Thinking Mobile? Think Sencha. Design and Develop Cross-Platform, Touch-Based Apps with Ease
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Nokia 6010 User Guide
510636_6820_US/Eng_UG 12/18/03 10:36 AM Page 1 Thank you for purchasing your new Nokia phone. We’re here for you! www.nokiahowto.com Learn how to use your new Nokia phone. www.nokia.com/us Get answers to your questions. Register your phone’s limited warranty so we can better serve your needs! Nokia Inc. 7725 Woodland Center Boulevard, Suite 150, Tampa FL 33614 . Phone: 1.888.NOKIA.2U (1.888.665.4228) Fax: 1.813.249.9619 . Text Telephone/Telecommunication Device User Guide for the Deaf (TTY/TDD) Users: 1.800.24.NOKIA (1.800.246.6542) PRINTED IN CANADA 9311367 NOKIA 6820 Nokia 6010 User Guide What information is Numbers Where is the number? needed? My number Wireless service provider Voice mail number Wireless service provider Wireless provider’s Wireless service provider number Wireless provider’s Wireless service provider customer care Model number 6010 Label on back of phone (under battery) Phone type number NPM-10 Label on back of phone NPM-10X (under battery) International mobile Label on back of phone (under equipment identity battery). See “Find information (IMEI) about your phone” on page 7. LEGAL INFORMATION Part No. 9311233, Issue No. 1 Copyright © 2004 Nokia. All rights reserved. Nokia, Nokia Connecting People, Air Glide, Bowling, Backgammon, Sky Diver, Nokia 6010, Xpress-on, and the Nokia Original Enhancements logos are trademarks or registered trademarks of Nokia Corporation. Other company and product names mentioned herein may be trademarks or trade names of their respective owners. Printed in Canada 01/04 US Patent No 5818437 and other pending patents. -

Physical Selection in Ubiquitous Computing
ESPOO 2007 VTT PUBLICATIONS 663 VTT PUBLICATIONS 663 Physical Selection in Ubiquitous Computing VTT PUBLICATIONS 645 Laitila, Arja. Microbes in the tailoring of barley malt properties. 2007. 107 p. + app. 79 p. 646 Mäkinen, Iiro. To patent or not to patent? An innovation-level investigation of the propensity to patent. 2007. 95 p. + app. 13 p. 1234567890123456789012345678901212345678901234567890123456789012123456789012345678901234567890 647 Mutanen, Teemu. Consumer Data and Privacy in Ubiquitous Computing. 2007. 82 p. 1234567890123456789012345678901212345678901234567890123456789012123456789012345678901234567890 1234567890123456789012345678901212345678901234567890123456789012123456789012345678901234567890 1234567890123456789012345678901212345678901234567890123456789012123456789012345678901234567890 + app. 3 p. 1234567890123456789012345678901212345678901234567890123456789012123456789012345678901234567890 1234567890123456789012345678901212345678901234567890123456789012123456789012345678901234567890 1234567890123456789012345678901212345678901234567890123456789012123456789012345678901234567890 648 Vesikari, Erkki. Service life management system of concrete structures in nuclear 1234567890123456789012345678901212345678901234567890123456789012123456789012345678901234567890 1234567890123456789012345678901212345678901234567890123456789012123456789012345678901234567890 1234567890123456789012345678901212345678901234567890123456789012123456789012345678901234567890 power plants. 2007. 73 p. 1234567890123456789012345678901212345678901234567890123456789012123456789012345678901234567890 -

