An Exploratory Study of Visual and Psychological Correlates of Preference for Onscreen Subpixel- Rendered Text
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Optimal Filtering for Patterned Displays John C
IEEE SIGNAL PROCESSING LETTERS, VOL. 7, NO. 7, JULY 2000 179 Optimal Filtering for Patterned Displays John C. Platt Abstract—Displays with repeating patterns of colored subpixels the display. The optimal filtering chooses the to be “close” gain spatial resolution by setting individual subpixels rather than to the as measured by a perceptual error metric. by setting entire pixels. This paper describes optimal filtering The error between and is measured in a perceptu- that produces subpixel values from a high-resolution input image. The optimal filtering is based on an error metric inspired by ally relevant color space. There is evidence that the human vi- psychophysical experiments. Minimizing the error metric yields sual system separates image data into a brightness channel and a linear system of equations, which can be expressed as a set of two opponent color channels: red minus green and blue minus filters. These filters provide the same quality of font display as yellow [4]. The error in the opponent color space is standard anti-aliasing at a point size 25% smaller. This optimiza- tion forms the filter design framework for Microsoft’s ClearType. Index Terms—Anti-aliasing, ClearType, fonts, image processing, (1) liquid crystal displays, optimal filtering, patterned displays. where and are matrices that transform and into I. INTRODUCTION an opponent color space. The matrix encodes the spatial pattern of subpixel color. OR PATTERNED displays such as LCD’s, a pixel is a The error is then transformed into frequency space. The F concept, not a physical device. A patterned display con- quadratic norm of the error is measured independently at each sists of a repeating pattern of singly-colored subpixels, which frequency. -

Increasing Image Resolution on Portable Displays by Subpixel Rendering – a Systematic Overview
SIP (2012),vol.1,e1,page1of10©TheAuthors,2012. The online version of this article is published within an Open Access environment subject to the conditions of the Creative Commons Attribution-NonCommercial-ShareAlike license <http://creativecommons.org/licenses/by-nc-sa/3.0/>. The written permission of Cambridge University Press must be obtained for commercial re-use. doi:10.1017/ATSIP.2012.3 overview paper Increasing image resolution on portable displays by subpixel rendering – a systematic overview lu fang1,2,oscarc.au1,ketantang1 and xing wen1 Many of portable devices such as smart phones, portable multimedia players (PMP), and digital single-lens reflex (DSLR) cam- eras are capable of capturing high-resolution images (e.g. 10 mega-pixel in DSLR) or even video. The limited battery power supply in the portable devices often prevents these systems to use high-power large liquid crystal display (LCD). Instead, the portable devices often have a LCD screen with small physical size (e.g. 3cm× 2cmforSmartphoneorDSLR)andwithmuch lower pixel resolution (e.g. 0.15 mega-pixel for 480 × 320 display) than actual image/video resolution. Thus, the high-resolution image and video are down-sampled before being displayed. Unfortunately, the anti-aliasing filter often leads to rather severe blurring. Although the blurring may be minor when the viewing distance is large, it can be rather disturbing in portable appli- cations due to the short viewing distance. To cope with the blurring problem, one possible solution is to use an LCD screen with higher resolution. But such hardware solution tends to be expensive and often not welcomed by the consumer electronic compa- nies.Anotherpossiblesolutionistocontinuetousethelow-resolutionLCDscreen,butusesomesoftwaretechniquetoenhance the apparent image/video resolution. -

