Rasterization & the Graphics Pipeline 15.3 Rasterization Using Edge
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Opengl Distilled / Paul Martz
Page left blank intently OpenGL® Distilled By Paul Martz ............................................... Publisher: Addison Wesley Professional Pub Date: February 27, 2006 Print ISBN-10: 0-321-33679-8 Print ISBN-13: 978-0-321-33679-8 Pages: 304 Table of Contents | Inde OpenGL opens the door to the world of high-quality, high-performance 3D computer graphics. The preferred application programming interface for developing 3D applications, OpenGL is widely used in video game development, visuali,ation and simulation, CAD, virtual reality, modeling, and computer-generated animation. OpenGL® Distilled provides the fundamental information you need to start programming 3D graphics, from setting up an OpenGL development environment to creating realistic te tures and shadows. .ritten in an engaging, easy-to-follow style, this boo/ ma/es it easy to find the information you0re loo/ing for. 1ou0ll quic/ly learn the essential and most-often-used features of OpenGL 2.0, along with the best coding practices and troubleshooting tips. Topics include Drawing and rendering geometric data such as points, lines, and polygons Controlling color and lighting to create elegant graphics Creating and orienting views Increasing image realism with te ture mapping and shadows Improving rendering performance Preserving graphics integrity across platforms A companion .eb site includes complete source code e amples, color versions of special effects described in the boo/, and additional resources. Page left blank intently Table of contents: Chapter 6. Texture Mapping Copyright ............................................................... 4 Section 6.1. Using Texture Maps ........................... 138 Foreword ............................................................... 6 Section 6.2. Lighting and Shadows with Texture .. 155 Preface ................................................................... 7 Section 6.3. Debugging .......................................... 169 About the Book .................................................... -

Deconstructing Hardware Usage for General Purpose Computation on Gpus
Deconstructing Hardware Usage for General Purpose Computation on GPUs Budyanto Himawan Manish Vachharajani Dept. of Computer Science Dept. of Electrical and Computer Engineering University of Colorado University of Colorado Boulder, CO 80309 Boulder, CO 80309 E-mail: {Budyanto.Himawan,manishv}@colorado.edu Abstract performance, in 2001, NVidia revolutionized the GPU by making it highly programmable [3]. Since then, the programmability of The high-programmability and numerous compute resources GPUs has steadily increased, although they are still not fully gen- on Graphics Processing Units (GPUs) have allowed researchers eral purpose. Since this time, there has been much research and ef- to dramatically accelerate many non-graphics applications. This fort in porting both graphics and non-graphics applications to use initial success has generated great interest in mapping applica- the parallelism inherent in GPUs. Much of this work has focused tions to GPUs. Accordingly, several works have focused on help- on presenting application developers with information on how to ing application developers rewrite their application kernels for the perform the non-trivial mapping of general purpose concepts to explicitly parallel but restricted GPU programming model. How- GPU hardware so that there is a good fit between the algorithm ever, there has been far less work that examines how these appli- and the GPU pipeline. cations actually utilize the underlying hardware. Less attention has been given to deconstructing how these gen- This paper focuses on deconstructing how General Purpose ap- eral purpose application use the graphics hardware itself. Nor has plications on GPUs (GPGPU applications) utilize the underlying much attention been given to examining how GPUs (or GPU-like GPU pipeline. -

