Extraction of Typographic Elements from Outline Representations of Fonts
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Performance Analysis of Text-Oriented Printing Using Postscript
Rochester Institute of Technology RIT Scholar Works Theses 1988 Performance analysis of text-oriented printing using PostScript Thomas Kowalczyk Follow this and additional works at: https://scholarworks.rit.edu/theses Recommended Citation Kowalczyk, Thomas, "Performance analysis of text-oriented printing using PostScript" (1988). Thesis. Rochester Institute of Technology. Accessed from This Thesis is brought to you for free and open access by RIT Scholar Works. It has been accepted for inclusion in Theses by an authorized administrator of RIT Scholar Works. For more information, please contact [email protected]. Rochester Institute ofTechnology School ofComputer Science and Technology Perfonnance Analysis of Text-Oriented Printing Using POSTSCRIPT® by Thomas L. Kowalczyk A thesis, submitted to The Faculty ofthe School ofComputer Science and Technology, in partial fulfillment ofthe requirements for the degree of Master ofScience in Computer Science Approved by: Guy Johnson Professor and Chairman of Applied Computer Studies Dr. Vishwas G. Abhyankar instructor Frank R.Hubbell instructor October 10, 1988 Thesis Title: Performance Analysis of Text-Oriented Printing Using POSTSCRIPT® I, Thomas L. Kowalczyk, hereby grant permission to the Wallace Memorial Libra.ry, of R.I.T., to reproduce my thesis in whole or in part under the following conditions: 1. I am contacted each time a reproduction is made. I can be reached at the fol1mving address: 82 Brush Hollow Road Rochester, New York 14626 Phone # (716) 225-8569 2. Any reproduction will not be for commercial use orprofit. Date: October 10,1988 i Pennission Statement Apple, Appletalk, LaserWriter, and Macintosh are registered trademarks of Apple Computer, Inc. Fluent Laser Fonts and Galileo Roman are trademarks of CasadyWare Inc. -

Institutionen För Datavetenskap Department of Computer and Information Science
Institutionen för datavetenskap Department of Computer and Information Science Final thesis GPU accelerated rendering of vector based maps on iOS by Jonas Bromö and Alexander Qvick Faxå LIU-IDA/LITH-EX-A--14/023--SE 2014-05-30 Linköpings universitet Linköpings universitet SE-581 83 Linköping, Sweden 581 83 Linköping Linköpings universitet Institutionen för datavetenskap Final thesis GPU accelerated rendering of vector based maps on iOS by Jonas Bromö and Alexander Qvick Faxå LIU-IDA/LITH-EX-A--14/023--SE 2014-05-30 Supervisor: Anders Fröberg (IDA), Thibault Durand (IT-Bolaget Per & Per AB) Examiner: Erik Berglund Abstract Digital maps can be represented as either raster (bitmap images) or vector data. Vector maps are often preferable as they can be stored more efficiently and rendered irrespective of screen resolution. Vector map rendering on demand can be a computationally intensive task and has to be implemented in an efficient manner to ensure good performance and a satisfied end-user, especially on mobile devices with limited computational resources. This thesis discusses different ways of utilizing the on-chip GPU to improve the vector map rendering performance of an existing iOS app. It describes an implementation that uses OpenGL ES 2.0 to achieve the same end-result as the old CPU-based implementation using the same underlying map infras- tructure. By using the OpenGL based map renderer as well as implementing other performance optimizations, the authors were able to achieve an almost fivefold increase in rendering performance on an iPad Air. i Glossary AGG Anti-Grain Geometry. Open source graphics library with a software renderer that supports Anti-Aliasing and Subpixel Accuracy. -

The Second Wave of Japanese Desktop Publishing
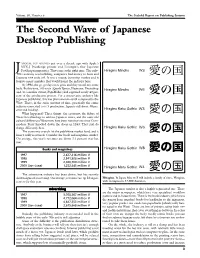
Volume 30, Number 6 The Seybold Report on Publishing Systems The Second Wave of Japanese Desktop Publishing APANESE DTP ARRIVED just over a decade ago with Apple’s NTX-J PostScript printer and Linotype’s first Japanese J PostScript imagesetter. They came at the right time: The early- ’90s economy was bubbling, companies had money to burn and Japanese DTP took off. It was a young, booming market and it forgave many mistakes that would haunt the industry later. By 1996, the go-go days were gone and they would not come back. By this time, DTP tools (Quark Xpress, Illustrator, Photoshop and, to a smaller extent, PageMaker) had captured nearly 40 per- cent of the production process. For a conservative industry like Japanese publishing, this was phenomenal—until compared to the West. There, in the same amount of time, practically the entire industry converted to DTP production. Japan is still about 40 per- cent and holding. What happened? Three things: the economy, the failure of Western technology to address Japanese issues, and the same old cultural differences Westerners have been running into since Com- modore Perry knocked down the doors in 1853. They just do things differently here. The economic crunch hit the publishing market hard, and it hasn’t really recovered. Consider the book and magazine market: On average, this year’s revenues are down 3.4 percent over last year. Books and magazines 1997 2,637,416 million ¥ 1998 2,541,508 million ¥ 1999 2,460,700 million ¥ 2000 (Jan–June) 1,232,445 million ¥ The advertising industry has been down, but has recently shown signs of recovering: On average, revenues are up 10.4 per- Hiragino. -