Cloud Fonts in Microsoft Office
APRIL 2019 Guide to Cloud Fonts in Microsoft® Office 365® Cloud fonts are available to Office 365 subscribers on all platforms and devices. Documents that use cloud fonts will render correctly in Office 2019. Embed cloud fonts for use with older versions of Office. Reference article from Microsoft: Cloud fonts in Office DESIGN TO PRESENT Terberg Design, LLC Index MICROSOFT OFFICE CLOUD FONTS A B C D E Legend: Good choice for theme body fonts F G H I J Okay choice for theme body fonts Includes serif typefaces, K L M N O non-lining figures, and those missing italic and/or bold styles P R S T U Present with most older versions of Office, embedding not required V W Symbol fonts Language-specific fonts MICROSOFT OFFICE CLOUD FONTS Abadi NEW ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Abadi Extra Light ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Note: No italic or bold styles provided. Agency FB MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Agency FB Bold ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Note: No italic style provided Algerian MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ 01234567890 Note: Uppercase only. No other styles provided. Arial MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Italic ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Bold ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Bold Italic ABCDEFGHIJKLMNOPQRSTUVWXYZ -

15 the Effect of Font Type on Screen Readability by People with Dyslexia
The Effect of Font Type on Screen Readability by People with Dyslexia LUZ RELLO and RICARDO BAEZA-YATES, Web Research Group, DTIC, Universitat Pompeu Fabra, Barcelona, Spain Around 10% of the people have dyslexia, a neurological disability that impairs a person’s ability to read and write. There is evidence that the presentation of the text has a significant effect on a text’s accessibility for people with dyslexia. However, to the best of our knowledge, there are no experiments that objectively 15 measure the impact of the typeface (font) on screen reading performance. In this article, we present the first experiment that uses eye-tracking to measure the effect of typeface on reading speed. Using a mixed between-within subject design, 97 subjects (48 with dyslexia) read 12 texts with 12 different fonts. Font types have an impact on readability for people with and without dyslexia. For the tested fonts, sans serif , monospaced, and roman font styles significantly improved the reading performance over serif , proportional, and italic fonts. On the basis of our results, we recommend a set of more accessible fonts for people with and without dyslexia. Categories and Subject Descriptors: H.5.2 [Information Interfaces and Presentation]: User Interfaces— Screen design, style guides; K.4.2 [Computers and Society]: Social Issues—Assistive technologies for per- sons with disabilities General Terms: Design, Experimentation, Human Factors Additional Key Words and Phrases: Dyslexia, learning disability, best practices, web accessibility, typeface, font, readability, legibility, eye-tracking ACM Reference Format: Luz Rello and Ricardo Baeza-Yates. 2016. The effect of font type on screen readability by people with Dyslexia. -

What Resolution Should Your Images Be?
What Resolution Should Your Images Be? The best way to determine the optimum resolution is to think about the final use of your images. For publication you’ll need the highest resolution, for desktop printing lower, and for web or classroom use, lower still. The following table is a general guide; detailed explanations follow. Use Pixel Size Resolution Preferred Approx. File File Format Size Projected in class About 1024 pixels wide 102 DPI JPEG 300–600 K for a horizontal image; or 768 pixels high for a vertical one Web site About 400–600 pixels 72 DPI JPEG 20–200 K wide for a large image; 100–200 for a thumbnail image Printed in a book Multiply intended print 300 DPI EPS or TIFF 6–10 MB or art magazine size by resolution; e.g. an image to be printed as 6” W x 4” H would be 1800 x 1200 pixels. Printed on a Multiply intended print 200 DPI EPS or TIFF 2-3 MB laserwriter size by resolution; e.g. an image to be printed as 6” W x 4” H would be 1200 x 800 pixels. Digital Camera Photos Digital cameras have a range of preset resolutions which vary from camera to camera. Designation Resolution Max. Image size at Printable size on 300 DPI a color printer 4 Megapixels 2272 x 1704 pixels 7.5” x 5.7” 12” x 9” 3 Megapixels 2048 x 1536 pixels 6.8” x 5” 11” x 8.5” 2 Megapixels 1600 x 1200 pixels 5.3” x 4” 6” x 4” 1 Megapixel 1024 x 768 pixels 3.5” x 2.5” 5” x 3 If you can, you generally want to shoot larger than you need, then sharpen the image and reduce its size in Photoshop. -

