Choicesabout Type
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Garamond and the French Renaissance Garamond and the French Renaissance Compiled from Various Writings Edited by Kylie Harrigan for Everyone Ever
Garamond and The French Renaissance Garamond and The French Renaissance Compiled from Various Writings Edited by Kylie Harrigan For Everyone ever Design © 2014 Kylie Harrigan Garamond Typeface The French Renassaince Garamond, An Overview Garamond is a typeface that is widely used today. The namesake of that typeface was equally as popular as the typeface is now when he was around. Starting out as an apprentice punch cutter Claude Garamond 2 quickly made a name for himself in the typography industry. Even though the typeface named for Claude Garamond is not actually based on a design of his own it shows how much of an influence he was. He has his typefaces, typefaces named after him and typeface based on his original typefaces. As a major influence during the 16th century and continued influence all the way to today Claude Garamond has had a major influence in typography and design. Claude Garamond was born in Paris, France around 1480 or 1490. Rather quickly Garamond entered the industry of typography. He started out as an apprentice punch cutter and printer. Working for Antoine Augereau he specialized in type design as well as punching cutting and printing. Grec Du Roi Type The Renaissance in France It was under Francis 1, king of France The Francis 1 gallery in the Italy, including Benvenuto Cellini; he also from 1515 to 1547, that Renaissance art Chateau de Fontainebleau imported works of art from Italy. All this While artists and their patrons in France and and architecture first blossomed in France. rapidly galvanised a large part of the French the rest of Europe were still discovering and Shortly after coming to the throne, Francis, a Francis 1 not only encouraged the nobility into taking up the Italian style for developing the Gothic style, in Italy a new cultured and intelligent monarch, invited the Renaissance style of art in France, he their own building projects and artistic type of art, inspired by the Classical heritage, elderly Leonardo da Vinci to come and work also set about building fine Renaissance commissions. -

Century 100 Years of Type in Design
Bauhaus Linotype Charlotte News 702 Bookman Gilgamesh Revival 555 Latin Extra Bodoni Busorama Americana Heavy Zapfino Four Bold Italic Bold Book Italic Condensed Twelve Extra Bold Plain Plain News 701 News 706 Swiss 721 Newspaper Pi Bodoni Humana Revue Libra Century 751 Boberia Arriba Italic Bold Black No.2 Bold Italic Sans No. 2 Bold Semibold Geometric Charlotte Humanist Modern Century Golden Ribbon 131 Kallos Claude Sans Latin 725 Aurora 212 Sans Bold 531 Ultra No. 20 Expanded Cockerel Bold Italic Italic Black Italic Univers 45 Swiss 721 Tannarin Spirit Helvetica Futura Black Robotik Weidemann Tannarin Life Italic Bailey Sans Oblique Heavy Italic SC Bold Olbique Univers Black Swiss 721 Symbol Swiss 924 Charlotte DIN Next Pro Romana Tiffany Flemish Edwardian Balloon Extended Bold Monospaced Book Italic Condensed Script Script Light Plain Medium News 701 Swiss 721 Binary Symbol Charlotte Sans Green Plain Romic Isbell Figural Lapidary 333 Bank Gothic Bold Medium Proportional Book Plain Light Plain Book Bauhaus Freeform 721 Charlotte Sans Tropica Script Cheltenham Humana Sans Script 12 Pitch Century 731 Fenice Empire Baskerville Bold Bold Medium Plain Bold Bold Italic Bold No.2 Bauhaus Charlotte Sans Swiss 721 Typados Claude Sans Humanist 531 Seagull Courier 10 Lucia Humana Sans Bauer Bodoni Demi Bold Black Bold Italic Pitch Light Lydian Claude Sans Italian Universal Figural Bold Hadriano Shotgun Crillee Italic Pioneer Fry’s Bell Centennial Garamond Math 1 Baskerville Bauhaus Demian Zapf Modern 735 Humanist 970 Impuls Skylark Davida Mister -