Interactive Keys to Enhance Gaze-Based Typing Experience
GazeTheKey: Interactive Keys to Integrate Word Predictions for Gaze-based Text Entry Korok Sengupta Raphael Menges Abstract Institute for Web Science Institute for Web Science In the conventional keyboard interfaces for eye typing, the and Technologies (WeST) and Technologies (WeST) functionalities of the virtual keys are static, i.e., user’s gaze University of Koblenz-Landau University of Koblenz-Landau at a particular key simply translates the associated letter Koblenz, Germany Koblenz, Germany [email protected] [email protected] as user’s input. In this work we argue the keys to be more dynamic and embed intelligent predictions to support gaze- based text entry. In this regard, we demonstrate a novel "GazeTheKey" interface where a key not only signifies the Chandan Kumar Steffen Staab input character, but also predict the relevant words that Institute for Web Science Institute for Web Science and Technologies (WeST) and Technologies (WeST) could be selected by user’s gaze utilizing a two-step dwell University of Koblenz-Landau University of Koblenz-Landau time. Koblenz, Germany Koblenz, Germany [email protected] Web and Internet Science Author Keywords Research Group, University of Gaze input; eye tracking; text entry; eye typing; dwell time; Southampton, UK visual feedback. [email protected] ACM Classification Keywords H.5.2 [Information interfaces and presentation]: User Inter- faces Permission to make digital or hard copies of part or all of this work for personal or classroom use is granted without fee provided that copies are not made or distributed Introduction for profit or commercial advantage and that copies bear this notice and the full citation Gaze-based text entry is a valuable mechanism for the on the first page. -

Adobe Type 1 Font Format Adobe Systems Incorporated
Type 1 Specifications 6/21/90 final front.legal.doc Adobe Type 1 Font Format Adobe Systems Incorporated Addison-Wesley Publishing Company, Inc. Reading, Massachusetts • Menlo Park, California • New York Don Mills, Ontario • Wokingham, England • Amsterdam Bonn • Sydney • Singapore • Tokyo • Madrid • San Juan Library of Congress Cataloging-in-Publication Data Adobe type 1 font format / Adobe Systems Incorporated. p. cm Includes index ISBN 0-201-57044-0 1. PostScript (Computer program language) 2. Adobe Type 1 font (Computer program) I. Adobe Systems. QA76.73.P67A36 1990 686.2’2544536—dc20 90-42516 Copyright © 1990 Adobe Systems Incorporated. All rights reserved. No part of this publication may be reproduced, stored in a retrieval system, or transmitted, in any form or by any means, electronic, mechanical, photocopying, recording, or otherwise, without the prior written permission of Adobe Systems Incorporated and Addison-Wesley, Inc. Printed in the United States of America. Published simultaneously in Canada. The information in this book is furnished for informational use only, is subject to change without notice, and should not be construed as a commitment by Adobe Systems Incorporated. Adobe Systems Incorporated assumes no responsibility or liability for any errors or inaccuracies that may appear in this book. The software described in this book is furnished under license and may only be used or copied in accordance with the terms of such license. Please remember that existing font software programs that you may desire to access as a result of information described in this book may be protected under copyright law. The unauthorized use or modification of any existing font software program could be a violation of the rights of the author. -

Higher Quality 2D Text Rendering
Journal of Computer Graphics Techniques Vol. 2, No. 1, 2013 Higher Quality 2D Text Rendering http://jcgt.org Higher Quality 2D Text Rendering Nicolas P. Rougier INRIA No hinting Native hinting Auto hinting Vertical hinting Figure 1. When displaying text on low-resolution devices (DPI < 150), one typically has to decide if one wants to respect the pixel grid (e.g., Cleartype technology / Microsoft / native hinting) for crisp rendering or, to privilege glyph shapes (Quartz technology / Apple / no hinting) at the cost of blurring. There is, however, a third way that may combine the best of the two technologies (vertical hinting). Abstract Even though text is pervasive in most 3D applications, there is surprisingly no native sup- port for text rendering in OpenGL. To cope with this absence, Mark Kilgard introduced the use of texture fonts [Kilgard 1997]. This technique is well known and widely used and en- sures both good performances and a decent quality in most situations. However, the quality may degrade strongly in orthographic mode (screen space) due to pixelation effects at large sizes and to legibility problems at small sizes due to incorrect hinting and positioning of glyphs. In this paper, we consider font-texture rendering to develop methods to ensure the highest quality in orthographic mode. The method used allows for both the accurate render- ing and positioning of any glyph on the screen. While the method is compatible with complex shaping and/or layout (e.g., the Arabic alphabet), these specific cases are not studied in this article. 50 Journal of Computer Graphics Techniques Vol. -

