First Steps Resource Guide
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Foreword Shades of Yellow
Carol Kapuscinsky Foreword Shades of Yellow It is fitting that Carol Kapuscinsky is presenting us with a body of works entitled, Shades of Yellow. I cannot imagine a more suitable colour for Carol considering the words that best describe her personality would undoubtedly include bright, sunny, cheery and warm. All words embodied by yellow. Yet, the significances of this pigment are far more reaching in her life. Having spent her early childhood in Peru and then most of her developing years in Winnipeg, yellow has played a pivotal role in her life. Whether it was the majesty of the sunflower or the dominance of a prairie field, the presence of this colour was a constant force in her life. Further of course, as a painter, colour is crucial to Carol's work. It is through her honed observational skills, her wealth of experience and her spiritual relationship with the land, that she is able to offer such beautiful and emotionally powerful paintings. Within these skills, her ability to see and create compelling and living colours is critical. Carol's process begins with first-hand experience of the landscape and documenting it. Then she labours over a composition for each canvas. But it is the next steps, those that include the layering of paint and the creating of rich, deep tones that mark the magic and singularity of Carol's paintings. Beginning almost in abstraction, Carol lays forms of colours, one upon another, until the details emerge. In Shades of Yellow, the focus then becomes the unavoidable yellow, which may depict a canola field, or a patch of flowers or may simply be how the light turns the scene golden. -

Featured Games, Competi- Ensures That Nobody Can Make an Tions, Seminars, Workshops, Talks, a Unfair Rule All by Themselves
HOLI SPECIAL Volume 01 ISSUE 02 MAR 2011 www.iiserpunenewsletter.webs.com this issue Science Fest Organized At IISER Osmania Medical College Wins MIMAMSA 2011 Pune Sixteen undergraduates from Hy- with a gruelling trial of the intellec- Ig Nobel derabad and Pune racked their tual stamina of the participants. Scientists brains in the finals of MIMAMSA 2011 and the group from Osmania The different rounds of Medical College, Hyderabad beat MIMAMSA were rather fascinat- others in the race to win the com- ing for the teams, as this unique 3 petition. Fergusson College (Pune), quiz has just as many unique BITS Pilani (Hyderabad campus) rounds. ‟Deep Thought‟, and University of Hyderabad fin- ‟Analyzer‟, ‟Talk Round‟ stretched „SCIFEST 2011‟- a unique event At the centre of it all was a cricket I Think, ished at second, third and fourth the participants‟ intellectual prow- was organized at IISER Pune on the match with the rules tweaked by Therefore I place respectively. ess to the limits. The arguments put occasion of National Science Day. the players themselves. The forth by the participants were am It was a mega event stretching over tweaking was based on the famous three days from 26th-28th February Cake Cutting Algorithm which 4 2011. It featured games, competi- ensures that nobody can make an tions, seminars, workshops, talks, a unfair rule all by themselves. book fair, experiment demonstra- tions and much more. It was a Eco-friendly painting saw huge HOLI SPECIAL: novel concept, conceived and en- crowds with many paintings C h r o m e n tirely organized by the students of adorning the beauty of the Earth; C a n v a s.. -

