Blackberry Smartphones Version 7.1 UI Guidelines Published: 2013-08-14 SWD-20130814110800966 Contents
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

On–The–Go Text Entry: Evaluating and Improving Mobile Text Input on Mini–Qwerty Keyboards
ON{THE{GO TEXT ENTRY: EVALUATING AND IMPROVING MOBILE TEXT INPUT ON MINI{QWERTY KEYBOARDS A Thesis Presented to The Academic Faculty by James Clawson In Partial Fulfillment of the Requirements for the Degree Doctor of Philosophy in the School of Interactive Computing Georgia Institute of Technology December 2012 ON{THE{GO TEXT ENTRY: EVALUATING AND IMPROVING MOBILE TEXT INPUT ON MINI{QWERTY KEYBOARDS Approved by: Dr. Thad Starner, Adviser Dr. Scott MacKenzie School of Interactive Computing Department of Computer Science and Georgia Institute of Technology Engineering York University Dr. Gregory Abowd Dr. Jacob Wobbrock School of Interactive Computing Information School Georgia Institute of Technology University of Washington Dr. Elizabeth Mynatt Date Approved: 12 November 2012 School of Interactive Computing Georgia Institute of Technology To my fianc´ee, Dana Habeeb, without your love and support, none of this would have been possible. Thank you. iii ACKNOWLEDGEMENTS There is absolutely no way that I would be where I am in my dissertation or my research without the endless encouragement, inspiration, criticism, patience, and sup- port of my advisor, Dr. Thad Starner. We have worked together for years exploring text entry, use-in-motion, and mobile HCI challenges in general. We have successfully published a number of papers and grants together and this is a direct result of his tireless enthusiasm, his insatiable curiosity, and his ability to kindly guide a novice researcher through the process of conducting and communicating research. Thad is one of the most brilliant, selfless, and inspiring people I have encountered and it has been a true honor to work with him these past eight years. -

MTS4CC Elementary Stream Compliance Checker Tutorials 001-1415-00
MTS4CC Elementary Stream Compliance Checker Tutorials 001-1415-00 This document applies to software version 1.0 and above. www.tektronix.com Copyright © Tektronix. All rights reserved. Licensed software products are owned by Tektronix or its subsidiaries or suppliers, and are protected by national copyright laws and international treaty provisions. Tektronix products are covered by U.S. and foreign patents, issued and pending. Information in this publication supercedes that in all previously published material. Specifications and price change privileges reserved. TEKTRONIX and TEK are registered trademarks of Tektronix, Inc. Contacting Tektronix Tektronix, Inc. 14200 SW Karl Braun Drive P.O. Box 500 Beaverton, OR 97077 USA For product information, sales, service, and technical support: H In North America, call 1-800-833-9200. H Worldwide, visit www.tektronix.com to find contacts in your area. Table of Contents Getting Started............................................ 1 Basic Functions.................................................. 2 How to Begin a Tutorial........................................... 2 Tutorial 1: H.263 Standards Compliance and Motion Vectors..... 3 Procedure...................................................... 3 Conclusion..................................................... 8 Tutorial 2: MPEG-4 Compliance............................. 9 Procedure...................................................... 9 Conclusions..................................................... 15 Tutorial 3: MP4 Compliance Basics.......................... -