Presentation
Born Broken: Fonts And Information Loss In Legacy Documents Geoffrey Brown and Kam Woods Indiana University School of Informatics and Computing Key Questions How pervasive are font substitution problems ? What information is available to identify fonts ? How well can we match the fonts required by a document collection ? How can we assist archivists in identifying serious font issues ? Page 8 MCTM Bulletin February 2005 K: I knew what you meant. I was just kidding. I’ll do XüLLbl (W):InputQ:FnOff :"""Y =! Y",Y#:PlotsOff the dishes tonight at dinner. YüL‚(W):Goto:0!Xscl:0!Yscl:Plot1(Scatt T er,L#,L$,&) PlotsOn 1:ZoomStat:StorePic Pic1 Lbl Q:FnOff :""üY :PlotsOff Jennifer felt better so offered the following challenge to Pause :Goto T Kevin. Lbl:0üXscl:0üYscl:Plot1(Scatt S:ClrHome:2!dim(L%er,L):dim(L ,L‚,Ñ)# )!N J: What type of general statement can you make DispPlotsOn "NO. 1:ZoomStat:StorePic OF Pic1 regarding the various polygons and, better yet, what PausePTS.":Output(1,13,N):Pause :Goto T can you say about a figure that looks like this? LblFor(I,1,N):ClrHome S:ClrHome:2üdim(Lƒ):dim(L )üN Disp "NO. "PT. OF NO.","":Output(1,9,I) PTS.":Output(1,13,N):Pause L#(I)!L%(1):L$(I)!L%(2) For(I,1,N):ClrHome Disp L%:Pause :End:Goto T LblDisp "PT.0:Menu(" NO.","":Output(1,9,I) MODELS R""," LINEAR (2)",1,"L(I)üLƒ(1):L‚(I)üLƒ(2) QUADRATIC",2," CUBIC/QUARTIC",3,"Disp Lƒ:Pause :End:Goto LOGARITHMIC",4," T LblEXPONENTIAL",5," 0:Menu(" MODELS POWER",6," RÜ"," LINEAR MAIN (2)",1," MENU",T) QUADRATIC",2," CUBIC/QUARTIC",3," Lbl 1:"aX+b"!Y# Kevin was impressed. -

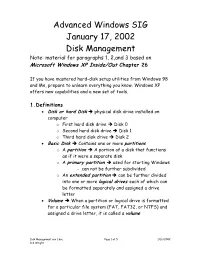
Advanced Windows SIG January 17, 2002 Disk Management Note: Material for Paragraphs 1, 2,And 3 Based on Microsoft Windows XP Inside/Out Chapter 26
Advanced Windows SIG January 17, 2002 Disk Management Note: material for paragraphs 1, 2,and 3 based on Microsoft Windows XP Inside/Out Chapter 26 If you have mastered hard-disk setup utilities from Windows 98 and Me, prepare to unlearn everything you know. Windows XP offers new capabilities and a new set of tools. 1. Definitions • Disk or hard Disk Î physical disk drive installed on computer o First hard disk drive Î Disk 0 o Second hard disk drive Î Disk 1 o Third hard disk drive Î Disk 2 • Basic Disk Î Contains one or more partitions o A partition Î A portion of a disk that functions as if it were a separate disk o A primary partition Î used for starting Windows - can not be further subdivided o An extended partition Î can be further divided into one or more logical drives each of which can be formatted separately and assigned a drive letter • Volume Î When a partition or logical drive is formatted for a particular file system (FAT, FAT32, or NTFS) and assigned a drive letter, it is called a volume Disk Management rev 1.doc Page 1 of 5 1/16/2002 D R Wright 2. Windows XP Disk Management Utility • Provides tools to manage disks, partitions, volumes and logical drives • Go to Start Î Right click My Computer Î Manage Î Disk Management • Perform the following tasks: o Check size, file system, status o Create partitions, logical drives, and volumes o Assign drive letters to hard disk volumes, removable disk drives, and CD-ROM drives o Changes usually take effect immediately and without need to reboot 3. -
Seven Tips & Tricks for Windows 7
Seven Tips & Tricks For Windows 7 Tip 1: Put a “Pin Up” of the Folders You Use Most. Tip 2: Double-Up Your Windows. Tip 3: Clear, Crisp Display—It’s In Your Control. Tip 4: Order and Reason for Your Taskbar. Tip 5: Taskbar Traversing. Tip 6: BitLocker To Go Protection. Tip 7: Your Own Personal Help Desk: Windows Troubleshooting Platform. 1 Put a “Pin Up” of the Folders You Use Most . Windows® 7 allows you to “pin up” the folders you use most on your taskbar. Simply hold your mouse over the favorite folder, right click, and drag it onto the taskbar. Windows 7 automatically pins itself to the Explorer Jump List. To open the folder, right click on the Explorer icon and select the folder you want. My Favorite! Back To Top Double-Up Your Windows. When working within an application, sometimes 2 you just want more of a good thing. To open another window of the same application (assuming the app can run more than one instance), simply hold Shift and click the taskbar icon. You can also middle-click your third mouse button for the same result. Back To Top Clear, Crisp Display—It’s In Your Control. Windows 7 makes it easy for you to 3 adjust your display settings, making text and images easier to view in all the various locations where you work on your computer. Your laptop display may look fine at work but a little dark at home. Adjust the text and image settings easily with two snappy applets: ClearType Text Tuning and Display Color Calibra- tion. -

