TYPOGRAPHY ESSENTIALS GRAP2587 | Design for Digital Media 1 TYPOGRAPHY ESSENTIALS
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

The Origins of the Underline As Visual Representation of the Hyperlink on the Web: a Case Study in Skeuomorphism
The Origins of the Underline as Visual Representation of the Hyperlink on the Web: A Case Study in Skeuomorphism The Harvard community has made this article openly available. Please share how this access benefits you. Your story matters Citation Romano, John J. 2016. The Origins of the Underline as Visual Representation of the Hyperlink on the Web: A Case Study in Skeuomorphism. Master's thesis, Harvard Extension School. Citable link http://nrs.harvard.edu/urn-3:HUL.InstRepos:33797379 Terms of Use This article was downloaded from Harvard University’s DASH repository, and is made available under the terms and conditions applicable to Other Posted Material, as set forth at http:// nrs.harvard.edu/urn-3:HUL.InstRepos:dash.current.terms-of- use#LAA The Origins of the Underline as Visual Representation of the Hyperlink on the Web: A Case Study in Skeuomorphism John J Romano A Thesis in the Field of Visual Arts for the Degree of Master of Liberal Arts in Extension Studies Harvard University November 2016 Abstract This thesis investigates the process by which the underline came to be used as the default signifier of hyperlinks on the World Wide Web. Created in 1990 by Tim Berners- Lee, the web quickly became the most used hypertext system in the world, and most browsers default to indicating hyperlinks with an underline. To answer the question of why the underline was chosen over competing demarcation techniques, the thesis applies the methods of history of technology and sociology of technology. Before the invention of the web, the underline–also known as the vinculum–was used in many contexts in writing systems; collecting entities together to form a whole and ascribing additional meaning to the content. -

Typography One Typeface Classification Why Classify?
Typography One typeface classification Why classify? Classification helps us describe and navigate type choices Typeface classification helps to: 1. sort type (scholars, historians, type manufacturers), 2. reference type (educators, students, designers, scholars) Approximately 250,000 digital typefaces are available today— Even with excellent search engines, a common system of description is a big help! classification systems Many systems have been proposed Francis Thibaudeau, 1921 Maximillian Vox, 1952 Vox-ATypI, 1962 Aldo Novarese, 1964 Alexander Lawson, 1966 Blackletter Venetian French Dutch-English Transitional Modern Sans Serif Square Serif Script-Cursive Decorative J. Ben Lieberman, 1967 Marcel Janco, 1978 Ellen Lupton, 2004 The classification system you will learn is a combination of Lawson’s and Lupton’s systems Black Letter Old Style serif Transitional serif Modern Style serif Script Cursive Slab Serif Geometric Sans Grotesque Sans Humanist Sans Display & Decorative basic characteristics + stress + serifs (or lack thereof) + shape stress: where the thinnest parts of a letter fall diagonal stress vertical stress no stress horizontal stress Old Style serif Transitional serif or Slab Serif or or reverse stress (Centaur) Modern Style serif Sans Serif Display & Decorative (Baskerville) (Helvetica) (Edmunds) serif types bracketed serifs unbracketed serifs slab serifs no serif Old Style Serif and Modern Style Serif Slab Serif or Square Serif Sans Serif Transitional Serif (Bodoni) or Egyptian (Helvetica) (Baskerville) (Rockwell/Clarendon) shape Geometric Sans Serif Grotesk Sans Serif Humanist Sans Serif (Futura) (Helvetica) (Gill Sans) Geometric sans are based on basic Grotesk sans look precisely drawn. Humanist sans are based on shapes like circles, triangles, and They have have uniform, human writing. -