2014 BT Compatibility List 20141030
Item Brand Name Model 1 Acer Acer beTouch E210 2 Acer acer E400 3 Acer acer P400 4 Acer DX650 5 Acer E200 6 Acer Liquid E 7 Acer Liquid Mini (E310) 8 Acer M900 9 Acer S110 10 Acer Smart handheld 11 Acer Smart handheld 12 Acer Smart handheld E100 13 Acer Smart handheld E101 14 Adec & Partner AG AG vegas 15 Alcatel Alcatel OneTouch Fierce 2 16 Alcatel MISS SIXTY MSX10 17 Alcatel OT-800/ OT-800A 18 Alcatel OT-802/ OT-802A 19 Alcatel OT-806/ OT-806A/ OT-806D/ OT-807/ OT-807A/ OT-807D 20 Alcatel OT-808/ OT-808A 21 Alcatel OT-880/ OT-880A 22 Alcatel OT-980/ OT-980A 23 Altek Altek A14 24 Amazon Amazon Fire Phone 25 Amgoo Telecom Co LTD AM83 26 Apple Apple iPhone 4S 27 Apple Apple iPhone 5 28 Apple Apple iPhone 6 29 Apple Apple iPhone 6 Plus 30 Apple iPhone 2G 31 Apple iPhone 3G 32 Apple iPhone 3Gs 33 Apple iPhone 4 34 Apple iPhone 5C 35 Apple iPHone 5S 36 Aramasmobile.com ZX021 37 Ascom Sweden AB 3749 38 Asustek 1000846 39 Asustek A10 40 Asustek G60 41 Asustek Galaxy3_L and Galaxy3_S 42 Asustek Garmin-ASUS M10E 43 Asustek P320 44 Asustek P565c 45 BlackBerry BlackBerry Passport 46 BlackBerry BlackBerry Q10 47 Broadcom Corporation BTL-A 48 Casio Hitachi C721 49 Cellnet 7 Inc. DG-805 Cellon Communications 50 C2052, Technology(Shenzhen) Co., Ltd. Cellon Communications 51 C2053, Technology(Shenzhen) Co., Ltd. Cellon Communications 52 C3031 Technology(Shenzhen) Co., Ltd. Cellon Communications 53 C5030, Technology(Shenzhen) Co., Ltd. -

Hankook Tire Anticipates Roush Lowering Springs Are Also in Place, and the Rear Axle Ratio Has Been Modified to 3.31
l ISSUE 49 l June 2010 l DHS 10 /- l USD 5.99/- BlackBerry Pearl 3G Smartphone Hot Products / Page 54 JUNE 2010 / Contents Publisher Hamid Moaref Editor automotiVE / PAGE 08 Ali Reza Sub Editors Sonja Baikogli Sherry Chen Sales & Marketing Ahmad Aji Design Shabeer Azeez Circulation Assistants Ansar Ali akbar Sasi Pillai Contributors Peter Baikogli Arezou Marzara Farsh Shafikhani Kristen Koulic Media Representative for Taiwan. Hong Kong and China P. Sean Mulvihill, International Relations Department,Worldwide Services Co., Ltd. 11F-2, No. 540, Wen Hsin Road, Section 1, Taichung, 408, TAIWAN. Tel.: +886-4-2325-1784 Distributor Dar Al Hikma Publishers Note : All images, designs,lay out and advertise- ments are copyrighted. Any attempt to recreate, plagiarize or copy in part or in whole is violation of international copy- right laws. While compiling this issue of Tires & Parts, Volkswagen App My Ride contest New Michelin Tires For Ferrari the utmost care and attention has been Bell & Ross Wristwatch By given to ensure that all information is ac- automotiVE / PAGE 10 599 GTO TIRes / PAGE 34 Infiniti PARTS / PAGE 54 curate. Morjan Media is not responsible for the accuracy of content provided by third party sources. To submit news and content please email to : [email protected] Please note: by submitting news and con- tent to Morjan Media for publication in Lexus Hybrid Bicycle 44 Tires & Parts you automatically agree that Iron Man 2 drives Audi R8 08 Bridgestone Potenza S001 24 Morjan Media is not obliged to publish on Audi RS 5 New McLaren configurator this content. Furthermore,Morjan Media TECHART black edition 13 45 reserves the right to further edit and or Interactive kiosk for 28 New EyeSight by Subaru 50 reduce the size of any content or news Bmw Z4 by Hamman 16 Yokohama stories sent publication. -