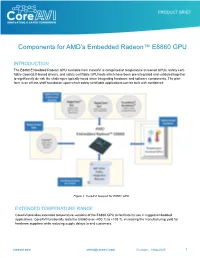
AMD Radeon E8860
Components for AMD’s Embedded Radeon™ E8860 GPU INTRODUCTION The E8860 Embedded Radeon GPU available from CoreAVI is comprised of temperature screened GPUs, safety certi- fiable OpenGL®-based drivers, and safety certifiable GPU tools which have been pre-integrated and validated together to significantly de-risk the challenges typically faced when integrating hardware and software components. The plat- form is an off-the-shelf foundation upon which safety certifiable applications can be built with confidence. Figure 1: CoreAVI Support for E8860 GPU EXTENDED TEMPERATURE RANGE CoreAVI provides extended temperature versions of the E8860 GPU to facilitate its use in rugged embedded applications. CoreAVI functionally tests the E8860 over -40C Tj to +105 Tj, increasing the manufacturing yield for hardware suppliers while reducing supply delays to end customers. coreavi.com [email protected] Revision - 13Nov2020 1 E8860 GPU LONG TERM SUPPLY AND SUPPORT CoreAVI has provided consistent and dedicated support for the supply and use of the AMD embedded GPUs within the rugged Mil/Aero/Avionics market segment for over a decade. With the E8860, CoreAVI will continue that focused support to ensure that the software, hardware and long-life support are provided to meet the needs of customers’ system life cy- cles. CoreAVI has extensive environmentally controlled storage facilities which are used to store the GPUs supplied to the Mil/ Aero/Avionics marketplace, ensuring that a ready supply is available for the duration of any program. CoreAVI also provides the post Last Time Buy storage of GPUs and is often able to provide additional quantities of com- ponents when COTS hardware partners receive increased volume for existing products / systems requiring additional inventory. -

The Opengl Framebuffer Object Extension
TheThe OpenGLOpenGL FramebufferFramebuffer ObjectObject ExtensionExtension SimonSimon GreenGreen NVIDIANVIDIA CorporationCorporation OverviewOverview •• WhyWhy renderrender toto texture?texture? •• PP--bufferbuffer // ARBARB renderrender texturetexture reviewreview •• FramebufferFramebuffer objectobject extensionextension •• ExamplesExamples •• FutureFuture directionsdirections WhyWhy RenderRender ToTo Texture?Texture? • Allows results of rendering to framebuffer to be directly read as texture • Better performance – avoids copy from framebuffer to texture (glCopyTexSubImage2D) – uses less memory – only one copy of image – but driver may sometimes have to do copy internally • some hardware has separate texture and FB memory • different internal representations • Applications – dynamic textures – procedurals, reflections – multi-pass techniques – anti-aliasing, motion blur, depth of field – image processing effects (blurs etc.) – GPGPU – provides feedback loop WGL_ARB_pbufferWGL_ARB_pbuffer •• PixelPixel buffersbuffers •• DesignedDesigned forfor offoff--screenscreen renderingrendering – Similar to windows, but non-visible •• WindowWindow systemsystem specificspecific extensionextension •• SelectSelect fromfrom anan enumeratedenumerated listlist ofof availableavailable pixelpixel formatsformats usingusing – ChoosePixelFormat() – DescribePixelFormat() ProblemsProblems withwith PBuffersPBuffers • Each pbuffer usually has its own OpenGL context – (Assuming they have different pixel formats) – Can share texture objects, display lists between -

Graphics Pipeline and Rasterization
Graphics Pipeline & Rasterization Image removed due to copyright restrictions. MIT EECS 6.837 – Matusik 1 How Do We Render Interactively? • Use graphics hardware, via OpenGL or DirectX – OpenGL is multi-platform, DirectX is MS only OpenGL rendering Our ray tracer © Khronos Group. All rights reserved. This content is excluded from our Creative Commons license. For more information, see http://ocw.mit.edu/help/faq-fair-use/. 2 How Do We Render Interactively? • Use graphics hardware, via OpenGL or DirectX – OpenGL is multi-platform, DirectX is MS only OpenGL rendering Our ray tracer © Khronos Group. All rights reserved. This content is excluded from our Creative Commons license. For more information, see http://ocw.mit.edu/help/faq-fair-use/. • Most global effects available in ray tracing will be sacrificed for speed, but some can be approximated 3 Ray Casting vs. GPUs for Triangles Ray Casting For each pixel (ray) For each triangle Does ray hit triangle? Keep closest hit Scene primitives Pixel raster 4 Ray Casting vs. GPUs for Triangles Ray Casting GPU For each pixel (ray) For each triangle For each triangle For each pixel Does ray hit triangle? Does triangle cover pixel? Keep closest hit Keep closest hit Scene primitives Pixel raster Scene primitives Pixel raster 5 Ray Casting vs. GPUs for Triangles Ray Casting GPU For each pixel (ray) For each triangle For each triangle For each pixel Does ray hit triangle? Does triangle cover pixel? Keep closest hit Keep closest hit Scene primitives It’s just a different orderPixel raster of the loops! -