Glyphs! Data Communication for Primary Mathematicians. REPORT NO ISBN-1-56417-663-0 PUB DATE 97 NOTE 68P
DOCUMENT RESUME ED 401 134 SE 059 203 AUTHOR O'Connell, Susan R. TITLE Glyphs! Data Communication for Primary Mathematicians. REPORT NO ISBN-1-56417-663-0 PUB DATE 97 NOTE 68p. AVAILABLE FROM Good Apple, 299 Jefferson Road, P.O. Box 480, Parsippany, NJ 07054-0480 (GA 1573). PUB TYPE Guides Classroom Use Teaching Guides (For Teacher) (052) EDRS PRICE MF01/PC03 Plus Postage. DESCRIPTORS *Communication Skills; *Data Analysis; *Data Interpretation; Elementary Education; Learning Activities; *Mathematics Instruction; Teaching Methods; Thinking Skills ABSTRACT Glyphs, a way of representing data pictorially, are a new way for elementary students to collect, display, and interpret data. This book contains a number of glyph activities that can be used as creative educational tools -for grades 1=-3. Each glyph_has three essential construction elements: the glyph survey (the questions that are asked), the glyph directions (tell what to draw based on the answers given), and the glyph pattern (a reproducible provided in this book or a shape that is hand drawn on a sheet of paper). Glyph activities begin with the collection of data followed by displaying the data by following a series of directions. Once glyphs are created they can be analyzed and interpreted' in many ways. In the process of exploring their glyphs students are provided' with opportunities to communicate their mathematical thinking both orally and in writing. Along with building data analysis and communication skills, glyphs also stimulate students' mathematical reasoning as they compare, contrast, and draw conclusions. (JRH). *********************************************************************** Reproductions supplied by EDRS are the best that can be made from the original document. -

Kahk' Uti' Chan Yopat
Glyph Dwellers Report 57 September 2017 A New Teotiwa Lord of the South: K’ahk’ Uti’ Chan Yopat (578-628 C.E.) and the Renaissance of Copan Péter Bíró Independent Scholar Classic Maya inscriptions recorded political discourse commissioned by title-holding elite, typically rulers of a given city. The subject of the inscriptions was manifold, but most of them described various period- ending ceremonies connected to the passage of time. Within this general framework, statements contained information about the most culturally significant life-events of their commissioners. This information was organized according to discursive norms involving the application of literary devices such as parallel structures, difrasismos, ellipsis, etc. Each center had its own variations and preferences in applying such norms, which changed during the six centuries of Classic Maya civilization. Epigraphers have thus far rarely investigated Classic Maya political discourse in general and its regional-, site-, and period-specific features in particular. It is possible to posit very general variations, for example the presence or absence of secondary elite inscriptions, which makes the Western Maya region different from other areas of the Maya Lowlands (Bíró 2011). There are many other discursive differences not yet thoroughly investigated. It is still debated whether these regional (and according to some) temporal discursive differences related to social phenomena or whether they strictly express literary variation (see Zender 2004). The resolution of this question has several implications for historical solutions such as the collapse of Classic Maya civilization or the hypothesis of status rivalry, war, and the role of the secondary elite. There are indications of ruler-specific textual strategies when inscriptions are relatively uniform; that is, they contain the same information, and their organization is similar. -

Choosing Fonts – Quick Tips
Choosing Fonts – Quick Tips 1. Choose complementary fonts – choose a font that matches the mood of your design. For business cards, it is probably best to choose a classic font. *Note: These fonts are not available in Canva, but are in the Microsoft Office Suite. For some good Canva options, go to this link – https://www.canva.com/learn/canva-for-work-brand-fonts/ Examples: Serif Fonts: Sans Serif Fonts: Times New Roman Helvetica Cambria Arial Georgia Verdana Courier New Calibri Century Schoolbook 2. Establish a visual hierarchy – Use fonts to separate different types of information and guide the reader - Use different fonts, sizes, weights (boldness), and even color - Example: Heading (Helvetica, SZ 22, Bold) Sub-heading (Helvetica, SZ 16, Italics) Body Text (Garamond, SZ 12, Regular) Captions (Garamond, SZ 10, Regular 3. Mix Serifs and Sans Serifs – This is one of the best ways to add visual interest to type. See in the above example how I combined Helvetica, a sans serif font, with Garamond, a serif font. 4. Create Contrast, Not Conflict: Fonts that are too dissimilar may not pair well together. Contrast is good, but fonts need a connecting element. Conflict Contrast 5. Use Fonts from the Same Family: These fonts were created to work together. For example, the fonts in the Arial or Courier families. 6. Limit Your Number of Fonts: No more than 2 or 3 is a good rule – for business cards, choose 2. 7. Trust Your Eye: These are not concrete rules – you will know if a design element works or not! . -

