Complete Reference / Web Design: TCR / Thomas A
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Color Models
Color Models Jian Huang CS456 Main Color Spaces • CIE XYZ, xyY • RGB, CMYK • HSV (Munsell, HSL, IHS) • Lab, UVW, YUV, YCrCb, Luv, Differences in Color Spaces • What is the use? For display, editing, computation, compression, …? • Several key (very often conflicting) features may be sought after: – Additive (RGB) or subtractive (CMYK) – Separation of luminance and chromaticity – Equal distance between colors are equally perceivable CIE Standard • CIE: International Commission on Illumination (Comission Internationale de l’Eclairage). • Human perception based standard (1931), established with color matching experiment • Standard observer: a composite of a group of 15 to 20 people CIE Experiment CIE Experiment Result • Three pure light source: R = 700 nm, G = 546 nm, B = 436 nm. CIE Color Space • 3 hypothetical light sources, X, Y, and Z, which yield positive matching curves • Y: roughly corresponds to luminous efficiency characteristic of human eye CIE Color Space CIE xyY Space • Irregular 3D volume shape is difficult to understand • Chromaticity diagram (the same color of the varying intensity, Y, should all end up at the same point) Color Gamut • The range of color representation of a display device RGB (monitors) • The de facto standard The RGB Cube • RGB color space is perceptually non-linear • RGB space is a subset of the colors human can perceive • Con: what is ‘bloody red’ in RGB? CMY(K): printing • Cyan, Magenta, Yellow (Black) – CMY(K) • A subtractive color model dye color absorbs reflects cyan red blue and green magenta green blue and red yellow blue red and green black all none RGB and CMY • Converting between RGB and CMY RGB and CMY HSV • This color model is based on polar coordinates, not Cartesian coordinates. -

Dell Ultrasharp Premiercolor Monitors Brochure (EN)
Dell UltraSharp PremierColor Monitors BRING YOUR VISION TO LIFE Engineered to meet the demands of creative professionals, Dell UltraSharp PremierColor Monitors push the boundaries of monitor technology to deliver exceptional performance that sets the standard for today’s digital creators. Choose Dell UltraSharp PremierColor monitors for the tools you need that help bring your vision to life. Learn more at Dell.com/UltraSharp See everything. Do anything. VISUALS THAT RIVAL REAL LIFE High resolution Dell See visuals with astounding clarity on UltraSharp PremierColor these high resolution monitors, up to Monitors set the standard Ultra HD 8K resolution. These monitors feature IPS (In-Plane Switching) panel technology for consistent color and picture for creative professionals. quality across a wide 178°/178° viewing angle. Count on a wide color gamut, incredible color THE COLORS YOU NEED depth, powerful calibration Dell UltraSharp PremierColor Monitors oer a wide color capabilities, and consistent, coverage across professional color spaces, including AdobeRGB, accurate colors. Bringing sRGB, Rec. 709, as well as the widest DCI-P3 color coverage in a professional monitor at 99.8%*. This enables support everything you need in a for projects across dierent formats, making UltraSharp monitor for all your color- PremierColor monitors the ideal choice for photographers, lm critical projects. and video creators, animators, VFX artists and more. Features vary by model. Please visit dell.com/monitors for details. Dell UltraSharp PremierColor Monitors INCREDIBLE COLOR DEPTH AND CONTRAST Get amazingly smooth color gradients and precision across more shades with an incredible color depth of 1.07 billion colors and true 10 bit color**. -