Xengt: a Software Based Intel Graphics Virtualization Solution
XenGT: a Software Based Intel Graphics Virtualization Solution Oct 22, 2013 Haitao Shan, [email protected] Kevin Tian, [email protected] Eddie Dong, [email protected] David Cowperthwaite, [email protected] Agenda • Background • Existing Arts • XenGT Architecture • Performance • Summary 2 Background Graphics Computing • Entertainment applications • Gaming, video playback, browser, etc. • General purpose windowing • Windows Aero, Compiz Fusion, etc • High performance computing • Computer aided designs, weather broadcast, etc. Same capability required, when above tasks are moved into VM 4 Graphics Virtualization • Performance vs. multiplexing • Consistent and rich user experience in all VMs • Share a single GPU among multiple VMs Client Rich Virtual Client Server VDI, transcoder, GPGPU Embedded Smartphone, tablet, IVI 5 Existing Arts Device Emulation • Only for legacy VGA cards • E.g. Cirrus logic VGA card • Limited graphics capability • 2D only • Optimizations on frame buffer operations • E.g. PV framebuffer • Impossible to emulate a modern GPU • Complexity • Poor performance 7 Split Driver Model • Frontend/Backend drivers • Forward OpenGL/DirectX API calls • Implementation specific for the level of forwarding • E.g. VMGL, VMware vGPU, Virgil • Hardware agnostic • Challenges on forwarding between host/guest graphics stacks • API compatibility • CPU overhead 8 Direct Pass-Through/SR-IOV • Best performance with direct pass-through • However no multiplexing 9 XenGT Architecture XenGT • A mediated pass-through solution -

PACKET 7 BOOKSTORE 433 Lecture 5 Dr W IBM OVERVIEW
“PROCESSORS” and multi-processors Excerpt from Hennessey Computer Architecture book; edits by JT Wunderlich PhD Plus Dr W’s IBM Research & Development: JT Wunderlich PhD “PROCESSORS” Excerpt from Hennessey Computer Architecture book; edits by JT Wunderlich PhD Historical Perspective and Further 7.14 Reading There is a tremendous amount of history in multiprocessors; in this section we divide our discussion by both time period and architecture. We start with the SIMD SIMD=SinGle approach and the Illiac IV. We then turn to a short discussion of some other early experimental multiprocessors and progress to a discussion of some of the great Instruction, debates in parallel processing. Next we discuss the historical roots of the present multiprocessors and conclude by discussing recent advances. Multiple Data SIMD Computers: Attractive Idea, Many Attempts, No Lasting Successes The cost of a general multiprocessor is, however, very high and further design options were considered which would decrease the cost without seriously degrading the power or efficiency of the system. The options consist of recentralizing one of the three major components. Centralizing the [control unit] gives rise to the basic organization of [an] . array processor such as the Illiac IV. Bouknight, et al.[1972] The SIMD model was one of the earliest models of parallel computing, dating back to the first large-scale multiprocessor, the Illiac IV. The key idea in that multiprocessor, as in more recent SIMD multiprocessors, is to have a single instruc- tion that operates on many data items at once, using many functional units (see Figure 7.14.1). Although successful in pushing several technologies that proved useful in later projects, it failed as a computer. -