Cloud Fonts in Microsoft Office
APRIL 2019 Guide to Cloud Fonts in Microsoft® Office 365® Cloud fonts are available to Office 365 subscribers on all platforms and devices. Documents that use cloud fonts will render correctly in Office 2019. Embed cloud fonts for use with older versions of Office. Reference article from Microsoft: Cloud fonts in Office DESIGN TO PRESENT Terberg Design, LLC Index MICROSOFT OFFICE CLOUD FONTS A B C D E Legend: Good choice for theme body fonts F G H I J Okay choice for theme body fonts Includes serif typefaces, K L M N O non-lining figures, and those missing italic and/or bold styles P R S T U Present with most older versions of Office, embedding not required V W Symbol fonts Language-specific fonts MICROSOFT OFFICE CLOUD FONTS Abadi NEW ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Abadi Extra Light ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Note: No italic or bold styles provided. Agency FB MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Agency FB Bold ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Note: No italic style provided Algerian MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ 01234567890 Note: Uppercase only. No other styles provided. Arial MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Italic ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Bold ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Bold Italic ABCDEFGHIJKLMNOPQRSTUVWXYZ -

Typography One Typeface Classification Why Classify?
Typography One typeface classification Why classify? Classification helps us describe and navigate type choices Typeface classification helps to: 1. sort type (scholars, historians, type manufacturers), 2. reference type (educators, students, designers, scholars) Approximately 250,000 digital typefaces are available today— Even with excellent search engines, a common system of description is a big help! classification systems Many systems have been proposed Francis Thibaudeau, 1921 Maximillian Vox, 1952 Vox-ATypI, 1962 Aldo Novarese, 1964 Alexander Lawson, 1966 Blackletter Venetian French Dutch-English Transitional Modern Sans Serif Square Serif Script-Cursive Decorative J. Ben Lieberman, 1967 Marcel Janco, 1978 Ellen Lupton, 2004 The classification system you will learn is a combination of Lawson’s and Lupton’s systems Black Letter Old Style serif Transitional serif Modern Style serif Script Cursive Slab Serif Geometric Sans Grotesque Sans Humanist Sans Display & Decorative basic characteristics + stress + serifs (or lack thereof) + shape stress: where the thinnest parts of a letter fall diagonal stress vertical stress no stress horizontal stress Old Style serif Transitional serif or Slab Serif or or reverse stress (Centaur) Modern Style serif Sans Serif Display & Decorative (Baskerville) (Helvetica) (Edmunds) serif types bracketed serifs unbracketed serifs slab serifs no serif Old Style Serif and Modern Style Serif Slab Serif or Square Serif Sans Serif Transitional Serif (Bodoni) or Egyptian (Helvetica) (Baskerville) (Rockwell/Clarendon) shape Geometric Sans Serif Grotesk Sans Serif Humanist Sans Serif (Futura) (Helvetica) (Gill Sans) Geometric sans are based on basic Grotesk sans look precisely drawn. Humanist sans are based on shapes like circles, triangles, and They have have uniform, human writing. -

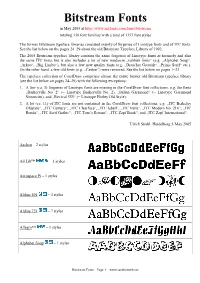
Bitstream Fonts in May 2005 at Totaling 350 Font Families with a Total of 1357 Font Styles
Bitstream Fonts in May 2005 at http://www.myfonts.com/fonts/bitstream totaling 350 font families with a total of 1357 font styles The former Bitstream typeface libraries consisted mainly of forgeries of Linotype fonts and of ITC fonts. See the list below on the pages 24–29 about the old Bitstream Typeface Library of 1992. The 2005 Bitstream typeface library contains the same forgeries of Linotype fonts as formerly and also the same ITC fonts, but it also includes a lot of new mediocre „rubbish fonts“ (e.g. „Alphabet Soup“, „Arkeo“, „Big Limbo“), but also a few new quality fonts (e.g. „Drescher Grotesk“, „Prima Serif“ etc.). On the other hand, a few old fonts (e.g. „Caxton“) were removed. See the list below on pages 1–23. The typeface collection of CorelDraw comprises almost the entire former old Bitstream typeface library (see the list below on pages 24–29) with the following exceptions: 1. A few (ca. 3) forgeries of Linotype fonts are missing in the CorelDraw font collections, e.g. the fonts „Baskerville No. 2“ (= Linotype Baskerville No. 2), „Italian Garamond“ (= Linotype Garamond Simoncini), and „Revival 555“ (= Linotype Horley Old Style). 2. A lot (ca. 11) of ITC fonts are not contained in the CorelDraw font collections, e.g. „ITC Berkeley Oldstyle“, „ITC Century“, „ITC Clearface“, „ITC Isbell“, „ITC Italia“, „ITC Modern No. 216“, „ITC Ronda“, „ITC Serif Gothic“, „ITC Tom’s Roman“, „ITC Zapf Book“, and „ITC Zapf International“. Ulrich Stiehl, Heidelberg 3-May 2005 Aachen – 2 styles Ad Lib™ – 1 styles Aerospace Pi – 1 styles Aldine -