A Study of Maturity Indices for Halehaven Peaches
A STUDY OF MATURITY INDICES FOR HALEHAVEN PEACHES DISSERTATION Presented in Partial Fulfillment of the Requirements for the Degree Doctor of Philosophy in the Graduate School of The Ohio State University By Surinder Singh Attrl, B. A,, M. S. ****** The Ohio State University 1959 Approved by Adviser Department of Horticulture ACKNOWLEDGMENTS Throughout the course of this study the following people have materially aided the author* In acknowledgment of their help and the value of their association* the author wishes to express his appreciation* To Dr* Freeman S* Hewlett, Chairman* Department of Horticulture* for his invaluable advice* criticism* and suggestion in the writing of this dissertation* and particularly far his guidance and one ouragement • To Professor Donald Comin* who has given freely and willingly of his time* interest* guidance* and advice* To Dr* C* R. Weaver* Statistician* Ohio Agricultural Experi ment Station* for his interest and assistance in the statistical analysis of the data* To Jfr. Harold S* Steamer, whose co-operation and assistance in operating the equipment used for this work has materially aided the author* Surinder Singh Attri ii TABLE OF CONTENTS Chapter PaC° I. INTRODUCTION....................................... 1 II. REVIEW 01'’ LITERATURE................................ 4 A. Teminolo^' of Maturity.......................... 4 1* ihturo and its Derivatives........••••.••••..••.*4 2. lUpe and its Derivatives ...... ...5 B, Indicos of Maturation, ............ 6 1, Color.......... ,••••...••6 2, Pressure.......... •••««••». ,.•••...... .£ 3, Soluble Solids......... ••..•••,..10 4* Acidity, ......... ••••........ ,,10 5. Ifcrdrogen Ion Concentration.........11 6. Index Humber................ ...*........ ...12 7. Soluble Solids/Acids Ratio,....... •••••12 T, Cliloropliyll .......................... 13 9. Carotono and Carotonoids,.,.••.•••..,••••••••••13 III. MATERIALS AND METHODS............................. 14 A. Firmness Tests,, .... •••••.••.... .,,17 1, Test with the Durcmeter,.•••••••••••... -

Container Brochure 2015.Psd
Warm Weather Containers 2015 – The Scott Arboretum Container gardening has attained growing popularity as it is ideal for gardeners who may not have the time, space, or economic means to garden on a large scale. Containers need not be restricted to traditional terra cotta or plastic, but can be anything sizable, durable, and fashioned out of various materials, such as metal or wood. Our examples are intended to inform and inspire anyone to indulge in container gardening. Each container at the Scott Arboretum has a numbered stake corresponding to the number found within this brochure. For each numbered container, the plants are listed with a short description allowing visitors to pinpoint specific plants. Containers designed and planted by Josh Coceano and John Bickel. Wister Center: 1. Alcantarea odorata – silver, pineapple-like foliage bromeliad Fuchsia ‘Hidcote Beauty’ – salmon-pink corolla with creamy white sepals, cascading Fuchsia magellanica ‘Riccartonii’ – dark green leaves; floriferous, with pendulous Fuchsia-colored sepals and reproductive structures with true purple petals Pellionia pulchra – (Satin pellionia) unique trailing plant, matte gray-green leaves with dark silver veins, purple undersides and brownish-red stems Pilea glauca ‘Aquamarine’ – small, matte green-silver leaves growing on fleshy red-purple stems Peperomia griseo-argentea – (Ivy-leaf peperomia) Silver and gray, puckered, heart-shaped leaves with long cream spikes of inconspicuous flowers 2. Alcantarea odorata – silver, pineapple-like foliage bromeliad Fuchsia -

Pain Management
Calming Color Visualization To begin, make yourself comfortable. Adjust your clothing as needed and assume a comfortable position. First, before the calming color relaxation begins, notice how your body feels in this moment. Passively pay attention to the state of your body right now. Do not try to change anything, simply notice how your body and mind feel. Feel your body begin to relax slightly, as your shoulders drop a little lower.... your jaw loosens so your teeth are not touching.... and your eyelids start to feel heavy. Take a deep breath in.... hold it.... and slowly breathe out.... Now just notice your breathing. Your body knows how much air you need. Notice with interest how your breath goes in and out. Feel the pause after you inhale and before you exhale.... and the pause before drawing another breath. Allow your body to relax and your mind to focus on the calming color relaxation. Allow the relaxation to occur naturally.... allow and observe.... Create a picture in your mind of the color red. Imagine red of all shades....You might picture red objects, a red landscape, or just a solid color.....Imagine all of the different tones of red.... roses.... bricks.... apples....sunset....Enjoy the color red. Now allow the color you are imagining to change to orange. Picture the color orange.... infinite shades of orange.... flowers.... pumpkins .... carrots....Fill the entire visual field of your mind's eye with the color orange. Enjoy the color orange. Visualize the color yellow. See in your imagination all the various shades of yellow. -