PACKET 22 BOOKSTORE, TEXTBOOK CHAPTER Reading Graphics
A.11 GRAPHICS CARDS, Historical Perspective (edited by J Wunderlich PhD in 2020) Graphics Pipeline Evolution 3D graphics pipeline hardware evolved from the large expensive systems of the early 1980s to small workstations and then to PC accelerators in the 1990s, to $X,000 graphics cards of the 2020’s During this period, three major transitions occurred: 1. Performance-leading graphics subsystems PRICE changed from $50,000 in 1980’s down to $200 in 1990’s, then up to $X,0000 in 2020’s. 2. PERFORMANCE increased from 50 million PIXELS PER SECOND in 1980’s to 1 billion pixels per second in 1990’’s and from 100,000 VERTICES PER SECOND to 10 million vertices per second in the 1990’s. In the 2020’s performance is measured more in FRAMES PER SECOND (FPS) 3. Hardware RENDERING evolved from WIREFRAME to FILLED POLYGONS, to FULL- SCENE TEXTURE MAPPING Fixed-Function Graphics Pipelines Throughout the early evolution, graphics hardware was configurable, but not programmable by the application developer. With each generation, incremental improvements were offered. But developers were growing more sophisticated and asking for more new features than could be reasonably offered as built-in fixed functions. The NVIDIA GeForce 3, described by Lindholm, et al. [2001], took the first step toward true general shader programmability. It exposed to the application developer what had been the private internal instruction set of the floating-point vertex engine. This coincided with the release of Microsoft’s DirectX 8 and OpenGL’s vertex shader extensions. Later GPUs, at the time of DirectX 9, extended general programmability and floating point capability to the pixel fragment stage, and made texture available at the vertex stage. -

Intel Embedded Graphics Drivers, EFI Video Driver, and Video BIOS V10.4
Intel® Embedded Graphics Drivers, EFI Video Driver, and Video BIOS v10.4 User’s Guide April 2011 Document Number: 274041-032US INFORMATION IN THIS DOCUMENT IS PROVIDED IN CONNECTION WITH INTEL PRODUCTS. NO LICENSE, EXPRESS OR IMPLIED, BY ESTOPPEL OR OTHERWISE, TO ANY INTELLECTUAL PROPERTY RIGHTS IS GRANTED BY THIS DOCUMENT. EXCEPT AS PROVIDED IN INTEL'S TERMS AND CONDITIONS OF SALE FOR SUCH PRODUCTS, INTEL ASSUMES NO LIABILITY WHATSOEVER AND INTEL DISCLAIMS ANY EXPRESS OR IMPLIED WARRANTY, RELATING TO SALE AND/OR USE OF INTEL PRODUCTS INCLUDING LIABILITY OR WARRANTIES RELATING TO FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR INFRINGEMENT OF ANY PATENT, COPYRIGHT OR OTHER INTELLECTUAL PROPERTY RIGHT. UNLESS OTHERWISE AGREED IN WRITING BY INTEL, THE INTEL PRODUCTS ARE NOT DESIGNED NOR INTENDED FOR ANY APPLICATION IN WHICH THE FAILURE OF THE INTEL PRODUCT COULD CREATE A SITUATION WHERE PERSONAL INJURY OR DEATH MAY OCCUR. Intel may make changes to specifications and product descriptions at any time, without notice. Designers must not rely on the absence or characteristics of any features or instructions marked “reserved” or “undefined.” Intel reserves these for future definition and shall have no responsibility whatsoever for conflicts or incompatibilities arising from future changes to them. The information here is subject to change without notice. Do not finalize a design with this information. The products described in this document may contain design defects or errors known as errata which may cause the product to deviate from published specifications. Current characterized errata are available on request. Contact your local Intel sales office or your distributor to obtain the latest specifications and before placing your product order. -