Afgbaskerville (The Type Face)
gfaBaskerville (the type face) xagfi {the type} {the man} abcdefghijklmn opqrstuvwxyz ABCDEFGHI JKLMNOPQR STUVWXYZ Having been an early admirer of the beauty of letters, I vertical stress relatively low contrast “became insensibly desirous of contributing to the perfection Baskerville is a transitional type of them. I formed to myself ideas of greater accuracy than had yet appeared, and had endeavoured to produce a set of types according to what I conceived to be their true { old style type modern type proportion. oblique stress vertical stress —John Baskerville, preface to Milton, 1758 relatively low contrast high contrast (Anatomy of a Typeface) ” {looks} use of orthogonal lines use of orthogonal + curvy lines FHTt BDp use of curvy lines use of diagonal lines cOQ vwXZ In order to truely appreciate the quialities of Baskerville, one must understand the The Baskerville type is known for the crisp edges, high contrast and generous process of its creation. Being a printer, John Baskerville paid close attention to the proportions. Baskerville is categorized as a transitional typeface in between classical technology, creating his own intense black ink. He boiled fine linseed oil to a certain typefaces and the high contrast modern faces. density, dissolved rosin, and let it subside for months before using it. He also studied and invested in presses, resulting in the development of high standards for presses altogether. {anatomy} crossbar serif ear head serif ascender counter apex A a x g Q b q O spur x-height descender swash {characteristics} {1}g Q {2} A {3} {4}J {5}C {6}E {7}ea {1} tail on lower case g does not close {2} swash-like tail of Q {4} J well below baseline {3} high crossbar and pointed apex of A {5} top and bottom serifs on C {6} long lower arm of E {7} small counter of italic e compared to italic a {comparison} Bembo Baskerville Bembo Baskerville d The head serif of Baskerville is generally more horizontal than that of Bembo. -

Type ID and History
History and Identification of Typefaces with your host Ted Ollier Bow and Arrow Press Anatomy of a Typeface: The pieces of letterforms apex cap line serif x line ear bowl x height counter baseline link loop Axgdecender line ascender dot terminal arm stem shoulder crossbar leg decender fkjntail Anatomy of a Typeface: Design decisions Stress: Berkeley vs Century Contrast: Stempel Garamond vs Bauer Bodoni oo dd AAxx Axis: Akzidenz Grotesk, Bembo, Stempel Garmond, Meridien, Stymie Q Q Q Q Q Typeface history: Blackletter Germanic, completely pen-based forms Hamburgerfonts Alte Schwabacher c1990 Monotype Corporation Hamburgerfonts Engraver’s Old English (Textur) 1906 Morris Fuller Benton Hamburgerfonts Fette Fraktur 1850 Johan Christian Bauer Hamburgerfonts San Marco (Rotunda) 1994 Karlgeorg Hoefer, Alexei Chekulayev Typeface history: Humanist Low contrast, left axis, “penned” serifs, slanted “e”, small x-height Hamburgerfonts Berkeley Old Style 1915 Frederic Goudy Hamburgerfonts Centaur 1914 Bruce Rogers after Nicolas Jenson 1469 Hamburgerfonts Stempel Schneidler 1936 F.H.Ernst Schneidler Hamburgerfonts Adobe Jenson 1996 Robert Slimbach after Nicolas Jenson 1470 Typeface history: Old Style Medium contrast, more vertical axis, fewer “pen” flourishes Hamburgerfonts Stempel Garamond 1928 Stempel Type Foundry after Claude Garamond 1592 Hamburgerfonts Caslon 1990 Carol Twombley after William Caslon 1722 Hamburgerfonts Bembo 1929 Stanley Morison after Francesco Griffo 1495 Hamburgerfonts Janson 1955 Hermann Zapf after Miklós Tótfalusi Kis 1680 Typeface -

