Graphical User Interfaces
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Swing: Components for Graphical User Interfaces
Swing: Components for Graphical User Interfaces Computer Science and Engineering College of Engineering The Ohio State University Lecture 22 GUI Computer Science and Engineering The Ohio State University GUI: A Hierarchy of Nested Widgets Computer Science and Engineering The Ohio State University Visual (Containment) Hierarchy Computer Science and Engineering The Ohio State University Top-level widgets: outermost window (a container) Frame, applet, dialog Intermediate widgets: allow nesting (a container) General purpose Panel, scroll pane, tabbed pane, tool bar Special purpose Layered pane Atomic widgets: nothing nested inside Basic controls Button, list, slider, text field Uneditable information displays Label, progress bar, tool tip Interactive displays of highly formatted information Color chooser, file chooser, tree For a visual (“look & feel”) of widgets see: http://java.sun.com/docs/books/tutorial/uiswing/components Vocabulary: Widgets usually referred to as “GUI components” or simply “components” History Computer Science and Engineering The Ohio State University Java 1.0: AWT (Abstract Window Toolkit) Platform-dependent implementations of widgets Java 1.2: Swing Most widgets written entirely in Java More portable Main Swing package: javax.swing Defines various GUI widgets Extensions of classes in AWT Many class names start with “J” Includes 16 nested subpackages javax.swing.event, javax.swing.table, javax.swing.text… Basic GUI widgets include JFrame, JDialog JPanel, JScrollPane, JTabbedPane, -

Computer Essentials – Session 1 – Step-By-Step Guide
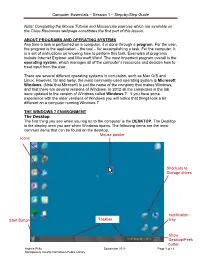
Computer Essentials – Session 1 – Step-by-Step Guide Note: Completing the Mouse Tutorial and Mousercise exercise which are available on the Class Resources webpage constitutes the first part of this lesson. ABOUT PROGRAMS AND OPERATING SYSTEMS Any time a task is performed on a computer, it is done through a program. For the user, the program is the application – the tool – for accomplishing a task. For the computer, it is a set of instructions on knowing how to perform this task. Examples of programs include Internet Explorer and Microsoft Word. The most important program overall is the operating system, which manages all of the computer’s resources and decides how to treat input from the user. There are several different operating systems in circulation, such as Mac O/S and Linux. However, far and away, the most commonly-used operating system is Microsoft Windows. (Note that Microsoft is just the name of the company that makes Windows, and that there are several versions of Windows. In 2012 all the computers in the lab were updated to the version of Windows called Windows 7. If you have some experience with the older versions of Windows you will notice that things look a bit different on a computer running Windows 7. THE WINDOWS 7 ENVIRONMENT The Desktop The first thing you see when you log on to the computer is the DESKTOP. The Desktop is the display area you see when Windows opens. The following items are the most common items that can be found on the desktop: Mouse pointer Icons Shortcuts to Storage drives Notification Start Button Taskbar tray Show Desktop/Peek button Andrea Philo September 2012 Page 1 of 13 Montgomery County-Norristown Public Library Computer Essentials – Session 1 – Step-by-Step Guide Parts of the Windows 7 Desktop Icon: A picture representing a program or file or places to store files. -

Proveos User Manual
User Manual Contents Welcome .............................................................................................. 5 How proVEOS Works ...........................................................................................7 Installing the proVEOS Software for Windows ..................................... 9 Configuring Firewall Software .............................................................................10 Installing the Windows proVEOS Software .........................................................14 Signing in to proVEOS ........................................................................................24 Installing the proVEOS Software for Mac........................................... 29 Configuring the Firewall ......................................................................................30 Installing the Mac proVEOS Software.................................................................32 Signing in to proVEOS ........................................................................................34 Presenting with proVEOS ................................................................... 37 Starting a Presentation .......................................................................................40 Managing Participants ........................................................................................40 Chatting with Participants ...................................................................................45 Playing Music and Movies ................................................................ -