Nokia 3300 Manual
Copyright © 2003 Nokia. All rights reserved. The wireless phone described in this guide is approved for use in 850 and 1900 GSM networks. LEGAL INFORMATION Part No. 9355979, Issue No. 1 Copyright ©2003 Nokia. All rights reserved. Nokia, Nokia Connecting People, Water Rapids, Virtual Me, Snake EX2, DJ, Nokia 3300, Xpress-on, and the Nokia Original Accessories logos are trademarks or registered trademarks of Nokia Corporation. All other product and company names mentioned herein may be trademarks or tradenames of their respective owners. Printed in Canada 06/2003 US Patent No 5818437 and other pending patents. Includes RSA BSAFE cryptographic or security protocol software from RSA Security. Java is a trademark of Sun Microsystems, Inc. The information in this user guide was written for the Nokia 3300 music phone. Nokia operates a policy of ongoing development. Nokia reserves the right to make changes and improvements to any of the products described in this document without prior notice. UNDER NO CIRCUMSTANCES SHALL NOKIA BE RESPONSIBLE FOR ANY LOSS OF DATA OR INCOME OR ANY SPECIAL, INCIDENTAL, AND CONSEQUENTIAL OR INDIRECT DAMAGES HOWSOEVER CAUSED. THE CONTENTS OF THIS DOCUMENT ARE PROVIDED “AS IS.” EXCEPT AS REQUIRED BY APPLICABLE LAW, NO WARRANTIES OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING, BUT NOT LIMITED TO, THE IMPLIED WARRANTIES OF MERCHANTABILITY AND FITNESS FOR A PARTICULAR PURPOSE, ARE MADE IN RELATION TO THE ACCURACY AND RELIABILITY OR CONTENTS OF THIS DOCUMENT. NOKIA RESERVES THE RIGHT TO REVISE THIS DOCUMENT OR WITHDRAW IT AT ANY TIME WITHOUT PRIOR NOTICE. Copyright © 2003 Nokia. All rights reserved. EXPORT CONTROLS This product contains commodities, technology or software exported from the United States in accordance with the Export Administration regulations. -

Smarterforms Agents and Brokers Frequently Asked Question
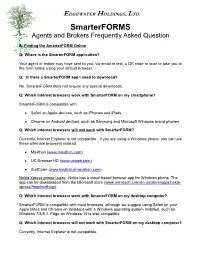
EDGEWATER HOLDINGS, LTD. SmarterFORMS Agents and Brokers Frequently Asked Question A. Finding the SmarterFORM Online Q: Where is the SmarterFORM application? Your agent or broker may have sent to you, via email or text, a QR code to scan to take you to the form online using your default browser. Q: Is there a SmarterFORM app I need to download? No. SmarterFORM does not require any special downloads. Q: Which internet browsers work with SmarterFORM on my smartphone? SmarterFORM is compatible with: Safari on Apple devices, such as iPhones and iPads Chrome on Android devices, such as Samsung and Microsoft Windows brand phones Q: Which internet browsers will not work with SmarterFORM? Currently, Internet Explorer is not compatible. If you are using a Windows phone, you can use these alternate browsers instead: Maxthon (www.maxthon.com) UC Browser HD (www.ucweb.com) SurfCube (www.kinabaluinnovation.com) Nokia Xpress phone users: Nokia has a cloud-based browser app for Windows phone. The app can be downloaded from the Microsoft store (www.microsoft.com/en-us/store/apps/nokia- xpress/9wzdncrfhvgr) Q: Which internet browsers work with SmarterFORM on my desktop computer? SmarterFORM is compatible with most browsers, although we suggest using Safari on your Apple Macs and Chrome on desktops with a Windows operating system installed, such as Windows 7/8/8.1. Edge on Windows 10 is also compatible. Q: Which internet browsers will not work with SmarterFORM on my desktop computer? Currently, Internet Explorer is not compatible. Q: I did receive a QR Code of the application from my broker/agent on my smartphone? What is this thing and how do I use it? QR stands for Quick Response. -