Run-Commands-Windows-10.Pdf
Run Commands Windows 10 by Bettertechtips.com Command Action Command Action documents Open Documents Folder devicepairingwizard Device Pairing Wizard videos Open Videos Folder msdt Diagnostics Troubleshooting Wizard downloads Open Downloads Folder tabcal Digitizer Calibration Tool favorites Open Favorites Folder dxdiag DirectX Diagnostic Tool recent Open Recent Folder cleanmgr Disk Cleanup pictures Open Pictures Folder dfrgui Optimie Drive devicepairingwizard Add a new Device diskmgmt.msc Disk Management winver About Windows dialog dpiscaling Display Setting hdwwiz Add Hardware Wizard dccw Display Color Calibration netplwiz User Accounts verifier Driver Verifier Manager azman.msc Authorization Manager utilman Ease of Access Center sdclt Backup and Restore rekeywiz Encryption File System Wizard fsquirt fsquirt eventvwr.msc Event Viewer calc Calculator fxscover Fax Cover Page Editor certmgr.msc Certificates sigverif File Signature Verification systempropertiesperformance Performance Options joy.cpl Game Controllers printui Printer User Interface iexpress IExpress Wizard charmap Character Map iexplore Internet Explorer cttune ClearType text Tuner inetcpl.cpl Internet Properties colorcpl Color Management iscsicpl iSCSI Initiator Configuration Tool cmd Command Prompt lpksetup Language Pack Installer comexp.msc Component Services gpedit.msc Local Group Policy Editor compmgmt.msc Computer Management secpol.msc Local Security Policy: displayswitch Connect to a Projector lusrmgr.msc Local Users and Groups control Control Panel magnify Magnifier -