Java Programming
CHAPTER 15 Advanced GUI Topics In this chapter, you will: Use content panes Use color Learn more about layout managers Use JPanels to increase layout options Create JScrollPanes Understand events and event handling more thoroughly Use the AWTEvent class methods Handle mouse events Use menus Unless noted otherwise, all images are © 2014 Cengage Learning Copyright 2013 Cengage Learning. All Rights Reserved. May not be copied, scanned, or duplicated, in whole or in part. Due to electronic rights, some third party content may be suppressed from the eBook and/or eChapter(s). Editorial review has deemed that any suppressed content does not materially affect the overall learning experience. Cengage Learning reserves the right to remove additional content at any time if subsequent rights restrictions require it. CHAPTER 15 Advanced GUI Topics Understanding the Content Pane The JFrame class is a top-level container Java Swing class. (The other two top-level container classes are JDialog and JApplet.) Every GUI component that appears on the screen must be part of a containment hierarchy. A containment hierarchy is a tree of components that has a 802 top-level container as its root (that is, at its uppermost level). Every top-level container has a content pane that contains all the visible components in the container’s user interface. The content pane can directly contain components like JButtons, or it can hold other containers, like JPanels, that in turn contain such components. A top-level container can contain a menu bar. A menu bar is a horizontal strip that conventionally is placed at the top of a container and contains user options. -

Windows 7 Operating Guide
Welcome to Windows 7 1 1 You told us what you wanted. We listened. This Windows® 7 Product Guide highlights the new and improved features that will help deliver the one thing you said you wanted the most: Your PC, simplified. 3 3 Contents INTRODUCTION TO WINDOWS 7 6 DESIGNING WINDOWS 7 8 Market Trends that Inspired Windows 7 9 WINDOWS 7 EDITIONS 10 Windows 7 Starter 11 Windows 7 Home Basic 11 Windows 7 Home Premium 12 Windows 7 Professional 12 Windows 7 Enterprise / Windows 7 Ultimate 13 Windows Anytime Upgrade 14 Microsoft Desktop Optimization Pack 14 Windows 7 Editions Comparison 15 GETTING STARTED WITH WINDOWS 7 16 Upgrading a PC to Windows 7 16 WHAT’S NEW IN WINDOWS 7 20 Top Features for You 20 Top Features for IT Professionals 22 Application and Device Compatibility 23 WINDOWS 7 FOR YOU 24 WINDOWS 7 FOR YOU: SIMPLIFIES EVERYDAY TASKS 28 Simple to Navigate 28 Easier to Find Things 35 Easy to Browse the Web 38 Easy to Connect PCs and Manage Devices 41 Easy to Communicate and Share 47 WINDOWS 7 FOR YOU: WORKS THE WAY YOU WANT 50 Speed, Reliability, and Responsiveness 50 More Secure 55 Compatible with You 62 Better Troubleshooting and Problem Solving 66 WINDOWS 7 FOR YOU: MAKES NEW THINGS POSSIBLE 70 Media the Way You Want It 70 Work Anywhere 81 New Ways to Engage 84 INTRODUCTION TO WINDOWS 7 6 WINDOWS 7 FOR IT PROFESSIONALS 88 DESIGNING WINDOWS 7 8 WINDOWS 7 FOR IT PROFESSIONALS: Market Trends that Inspired Windows 7 9 MAKE PEOPLE PRODUCTIVE ANYWHERE 92 WINDOWS 7 EDITIONS 10 Remove Barriers to Information 92 Windows 7 Starter 11 Access -

Microsoft Publisher Version 2007
Microsoft Publisher version 2007 Getting Started Select a publication type from the left-hand panel. Your design choices will appear in the center panel. Page 1 of 8 © D. Rich, 2010 Single click a design choice from the center panel. In the right-hand panel, you can edit the default color and font scheme if desired. Options will differ, depending on the chosen publication type. Then click the Create button in the lower right-hand corner. Publication Options NOTE: available options depend on publication type Page 2 of 8 © D. Rich, 2010 To close Task Pane, click X. To reopen at any time, choose View > Task Pane. Zoom Use drop down menu or + - icons. Multi-page publications contain navigation buttons at the bottom of the screen. Page 3 of 8 © D. Rich, 2010 Working With Text Editing Text All text in Publisher is contained within text boxes. These text boxes, by default, contain “filler text.” You will need to delete the filler text and enter your own text. Formatting Text All text in Publisher is contained within text boxes. You will need to click inside the text box to select the text you wish to edit. Edit and format as you would in Word, by using the Formatting toolbar, You can also choose Format > Font for more formatting options. Text Boxes If text is too large for text box, the text box overflow (A…) symbol appears. To enlarge a text box, grab and drag one of the white circles. To move a text box, hover your mouse on the edge of the box and the crosshairs icon will appear. -