RGB to Color Name Reference
RGB to Color Name Reference grey54 138;138;138 8A8A8A DodgerBlue1 30;144;255 1E90FF blue1 0;0;255 0000FF 00f New Tan 235;199;158 EBC79E Copyright © 1996-2008 by Kevin J. Walsh grey55 140;140;140 8C8C8C DodgerBlue2 28;134;238 1C86EE blue2 0;0;238 0000EE 00e Semi-Sweet Chocolate 107;66;38 6B4226 http://web.njit.edu/~walsh grey56 143;143;143 8F8F8F DodgerBlue3 24;116;205 1874CD blue3 0;0;205 0000CD Sienna 142;107;35 8E6B23 grey57 145;145;145 919191 DodgerBlue4 16;78;139 104E8B blue4 0;0;139 00008B Tan 219;147;112 DB9370 Shades of Black and Grey grey58 148;148;148 949494 170;187;204 AABBCC abc aqua 0;255;255 00FFFF 0ff Very Dark Brown 92;64;51 5C4033 Color Name RGB Dec RGB Hex CSS Swatch grey59 150;150;150 969696 LightBlue 173;216;230 ADD8E6 cyan 0;255;255 00FFFF 0ff Shades of Green Grey 84;84;84 545454 grey60 153;153;153 999999 999 LightBlue1 191;239;255 BFEFFF cyan1 0;255;255 00FFFF 0ff Dark Green 47;79;47 2F4F2F Grey, Silver 192;192;192 C0C0C0 grey61 156;156;156 9C9C9C LightBlue2 178;223;238 B2DFEE cyan2 0;238;238 00EEEE 0ee DarkGreen 0;100;0 006400 grey 190;190;190 BEBEBE grey62 158;158;158 9E9E9E LightBlue3 154;192;205 9AC0CD cyan3 0;205;205 00CDCD dark green copper 74;118;110 4A766E LightGray 211;211;211 D3D3D3 grey63 161;161;161 A1A1A1 LightBlue4 104;131;139 68838B cyan4 0;139;139 008B8B DarkKhaki 189;183;107 BDB76B LightSlateGrey 119;136;153 778899 789 grey64 163;163;163 A3A3A3 LightCyan 224;255;255 E0FFFF navy 0;0;128 000080 DarkOliveGreen 85;107;47 556B2F SlateGray 112;128;144 708090 grey65 166;166;166 A6A6A6 LightCyan1 224;255;255 -

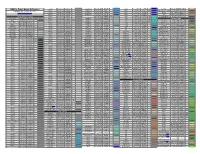
2021: Walker Farm Retail Bulbs
2021 Walker Farm Bulbs Name Variety Description Alcea Chater's Mix very double blooms, assorted mix, 60-84" tall Asparagus Jersey Knight zone 2 delicious asparagus, very productive, 24-36" tall Asparagus Millenium zone 3 delicious asparagus, very productive, 24-36" tall Begonia Switzerland deep red extremely double blooms, 8-10" tall Begonia Rosebud very double white blooms w/ red picotee, 4-9" tall Begonia Apricot Ballerina double apricot cascading blooms, 10-12" tall Begonia Superba Salmon very large double deep salmon blooms, 10-12" tall Caladium Aaron white leaf center w/ dark green edges, 12-24" tall Caladium Brandywine pink/white leaves w/ green speckled edge, 12-24" tall Caladium Pink Beauty pink & white speckled leaves w/ green edge, 18-22" tall Caladium Red Flash deep red center & veins, deep green edges, 18-30" tall Caladium Spring Fling deep pink leaves w/ deep green veins, 14-18" tall Caladium Strawberry Star white leaves w/ pink dots, dark green veins, 12-18" tall Caladium White Christmas white leaves with very wide green veins, 18-22" tall Caladium White Queen white leaves w/ wide deep pink/red veins, 12-24" tall Canna Happy Cleo rich orange blooms w/ yellow & deep orange highlights Canna Happy Emily gold blooms splashed with orange splotches,18-22" tall Canna Hppy Julia rich deep salmon blooms, bronze foliage, 18-22" tall Canna Wyoming bright orange blooms, purple foliage, 32-42" tall Canna Yellow King Humbert orange blooms painted w/ red splotches, 44-48" tall Colocasia esculenta Elephant Ears deep green huge leaves w/ -