Old Faces of Roman and Medieval Types : Lately Added to the De Vinne Press Pdf, Epub, Ebook
OLD FACES OF ROMAN AND MEDIEVAL TYPES : LATELY ADDED TO THE DE VINNE PRESS PDF, EPUB, EBOOK De Vinne Press | 66 pages | 17 May 2018 | Trieste Publishing | 9780649329755 | English | none Old Faces of Roman and Medieval Types : Lately Added to the de Vinne Press PDF Book I can see before me now some gray-haired old gentleman, very money-getting, very correct, very cleanly, who reads the morning paper with unction, and his Bible with determination, who listens to dull sermons with patience, and who prays with quiet self-applause ; and yet there are moments belonging to his life when his curdled affections yearn for something that they have not, when his avarice oversteps all the commandments, when his. Loneliness and lack of physical activity during lockdowns has led to a surge in depression and anxiety in In literature as in life we should keep the best company we can. Back to top Home News U. Cap 8. It defends itself well. Many Roman and Greek constructions are relatable to the level of the sea. Or wait for 1 or 2 volcanoes to go off. Most watched News videos Driver beaten with wrench by bikers in road rage attack Ackhurst Lodge seen almost submerged by flood water in Chorley The devastating scene inside a fire-ravaged Leeds General Infirmary Bill Clinton appears to doze off at Biden's inauguration Second rave! The seventh time, he reads it through and says, "Pshaw! JCH, to be fair anyone taking the short term trends of melting in Greenland and extrapolating them into the future is doing everyone a disservice. -

CSS Font Stacks by Classification
CSS font stacks by classification Written by Frode Helland When Johann Gutenberg printed his famous Bible more than 600 years ago, the only typeface available was his own. Since the invention of moveable lead type, throughout most of the 20th century graphic designers and printers have been limited to one – or perhaps only a handful of typefaces – due to costs and availability. Since the birth of desktop publishing and the introduction of the worlds firstWYSIWYG layout program, MacPublisher (1985), the number of typefaces available – literary at our fingertips – has grown exponen- tially. Still, well into the 21st century, web designers find them selves limited to only a handful. Web browsers depend on the users own font files to display text, and since most people don’t have any reason to purchase a typeface, we’re stuck with a selected few. This issue force web designers to rethink their approach: letting go of control, letting the end user resize, restyle, and as the dynamic web evolves, rewrite and perhaps also one day rearrange text and data. As a graphic designer usually working with static printed items, CSS font stacks is very unfamiliar: A list of typefaces were one take over were the previous failed, in- stead of that single specified Stempel Garamond 9/12 pt. that reads so well on matte stock. Am I fighting the evolution? I don’t think so. Some design principles are universal, independent of me- dium. I believe good typography is one of them. The technology that will let us use typefaces online the same way we use them in print is on it’s way, although moving at slow speed. -

Adobe Font Folio Opentype Edition 2003
Adobe Font Folio OpenType Edition 2003 The Adobe Folio 9.0 containing PostScript Type 1 fonts was replaced in 2003 by the Adobe Folio OpenType Edition ("Adobe Folio 10") containing 486 OpenType font families totaling 2209 font styles (regular, bold, italic, etc.). Adobe no longer sells PostScript Type 1 fonts and now sells OpenType fonts. OpenType fonts permit of encrypting and embedding hidden private buyer data (postal address, email address, bank account number, credit card number etc.). Embedding of your private data is now also customary with old PS Type 1 fonts, but here you can detect more easily your hidden private data. For an example of embedded private data see http://www.sanskritweb.net/forgers/lino17.pdf showing both encrypted and unencrypted private data. If you are connected to the internet, it is easy for online shops to spy out your private data by reading the fonts installed on your computer. In this way, Adobe and other online shops also obtain email addresses for spamming purposes. Therefore it is recommended to avoid buying fonts from Adobe, Linotype, Monotype etc., if you use a computer that is connected to the internet. See also Prof. Luc Devroye's notes on Adobe Store Security Breach spam emails at this site http://cgm.cs.mcgill.ca/~luc/legal.html Note 1: 80% of the fonts contained in the "Adobe" FontFolio CD are non-Adobe fonts by ITC, Linotype, and others. Note 2: Most of these "Adobe" fonts do not permit of "editing embedding" so that these fonts are practically useless. Despite these serious disadvantages, the Adobe Folio OpenType Edition retails presently (March 2005) at US$8,999.00. -