Powervr Graphics - Latest Developments and Future Plans
PowerVR Graphics - Latest Developments and Future Plans Latest Developments and Future Plans A brief introduction • Joe Davis • Lead Developer Support Engineer, PowerVR Graphics • With Imagination’s PowerVR Developer Technology team for ~6 years • PowerVR Developer Technology • SDK, tools, documentation and developer support/relations (e.g. this session ) facebook.com/imgtec @PowerVRInsider │ #idc15 2 Company overview About Imagination Multimedia, processors, communications and cloud IP Driving IP innovation with unrivalled portfolio . Recognised leader in graphics, GPU compute and video IP . #3 design IP company world-wide* Ensigma Communications PowerVR Processors Graphics & GPU Compute Processors SoC fabric PowerVR Video MIPS Processors General Processors PowerVR Vision Processors * source: Gartner facebook.com/imgtec @PowerVRInsider │ #idc15 4 About Imagination Our IP plus our partners’ know-how combine to drive and disrupt Smart WearablesGaming Security & VR/AR Advanced Automotive Wearables Retail eHealth Smart homes facebook.com/imgtec @PowerVRInsider │ #idc15 5 About Imagination Business model Licensees OEMs and ODMs Consumers facebook.com/imgtec @PowerVRInsider │ #idc15 6 About Imagination Our licensees and partners drive our business facebook.com/imgtec @PowerVRInsider │ #idc15 7 PowerVR Rogue Hardware PowerVR Rogue Recap . Tile-based deferred renderer . Building on technology proven over 5 previous generations . Formally announced at CES 2012 . USC - Universal Shading Cluster . New scalar SIMD shader core . General purpose compute is a first class citizen in the core … . … while not forgetting what makes a shader core great for graphics facebook.com/imgtec @PowerVRInsider │ #idc15 9 TBDR Tile-based . Tile-based . Split each render up into small tiles (32x32 for the most part) . Bin geometry after vertex shading into those tiles . Tile-based rasterisation and pixel shading . -

Powervr Hardware Architecture Overview for Developers
Public Imagination Technologies PowerVR Hardware Architecture Overview for Developers Public. This publication contains proprietary information which is subject to change without notice and is supplied 'as is' without warranty of any kind. Redistribution of this document is permitted with acknowledgement of the source. Filename : PowerVR Hardware.Architecture Overview for Developers Version : PowerVR SDK REL_18.2@5224491 External Issue Issue Date : 23 Nov 2018 Author : Imagination Technologies Limited PowerVR Hardware 1 Revision PowerVR SDK REL_18.2@5224491 Imagination Technologies Public Contents 1. Introduction ................................................................................................................................. 3 2. Overview of Modern 3D Graphics Architectures ..................................................................... 4 2.1. Single Instruction, Multiple Data ......................................................................................... 4 2.1.1. Parallelism ................................................................................................................ 4 2.2. Vector and Scalar Processing ............................................................................................ 5 2.2.1. Vector ....................................................................................................................... 5 2.2.2. Scalar ....................................................................................................................... 5 3. Overview of Graphics -

Programming Guide: Revision 1.4 June 14, 1999 Ccopyright 1998 3Dfxo Interactive,N Inc
Voodoo3 High-Performance Graphics Engine for 3D Game Acceleration June 14, 1999 al Voodoo3ti HIGH-PERFORMANCEopy en GdRAPHICS E NGINEC FOR fi ot 3D GAME ACCELERATION on Programming Guide: Revision 1.4 June 14, 1999 CCopyright 1998 3Dfxo Interactive,N Inc. All Rights Reserved D 3Dfx Interactive, Inc. 4435 Fortran Drive San Jose CA 95134 Phone: (408) 935-4400 Fax: (408) 935-4424 Copyright 1998 3Dfx Interactive, Inc. Revision 1.4 Proprietary and Preliminary 1 June 14, 1999 Confidential Voodoo3 High-Performance Graphics Engine for 3D Game Acceleration Notice: 3Dfx Interactive, Inc. has made best efforts to ensure that the information contained in this document is accurate and reliable. The information is subject to change without notice. No responsibility is assumed by 3Dfx Interactive, Inc. for the use of this information, nor for infringements of patents or the rights of third parties. This document is the property of 3Dfx Interactive, Inc. and implies no license under patents, copyrights, or trade secrets. Trademarks: All trademarks are the property of their respective owners. Copyright Notice: No part of this publication may be copied, reproduced, stored in a retrieval system, or transmitted in any form or by any means, electronic, mechanical, photographic, or otherwise, or used as the basis for manufacture or sale of any items without the prior written consent of 3Dfx Interactive, Inc. If this document is downloaded from the 3Dfx Interactive, Inc. world wide web site, the user may view or print it, but may not transmit copies to any other party and may not post it on any other site or location.