CCS1-Ebook-Preview.Pdf
creativeCOLOR SCHEMES 75 Stunning color schemes, ready for 75 COLOR SCHEMES FOR PRINT use in publication, 75 COLOR SCHEMES FOR THE WEB graphic, web site, presentation, and multimedia design Thawatchai Srisuthep creativecolorschemes.com creativeCOLOR SCHEMES Creative Color Schemes Interactive eBook (PDF) English edition 1.2 2009 (Printable) For ebook updates and paper version, please visit creativecolorschemes.com ; the creative guide creative COLOR SCHEMES CREATE & DESIGN by Published by THAWATCHAI SRISUTHEP The Creative Guide Copyright © 2009 Thawatchai Srisuthep 134/118 Burasiri Village, Nonthaburi Rd. Muang, All rights reserved. No part of this Nonthaburi, Thailand. 11000 publication may be reproduced, stored Tel: +668 1918 2300 in a retrieval system or transmitted in any form or by any means, electronic, +66 2192 0680 mechanical, photocopying, recording Fax: +66 2967 0440 or otherwise, without the prior written permission of the copyright holder. Contact More information & Inquire & book updates please write to: please visit: [email protected] www.creativecolorschemes.com 2 creative COLOR schemes creative color schemes 75 Color Schemes for Print 75 Color Schemes for the Web Color is one of the most important elements in modern design. Besides the aesthetic beauty of color, proper use of color will significantly help convey messages as well as impress people. Have you ever had trouble with color like these? ; Do not know which colors to use for your work. ; Do not know which colors should be used together to get a harmonious effect. ; Always use the same basic colors every time in your design because you have no time to look for new colors. ; Waste too much time selecting colors. -

Color Combinations and Contrasts
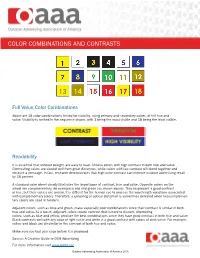
COLOR COMBINATIONS AND CONTRASTS Full Value Color Combinations Above are 18 color combinations tested for visibility, using primary and secondary colors, of full hue and value. Visibility is ranked in the sequence shown, with 1 being the most visible and 18 being the least visible. Readability It is essential that outdoor designs are easy to read. Choose colors with high contrast in both hue and value. Contrasting colors are viewed well from great distances, while colors with low contrast will blend together and obscure a message. In fact, research demonstrates that high color contrast can improve outdoor advertising recall by 38 percent. A standard color wheel clearly illustrates the importance of contrast, hue and value. Opposite colors on the wheel are complementary. An example is red and green (as shown above). They respresent a good contrast in hue, but their values are similar. It is difficult for the human eye to process the wavelength variations associated with complementary colors. Therefore, a quivering or optical distortion is sometimes detected when two complemen- tary colors are used in tandem. Adjacent colors, such as blue and green, make especially poor combinations since their contrast is similar in both hue and value. As a result, adjacent colors create contrast that is hard to discern. Alternating colors, such as blue and yellow, produce the best combinations since they have good contrast in both hue and value. Black contrasts well with any color of light value and white is a good contrast with colors of dark value. For example, yellow and black are dissimilar in the contrast of both hue and value. -

Effects of Color Depth
EFFECTS OF COLOR DEPTH By Tom Kopin – CTS, ISF-C MARCH 2011 KRAMER WHITE PAPER WWW.KRAMERELECTRONICS.COM TABLE OF CONTENTS WHAT IS COLOR DEPTH? ...................................................................................1 DEEP COLOR ......................................................................................................1 CALCULATING HDMI BANDWIDTH ......................................................................1 BLU-RAY PLAYERS AND DEEP COLOR .................................................................3 THE SOLUTIONS .................................................................................................3 SUMMARY ..........................................................................................................4 The first few years of HDMI in ProAV have been, for lack of a better word, unpredictable. What works with one display doesn’t work with another. Why does HDMI go 50ft out of this source, but not that source? The list is endless and comments like this have almost become commonplace for HDMI, but why? Furthermore, excuses have been made in order to allow ambiguity to remain such as, "All Blu-ray players are not made equally, because their outputs must have different signal strength." However, is this the real reason? While the real answers may not truly be known, understanding how color depth quietly changes our HDMI signals will help make HDMI less unpredictable. What is Color Depth? Every HDMI signal has a color depth associated with it. Color depth defines how many different colors can be represented by each pixel of a HDMI signal. A normal HDMI signal has a color depth of 8 bits per color. This may also be referred to as 24-bit color (8-bits per color x 3 colors RGB). The number of bits refers to the amount of binary digits used to determine the maximum number of colors that can be rendered. For example, the maximum number of colors for 24-bit color would be: 111111111111111111111111(binary) = 16,777,215 = 16.7 million different colors. -