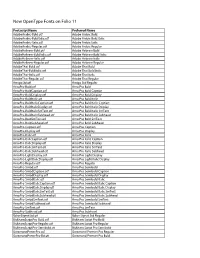
New Opentype Fonts on Folio 11
New OpenType Fonts on Folio 11 Postscript Name Preferred Name AdobeArabic-Bold.otf Adobe Arabic Bold AdobeArabic-BoldItalic.otf Adobe Arabic Bold Italic AdobeArabic-Italic.otf Adobe Arabic Italic AdobeArabic-Regular.otf Adobe Arabic Regular AdobeHebrew-Bold.otf Adobe Hebrew Bold AdobeHebrew-BoldItalic.otf Adobe Hebrew Bold Italic AdobeHebrew-Italic.otf Adobe Hebrew Italic AdobeHebrew-Regular.otf Adobe Hebrew Regular AdobeThai-Bold.otf Adobe Thai Bold AdobeThai-BoldItalic.otf Adobe Thai Bold Italic AdobeThai-Italic.otf Adobe Thai Italic AdobeThai-Regular.otf Adobe Thai Regular AmigoStd.otf Amigo Std Regular ArnoPro-Bold.otf Arno Pro Bold ArnoPro-BoldCaption.otf Arno Pro Bold Caption ArnoPro-BoldDisplay.otf Arno Pro Bold Display ArnoPro-BoldItalic.otf Arno Pro Bold Italic ArnoPro-BoldItalicCaption.otf Arno Pro Bold Italic Caption ArnoPro-BoldItalicDisplay.otf Arno Pro Bold Italic Display ArnoPro-BoldItalicSmText.otf Arno Pro Bold Italic SmText ArnoPro-BoldItalicSubhead.otf Arno Pro Bold Italic Subhead ArnoPro-BoldSmText.otf Arno Pro Bold SmText ArnoPro-BoldSubhead.otf Arno Pro Bold Subhead ArnoPro-Caption.otf Arno Pro Caption ArnoPro-Display.otf Arno Pro Display ArnoPro-Italic.otf Arno Pro Italic ArnoPro-ItalicCaption.otf Arno Pro Italic Caption ArnoPro-ItalicDisplay.otf Arno Pro Italic Display ArnoPro-ItalicSmText.otf Arno Pro Italic SmText ArnoPro-ItalicSubhead.otf Arno Pro Italic Subhead ArnoPro-LightDisplay.otf Arno Pro Light Display ArnoPro-LightItalicDisplay.otf Arno Pro Light Italic Display ArnoPro-Regular.otf Arno Pro Regular ArnoPro-Smbd.otf -

Classifying Type Thunder Graphics Training • Type Workshop Typeface Groups
Classifying Type Thunder Graphics Training • Type Workshop Typeface Groups Cla sifying Type Typeface Groups The typefaces you choose can make or break a layout or design because they set the tone of the message.Choosing The the more right you font know for the about job is type, an important the better design your decision.type choices There will are be. so many different fonts available for the computer that it would be almost impossible to learn the names of every one. However, manys typefaces share similar qualities. Typographers classify fonts into groups to help Typographers classify type into groups to help remember the different kinds. Often, a font from within oneremember group can the be different substituted kinds. for Often, one nota font available from within to achieve one group the samecan be effect. substituted Different for anothertypographers usewhen different not available groupings. to achieve The classifi the samecation effect. system Different used by typographers Thunder Graphics use different includes groups. seven The major groups.classification system used byStevenson includes seven major groups. Use the Right arrow key to move to the next page. • Use the Left arrow key to move back a page. Use the key combination, Command (⌘) + Q to quit the presentation. Thunder Graphics Training • Type Workshop Typeface Groups ����������������������� ��������������������������������������������������������������������������������� ���������������������������������������������������������������������������� ������������������������������������������������������������������������������ -