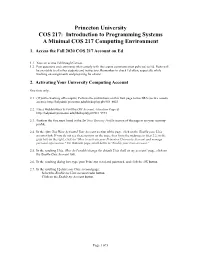
Princeton University COS 217: Introduction to Programming Systems a Minimal COS 217 Computing Environment
Princeton University COS 217: Introduction to Programming Systems A Minimal COS 217 Computing Environment 1. Access the Fall 2020 COS 217 Account on Ed 1.1. You can access Ed through Canvas. 1.2 Post questions and comments (that comply with the course communication policies) to Ed. Posts will be available to all other students and instructors. Remember to check Ed often, especially while working on assignments and preparing for exams. 2. Activating Your University Computing Account One time only… 2.1. (If you're working off-campus) Perform the instructions on this web page to use SRA (secure remote access): http://helpdesk.princeton.edu/kb/display.plx?ID=6023 2.2. Use a Web browser to visit the OIT Account Activation Page at http://helpdesk.princeton.edu/kb/display.plx?ID=9973 2.3. Perform the five steps listed in the Set Your Security Profile section of the page to set your security profile. 2.4. In the After You Have Activated Your Account section of the page, click on the Enable your Unix account link. If you do not see these options on the page, then from the webpage in Step 2.2, in the gray box on the right, click on “How to activate your Princeton University Account and manage personal information." On that new page, scroll down to "Enable your Unix account." 2.5. In the resulting Unix: How do I enable/change the default Unix shell on my account? page, click on the Enable Unix Account link. 2.6. In the resulting dialog box, type your Princeton netid and password, and click the OK button. -

Copyrighted Material
11_783269 bindex.qxp 11/10/06 11:15 AM Page 209 Index applications (defined), 205. See also programs Numerics arranging windows, 43–44 100% button (Internet Explorer 7), 99–100 assigning sounds to program events, 24 audio visualizations, 186 A Windows Media Player 11, 183, 185–186 accessibility options, 156 audio CDs. See CDs accessories, 205 Audio Description feature, 157 account types, 169 AutoComplete feature (Internet Explorer 7), 101 accounts (administrative), 169 automatic updates with Windows Update, 161–162, 167 accounts (e-mail), 124 AutoPlay, 13, 148, 151 accounts (user) Autosearching feature (Internet Explorer 7), 113 account types, 169 adding, 169 creating, 169 B deleting, 170 backgrounds for desktop, 24 managing, 168, 170 Backup and Restore Center, 140–143, 146 names, 169 Backup Files dialog box, 141 Parental Controls, 170 backups passwords, 169 CompletePC Backup utility, 140–142 pictures, 169–170 DVD discs, 142 switching, 74 File and Folder Backup utility, 140–142 User Account Control (UAC), 170 Send To shortcut menu command, 64–65 activity reporting, 165 stopping, 141 activity reports, 166 BitLocker drive encryption, 163–164 Add Printer Wizard, 149–151 blocking Add to Library dialog box, 187 computer use, 165 adding Web sites, 165 bookmarks to Favorites Center, 102 blog, 208 gadgets, 31–32 bookmarks (Internet Explorer 7) icons, 35 adding to Favorites Center, 102 languages, 155–156 deleting, 104 music, 187 importing, 101 printers, 149–151 moving, 103–105 user accounts, 169 organizing, 103–105 address bar, 15–16 renaming, 104 address book, 128–130 selecting, 103 Address toolbar, 41 browser (defined), 208. See also Internet Explorer 7 adjusting volume, 152 browsing offline. -

Blackberry Tour 9630 Smartphone Version: 5.0
BlackBerry Tour 9630 Smartphone Version: 5.0 User Guide To find the latest user guides, visit www.blackberry.com/docs/smartphones. SWDT643442-643442-0820082447-001 Contents Welcome to BlackBerry!............................................................................................................................................................................................................................ 9 Feature availability..................................................................................................................................................................................................................................... 9 Find more information............................................................................................................................................................................................................................... 10 Start using your device.............................................................................................................................................................................................................................. 10 Navigation and typing............................................................................................................................................................................................................................... 11 BlackBerry basics...................................................................................................................................................................................................................................... -