ALL ABOUT COLOR March 2020 USA Version CONTENTS CHAPTER 1
ALL ABOUT COLOR March 2020 USA Version CONTENTS CHAPTER 1 WHO IS GOLDWELL CHAPTER 1 | WHO IS GOLDWELL | 4 WHO IS GOLDWELL 1948 1956 1970 1971 1976 FOUNDED BY SPRÜHGOLD OXYCUR TOP MODEL AIR FOAMED HANS ERICH DOTTER HAIRSPRAY PLATIN BLEACHING TOPCHIC PERMANENT PERM POWDER HAIR COLOR Focusing on hairdressers as business partners, Dotter launched the first Goldwell product: Goldwell Ideal, the innovative cold perm, which was to be followed by a never-ending flow of innovations. CHAPTER 1 | WHO IS GOLDWELL | 5 1978 1986 2001 2008 2009 2010 TOPCHIC COLORANCE ELUMEN DUALSENSES SILKLIFT STYLESIGN PERMANENT HAIR COLOR DEMI-PERMANENT NON-OXIDATIVE INSTANT SOLUTIONS HIGH PERFORMANCE FROM STYLISTS DEPOT SYSTEM HAIR COLOR HAIR COLOR HAIR CARE LIGHTENER FOR STYLISTS CHAPTER 1 | WHO IS GOLDWELL | 6 2012 2013 2015 2016 2018 NECTAYA KERASILK SILKLIFT CONTROL KERASILK COLOR SYSTEM AMMONIA-FREE KERATIN LIFT AND TONE LUXURY WITH @PURE PIGMENTS PERMANENT TREATMENT CONTROL HAIR CARE ELUMENATED COLOR HAIR COLOR ADDITIVES CHAPTER 2 WE THINK STYLIST CHAPTER 2 | WE THINK STYLIST | 8 WE THINK STYLIST BRAND STATEMENT We embrace your passion for beautiful hair. We believe that only together we can reach new heights by achieving creative excellence, outstanding client satisfaction and salon success. We do more than just understand you. We think like you. WE THINK STYLIST. CHAPTER 2 | WE THINK STYLIST | 9 GOLDWELL HAIR COLOR THE MOST INTELLIGENT AND COLOR CARING SYSTEM FOR CREATING AND MAINTAINING VIBRANT HEALTHY HAIR » Every day, we look at the salon experience through the eyes of a stylist – developing tools, color technology and innovations that fuel the creativity, streamline the work, and keep the clients looking and feeling fantastic. -

Rethinking Color Cameras
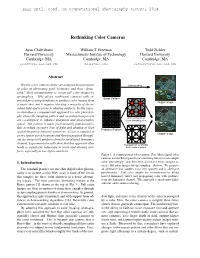
Rethinking Color Cameras Ayan Chakrabarti William T. Freeman Todd Zickler Harvard University Massachusetts Institute of Technology Harvard University Cambridge, MA Cambridge, MA Cambridge, MA [email protected] [email protected] [email protected] Abstract Digital color cameras make sub-sampled measurements of color at alternating pixel locations, and then “demo- saick” these measurements to create full color images by up-sampling. This allows traditional cameras with re- stricted processing hardware to produce color images from a single shot, but it requires blocking a majority of the in- cident light and is prone to aliasing artifacts. In this paper, we introduce a computational approach to color photogra- phy, where the sampling pattern and reconstruction process are co-designed to enhance sharpness and photographic speed. The pattern is made predominantly panchromatic, thus avoiding excessive loss of light and aliasing of high spatial-frequency intensity variations. Color is sampled at a very sparse set of locations and then propagated through- out the image with guidance from the un-aliased luminance channel. Experimental results show that this approach often leads to significant reductions in noise and aliasing arti- facts, especially in low-light conditions. Figure 1. A computational color camera. Top: Most digital color cameras use the Bayer pattern (or something like it) to sub-sample 1. Introduction color alternatingly; and then they demosaick these samples to create full-color images by up-sampling. Bottom: We propose The standard practice for one-shot digital color photog- an alternative that samples color very sparsely and is otherwise raphy is to include a color filter array in front of the sensor panchromatic. -