Vision Performance Institute
Vision Performance Institute Technical Report Individual character legibility James E. Sheedy, OD, PhD Yu-Chi Tai, PhD John Hayes, PhD The purpose of this study was to investigate the factors that influence the legibility of individual characters. Previous work in our lab [2], including the first study in this sequence, has studied the relative legibility of fonts with different anti- aliasing techniques or other presentation medias, such as paper. These studies have tested the relative legibility of a set of characters configured with the tested conditions. However the relative legibility of individual characters within the character set has not been studied. While many factors seem to affect the legibility of a character (e.g., character typeface, character size, image contrast, character rendering, the type of presentation media, the amount of text presented, viewing distance, etc.), it is not clear what makes a character more legible when presenting in one way than in another. In addition, the importance of those different factors to the legibility of one character may not be held when the same set of factors was presented in another character. Some characters may be more legible in one typeface and others more legible in another typeface. What are the character features that affect legibility? For example, some characters have wider openings (e.g., the opening of “c” in Calibri is wider than the character “c” in Helvetica); some letter g’s have double bowls while some have single (e.g., “g” in Batang vs. “g” in Verdana); some have longer ascenders or descenders (e.g., “b” in Constantia vs. -

The Story of Handwriting Is Handwriting As a Practice Still Used in Swedish Schools?
Independent Project – Final Written Report The Story of Handwriting Is handwriting as a practice still used in Swedish schools? Author: Elsa Karlsson Supervisor: Helga Steppan, Cassandra Troyan Examiner: Ola Ståhl Term: VT18 Subject: Visual Communication + Change 1/13 Level: Bachelor Course code: 2DI68E Abstract technological tools and advancements, children still enjoy and value writing by hand, and then it This design project will map, look at and give is my task as a change agent to break the norm answers regarding: The story of handwriting from that handwriting as a practice is disappearing in a pedagogical perspective, within a Swedish Swedish schools and give children the tools they context. It is primarily based on a great interest in need to continue writing new chapters in the writing by hand, and the effects and benefits it has story of handwriting. To stimulate learning with on its practitioners. Handwriting today compared joy, work with fine motor skills and strengthen the to before is getting less space in the digitized ability to concentrate amongst children through society, but is handwriting as a practice still used a handwriting workshop is what the investiga- in Swedish schools? tion has led to. The answers in this thesis will not The predicted meaning is that children in change the world, but the handwriting workshop, school cannot write properly by hand anymore, designed as a pedagogical tool, will hopefully due to all technologies such as smartphones, inspire and motivate children to write by hand for tablets and computers. The question is complex a long time to come. and the answer is more than just a simple yes or no, and therefore this investigation in handwriting has been done. -

The Impact of the Historical Development of Typography on Modern Classification of Typefaces
M. Tomiša et al. Utjecaj povijesnog razvoja tipografije na suvremenu klasifikaciju pisama ISSN 1330-3651 (Print), ISSN 1848-6339 (Online) UDC/UDK 655.26:003.2 THE IMPACT OF THE HISTORICAL DEVELOPMENT OF TYPOGRAPHY ON MODERN CLASSIFICATION OF TYPEFACES Mario Tomiša, Damir Vusić, Marin Milković Original scientific paper One of the definitions of typography is that it is the art of arranging typefaces for a specific project and their arrangement in order to achieve a more effective communication. In order to choose the appropriate typeface, the user should be well-acquainted with visual or geometric features of typography, typographic rules and the historical development of typography. Additionally, every user is further assisted by a good quality and simple typeface classification. There are many different classifications of typefaces based on historical or visual criteria, as well as their combination. During the last thirty years, computers and digital technology have enabled brand new creative freedoms. As a result, there are thousands of fonts and dozens of applications for digitally creating typefaces. This paper suggests an innovative, simpler classification, which should correspond to the contemporary development of typography, the production of a vast number of new typefaces and the needs of today's users. Keywords: character, font, graphic design, historical development of typography, typeface, typeface classification, typography Utjecaj povijesnog razvoja tipografije na suvremenu klasifikaciju pisama Izvorni znanstveni članak Jedna je od definicija tipografije da je ona umjetnost odabira odgovarajućeg pisma za određeni projekt i njegova organizacija s ciljem ostvarenja što učinkovitije komunikacije. Da bi korisnik mogao odabrati pravo pismo za svoje potrebe treba prije svega dobro poznavati optičke ili geometrijske značajke tipografije, tipografska pravila i povijesni razvoj tipografije. -