The Desktop (Overview)
The desktop (overview) The desktop is the main screen area that you see after you turn on your computer and log on to Windows. Like the top of an actual desk, it serves as a surface for your work. When you open programs or folders, they appear on the desktop. You can also put things on the desktop, such as files and folders, and arrange them however you want. The desktop is sometimes defined more broadly to include the taskbar and Windows Sidebar. The taskbar sits at the bottom of your screen. It shows you which programs are running and allows you to switch between them. It also contains the Start button , which you can use to access programs, folders, and computer settings. On the side of the screen, Sidebar contains small programs called gadgets. The desktop, taskbar, and Sidebar Where did my desktop go? Because programs run on top of the desktop, the desktop itself is often partially or completely hidden. But it's still there, underneath everything. To see the whole desktop without closing any of your open programs or windows, click the Show Desktop button on the taskbar. The desktop is revealed. Click the icon again to restore all of your windows to the way they were. Desktop Training Session Handout Page 1 http://ict.maxwell.syr.edu/vista/ Working with desktop icons Icons are small pictures that represent files, folders, programs, and other items. When you first start Windows, you'll see at least one icon on your desktop: the Recycle Bin (more on that later). -

Grants.Gov Workspace
Grants.gov Workspace Must have Adobe Reader or Pro Register Must be registered in Grants.gov 2 1. Go to www.grants.gov 2. Click on “Register” in the upper right corner 3 3. Click on “Get Registered Now” link near bottom of the page. On the following page, fill in requested information and select “Continue”. 4. Click “Send Temporary Code” on the next screen. The email you have registered on the earlier screen will receive a six digit code from the Grants.gov Registration Team. Retrieve from your email, enter where indicated, and select Continue. 5. Affiliate with our Institution by Selecting “Add Organization Applicant Profile”, enter UMKU DUNS number (010989619), a profile name (your choice), and your title. Save. 5 The Institutions authorized official will receive notification of your request automatically and will process your permissions. You can now apply for grants! 1 Initiate Workspace Application Once you’re registered, on the Grants.gov home page you can now select Login, which is in the upper right corner next to Register. There are couple of ways you can get to the correct application forms. Within the guidelines for the funding opportunity announcement (FOA), you can click on “Go to Grants.gov” to download an application package. You can search for the FOA from “Search Grants” tab in Grants.gov. o Once you find it, click on the Opp Number o Then click on “Package” o Then click on “Apply” o To receive updates on this funding opportunity, Select Subscribe to Opportunity in the top right of this page. -

Using the Tools Palette in Collaborate (The Whiteboard)
Using the Tools Palette in Collaborate (The Whiteboard) The Tools Palette contains drawing and text tools that can be used to create and manipulate objects on the Whiteboard. It also has options to place a screenshot or clip art. The Tools Palette Tools in the palette with a tabbed lower right corner have additional optional tools that can be swapped into their spot. Click and hold the tool to expand the options. Participants have access to the Whiteboard tools if they have been granted the Whiteboard tools permission. The Properties Editor When you click on any of the text or drawing tools in the Tools palette, the Properties Editor palette will appear at the bottom of the Whiteboard. From here you can format your text or graphic by specifying various properties. The contents of the Properties Editor palette changes depending on which tool is being used or which objects are selected. 1 Updated November 29, 2012 Inserting Text The Whiteboard has two text tools: The Simple Text Tool ( ) creates text as an object directly on the canvas. The text can be manipulated just like a shape or image in a graphic design program. The Text Editor ( ) creates a bounding box for text, and the text inside can be edited as in a word processor or publishing program. To insert text on to the Whiteboard: 1. Click on the Text Editor Tool. If the Text Editor tool is not in the Tools Palette, click and hold the Simple Text tool until it expands to reveal the Text Editor tool icon, then click on the Text Editor tool. -