Color Wheel 101 by Irish
COLOR WHEEL 101 BY L. S. IRISH ArtDesignsStudio.com Roy G. Biv, you ask?• He's the anagram for the color wheel: Red, Orange, Yellow, Green, Blue, Indigo, and Violet! Visit LSIrish.com for free online carving, pyrography, and craft projects by Lora S Irish . COLOR WHEEL 101 BY L. S. IRISH ArtDesignsStudio.com INTRODUCTION Throughout the tutorials on this site we do refer to colors, color terminology, and the color wheel, so it seems worthy to take a few moments and define these terms.• We will be working with paint colors for this quick look at the color wheel. Working with colors can seem confusing especially when those colors fall into the•different categories of light, color, and paint.• Each color wheel, those for light, color, and paint,•has specific properties.• Here we will be working with paint colors, so our color wheel is an RYB wheel not the CMYK wheel for printing and computers or the CMYK wheel of light. SOME BASICS TO PAINT COLORS 1.•There are only three colors, called Primary Colors: red, yellow, and blue. 2.• White is the absence of all color- think of an unpainted white canvas 3.• Black is the presence of all colors -paint a canvas with every color in your box and it will end up black. Remember, think paint not light. 4. Pure colors, those that have no added white, black, or brown are called hues. 5. Hues can be primary, secondary, and tertiary.• It is not how many pure colors are mixed but that all the colors contain no white, black, or brown. -

Shades of Yellow
Carol Kapuscinsky – Shades of Yellow Upon viewing the paintings by Carol Kapuscinsky, you are drawn in to the canvas, and feel part of the landscape. You can hear the gentle breezes, smell the fresh earth, feel the heat of the sun on your skin, see the clouds rolling by and have a sense of well-being. This is exactly what Kapuscinsky wants to do, pull the viewer in to the painting. “I want the viewer to come into the painting and stay there.” Kapuscinsky is a pure landscape artist who has a real love affair with the land, painting scenes from across Canada or wherever her travels take her. She started painting as a child but was not encouraged to pursue art as a career. In the late 1980's that changed, when she graduated from the Ontario College of Art & Design (OCAD) to fulfill the dream that had always lived in her heart. Born to Canadian parents in Peru, Kapuscinsky later moved as a young girl to Winnipeg, Manitoba. She remembers the brightness of colour in Peru, especially the yellows. Then came the yellow fields of wheat and mustard in Manitoba. “The colour yellow has been an influence in my life since childhood. I find the colour invigorating, giving a happy positive feeling, a sense of excitement.” After the mustard fields in Manitoba, she had not seen that vibrant a yellow until she came across the canola fields north of Oshawa in the Scugog Region. “The fields were loaded with undulating yellow which took my breath away.” These new found canola fields eventually led to the title for this exhibition, “Shades of Yellow”. -