Compression for Great Video and Audio Master Tips and Common Sense
Compression for Great Video and Audio Master Tips and Common Sense 01_K81213_PRELIMS.indd i 10/24/2009 1:26:18 PM 01_K81213_PRELIMS.indd ii 10/24/2009 1:26:19 PM Compression for Great Video and Audio Master Tips and Common Sense Ben Waggoner AMSTERDAM • BOSTON • HEIDELBERG • LONDON NEW YORK • OXFORD • PARIS • SAN DIEGO SAN FRANCISCO • SINGAPORE • SYDNEY • TOKYO Focal Press is an imprint of Elsevier 01_K81213_PRELIMS.indd iii 10/24/2009 1:26:19 PM Focal Press is an imprint of Elsevier 30 Corporate Drive, Suite 400, Burlington, MA 01803, USA Linacre House, Jordan Hill, Oxford OX2 8DP, UK © 2010 Elsevier Inc. All rights reserved. No part of this publication may be reproduced or transmitted in any form or by any means, electronic or mechanical, including photocopying, recording, or any information storage and retrieval system, without permission in writing from the publisher. Details on how to seek permission, further information about the Publisher’s permissions policies and our arrangements with organizations such as the Copyright Clearance Center and the Copyright Licensing Agency, can be found at our website: www.elsevier.com/permissions . This book and the individual contributions contained in it are protected under copyright by the Publisher (other than as may be noted herein). Notices Knowledge and best practice in this fi eld are constantly changing. As new research and experience broaden our understanding, changes in research methods, professional practices, or medical treatment may become necessary. Practitioners and researchers must always rely on their own experience and knowledge in evaluating and using any information, methods, compounds, or experiments described herein. -

HD-SDI, HDMI, and Tempus Fugit
TECHNICALL Y SPEAKING... By Steve Somers, Vice President of Engineering HD-SDI, HDMI, and Tempus Fugit D-SDI (high definition serial digital interface) and HDMI (high definition multimedia interface) Hversion 1.3 are receiving considerable attention these days. “These days” really moved ahead rapidly now that I recall writing in this column on HD-SDI just one year ago. And, exactly two years ago the topic was DVI and HDMI. To be predictably trite, it seems like just yesterday. As with all things digital, there is much change and much to talk about. HD-SDI Redux difference channels suffice with one-half 372M spreads out the image information The HD-SDI is the 1.5 Gbps backbone the sample rate at 37.125 MHz, the ‘2s’ between the two channels to distribute of uncompressed high definition video in 4:2:2. This format is sufficient for high the data payload. Odd-numbered lines conveyance within the professional HD definition television. But, its robustness map to link A and even-numbered lines production environment. It’s been around and simplicity is pressing it into the higher map to link B. Table 1 indicates the since about 1996 and is quite literally the bandwidth demands of digital cinema and organization of 4:2:2, 4:4:4, and 4:4:4:4 savior of high definition interfacing and other uses like 12-bit, 4096 level signal data with respect to the available frame delivery at modest cost over medium-haul formats, refresh rates above 30 frames per rates. distances using RG-6 style video coax. -