User Interface Aspects of a Human-Hand Simulation System
User Interface Aspects of a Human-Hand Simulation System Beifang YI Department of Computer Science and Engineering University of Nevada, Reno Reno, NV, 89557, USA Frederick C. HARRIS, Jr. Department of Computer Science and Engineering University of Nevada, Reno Reno, NV, 89557, USA Sergiu M. DASCALU Department of Computer Science and Engineering University of Nevada, Reno Reno, NV, 89557, USA Ali EROL Department of Computer Science and Engineering University of Nevada, Reno Reno, NV, 89557, USA ABSTRACT in a virtual environment is the base of a graphical user interface (GUI), which we call Virtual Hand. This paper describes the user interface design for a human-hand simulation system, a virtual environment that produces ground Virtual Hand simulates the human hand motion by modifying truth data (life-like human hand gestures and animations) and the angular parameters (i.e., finger joint angles) of the kinematic provides visualization support for experiments on computer hand model. This software produces ground truth hand-pose vision-based hand pose estimation and tracking. The system data and corresponding images for use in computer vision allows users to save time in data generation and easily create experiments. It also produces ground truth data for the hand for any hand gestures. We have designed and implemented this user use in computer vision experiments [16]. The UI design and interface with the consideration of usability goals and software implementation for this simulation system followed accepted engineering issues. standards in UI design and software engineering. Keywords: GUI, User Interface Design, Virtual Reality, The organization of this paper is as follows: Section 2 briefly Software Engineering, HCI. -

PC Literacy II
Computer classes at The Library East Brunswick Public Library PC Literacy II Common Window Elements Most windows have common features, so once you become familiar with one program, you can use that knowledge in another program. Double-click the Internet Explorer icon on the desktop to start the program. Locate the following items on the computer screen. • Title bar: The top bar of a window displaying the title of the program and the document. • Menu bar: The bar containing names of menus, located below the title bar. You can use the menus on the menu bar to access many of the tools available in a program by clicking on a word in the menu bar. • Minimize button: The left button in the upper-right corner of a window used to minimize a program window. A minimized program remains open, but is visible only as a button on the taskbar. • Resize button: The middle button in the upper-right corner of a window used to resize a program window. If a program window is full-screen size it fills the entire screen and the Restore Down button is displayed. You can use the Restore Down button to reduce the size of a program window. If a program window is less than full-screen size, the Maximize button is displayed. You can use the Maximize button to enlarge a program window to full-screen size. • Close button: The right button in the upper-right corner of a window used to quit a program or close a document window – the X • Scroll bars: A vertical bar on the side of a window and a horizontal bar at the bottom of the window are used to move around in a document. -

Spot-Tracking Lens: a Zoomable User Interface for Animated Bubble Charts
Spot-Tracking Lens: A Zoomable User Interface for Animated Bubble Charts Yueqi Hu, Tom Polk, Jing Yang ∗ Ye Zhao y Shixia Liu z University of North Carolina at Charlotte Kent State University Tshinghua University Figure 1: A screenshot of the spot-tracking lens. The lens is following Belarus in the year 1995. Egypt, Syria, and Tunisia are automatically labeled since they move faster than Belarus. Ukraine and Russia are tracked. They are visible even when they go out of the spotlight. The color coding of countries is the same as in Gapminder[1], in which countries from the same geographic region share the same color. The world map on the top right corner provides a legend of the colors. ABSTRACT thus see more details. Zooming brings many benefits to visualiza- Zoomable user interfaces are widely used in static visualizations tion: it allows users to examine the context of an interesting object and have many benefits. However, they are not well supported in by zooming in the area where the object resides; labels overcrowded animated visualizations due to problems such as change blindness in the original view can be displayed without overlaps after zoom- and information overload. We propose the spot-tracking lens, a new ing in; it allows users to focus on a local area and thus reduce their zoomable user interface for animated bubble charts, to tackle these cognitive load. problems. It couples zooming with automatic panning and provides In spite of these benefits, zooming is not as well supported in an- a rich set of auxiliary techniques to enhance its effectiveness.