P Font-Change Q UV 3
p font•change q UV Version 2015.2 Macros to Change Text & Math fonts in TEX 45 Beautiful Variants 3 Amit Raj Dhawan [email protected] September 2, 2015 This work had been released under Creative Commons Attribution-Share Alike 3.0 Unported License on July 19, 2010. You are free to Share (to copy, distribute and transmit the work) and to Remix (to adapt the work) provided you follow the Attribution and Share Alike guidelines of the licence. For the full licence text, please visit: http://creativecommons.org/licenses/by-sa/3.0/legalcode. 4 When I reach the destination, more than I realize that I have realized the goal, I am occupied with the reminiscences of the journey. It strikes to me again and again, ‘‘Isn’t the journey to the goal the real attainment of the goal?’’ In this way even if I miss goal, I still have attained goal. Contents Introduction .................................................................................. 1 Usage .................................................................................. 1 Example ............................................................................... 3 AMS Symbols .......................................................................... 3 Available Weights ...................................................................... 5 Warning ............................................................................... 5 Charter ....................................................................................... 6 Utopia ....................................................................................... -
Zapfcoll Minikatalog.Indd
Largest compilation of typefaces from the designers Gudrun and Hermann Zapf. Most of the fonts include the Euro symbol. Licensed for 5 CPUs. 143 high quality typefaces in PS and/or TT format for Mac and PC. Colombine™ a Alcuin™ a Optima™ a Marconi™ a Zapf Chancery® a Aldus™ a Carmina™ a Palatino™ a Edison™ a Zapf International® a AMS Euler™ a Marcon™ a Medici Script™ a Shakespeare™ a Zapf International® a Melior™ a Aldus™ a Melior™ a a Melior™ Noris™ a Optima™ a Vario™ a Aldus™ a Aurelia™ a Zapf International® a Carmina™ a Shakespeare™ a Palatino™ a Aurelia™ a Melior™ a Zapf book® a Kompakt™ a Alcuin™ a Carmina™ a Sistina™ a Vario™ a Zapf Renaissance Antiqua® a Optima™ a AMS Euler™ a Colombine™ a Alcuin™ a Optima™ a Marconi™ a Shakespeare™ a Zapf Chancery® Aldus™ a Carmina™ a Palatino™ a Edison™ a Zapf international® a AMS Euler™ a Marconi™ a Medici Script™ a Shakespeare™ a Zapf international® a Aldus™ a Melior™ a Zapf Chancery® a Kompakt™ a Noris™ a Zapf International® a Car na™ a Zapf book® a Palatino™ a Optima™ Alcuin™ a Carmina™ a Sistina™ a Melior™ a Zapf Renaissance Antiqua® a Medici Script™ a Aldus™ a AMS Euler™ a Colombine™ a Vario™ a Alcuin™ a Marconi™ a Marconi™ a Carmina™ a Melior™ a Edison™ a Shakespeare™ a Zapf book® aZapf international® a Optima™ a Zapf International® a Carmina™ a Zapf Chancery® Noris™ a Optima™ a Zapf international® a Carmina™ a Sistina™ a Shakespeare™ a Palatino™ a a Kompakt™ a Aurelia™ a Melior™ a Zapf Renaissance Antiqua® Antiqua® a Optima™ a AMS Euler™ a Introduction Gudrun & Hermann Zapf Collection The Gudrun and Hermann Zapf Collection is a special edition for Macintosh and PC and the largest compilation of typefaces from the designers Gudrun and Hermann Zapf.