The Need for Color Management
Color management Adobe Photoshop 7.0 for Photographers by Martin Evening, ISBN 0 240 51690 7 is published by Focal Press, an imprint of Elsevier Science. The title will be available from the beginning of August 2002. Here are four easy ways to order direct from the publishers: By phone: Call our Customer Services department on 01865 888180 with your credit card details. By mail: Write to Heinemann Customer Services Department, PO BOX 840, Halley Court, Jordan Hill, Oxford OX2 8YW By Fax: Fax an order on 01865 314091 By email: Send to [email protected] By web: www.focalpress.com. Orders from the US and Canada should be placed on 1-800-366-2665 (1-800-366-BOOK) or tel: 314-453-7010. Email: [email protected] The title will be stocked in most major bookstores throughout the UK and US and via many resellers worldwide. It will also be available for purchase through the online bookstores Amazon.com and Amazon.co.uk. The following extract is part one of a guide to Photoshop 7.0 color management. hotoshop 5.0 was justifiably praised as a ground-breaking upgrade when it was released in the summer of 1998. The changes made to the color management P setup were less well received in some quarters. This was because the revised system was perceived to be extremely complex and unnecessary. Some color profes- sionals felt we already had reliable methods of matching color and you did not need ICC profiles and the whole kaboodle of Photoshop ICC color management to achieve this. -

OSHER Color 2021
OSHER Color 2021 Presentation 1 Mysteries of Color Color Foundation Q: Why is color? A: Color is a perception that arises from the responses of our visual systems to light in the environment. We probably have evolved with color vision to help us in finding good food and healthy mates. One of the fundamental truths about color that's important to understand is that color is something we humans impose on the world. The world isn't colored; we just see it that way. A reasonable working definition of color is that it's our human response to different wavelengths of light. The color isn't really in the light: We create the color as a response to that light Remember: The different wavelengths of light aren't really colored; they're simply waves of electromagnetic energy with a known length and a known amount of energy. OSHER Color 2021 It's our perceptual system that gives them the attribute of color. Our eyes contain two types of sensors -- rods and cones -- that are sensitive to light. The rods are essentially monochromatic, they contribute to peripheral vision and allow us to see in relatively dark conditions, but they don't contribute to color vision. (You've probably noticed that on a dark night, even though you can see shapes and movement, you see very little color.) The sensation of color comes from the second set of photoreceptors in our eyes -- the cones. We have 3 different types of cones cones are sensitive to light of long wavelength, medium wavelength, and short wavelength. -

Download the ACL Logo Usage Guidelines
Branding Guidelines Branding Guidelines ACL logo The ACL logo is the primary visual representation of our brand, and should be included in all corporate and marketing communication. Clear space To ensure legibility and consistency, a minimum clear space equivalent to the height of the“A” in the Administration for Community Living logo should be maintained in all applications. Minimum size The minimum size for the ACL logo is1/2-inch height. Attention should be paid to resizing the logo proportionally to avoid altering its appearance. .50" Branding Guidelines Unacceptable uses Type substitutions AdministrationACL for Community Living Color alterations Distorting shape of logo Adding or altering elements Insufficient contrast with background color or elements Branding Guidelines Colors The colors of the ACL logo match three colors found in the Pantone Matching System (PMS). For print work, four-color process inks (CMYK or cyan, magenta, yellow, black) are used. For digital display and monitor uses (such as in PowerPoint presentations and for web and mobile devices), three colors (RGB or red, green, blue) are used. Web colors for the logo are based on the RGB color scheme and translated into hexadecimal numbers for html code equivalents. Pantone (PMS) CMYK RGB Web 7621 C-15 M-100 Y-90 K-10 R-190 G-30 B-45 be1e2d 137 C-0 M-42 Y-100 K-0 R-250 G-162 B-27 f9a21a 7462 C-100 M-77 Y-18 K-0 R-7 G-82 B-145 075190 Fonts ACL and coordinating program logos use the Futura font family. Branding material intended to coordinate with the ACL logo should use Futura fonts.