Classification of Digital Typefaces Using Spectral Signatures
Pattern Recognition, Vol. 25, No. 8, pp. 869 876, 1992 0031 3203/92 $5.00+.00 Printed in Great Britain Pergamon Press Ltd © 1992 Pattern Recognition Society CLASSIFICATION OF DIGITAL TYPEFACES USING SPECTRAL SIGNATURES ROBERT A. MORRIS Department of Mathematics and Computer Science, University of Massachusetts at Boston, Boston, MA 02125-3393, U.S.A. (Received 18 April 1991; in revisedform 20 November 199 l; receivedfor publication 11 December 1991) Abstract--Mean Fourier amplitudes through a bank of bandpass filters provide a feature vector with which typefaces can be identified using a piecewise quadratic classifier. Fourier amplitudes Typefaceclassification Quadratic classifier Digital type Digital fonts I. INTRODUCTION grapher. These professionals have various informal classification schemes for their choices--some tradi- In this paper we describe the results of classification tional and widely used, others personal and unarticu- experiments we have performed on text images in lated. Attempts at such classifications and character- various digital fonts. The feature vectors in the study izations by these professionals and those who design are derived from data in the Fourier amplitude spectra the letterforms are the subject of substantial critical of the images. These experiments have several purposes: writing, especially of individual typeface designs, ~4'5) (a) to establish statistical verification of certain predic- but there have been only the simplest statistical studies tions made by image processing theory; (b) to provide of -

Part 1: from Truetype GX to Variable Fonts | Monotype
Monotype › Blog › Articles Contact Search Menu Part 1: from TrueType GX to Variable Fonts Tom Rickner, veteran type designer, Category: Articles shares his personal role in the Author: Tom Rickner 29. 11. 2016 beginnings of type’s most exciting development in decades. Share this In August of 2016, four unlikely collaborators in the world of type, fonts and font technology stood on a stage at the ATypI conference in Warsaw, Poland. The collaborators were Apple, Microsoft, Adobe and Google. Together they announced the publishing of OpenType 1.8, an update to the now ubiquitous font standard which was originally an amalgam of Apple & Microsoft’s TrueType, and Adobe’s PostScript font formats. The OpenType 1.8 announcement, ATypI, Warsaw, Poland, September 14, 2016 OpenType 1.8 unveils tremendous new powers of control for type designers, typographers and application developers alike, and it will do so on each of the major operating systems. For those of you who remember Adobe’s Multiple Master format, that technology represented a sliver of the capabilities that will be at your disposal within the new OpenType standard. There were numerous reasons that this announcement was unique, and many have written about this news in these past few months. But for me, the announcement was not only the culmination of months of meetings, private discussions and collaboration with industry colleagues, but it was in fact the rebirth of one of my first collaborations in the font software business, some 25 years earlier. During the late 1980’s and early 1990’s I was a member of the TrueType team at Apple, working within the “Blue” system software group that released the revolutionary System 7 for the Macintosh. -

Variable Fonts in Chrome Webengines Hackfest, Igalia, a Coruña
Variable Fonts in Chrome Webengines Hackfest, Igalia, A Coruña Behdad Esfahbod [email protected] Dominik Röttsches [email protected] Demos ● Responsive Web Typography ● Font Playground ● Underware’s HOI Variable Fonts in CSS Level 4 Fonts font-weight, font-stretch, font-style before font-weight, font-stretch, font-style variable Ranges in @font-face @font-face { font-family: Roboto; font-weight: 700; /* or: 400, 600, 900,... */ font-style: normal; /* or: italic, oblique */ font-stretch: condensed; /* or: expanded, ultra-expanded */ } Ranges in @font-face @font-face { font-family: Roboto; font-weight: 400 700; font-style: 10deg 20deg; font-stretch: 50% 200%; } New Font Style Matching Algorithm ● https://drafts.csswg.org/css-fonts-4/#font-style-matching ● Previously, for a font request: ○ Match font-stretch, font-style, font-weight by traversing keyword values, find closest keyword ● New definition: Search for numerically nearest value ○ As defined by @font-face and ○ Within the range that the variable font allows font-optical-sizing font-variation-settings ● Similar to font-feature-settings ● Sequence of 4 character axis name plus font-variation-settings: ‘wght’ 700, ‘UPWD’ 200; Variable Fonts in Blink New CSS Font Matching Algorithm ● Implements font-stretch, font-style, font-weight matching based on numbers, not based on keywords ● FontTraits replaced with FontSelectionRequest ○ Now storing three FontSelectionValues (numerical values for stretch, style weight) ● FontSelectionCapabilities are storing what the @font-face definition provides -