View Annual Report
UNITED STATES SECURITIES AND EXCHANGE COMMISSION Washington, D.C. 20549 FORM 40-F REGISTRATION STATEMENT PURSUANT TO SECTION 12 OF THE SECURITIES EXCHANGE ACT OF 1934 or ⌧ ANNUAL REPORT PURSUANT TO SECTION 13(a) OR 15(d) OF THE SECURITIES EXCHANGE ACT OF 1934 For the fiscal year ended March 2, 2013 Commission File Number 0-29898 Research In Motion Limited (Exact name of Registrant as specified in its charter) Ontario 3661 Not Applicable (Province or other Jurisdiction (Primary Standard Industrial (I.R.S. Employer of Incorporation or Organization) Classification Code Number) Identification No) 295 Phillip Street Waterloo, Ontario Canada, N2L 3W8 (519) 888-7465 (Address and telephone number of Registrant’s principal executive offices) Research In Motion Corporation 5000 Riverside Drive, Suite 100E, Irving, Texas, USA 75039 (972) 650-6126 (Name, address and telephone number of agent for service in the United States) Securities registered or to be registered pursuant to Section 12(b) of the Act: Common Shares, without par value Securities registered or to be registered pursuant to Section 12(g) of the Act: None Securities for which there is a reporting obligation pursuant to Section 15(d) of the Act: None For annual reports, indicate by check mark the information filed with this Form: ⌧ Annual information form ⌧ Audited annual financial statements Indicate the number of outstanding shares of each of the Registrant’s classes of capital or common stock as of the close of the period covered by this annual report. The Registrant had 524,159,844 Common Shares outstanding as at March 2, 2013 Indicate by check mark whether the Registrant (1) has filed all reports required to be filed by Section 13 or 15(d) of the Exchange Act during the preceding 12 months (or for such shorter period that the Registrant was required to file such reports) and (2) has been subject to such filing requirements for the past 90 days. -

7021697429.Pdf
• • • • Thumb Cellular Plans The Fr moll tionwid National Choice National Choice National Choice National Choice 750 1500 USO 3000 $40 DO/month $70 OO/month $1 00 DO/month $125 DO/month 750 NatIonwide 1500 Nationwide 2250 Nationwide 3000 Nationwide Anytime Minutes Anytime Minutes Anytime Minutes Anytime Minutes $.25/ addItional $.251 additional $.25/ additional $.25/ additional minute minute minute mmute Free Mobile to Free Mobile to Free Mobile to Free Mobile to Mobile Mobile Mobile Mobile Unlimited Night Unlimited Night and Unlimited Night and Unlimited Night and and Weekend Weekend Calling Weekend Calling Weekend Calling Calling PI n Det i1~ Add up to " companions for 515 e3ch/month. Companions ..'lill al!.o receive free Mobile to Mobile and Unlimited Night & Weekend calling. Mobile to Mobile and Nigh t and Weekend (ailing good only in Thumb Area. • • Unlimit d P\;ln . S45/Month Get unlimited calling from the Thumb Cellular system to anywhere in the United States. Add up to 3 companions for 520 each per month. Pl. nOt. its Minutes used outside of the Thumb Cellulilr S~stem will be charged at 5.50 per minute. Calls to directory il5sistance not included in unlimited minutes. Nationwide minutes are shared between aU phones on the account. Multiple Choice ionwide M'nute~ 100 Minutes 515/month -lOa Minutes 525/month 700 Minu tes 535.1 man th 1100 Minutes.•... 560fmonth 1500 Minutes.....S85/month PI n Det;,i1s Nationwide minutes can be added to any phone with an unlimited calling package or Thumb 500 packi\.ge and companions of these plans. Nationwide minutes will be used an~/time ~'ou use your phone outside of the Thumb area. -