Amazon-62.Pdf
GL NAME SUBCATDESC Asin EAN DESCRIPTION QTY UNIT RETAIL Toy Junior Building Sets B01D9QON2W 5702015593946 Lego Star Wars 75159 Death Star‚?? 1 474,99 Toy All Other Dolls B00AK7SBPY 762988649687 HPI LRP Electronic 109291 - Sprint 2 Sport RTR Mustang RTR-X 1 419,92 Electronics Headphones B01LD5GO5U 4548736032804 Sony MDR-1000X kabelloser High-Resolution Kopfh??rer (Noise Cancelling, Sense Engine,1 351,05 NFC, Bluetooth, bis zu 20 Stunden Akkulaufzeit) schwarz PC Business Laser Printers B014VY6LD0 600169311384 HP LaserJet Pro M426fdw Laserdrucker Multifunktionsger?§t (Drucker, Scanner, Kopierer,1 349,00 Fax, WLAN, LAN, Duplex, HP ePrint, Airprint, NFC, USB, 4800 x 600 dpi) wei?ü Toy B077TZTDF6 5702016173536 Lego 10256 construcor,, 90721905 1 310,95 Office Product Voice Recorders B07F889RXN 4545350052072 Olympus DS-2600 Diktierger?§t inkl. DSS Player Standard-Lizenz (Mac & PC), LI-92B1 Lithium-Ionen-Akku, 275,60 KP30 Micro-USB-Kabel, CS151 Transporttasche Toy Electric & Battery Car SetsB07BPBH3KR / Access 4007486300026 Carrera Digital 132 DRM Retro Race 1 265,99 Toy B07DD8B92G 8411845011540 Feber - Ma Licorne Magique 12v, V?©hicule ?©lectrique 1 258,99 Toy Ps Figures & Playsets B002HDOOO6 4020972099051 Hochwertiges Reitpferd "Blitz" aus Pl??sch, zur echten Fortbewegung, mit Rollen und1 Lenkung, 256,00 ab 5 Jahren Toy Fashion Dolls B00T03U6AC 768421117614 Barbie FFY84 - Traumvilla Puppenhaus mit 7 Zimmer, Garage und Zubeh??r, mit Lichter1 und 254,17 Ger?§uschen, ca. 115 cm hoch, M?§dchen Spielzeug ab 3 Jahren Electronics Headphones B0178FT6BI -

The Mobile Web Handbook Published 2014 by Smashing Magazine Gmbh, Freiburg, Germany
The Mobile Web Handbook Published 2014 by Smashing Magazine GmbH, Freiburg, Germany. Printed in the EU. ISBN: 978-3-94454093-1. Cover Design, Illustrations and Layout by Stephen Hay. Copyeditor and Proofreader: Owen Gregory. Editing and Quality Control: Vitaly Friedman. eBook Production: Cosima Mielke. Typesetting: Markus Seyfferth. The Mobile Web Handbook was written by Peter-Paul Koch and reviewed by Stephanie and Bryan Rieger and Vasilis van Gemert. Links and updates of this book can be found at http://quirksmode.org/mobilewebhandbook. Get the book. Table of Contents Foreword Introduction 9 Chapter 1 The Mobile World 17 Chapter 2 Browser 45 Chapter 3 Android 67 Chapter 4 Viewports 85 Chapter 5 CSS 131 Chapter 6 Touch and Pointer Events 147 Chapter 7 Becoming a Mobile Web Developer 197 Chapter 8 The Future of the Web on Mobile 219 Introduction Introduction Introduction The Mobile Web Handbook explores the differences between mobile and desktop web development that we should be aware of when creating websites for both. It’s not very technical — there are only a dozen or so simple code examples. It discusses no libraries or tools. It’s about mobile web fundamentals. There is no mobile web distinct from the desktop web. Developing websites for mobile is pretty much the same as developing for desktop, especially now that responsive design techniques allow us to adapt our CSS layouts to both huge desktop screens and tiny mobile ones. Still, there’s “The Mobile Web” in the title of this book, and that’s not an oversight or marketing trick. It serves as a convenient shorthand for “touch-based small-screen web on more browsers than you’ve ever heard of.” Mobile web development is not fundamentally different from desktop, but there are subtle distinctions that may cause you trouble if you’re unaware of them. -

Final Thesis Free Basics
Zero-Rating Platform and Net Neutrality: A Platform Study of Facebook’s Free Basics Platform New Media and Digital Culture MA Thesis Thesis Supervisor: Dr. Stefania Milan Second Reader: Prof. Dr. Richard Rogers Author: Afra Suci Ramadhon Student Number : 11127708 University of Amsterdam 24 June 2016 Abstract In 2014, Facebook, an online networking service corporation, launched a platform named Internet.org (later changed to Free Basics) to bridge the digital divide. The Internet.org aims to provide internet connections for two-thirds of the world’s population. The platform implements a practice known as a zero-rating. The zero- rating refers to a practice enacted by internet service providers (ISPs) to give free access to particular online content and services. The Free Basics and zero-rating practices have triggered global debates on the net neutrality and the open internet. The proponents of zero-rating believe that the implementation of zero-rating is a response to competitions among ISPs and a way to accelerate the diffusion of internet. The opponents consider zero-rating practices violates the principle of net neutrality and open internet. The implementation of zero rating has influenced discussions surrounding the internet governance. The Free Basics platform is the major global player in the zero-rating practices (available in more than 30 countries). This platform indicates a contentious cooperation between Facebook and internet service providers. The cooperation has redefined the discussion of net neutrality and determined the direction of internet regulation. This study aims to investigate how the Free Basics functions and arranges its service and how it influences the discourse of net neutrality. -