Locale Database
International Language Environments Guide Part No: 817–2521–11 November 2010 Copyright © 2005, 2010, Oracle and/or its affiliates. All rights reserved. This software and related documentation are provided under a license agreement containing restrictions on use and disclosure and are protected by intellectual property laws. Except as expressly permitted in your license agreement or allowed by law, you may not use, copy, reproduce, translate, broadcast, modify, license, transmit, distribute, exhibit, perform, publish, or display any part, in any form, or by any means. Reverse engineering, disassembly, or decompilation of this software, unless required by law for interoperability, is prohibited. The information contained herein is subject to change without notice and is not warranted to be error-free. If you find any errors, please report them to us in writing. If this is software or related software documentation that is delivered to the U.S. Government or anyone licensing it on behalf of the U.S. Government, the following notice is applicable: U.S. GOVERNMENT RIGHTS Programs, software, databases, and related documentation and technical data delivered to U.S. Government customers are “commercial computer software” or “commercial technical data” pursuant to the applicable Federal Acquisition Regulation and agency-specific supplemental regulations. As such, the use, duplication, disclosure, modification, and adaptation shall be subject to the restrictions and license terms setforth in the applicable Government contract, and, to the extent applicable by the terms of the Government contract, the additional rights set forth in FAR 52.227-19, Commercial Computer Software License (December 2007). Oracle America, Inc., 500 Oracle Parkway, Redwood City, CA 94065. -

Font Hinting Techniques and the Importance of Applying These Techniques for High-Quality Display of Fonts on the Output Device Screen
Faculty of Technical Sciences - Graphic Engineering and Design Preliminary report UDK: 655.24:655.262 Font hinting techniques and the importance of applying these techniques for high-quality display of fonts on the output device screen Banjanin Bojan1, Nedeljkovic Uroš1 1University of Novi Sad, Faculty of Technical Sciences, Department of Graphic engineering and design, Trg Dositeja Obradovica 6, 21000 Novi Sad, Serbia, Corresponding author: Banjanin Bojan Email: [email protected] Abstract: In the era of contemporary and rapid way of life and with advancing digital technology, the display of electronic content on different types of portable devices becomes a part of everyday life. Whether it is on the screen of a Tab- let PC, mobile phone or e-book reader, the font needs to be designed in such a way that the displayed message is received and understood as easy and efficiently as possible. When it comes to digital font, intended for display on screen, it is necessary to take into account the properties of the output device and font size to be used. Since the text is intended for display on small screens (especially in case of portable devices), the used font should be adapted to such conditions, namely, it should be designed so as to be readable and legible even at small sizes and at different resolutions of the device. The integral part of contemporary outline fonts are additional instructions on how rasterizer is to render letters at lower resolutions and lower font sizes. These instructions are known as hints, or hint mechanisms, and the process of defining these instructions is called hinting. -

Font Management Basic Terminology ∞ I
CS 175.21 Windsor Green Spring 2010 Font Management Basic Terminology ∞ I. Font Definition∞ A. Strictly speaking the contents of the two cases - upper and lower - in metal type (for one size) B. Nowadays, the word font means all the glyphs (symbols) for a font in all sizes. Examples; Century, Fritz Quadrata, Myriad, , Giddyup, Gill Sans Ultra Bold Bickham Script C. The term typeface is interchangeable with font in today’s modern computer world A. Myriad Italic D. All the variations for a font is called a font family — B. Myria Regular this includes different weights (thicknesses like bold and light) and glyph widths (condensed and extended). C. Myriad Light II. Acquiring Fonts D. Myriad Bold A. Computer fonts: postscript, True type and Open Type E. Myriad SemiboldCondesed B. Font foundries: companies that create fonts F. Myriad Semibold Italic C. Special system fonts: Microsoft has special TT fonts used in the Windows OS Apple has special TT fonts used in their OS and dfonts. D. Application fonts: Microsoft auto installs numerous True type fonts during Office installation Adobe auto installs numerous OpenType fonts during Adobe CS installation E. Purchased fonts 1. Adobe (no longer creates new PostScript fonts but supports them — the focus is now on Open Type fonts) 2. High end fonts for home use and professional printing: OpenType and PostScript 3. Be careful buying fonts! The same typeface is sometimes available from different foundries. 4. Some websites where you can purchase fonts and where foundries are listed. fonts.com myfonts.com philsfonts.com Page 1 5. Some Foundries linotype.com itcfonts.com bertholdtype.com adobe.com/type Licensing agreements for purchased fonts — how can you legally use a font? 6.