Lushootseed Unicode Keyboard Help
Lushootseed Unicode Keyboard 1.1 Overview Design This Keyman keyboard is designed for Lushootseed, a language of the Pacific Northwest spoken in Washington state. The arrangement of Lushootseed letters on this keyboard closely follow the arrangement of keys in a standard English QWERTY keyboard. On Screen Keyboard This keyboard includes an On Screen Keyboard view for easy reference. The On Screen Keyboard works best when associated with a QWERTY US layout. Fonts This is a Unicode keyboard and works with any Unicode font which has support for Lushootseed characters. Common fonts which work with Lushootseed are: Arial Consolas Arial Unicode MS Courier New Calibri Tahoma Cambria Times New Roman This keyboard also includes the following fonts which work well with Lushootseed: Lushootseed Sulad Gentium Plus Lushootseed School Keyboard Layout Lushootseed Unicode: Unshifted ` 1 2 3 4 5 6 7 8 9 0 - = Backspace © 1 2 3 4 5 6 7 8 9 0 - = Tab q w e r t y u i o p [ ] \ q w ə š t y u i ʷ p [ ] \ Caps Lock a s d f g h j k l ; ' Enter a s d ʔ g h ǰ k l ɬ ' Shift z x c v b n m , . / Shift & x c č b n m , . / Ctrl Alt Alt Ctrl Lushootseed Unicode: Shifted ~ ! @ # $ % ^ & * ( ) _ + Backspace © ! @ # $ % ^ & * ( ) _ + Tab Q W E R T Y U I O P { } ¦ ; < ;ʷ = > kʷ ? { } ¦ Caps Lock A S D F G H J K L : " Enter qʷ dᶻ gʷ Aʷ A B C " Shift Z X C V B N M < > ? Shift &ʷ xʷ E F G H I < > ? Ctrl Alt Alt Ctrl Keyboard Details You can find most keys on the Lushootseed keyboard by thinking of a similar letter in English. -

Printing Terms
Printing Terms Bitmap - Also called a BMP or a raster image. A digital image that is pixel based and resolution dependent. Bit-mapped images loose sharpness and clarity when reduced or enlarged. These files are specified as a number of pixels wide by the number of pixels high. The number of bits per pixel determines the number of shades of grey or colors it can represent. Bitmaps come in many file formats, a few are GIF, JPEG, TIFF, BMP, PICT, and PSD. These types of images are created in paint programs, by scanning and by digital cameras. Bit- mapped files can also be placed or imported into a vector based file, but they remain raster images. For the promotional products industry, bit-mapped or raster images are not usually the preferred type of art for vendors to work with as they are more difficult to make adjustments such as re-sizing. CMYK - A color model where all the colors are made up of a combination of four process colors. CMYK is an abbreviation for cyan (a blue color), magenta (a red color), yellow and key (black). Color Separations - The process of separating the areas of a piece of art to be printed into its component spot or process ink colors. Each color to be printed must have its own printing plate. For example, if a piece of art was to be printed in 3 spot colors, such as PMS 185C Red, PMS 288C Blue and Black, there would be 3 plates. Each of the 3 plates would contain only the elements to be printed in a specific color. -

Guide to Digital Art Specifications
Guide to Digital Art Specifications Version 12.05.11 Image File Types Digital image formats for both Mac and PC platforms are accepted. Preferred file types: These file types work best and typically encounter few problems. tif (TIFF) jpg (JPEG) psd (Adobe Photoshop document) eps (Encapsulated PostScript) ai (Adobe Illustrator) pdf (Portable Document Format) Accepted file types: These file types are acceptable, although application versions and operating systems can introduce problems. A hardcopy, for cross-referencing, will ensure a more accurate outcome. doc, docx (Word) xls, xlsx (Excel) ppt, pptx (PowerPoint) fh (Freehand) cdr (Corel Draw) cvs (Canvas) Image sizing specifications should be discussed with the Editorial Office prior to digital file submission. Digital images should be submitted in the final size desired. White space around the image should be removed. Image Resolution The minimum acceptable resolution is 200 dpi at the desired final size in the paged article. To ensure the highest-quality published image, follow these optimum resolutions: • Line = 1200 dpi. Contains only black and white; no shades of gray. These images are typically ink drawings or charts. Other common terms used are monochrome or 1-bit. • Grayscale or Color = 300 dpi. Contains no text. A photograph or a painting is an example of this type of image. • Combination = 600 dpi. Grayscale or color image combined with a line image. An example is a photograph with letter labels, arrows, or text added outside the image area. Anytime a picture is combined with type outside the image area, the resolution must be high enough to maintain smooth, readable text.