Nokia 5130 Xpressmusic User Guide
Nokia 5130 XpressMusic User Guide DECLARATION OF CONFORMITY Hereby, NOKIA CORPORATION declares that this RM-495 product is in compliance with the essential requirements and other relevant provisions of Directive 1999/5/EC. A copy of the Declaration of Conformity can be found at www.nokia.com/phones/ declaration_of_conformity/. © 2008 Nokia. All rights reserved. Nokia, Nokia Connecting People and Navi are trademarks or registered trademarks of Nokia Corporation. Nokia tune is a sound mark of Nokia Corporation. Other product and company names mentioned herein may be trademarks or tradenames of their respective owners. Reproduction, transfer, distribution, or storage of part or all of the contents in this document in any form without the prior written permission of Nokia is prohibited. US Patent No 5818437 and other pending patents. T9 text input software Copyright © 1997-2008. Tegic Communications, Inc. All rights reserved. Includes RSA BSAFE cryptographic or security protocol software from RSA Security. Java and all Java-based marks are trademarks or registered trademarks of Sun Microsystems, Inc. This product is licensed under the MPEG-4 Visual Patent Portfolio License (i) for personal and noncommercial use in connection with information which has been encoded in compliance with the MPEG-4 Visual Standard by a consumer engaged in a personal and noncommercial activity and (ii) for use in connection with MPEG-4 video provided by a licensed video provider. No license is granted or shall be implied for any other use. Additional information, including that related to promotional, internal, and commercial uses, may be obtained from MPEG LA, LLC. See http://www.mpegla.com. -

Nokia Lumia 625 User Manual
User Guide Nokia Lumia 625 Issue 1.1 EN Psst... This guide isn't all there is... There's a user guide in your phone – it's always with you, available when needed. On the start screen, swipe left, and tap Nokia Care. Check out the videos at www.youtube.com/NokiaSupportVideos. For info on Nokia Service terms and Privacy policy, go to www.nokia.com/privacy. © 2013 Nokia. All rights reserved. 2 User Guide Nokia Lumia 625 Contents Safety 5 Messages 51 Get started 6 Mail 56 Keys and parts 6 Camera 62 Back, start, and search key 6 Camera basics 62 Antenna locations 7 Advanced photography 65 Insert the SIM card 7 Photos and videos 67 Insert the memory card 9 Maps & navigation 72 Remove the memory card 10 Switch location services on 72 Charge your phone 10 HERE Maps 72 First start-up 12 HERE Drive 78 Lock the keys and screen 15 Positioning methods 82 Connect the headset 16 Internet 83 Change the volume 17 Define internet connections 83 Icons shown on your phone 17 Web browser 83 Basics 19 Search the web 85 Get to know your phone 19 Close all internet connections 85 Personalise your phone 24 Entertainment 86 Take a screenshot 29 Watch and listen 86 Extend battery life 30 FM radio 86 Save on data roaming costs 32 Nokia Music 87 Write text 32 Sync music and videos between your phone and computer 89 Scan codes or text 36 Games 90 Clock 37 Office 92 SkyDrive 38 Microsoft Office Mobile 92 Nokia account 39 Write a note 95 Store 40 Continue with a document on another People & messaging 43 device 95 Calls 43 Calendar 96 Contacts 46 Make a calculation 97 Social networks 49 Use your work phone 97 © 2013 Nokia. -

User's Guide for Nokia 5300
User’s Guide for Nokia 5300 DECLARATION OF CONFORMITY Hereby, NOKIA CORPORATION declares that this RM-146 product is in compliance with the essential requirements and other relevant provisions of Directive 1999/5/EC. A copy of the Declaration of Conformity can be found from http://www.nokia.com/phones/declaration_of_conformity/. 0434 Copyright © 2007 Nokia. All rights reserved. Reproduction, transfer, distribution or storage of part or all of the contents in this document in any form without the prior written permission of Nokia is prohibited. Nokia, Visual Radio, Nokia Connecting People, Xpress-on, XpressPrint, and Pop-Port are trademarks or registered trademarks of Nokia Corporation. Other product and company names mentioned herein may be trademarks or tradenames of their respective owners. Nokia tune is a sound mark of Nokia Corporation. US Patent No 5818437 and other pending patents. T9 text input software Copyright © 1997-2007. Tegic Communications, Inc. All rights reserved. Includes RSA BSAFE cryptographic or security protocol software from RSA Security. Java is a trademark of Sun Microsystems, Inc. This product is licensed under the MPEG-4 Visual Patent Portfolio License (i) for personal and noncommercial use in connection with information which has been encoded in compliance with the MPEG-4 Visual Standard by a consumer engaged in a personal and noncommercial activity and (ii) for use in connection with MPEG-4 video provided by a licensed video provider. No license is granted or shall be implied for any other use. Additional information including that relating to promotional, internal and commercial uses may be obtained from MPEG LA, LLC. -