TAKE HOME a DOUBLE STAR Activity Instructions
TAKE HOME A DOUBLE STAR Activity Instructions http://www.ncsciencefestival.org/starparty/ OBJECTIVE BACKGROUND Observe colorful double stars SUGGESTED AGE RANGE Ages 3 and up (parents should look through the telescope before helping their young child do it) ACTIVITY DURATION 5-15 minutes, depending on discussion and length of line at the telescope MATERIALS Bright and colorful double stars are easy targets for a simple interactive exercise during your observing session. Double stars with good color • Telescope contrast allow you to discuss temperatures of stars, and give the viewers • Star map or other resources to an opportunity to share their own impressions of the view. identify colorful double stars (see sample finder charts on next Most stars appear generally white, but a closer look reveals pale shades page) of color caused by temperature differences of the stars themselves. Hotter stars give off more of their energy in shorter wavelengths • Star stickers of different colors (ultraviolet, violet, blue), and thus appear somewhat bluish. Cool stars – use a standard set with blue/ radiate more of their energy in longer wavelengths (infrared, red, green/red/gold/silver. orange), and thus have shades of yellow-orange. CREDITS Seeing two subtly shaded stars next to each other enhances the color contrast. Different people perceive and name colors differently, so a We are grateful to Statewide particular double seen by a handful of observers could yield several Star Party host Tom English for different descriptions of the colors of the pair. designing this activity. An astronomer with a telescope at your Star Party event can refer to the charts on the next page to find these potential targets for early evening in April in North Carolina: The Statewide Star Party is made STAR COMMON COLOR DESCRIPTION possible by the generous grant Cor Caroli (α CVn) White and blue support of the North Carolina Space Grant. -

Doppler Color Flow Imaging #4
Doppler Color Flow Imaging #4 Joseph A. Kisslo, MD David B. Adams, RDCS INTRODUCTION Doppler color flow imaging is a method for noninvasively imaging blood flow through the heart by displaying flow data on the two-dimensional echocardiographic image. This capability has generated great excitement about the use of the technique for identifying valvular, congenital, and other forms of heart disease, as the color flow image imparts spatial information to the Doppler data. To inexperienced Doppler users, the color flow display makes the Doppler data more readily understandable because of the avoidance of complex spectral velocity displays. COLOR FLOW IMAGING IN CLINICAL PRACTICE Figure 4. 1 Systolic parasternal long-axis color flow Doppler Color Flow Imaging image of mitral regurgitation. The mitral regurgitation jet comprises a mosaic of varying colors. A variance map is used. Note the direction of flow indicated by the In Figure 4.1 there is a mitral regurgitant jet color bar on the right (Abbreviations, page 39). into the left atrium in systole and the regurgitant blood flow is displayed on the two-dimensional echocardiographic image. In color flow imaging, the colors red and blue represent direction of a given jet; the various hues from dull to bright represent the differing velocities. When turbulence is present, a mosaic of many colors results. A two-dimensional display of flow is, therefore, produced with ready identification of size, direction, and velocity. The Meaning of Color Figure 4. 2 Three color bars from a color flow system. The colors displayed on the flow map image When there is no flow, black is displayed (center) in the contain useful information. -
![The Color of Mailfinal [Compatibility Mode]](https://docslib.b-cdn.net/cover/0132/the-color-of-mailfinal-compatibility-mode-4430132.webp)
The Color of Mailfinal [Compatibility Mode]
THE COLOR OF MAIL What Message Are You Sending? Theresa Peterlein Mid-Michigan PCC Industry Co-Chair National Industry Co-Chair, Postal Customer Council Advisory Committee WHAT IS COLOR? In 1666, English Scientist Sir Isaac Newton discovered that when pure white light passed through a prism, it separates into all of the visible colors. There are over one million colors that the human eye can distinguish Colors in the red area of the spectrum are know as warm colors Warm colors evoke emotions ranging from feelings of warmth and comfort to feelings of anger and hostility. The Color of Mail - What Message Are You Sending? Colors on the blue side of the spectrum are known as cool colors and include blue, purple, and green. Cool colors are often described as calm, but can also call to mind feelings of sadness or indifference. The Color of Mail - What Message Are You Sending? Color is used both by advertisers and merchandisers to encourage and tempt the buyer to take action (purchase a product or service) Meanings are attached to color in the same respect that meanings are attached to words Color can be, and often is, more effective than words Color not only enhances appearances but also influences our behavior Colors can send a positive or negative message The Color of Mail - What Message Are You Sending? Color can calm a crowd Color can make an athlete work harder Color is a powerful means of setting emotion, which is the real driving force behind decision making. Use color not just for decoration, but to guide your viewer’ eyes and attention to the most important elements in your marketing concepts.