application of extensive OpenType Glyph Positioning programming. Credits The Brill fonts are an original design by John Hudson of Tiro Typeworks. Alice Savoie contributed to Brill bold and bold italic. The black-letter (‘Fraktur’) range of characters was made by Karsten Lücke. -

Computer-Coding the IPA: a Proposed Extension of SAMPA J.C.Wells, University College London
Computer-coding the IPA: a proposed extension of SAMPA J.C.Wells, University College London 1. Computer coding. When an ASCII file (a DOS text file) is sent as an e-mail message, the only characters that are sure to be properly transmitted are those with ASCII/ANSI numbers between 32 and 126. These comprise upper-case A..Z, lower-case a..z, numerals 0..9, punctuation marks ! " ' ( ) , - . / : ; ? [ ] { }, other marks # $ % & * + < = > @ \ ^ _ ` | ~, and space. If we want to transmit phonetic symbols, we must therefore recode them using only these characters. It is not even the case that all the 'other marks' mentioned will necessarily reappear correctly at the receiving end: on my own British screen, for example, an incoming character originally transmitted as a hash mark (#) appears as pound sterling (£). But at least there is a consistent one- for-one substitution, so that information is not lost. On the other hand an outgoing character falling outside the range 32..126 is very likely to be converted into something else: a pound sterling sign (£, ASCII 156, ANSI 0163) transmitted from a British keyboard may be received (even in the UK) as an exclamation mark (!), hash (#), or other substitute. 2. The SAM Phonetic Alphabet (SAMPA) conventions were drawn up in 1988-1991 (with subsequent minor revisions and extensions) by the SAM (Speech Assessment Methods) consortium, comprising speech scientists from nine countries of the European Community (Wells et al, 1992). The purpose of SAMPA was to form the basis of an international standard machine-readable phonetic alphabet for purposes of international collaboration in speech research. -

Adobe Framemaker 6.0 Character Sets (Windows)
Adobe ® FrameMaker® 6.0 FrameMaker Character Sets (Windows®) ii Contents FrameMaker Character About character sets . 3 Sets (Windows) Using key sequences . 4 Inserting the Euro Community currency symbol . 4 The Windows character sets . 5 Adobe, the Adobe logo, and FrameMaker are trademarks and Adobe is a service mark of Adobe Systems Incorporated which may be registered in certain jurisdictions. Microsoft, Windows, and Windows NT are either registered trademarks or trademarks of Microsoft Corporation in the United States and/or other countries. All other products and trademarks mentioned in this document are the property of their respective owners. 2000 Adobe Systems Incorporated. All rights reserved. 3 FrameMaker Character Sets (Windows) his manual lists the character sets used for FrameMaker documents using Western fonts, and shows T how to type each character in the set. About character sets FrameMaker products use three kinds of character sets. • Dingbat character set—for the Zapf Dingbats font • Symbol character set—for the Symbol font • Standard character set—for all other fonts These three character sets include not only what you see on the keyboard, but also many special characters such as mathematical symbols, accented letters, and a variety of dingbats such as arrows and stars. Important: If the character you want is in the Symbol or Zapf Dingbats character set and you’re not currently using that font, you must change the character font before you type the character. The Windows character set is based on the ANSI character set, and includes some additional characters not in the ANSI set. On platforms other than Windows, FrameMaker products use a character set based on Adobe PostScript instead of ANSI. -

PUNCTUATION–HYPHEN, EN & EM DASH, SLASH, BRACKETS and BRACES in Any Writing You Do, You Need to Keep the Reader in Mind. T
PUNCTUATION–HYPHEN, EN & EM DASH, SLASH, BRACKETS AND BRACES In any writing you do, you need to keep the reader in mind. To make your message easy to understand, use the hyphen, en and em dash, the slash, brackets and braces to help perfect and emphasise what you mean. Name & Symbol…. What it does …… 1. Hyphen [ - ] The hyphen is a shorter mark than the dash; there is no space either before or after the hyphen [e.g.blue-green] The hyphen is the The hyphen joins words (and parts of words) together; it makes one word of two (or more). Essentially, the hyphen is replacing the word and only symbol on the o Use a hyphen where you are creating a combined meaning [e.g. computer keyboard. user-friendly; well-known; short-lived; fishing-dependent; modern-day] The hyphen can be o Use a hyphen to fix a prefix [e.g. non; co; micro; anti; hyper] to found on the same a whole word [eg. economic] to make a complex word [e.g. key as the micro-economic] underscore (_) and to o A hyphen is used with some double surnames [e.g. the right of the zero Warrington-Smith] key o A hyphen is used with some place names (states; territories; regions; cities; train stations and airports) [e.g. Bosnia- Herzegovina; Bà Rja-Vũng Tàu Province; Vittoria-Gasteeiz; Tokyo-Narita International Airport, etc.] Use a hyphen to avoid the confusion of a sequence of the same letters [eg. deemphasize de-emphasise]. However, most of the time people feel quite comfortable with two ‘es’ and two ‘os’ [e.g.