Miscellaneous
Introduction to the mobile web Peter-Paul Koch http://quirksmode.org http://twitter.com/ppk Workshop, 27 August 2014 The 7th mass medium 1.Print (ca. 1500) 2.Recordings (late 19th century) 3.Cinema (ca. 1900) 4.Radio (ca. 1920) 5.TV (ca. 1950) 6.Internet (ca. 1990) 7.Mobile (from 2005) By Tomi Ahonen I: Mobile stats Mobile browser share Switzerland 24 16 8 0 2011 2012 2013 2014 Source: StatCounter.com Smartphones only; no tablets Mobile browser share Switzerland UK 24 16 8 0 2011 2012 2013 2014 Source: StatCounter.com Smartphones only; no tablets Mobile browser share Switzerland UK India 80 60 40 20 0 2011 2012 2013 2014 Source: StatCounter.com Smartphones only; no tablets Market shares 2013/4 Sales Installed Browser 6% iOS UC Android 16% 11% 25% iOS 21% Chrome Android 17% Android Safari 66% Opera 78% 22% 12% Android Android iOS Safari Blackberry BlackBerry Windows Phone IE Others Opera Chrome UC Source: Tomi Ahonen and StatCounter.com Others Market shares • Mobile browser traffic share • Sales share • Installed base share If someone quotes statistics, always think very carefully on what these statistics mean and how important they are to your situation. Browser share is the most important, since that tells you what your visitors use. Browser market shares 2014 Global Switzerland India Android Android Others UC Android Chrome 12% 18% 22% 11% 25% 22% Chrome Opera 26% 17% Safari Opera UC 22% Safari 34% 12% 56% Android Safari BlackBerry IE Opera Chrome UC Source: StatCounter.com Others Browser market shares • Look at your server logs. -

Datasheet Nokia 7500 Prism
Nokia 7500 Prism Data Sheet Planned Market Introduction: Q3 2007 Mobile Phones Category: Style Technical Profile: System: Triband EGSM 900/GSM 1800/1900 GPRS Multislot Class 10, EGPRS Multislot Class 10 User Interface: Series 40 3 rd Edition Dimensions: 109 mm x 44 mm x 14N mm Inbox Color Available: (L x W x H) Nokia 7500 Prism Black with accent color Volume: 70 cc Standard Sales Package includes: Weight: 82.9 g Nokia 7500 Prism handset Standby time: up to 10 days Nokia Battery BL-4B Talk time: up to 2.8 hours Nokia Compact Charger AC-3 Display: QVGA 240 x 320, up to Nokia Stereo Headset HS-47 16.7 million colors Nokia 7500 Wrist Strap Battery: BL-4B 700 mAh Li-Ion 2 extra accent colors User Guide and Quick Guide Key Features: Nokia 512 MB microSD Card MU-28 • Sleek diagonal lines give this exquisite phone form and function providing the perfect finish to a Camera: truly structural and yet innovative design. Nokia Resolution of images: 1600 x 1200 pixels 7500 Prism design features high gloss finishing and bevelled case with diamond-shaped keys Resolution of videos: QCIF (177 x 144 pixels) • Personalized style with 3 accent colors Image capture: JPEG (up to 65,536 colors) 2 megapixel camera with flash, 8x digital zoom, High quality video recording and playback Video Capture: H.264 (up to 65,536 colors) Music player (MP3, AAC, eAAC+, WMA) with 9 hours playing time, featuring exchangeable Data Services: music UI with 5 music tracks installed EGPRS multislot class 10, up to 236.8 kbps Easy access to the internet using Yahoo Go!