A Baylor-Healthtexas Affiliate Practice Name
2 HealthTexas Communications Guide | Logo Guidelines Physician Practice Logo Guidelines Practice Name ABaylor-HealthTexas Affiliate Logos and stationery for HealthTexas physi- cian practices are designed to complement those of Baylor Health Care System, visually PRACTICE NAME reinforcing our relationship with the Baylor brand. The practice name is emphasized through the use of large type and color. The typeface and In addition, the consistency in design and the color is the same as the Baylor Health Care color visually link together physician prac- System logo. The blue ink is PMS 300. tices which do not share a common name. AFFILIATE LINE This information uses the Baylor flame icon and text to document the affiliate relationship between Baylor and HTPN. The style of this type is the same as the Baylor logo. To the left are examples of practices within the HTPN organization. The third example is a Baylor branded practice name, so the Baylor flame icon and Baylor logotype are used. Color Guidelines The practice logo is printed in PMS 300 blue and black for most stationery items. It can also be printed in all blue, all black, or reversed to white as shown below. Practice Name ABaylor-HealthTexas Affiliate Practice Name ABaylor-HealthTexas Affiliate Practice Name ABaylor-HealthTexas Affiliate 3 HealthTexas Communications Guide | Logo Guidelines Logo Misuses Typography The logo may not be recreated or used inconsistently with the Baylor The following are approved fonts and Baylor-HealthTexas Affiliate logo guidelines. Unacceptable uses for use in printed materials such include improper color usage or changes to the typography. Consis- as ads, brochures and newslet- tency with the graphic standards helps protect the Baylor-HealthTexas ters. -

Serif Fonts Vol 2
Name Chaparral Pro Basic Latin ! " # $ % & ' ( ) * + , - . / 0 1 2 3 4 5 6 7 8 9 : ; < = > ? @ A B C D E F G H I J K L M N O P Q R S T U V W X Y Z [ \ ] ^ _ ` a b c d e f g h i j k l m n o p q r s t u v w x y z { | } ~ 24 Te quick brown fox jumps over the lazy dog 18 Te quick brown fox jumps over the lazy dog 12 Te quick brown fox jumps over the lazy dog 10 Te quick brown fox jumps over the lazy dog 8 Te quick brown fox jumps over the lazy dog Name Chaparral Pro Bold Basic Latin ! " # $ % & ' ( ) * + , - . / 0 1 2 3 4 5 6 7 8 9 : ; < = > ? @ A B C D E F G H I J K L M N O P Q R S T U V W X Y Z [ \ ] ^ _ ` a b c d e f g h i j k l m n o p q r s t u v w x y z { | } ~ 24 Te quick brown fox jumps over the lazy dog 18 Te quick brown fox jumps over the lazy dog 12 Te quick brown fox jumps over the lazy dog 10 Te quick brown fox jumps over the lazy dog 8 Te quick brown fox jumps over the lazy dog Name Chaparral Pro Bold Italic Basic Latin ! " # $ % & ' ( ) * + , - . / 0 1 2 3 4 5 6 7 8 9 : ; < = > ? @ A B C D E F G H I J K L M N O P Q R S T U V W X Y Z [ \ ] ^ _ ` a b c d e f g h i j k l m n o p q r s t u v w x y z { | } ~ 24 Te quick brown fox jumps over the lazy dog 18 Te quick brown fox jumps over the lazy dog 12 Te quick brown fox jumps over the lazy dog 10 Te quick brown fox jumps over the lazy dog 8 Te quick brown fox jumps over the lazy dog Name Chaparral Pro Italic Basic Latin ! " # $ % & ' ( ) * + , - .