Setting up a New Ing up a New MLS Computer in Australia in Australia
Setti ng Up a New MLS Computer in Australia Page 1 of 6 Australia Computer Setting Up a New MLS Computer in Australia Last Updated: 8 May 2013 When a Church unit receives a new computer, it will come preconfigured with tools that allow Church headquarters to remotely manage and secure the machine. It is therefore importa nt to use the image the computer ships with instead of bui lding one. It is recommended that each computer run for four to five hours a week so that it can receive Windo ws and antivirus updates and so Church headquarters can perform any other needed tasks. Each new computer ships with a USB thumb drive that can be used to transfer data from the old computer to the new one. It can then be used to back up MLS data. The steps below explain how to set up a new clerk computer. They should be followed in order and co mpleted under the direction of the stake or district technology speci alist. 1. Back up data and reset security token. a. Back up MLS data on the o ld computer. 1. Open MLS and log in. 2. Click File, and then click Backup to a F ile. 3. Save the file to the USB thumb drive that came with the new computer. b. Write down all dialer options from MLS to use later. 1. In MLS, click Edit and then System Options. 2. Click the System tab along the top-left side of the screen. 3. Write down all of the s ettings defined on the screen. -

Biopharma Finder 3.2 Installation Instructions
Thermo BioPharma Finder 3.2 Installation Instructions Follow the instructions in this document to install and license the Thermo BioPharma Finder™ software, version 3.2. You must be a system administrator on the installation computer to install the software. You may license the application as either an administrator or as a standard user. Contents • Checking the Language, Keyboard, and Location Settings • Database Backup Options • Retrieving the Backed-Up Database • Clearing the Security Setting to View the Installation Report • Installing the BioPharma Finder Software • Activating the License • Tra d e m ark s IMPORTANT If you currently have submitted jobs in the run queue, make sure to run and complete these experiments before you install the new software version. Checking the Before installing the software, check your language, keyboard, and location settings on your system and change them Language, as necessary. Keyboard, To check and change the settings and Location 1. Choose Start > Control Panel to open the Control Panel window. Settings 2. Under the Clock, Language, and Region area, click Change keyboards or other input methods (see Figure 1). Figure 1. Control Panel window Click here. Revision A, XCALI-98122 © 2019 Thermo Fisher Scientific Inc. All rights reserved. 3. In the Region and Language dialog box, click the Keyboards and Languages tab, and then click Change Keyboards (see Figure 2). Figure 2. Region and Language dialog box showing Keyboards and Languages tab Click here. 4. In the Text Services and Input Languages dialog box, click the General tab. Make sure that the Default Input Language area shows English (United States) - US (see Figure 3). -

Overview of the Cisco UCS Central GUI
Overview of the Cisco UCS Central GUI This chapter includes the following sections: • Overview of Cisco UCS Central GUI, page 1 • Logging into and out of the Cisco UCS Central GUI, page 2 • Launching Cisco UCS Manager for a UCS Domain, page 3 • Importing a Policy, page 4 • Configuring Identifier Policies, page 4 • Determining Where a Pool Is Used, page 5 Overview of Cisco UCS Central GUI The Cisco UCS Central GUI provides a graphical interface to Cisco UCS Central. You can access the GUI from any computer that meets the requirements listed in the System Requirements section of the Release Notes for Cisco UCS Central. The Cisco UCS Central GUI contains the following areas and panes: • The UCS Faults area that shows the number of aggregated faults for all Cisco UCS domains registered with Cisco UCS Central. • A menu bar across the top of the window that provides access to the main categories of information in Cisco UCS Central. • A Navigation pane on the left that provides an expandable tree view of the information available under each menu category. • A Work pane on the right that displays the tabs associated with the node selected in the Navigation pane. The menu bar contains the following items: • Equipment—Provides access to the Cisco UCS Central domain groups, domain group policies, registered Cisco UCS domains, and a fault summary for the Cisco UCS domains. • Servers—Provides access to the service profiles and service profile templates configured in the registered Cisco UCS domains, as well as the global UUID suffix pools configured in Cisco UCS Central.